本项目为基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化社会飞速发展的今天,线上员工培训与考核平台作为JavaWeb技术的创新应用,已逐渐成为业界关注的焦点。本论文旨在探讨和实现一个基于JavaWeb的线上员工培训与考核平台系统,以提升业务处理效率和用户体验。首先,我们将介绍线上员工培训与考核平台的基本概念及其在现代web环境中的重要性。接着,详细阐述系统的设计理念与架构,包括前端界面、后端逻辑以及数据库设计。再者,通过实际开发过程,展示线上员工培训与考核平台如何利用JavaWeb技术实现关键功能。最后,对系统进行性能测试与优化,分析其优势与潜在改进点,为同类项目的未来发展提供参考。此研究不仅锻炼了我们的技术实践能力,也为线上员工培训与考核平台在JavaWeb领域的广泛应用奠定了理论基础。
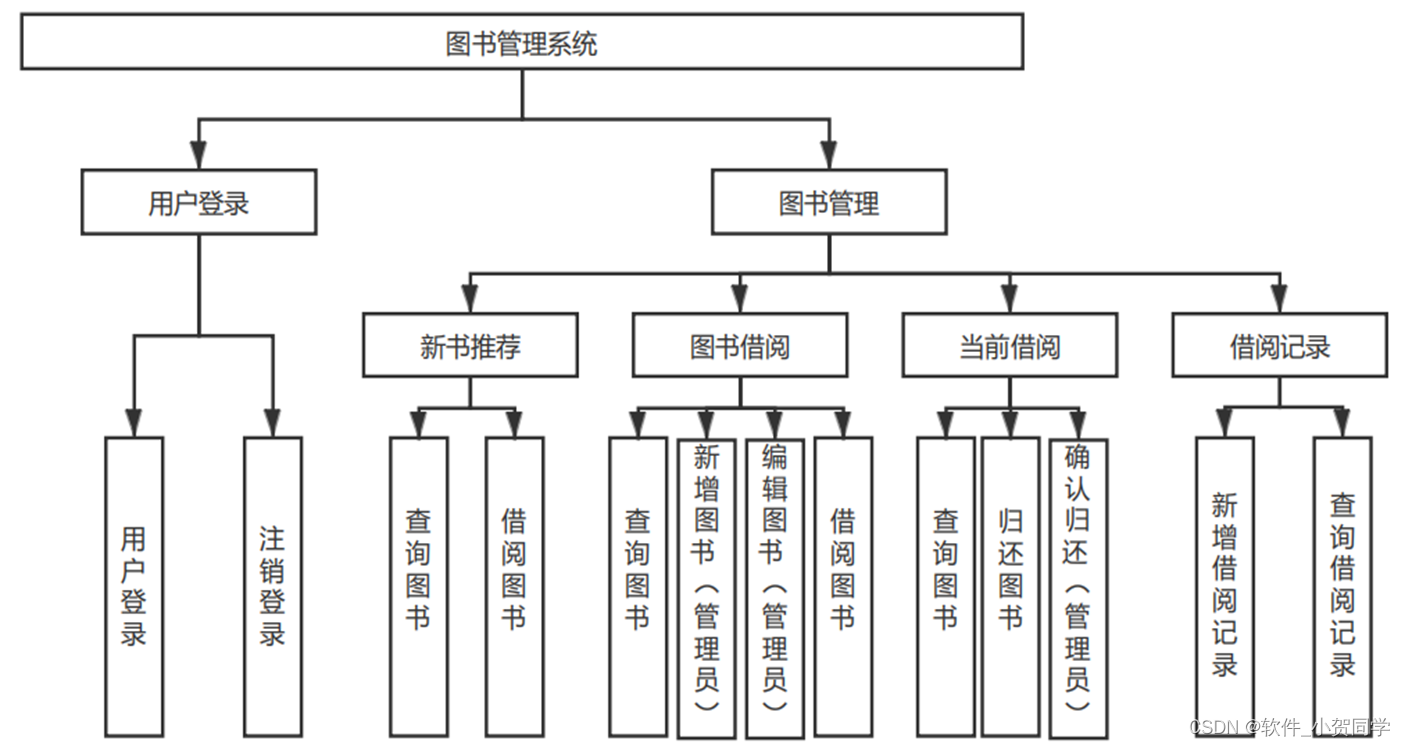
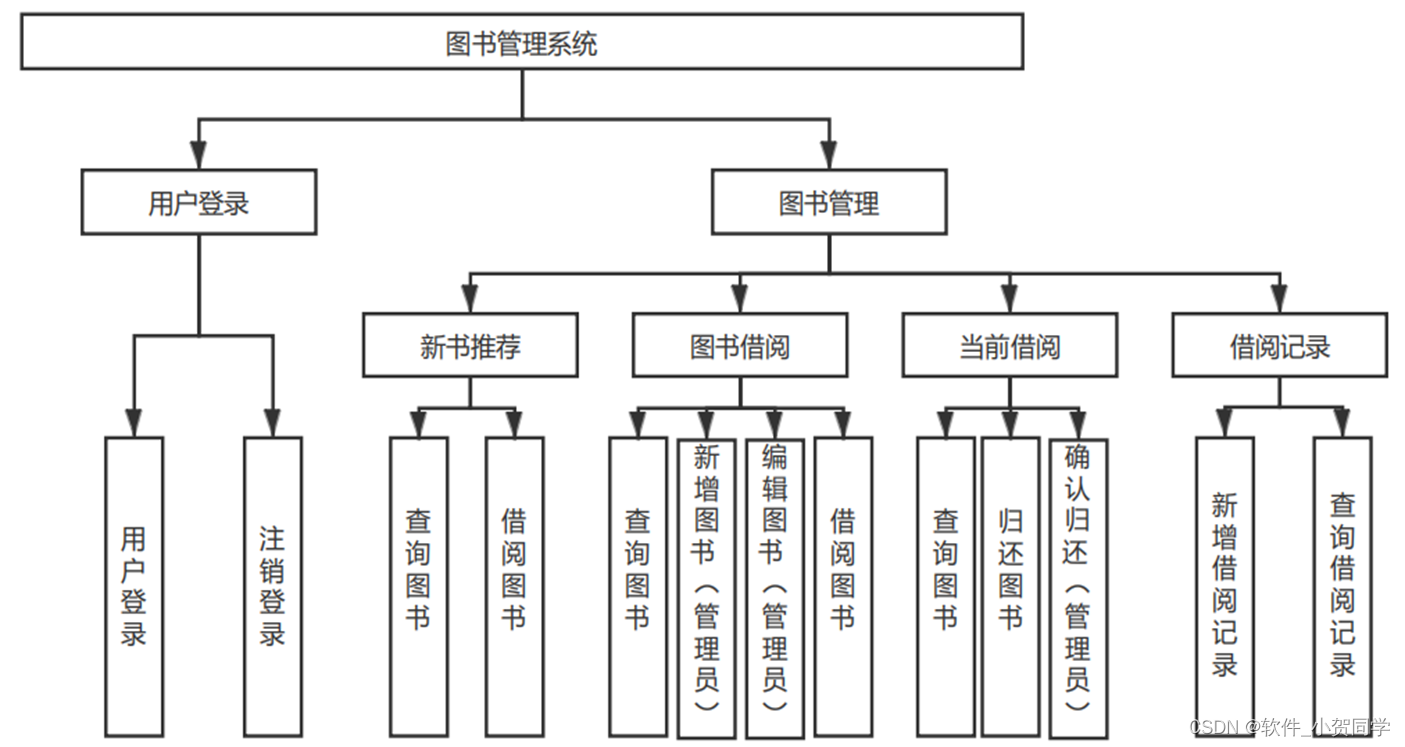
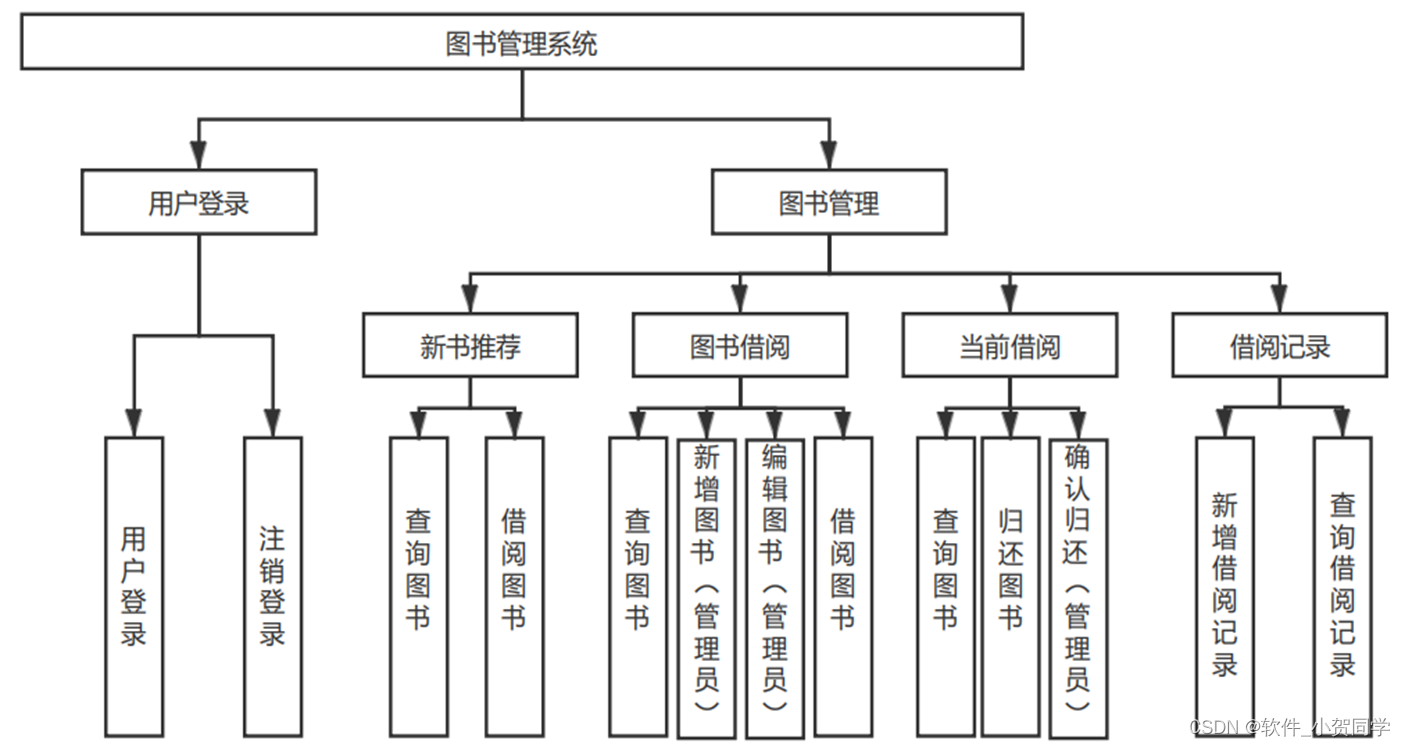
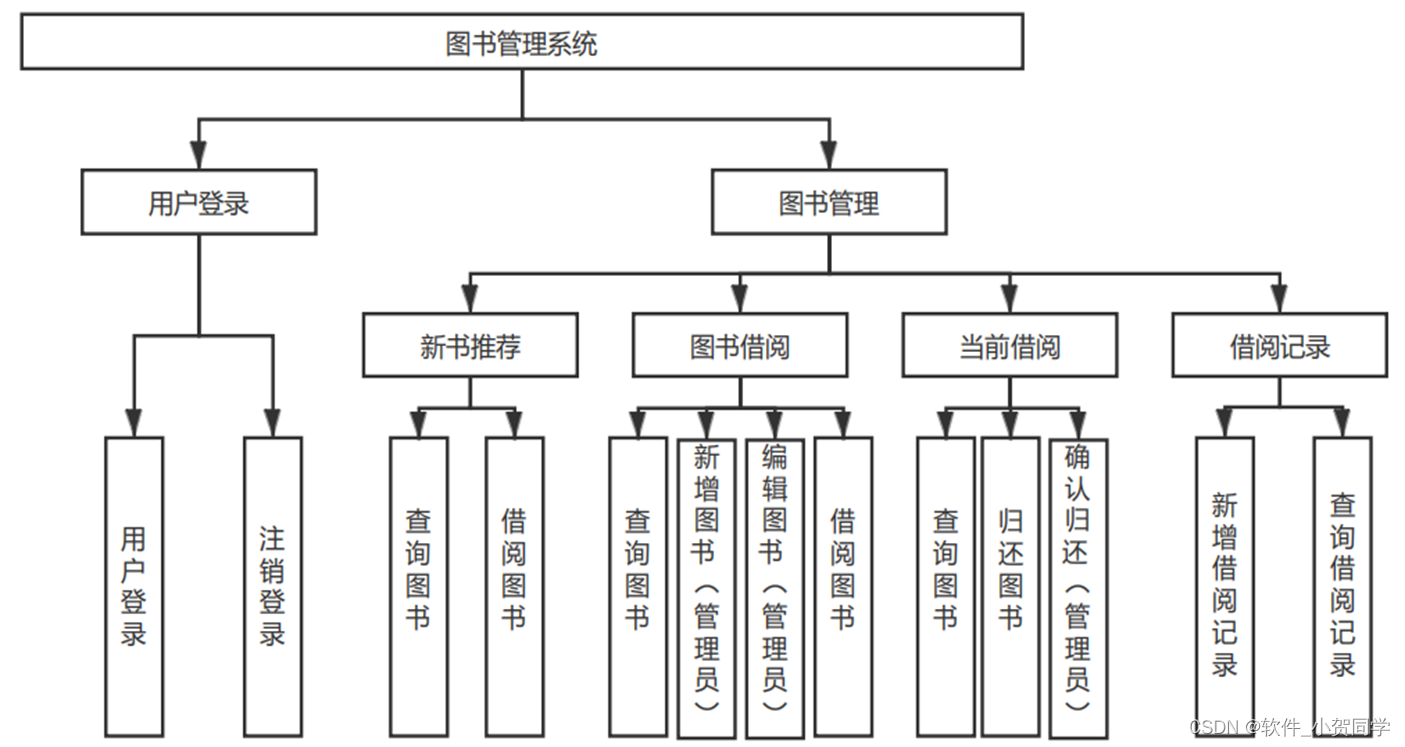
