物料管理系统
截图
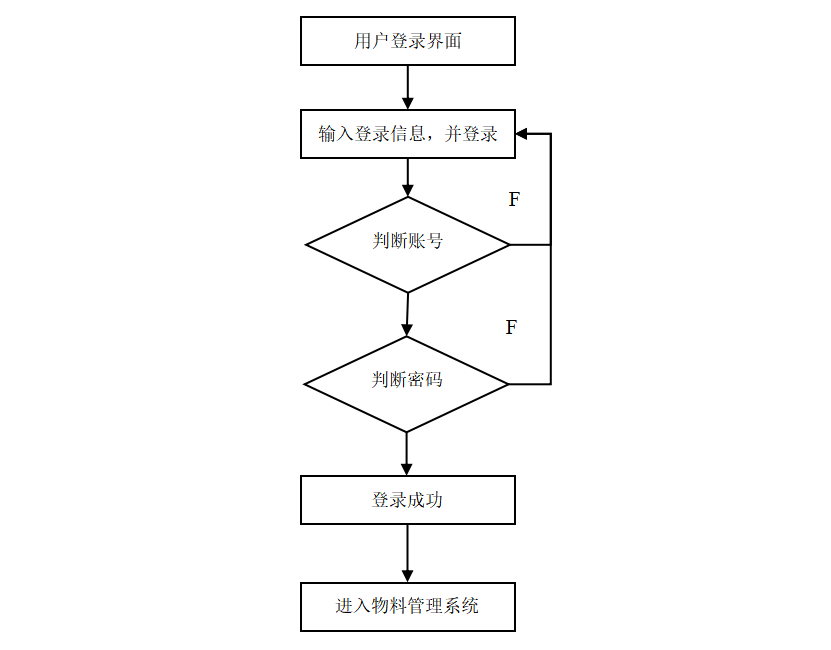
1、登录模块
管理员如果不经过登录的话,其它的界面一律不能访问
在数据库的设计方面应满足以下需求
必须有一个超级管理员,他可以管理其它的管理员(进行状态的修改禁止某个管理员登录还可以添加新的管理员管理员的密码应该进行加密存储不应该明文显示)
如果成功成功就直接进入主界面(注意:不要有任何提示“登录成功”)
如果登录失败应在原有的界面给予”用户名或密码错误”提示颜色用红色标识,而且要保存用户名
如果在一天之内连续五次登录失败该账户冻结一天(带有逻辑思维)

物料管理系统的主界面
1、如果是超级管理员登录的话就会出现“管理员管理”其他账户登录则不显示
2、主界面需要从数据库查询的内容有三个表,其中物料显示是主要的(显示的顺序要进行排序根据物料的创建时间来进行排序最近的日期在前面显示),大类小类的类别也是从数据库中查询出来的,首先是查询大类,通过选择不同的大类下拉列表,小类发生相应的变化(此操作称为二级级联使用 jQuery 发送 AJAX 来完成,服务器返回 JSON 格式数据)
3、检索框根据输入的物料名称进行模糊检索
4、入库查询:就是把入库记录的表数据显示
5、出库查询:就是把出库记录的表数据显示
6、新物料入库:原本物料系统中没有的物料要入库的话需要先新增
7、导出所有数据:就是把当前的物料库存信息导出到一个 exl 文件,方便打印或者给相关领导查看(可选)
8、数据分页显示,每页显示 20 条数据

管理员管理模块(主要模块用来管理登录的账户):
1、只能是超级管理员才能使用的模块
2、列表中不能显示自己(或者显示自己但是不能删除自己)
3、修改只能修改密码
4、删除只能对状态修改(发送 SQL 语句是更新其状态)
5、还可以新增管理员

库存查询
管理员进行了分类搜索或者模糊检索到这个界面(可以不分页直接显示)

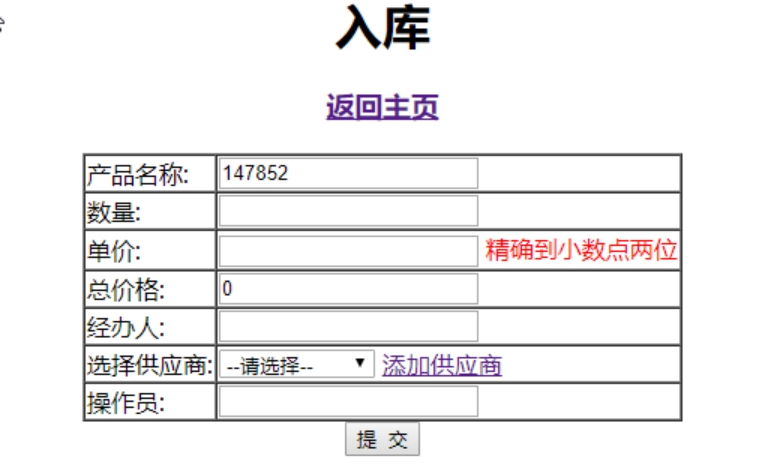
入库操作(新增库存)
注意点:数量的校验(只能是大于 0 的数字整数)
供应商应该从数据库中获取查询
入库成功之后跳转到入库记录的界面(如下)

