本项目为javaweb项目:前端Vue.js的花卉电商网站设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,前端Vue.js的花卉电商网站设计的设计与实现成为当前Web技术领域的热点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的前端Vue.js的花卉电商网站设计系统。首先,我们将介绍前端Vue.js的花卉电商网站设计的基本概念和重要性,阐述其在现代互联网环境中的应用需求。接着,详细阐述项目的技术选型,包括Java语言、Servlet、JSP以及相关框架在前端Vue.js的花卉电商网站设计开发中的角色。再者,将深入研究前端Vue.js的花卉电商网站设计的系统架构设计,强调模块化和可扩展性。最后,通过实际开发与测试,分析前端Vue.js的花卉电商网站设计在性能和用户体验方面的优化策略。此研究旨在为JavaWeb开发提供实践参考,推动前端Vue.js的花卉电商网站设计的创新与发展。
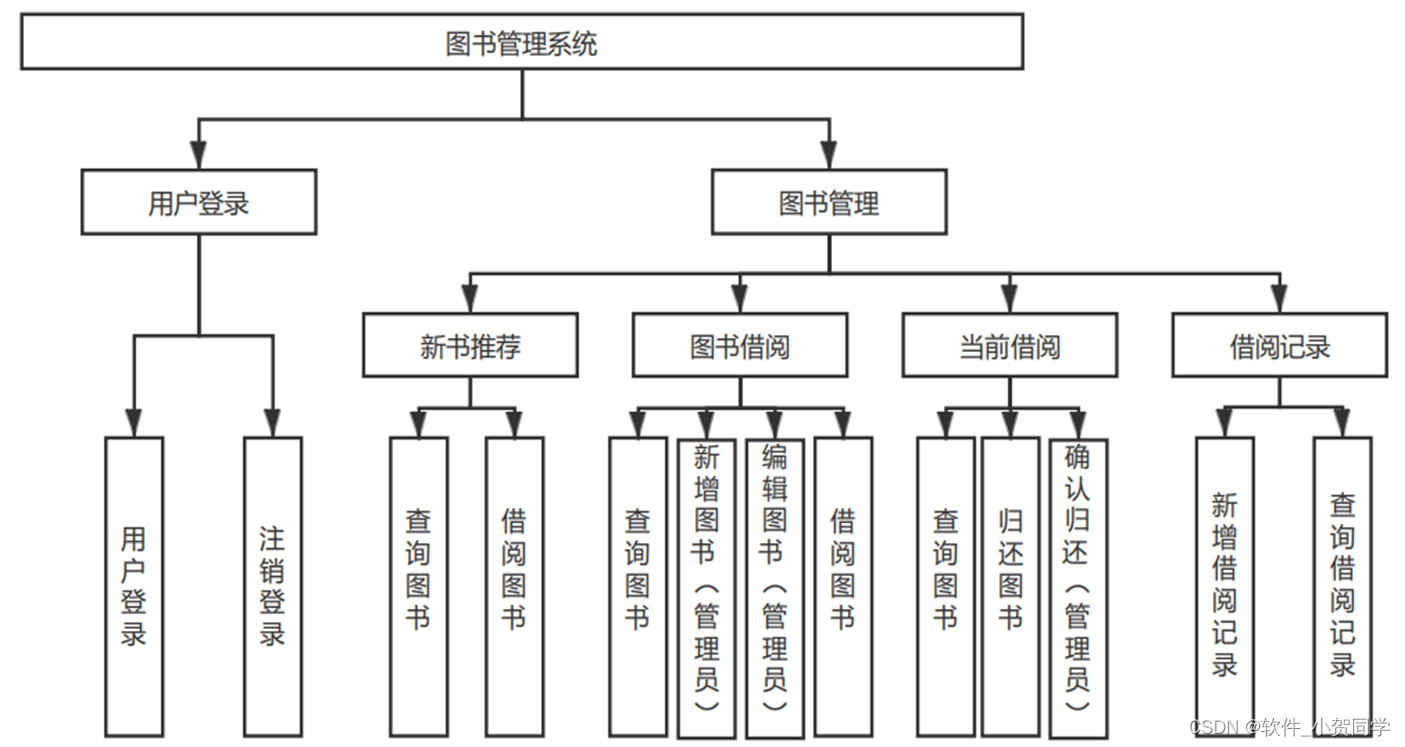
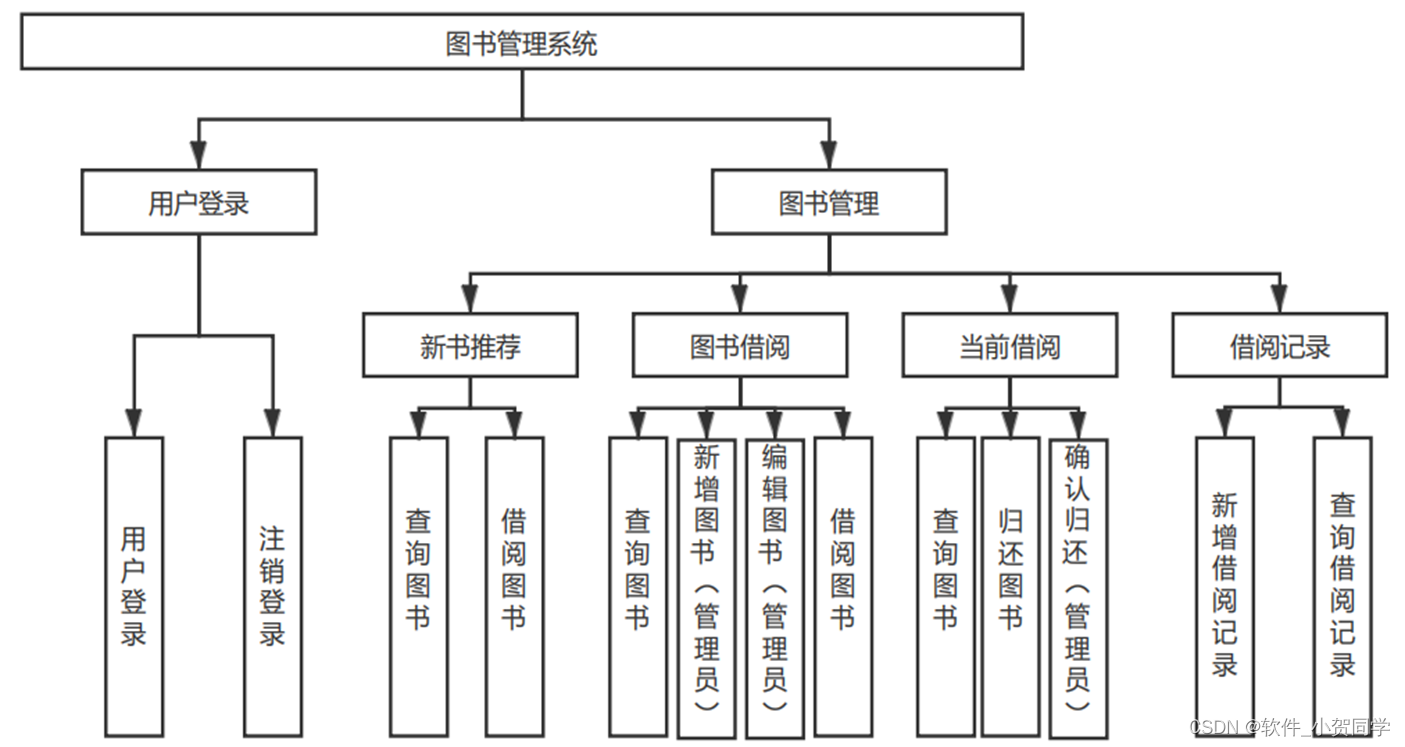
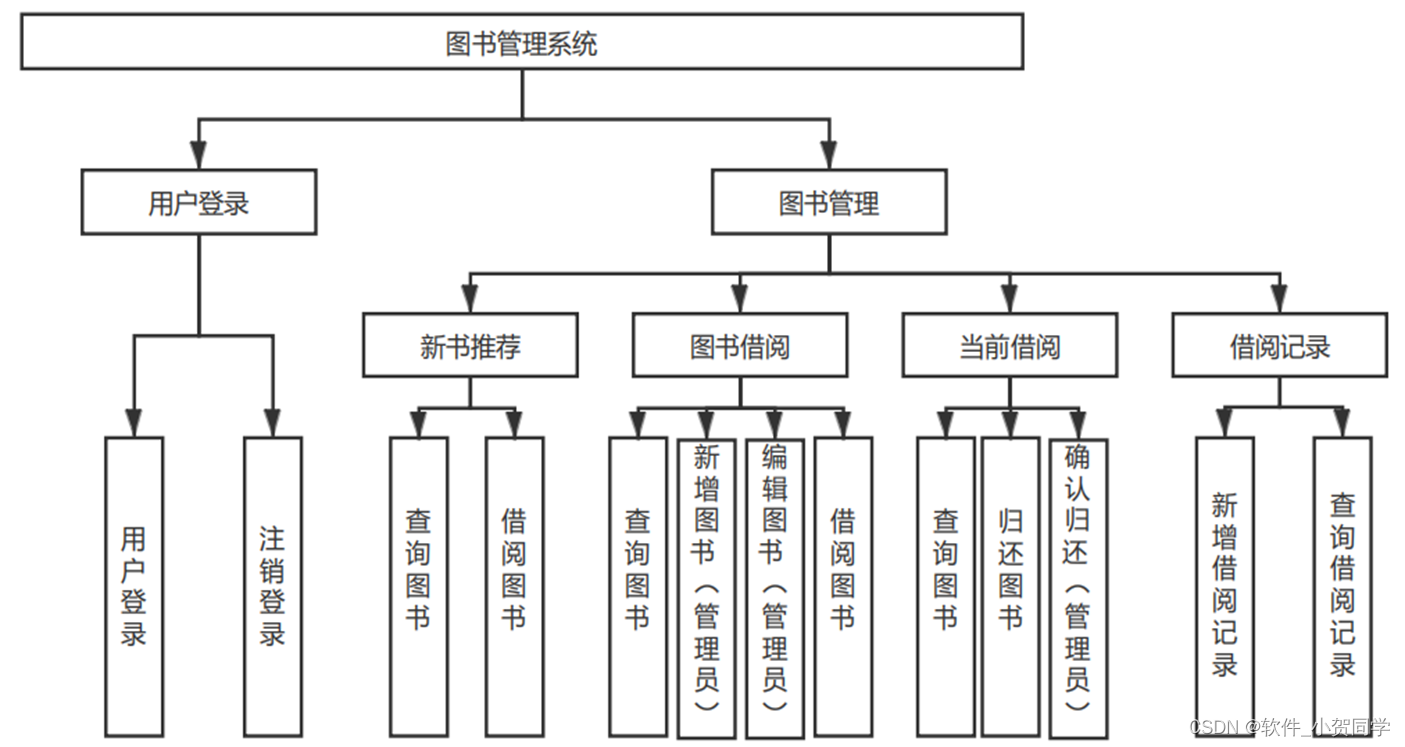
