本项目为JavaWEB实现的线上艺术作品展示与交易网站代码【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,线上艺术作品展示与交易网站——一个基于Javaweb技术的创新应用,成为了本研究的核心焦点。线上艺术作品展示与交易网站旨在利用现代Web技术,构建高效、安全且用户友好的网络平台。本文首先探讨了Javaweb开发环境与技术栈,接着详细阐述线上艺术作品展示与交易网站的设计理念和架构,分析其在实际业务场景中的应用。通过深入研究,我们旨在解决现有系统的问题,提升用户体验,并为同类项目提供参考。本文的探索将对理解Javaweb开发实践及其在线上艺术作品展示与交易网站中的应用有重要启示。
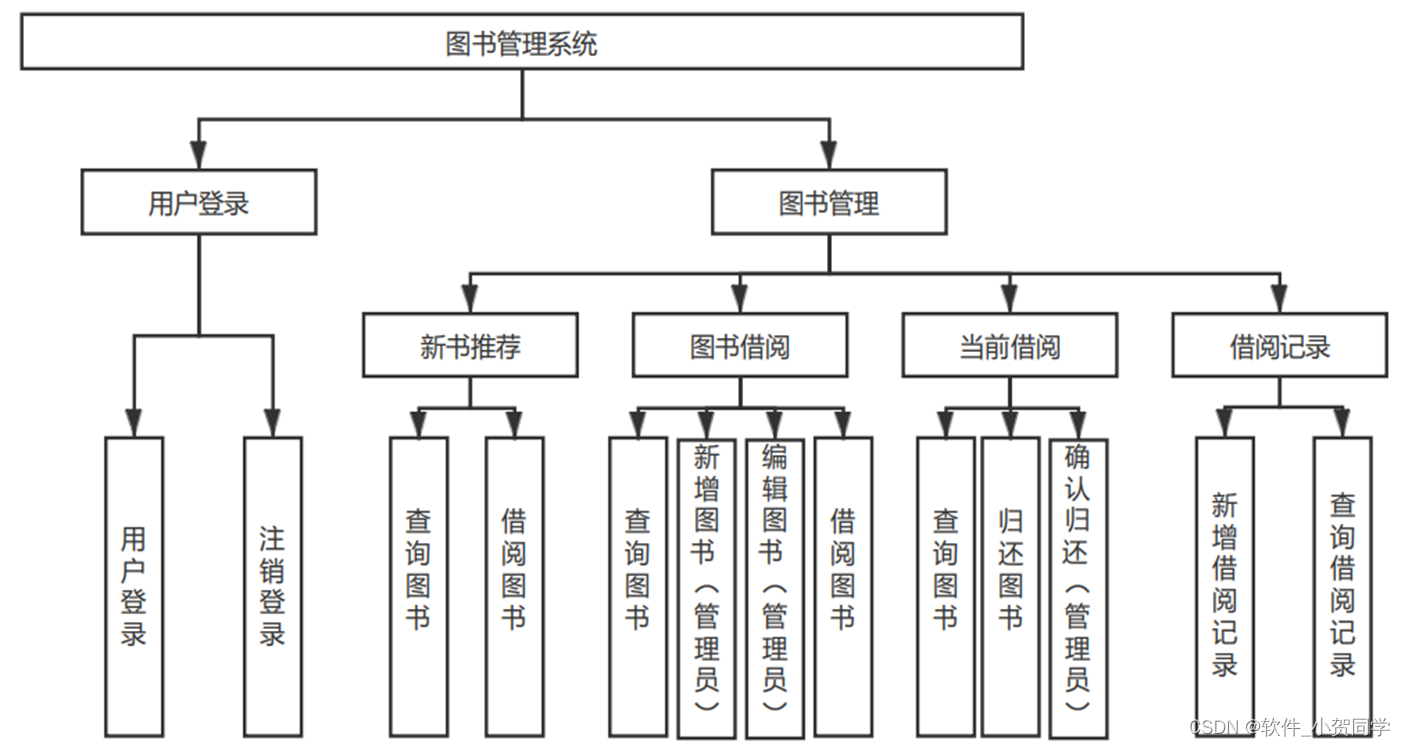
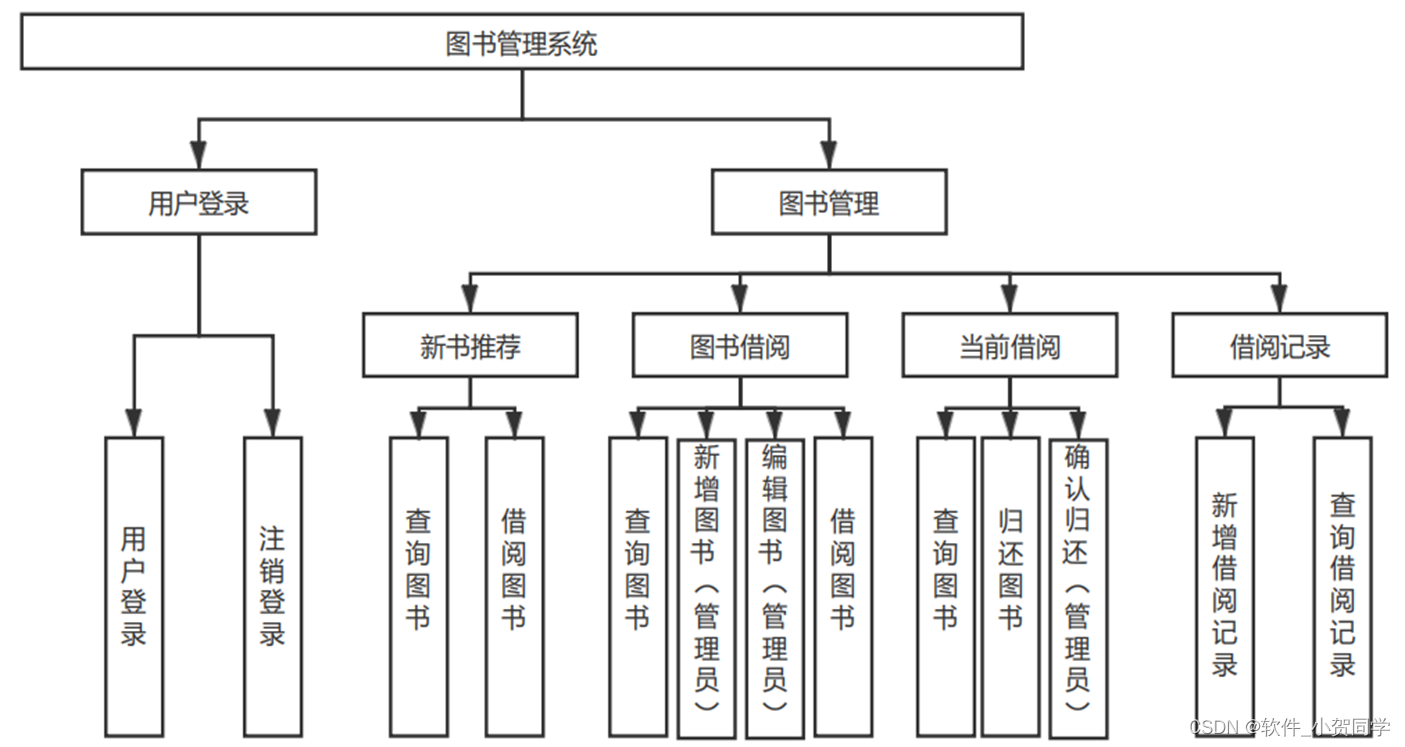
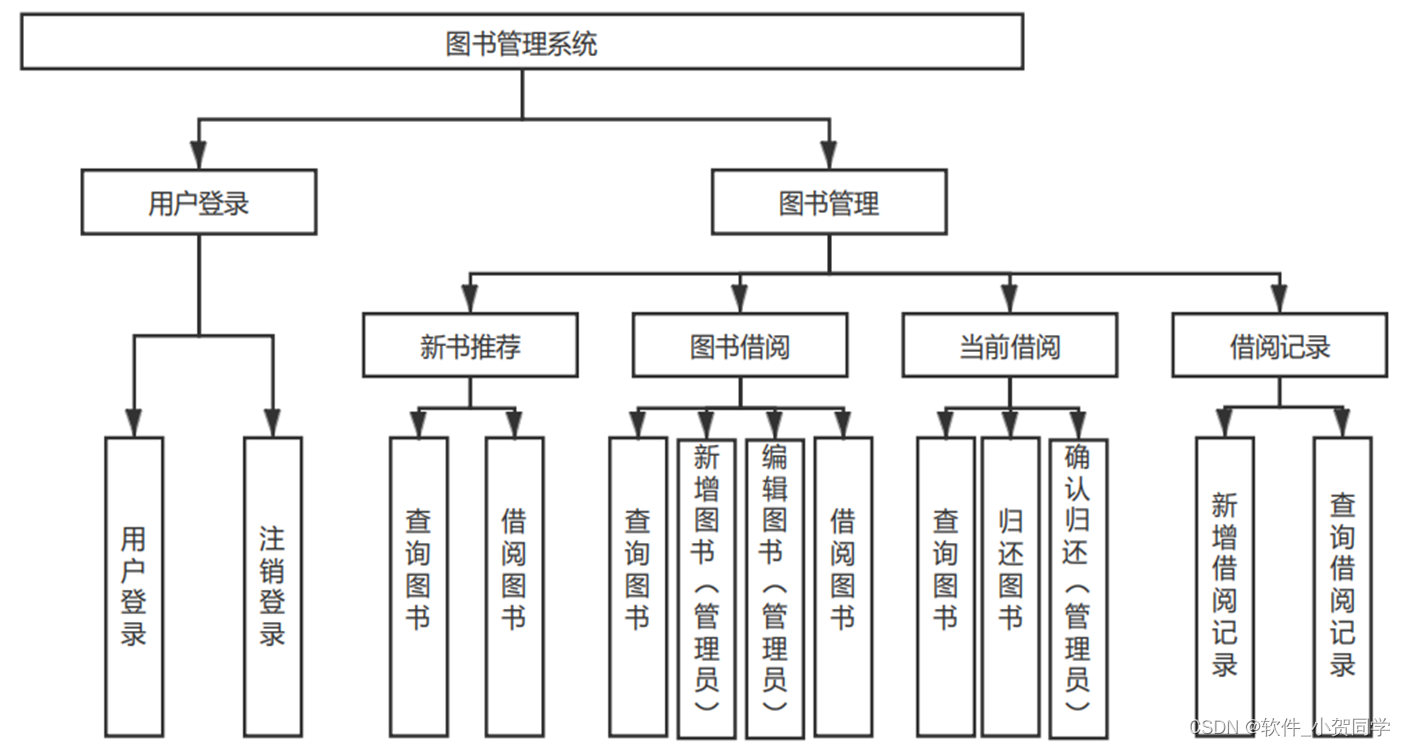
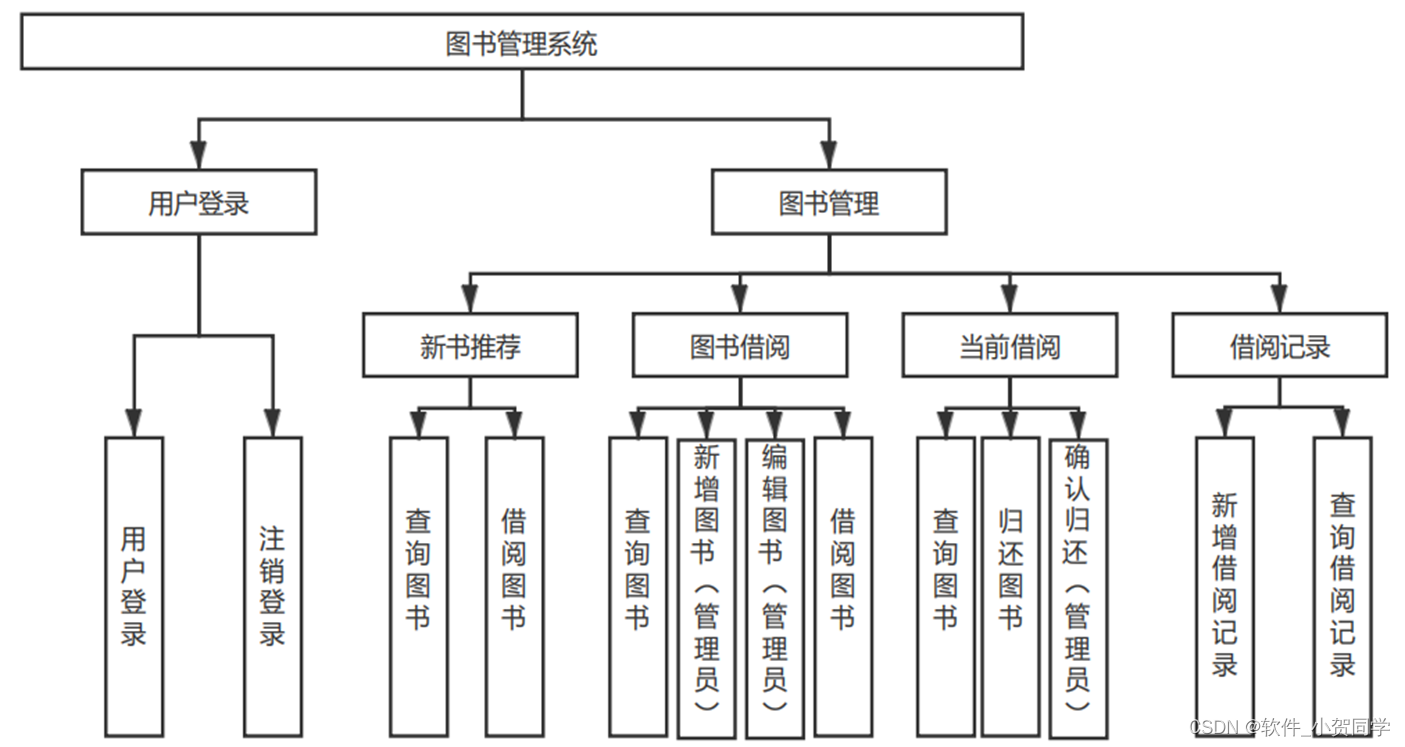
线上艺术作品展示与交易网站系统架构图/系统设计图





线上艺术作品展示与交易网站技术框架
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其强大的后端处理能力,成为了许多应用程序开发的核心选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,因为它们能够抵御直接针对Java编写的程序的病毒攻击,从而提升了程序的健壮性和持久性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行重写,极大地扩展了其功能。这使得Java能够适应各种复杂的开发需求,开发者可以创建可复用的模块或库,当其他项目需要类似功能时,只需简单地引入并调用相应的方法,大大提高了代码的效率和项目的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来与服务器进行交互。