入库记录
可以根据产品名称检索产品的入库记录
根据时间经办人供应商来检索
检索成功之后进入入库检索界面

入库记录查询

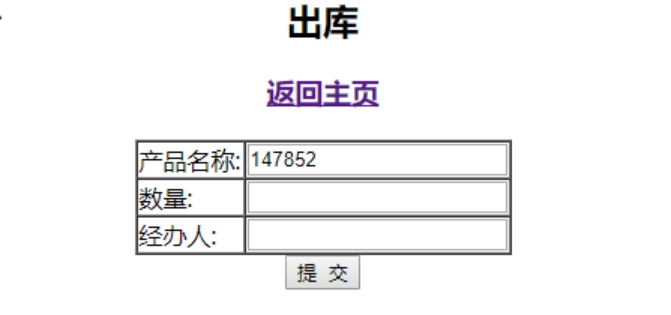
1、物料出库

2、新建物料

1 绪论
1.1 开发背景和意义
社会的快速发展让人们生活得越来越好的同时也加快了人们的生活节奏,人们越来越重视对时间的利用,也对生活质量有了更高的要求。大多人们都希望更快更方便对相应的库存进行管理。人们经常在寻找信息的过程中、管理库存信息的过程中浪费不少的时间,并且无法获取到有用的信息。那么这个系统就正好提供了这个平台,便捷、简单、管理与记录。
实际上,人们若单独的用记事本的方式对相应的库存进项各种各样的管理,则需要花费很长的时间,并且具有很大的易错性,产生很大的时间浪费以及资源浪费。
互联网的世界普及型,让当代人们的整个认知更深更广,库存管理系统简单、方便的实现了对库存信息的管理,减少大量的人力、财力,减轻了人们的大多数负担。
1.2 系统开发关键技术与开发环境
1.2.1WEB 语言
Web 前端开发的前身是网页制作,但随着这些年 IT 技术的改革与迅速发展,Web 前端开发不再只是当年稚嫩的模样,它的目的不再是网页,它的技术也不再仅仅局限于 CSS、HTML 以及 ps。如今的 Web 前端开发技术已经十分成熟,各种图标库,插件库,各种开发语言(如:js,jq,bootstrap)已经是开发入门比掌握的语言,各种框架(如:view,node)已经可以运用 Web 技术实现登录和后台,对于一个成熟的 Web 前端工程师,还需要掌握 php,mysql 等后台技术,毕竟没有优秀的后台开发技术不是一个好的前端开发。
1.2.2SSM 框架
SSM(Spring+SpringMVC+MyBatis)框架集由 Spring、SpringMVC、MyBatis 三个开源框架整合而成,常作为数据源较简单的 Web 项目的框架。其中 Spring 是一个轻量级的控制翻转(IoC)和面向切面(AOP)的容器框架。SpringMVC 分离了控制器、模型对象、分派器以及处理程序对象的角色,这种分离让它们更容易进行定制。MyBatis 是一个支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。
1.2.3javaScript 与 jQuery
JavaScript 是一种非常松散的面向对象语言,也是 Web 开发中极受欢迎的一门语言[3],轻量级,基于对象,基于浏览器内核以及事件驱动的客户端脚本语言,毫不夸张的说,它是整个 Web 前端开发的核心技术。Js 语言的弱类型使得 js 的编程更加随性不被语法束缚过多而更加注重逻辑。不论是目前最流行的主流框架 vue、node 还是 react 它们的核心技术依旧是 JavaScript 语言。Js 具有相对安全、跨平台、事件驱动等众多优点
接下来介绍的 jQuery 是目前最流行的轻量级 JavaScript 库,它的轻量级是其他同类 js 库不及的,服务器压缩后的 jQuery 仅 20kb 上下的大小。若用一句话形容 jQuery,那便是“用最少的代码做最多的事”。jQuery 在 js 的基础上对其进行了封装,使得原先的代码编程量在 jQuery 这里只需要几句代码便可解决,并且解决了 js 在各主流浏览器的兼容问题。具有可扩展性强,允许在命名空间上增加新函数、AJAX 支持、跨浏览器等众多优点
1.2.4Apache 服务器
Apache 是目前最流行的 Web 应用服务器之一和开放源码的 HTTP 服务器,据统计,它在世界上的使用率排名第一,几乎可以在所有广泛使用的计算机上运行。具有快速可靠以及通过 API 扩展等优点
1.2.5MySQL 数据库
和其他数据库系统相比,MySQL 有点与众不同。MySQL 并不完美,却足够灵活,能够适应高要求的环境,例如 Web 类应用。同时,MySQL 既可以嵌入到应用程序中,也可以支持数据仓库、内容索引和部署软件、高可用的冗余系统、在线事务处理系统(OLTP)等各种应用类型。[2]
1.2.6 系统开发环境
数据库:MySQL 数据库;
开发环境:WAMP 集成环境;
代码编辑器:HBuilder、Eclipse 编辑器;
调试工具:Chrome 调试工具。
2 可行性分析
2.1 技术可行性
通过调查,同类的库存管理系统不少,但是许多系统平台会存在恶性购买的问题。例如:需要购买平台 vip 来让自己拥有更多的功能,而不是根据平等的权利。从某方面而言,已经失去库存管理的本质,并且各种绑定关注其他广告的恶性设定会给用户带来强烈的不适感。
该系统项目为了避免给用户带来不良的体验效果,不存在以上的恶性设定。为了让用户对平台快速了解,在页面设计上采用的分模块的形式,用户在相应的模块了解相应的信息,且页面设计简单仔细模块与模块之间结构清晰花里胡哨,可以给用户在视觉及使用上带来平易舒适的体验感。
该产品使用十分容易上手,用户使用门槛不高,有效减少用户对该平台的摸索时间。另一方面,该系统可以兼容目前较高版本的各主流浏览器,而不是当方面依赖某个浏览器束缚系统使用环境。
2.2 经济可行性
该网站目前还属于开发阶段初期,虽前期在设计、在开发投入了大量时间,但是从经济角度而言,投入成本较低,并未投入和浪费大量的人力成本,目前该系统配置在电脑上,在 wamp 集成环境和 Apache 启动的基础上便可直接浏览及使用该网站。MySQL 数据库中的数据不算太大,随着系统的完善与迭代可以逐渐引入赞助,网站的后期维护简单,省时省力,所以从经济角度而言是可行的。
另一方面,该系统随着了解度的扩大,它的隐形存在价值将逐渐显示出来。该系统有良好的使用环境,不存在任何的恶性捆绑,可以给用户带来十分舒适的好感度。
2.3 社会可行性
系统的页面设计符合道德标准以及大众审美,不会为广告收益使用一些让用户视觉反感不适的图片和广告。系统的初衷便是为广大互联网用户提供便利的信息共享平台,提高大众的欣赏审美以及视野宽度。随着系统的推广,和在库存管理用户圈中口碑的提高,该系统可以带来良好且循环性的良性社会影响力。
3 系统需求分析
从软件工程的理论基础出发理解,需求分析在整个软件生命周期中是最重要的一个阶段。软件需求分析报告的质量对软件开发的前期功能设计和后期维护以及扩展等影响是非常深远,它的存在意义十分巨大。高质量的软件需求分析对软件的整个开发过程将起到事半功倍的作用,有句话说的好,“磨刀不误砍柴工”。若前期无法准确用户需求和产品功能需求,后续的需求修改将会导致和带来一定程度甚至巨大的损失。
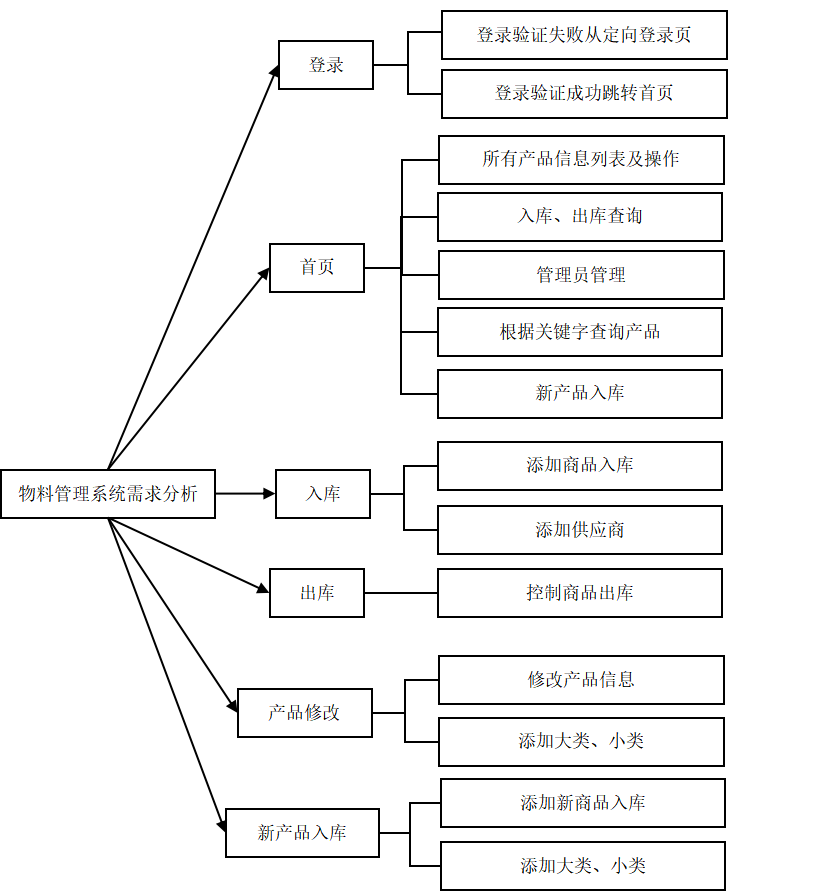
该系统分为多个模块,图 3-1 是该系统功能分析图。

