基于Javaweb实现的微博系统
一、设计要求
使用 Java Web 开发和实现一个微博系统 ,可参考新浪微博,要求具备微博的基本功能:
-
注册、登录和注销等功能
-
发布信息,如:文字、图片
-
用户发言、留言功能
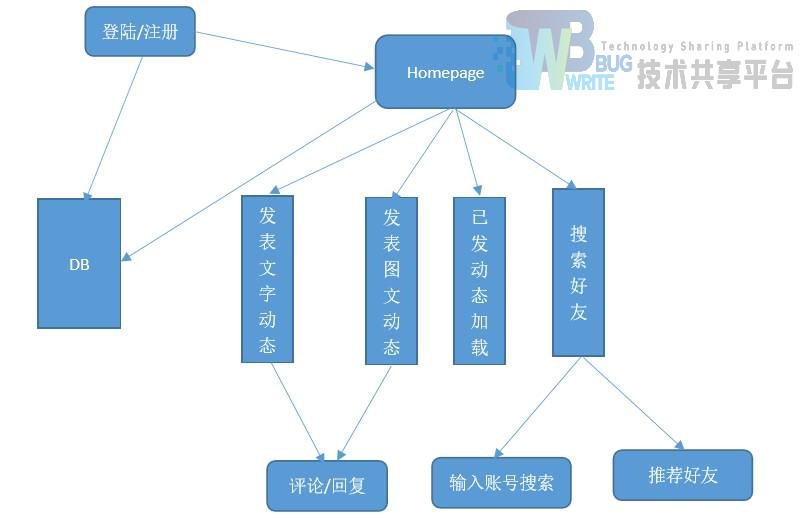
二、总体设计

三、文件结构

app.js 为入口文件,routes 为路由文件,views 为界面渲染文件,public 中存放着 网站用到的一些静态资源文件。运行过程为:npm start 开启服务器后,浏览器输 入 url,然后 node.js 在 app.js 中找到对应的路由接口,然后根据接口去 routes 中找到处理路由,接着根据 routes 中指定的渲染文件,去 views 找到对应的渲染文件进行渲染。
渲染文件如下:

Index.ejs 为网站入口的渲染文件,包含用户的登陆和注册。Error.ejs 为 404 出错界面。Homepage.ejs 为微博主界面,包括动态的加载、动态的发表、好友 列表的显示以及个人中心还有头像上传等。searchFriend.ejs 为好友搜索渲染文件, 包含按账号搜索和好友推荐。
四、各部分具体实现
4.1 登陆注册模块
4.1.1 实现功能
用户注册,注册的过程中加入了表单验证,验证规则为:
-
手机号必须为 11 位数字且必须是以 13/14/15/17/18/19 开头,因为 16 为服务号
-
学号为 11 位数字
-
密码长度必须大于 6
用户登录时通过 Cookie 记录用户的登陆信息,下次登陆时无需再次输入。
Canvas 画出西电眺望塔。
4.1.2 主要代码
注册账号时的表单验证
$(function () {
$('#logform').bootstrapValidator({
message: "This value is not valid",
feedbackIcons: { // 定义了检验通过与未通过时采用的图标
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:
{
tel:{
message:"The tel is not valid",
validators:{
notEmpty:{
message:"手机号不能为空"
},
stringLength:{
min:11,
max:11,
message:"手机号必须为 11 位"
},
regexp:{
regexp:/^1[34578]\d{9}$/,
message:"手机号错误"
}
// 手机号已经注册过未写
}
},
StuId:{
message:"The StuId is not valid",
validators:{
notEmpty:{
message:"学号不能为空"
},
stringLength:{
min:11,
max:11,
message:"学号必须为 11 位"
},
regexp:{
regexp:/\d{11}/,