在当前时代,众多系统选择B/S架构的原因在于其独特的优势。首先,从开发角度来看,B/S模式提供了便利性,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其在用户基数庞大的情况下,这种节约尤为显著。其次,由于数据存储在服务器端,数据安全得以有效保障,用户无论身处何地,只要有网络连接,都能随时随地获取所需信息和资源。再者,考虑到用户体验,人们已习惯于通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引发用户的抵触情绪,降低信任感。综上所述,B/S架构的设计模式契合了本项目对于便捷、经济和用户友好性的需求。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中无缝集成Java代码。JSP在服务器端运行,其机制是将Java代码解析并转化为普通的HTML,随后将这个HTML发送至用户端浏览器展示。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。实质上,每一个JSP页面在执行时都会被编译为一个Servlet实例。Servlet遵循标准的接口处理HTTP请求,并生成相应的响应,为JSP提供了强大的后端支持。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的结构清晰度、维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据处理和管理。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器作为中介,接收用户的输入,协调模型和视图的互动,根据用户请求从模型获取数据,并指示视图更新以反映这些变化。这种分离关注点的架构有助于提升代码的可维护性,简化复杂应用程序的开发与维护。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持而著称。尤其值得一提的是,它在成本效益方面表现出色,对于实际的租赁环境等应用场景,MySQL提供了开源且低成本的选项,这成为我们在毕业设计中优先选择它的主要理由。