图 3-1 是系统功能分析图
3.1 功能性需求分析
3.1.1 登录模块
在登录模块,首先应该要注意安全性。除了登录界面,地址栏直接输入 URL 是无法直接进行相关操作的,必须进行登录步骤验证用户身份信息。若登录信息验证失败则需要重定向回登录页面,再次执行相关步骤。若登录验证成功则跳转进入首页,若一天内,输错密码 5 次,则系统自动将该管理员状态设为冻结,一天内不能登录系统。
3.1.2 首页模块
首页包含产品相关信息表,管理员名称,首页具有查询、入库查询、出库查询、新产品入库等相关模块。点击各模块可进入相应的大内容模块以查看更多。首页充分利用设计规划好每个区块,向用户提供各个方面最新最及时的信息,并实现各个模块的跳转。
3.1.3 入库模块
入库模块主要是给管理员提供控制产品入库的功能。该模块主要包括两个功能部分,一个是添加供应商,一个是提交产品入库。在添加供应商区块,可跳转至添加供应商界面,进而实现添加新的供应商等详细内容。在提交产品入库区块可以根据产品名称,输入相关数量、单价、经办人、供应商等详细信息,进行提交到数据库中。
3.1.4 出库模块
出库模块即是产品出库相关处理的模块,该模块根据管理员输入的数量预计经办人的名称进行产品出库操作,提供熟练检查功能,即若输入数量必须大于 0,并且小于该产品的库存数量。管理员提交成功后可以在出库记录界面查看出库结果。
3.1.5 产品信息修改模块
随着产品的增多,以及产品使用过程中容易出现错误。为了符合管理员以及用户目标的需求,该模块提供对产品信息进行修改的功能。并且提供添加大类、小类的功能等,提交成功后跳转至首页界面查看修改结果。
3.1.6 新产品入库模块
新产品入库模块就是添加新的商品入库。产品名称必须是唯一的,名称尽量详细。该模块还提供添加大类、小类的区块,可以跳转至相应界面实现相应的功能。信息填写完整正确后,跳转至首页界面进行查看入库结果。
3.2 非功能性需求分析
3.2.1 安全性
(1)没有登录的用户不允许查看库存信息,也不能对库存进行任意的操作
(2)任何管理员只有在满足状态不为冻结的情况下登录物料管理系统
(3)任何管理员都不允许直接输入 URL 进入系统,否则重定向回首页。只有状态合法的管理员在前台成功登录了以后,才能进入系统进行一些操作,如修改管理员个人信息等
3.2.2 可靠性
所谓可靠性,我的理解是当网站发生某种故障,该平台具有相对的容错率,适时调整情况而不至给用户带来困扰和损失,在发生错误时可以快速恢复至原先状态。在系统正式发布之前会进行各种功能测试。
3.2.3 易用性
该系统必须具备易用易理解易操作等基本特点,以便用户快速了解系统项目的核心所在,为系统潜在口碑的影响力做基础。要求系统的模块规划合理,用户学习了解该系统的时间较短,操作及运行效率高,浏览内容简单快速避免在找寻信息中浪费不必要的时间。
3.2.4 维护性
要求项目的开发必须遵循模块化与分层的思想,将系统中的业务逻辑有规划地分成若干个以业务逻辑为单元的相互独立并且易于理解的模块,即函数或者方法,这样在后期系统的迭代中便更加利于维护。一些特殊的模块,像全局资源的访问,必须最好相应对策,最好只保证共享可读性,不被修改或者覆盖。其次,避免代码的重复性,消除代码的冗长性是很有必要的操作。只有在开发前期精益求精代码的质量,才能避免后期维护带来的各方面损失,提高系统项目的维护性,节约维护成本。
3.2.5 可移植性
避免模块化过程中对代码的封装传递过多的参数,精炼代码逻辑,提高函数通用性,设计模块化定要避免高耦合情况的出现。系统运行的环境,开发的环境甚至是前端页面的展示均要求适应各个环境或者主流浏览器。在后期增改功能需求时才能提高整个项目的可移植性,而不是脱离原先环境、改动页面或者改动需求原先项目就出现打乱获瘫痪的情况。
3.3 系统优势
(1)良好的页面设计:前端页面是一个系统项目中与用户接触最直接最重要的部分,将直接影响用户视觉上的第一眼好感,良好的点击悬浮请求页面效果设计会直接影响用户的体验感。本系统项目的前端设计,结构分层清晰,简单舒适又不缺大气感是给人最直观的感受,避免图片的压缩堆积造成用户的视觉疲劳,也不会使用引起人不适感的效果与图片。
(2)本系统不依赖任何第三方的环境,可移植性高,运行环境简单。只要你的计算机具备相应的集成环境的软件和浏览器便可以直接运行项目查看运行效果
(3)本系统同时为了保证用户的信息安全采取相应的措施,同意并遵循系统相关安全条款才允许成为系统的合法用户,进行相应的操作,保证了用户的信息和发布的信息的权益。
4 项目数据库设计
4.1 数据库的选择与创建
该项目系统存储数据的数据库是 WAMP 集成环境(PHP+Apache+MYSQL)下的 MySQL 数据库,数据库名称为 kuncun,打开数据库管理工具 NavicatforMySQL,根据用户名’root’与密码”root”连接数据库,由于服务器在本机,所以我们连接的是 localhost。
4.2 系统全局 E-R 图
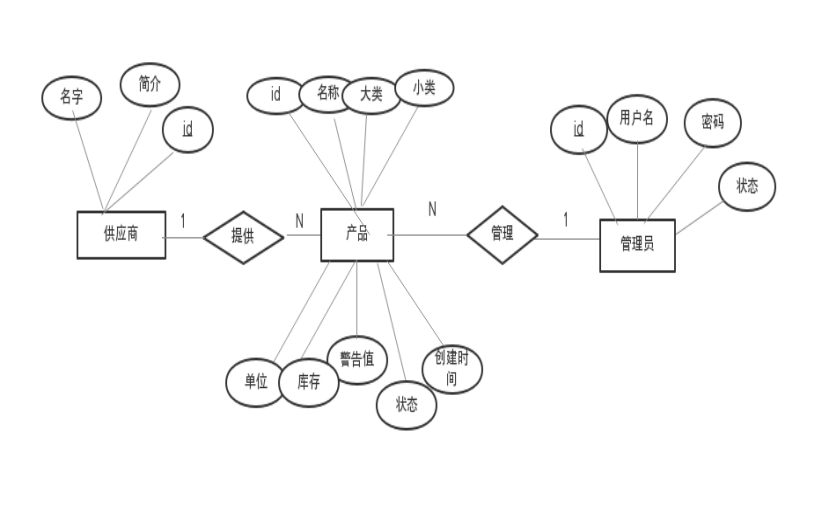
E-R 图就是实体联系图,程序设计初期便需要通过实体联系图来确定实体与实体之间的相互关系,实体联系图能够清晰无误地表达出程序的结构,它是描述现实世界与概念模型最有效的方法之一。其中,“矩形框”表示的是实体,“椭圆图标”表示的则是实体属性,用“实心线段”将属性与相应的实体链接起来,此模型的组成包括以上三个方面:属性、实体、联系。结合该项目路系统概念模型的特点以及设计方法,建立 E-R 模型图如下。
 图 4-1 总体 E-R 图
图 4-1 总体 E-R 图
4.3 数据库 E-R 图
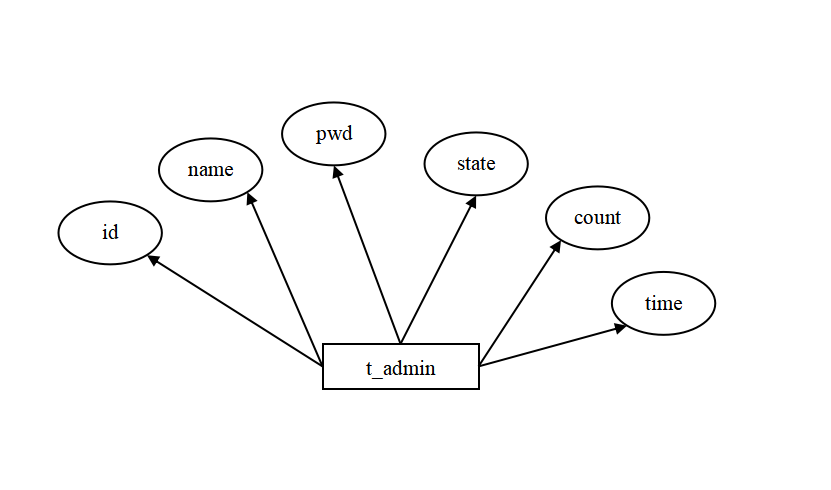
(1)管理员实体主要用于存储管理员 ID、管理员名称、管理员密码、管理员状态、累积登录失败次数、登录失败时间等信息。
管理员实体属性图如图 4-2:

图 4-2 管理员实体属性图
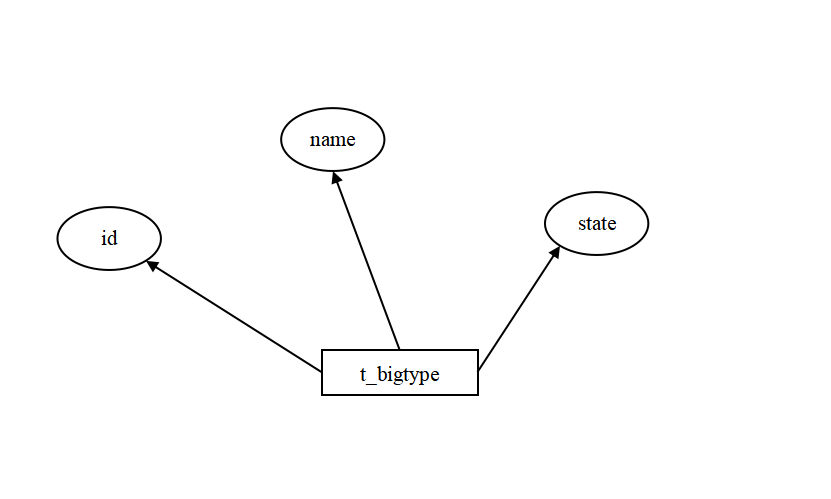
(2)大类实体主要用于大类 ID、大类名称、大类状态等信息。
大类实体属性图如图 4-3:

图 4-3 大类实体属性图
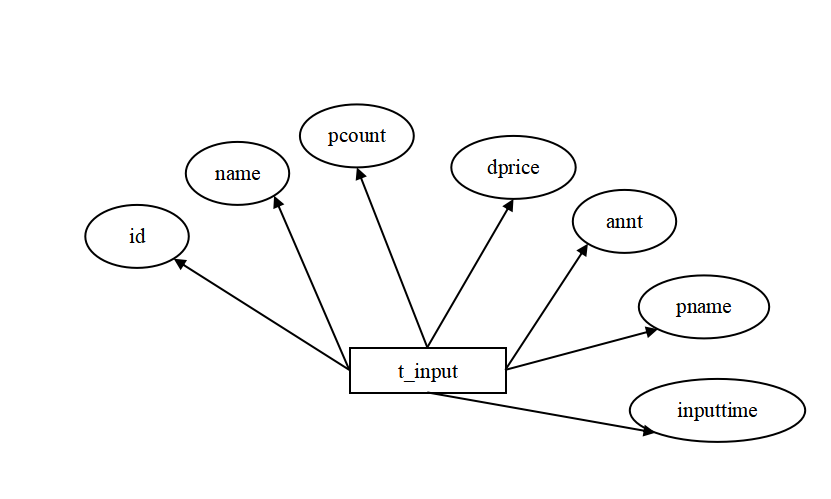
(3)入库产品实体主要用于入库产品 ID、入库产品名称、入库数量,单价,总价格,经办人,供应商,入库时间等信息。
入库产品实体属性图如图 4-4:

图 4-4 入库产品实体属性图
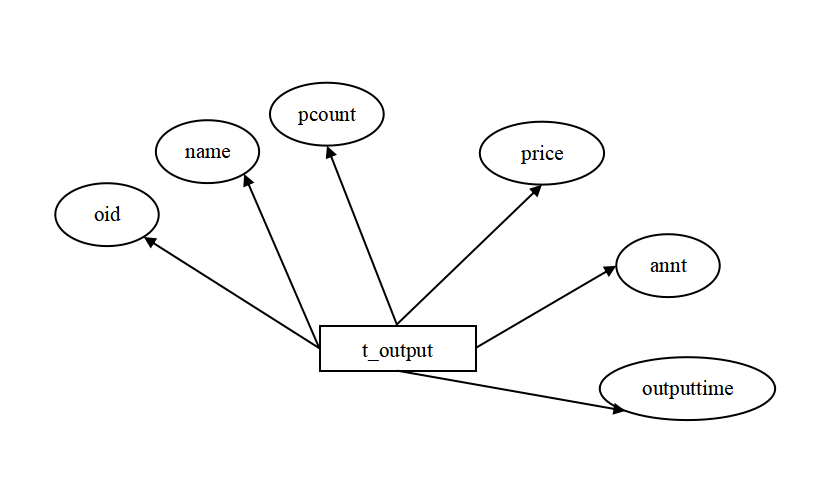
(4)出库产品实体主要用于存储出库产品 ID、出库产品名称、出库数量,价钱,经办人,出库时间等信息。
出库产品实体属性图如图 4-5:

图 4-5 出库产品实体属性图
(5)产品实体主要用于存储产品 ID、产品名称、所属大类 ID,所属小类 ID,单位、数量、预警值、状态、记录创建时间等信息。
产品实体属性图如图 4-6:

图 4-6 产品实体属性图
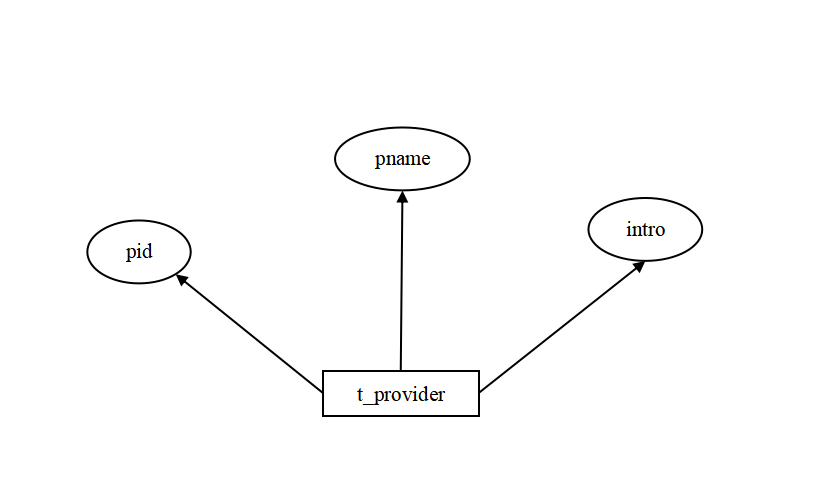
(6)供应商实体主要用于存储供应商 ID、供应商名称,供应商简介等信息。
供应商实体属性图如图 4-7:

图 4-7 供应商实体属性图
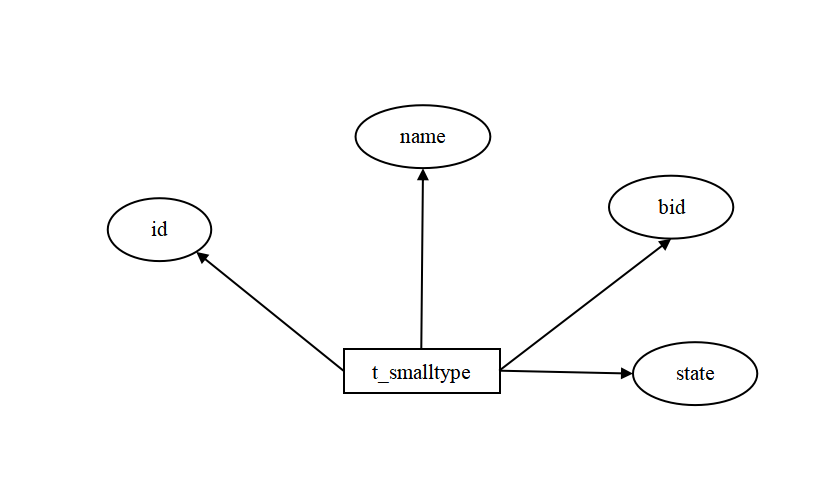
(7)小类实体主要用于存储小类 ID、小类名称,小类所属的大类 ID,小类状态等信息。
小类实体属性图如图 4-8:

图 4-8 小类实体属性图
4.4 数据表设计
本章节将重点描述系统开发过程中所用到的数据库表单,内容包括了表单的功能、字段以及各字段的介绍等等,在遵守设计规则的前提下,本系统的数据表设计如下。
(1)管理员信息表专门用来保存系统管理员的基本信息,表结构如 4-1 所示。
表 4-1 管理员信息表(t_admin)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| id | int | 2 | 不允许 | 是 |
| name | varchart | 30 | 不允许 | 否 |
| pwd | varchar | 32 | 不允许 | 否 |
| state | int | 1 | 不允许 | 否 |
| count | int | 1 | 允许 | 否 |
| time | datetime | 0 | 允许 | 否 |
(2)大类信息表专门用来物料所属大类的基本信息,表结构如 4-2 所示。
表 4-2 大类信息表(t_bigtype)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| id | int | 5 | 不允许 | 是 |
| name | varchar | 20 | 允许 | 否 |
| state | int | 2 | 允许 | 否 |
(3)入库信息表专门用来保存入库产品的基本信息,4-3 所示。
表 4-3 入库信息表(t_input)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| id | int | 11 | 不允许 | 是 |
| name | varchar | 50 | 允许 | 否 |
| pcount | int | 8 | 允许 | 否 |
| dprice | decimal | 10 | 允许 | 否 |
| price | decimal | 15 | 允许 | 否 |
| annt | varchar | 20 | 允许 | 否 |
| pname | varchar | 50 | 允许 | 否 |
| inputtime | detatime | 0 | 允许 | 否 |
(4)出库信息表专门用来保存系统出库产品的基本信息,表结构如 4-4 所示。
表 4-4 出库信息表(t_output)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| oid | int | 11 | 不允许 | 是 |
| name | varchar | 200 | 允许 | 否 |
| pcount | int | 8 | 允许 | 否 |
| price | decimal | 10 | 允许 | 否 |
| annt | varchar | 20 | 允许 | 否 |
| outputtime | datetime | 0 | 允许 | 否 |
(5)产品信息表专门用来保存产品的基本信息,表结构如 4-5 所示。
表 4-5 产品信息表(t_products)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| id | int | 5 | 不允许 | 是 |
| name | varchar | 200 | 允许 | 否 |
| bid | int | 5 | 允许 | 否 |
| sid | int | 5 | 允许 | 否 |
| units | varchar | 10 | 允许 | 否 |
| count | int | 8 | 允许 | 否 |
| wvalue | int | 4 | 允许 | 否 |
| state | int | 2 | 允许 | 否 |
| createtime | datetime | 0 | 允许 | 否 |
(6)供应商信息表专门用来保存系统各个供应商的基本信息,表结构如 4-6 所示。
表 4-6 供应商信息表(t_provider)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| pid | int | 11 | 不允许 | 是 |
| pname | varchar | 50 | 允许 | 否 |
| intro | varchar | 200 | 允许 | 否 |
(7)小类信息表专门用来产品所属小类的基本信息,表结构如 4-7 所示。
表 4-7 小类信息表(t_smalltype)
| 字段名 | 字段类型 | 字段长度 | 是否允许为空 | 是否为主键 |
|---|---|---|---|---|
| id | int | 5 | 不允许 | 是 |
| name | varchar | 100 | 允许 | 否 |
| bid | int | 5 | 允许 | 否 |
| state | int | 2 | 允许 | 否 |
5.项目系统详细数据
5.1 系统流程及开发流程
一个完整的 pc 端系统网站从想法概念到实现是需要经历一个漫长的过程的,其中包括了多个环节,例如用户调研,产品原型设计,交互设计到 UI 界面设计,产品开发,测试以及维护等等。
该项目系统的流程首先从登陆注册开始,未成功登录成为该系统的合法用户之前,无法进行多项的权限操作,如回复功能和发布功能。若用户无法登陆,首先检查是否注册,若尚未注册个人信息,则先注册再登陆,若登录验证失败则重定向回登录页面,若验证成功则跳转进入首页。再首页将清晰展示读书、影视、商城、有聊、目的地五个板块,点击首页面的文字提示进入相应的五个大模块。
5.2 视觉设计
通常来说,视觉的设计会穿插在整个设计流程当中,每个页面每个模块都要根据它的构图节后进行重新色彩搭配,图标风格的设计,动画交互设计,以确保每个模块每个界面都简洁美观,让用户视觉舒适。视觉设计最主要的三块内容部分就是配色方案,图标风格,和切图的完整性。
5.3 前端交互设计
用户体验不仅是视觉上的东西,从开始看到,到用手触碰,再到大脑的思考,最后是心理的感受等,这一系列的程式才是用户体验。[4]
众所周知,前端是整个项目系统中与用户最直接接触的部分,她将直接影响用户的体验感。接下来我将举几个例子说明前端交互对我们上网体验感的重要性以及最直观得影响。我想最需要在交互方面下心思精益求精的应该要属于游戏尤其是 3D 游戏。用户仅仅只是通过手指对触摸屏的触摸或者是对鼠标的点击,隔着距离看上屏幕上的游戏英雄便能深入其境。仿佛自己是游戏里的角色明显感受到角色速度的减慢或者加快、跳起、蹲下等等的动作变化,这就是良好的用户体验感,一切自然不生硬。在前端页面中也需要这样的交互设计来提高用户的使用体验感,例如:列表的切换,充分利用缓冲与过度,使得列表与列表衔接自然,你想想,若是前一个都还没完全关闭,后一个列表就砰的一下跳出来,生硬的动画效果潜在地就会影响了用户的体验。
5.4 主要功能模块实现
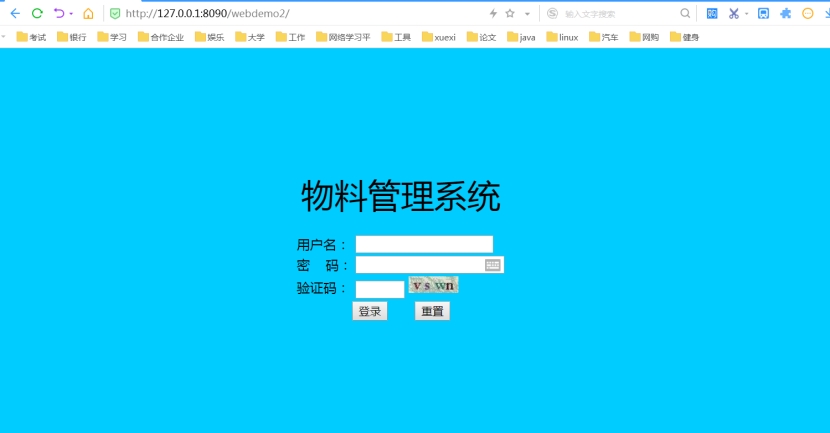
5.4.1 登录板块
前面系统流程已经介绍到过登录的逻辑实现,登录验证失败重定向回登录页,登录验证成功则跳转进入首页面.

