基于Springboot和Mysql实现的大学生招聘网站系统
1.项目简介
1.1 系统研究背景
伴随着中国经济的飞速发展,城市化进程的加快,求职者队伍的不断壮大,传统人才招聘的弊端初露端倪。首先,传统人才应聘的形式是求职者和企业的负责人面对面地交流。这就需要企业和求职者提前规划自己的时间,准备大量的纸质材料,并选好举办招聘会的地点,这一系列流程都需要双方把大量的精力投入到准备活动中去,使得应聘还未开始,成本就已大幅增加。其次,企业在筛选数以百计,甚至数以万计简历的时候,往往会由于阅读疲劳,漏掉一些真正有价值的简历,使得企业丧失掉一批有用的人才。对于求职者而言,也会错失掉良好的机会,令人惋惜。
随着国内互联网飞速的发展,人们已经越来越习惯于使用互联网传递信息,接收信息,利用互联网技术使得自己的生活更加便利,快捷。在这样一种大趋势下,网上人才招聘系统出现在了人们的眼前。而且由于网络招聘较传统招聘具有多项优势,越来越多的求职者选择网络求职成为自己的应聘方式。
1.2 系统研究意义
本系统开发的意义一方面在于突破传统人才招聘的模式,给招聘者和求职者提供一个便利、高效、准确的网络招聘平台,使得双方可以在把成本降到最低的前提下,在更快的时间获得更加准确的信息,从而满足企业的用人需求,实现求职者的自我价值。另一方面在于完善网络招聘服务工作,建立服务体系,通过对用户需求的研究,开发出更符合实际应用的软件。
1.3 开发环境
-
操作系统 :Windows10
-
数据库版本 :Oracle10g XE
-
JDK版本 :JDK1.8
-
服务器版本 :apache-tomcat-8.0.24-windows-x64
1.4 技术栈
-
后端 :Java、Springboot、redis、MyBatis
-
前端 :HTML+CSS实现页面布局,部分功能使用Jquery和Ajax减轻服务器端的压力
2.系统设计
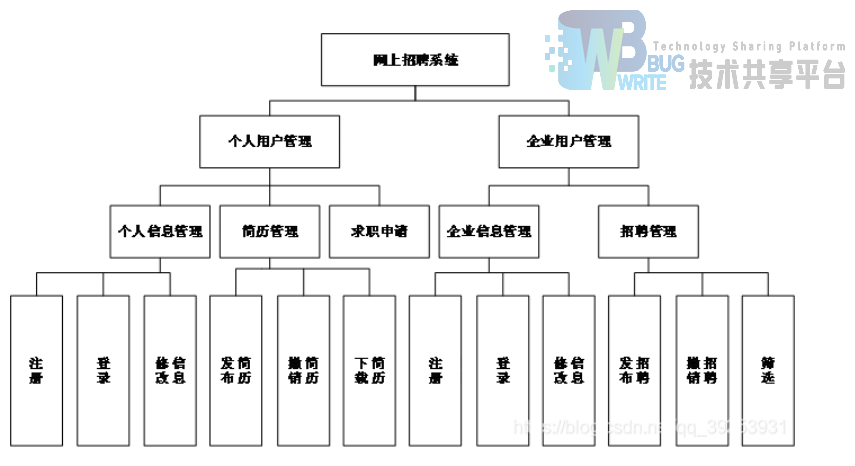
2.1 系统设计模块

2.2 功能模块
-
个人用户 :注册,登录,修改密码
-
个人信息管理 :查看,修改个人信息
-
求职信息管理 :修改自己的求职信息;发布自己的求职信息
-
简历管理 :查看,修改简历信息
2.3 数据库设计
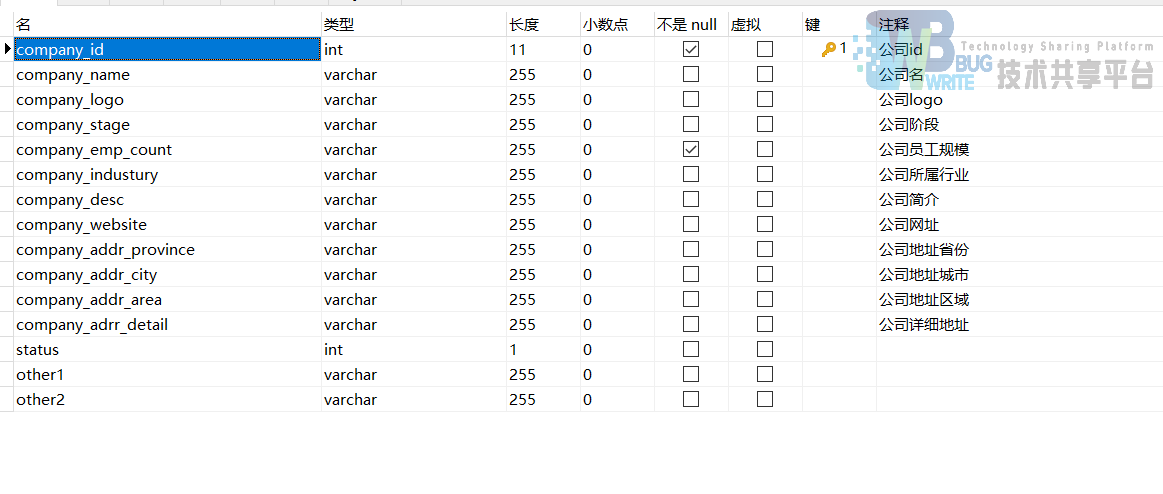