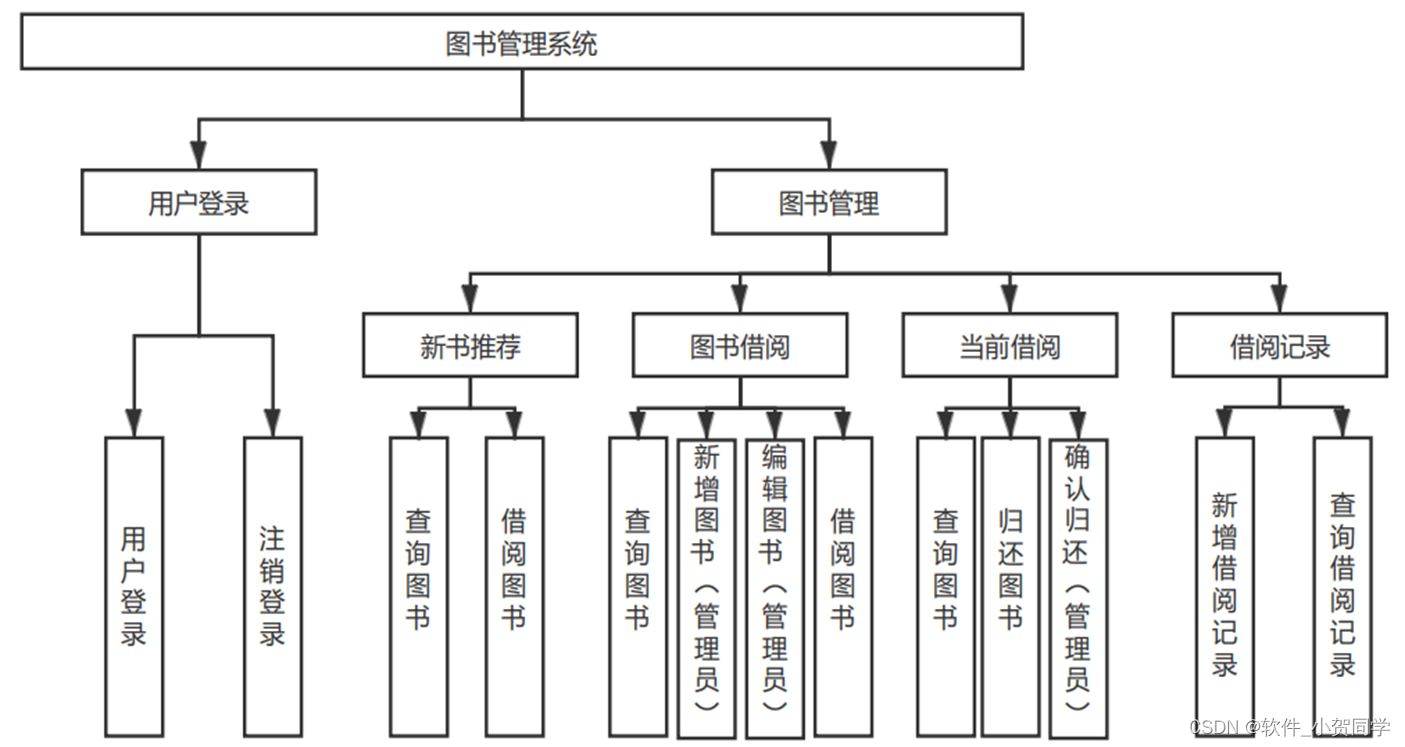
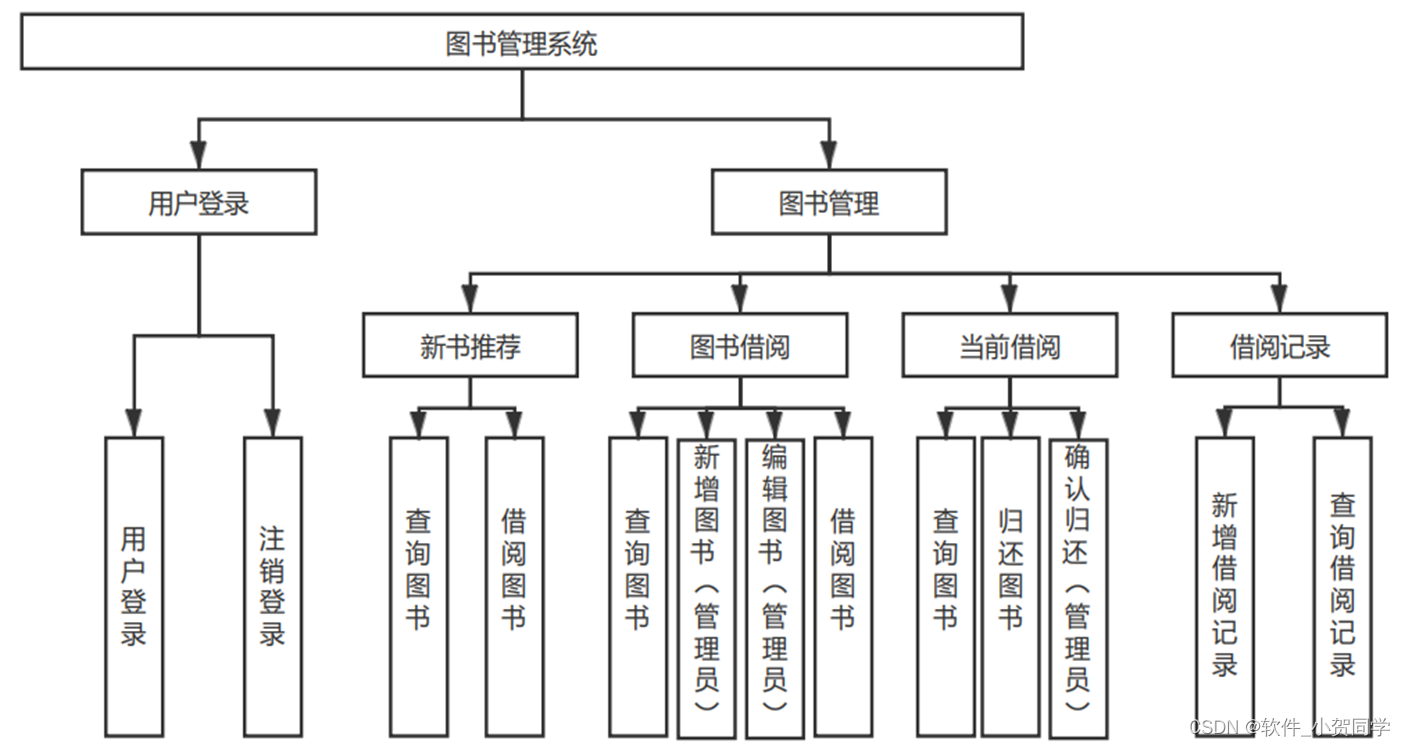
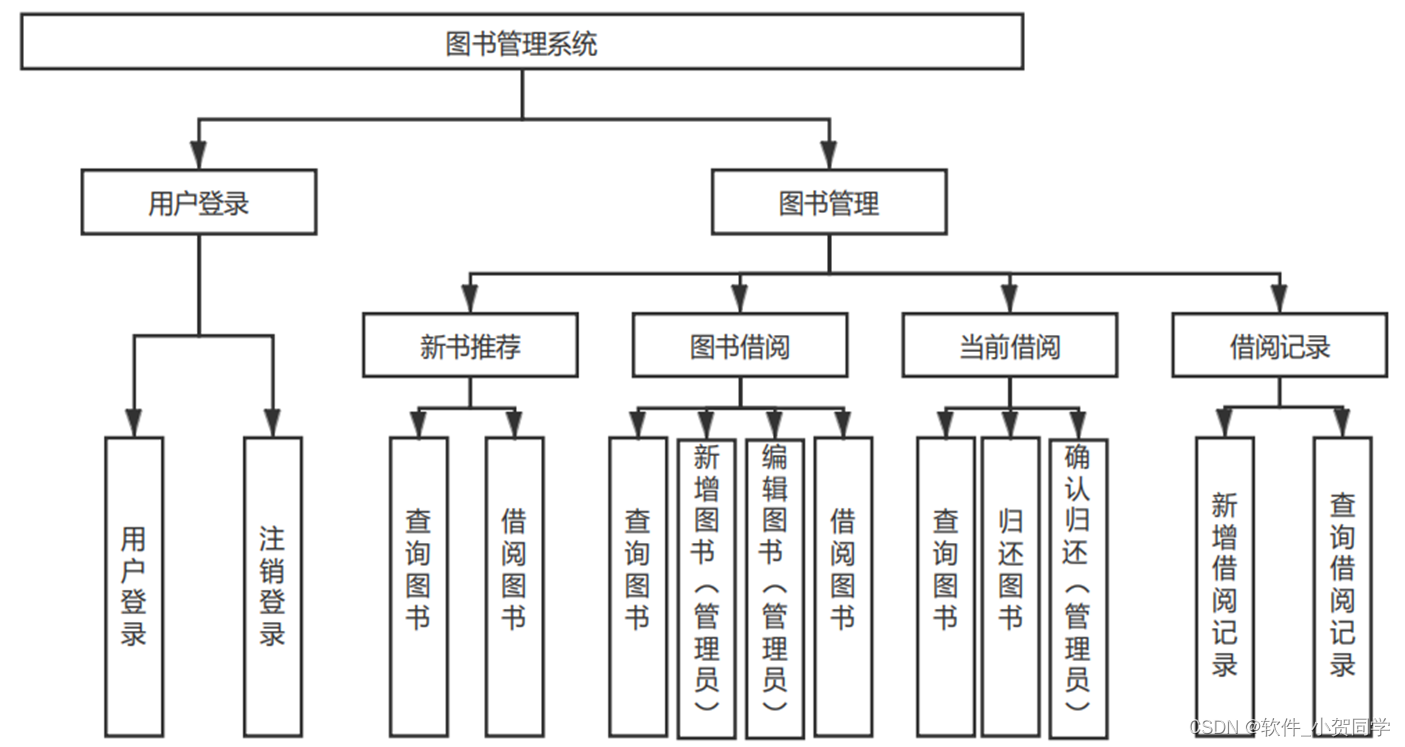
线上员工培训与考核平台系统架构图/系统设计图





线上员工培训与考核平台技术框架
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,增强其可维护性与扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务逻辑,独立处理数据的存储和处理,而不涉及用户界面的细节。视图作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器充当协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的请求。通过这种方式,MVC模式有效地解耦了不同组件,提升了代码的可读性和可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的设计理念诠释了简洁与高效,表现为小巧的体积和快速的运行性能。相较于大型数据库系统如ORACLE和DB2,MySQL以其经济实惠和开源的本质脱颖而出。