图 5-1 登录界面

图 5-2 登录功能流程图
(1)后台登录验证核心代码
java
//用户登录状态判断
Admin admin2 = as.selectOne(admin);
String name = admin.getName();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
if(admin2==null){//表示找不到,登录失败
admin2 = as.selectByName(name);
if(admin2==null){//用户名错误
model.addAttribute("loginError","用户名不存在");
}else {
if(admin2.getCount()==0){//第一次登录失败,记录第一次登录失败的时间
as.updateFirstErrorLog(name);
model.addAttribute("loginError","密码错误");//传数据至jsp界面
}else {
Date now=sdf.parse(sdf.format(new Date()));
Date date1=sdf.parse(admin2.getTime());
System.out.println(now);
System.out.println(date1);
System.out.println(now.getTime()-date1.getTime()<24*60*60*1000);
model.addAttribute("loginError","密码错误");//传数据至jsp界面
if(admin2.getCount()>0&&admin2.getCount()<4){//登录密码错误,count加一
as.updateErrorCount(name);
model.addAttribute("loginError","密码错误");//传数据至jsp界面
}
if(now.getTime()-date1.getTime()<24*60*60*1000&&admin2.getCount()==4){
as.updateState(name);//设置count为5,并且设置状态为冻结,设置time为当前冻结的时间
model.addAttribute("loginError","一天内输错密码5次,账号冻结一天");//传数据至jsp界面
}
if(admin2.getCount()==5&&now.getTime()-date1.getTime()<24*60*60*1000){
model.addAttribute("loginError","该用户名因多次输入密码错误,已被冻结");
}
}
}
return "forward:/login.jsp";
}if(admin2.getState()==-1) {//账户被冻结的情况
Date now=sdf.parse(sdf.format(new Date()));
Date date1=sdf.parse(admin2.getTime());
System.out.println(now);
System.out.println(date1);
System.out.println(now.getTime()-date1.getTime()<24*60*60*1000);
if(now.getTime()-date1.getTime()>24*60*60*1000){
as.updateErrorState(name);//冻结时间超过一天,自动解冻
}
else{
model.addAttribute("loginError","用户被冻结");//传数据至jsp界面
return "forward:/login.jsp";
}
}
as.initLog(name);
model.addAttribute("admin",admin2);
request.getSession().setAttribute("admin",admin2);
(2)前台登录跳转核心代码
html
<form action="${pageContext.request.contextPath }/login.do" method="post" method="post" onsubmit="return checkForm()">
<table >
<tr>
<td><font color="white">用户名:</font></td>
<td><input id="userName" value="${loginName }" name="name" size="20"/></td>
</tr>
<tr>
<td><font color="white">密 码:</font></td>
<td><input id="pwd" type="password" name="pwd" size="20"/></td>
</tr>
<!-- <tr>
<td>验证码:</td>
<td><input id="userName" name="userName" size="4"/>
<img src="image.jsp" alt="" onclick="this.src='image.jsp?id='+Math.random()">
</td>
</tr> -->
<tr><td></td></tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
 5.4.2 首页模块实现
5.4.2 首页模块实现
首页部分主要是用于管理员管理库存的各项操作,例如产品入库、出库、新产品入库操作。如若登录的管理员为超级管理员,则还会有管理员管理操作功能。通过按钮,实现其它页面的跳转功能。
图 5-3 首页界面效果图(图上右侧)
(1)后台库存查看核心代码,首页界面采用了分页显示
```java @RequestMapping("/selectAll.do") public String selectAll(Model model,Integer cp){ System.out.println("co:"+cp);
//给分页组件设置内容
pageUtils.setPageSize(20);
if(cp==null){
pageUtils.setCurrentPage(1);
}else {
pageUtils.setCurrentPage(cp);
}
pageUtils.setTotal(ps.selectCount());//设置总记录数
int pageTotal = pageUtils.getTotal()%pageUtils.getPageSize()==0?
pageUtils.getTotal()/pageUtils.getPageSize():
pageUtils.getTotal()/pageUtils.getPageSize()+1;
pageUtils.setPageTotal(pageTotal);//设置页数
List<Products> products = ps.selectAll(
new RowBounds((pageUtils.getCurrentPage()-1)*pageUtils.getPageSize(),
pageUtils.getPageSize()));
if(products == null){
model.addAttribute("msg","数据加载不到请重试");
}else {
model.addAttribute("pList",products);
model.addAttribute("p",pageUtils);
model.addAttribute("URL","selectAll.do");
}
List<Bigtype> bigtypes = bs.selectAll();
model.addAttribute("bigList",bigtypes);
return "index";
}
```
(2)前台库存列表核心代码
```html
</c:forEach>
```
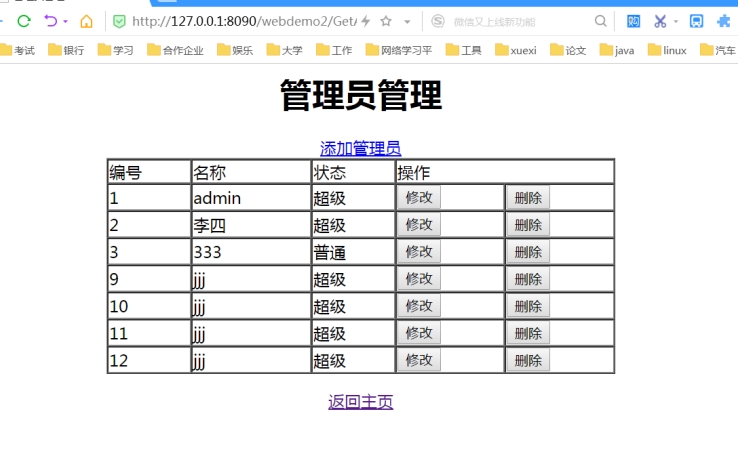
5.4.3 管理员管理板块
管理员管理界面由首页界面跳转而来,该界面内具有添加、删除、修改管理员功能,其中修改管理员只能修改管理员的状态,即超级、普通、冻结。不能对当时系统在线的管理员进行任何操作。