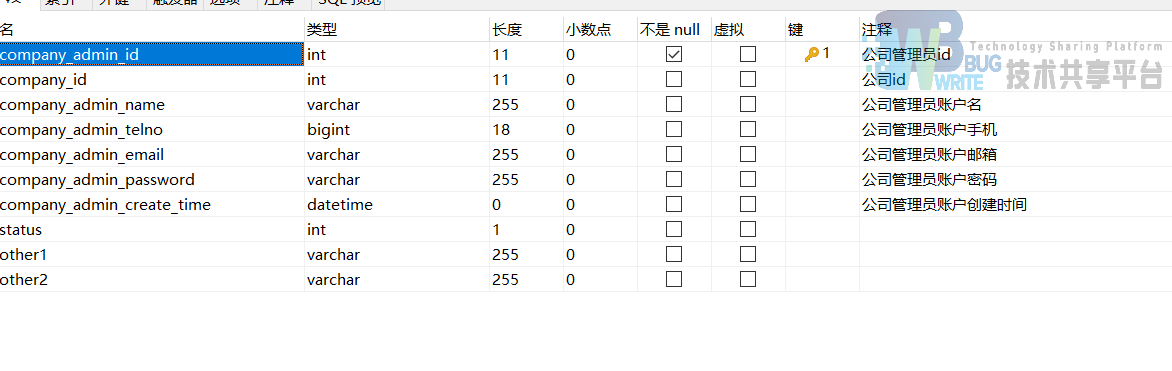
2.3.1 表结构
公司表

公司管理员表

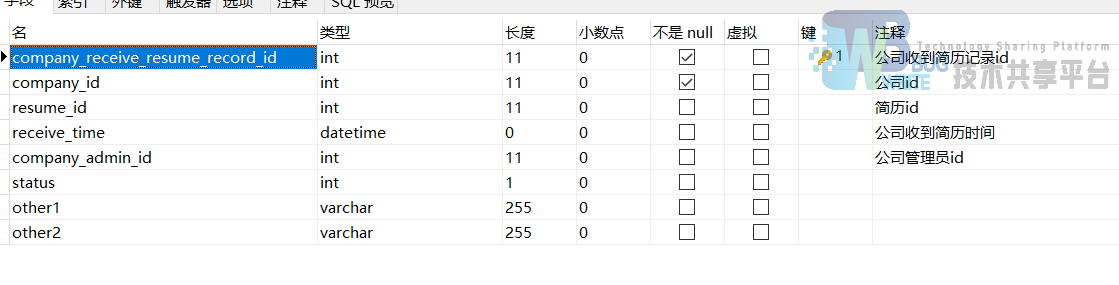
公司收到简历表

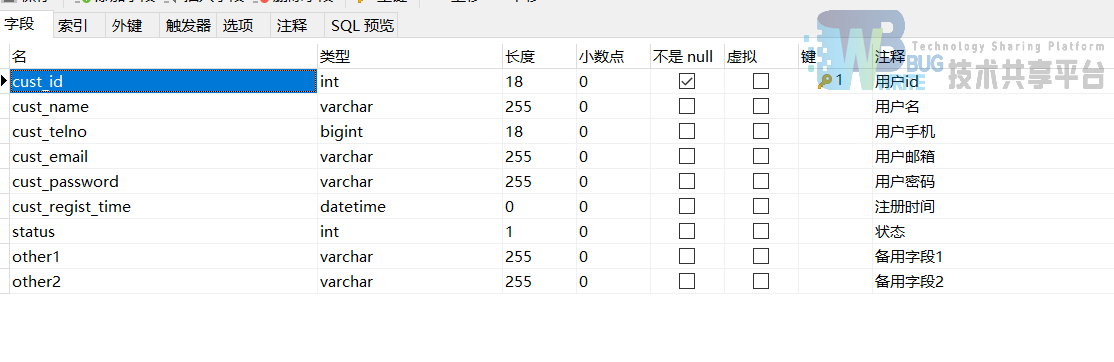
用户表

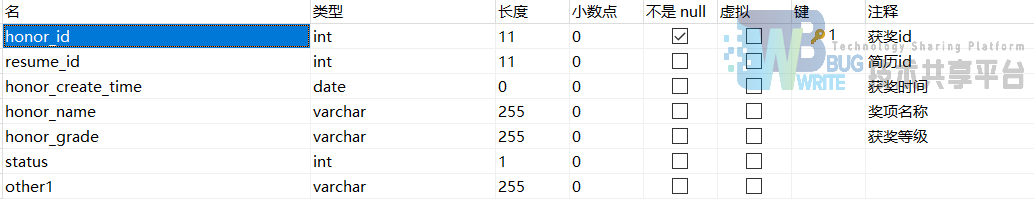
获奖表

职位表

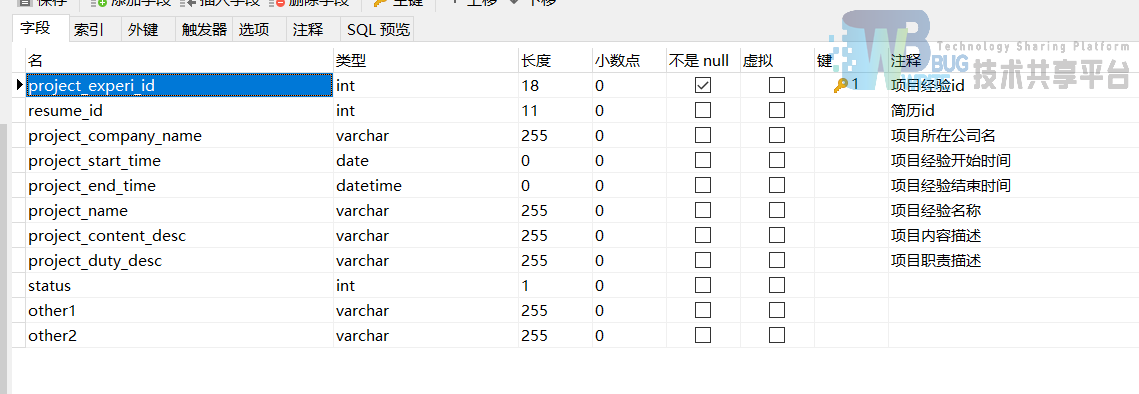
项目经验表

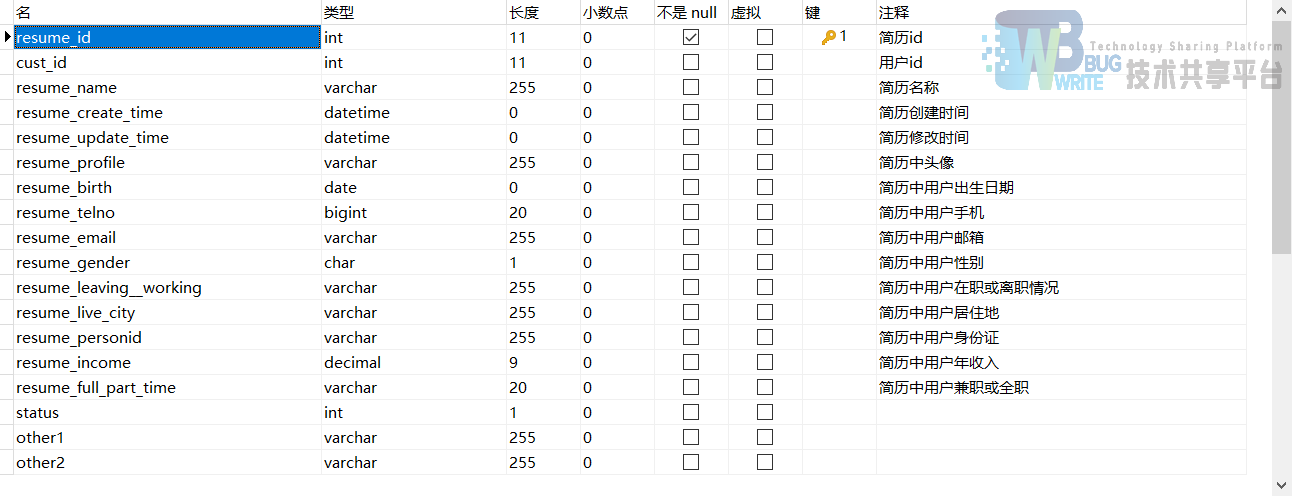
简历表

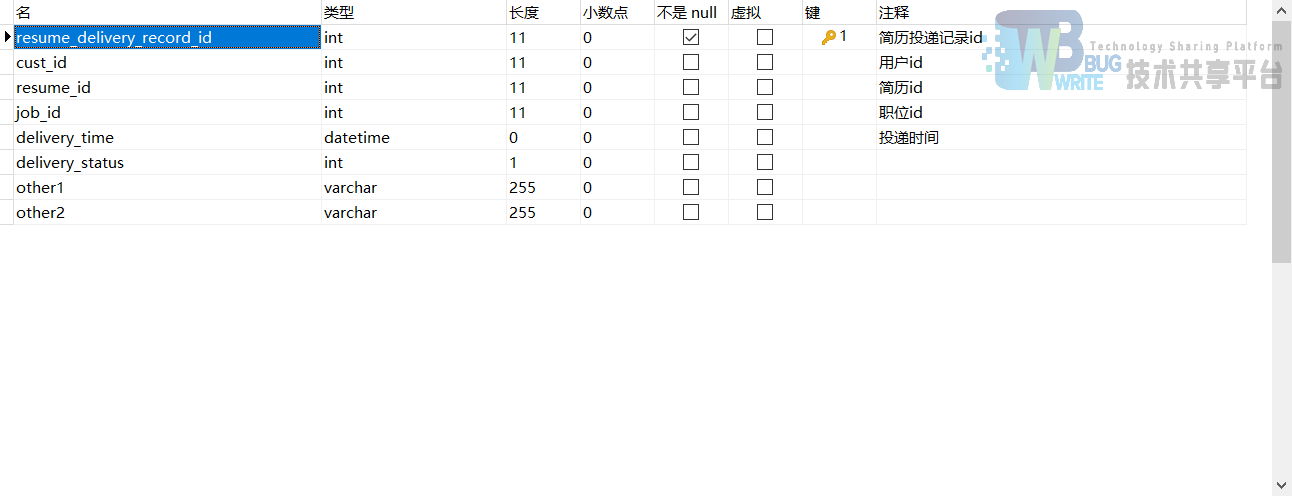
简历投递记录表

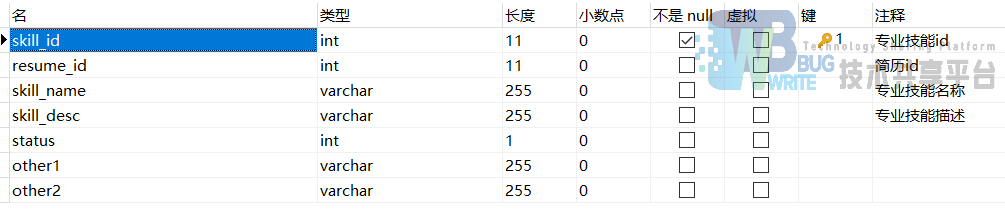
专业技能表

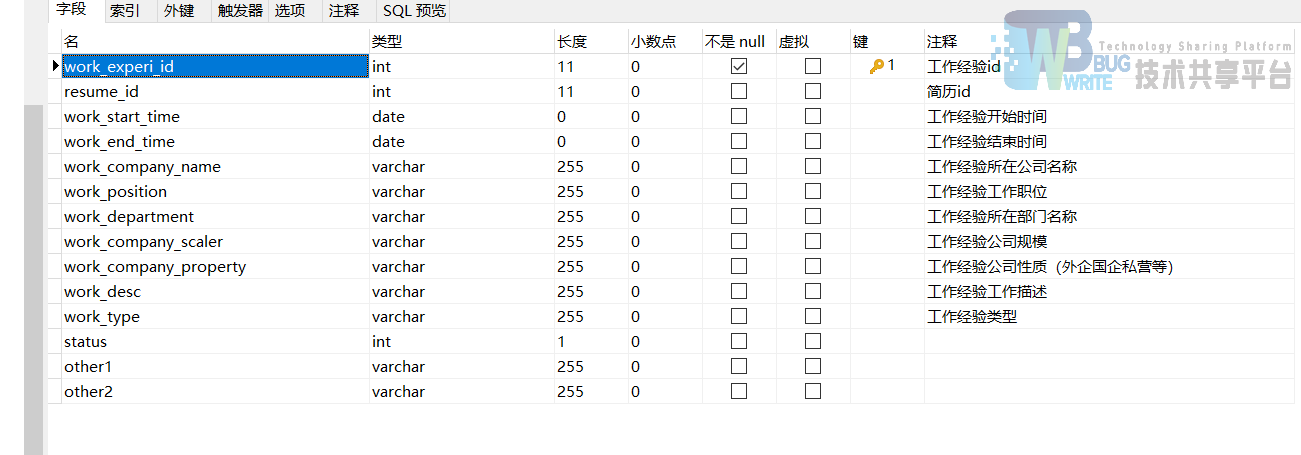
工作经验表

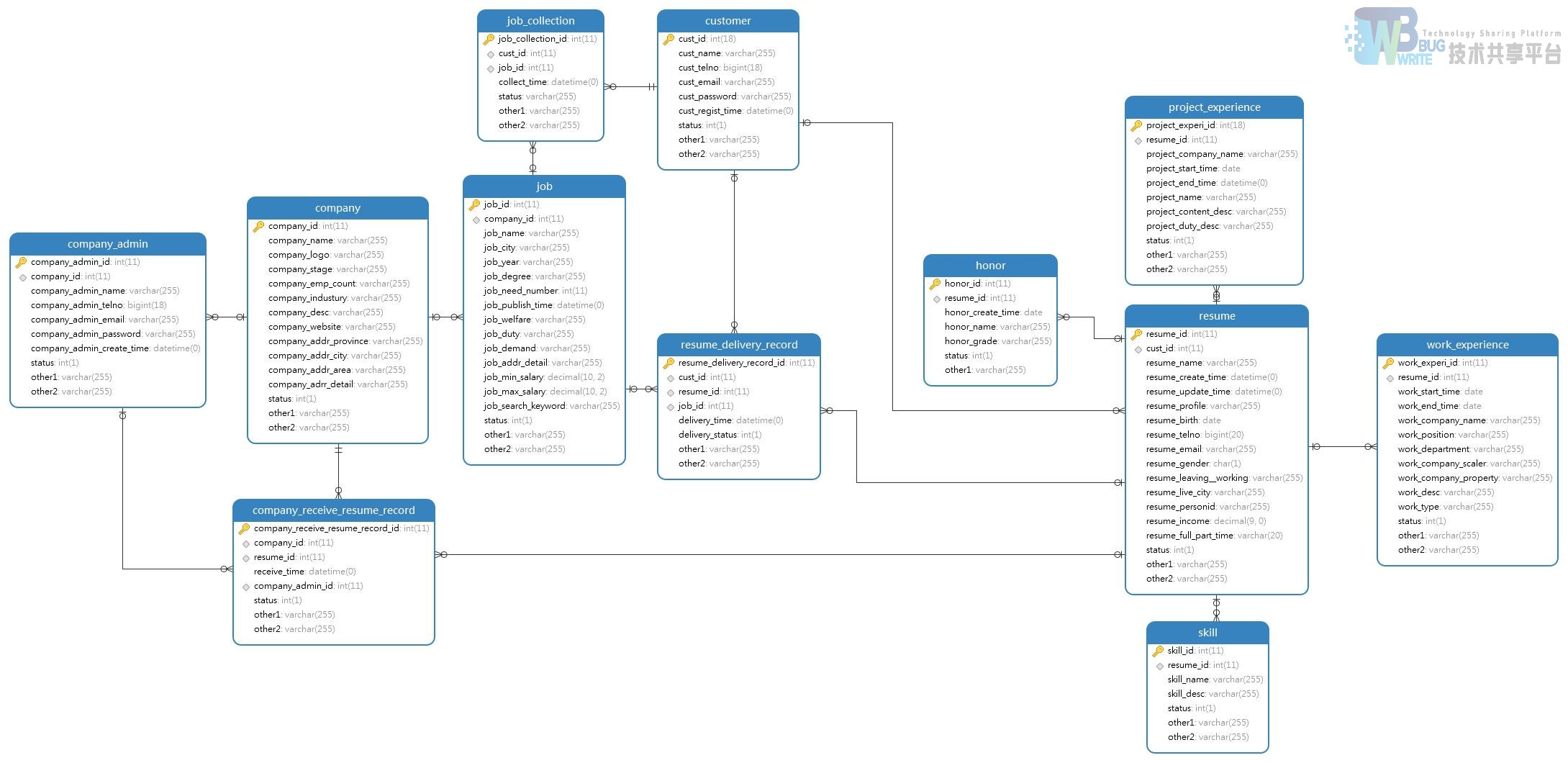
2.3.2 E-R图

3.系统实现
3.1 业务代码
