旅游网
1、主要功能
实现旅游网
2、主要知识点
(1)目标
能正确理解分析旅游网功能需求;
能正确创建数据库和表;
能理解并熟练搭建SSM环境;
掌握基于SSM进行相关功能操作;
结合以前所学能灵活综合运用到项目中;
积累项目案例经验。
(2)任务
搭建SSM环境;
完成数据库和表的创建并添加测试数据;
完成旅游网相关功能。
(3)功能说明
主要功能概述
旅游网主要有以下八大功能需求:
登录功能;
注册功能;
邮件处理;
分类数据;
线路分页;
线路查询;
线路详情;
线路收藏。
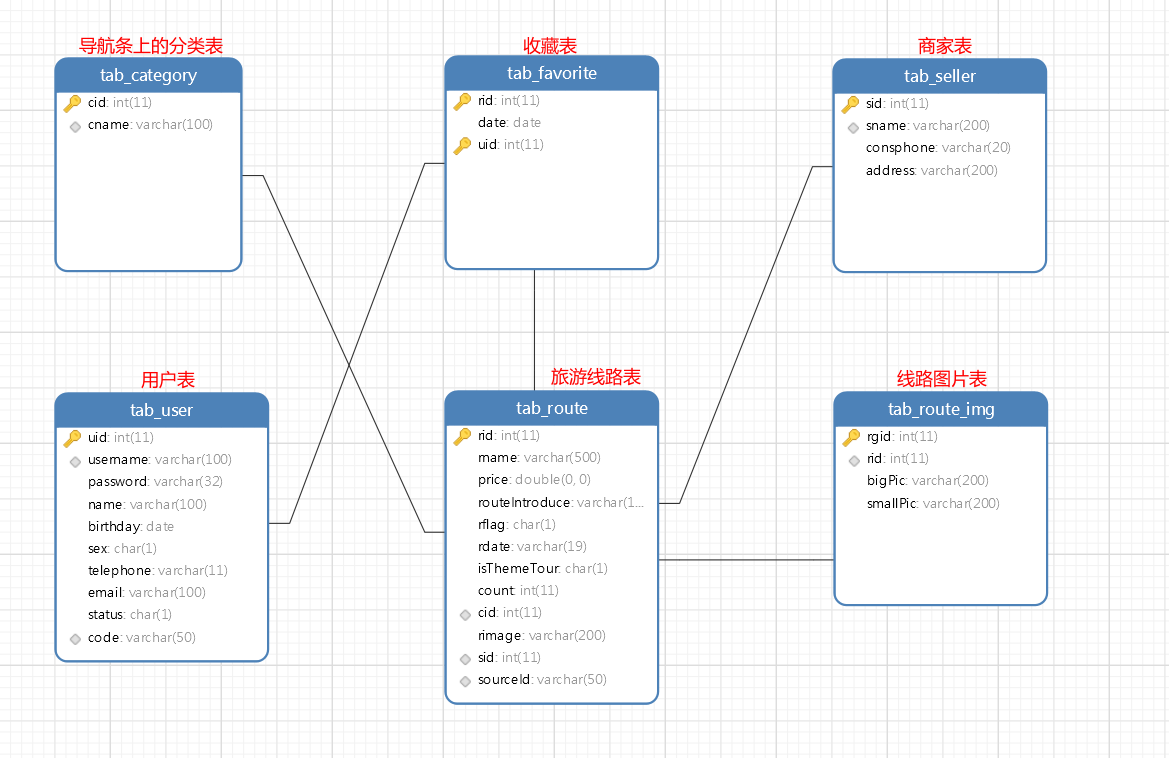
(4)数据库表

(5)功能操作
1.环境搭建
导入数据库表及相关测试数据;
导入基础的素材(前端后台)。
2.注册功能
去注册页面
a、页面---在header.jsp里面添加这个超链接
html
<a href="toRegPage.do">注册</a>
b、控制层---在UserController.java中
java
@RequestMapping("/toRegPage.do")
public String toRegPage() {
return "register";
}
验证输入的合法性
a、验证规则
用户名: 不为空且由数字、字母、下划线组成的6-10个字符,不符合要求给出提示信息 密码: 不为空且由数字、字母、下划线组成的6-15个字符,不符合要求给出提示信息 姓名: 非空,不符合要求给出提示信息 出生日期: 非空,不符合要求给出提示信息 邮箱: 不为空且要合法,不符合要求给出提示信息 手机号: 不为空且由11位符合规则的数字组成,不符合要求给出提示信息
b、验证时机-register.jsp
提交表单时
js
//点击时验证
$("#btn1").click(function(){
$("#registerForm").submit(function(){
return checkUname() && checkEmail() && checkPhone() &&checkPwd() && checkName() &&checkBirth();
});
});
离开焦点时
js
//离开时验证
$("#username").blur(checkUname);
$("#email").blur(checkEmail);
$("#telephone").blur(checkPhone);
$("#password").blur(checkPwd);
$("#name").blur(checkName);
$("#birthday").blur(checkBirth);
验证代码
js
//验证用户名
function checkUname(){
var uname=$("#username").val();
//正则表达式
var reg=/^\w{6,10}$/;
if(!reg.test(uname)){
//加红色,实线边框
$("#username").css("border","1px solid red");
$("#msg").html("用户名不能为空且由不为空且由数字、字母、下划线组成的6-10个字符!");
return false;
}
//清空红色实线边框
$("#username").css("border","");
//清空消息
$("#msg").html("");
//发送ajax请求
$.post("checkUname.do",{"username":uname},function(res){
if(res=="false"){
//加红色,实线边框
$("#username").css("border","1px solid red");
$("#msg").html("用户名重复不可用!");
return false;
}else{
//清空红色实线边框
$("#username").css("border","");
//清空消息
$("#msg").html("");
return true;
}
})
return true;
}
//验证邮箱
function checkEmail(){
var email=$("#email").val();
//邮箱正则表达式-xiefucai@qq.com
var reg=/^[a-z0-9]{3,12}@[a-z0-9]{2,6}\.com$/;
if(!reg.test(email)){
//加红色,实线边框
$("#email").css("border","1px solid red");
$("#msg").html("邮箱不为空且要合法!");
return false;
}
//清空红色实线边框
$("#email").css("border","");
//清空消息
$("#msg").html("");
return true;
}
//验证手机号
function checkPhone(){
var telephone=$("#telephone").val();
//手机号正则表达式
var reg=/^1[356789]\d{9}$/;
if(!reg.test(telephone)){
//加红色,实线边框
$("#telephone").css("border","1px solid red");
$("#msg").html("手机号不为空且由11位符合规则的数字组成!");
return false;
}
//清空红色实线边框
$("#telephone").css("border","");
//清空消息
$("#msg").html("");
return true;
}
//验证密码
function checkPwd(){
var password=$("#password").val();