图 5-4 管理员管理界面图
(1)后台核心代码
java
@RequestMapping("/showAdmin.do")
public String getAllAdmin(Model model) {
List<Admin> admins = as.findAllAdmin();
if(admins == null){
model.addAttribute("msg","数据加载不到请重试");
}else {
model.addAttribute("alist",admins);
}
return "showAdmin";
}
(2)前台管理员显示代码
```html
| 编号 | 名称 | 状态 | 操作 | |||
| ${a.id } | ${a.name } | 超级 | 普通 | 冻结 | ||
```
5.4.4 入库管理模块
入库板块中包括产品入库操作、添加供应商操作。该界面由首页跳转而来,同时通过 id 绑定所选产品的名称,在入库界面里只读且无法修改。在该界面填写相关入库信息后,点击提交。

图 5-5 入库界面
(1)后台核心代码
java
@RequestMapping("/updateInCount.do")
public String updateInCount(Products products, Model model) {
ps.updateInCount(products);
return "forward:/selectAllInput.do";
}
(2)前台显示代码
```html
| 产品名称: | |
| 数量: | |
| 单价: | 精确到小数点两位 |
| 总价格: | |
| 经办人: | |
| 选择供应商: | 添加供应商 |
<input type="hidden" name="pid" value="${p.id}"/>
<input type="hidden" name="count" value="${p.count}"/>
<input type="submit" value="提 交"/>
```
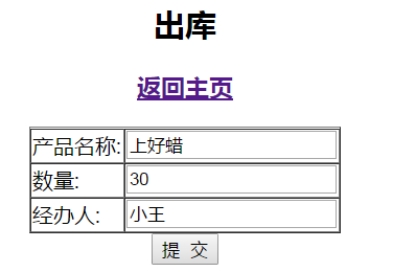
5.4.5 出库管理模块
出库板块中包括产品出库操作。该界面由首页跳转而来,同时通过 id 绑定所选产品的名称,在出库界面里只读且无法修改。输入出库数量必须大于该产品的库存量且必须大于 0,在该界面填写相关入库信息后,点击提交。

图 5-6 出库界面
(1)后台核心代码
java
@RequestMapping("/updateOutCount.do")
public String updateOutCount(Products products, Model model) {
ps.updateOutCount(products);
return "forward:/selectAllOutput.do";
}
(2)前台显示代码
html
<table width="" cellspacing="0" border="1">
<tr>
<td>产品名称:</td>
<td>
<input name="name" value="${p.name}" readonly="readonly"/>
</td>
</tr>
<tr>
<td>数量:</td>
<td>
<input name="pcount" id="pcount" value="" onblur="checkNum(this.value,${p.count})"/>
</td>
</tr>
<!--<tr>
<td>价格:</td>
<td>
<input name="price"/>*精确到小数点两位
</td>
</tr> -->
<tr>
<td>经办人:</td>
<td>
<input name="annt"/>
</td>
</tr>
</table>
<input type="hidden" name="price" value="0"/>
<input type="hidden" name="pid" value="${p.id}"/>
<input type="hidden" name="count" value="${p.count}"/>
<input type="submit" value="提 交"/>
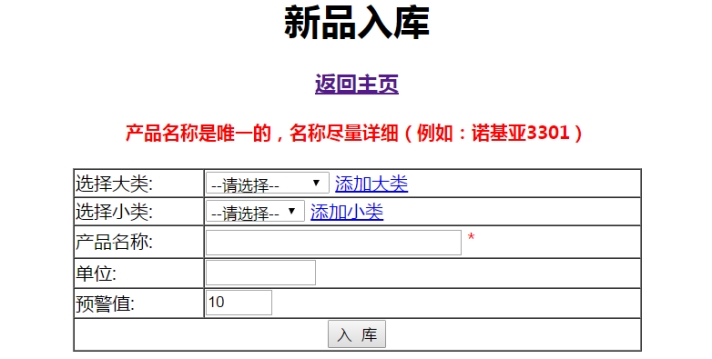
5.4.6 新产品入库模块
新产品入库模块由界面跳转而来,包括添加大类、添加小类模块。在新产品入库时,产品名称尽量是唯一的,名称尽量详细。产品信息正确填写完整后点击入库,实现新产品入库操作。