尤其是在实际的租赁场景中,它的低成本和易开发性成为首选的重要因素,这也是我们在毕业设计中选择MySQL的主要考量。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java编程语言集成到HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面会被服务器转化为Servlet——一个Java编写的服务器端程序,随后执行并产生相应的HTML输出,这些输出再发送至客户端浏览器展示。这种设计模式使得开发者能便捷地开发出具备高效交互性的Web应用。Servlet作为JSP的核心支撑,按照预定义的标准处理HTTP请求,并生成对应的响应,确保了JSP的正常运行。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以其独特的机制,为后端处理提供了坚实的支撑。在Java中,变量是数据存储的关键,它们操纵内存,同时通过内存管理,Java能够实现对病毒的某种防护,增强了由Java编写的程序的稳定性和安全性。此外,Java具备动态执行的特性,允许开发者对内置类进行扩展重写,这极大地丰富了其功能。开发者可以创建可复用的模块库,当其他项目需要类似功能时,只需简单引入并调用相关方法,大大提升了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念是利用Web浏览器作为客户端与服务器进行交互。在当前信息化时代,众多系统选择B/S架构,主要源于其独特优势。首先,开发效率高是其一大亮点,开发者只需关注服务器端的编程,降低了客户端的维护成本。其次,对于终端用户而言,无需配置高性能计算机,仅需具备网络连接和标准浏览器即可访问应用,这显著降低了用户的硬件投入。尤其在大规模用户场景下,这种经济效应更为明显。 此外,B/S架构将数据存储于服务器端,增强了数据的安全性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度来看,人们已习惯于通过浏览器浏览各类内容,若需安装专用软件,可能会引起用户的抵触情绪,影响信任感。因此,基于上述考量,采用B/S架构作为设计基础能够满足本项目的需求,并展现出良好的适用性和用户友好性。
线上员工培训与考核平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上员工培训与考核平台数据库表设计