//密码正则表达式
var reg=/^\w{6,15}$/;
if(!reg.test(password)){
//加红色,实线边框
$("#password").css("border","1px solid red");
$("#msg").html("手机号不为空且由11位符合规则的数字组成!");
return false;
}
//清空红色实线边框
$("#password").css("border","");
//清空消息
$("#msg").html("");
return true;
}
//验证姓名
function checkName(){
var name=$("#name").val();
if(name.length==0){
//加红色,实线边框
$("#name").css("border","1px solid red");
$("#msg").html("姓名为必填项!");
return false;
}
//清空红色实线边框
$("#name").css("border","");
//清空消息
$("#msg").html("");
return true;
}
//验证出生日期
function checkBirth(){
var birthday=$("#birthday").val();
if(birthday.length==0){
//加红色,实线边框
$("#birthday").css("border","1px solid red");
$("#msg").html("出生日期为必填项!");
return false;
}
//清空红色实线边框
$("#birthday").css("border","");
//清空消息
$("#msg").html("");
return true;
}
用户名合法性
用户名通过验证要发送异步Ajax请求-从后台验证用户名是否重复
数据层-UserMapper.java
java
/**
* 根据用户名查询该用户
*/
@Select("select * from tab_user where username=#{username}")
User selectByUname(String username);
业务层接口-UserService.java
java
boolean checkUname(String username);
业务层实现-在UserServiceImpl.java中重写以下方法
java
@Override
public boolean checkUname(String username) {
User user = uMapper.selectByUname(username);
if (user != null) {
return false;
} else {
return true;
}
}
控制层-UserController.java
java
/**
* 验证用户名是否重复
*/
@RequestMapping("/checkUname.do")
public String checkUserName(String username) {
boolean flag = uService.checkUname(username);
if (!flag) {
// 用户名重复,返回false
return "false";
} else {
return "true";
}
}
表示层-在register.jsp的验证用户名中发送ajax请求部分
js
//发送ajax请求
$.post("checkUname.do",{"usernane":uname},function(res){
if(res=="false"){
//加红色,实线边框
$("#username").css("border","1px solid red");
$("#msg").html("用户名重复不可用!");
return false;
}else{
//清空红色实线边框
$("#username").css("border","");
//清空消息
$("#msg").html("");
return true;
}
})
保存数据
页面情况-register.jsp
```html
参考文献
- 基于REST的农业旅游园区系统的设计与实现(河北农业大学·钤程程)
- 丹东市旅游交通信息系统设计与实现(东北大学·祝贺)
- 基于SSM框架的投资项目经济评价系统分析与实现(山东大学·白春强)
- 基于Jave ME的旅游服务预订系统的设计与实现(中国海洋大学·房玮)
- 九网旅游电子商务平台的设计与开发(电子科技大学·王军)
- 基于B/S体系架构的旅游信息管理系统设计与实现(电子科技大学·李建森)
- 基于移动通信开放业务能力平台的旅游信息系统设计与实现(吉林大学·徐昕)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 旅游系统的设计与实现(北京交通大学·张旭)
- 旅游信息平台目的地管理模块的设计与实现(哈尔滨工业大学·辛洋汐)
- 基于Web Service的旅游管理系统的设计与实现(北京邮电大学·李琳)
- 在线旅游管理信息系统的设计与实现(电子科技大学·任缘)
- 九网旅游电子商务平台的设计与开发(电子科技大学·王军)
- 基于Web Service的旅游管理系统的设计与实现(北京邮电大学·李琳)
- 基于web的旅游服务平台的设计与实现(内蒙古大学·张凡)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设货栈 ,原文地址:https://m.bishedaima.com/yuanma/35703.html