```java
/*
* @param username 手机号/邮箱
* @param password 密码
* @param userType 0手机号;1邮箱
* @return 结果集
/
@Override
public ServerResponse getByUsernameAndPwd(String username, String password, Integer userType) {
CustomerExample example = new CustomerExample();
CustomerExample.Criteria criteria = example.createCriteria();
criteria.andStatusEqualTo(0);
if (userType == 0)
criteria.andCustTelnoEqualTo(Long.valueOf(username));
else
criteria.andCustEmailEqualTo(username);
criteria.andCustPasswordEqualTo(password);
List
@Override public ServerResponse add(Customer customer) { customer.setCustRegistTime(new Date()); customer.setStatus(0); int rows = customerMapper.insert(customer); if (rows > 0) return ServerResponse.addSuccess(); return ServerResponse.addFailed(); }
@Override
public ServerResponse getByTelno(Long custTelno) {
CustomerExample example = new CustomerExample();
example.createCriteria().andCustTelnoEqualTo(custTelno).andStatusEqualTo(0);
List
3.2 前端代码
```jsp <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
```
4.项目展示
登录

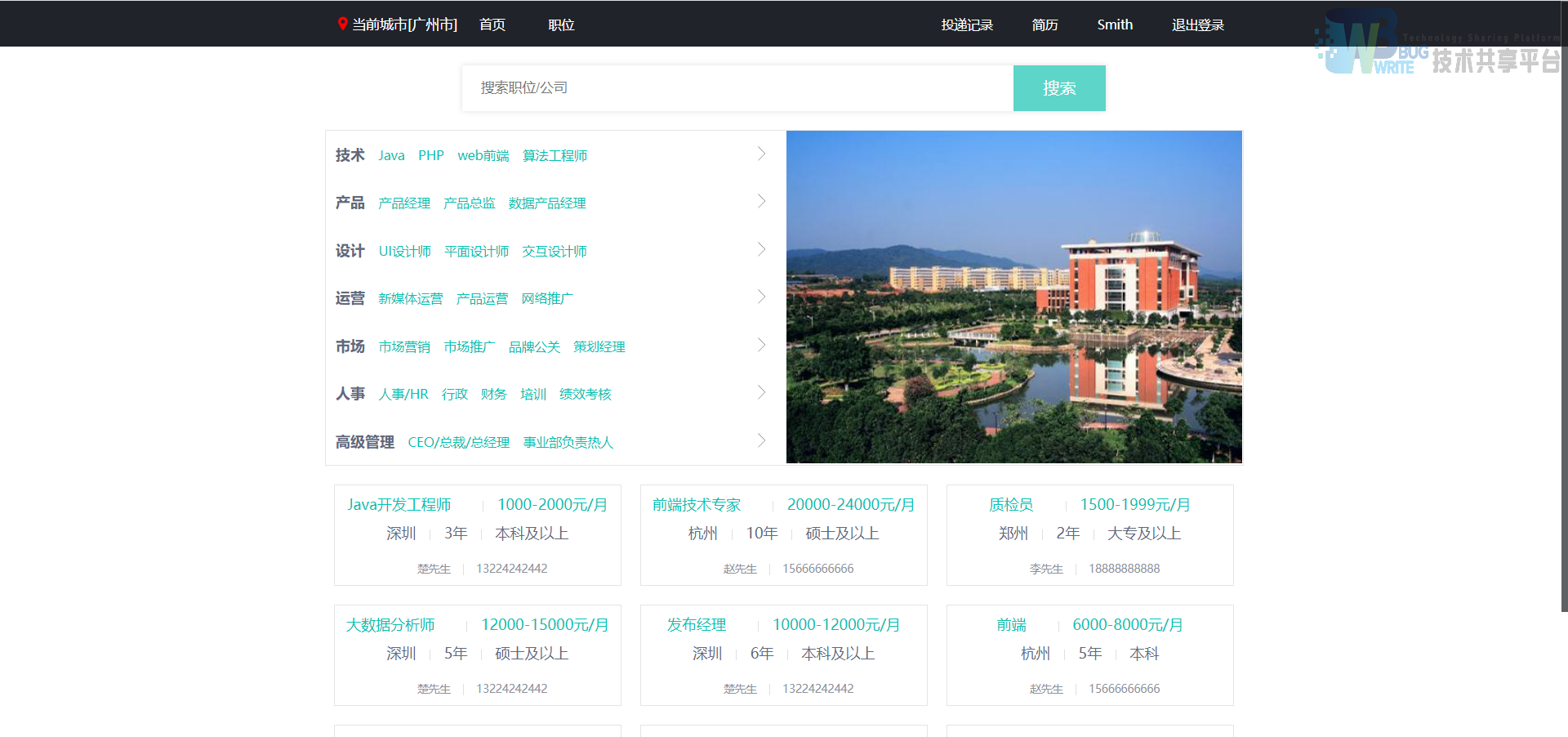
主页

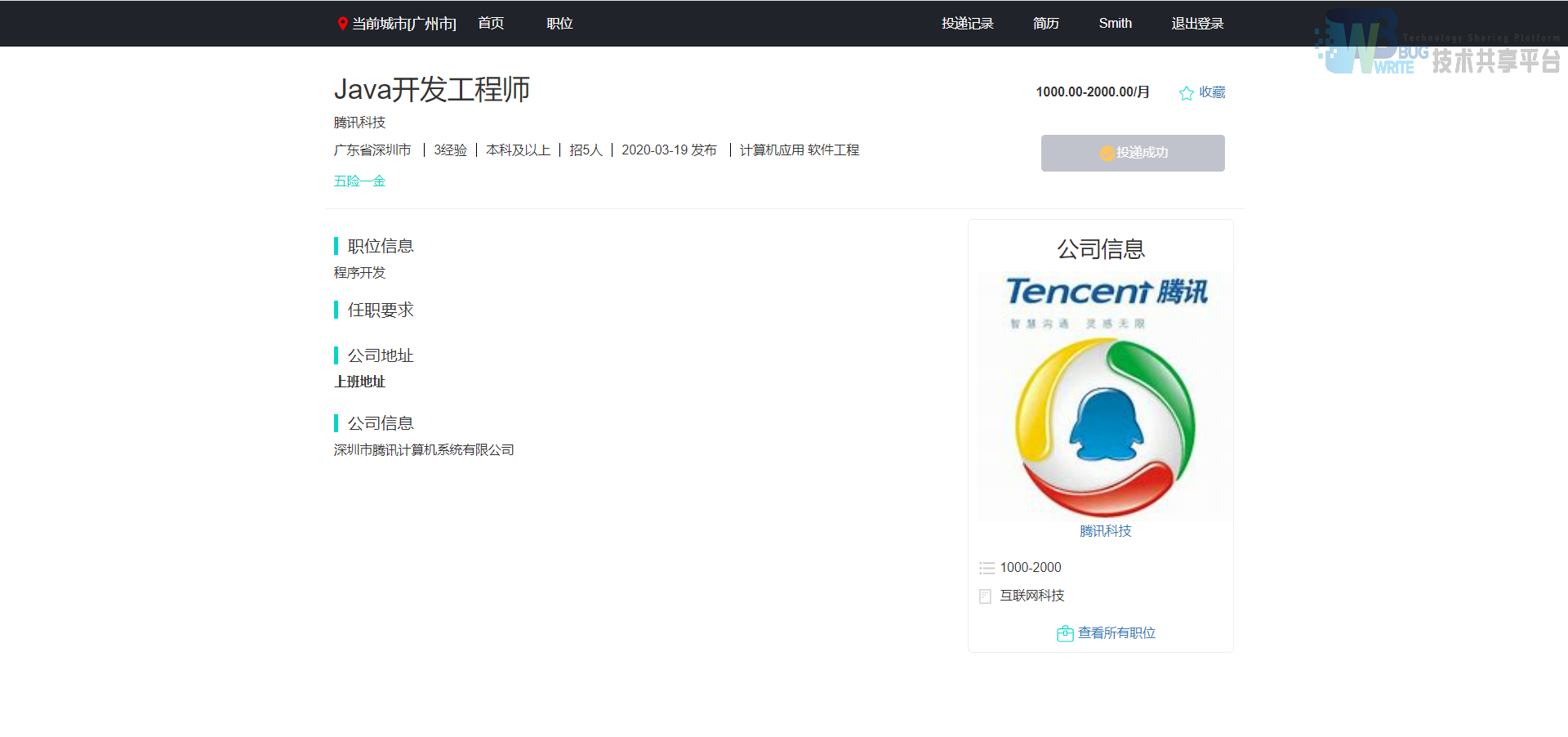
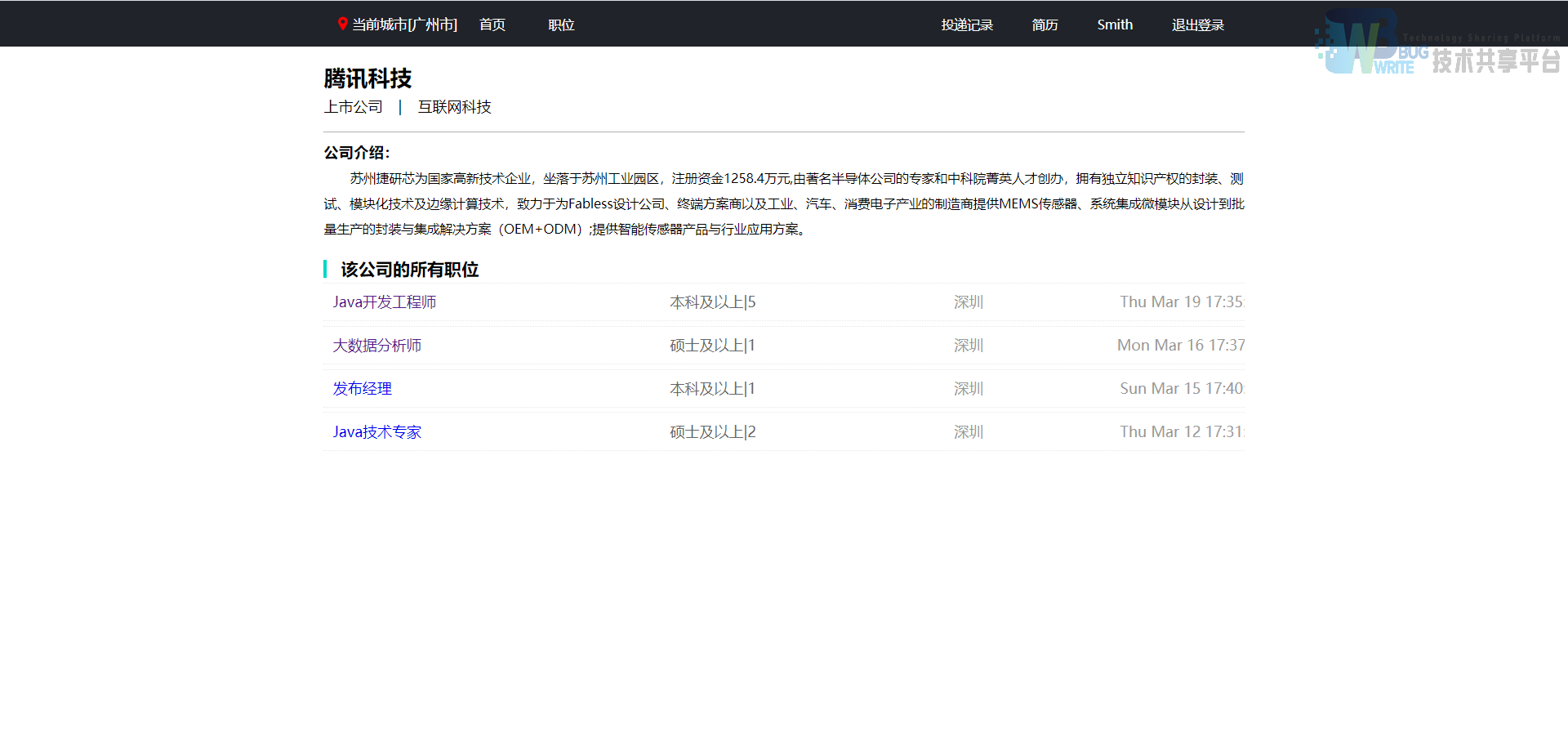
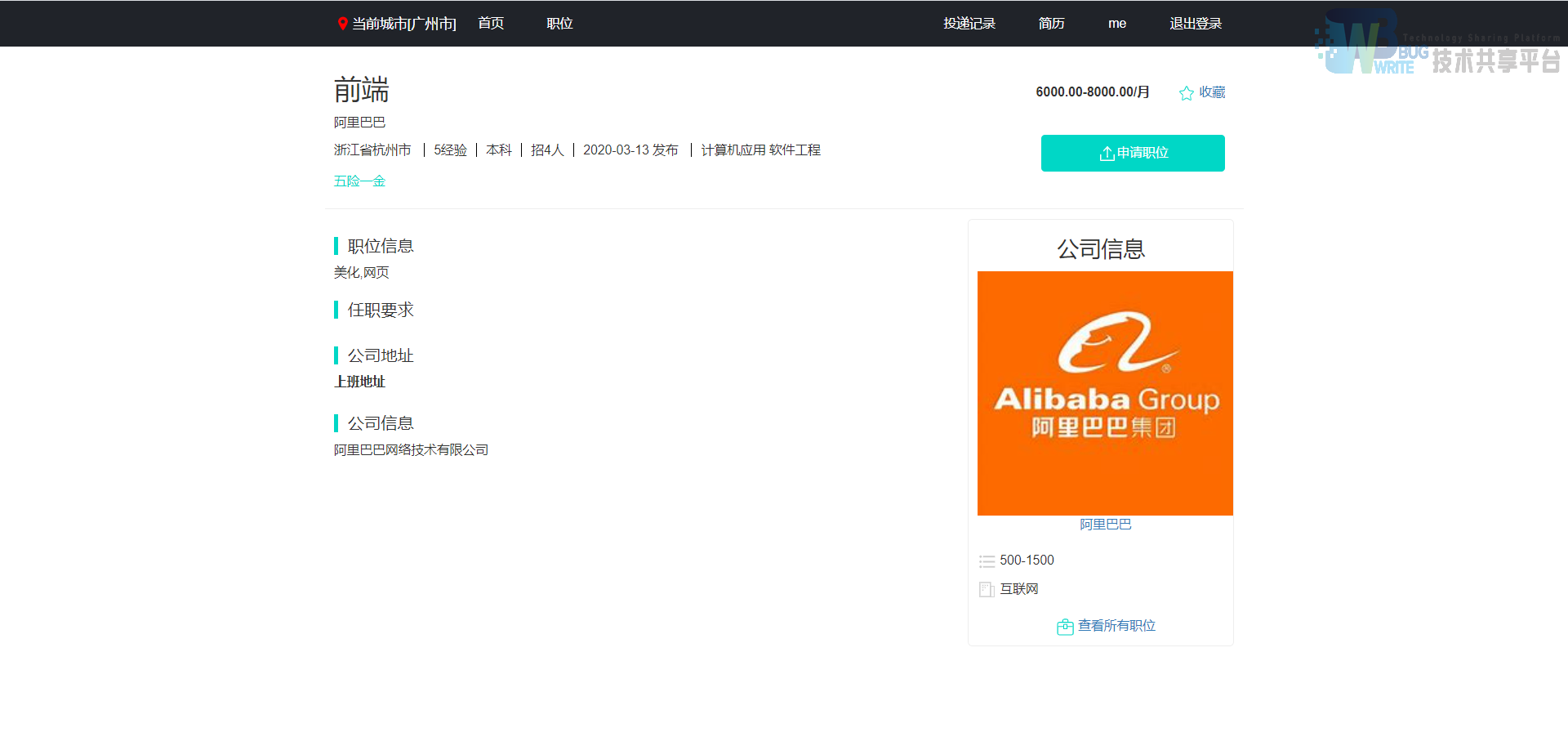
职位详情

公司简介

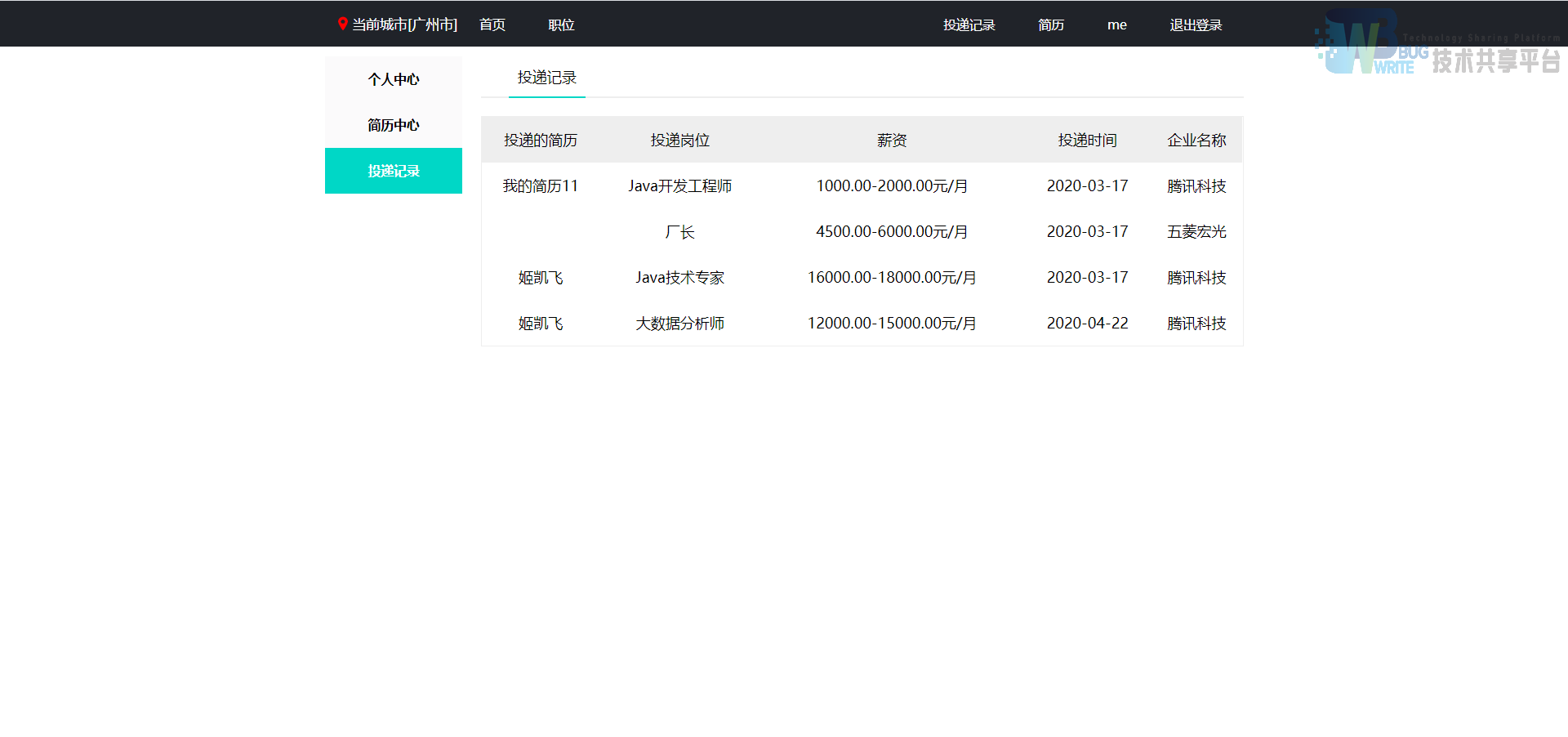
投递记录

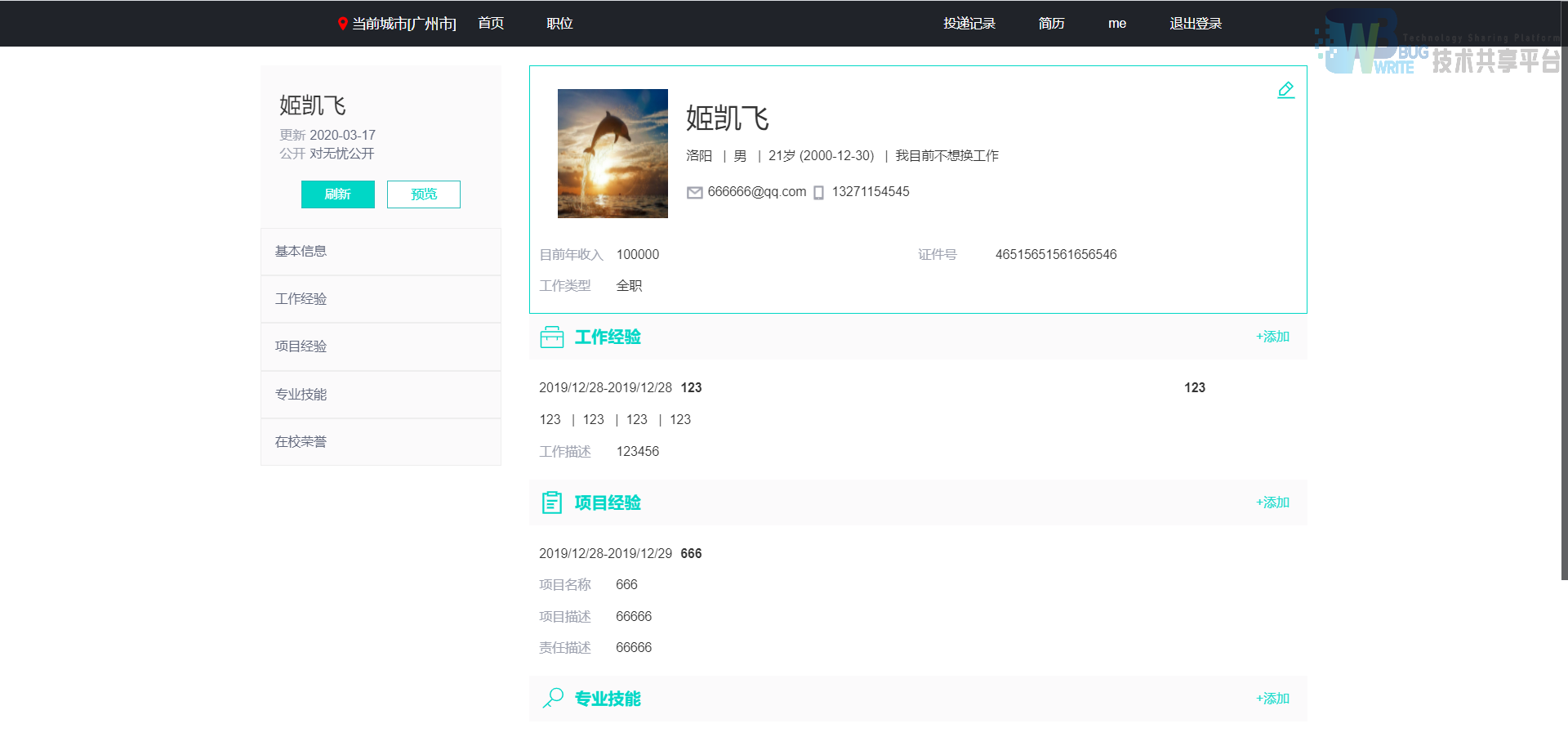
编辑简历

简历列表

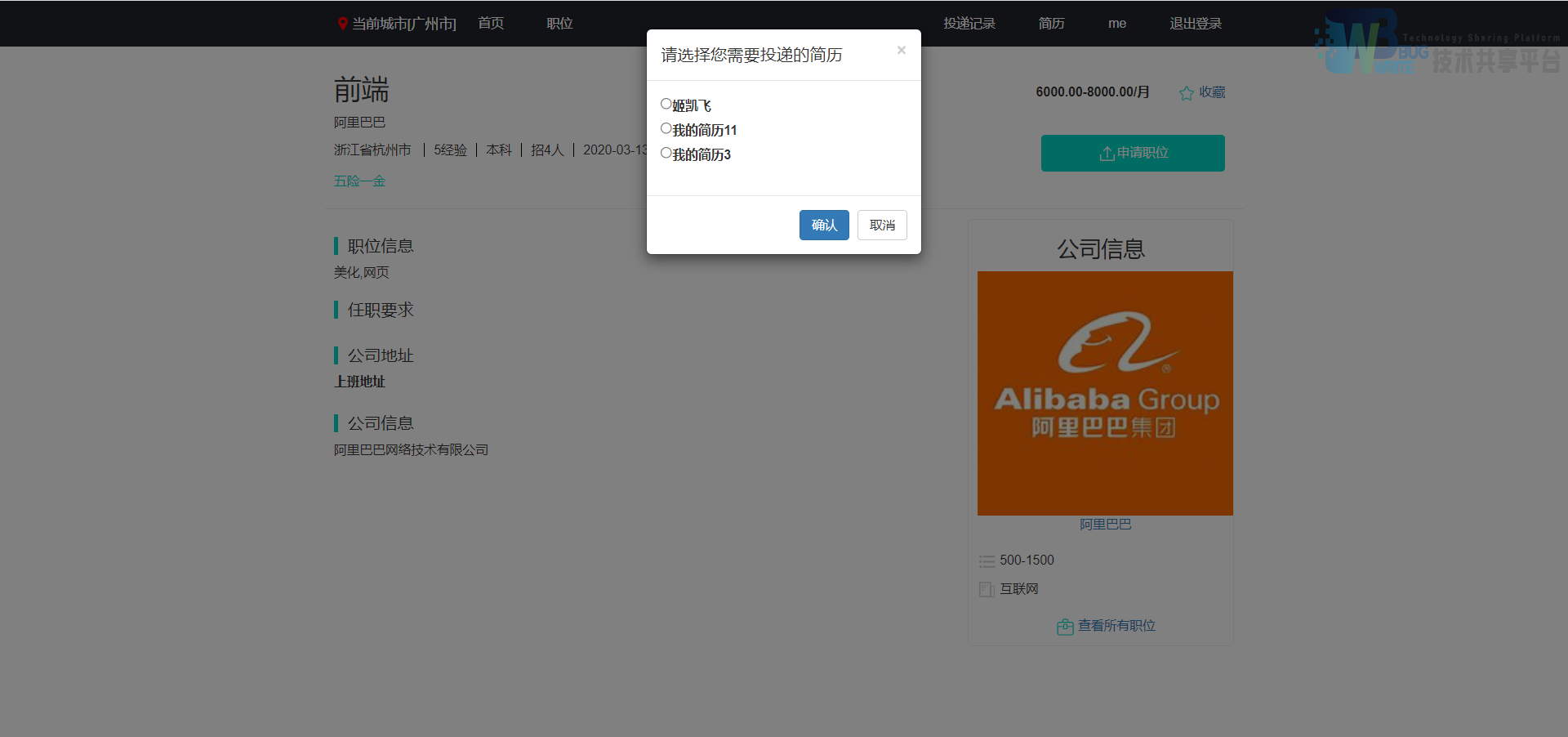
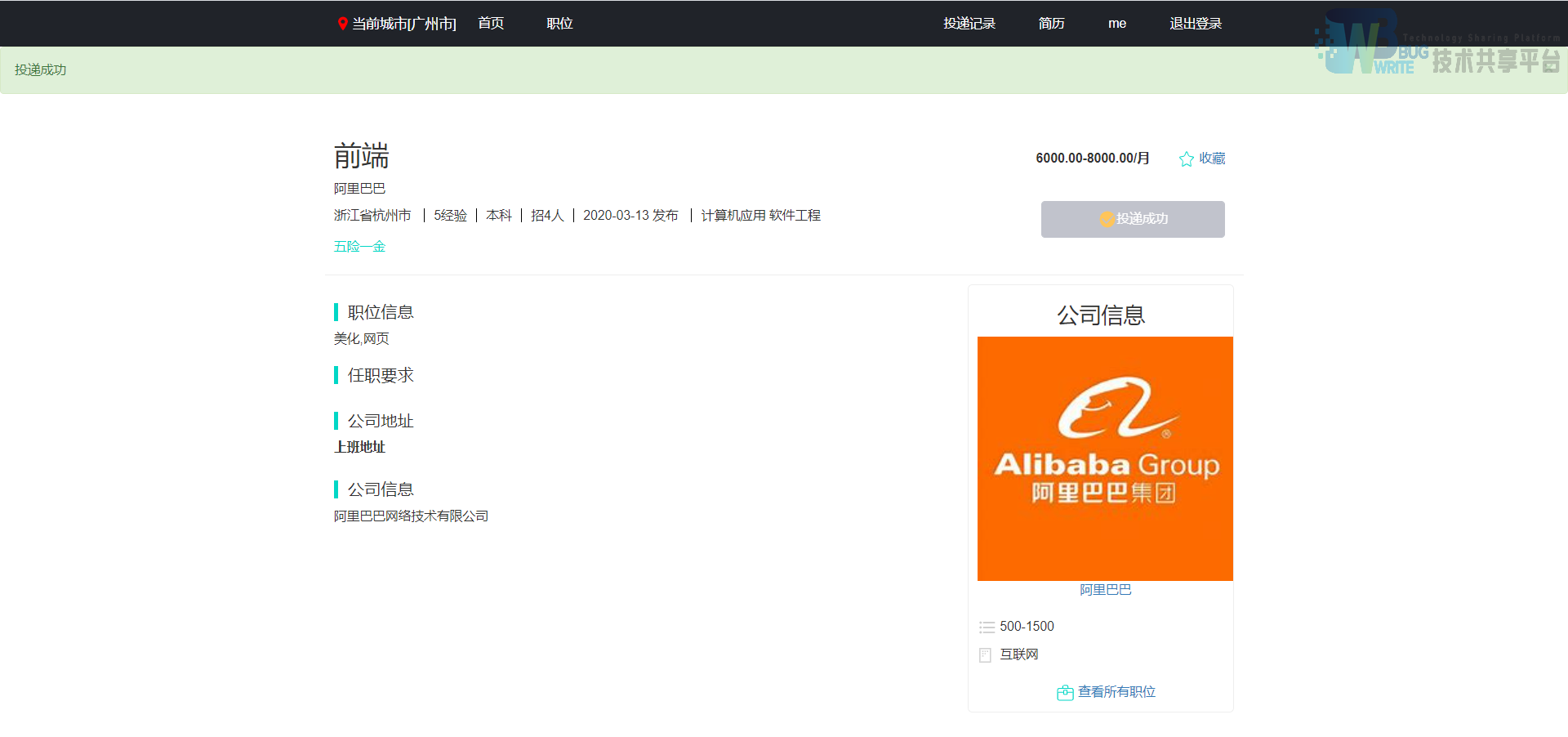
申请职位



5.总结
第一次接触实际项目遇到使用新的开发工具感觉很陌生,移动web开发也是第一次接触,对开发工具的陌生情况下也遇到很多问题,比如说HBuilderX移动web开发工具在手机上调试遇到的问题,必须搭建iis服务器以及HBuilderX在局域网必须要同一级IP,否则链接不了,手机调试不了。