用户表 (kaohe_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 用户邮箱,用于接收通知和找回密码 | |
| 线上员工培训与考核平台 role | INT | 用户在线上员工培训与考核平台中的角色(例如:0-普通用户,1-管理员) |
日志表 (kaohe_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(50) | 操作描述(例如:“登录”,“修改资料”) |
| timestamp | TIMESTAMP | 操作时间 |
| details | TEXT | 操作详情,包括线上员工培训与考核平台相关的具体信息 |
管理员表 (kaohe_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员唯一标识符,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 管理员邮箱,用于接收系统通知和提醒 | |
| 线上员工培训与考核平台 rights | TEXT | 管理员在线上员工培训与考核平台中的权限描述(例如:“用户管理”,“系统设置”) |
核心信息表 (kaohe_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| 线上员工培训与考核平台 name | VARCHAR(100) | 线上员工培训与考核平台的名称 |
| description | TEXT | 线上员工培训与考核平台的详细描述,包括功能、用途等 |
| version | VARCHAR(20) | 线上员工培训与考核平台的版本号 |
| update_time | TIMESTAMP | 最后更新时间 |
线上员工培训与考核平台系统类图




线上员工培训与考核平台前后台
线上员工培训与考核平台前台登陆地址 https://localhost:8080/login.jsp
线上员工培训与考核平台后台地址 https://localhost:8080/admin/login.jsp
线上员工培训与考核平台测试用户 cswork admin bishe 密码 123456
线上员工培训与考核平台测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TC_线上员工培训与考核平台_001 | 用户登录 | 正确用户名/密码 | 登录成功,跳转至主页面 | 线上员工培训与考核平台 | Pass/Fail |