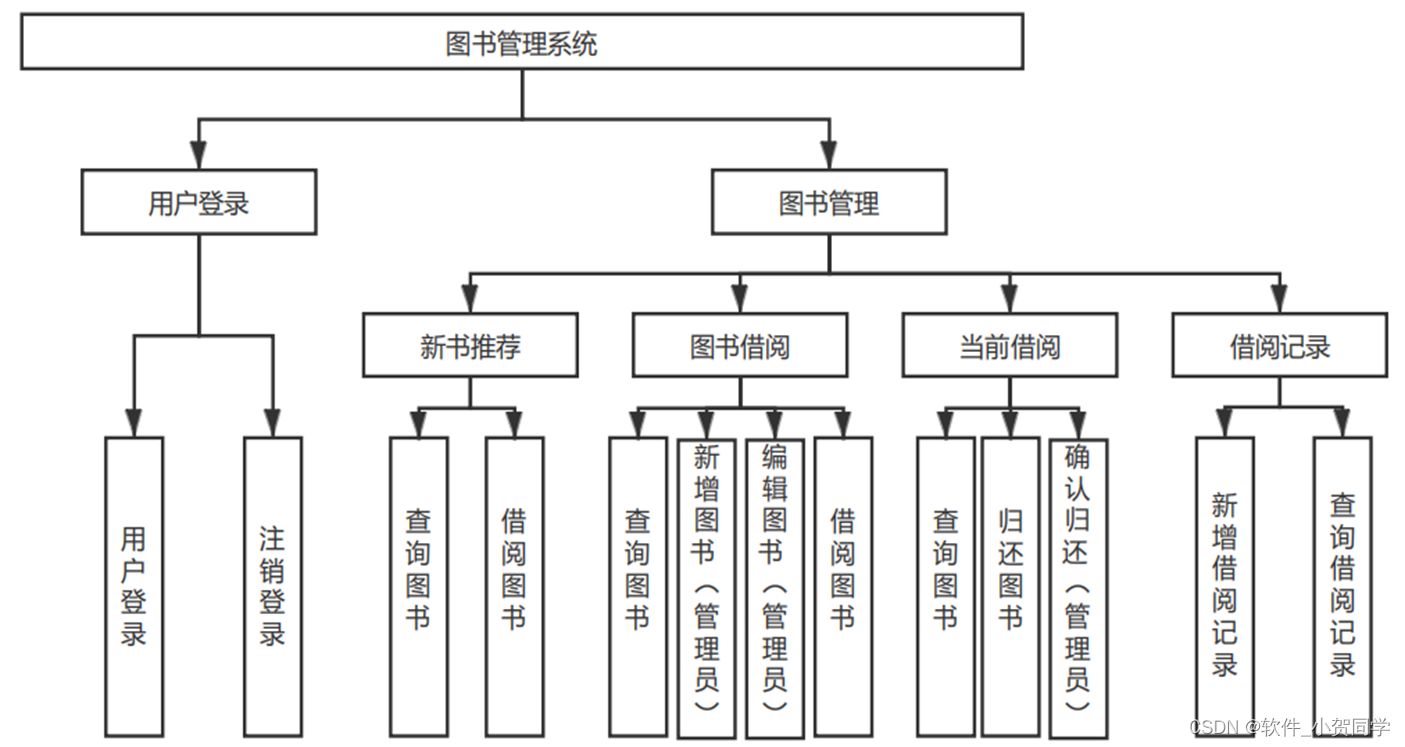
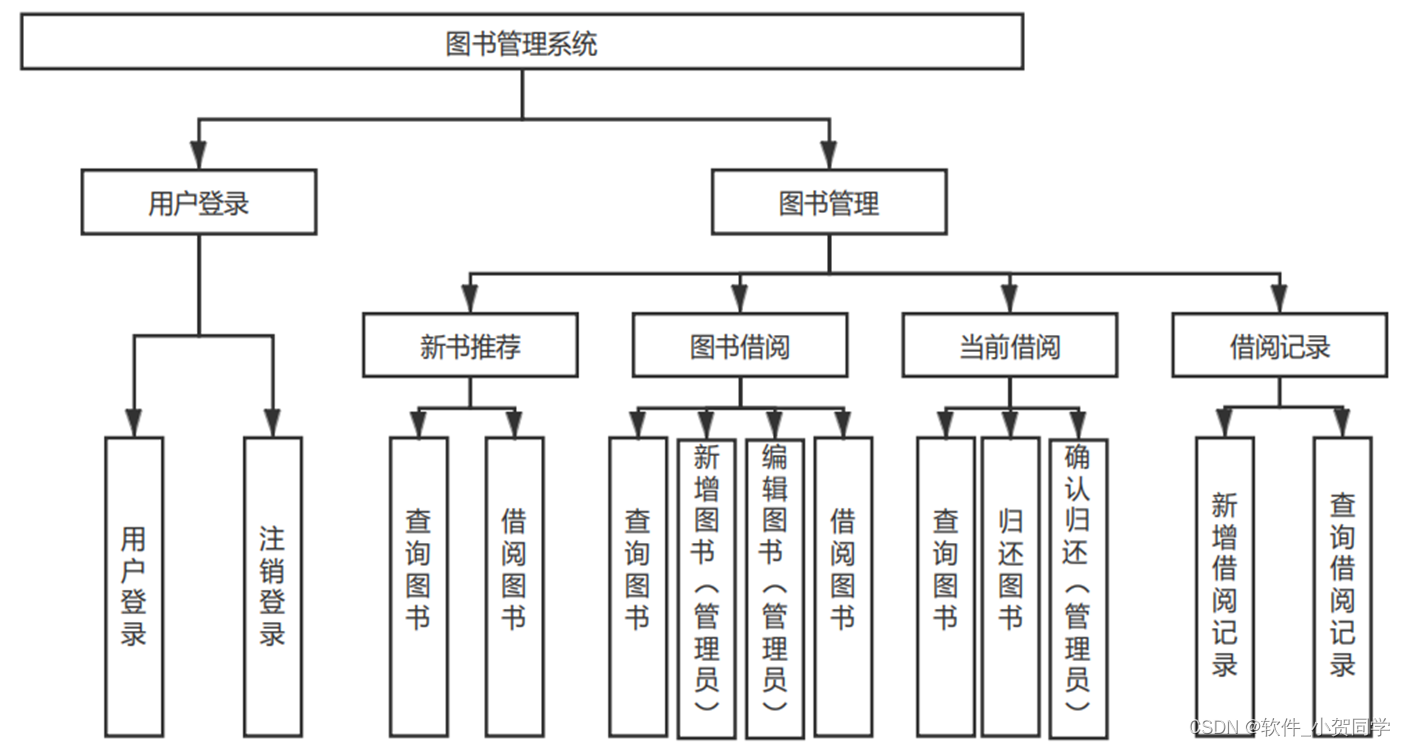
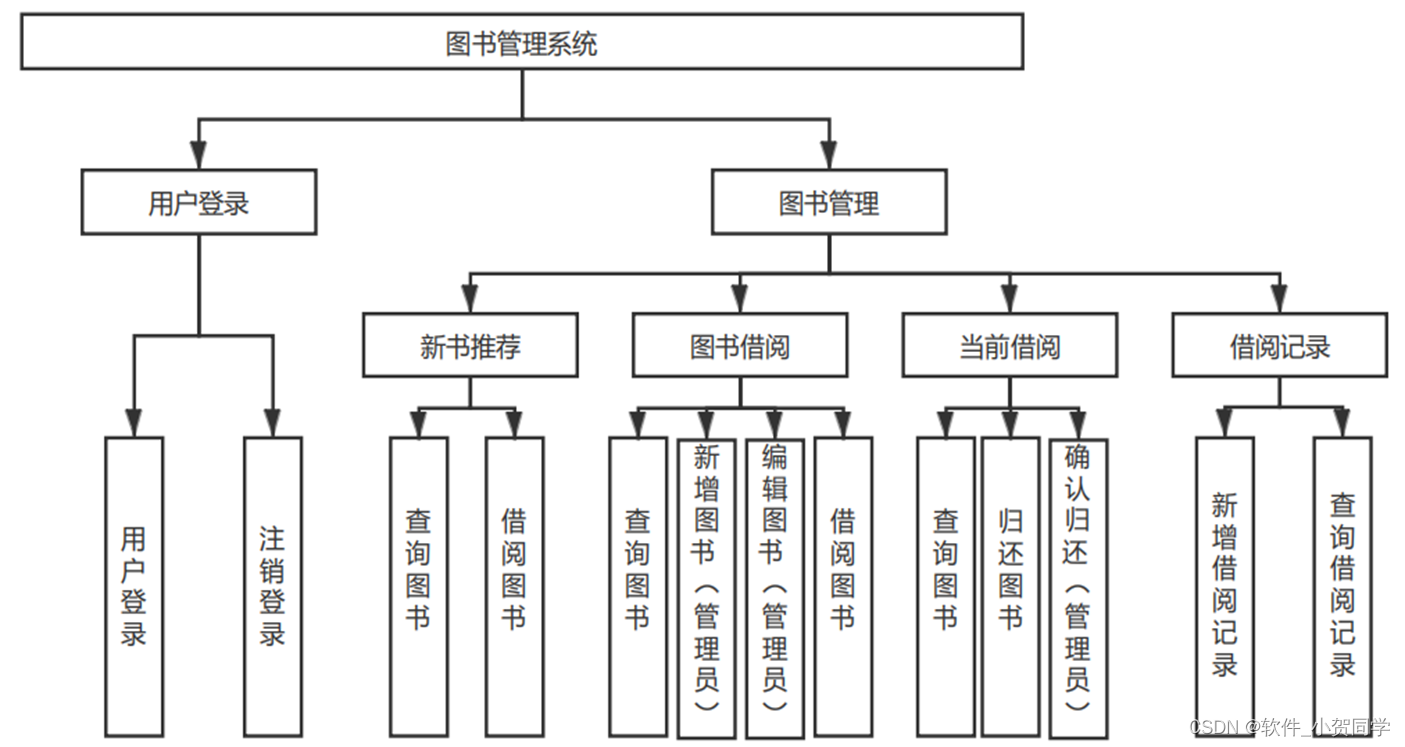