message:"学号不正确"
}
}
},
password1:{
message:"The value is not valid",
validators: {
notEmpty: {
message: "密码不能为空"
},
stringLength: {
min: 6,
max: 20,
message: "密码长度必须在 6~20 之间"
}
}
},
password2:{
message:"The value is not valid",
validators:{
notEmpty:{
message:"密码不能为空"
},
identical:{
field:'password1',
message:"两次密码输入不一致"
}
}
}
}
});
Cookie 记录用户登录信息函数
Cookie 的生存周期为 7 天,路径为网站根目录 path = “/”. 函数功能为,当用户进入 index 界面后,程序先判断上次登录时候是否设置 Cookie,并判断是否到期,若有 Cookie 并没到期,则将上次设置到 Cookie 中的用户名和密码回填到表单中,用户选择是否记住密码,若选择记住,则此次登陆后,Cookie 中的内容被延至 7 天后到期,若未选中则 Cookie 被清空。
``` $(function () { //Cookie 模块
if($.cookie('loginname')!='null'&&$.cookie('logincode')!='null'&&$.cookie('loginname')&&$.cookie('l ogincode')) // 判断 Cookie 是否有效 若有效则显示出来 { $('#loginname').val($.cookie('loginname')); $('#logincode').val($.cookie('logincode')); }
$('#loginbut').click(function () { // 登陆模块 发送 AJAX 请求到 loginroute 处理路由 (界面始
终不跳转) var loginname=$('#loginname').val(); var logincode =$('#logincode').val(); var data={"loginname":loginname,"logincode":logincode}; $.ajax({ url:"http://localhost:3000/loginroute", data:data, success:function (data,stau) { if(stau == 'success') { if($("#remember").is(":checked")==true) // 若选中设置 cookie { $.cookie('loginname',loginname,{path:"/",expires:7}); $.cookie('logincode',logincode,{path:"/",expires:7}); } else // 若没选中 清除 cookie { $.cookie('loginname',null); $.cookie('logincode',null); } if(data.search('false')!