基于SSM的网上购物系统的设计与开发
摘 要
本论文主要对网上购物商城的设计与开发进行了一些论述,包括了系统的设计和实现一共两个大部分,设计部分主要对系统和数据库的分析与设计进行了描述;实现部分主要包括系统的各个功能的实现。
网上购物商城包括两大模块:前台用户模块和后台管理员模块,前台用户可以通过浏览器客户端页面进行登陆和一系列的购物操作。后台管理员可以查看所有用户的所有信息;可以对网站中所有的商品分类进行修改,同时也可以对所有用户的订单状态进行查看。
系统前台通过JSP页面来来展示数据,后台基于java技术和eclipse (朱诺)和tomcat 7.x开发,前台运用html+css技术渲染页面,后台使用springmvc、spring、myBatis对数据进行封装和操作,该系统运用MySql 5.X 数据库进行数据的维护。页面美观,使用方便。
关键词 :MySql数据库; JAVA; SSM;网上购物商城
Abstract
This paper mainly focuses on the clothing sales system design and development of a number of paper, including the system design and implementation of a total of two parts, part of the system design and database analysis and design were described; the realization part includes the various functions of the system.
Clothing sales system includes two modules: front user module and the background administrator module, the front desk users can browse through the browser client page and a series of shopping operations. The background administrator can view all the information of all users can be on the site of all the clothing category to modify, but also for all users to view the order status.
In front of the system through the JSP page to display the background data, Java technology and based on eclipse (Zhu Nuo) and Tomcat 7.x development, the use of html+css technology to render the page, the background using springmvc, spring, myBatis package and operation of data, the system uses MySql 5.X database for data maintenance. Beautiful page, easy to use.
Keywords : MYSQL DB;JAVA;SSM;CLOTHING SALES SYSTEM
1 绪论
1.1 研究背景
在如今这个信息时代,“网上购物”这种购物方式已经为越来越多的人所接受。在这种背景之下,一个安全稳定并且强大的网络购物平台不可或缺,在这种成熟的市场需求的推动下,在先进的信息技术的支持下,商品产品销售系统应运而生。它可以使消费者和商家更紧密地联系起来,以更快地满足顾客的需求,也可以让用户选择自己真正喜欢的商品。目前市面上已经有此类的网上购物商城,但是现有商品网站系统或多或少存在着功能比较单一、维护比较复杂、操作比较繁琐等问题。有的系统甚至直接采用静态网页发布商品商品信息,这些因素在一定程度上限制了网上购物商城在目前市场上的推广。如何开发出费用低廉、功能强大的系统正是我们需要解决的课题。
1.2 目的和意义
本软件旨在降低商品销售商家的工作强度,提高工作效率,大大地减少了操作员手工录入数据的工作量,极大限度的避免了人力浪费,有效避免重复操作时间消耗;而且此软件方便了用户对自己所需商品的查询和购买,打破了传统的销售模式,极大限度的方便了用户。商家应用此软件之后,可以拓展销售门路,增加销售业绩。应用此软件是为了在传统销售模式之外,再开辟一条销售通路,减少库存堆积,利用网络共享和互动的优点,结合地面销售的优点,借助数据库管理技术,开发此平台,是为了实现规范化、个性化、人性化的商品网上销售。此软件的数据统计分析功能灵活完善,稳定安全、使用方便、界面友好、操作简单,可以成为一个能真正帮助商品销售行业管理发展的有力工具。
1.3 开发工具及技术
该网上购物商城前端使用了jsp来实现数据的展示,后端通过java代码来对数据进行一系列的操作,前端使用了原生的html页面技术进行渲染,同时也加入了jquery技术制作了一下控件效果,后端使用了经典的spring技术对整个系统进行统一调度,使用springMvc框架实现了前端和后端的交互。开发工具使用了Eclipse以及tomcat服务器,同时使用了Mysql数据库对数据进行存储和维护。
在该系统实现的过程中,使用spring和springMvc的同时后端还使用了MyBatis技术对数据进行封装和操作。前端还采用了dtree框架规范了页面的显示。整个系统的架构也是基于经典的mvc设计模式来设计的。
Mybatis是一个经典的后端开源框架,它的前身就是iBatis,MyBatis的执行原理是应用程序根据XML配置文件创建出SqlSessionFactory,然后SqlSessionFactory根据配置文件或者注解创建出SqlSession,SqlSession这个对象包含了所有的执行sql所需要的所有方法,可以通过SqlSession这个实例执行所有的方法对数据库进行操作,操作结束后执行相应的事物控制,本系统中的事物控制全部交由spring容器进行统一调度,本次采用的是spring的申明式 方式。MyBatis相对于 其他的ORM框架具有很多的优点,比如mybatis本身属于轻量级框架简单易学,没有第三方的依赖。mybatis比较灵活,开发人员可以自己编写sql语句来对数据进行操作。mybatis提供了xml标签,支持编写动态sql.
dtree框架就是一个简单的树形菜单js组件,开源免费,自身不需要复杂的操作,同时也支持动态的将数据引入jsp页面。
MVC模式是一种软件架构模式。它将系统分为三个部分:模型,视图和控制器。MVC模式出现的目的就是方便了后续程序的修改和扩展简化,同时使系统中某一段代码的重复利用成为可能。此模式降低了模块之间的耦合度,对自身各个部分进行了分离的同时也使得各个部分具备了应有的功能。
Spring是从实际开发中抽取出来的开源框架,为企业的开发提供一个轻量级的解决方案。该解决方案包括:基于Ioc(控制反转)的核心机制,以及AOP(面向切面编程)的思想,能与多种持久层技术的整合,是优秀的Web MVC框架等。Spring致力于Java EE应用各层的解决方案而不是仅仅专注于某一层的方案,它贯穿表现层、业务层、持久层,降低各层组件的耦合度,实现软件各层的解耦.Spring内部最核心的就是IOC了,动态注入,让一个对象的创建不用new了,可以自动的生产,这其实就是利用java里的反射,反射其实就是在运行时动态的去创建、调用对象,Spring就是在运行时,跟xml Spring的配置文件来动态的创建对象,和调用对象里的方法的。还有一个核心就是AOP这个就是面向切面编程,可以为某一类对象 进行监督和控制(也就是 在调用这类对象的具体方法的前后去调用你指定的 模块)从而达到对一个模块扩充的功能。这些都是通过配置类达到的。Spring是一个容器,凡是在容器里的对象才会有Spring所提供的这些服务和功能。
2 需求分析
2.1 功能需求分析
2.1.1 网站前台功能
-
首页 :提供一个网站首页,显示该企业的商标,该网站用户的登录,注册,所有商品的一级分类,热门商品和最新商品的展示等
-
用户的注册 :针对还未注册的用户完成注册功能的使用,在注册的过程中涉及数据的合法性校验,以及利用ajax完成用户名是否已被注册的异步校验
-
用户的登录 :对于已经注册并且激活的用户提供的登录操作
-
用户的退出 :对于已经登录的用户,退出系统
-
首页商品展示 :展示出最新商品和热门商品
-
分类页面商品展示 :根据一级分类和二级分类去展示该分类下的所有商品
-
商品详情展示 :点击某个商品时可以展示该商品的具体详细信息
-
购物车 :用于存放用户的购物内容,用户可根据自己的情况修改自己的购物车
-
订单 :对于已经登录的用户可以对购物车内容进行付款生成订单,可以为自己的订单进行付款或者查看
-
留言评价分享 :网站单独开辟了留言分享区域,供登录的用户自由发表评价分享心得信息,进行交流互动
2.1.2 网站后台功能
-
管理员登录 :管理者根据账户和密码进行登录
-
商品一级、二级分类管理 :管理者可以对前台显示的一级、二级分类进行管理,包括添加、删除、修改操作
-
商品管理 :管理者可以对前台显示的商品进行管理包括添加,修改,删除,查询的功能,也可以上传商品的图片
-
用户管理 :管理者可以查看该网站中已经注册过的所有用户的所有信息
2.2 性能分析
响应时间:忽略网络、硬件以及插件的因素,以本地测试为准,前台响应时间为0.8秒,后台操作响应时间:0.9秒。
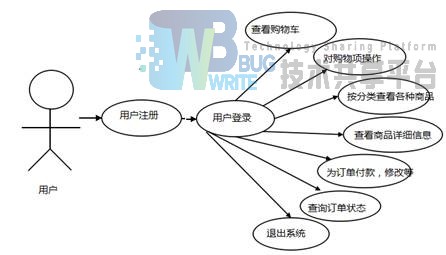
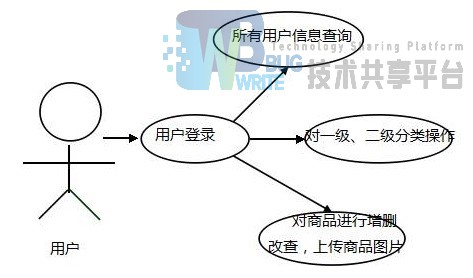
2.3 系统用户用例图
用户用例图
用户为系统的使用者,可以通过前台注册激活登录后进行一系列的购物操作。

管理员用例图
管理员是整个系统的最高权限拥有者,他用于对所有用户的所有信息的查看,网站商品显示的增删改查,更换图片,所有商品所属一级二级分类的修改。

3 系统设计
3.1 系统的总体设计
该系统的开发采用B/S模式,整个系统的构建基于ssm(Spring+SpringMvc+MyBatis)整合框架。
深入研究JavaEE体系结构,所项目的技术选型中选取的个个框架分别进行分析和研究。SpringMvc是一个web端框架。Mybatis是一个轻量级的持久层框架,以面向对象的方式提供了持久化类到数据库之间的映射,是一种优秀的ORM框架。Spring也是一种轻量级框架,它的IOC和AOP思想,值得架构师学习。通过三大框架的整合,可以很方便的构建出可扩展,可移植,可维护的软件系统。
SSM框架是目前J2EE领域中最热门而且用的比较成熟的一套开源框架,它是基于MVC设计模式之上,充分发挥了MVC的优点。SSM是一套轻量级框架,相对于EJB而言,SSM继承了它的优点的同时,在开发和执行效率上也有了明显的提高,而对于开发者而言,它比EJB更加易学和掌握。目前SSM框架也正在不断地进行优化和维护,运行也是越来越稳定。
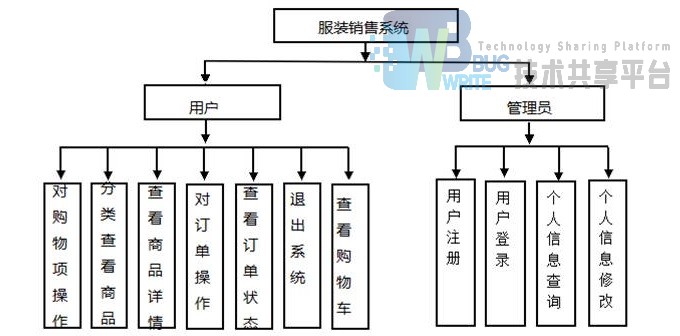
根据以上功能分析,得到系统功能模块结构图如图3-1所示:

3.2 数据库的分析与设计
数据库,我们可以形象的将它称为一个仓库,因为它一般被用来存放汉字、字符、数据、货币、日期等信息,并且对这些信息按照一定规则存放,对数据进行安全、低冗余性、规范的进行集成化管理。从发展的历史历程来看,数据库可以看成是由文件管理系统发展而来的。
数据库的基本结构可以分为三个层次包括物理数据层、概念数据层、逻辑数据层。数据库不同层次之间的联系是通过映射进行转换的,数据库的特点包括实现数据共享、减少数据的冗余度、数据的独立性、数据实现集中控制、数据一致性和可维护性。
本系统采用的的数据库是Mysql5.0,本系统所有与数据库相关的开发都遵循Mysql5.0数据库开发原则。
3.2.1 数据库概念设计
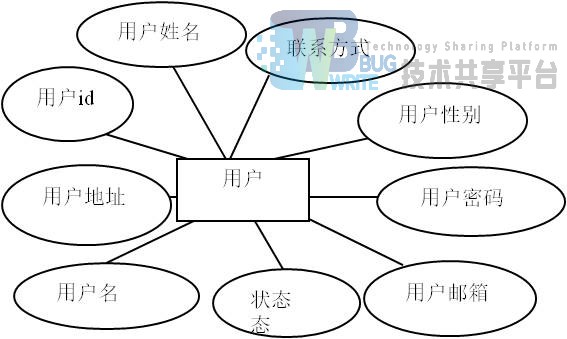
用户实体
用户实体包括编号、用户账号、姓名、联系方式、性别、用户状态、用户邮箱和密码等属性。用户实体的实体联系图(E-R图)如下所示:

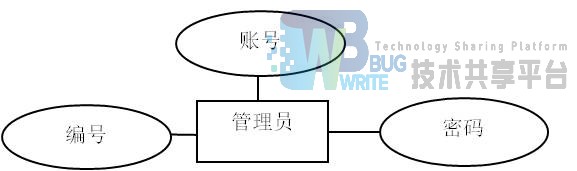
管理员实体
管理员实体包括编号、账号和登录密码属性。管理员实体的实体联系图(E-R图)如下所示:

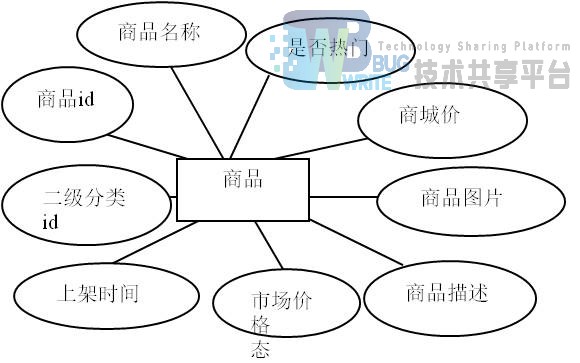
商品实体
商品实体包括商品id、商品名称、市场价、商场价、商品图片、商品描述、上架日期、所属二级分类id。商品实体的实体联系图(E-R图)如下所示:

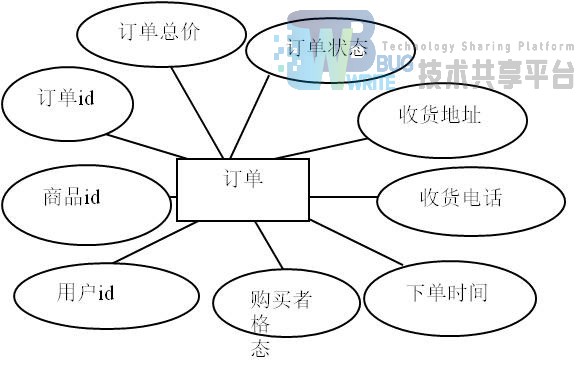
订单实体
订单实体主要包括订单id、订单总价、订单状态、收货人、收货地址、收货电话、下单时间、购买者id、购买商品id。订单实体的实体联系图(E-R图)如下所示:

3.2.2 数据库物理结构
为该系统设计了7张表,在这里列出7张表分别为如下所示:
| 数据表 | 描述 |
|---|---|
| adminuser | 后台管理员表 |
| category | 一级分类表 |
| categorysecond | 二级分类表 |
| orderitem | 订单项表 |
| orders | 订单表 |
| product | 商品表 |
| user | 前台用户表 |
管理员表 主要记录了管理员的基本消息,表结构如表3-1所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| id | int(11) | YES | YES | 账号 |
| username | varchar(1000) | NO | NO | 用户名 |
| password | varchar(1000) | NO | NO | 密码 |
一级分类表 主要记录了一级分类的基本信息,表结构如图3-2所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| cid | int(11) | YES | YES | 一级分类ID |
| cname | varchar(1000) | NO | NO | 一级分类名 |
二级分类表 主要记录了二级分类的基本信息,表结构如图3-3所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| Csid | int(11) | YES | YES | 二级分类id |
| Csname | varchar(1000) | NO | 二级分类名称 | |
| cid | varchar(1000) | NO | 所属一级分类id |
订单项表 主要记录了订单项的基本信息,表结构如图3-4所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| Oiid | int(11) | YES | YES | 订单项id |
| count | varchar(1000) | 购买数量 | ||
| subtotal | double | 单项总价id | ||
| Pid | int(11) | 所购商品id | ||
| cid | int(11) | 所属订单id |
订单表 主要记录了订单的基本信息,表结构如图3-5所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| oid | int(11) | YES | YES | 订单id |
| money | double | 订单总价 | ||
| state | Int(11) | 订单状态 | ||
| Receiveinfo | Varchar(255) | 收货地址 | ||
| phonum | Varchar(255) | 收货人电话 | ||
| Order_time | datetime | 下单时间 | ||
| Uid | Int(11) | 所属用户id |
商品表 主要记录了商品的基本信息,表结构如图3-6所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| Pid | int(11) | YES | YES | 商品id |
| Pname | Varchar(255) | 商品名称 | ||
| Market_price | Int(11) | 市场价 | ||
| Shop_price | Varchar(255) | 商城价 | ||
| image | Varchar(255) | 商品图片 | ||
| Pdesc | Varchar(255) | 商品描述 | ||
| Is_hot | int(11) | 是否热门 | ||
| Pdate | datetime | 商品上架日期 | ||
| csid | int(11) | 所属二级分类id |
前台用户表 主要记录了前台用户的基本信息,表结构如图3-7所示。
| 字段 | 数据类型 | 允许空值(默认NO) | 自动递增 | 备注 |
|---|---|---|---|---|
| Uid | int(11) | YES | YES | 用户id |
| Username | Varchar(255) | 用户名 | ||
| password | Varchar(255) | 用户密码 | ||
| Name | Varchar(255) | 用户真实姓名 | ||
| Varchar(255) | 用户游戏 | |||
| Phone | Varchar(255) | 用户手机号 | ||
| Addr | Varchar(255) | 用户地址 | ||
| State | int(11) | 用户状态 |
3.3 小结
本章主要是对数据库进行了设计和说明。对数据库的概念设计思路和物理结构进行了详细的说明,并对数据库中涉及到的实体进行了说明。
4 系统主要功能实现
4.1 系统注册页面实现
4.1.1 客户端用户注册
用户登录网站出现页面,点击“注册”,进入注册页面,填写数据,点击注册按钮进行注册,注册完之后保存数据库表中,即可登录网站。
注册效果如图4-1所示:

javascript
var username = document.getElementById("username").value;
var xmlHttp = creatXMLHttpreauest();
xmlHttp.open("GET",
"${pageContext.request.contextPath}/registFindByid.action?username="+ username, true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("span1").innerHTML = xmlHttp.responseText;
服务器端二次数据合法性校验(此处采用的配置文件加注解的方式)
java
user.username.length.error=用户名的名字的长度必须是1至30
user.email.notNull=邮箱不可为空
@Size(min=2,max=30,message="{user.username.length.error}")
private String username; @NotNull(message="{user.email.notNull}")
private String email;
4.2 系统登录页面实现
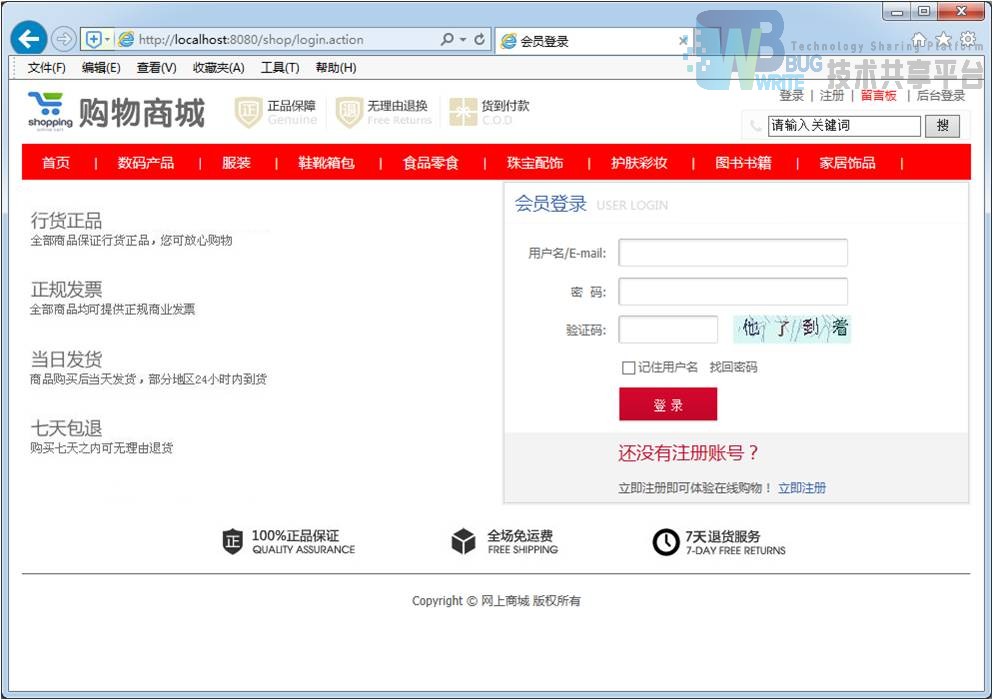
4.2.1 用户登录
用户在注册后,在客户端登录页面输入正确的用户名和密码,进入网站进行购物。 程序运行如下图4-2所示:

设计思路
编写用户登录的页面login.jsp,用户在首页点击“登录”按钮后,浏览器跳转到登录页面,用户可以填写用户名和密码进行登录,当用户填写用户名并使光标移开 时,触发onblur()事件,进行ajax异步请求,判断用户名是否可以登录,用户在填写验证码时可以点击图片,进行跟换验证码,触发onclick="change()" 事件进行更换,当用户点击“登录”按钮时,服务器进行数据判断,如果用户名和密码都正确则跳转到首页并显示该用户的用户名,如果有错误则跳转到msg.jsp全局页面显示错误消息。
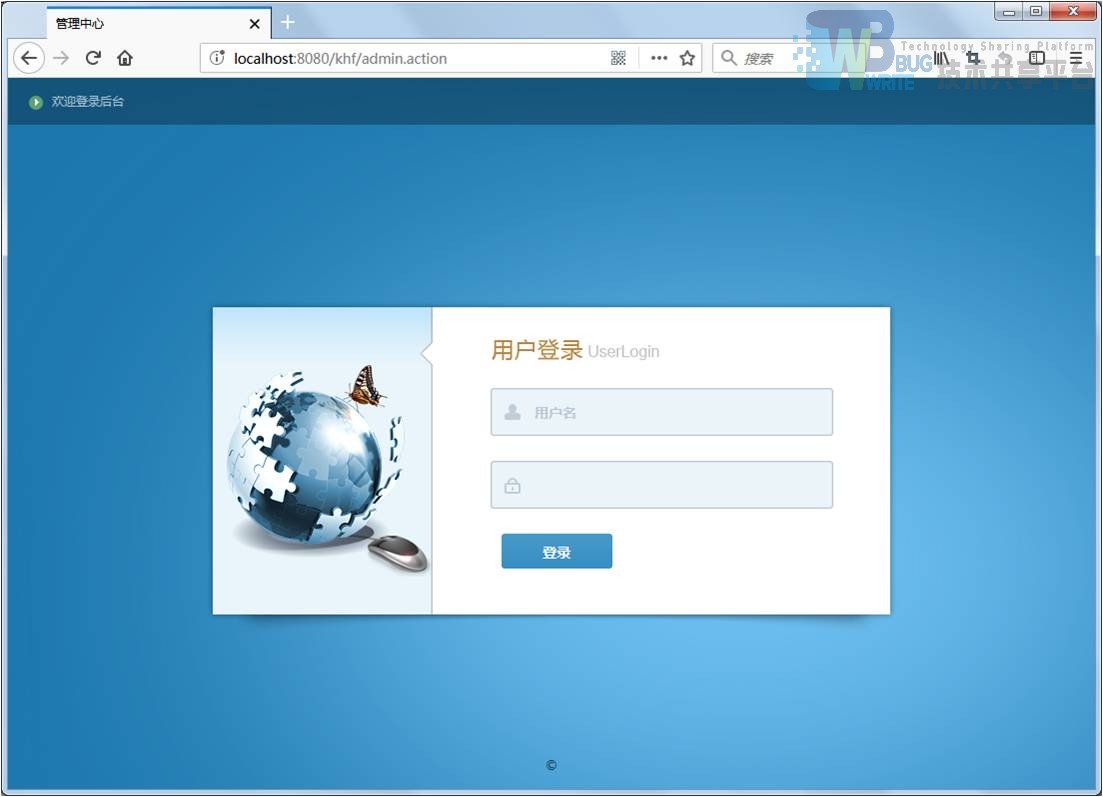
4.2.2 管理员用户登录
后台管理员通过访问正确的路径之后进入到管理员登录页面,如果访问的不是正确页面但出现了admin路径则自动跳转到admin页面,然后输入正确的用户名和密码进行登录,如果出错,服务器会将错误信息回显到登录页面,如果正确则跳转到管理员页面。
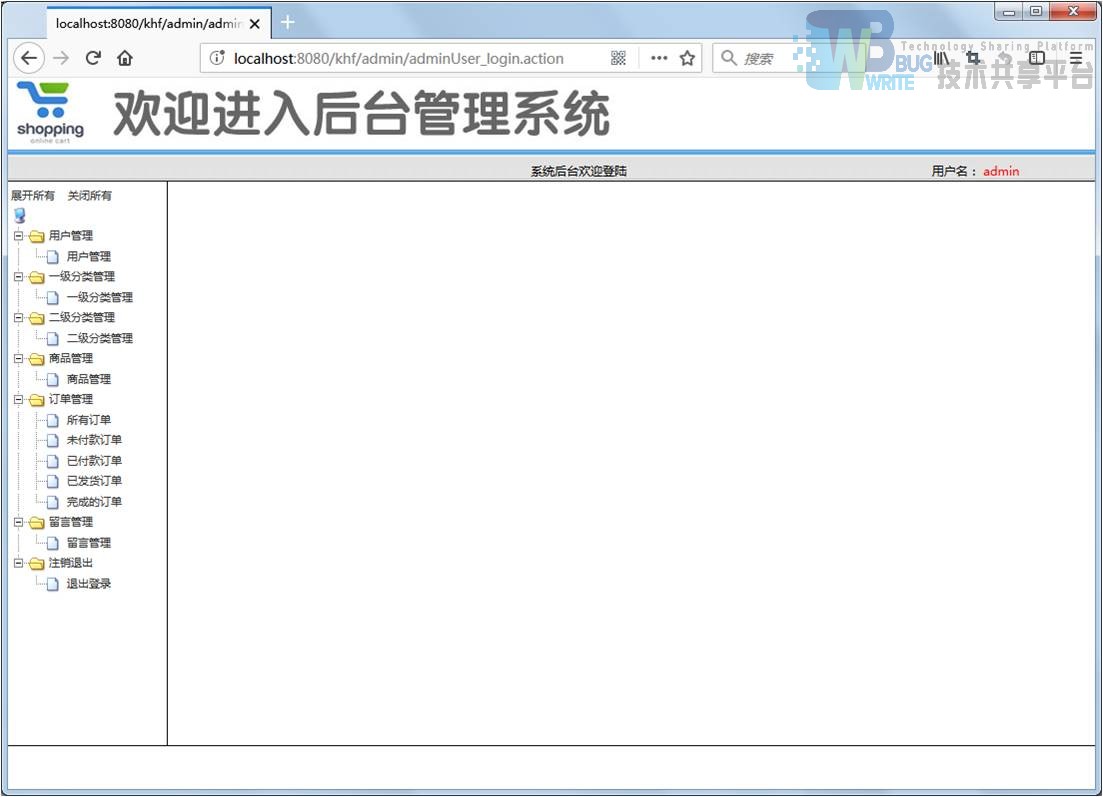
程序运行结果如图所示,图4-3显示了管理员登录的页面,图4-4则是管理员登录成功后的主页面:


4.3 系统前台功能实现
系统前台页面包括以下几个部分:首页一级分类,热门商品,最新商品的显示,二级分类的显示,已登录用户的订单以及用户所操作过的购物的展示,其中一级分类和二级分类在各个页面中都有所设计,因此这里采用的是页面包含技术。
4.3.1 一级分类模块
查询一级分类
描述
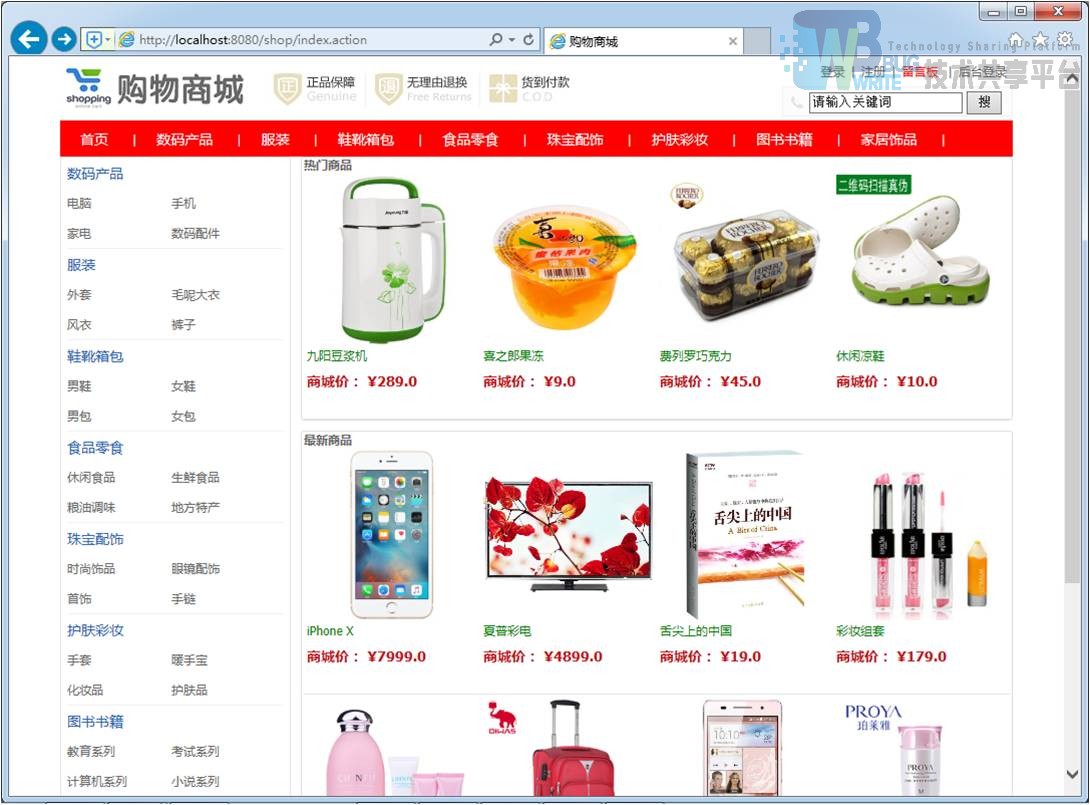
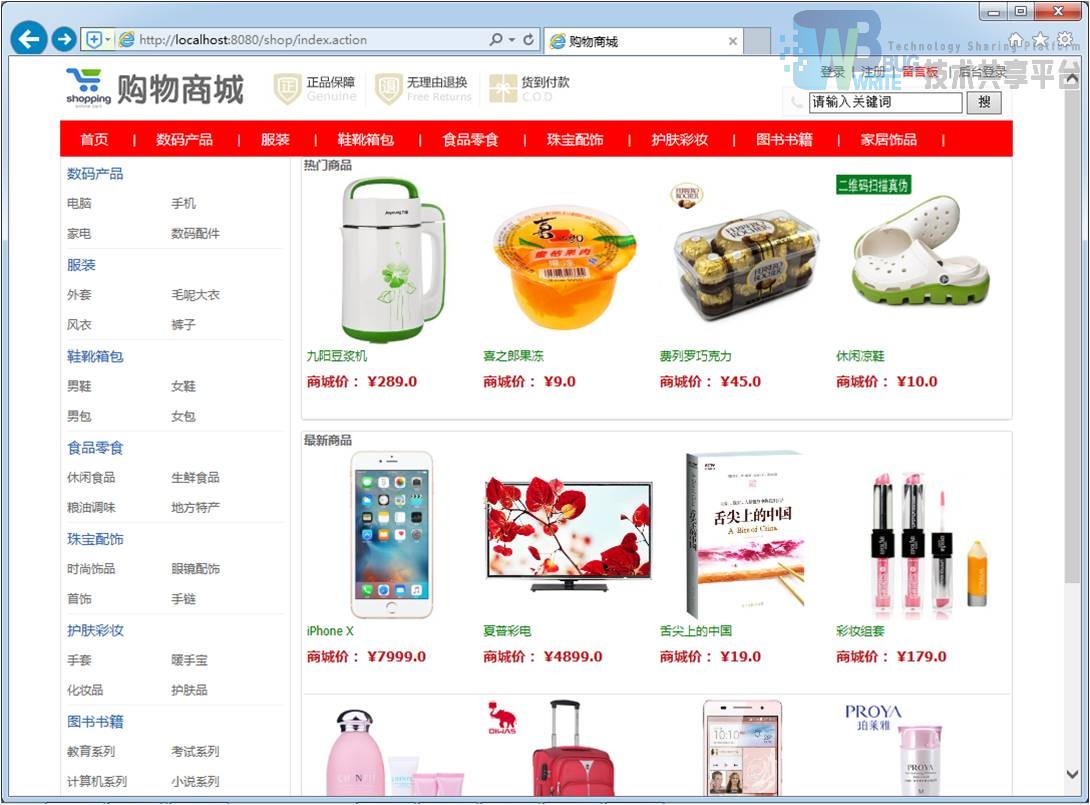
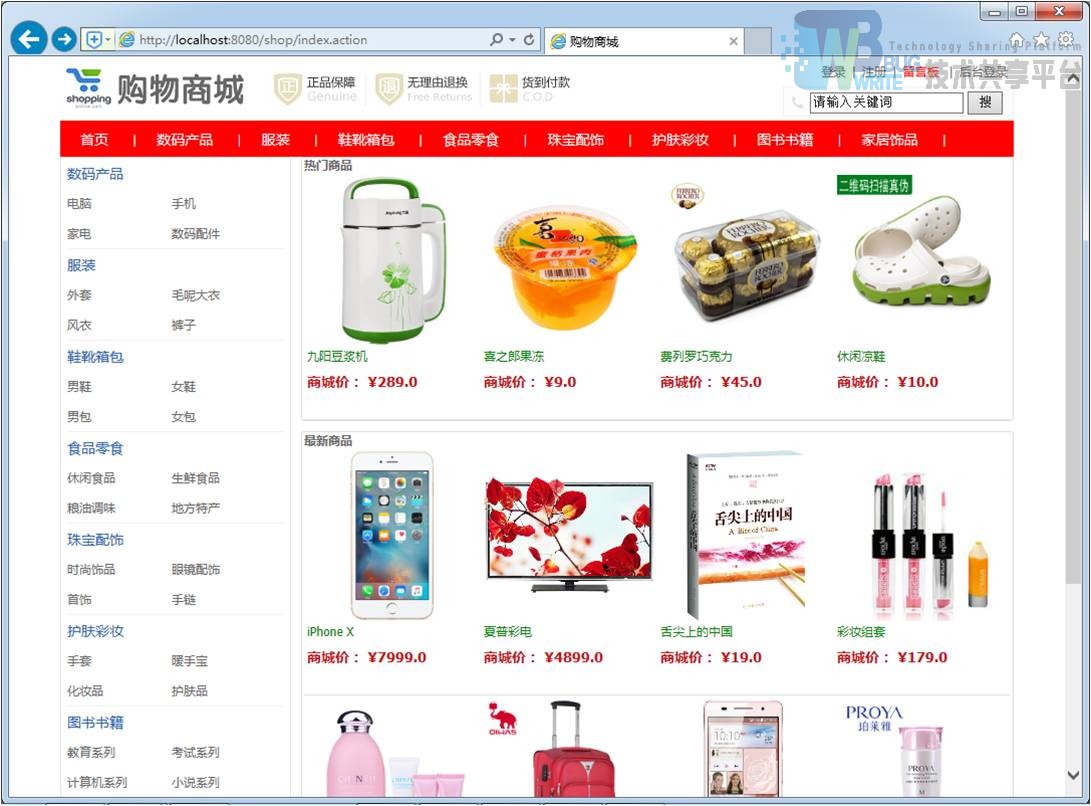
本系统中首页显示的一级分类都是存放于数据库中,当用户访问该网站首页的同时就查询了一级分类。一级分类显示效果如图4-5所示:

设计思路
一级分类展示于系统的首页,当用户访问index.action时,最终跳转至系统首页即index.jsp,跳转之前,服务器内部已经进行了一级分类的查询,并将已经查询到的以及分类存放于List集合中,最终存放于session域中。
查询某个一级分类
描述
用户在进入系统首页时,当点击一级分类时就要求查询系统在下一个页面中显示出该一级分类中包含的所有二级分类。查询某个二级分类的效果图如图4-6所示:

设计思路
当用户点击首页中的一级分类时系统则根据此一级分类的id查询出该一级分类下所有的二级分类,并存放于session域中,将页面进行跳转,并进行展示。
主要代码
java
request.getSession().setAttribute("cid",cid);
PageBean<Product> proPageBean = productService.findProductyBycid(cid,page);
model.addAttribute("pageBean",proPageBean);
return "category";
4.3.2 商品模块
查询最热商品
描述
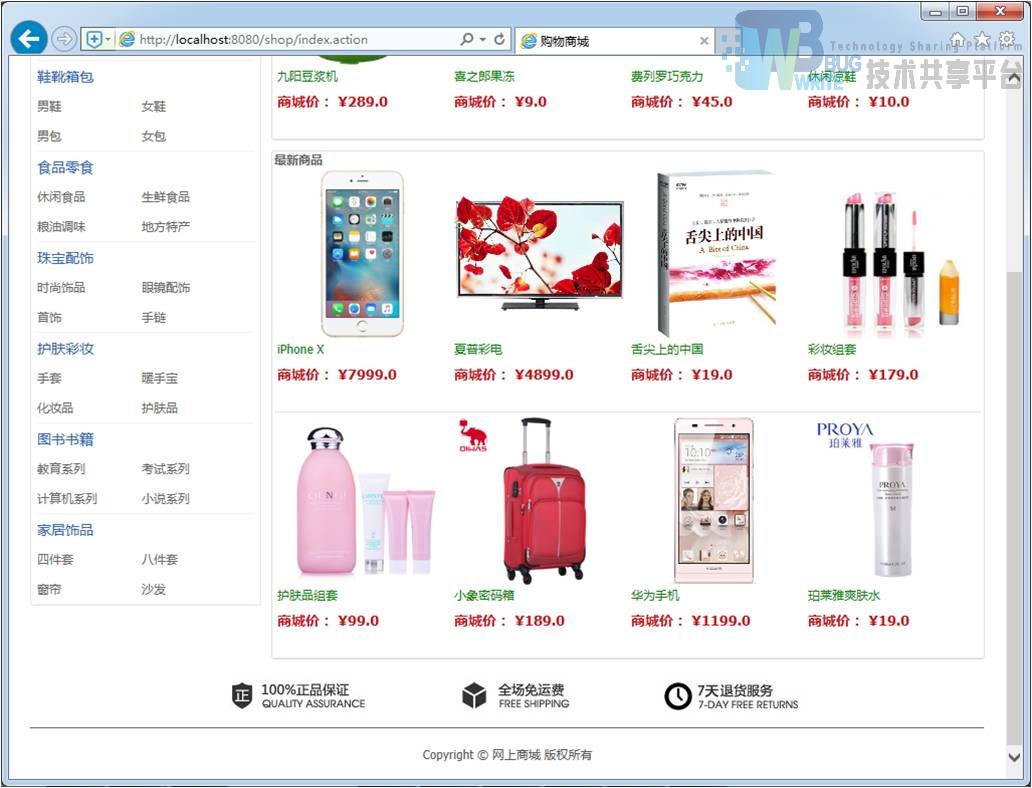
当用户访问该网站时,首先显示的是网站的首页,首页中将显示本网站中最热的商品。程序运行结果如图4-7所示:

设计思路
用户访问首页index时,根据路劲“/index.action”首先调用的是系统的index.action,最后跳转至系统的首页index.jsp,因为最热商品显示于首页中,因此在页面跳转之前必须前往数据库查询出本系统中所有的热门商品,因此使用了findHotProduct()这个方法,由于首页中仅仅显示了最新商品中的前十个,因此这里是使用的分页查询,最终查询的结果是一个list集合,最终保存在Model中。
前段控制层代码
java
List<Product> hList= productService.findHotProduct();
service层代码
java
List<Product> list = productMapper.selectByExample(example);
查询最新商品
描述
当用户访问该网站时,首先显示的是网站的首页,首页中将显示本网站中最新的商品。程序运行结果如图4-8所示:

设计思路
用户访问首页index时,根据路劲“/index.action”首先调用的是系统的index.action,最后跳转至系统的首页index.jsp,因为最新商品和最热商品一样都是显示于首页中,因此在页面跳转之前必须前往数据库查询出本系统中所有的最新商品,因此使用了findNewProduct()这个方法,查询最新商品的依据是商品被上传的时间,根据时间来进行排序,由于首页中仅仅显示了最新商品中的前十个,因此这里是使用的分页查询,最终查询的结果是一个list集合,最终保存在Model中。
前端控制层代码
java
List<Product> nList =productService.findNewProduct();
service层代码
java
ProductExample example = new ProductExample();
ProductExample.Criteria criteria = example.createCriteria();
example.setOrderByClause("pdate DESC");
example.setBeginPage(0);
example.setEnd(10);
查询分类商品
描述
用户在点击首页的一级分类时,系统自动跳转页面,同时要求在右面显示某个二级分类下的商品。程序运行结果如图4-9所示:

设计思路
首先导入页面,页面和查询二级分类下的商品使用的是同一个页面category.jsp。当用户点击按钮时,客户端向服务器请求发送请求并携带一级分类的主键id,因此服务器端应该接受参数并使用这个参数来调用方法然后去数据库进行查询数据,最后将查询出的数据把保存于Model中,最后跳转页面。
由于页面大小的关系,这里仅仅显示12个商品,因此这里采用了分页查询,并在右下角设置相应的按钮,方便用户来回查看该分类下所有的商品。
前端控制层接收参数并调用service层代码
java
//根据一级目录查找二级目录下面的商品
productService.findProductyBycid(cid,page);
model.addAttribute("pageBean",proPageBean);
Servive层代码
java
int totlePage = 0;
totlePage = productMapper.countProducyByCid(cid);
if(Math.ceil(totlePage % limitPage)==0){
totlePage=totlePage / limitPage;}else{
totlePage=totlePage / limitPage+1;
pageBean.setTotlePage(totlePage);
int beginPage= (page-1)*limitPage;
查询二级分类商品
用户在点击首页的一级分类时,系统自动跳转页面,并且在页面的左面显示所有一级分类包含的二级分类,同时要求在右面显示某个二级分类下的商品。程序运行结果如图4-10所示。

设计思路
首先编写页面category.jsp,这个页面用来显示某个二级分类下的所有的商品,当用户点击二级分类时系统访问对应的action,并且携带参数(相应二级分类的主键id),到前端控制层,然后findCategorySecond1()方法接收主键id和分页的数目去product表查询商品,最终将查询到的结果存放于Model中。由于页面大小的关系,这里仅仅显示12个商品,因此这里采用了分页查询,并在右下角设置相应的按钮,方便用户来回查看该分类下所有的商品。
前端控制层接收参数并调用service层
java
// 根据csid来分页查询商品
PageBean<Product> proPageBean = productService.finbProductByCsid(csid,page);
model.addAttribute("pageBean",proPageBean);
查询商品信息
用户再浏览该商场,查看某个商品的详细信息。程序运行结果如图4-11所示:

设计思路
首先编写页面,这里使用的是product.jsp,在这个页面中显示了以及分类的信息,还有每个一级分类下的二级分类,右下方是某个商品的具体信息,其中包括商品的名称,商品的商城价和市场价,包括一个选择框,用于用户选择购买数量,最下面则是商品的具体介绍。当用户点击某个想要查看的商品图片时,其实就是点击了某个超链接,向服务器发送链接并携带参数(商品的主键id),服务器端接收这个参数,并使用这个参数去数据库中查看这个商品的具体信息最后封装于product中,最终存放于Model中。
前端控制层接收参数并调用service层,Service层直接调用Mybatis提供的mapper接口
java
//根据pid来查询商品
Product product = prodcutService.productFindByPid(pid);
model.addAttribute("product", product);
4.3.3购物模块
添加到购物车
对于已经登录的用户,可以将看中的商品具体信息保存于自己的购物车中。

设计思路
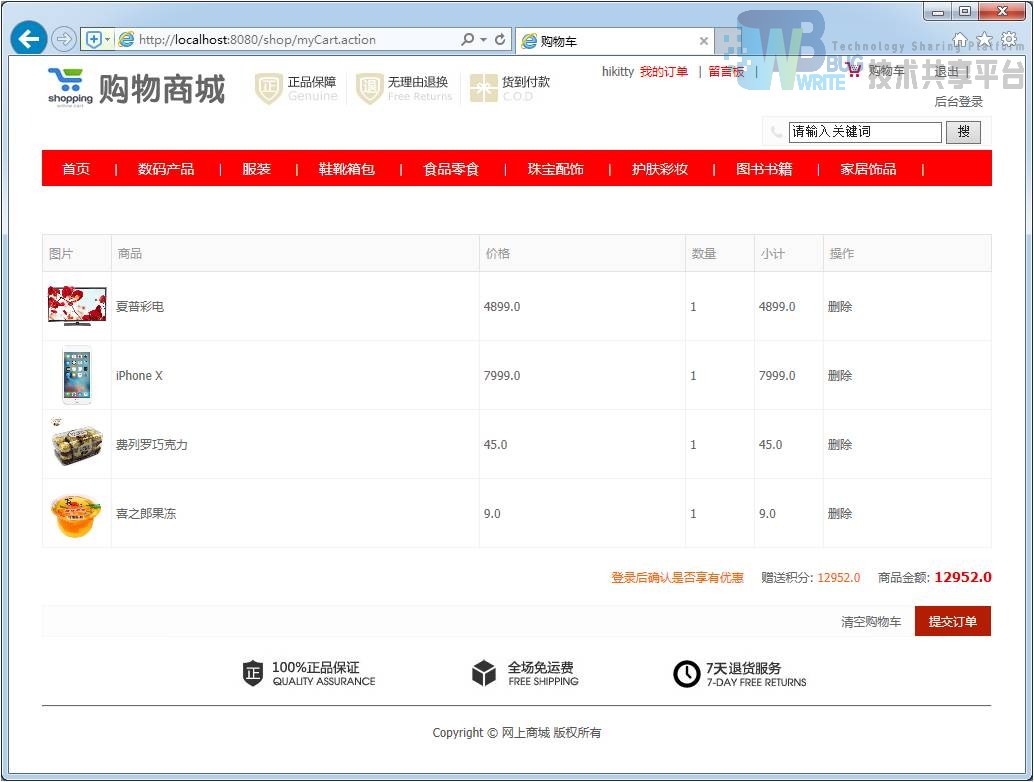
首先编写cart.jsp用于显示登录用户的购物车,如果用户没有登录会有提示,用点击查看商品的详情之后会出现一个“加入购物车”按钮,当点击此按钮时,自动访问服务器,并通过隐藏表单携带参数(商品的主键id),服务器端在接受此参数,并接收用户选购的数量,最终保存于我们为每个用户在session域中创建的cart。最后进行页面跳转,在cart.jsp中展示购物车的信息,主要包括:商品的具体信息和每项的价格和购物车的总价。对于已登录用户的页面,可以看到一个购物车的图标,用户可以查看自己的购物车。
主要代码
java
//添加到购物车
Product product = productService.finbProductByPid(pid);
//存进一个购物项
CartItem cartItem = new CartItem();
cartItem.setCount(count);
cartItem.setProduct(product);
cartItem.setSubtotle(count*product.getShopPrice());
//存进购物车
Cart cart=getCart(request);
cart.addCart(cartItem);
从购物车中移除商品
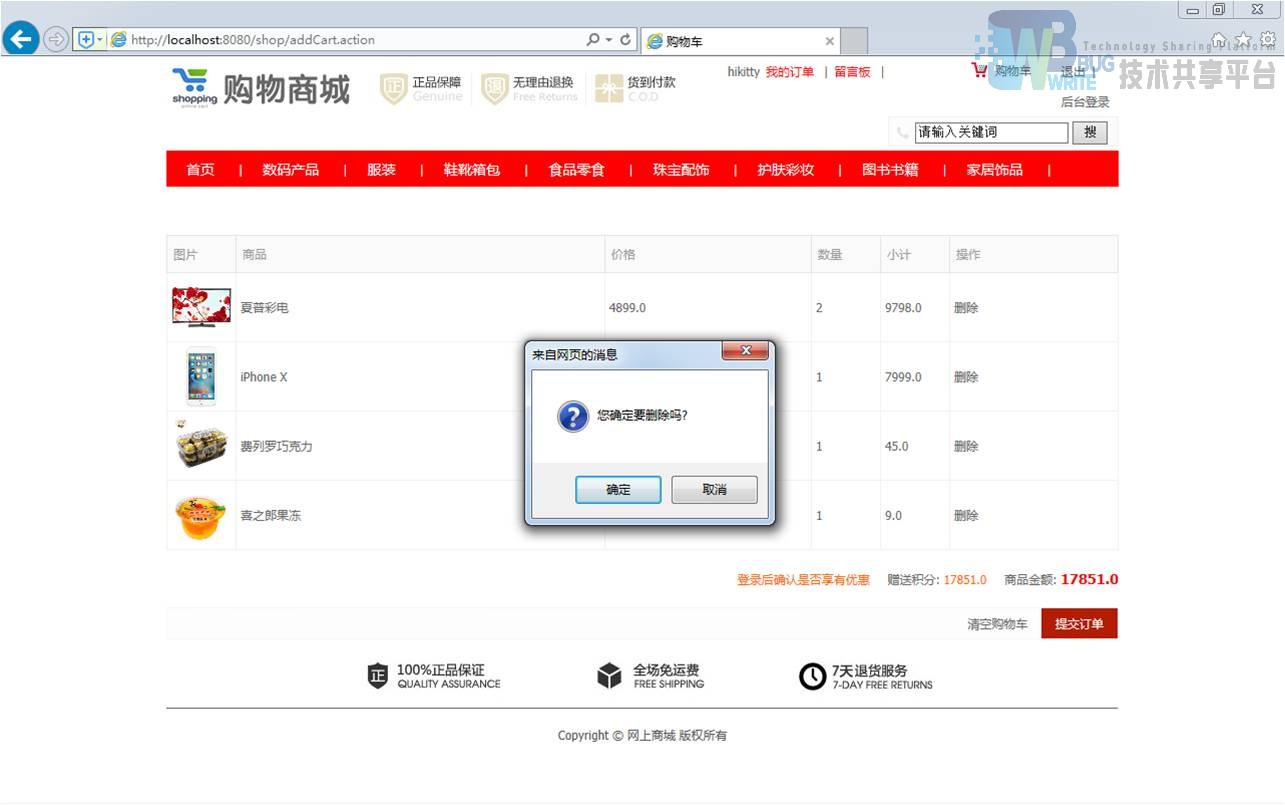
用户点击购物车页面中每个购物项后面的删除按钮即可删除该购物项。程序运行结果如图4-13所示:

设计思路
当用户点击 “删除”按钮时,向服务器端进行请求,并携带参数(商品的主键id),服务器端在设计购物车时采用的是用Map集合存储的,key值即商品的id,因此删除的时候只需从session中拿到购物车直接根据主键删除,最后将页面重定向到cart.jsp.
主要代码
java
Cart cart=getCart(request);
cart.delProFromCart(pid); //删除某个购物项
清空购物车
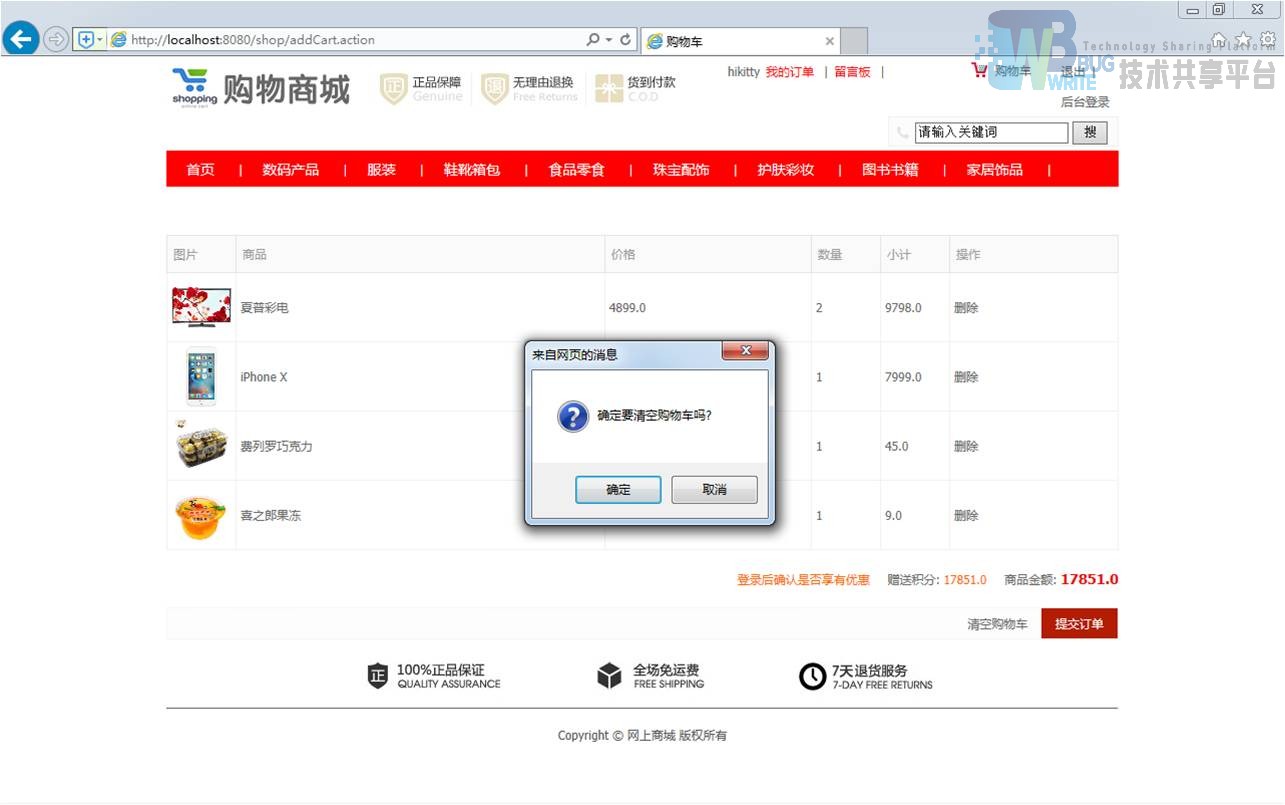
用户点击“清空购物车”按钮,购物车里面的购物项全部删除。程序运行结果如图4-17所示:

设计思路
当用户点击 “清空购物车”按钮时,向服务器端进行请求,服务器端收到请求之后,从session域中取出cart购物车,由于cart在设计的时候使用的是Map集合,所以只需调用Map中的clear()方法即可,并且还需将购物车的总价改为0,最后将页面重定向到cart.jsp.
主要代码
java
// 清空购物车
Cart cart=getCart(request);
cart.clearCart();
4.3.4 订单模块
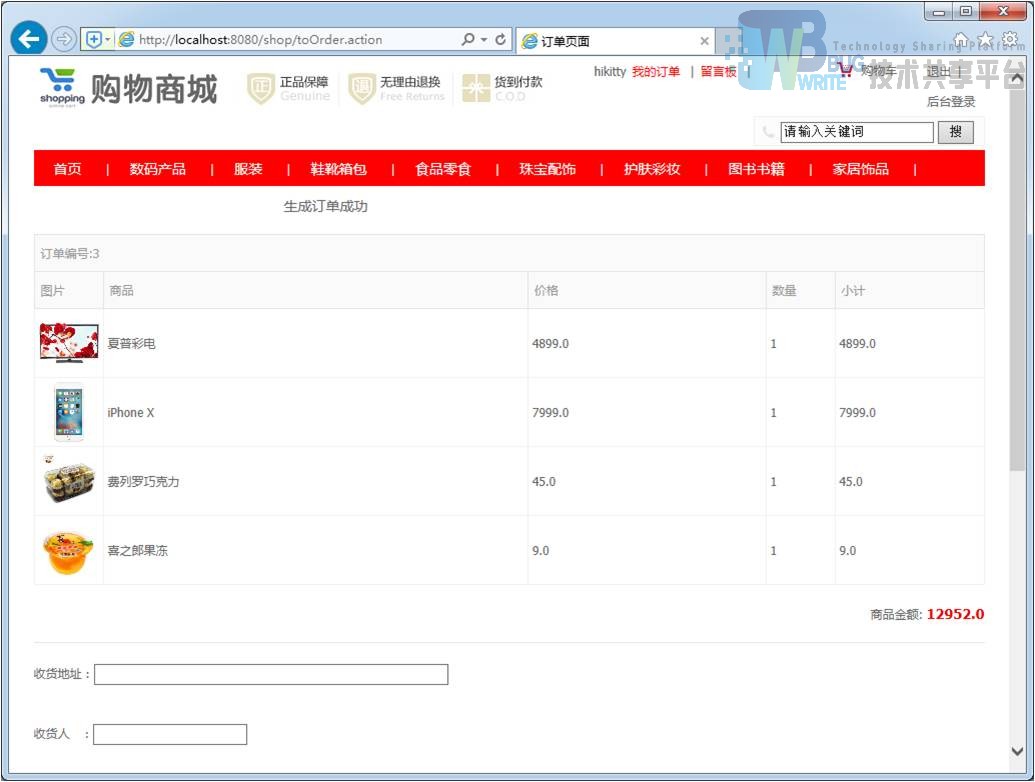
生成订单
当用户点击“生成订单”按钮时,页面跳转至order.jsp,并让用户填写相关信息。程序运行结果如图4-15所示:

设计思路
首先编写order.jsp页面,其中包含用户的购物信息和收货地址、收货人和联系方式。当用户点击cart.jsp中的生成订单按钮时,向服务器发送请求,服务器端从session域中拿到cart中的信息,并将这些信息保存于order表中,此时,需要清空购物车并且将订单信息保存到session域中,最后跳转到order.jsp页面让用户填写相关信息,并付款。
主要代码
java
Orders orders = new Orders();
Cart cart = (Cart) request.getSession().getAttribute("cart");
User loginUser = (User) request.getSession().getAttribute("loginUser");
if(loginUser==null){
model.addAttribute("message", "对不起您还没有登录");
return "msg";}//生成订单
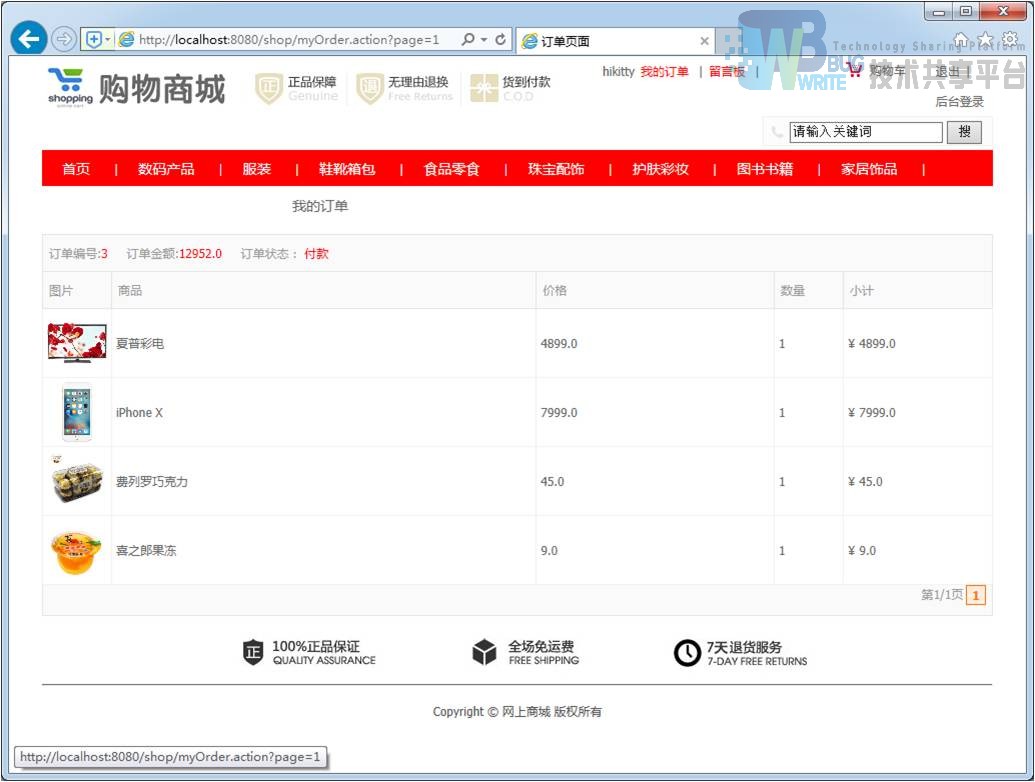
我的订单
用户对自己的选购的商品所生成的订单项进行付款。即可生成订单,进入我的订单列表界面;程序运行结果如图4-16所示:

设计思路
为订单付款页面还是使用的是order.jsp,当用户点击cart.jsp中的提交按钮时,页面进行跳转并显示相关的订单信息,此时,用户可以暂时不对订单进行付款,此时订单的状态为0。如果用户在生成订单的同时一并付款,或者点击用户的最上方右边的红色字体“我的订单”时,页面会进行跳转,并显示该用户的所有订单和订单的状态,此时想要付款则点击按钮“付款”,也会跳转到order.jsp,此时需要用户填写订单的具体信息,包括收货地址、收货人、联系方式以及付款的银行,此时客户端和服务器端一样会进行非空和数据合法性校验,当用户填写好信息并点击“付款”按钮时,其实就是服务器端拿订单的具体信息,并将订单的状态改为“1”,同时将用户填写的关于收货的信息保存于数据库order表中,最终服务器端会将页面重定向到orderList.jsp,向用户展示他的所有的订单以及订单的具体信息。在orderList.jsp中展示该用户的所有订单时采用的是分页查询,在订单的右下角同时也设置了按钮,方便用户查看自己的所有按钮。
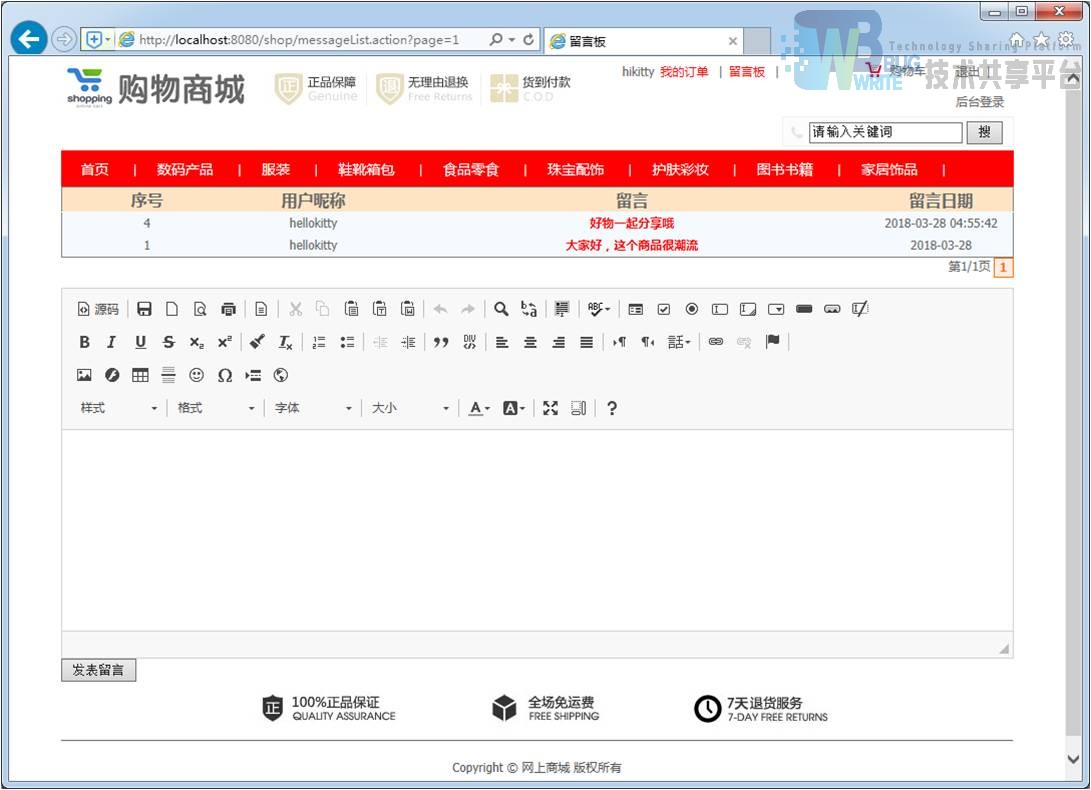
4.3.5 留言模块
留言板
当用户点击“留言板”按钮时,页面跳转至messageList.jsp,并让用户填写相关信息。程序运行结果如下图所示:

4.4 系统后台功能实现
4.4.1 用户模块
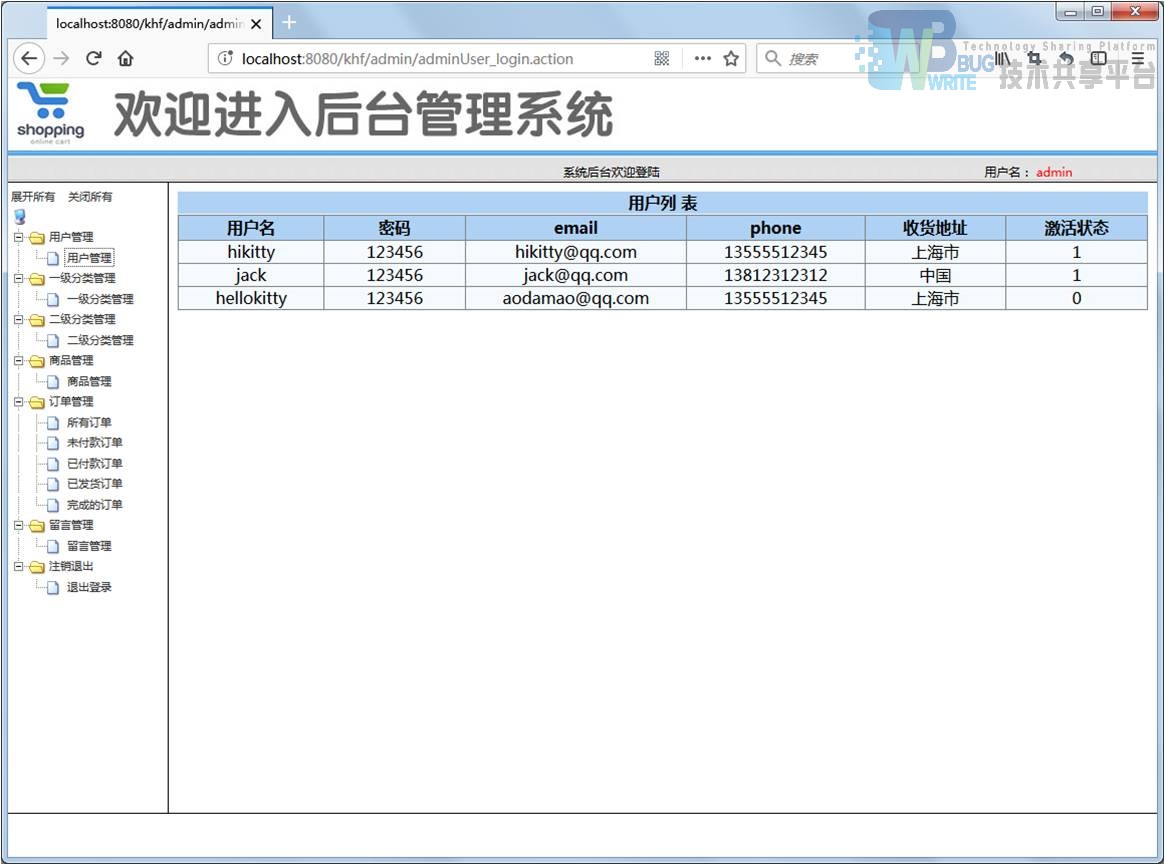
查询用户
管理员进入后台管理页面之后,当他点击“用户管理”按钮时,则在主页面中显示所有用户的详细信息。程序运行结果如图4-17所示:

设计思路
先编辑list.jsp页面,当用户点击“用户管理”按钮时,服务器端收到请求,调用service层的admin_findAll()方法由service 层调用myBatis提供的mapper接口,返回一个list集合,最终所有信息封装于Model中将页面跳转到list.jsp并进行展示。
主要代码
java
if(adminuserLogin==null){
request.getSession().setAttribute("message","对不起您还没有登录");
return "admin/index";
4.4.2 一级分类模块
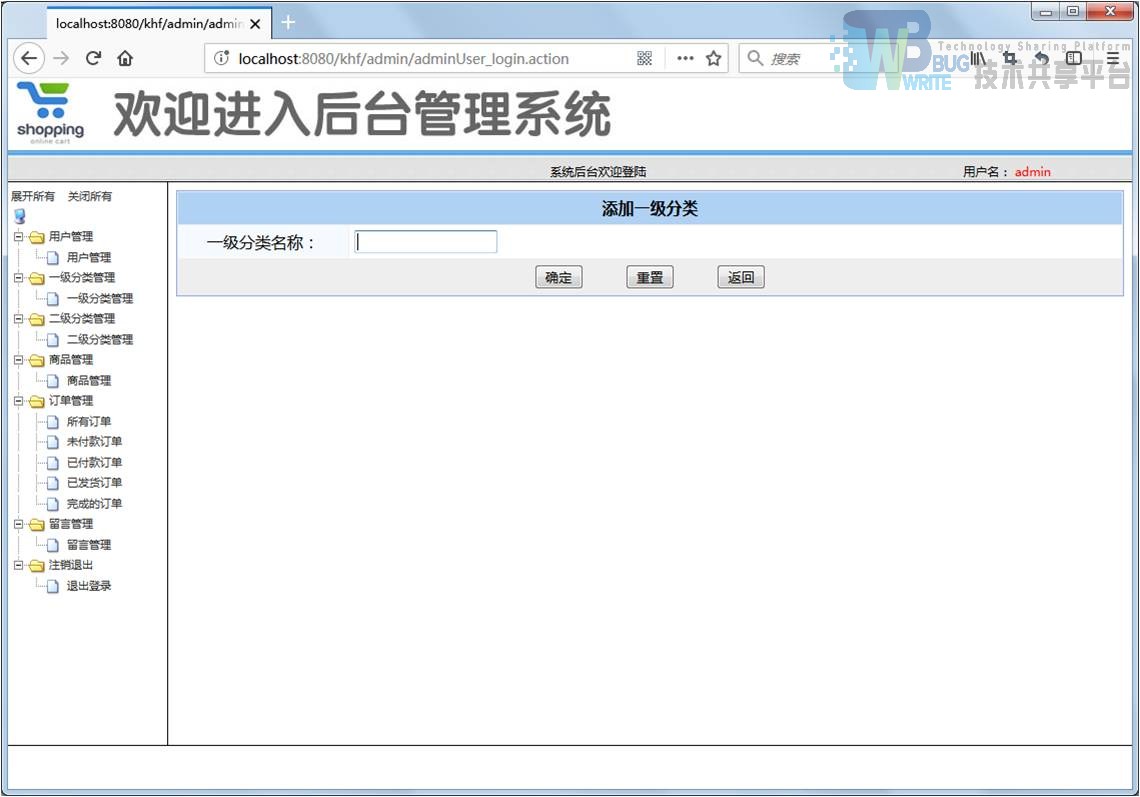
添加一级分类
此功能属于管理员的权限范围内,用户管理员为网站添加新的一级商品系别。程序运行结果如图4-18所示:

设计思路
首先编写add.jsp页面,当用户在一级分类list.jsp页面点击“添加”按钮时, 服务器将页面跳转至add.jsp,在此页面共有三个按钮,“确定”按钮用于提交信息,“重置”按钮清空表单中的内容,“返回”按钮返回前一个页面。当用户填写好要添加的一级分类的名称之后点击“确定”按钮,服务器端接收此表单中的内容,然后调用service层的addCategory()方法,将新增的一级分类保存到数据库category表中,最后将页面重定向到list.jsp页面,展示所有的一级分类。
主要代码
java
Category addCategory = new Category();
addCategory.setCname(cname);
categoryService.addCategory(addCategory);
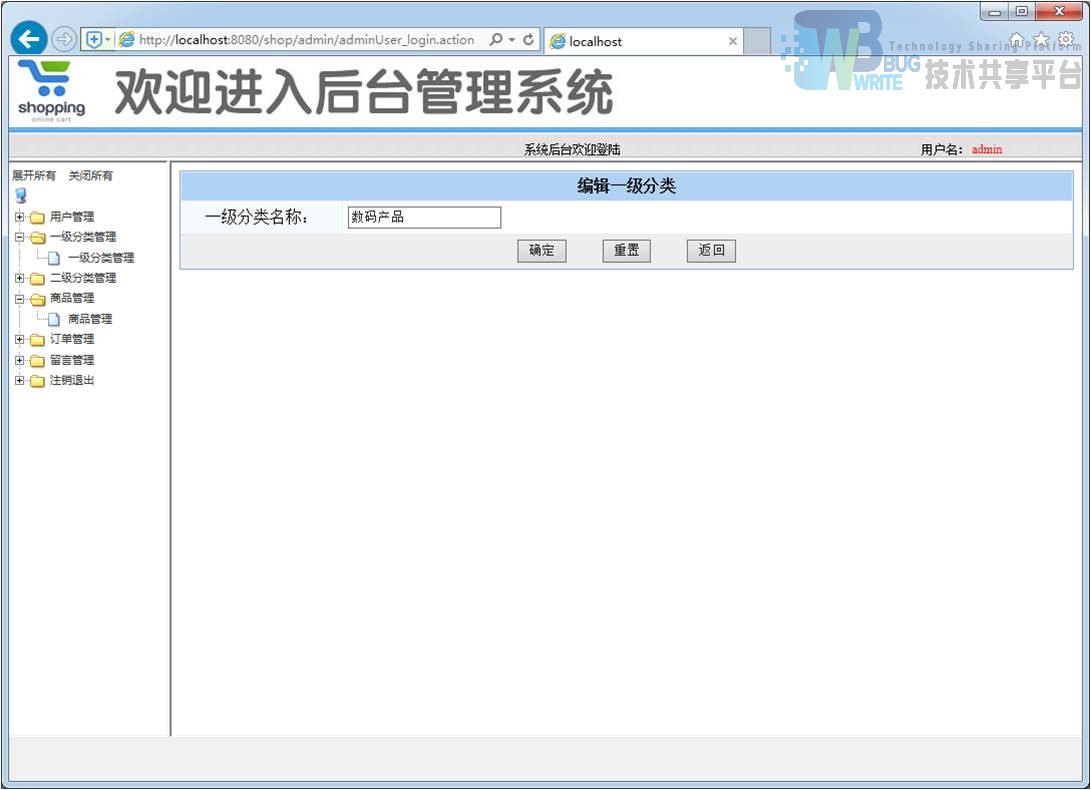
修改一级分类
此功能属于管理员的权限范围内,管理员用户修改网站中各大服饰的一级分类的名称。 程序运行结果如图4-19所示:

设计思路
首先编写edit.jsp页面,当用户在一级分类list.jsp页面点击“添加”按钮时, 服务器将页面跳转至edit.jsp,在此页面共有三个按钮,“确定”按钮用于提交信息,“重置”按钮清空表单中的内容,“返回”按钮返回前一个页面。当用户填写好要修改的一级分类的名称之后点击“确定”按钮,服务器端接收此表单中的内容,然后调用service层的adminCategory_update()方法,将修改的一级分类更新到数据库category表中,最后将页面重定向到list.jsp页面,展示所有的一级分类。
删除一级分类
后台管理员点击每个一级分类后面的删除按钮即可删除该一级分类。程序运行结果如图4-20所示:

设计思路
当用户点击每个一级分类后面的“删除”按钮时,服务器接收到请求然后接收携带过来的参数(一级分类主键id),当我们准备删除一级分类时,如果删除了改一级分类那么相应的二级分类和二级分类下的商品就得全部删除,因此我们根据myBatis的规则。先根据外键删除二级分类然后再删除一级分类,因此首先调用adminCategorySecond_deleteByCid(cid)删除二级分类然后再调用categoryService.deleteCategoryByCid(cid);删除一级分类,最终将页面重定向到list.jsp页面。
主要代码
java
categorySecondService.adminCategorySecond_deleteByCid(cid); categoryService.deleteCategoryByCid(cid);
查询一级分类
管理员点击“一级分类管理”按钮时,展示所有的一级分类的详细信息。程序运行结果如图4-21所示:

设计思路
首先编写list.jsp页面,当管理员用户点击“一级分类管理页面”按钮时,服务器端接收请求然后调用adminbFindCategory()方法最终由service层调用myBatis提供的Mapper接口将所有的一级分类的信息查询出来保存到list集合中,最终保存到Model中并将信息进行展示。考虑到一级分类比较多,这里使用了分页查询,在页面展示的效果就是每页显示固定的个数,并在右下角提供了相应的按钮方便用户进行查看其他的一级分类。
主要代码
java
List<Category> categoryList = categoryService.adminbFindCategory();
model.addAttribute("categoryList", categoryList);
4.4.3 二级分类模块
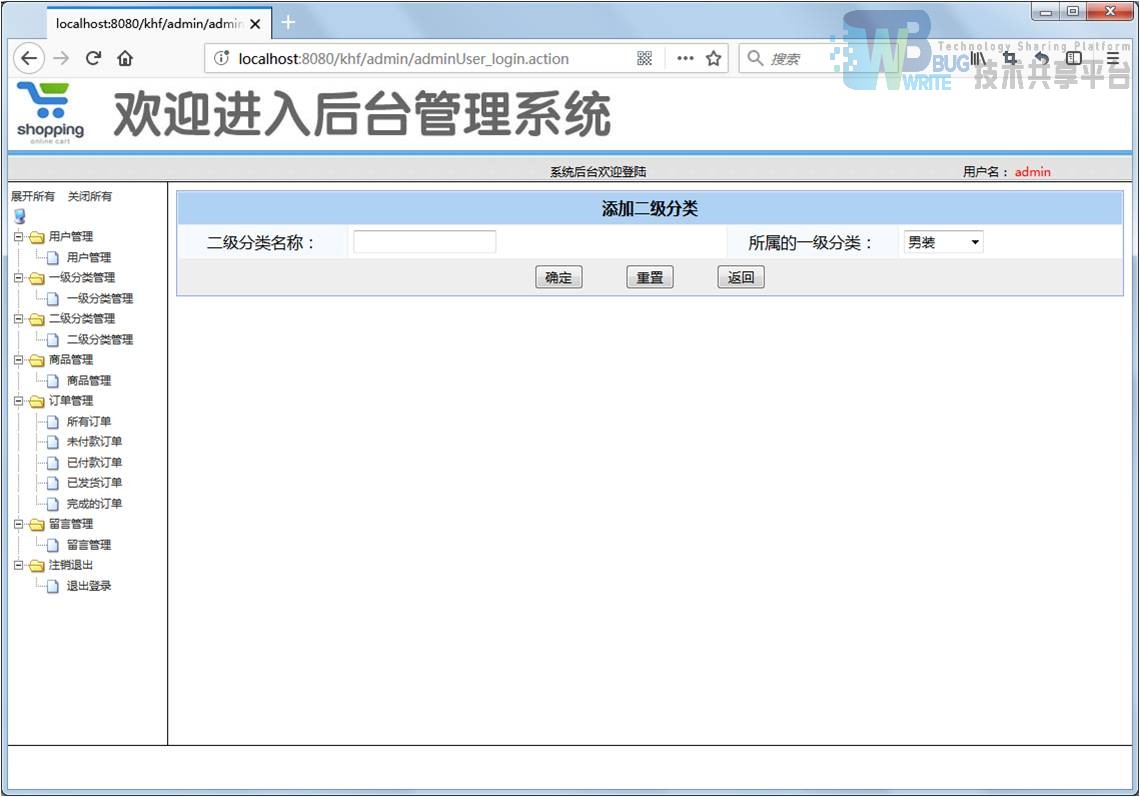
添加二级分类
管理员用户为新增加的一级分类添加二级分类。程序运行结果如图4-22所示:

设计思路
首先编写二级分类添加页面add.jsp,管理员用户点击“添加”按钮时,页面跳转到add.jsp,同时服务器端将查询出所有的一级分类的名称,用于管理员选择新增的二级分类的归属,这在add.jsp页面中通过一个下拉列表进行显示。管理员用户在填写好新增的二级分类的名称并选择好所属的一级分类之后点击“确定”按钮,服务器端接收新增的二级分类名称和所属的一级分类的主键id,然后调用adminCategorySecond_save()方法将新增的Categorysecond保存于数据库的categorysecond表中。最后将页面重定向到二级分类的list.jsp页面进行展示。
主要代码
java
Categorysecond categorysecond = new Categorysecond();
categorysecond.setCsname(csname);
categorysecond.setCid(cid);
categorySecondService.adminCategorySecond_save(categorysecond);
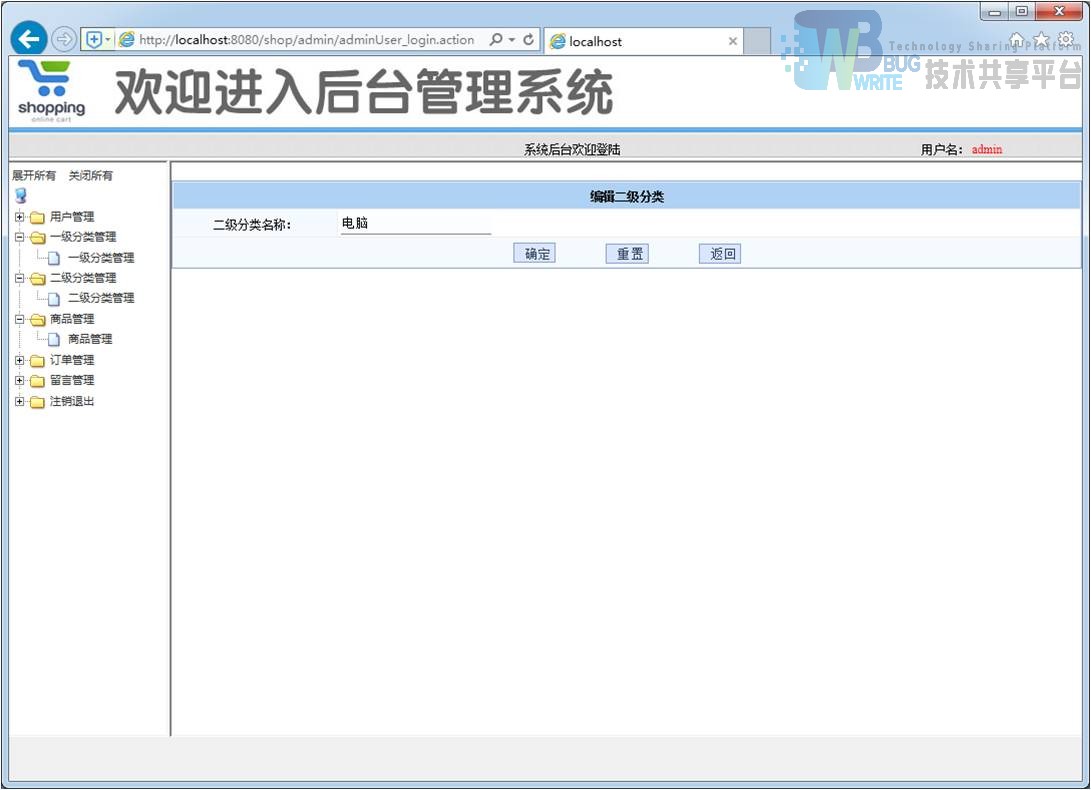
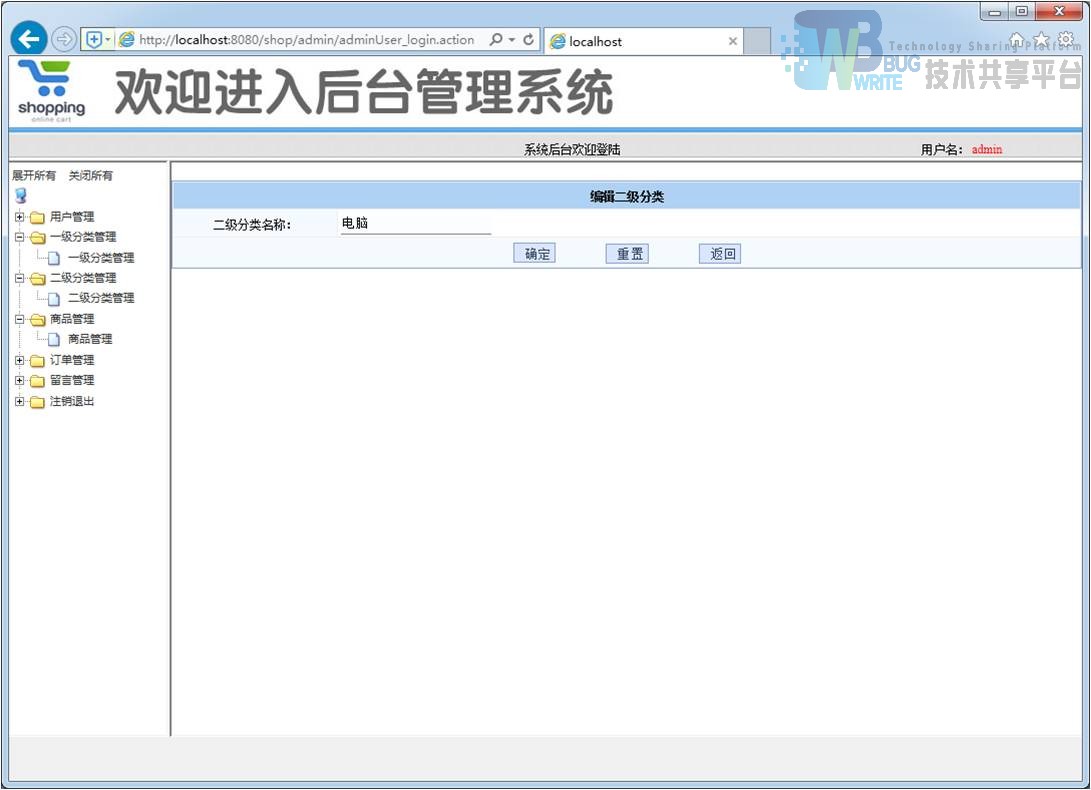
修改二级分类
管理员用户可以为网站中所有的二级分类的名称进行编辑。程序运行结果如图4-23所示:

设计思路
首先编写二级分类修改页面edit.jsp,管理员在list.jsp点击“编辑”按钮时,页面跳转到edit.jsp页面,跳转之前,服务器端查询到对应的二级分类的名称并将二级分类的名称保存到edit.jsp对应的表单中,这样方便用户知道自己修改的是哪个二级分,增加了用户体验度
查询出对应的二级分类的名称存放于表单中,增加了用户体验
java
Categorysecond findByCsid = categorySecondService.findByCsid(csid);
model.addAttribute("findByCsid", findByCsid);
更新修改的二级分类
java
Categorysecond categorysecond = new Categorysecond();
categorysecond.setCsname(csname);
categorysecond.setCsid(csid);
CategorySecondService.adminCategorySecond_update(categorysecond);
删除二级分类
后台管理员根据查询出的二级分类列表对二级分类进行操作,根据系统的要求,管理员用户在删除二级分类的同时应该删除该二级分类下的所有商品。
设计思路
管理员用户在点击“二级分类用户”按钮时,在管理员页面展示所有的二级分类,当用户点击“删除”按钮时,服务器端收到客户端发来的请求,并接受客户端传来的数据(二级分类的主键id),然后根据二级分类的主键id调用adminCategorySecond_delete(csid)方法,删除二级分类,然后根据外键删除商品。最后将页面重定向到二级分类的list.jsp页面。
主要代码
java
// 删除二级分类,二级分类关联二级分类下面的商品
categorySecondService.adminCategorySecond_delete(csid);
categorySecondService.adminProduct_deleteByCsid(csid);
查询二级分类
管理员通过点击“二级分类管理”来查看网站中所有的二级分类。程序运行结果如图4-24所示:

设计思路
首先得编写二级分类的list.jsp页面。管理员用户点击“二级分类管理”按钮时,给服务器发送请求,并携带分页参数,服务器端接收此参数之后开始查询所有的二级分类,这里创建了一个pageBean对象用于封装查询出来的数据,包括二级分类的集合,当前的页数,一共的页数等信息,最后直接返回一个pageBean对象,因为二级分类较多,这里采用了分页查询,需要用到这些数据因此直接封装在了pageBean对象里。用户可以通过二级分类的list.jsp页面右下方的按钮来查看所有的二级分类。
4.4.4 商品分类模块
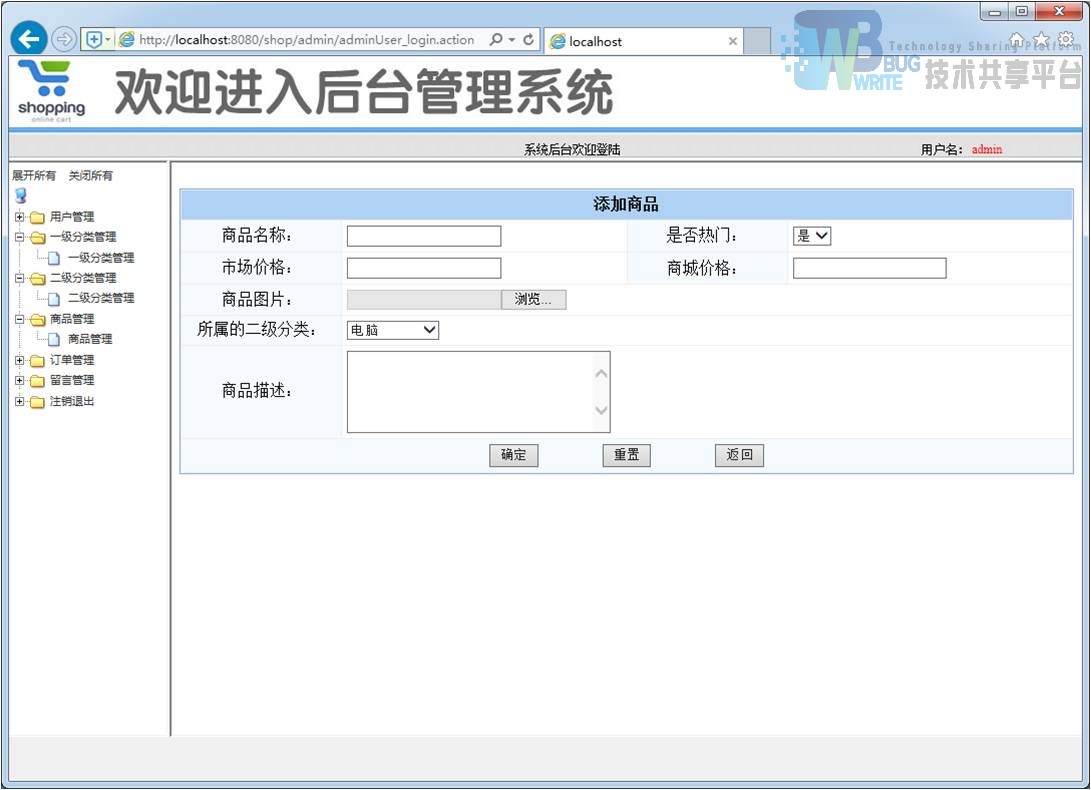
添加商品
管理用户通过点击商品展示页面list.jsp上的“添加”按钮可给网站添加新的商品。程序运行结果如图4-25所示:

设计思路
首先编写商品添加页面add.jsp。管理员用户点击商品展示页面list.jsp上的“添加”按钮之后客服端跳转到add.jsp页面,在客户端页面跳转之前,服务器端需要查询出所有商品的二级分类,方便上传用户选择该商品所属的二级分类。管理员需要填写页面上的信息包括商品名称、选择是否热门、市场价格、商城价格、上传商品图片、选择所属二级分类和编写商品描述这些信息。管理员用户点击“确定”按钮之后客户端将数据提交给服务器,客户端在上传上传组件时必须将上传组件表单type设置为file类型,这样服务器端才能正确的识别。最后服务器端接收到数据之后封装于product对象中,并调用adminProduct_save(product);将新上传的product保存到数据库中的product表中,最后将页面重定向到商品的list.jsp页面。
主要代码
java
product.setPdate(new Date());
if (file != null) {
String path = request.getServletContext().getRealPath("/products");
String uploadFileName = file.getOriginalFilename();
String fileName = UUIDUtiils.getUUID()+uploadFileName;
File diskFile = new File(path + "//" + fileName);
product.setImage("products/" + fileName);
删除商品
管理员用户点击“商品管理”来到展示所有商品页面,通过点击页面上的删除按钮即可删除指定的商品。
设计思路
这个功能是基于商品的展示页面list.jsp进行开发的,展示用户页面时pageBean里面封装了product的所有信息,当用户在点击“删除”按钮时即向服务器发送请求并携带参数(商品的主键id),服务端在接收到请求之后,根据客户端传来的参数进行删除该商品,最终将页面重定向到商品的展示页面list.jsp.
jsp页面方法主要代码
jsp
function deletecs(pid) {
window.location.href = " ${pageContext.request.contextPath}/
admin/adminProduct_deletecs.action?pid="+pid;
查询商品
管理员通过点击“商品管理”按钮来查看本网站中所有的商品信息。程序运行结果如图4-26所示:

设计思路
首先编写商品下面的list.jsp页面,管理员用户在点击“商品管理”按钮时,给服务器发送请求,并携带分页参数,服务器端接收此参数之后开始查询所有的商品信息,这里创建了一个pageBean对象用于封装查询出来的数据,包括商品的集合,当前的页数,一共的页数等信息,最后直接返回一个pageBean对象,因为商品个数较多,这里采用了分页查询,需要用到这些数据因此直接封装在了pageBean对象里。用户可以通过商品文件夹里面的list.jsp页面右下方的按钮来查看所有的是商品信息。
主要代码
java
// admin的商品管理(查询所有的商品)
PageBean<Product> allProPageBean = productService.findAllProduct(page);
model.addAttribute("allProPageBean", allProPageBean);
4.4.5 留言管理模块
管理用户通过点击留言管理链接,即可打开前台顾客的留言列表界面,并且可以删除不合时宜的留言信息。程序运行结果如图4-26所示:

5 系统测试与维护
5.1 系统测试环境
5.1.1 硬件环境
-
CPU :英特尔酷睿四核
-
内存 :4G
5.1.2 软件环境
-
操作系统 :windows 7
-
服务器 :Tomcat 7
-
浏览器 :Mozilla Firefox 和chrome
5.2 系统测试内容
使用eclipse编程软件编写Java源程序是遇到语法错误会自动报错,需要及时修改错误。对系统进行测试视为系统能有效运行并且没有异常产生。
在程序模块编写时,每编写完一个模块需要进行模块单元测试,保证单元模块功能正常,在所有单元测试进行结束之后,需要进行整个系统的集成测试。本系统需要做如下的测试:
-
登录注册测试 :多次注册用户并且登录。则表达式检验的文本框输入错误信息,检测代码是否可行,注册成功后,检验用户是否可以正常显示,并查看数据库,检验数据是否成功插入。登录时,交叉使用正确和错误的密码进行登录测试,校验是否有异常
-
查询一级分类测试 :测试当用户访问index.action时,是否可以至系统首页即index.jsp,测试成功
-
查询二级分类测试 :测试用户在点击首页的一级分类时,系统是否会自动跳转页面,并且在页面的左面显示所有一级分类包含的二级分类
-
购物车测试 :测试已登录的用户是否可以将商品添加到购物车、移除购物车内商品、清空购物车
-
订单模块测试 :测试是否可以正常生成订单、取消订单、为订单付款
5.3 系统维护
系统维护是为了让系统能够在正常运行的基础上,对系统中的一些小问题进行修复并且不断完善的过程,通过系统维护能够使系统保证在不同的运行环境下均可以正常的工作,各个模块功能正常运行。
由于本系统的本质就是一个电子商城,所以难免会有很多过期的没用的数据。所以需要定期进行“垃圾”信息的删除,对于系统中重要的一些内容如用户和商品等。要定期对数据库备份,保证数据的正确性。本系统的维护就是为了使本系统能够稳定的运行,所以需要定期维护,并且备份数据。
小结:本章首先介绍了系统的测试环境,接下来详细介绍了单元模块测试的方法和整体集成测试的主要内容,最后介绍了系统维护的方案。
6 总结
如今,JavaEE是一个非常优秀的企业信息化开发平台,由于其拥有一些很好的性质包括稳定的性能、良好的开发性和非常高的安全性因此被广泛运用于企业级开发。这篇论文基于当前比较流行的电商系统为项目背景,遵循javaEE应用软件的规则进行开发,将系统划分为四个层次包括模型model层,持久层,业务逻辑service层和表现层,并整合了目前在企业中广泛运用的spring、springMvc和myBatis框架进行开发。Spring用于整个系统的统一调度,贯穿于各层之间,springMvc框架着重于mvc模式的实现,myBatis框架完成数据的映射和持久化工作,myBatis的逆向工程极大的方便了dao层的开发,也方便了系统dao层的维护。
本论文主要完成了以下的任务:
-
正确分析了电商目前的发展形势,特别是对网购的发展进行了深入的调查和研究
-
深入明确了系统的总体架构,在技术选型上选取了三个主流的框架,对三者的功能,整合做了详细的描述
-
系统项目的开发严格遵循软件的开发规范,制定了详细的系统开发步骤,开发之前做了大量的工作包括:需求分析、技术选型、架构设计等
-
完成了预期赋予系统的功能的实现
本文虽然完成了预期研究和目标,但后期还有很多工作需要完成:,随着web应用的快速发展,处于信息时代下会有更多的技术应运而生,不光需要对框架进行深入学习和研究还要对系统的架构进行研究。目前客户端技术正在崛起,我们需要认真做调查和研究做出一能让用户体验度更好的产品。以上只是目前的构想,接下来会继续深入研究并作进一步的完善和设计开发。
7 参考文献
[1] 杨开振等. Java EE互联网轻量级框架整合开发— —SSM框架(Spring MVC+Spring+MyBatis)和Redis实现[M]. 电子工业出版,2017.07.
[2] 李俊民.HTML 5+CSS 3网页设计经典范例[M].电子工业出版,2010.
[3] 邹红霆. 基于SSM框架的Web系统研究与应用[J]. 湖南理工学院学报(自科版), 2017, 30(1):39-43.
[4] 王珊 萨师煊 数据库系统概论[M] 北京:高等教育出版社 2007
[5] 陈雄华 Spring企业级应用开发详解[M] 北京:电子工业出版社 2009
[6] 原著施奈德 成栋翻译 电子商务[M] 北京:机械工业出版社 2008
[7] 阿里巴巴网络技术有限公司 中小企业电子商务之路[M] 北京:清华大学出版社 2007
[8] 刘克强 电子商务平台建设[M] 北京:人民邮电出版社 2007
[9] 程杰 大话设计模式[M] 北京:清华大学出版社 2010
[10] 雷之宇 朱训雨 张麟 JAVA实用组件集[M] 北京:电子工业出版社 2008
参考文献
- 网上购物系统设计与实现(北京邮电大学·陈皓)
- 电子产品网络购物系统的设计与实现(电子科技大学·李睿)
- 电子商务平台—购物网站的设计与实现(山东大学·彭向峰)
- 网上购物模拟系统(吉林大学·郭秋野)
- 基于JSP网上购物系统的实现与应用(南昌大学·曾磊)
- 基于JSP网上购物系统的实现与应用(南昌大学·曾磊)
- 小区便捷服务系统设计(电子科技大学·刘涛)
- 网上电器销售系统的设计与实现(吉林大学·荆闯)
- 网购平台的设计与实现(吉林大学·王萱筠)
- 电子商务系统的设计与实现(吉林大学·刘莹)
- 电子产品网络购物系统的设计与实现(电子科技大学·李睿)
- 基于SSI e家电脑商城的设计与实现(武汉工业学院·胡炼)
- 基于SSI e家电脑商城的设计与实现(武汉工业学院·胡炼)
- 基于.NET的网上购物系统的设计与实现(电子科技大学·朱照坤)
- 电子产品网络购物系统的设计与实现(电子科技大学·李睿)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码驿站 ,原文地址:https://m.bishedaima.com/yuanma/35565.html