线上艺术作品展示与交易网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上艺术作品展示与交易网站数据库表设计
用户表 (xianshang_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,线上艺术作品展示与交易网站中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,用于登录线上艺术作品展示与交易网站系统 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于线上艺术作品展示与交易网站的账户安全 |
| VARCHAR(100) | 用户邮箱,线上艺术作品展示与交易网站的联系方式 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在线上艺术作品展示与交易网站的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近访问线上艺术作品展示与交易网站的时间 |
日志表 (xianshang_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT | 关联xianshang_USER表的用户ID,记录操作用户 |
| ACTION | VARCHAR(50) | 用户在线上艺术作品展示与交易网站执行的操作描述 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录用户在线上艺术作品展示与交易网站执行动作的具体时间 |
| DETAILS | TEXT | 操作详情,描述线上艺术作品展示与交易网站中具体发生了什么变化 |
管理员表 (xianshang_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,线上艺术作品展示与交易网站后台的管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,用于线上艺术作品展示与交易网站后台登录 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在线上艺术作品展示与交易网站的添加时间 |
核心信息表 (xianshang_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识线上艺术作品展示与交易网站中的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储线上艺术作品展示与交易网站的核心配置信息或状态数据 |
| DESCRIPTION | VARCHAR(200) | 对该核心信息的描述,解释在线上艺术作品展示与交易网站中的作用和意义 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间,记录线上艺术作品展示与交易网站配置信息的修改时间 |
线上艺术作品展示与交易网站系统类图




线上艺术作品展示与交易网站前后台
线上艺术作品展示与交易网站前台登陆地址 https://localhost:8080/login.jsp
线上艺术作品展示与交易网站后台地址 https://localhost:8080/admin/login.jsp
线上艺术作品展示与交易网站测试用户 cswork admin bishe 密码 123456
线上艺术作品展示与交易网站测试用例
| 序号 | 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|---|---|
| 1 | TC001 | 线上艺术作品展示与交易网站 登录功能 |
用户名:admin
密码:123456 |
成功登录,跳转至主页面 | 线上艺术作品展示与交易网站 | ${result} | 验证用户身份验证逻辑 |
| 2 | TC002 | 线上艺术作品展示与交易网站 注册新用户 |
新用户名:newUser
新密码:New123 |
注册成功,显示欢迎信息 | 线上艺术作品展示与交易网站 | ${result} | 检查数据库中新增用户记录 |