| 2 | TC_线上员工培训与考核平台_002 | 数据添加 | 新线上员工培训与考核平台信息 | 线上员工培训与考核平台成功添加,数据库更新 | 线上员工培训与考核平台 | Pass/Fail |
| 3 | TC_线上员工培训与考核平台_003 | 数据查询 | 线上员工培训与考核平台ID | 显示对应线上员工培训与考核平台详细信息 | 显示正确信息 | Pass/Fail |
| 4 | TC_线上员工培训与考核平台_004 | 数据编辑 | 修改后的线上员工培训与考核平台信息 | 线上员工培训与考核平台信息更新,数据库同步 | 线上员工培训与考核平台 | Pass/Fail |
| 5 | TC_线上员工培训与考核平台_005 | 错误处理 | 无效线上员工培训与考核平台ID | 显示错误提示,不进行操作 | 提示“未找到线上员工培训与考核平台” | Pass/Fail |
| 6 | TC_线上员工培训与考核平台_006 | 权限控制 | 无权限用户尝试编辑 | 操作被阻止,显示权限不足提示 | 线上员工培训与考核平台管理权限 | Pass/Fail |
| 7 | TC_线上员工培训与考核平台_007 | 系统性能 | 大量线上员工培训与考核平台数据 | 系统响应时间在可接受范围内 | 快速加载 | Pass/Fail |
线上员工培训与考核平台部分代码实现
基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)源码下载
- 基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于bs架构的线上员工培训与考核平台开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以 "线上员工培训与考核平台" 为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP和MVC架构的核心概念。通过实践,我熟练掌握了使用Spring Boot和Hibernate框架构建线上员工培训与考核平台应用,体验了前后端交互的全过程。此外,优化数据库查询和处理用户安全方面,让我对MySQL和JWT有了更深层次的认知。这次项目不仅锻炼了我的编程技能,也教会了我如何解决实际问题,团队协作和项目管理的重要性不言而喻。未来,我将带着线上员工培训与考核平台开发的经验,继续探索Web技术的广阔天地。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/280287.html