公司实际项目都是以团队开发,团队协调很重要,比如说每个人使用不同的用户登录进行开发不同模块的功能,从而删除别的开发人员的相关的数据,导致每个使用到这个用户的数据混乱。
最重要是数据库设计,数据库不是我们设计,对于数据库设计的人设计出来的任务逻辑出现各种各样问题,不符合业务逻辑需求,从而导致项目进度拖慢。UI设计也是我们的弱项,没有用专门去研究过UI设计风格以及设计视觉原理,从而导致项目开发进度拖慢。IM即时聊天要求也比较高,也是对于初次开发要对网络编程十分了解,需要耗费很多时间,从而导致项目开发进度拖慢。在开发过程遇到这些问题,我就可以知道自己的弱点以及开发中必须要用到的一些常用的技术。比如说MUI框架、Amaze UI框架、Frozen UI框架、SUI框架、ZUI框架、H-ui框架、UIkit框架、Bootstrap框架、Plane UI框架、WeUI框架等移动web的前端框架,对框架使用是否熟悉;接着图片的上传和下载,对流操作熟悉。
参考文献
- 基于J2EE的招聘求职系统设计与实现(电子科技大学·马韵晓)
- 基于SSH2+AJAX架构的在线招聘求职系统设计与实现(吉林大学·李琦)
- 招聘系统的设计与实现(西南交通大学·黄中毓)
- 基于SSH的兼职招聘系统的分析与设计(江西财经大学·陶然)
- 人才招聘系统的设计与实现(南昌大学·周新卫)
- 民生银行信用卡中心网络招聘系统设计与实现(大连理工大学·武翠征)
- 大连大学高层次人才招聘网站系统研究与开发(电子科技大学·王丹)
- 在线人才招聘系统实现研究(吉林大学·孙将超)
- 基于Web高校就业管理系统的设计与开发(吉林大学·唐焕春)
- 基于SSH的兼职招聘系统的分析与设计(江西财经大学·陶然)
- 大学生就业管理系统设计与实现(电子科技大学·李德培)
- 大学生就业平台开发与设计(华东师范大学·王国银)
- 基于SSH架构的人事招聘系统的设计与实现(山东大学·杨少海)
- 基于.NET的学生事务管理系统的设计与实现(电子科技大学·郑华)
- 基于J2EE的招聘求职系统设计与实现(电子科技大学·马韵晓)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设向导 ,原文地址:https://m.bishedaima.com/yuanma/35530.html