=-1) { alert("用户名或密码错误^_^false"); return; } if(data.search('StuId')) {
window.location.href="http://localhost:3000/Homepage?"+"loginname="+loginname+"&logincode="+loginco de; return; } } else { alert(stau); } }, error:function () { alert("用户名或密码错误^_^"); }, }) }); ```
4.2 动态模块与账号的注销退出
4.2.1 实现功能
-
个人信息编辑及头像上传
-
发布文字动态
-
发布图片和文字动态
-
评论及回复模块
-
加载用户及其关注的好友当天发布过的动态及评论
-
点击查看更多,可查看用户之前发布过的动态及评论
4.2.2 主要代码解释
加载用户发布的动态,用户登录进入后,通过 ajax 请求服务器返回当天的动态,并通过动态创建表单展示到页面。
发表图片和文字动态
通过序列化头像数据和文字消息,通过 ajax 采用 post 方式提交到后台,提交完成后刷新页面,头像上传和此处逻辑基本相似,不过头像上传完成后不用刷新页面,而是将头像 img 的 src 动态改变成所上传头像在服务器端的路径即可。
function upload1 () {
var data = new FormData($('#myph_wordform')[0]);
console.log(data);
data.append("loginname", loginname );
var url="http://localhost:3000/myph_word";
$.ajax({
url:url,
type:'post',
data:data,
processData:false, // 默认为 true
contentType:false, //string 类型 默认值 : "application/x - www - form - urlencoded" 。发送信息至服务器时内
容编码类型。
success:function (dat,name)
{
if(name =='success'&&dat!="false")
{
//console.log("success");
location = location;
}
else
{
alert("动态发表失败-_-!");
}
}
});
}
4.3 搜索好友模块
4.3.1 实现功能
用户输入账号查找到对应的账号信息,可点击关注或者取消关注。好友推荐模块,会按照一定规则推荐 20 个非好友给你,每页展示 4 个,用户可以选择关注他们或不关注。