| 3 | TC003 | 线上艺术作品展示与交易网站 数据检索 | 关键词:example | 显示与关键词相关的线上艺术作品展示与交易网站信息 | ${expected_data} | ${actual_data} | 验证搜索算法正确性 |
| 4 | TC004 | 线上艺术作品展示与交易网站 权限管理 | 管理员尝试修改普通用户权限 | 提示权限不足或操作成功 | ${permission_message} | ${result} | 确保权限控制有效 |
| 5 | TC005 | 线上艺术作品展示与交易网站 错误处理 | 无效的URL请求 | 显示404错误页面或重定向至主页 | ${error_page} | ${result} | 测试异常处理机制 |
线上艺术作品展示与交易网站部分代码实现
基于JavaWEB的线上艺术作品展示与交易网站开发课程设计源码下载
- 基于JavaWEB的线上艺术作品展示与交易网站开发课程设计源代码.zip
- 基于JavaWEB的线上艺术作品展示与交易网站开发课程设计源代码.rar
- 基于JavaWEB的线上艺术作品展示与交易网站开发课程设计源代码.7z
- 基于JavaWEB的线上艺术作品展示与交易网站开发课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《线上艺术作品展示与交易网站: 一个创新的Javaweb应用实践》中,我深入探索了线上艺术作品展示与交易网站的设计与实现,强化了我在Web开发领域的技能。通过这个项目,我熟练掌握了Java编程、Servlets、JSP以及Spring框架的应用。我学会了如何利用MVC模式优化线上艺术作品展示与交易网站的架构,提升了系统的可维护性和扩展性。此外,我还体验了数据库设计与优化,确保了线上艺术作品展示与交易网站的数据高效处理。这次实践不仅锻炼了我的团队协作和问题解决能力,也让我深刻理解了从需求分析到系统上线的完整开发流程。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/277000.html