图 5-7 新产品入库界面
(1)后台核心代码
java
@RequestMapping("/insertProduct.do")
public String insertProduct(Products products, Model model) {
ps.insertProduct(products);
return "forward:/selectAll.do";
}
(2)前台显示代码
| 选择大类: | 添加大类 |
| 选择小类: | 添加小类 |
| 产品名称: | * |
| 单位: | |
| 预警值: | |
```
5.4.7 其它模块
其它模块包括添加大类、添加小类、添加供应商、根据关键字查询产品、按名称分组查询出入库记录、修改库存中产品信息。这些模块与之前的模块相互作用,共同实现库存管理系统的各项功能。

图 5-8 添加大类界面
(1)添加大类后台核心代码
java
@RequestMapping("/insertBigtype.do")
public String insertBigtype(Bigtype bigtype, Model model){
bs.insertBigtype(bigtype);
return "forward:/showInsertProduct.do";
}

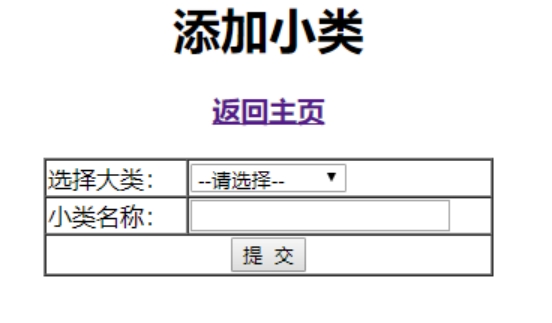
图 5-9 添加小类界面
(1)添加小类后台核心代码
java
@RequestMapping("/insertSmalltype.do")
public String insertSmalltype(Smalltype smalltype,Model model){
ss.insertSmalltype(smalltype);
return "forward:/showInsertProduct.do";
}

图 5-10 添加供应商界面
(1)添加供应商后台核心代码
```java @RequestMapping("/insertProvider.do") public String insertProvider(Provider provider,Model model){ ps.insertProvider(provider); model.addAttribute("msg","添加供应商成功!"); return "forward:/provider/showInsertProvider.do"; }
```

图 5-11 根据关键字查询产品界面
(1)库存查询后台核心代码
java
// 根据输入的关键字进行查询
@RequestMapping("/selectByKeyword.do")
public String selectByKeyword(Products product, Model model) {
List<Products> products = ps.selectByKeyword(product);
List<Bigtype> bigtypes = bs.selectAll();
model.addAttribute("bigList",bigtypes);
if(products==null){
model.addAttribute("msg","没有找到相关数据");
}else{
model.addAttribute("pList",products);
}
return "searchResult";
}

图 5-12 入库记录分组查询界面
(1)入库分组查询后台核心代码
java
@RequestMapping("/selectInByName.do")
public String selectInByName(Model model){
List<Input> inputs = is.selectInByName();
int countTotal=0;
double priceTotal=0;
if(inputs!=null){
for(Input input:inputs){
countTotal++;
priceTotal+=input.getPrice();
}
}
model.addAttribute("countTotal",countTotal);
model.addAttribute("priceTotal",priceTotal);
model.addAttribute("ilist",inputs);
return "groupByInputResult";
}

图 5-13 出库记录分组查询界面
(1)出库分组查询后台核心代码
java
@RequestMapping("/selectOutByName.do")
public String selectOutByName(Model model){
List<Output> outputs = os.selectOutByName();
int countTotal=0;
if(outputs!=null){
for(Output output:outputs){
countTotal++;
}
}
model.addAttribute("countTotal",countTotal);
model.addAttribute("olist",outputs);
return "groupByOutputResult";
}

图 5-14 库存产品信息修改界面
(1)出库分组查询后台核心代码
java
@RequestMapping("/updateProduct.do")
public String updateProduct(Products products, Model model) {
ps.updateProduct(products);
return "forward:/selectAll.do";
}
6.项目系统测试
软件测试是什么?软件测试就是对项目开发过程的产品(编码、文档等)进行差错审查,保证其质量的一种过程。[9]
系统测试毫无疑问是系统开发过程中一个至关重要的阶段,它的重要性体现在它是项目系统正式发布与上线之前保证系统质量和可靠性的最后关口,是整个项目系统开发过程的最后阶段。测试人员在系统成品之初根据需求文档制定测试计划并提交相应的测试用例。系统测试是一个漫长的过程,将伴随着整个系统生命周期,
6.1 测试环境
Windows10 旗舰装机版 64 位操作系统下进行。
6.2 测试方法
6.2.1 用户界面测试
在依照 ui 设计图完成前端页面展示之后,便可以依照需求与设计图进行一波用户界面测试,检测前端页面是否符合客户要求,是否组合搭配完美,体验感良好不突兀以及 input 框等是否符合输入条件限制
6.2.2 单元测试
对脚本语言中的模块或者封装的方法等最小可验证的单元进行检查以及验证过,单元测试可以尽早发现出问题,但是单元测试具有一定的局限性,测试范围不广泛不全面,无法覆盖所有的执行路径。因此需要进行集成测试。
6.2.3 性能测试
性能测试通常包括负载以及压力测试两种。
性能测试通常是用于检测系统在反复使用的情况下是否还能满足需求上要求的性能指标,也能用于检测系统在运行过程中是否会发生内存泄漏之类的问题。
6.2.4 回归测试
在系统大概完成之时,要对项目系统依照测试计划完整地测试一遍整个项目并记录和提出 bug 反馈,在解决相应 bug 时,便可以进行回归测试了。
6.2.5 验收测试
在回归测试之后,当该版本的项目系统准备正式封版之前,进行最后一次整体的至上而下的详细测试,该测试步骤主要是针对用户需求、业务流程进行的正式的测试,以确定系统是否能够满足验收标准。
6.3 浏览器测试
(1)测试目的:由于该项目的重心偏向于页面设计和前台交互实现,于是浏览器测试便是测试的重中之重。
``` (2)测试对象:对目前互联网中的前七款浏览器进行测试
(3)测试结果如表6-1。 ```
表 6-1 测试结果表
| 测试对象 | 测试内容 | 测试结果 |
|---|---|---|
| 系统前后台功能及页面 | 正常 | |
| QQ 浏览器 | 系统前后台功能及页面 | 正常 |
| UC 浏览器 | 系统前后台功能及页面 | 正常 |
| 猎豹安全浏览器 | 系统前后台功能及页面 | 正常 |
| Firefos | 系统前后台功能及页面 | 正常 |
| 搜狗高速浏览器 | 系统前后台功能及页面 | 正常 |
| InternetExplorer11 | 系统前后台功能及页面 | 正常 |
参考文献
[1]BaronSchwartz,PeterZaitsev,VadimTkachenko.高性能 MYSQL[M].电子工业出版社,2016
[2]NicholasC.Zakas.JavaScript 高级程序设计[M].人民邮电出版社,2017
[3]王涵.写给 UI 设计师的设计书[M].电子工业出版社,2016
[4]李杰.HTML5 高级程序设计[M].人民邮电出版社,2011
[5]单东林,张晓菲,魏然.锋利的 iQuery[M].人民邮电出版社,2013
[6]克拉恩·帕斯卡雷洛·杰姆斯.ajax 实战[M].人民邮电出版社,2006
[7]于艳华,吴艳平.软件测试项目实战[M].电子工业出版社.2012-11.
[8]JeremyKeith,JeffreySambells.JavascriptDOM 编程艺术[M].人民邮电出版社,2015
[9] AndyBudd .精通 CSS:高级 Web 标准解决方案[M].人民邮电出版社,2006
[10] 拉杰·拉尔 .UI 设计黄金法则:触动人心的 100 种用户界面[M]. 中国青年出版社 ,2014-12
[11]传智播客高教产品研发部.JavaWeb 程序开发进阶[M].清华大学出版社,2018
[12]王映龙.Java 程序设计[M].中国农业出版社,2015
参考文献
- 煤炭建筑公司物料采购系统的设计与实现(电子科技大学·李明轩)
- 基于JSP技术的仓库管理货物系统的设计与实现(吉林大学·徐炳轩)
- 企业物资管理系统的设计与实现(内蒙古大学·王智敏)
- 基于JSP技术的仓库管理货物系统的设计与实现(吉林大学·徐炳轩)
- 基于SSM框架的物流配送管理系统设计与实现(东北大学·杜倩倩)
- 仓储货物物流管理系统设计与实现(西安电子科技大学·王坤)
- 企业物资管理系统的设计与实现(内蒙古大学·王智敏)
- 企业物资管理系统的设计与实现(内蒙古大学·王智敏)
- 包装企业物流供应链系统的研究与开发(西安理工大学·张晓瑜)
- 基于.NET框架的第三方物流管理系统的设计与实现(电子科技大学·杨航)
- 包装企业物流供应链系统的研究与开发(西安理工大学·张晓瑜)
- 建筑企业工程物资仓储管理系统设计与实现(电子科技大学·刘海昕)
- 基于J2EE的对外加工贸易企业物料监管系统的研究与设计(西安理工大学·李锋)
- 煤炭建筑公司物料采购系统的设计与实现(电子科技大学·李明轩)
- 基于JAVA EE物流管理系统的设计与实现(吉林大学·刘知学)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设工厂 ,原文地址:https://m.bishedaima.com/yuanma/35698.html