4.3.2 主要代码解释
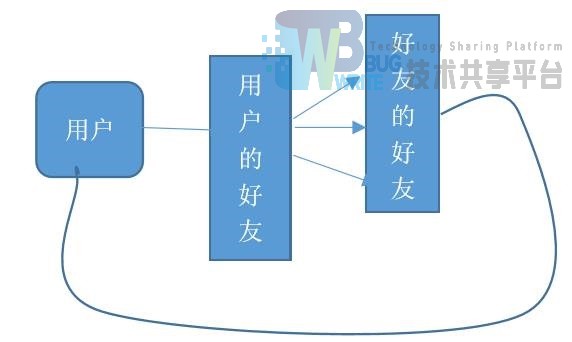
好友推荐,推荐规则为:根据用户的好友的好友中,不在用户的好友列表中,且和用户有共同好友数最多的前 20 个好友给用户。用图表示如下:

将此中不是用户好友,和用户有较多共同好友的账户推荐给用户。
五、数据库的设计
Customers 用户注册时的信息表,用来记录用户的个人信息。主码为 StuId;

Relaion 表,刻画人物之间的关系,A 和 B 账号在此表中有一条记录,表示 A 关 注 B,A 关注了 B,A 就可以看到 B 发送的动态,而 B 不可以看到 A 的,如果 B 没有关注 A 的话。

Dongtai 表,记录所发布的动态和留言消息,主码为自增的标号 flag。

六、结果截图
6.1 登陆注册界面

6.2 动态加载界面

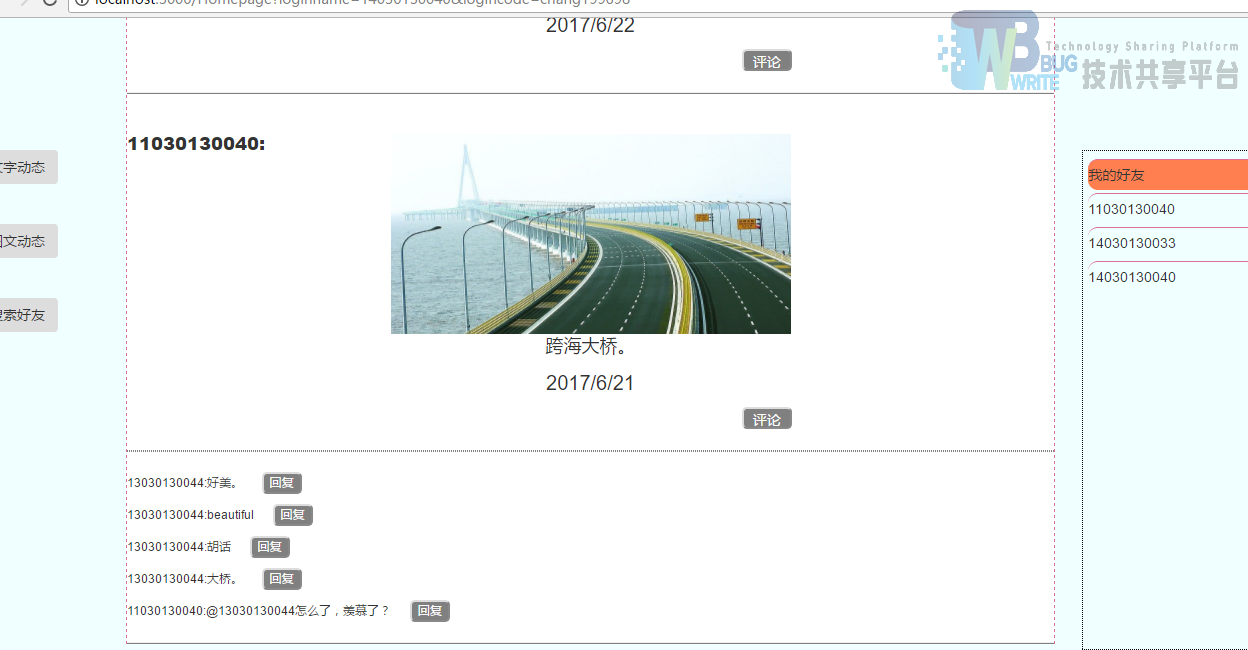
6.3 查看更多功能及评论/回复

6.4 按账号搜索好友

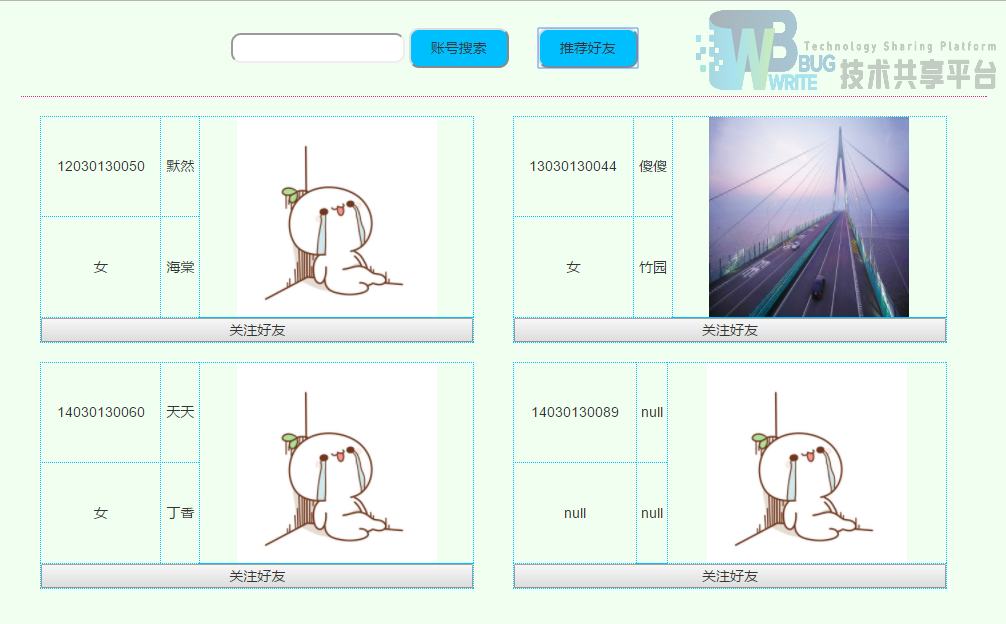
6.5 好友推荐

七、总结
从这次微博系统的总体设计,到各个模块之间关系的确定,再到最后每个模块具体功能的细化以及最终编码的实现,让我更清楚的理解和了解了网络上的各种协议及数据传输方式,特别是对 Ajax 技术及 Cookie 还有正则表达式,及对 DOM 操作的一些细节有了更清楚的认识,收益匪浅。
参考文献
- 基于SSH的手机网站的设计与实现(东北大学 ·陶志刚)
- 基于新浪微博的信息溯源系统的设计与实现(东北大学·王逸群)
- 综合执法局微博微信管理系统的设计和实现(吉林大学·吕哲攀)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
- 基于SSH框架模式的博客系统的设计与实现(西北师范大学·王刚成)
- 综合执法局微博微信管理系统的设计和实现(吉林大学·吕哲攀)
- 基于Struts架构的校园微博系统的设计与实现(东北大学·刘鑫)
- 分布式实时分发微博系统(华南理工大学·黎瑞瑜)
- 基于SSH框架的博客用户分享平台的设计与实现(河北工业大学·刘磊)
- 基于SSH框架模式的博客系统的设计与实现(西北师范大学·王刚成)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于SSH框架的博客用户分享平台的设计与实现(河北工业大学·刘磊)
- 基于新浪微博的信息溯源系统的设计与实现(东北大学·王逸群)
- J2EE平台下快速WEB开发的研究与应用(武汉理工大学·李涛)
- 综合执法局微博微信管理系统的设计和实现(吉林大学·吕哲攀)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码客栈 ,原文地址:https://m.bishedaima.com/yuanma/35501.html