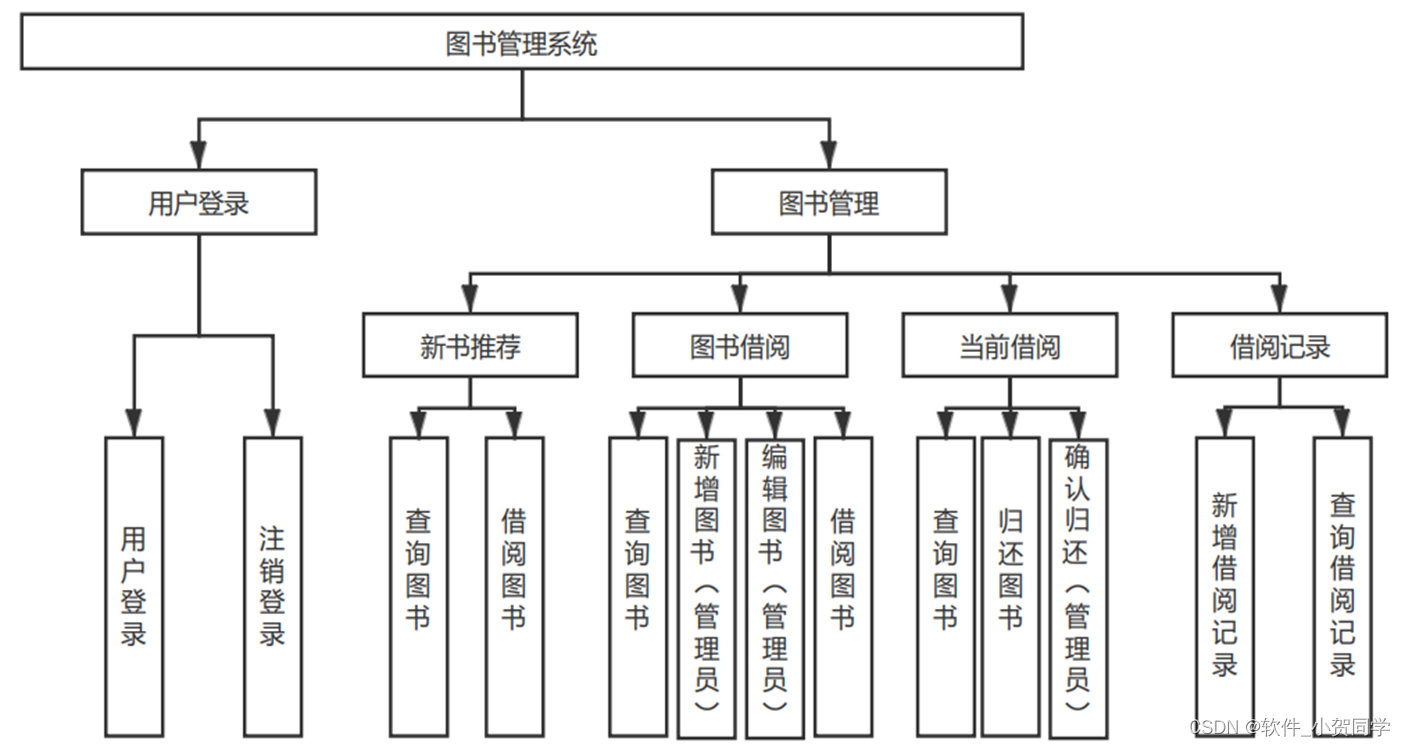
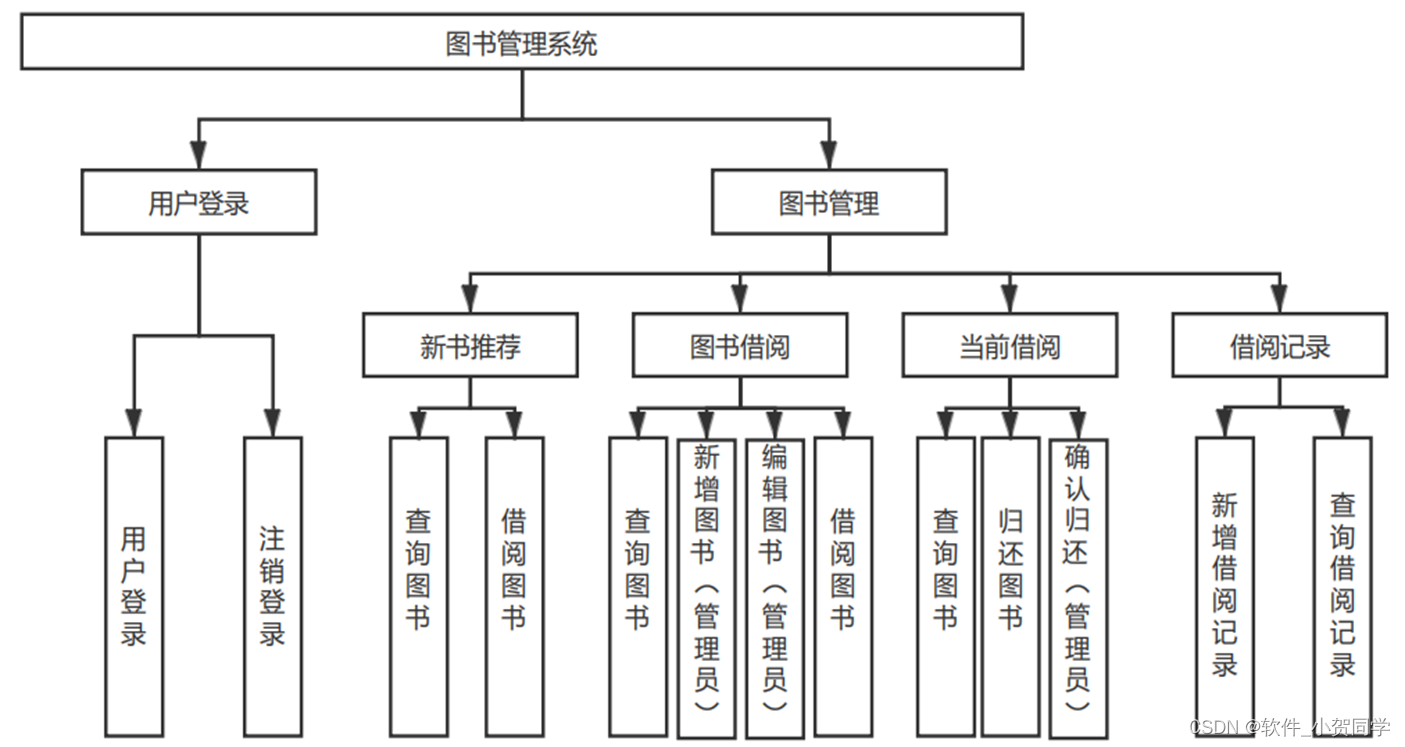
前端Vue.js的花卉电商网站设计系统架构图/系统设计图





前端Vue.js的花卉电商网站设计技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。它的特性使其在同类系统中占据显著地位,主要由于其小巧精悍、运行速度快的特质。相较于Oracle和DB2等其他大型数据库,MySQL以其轻量级的体态和高效的性能脱颖而出。此外,考虑到实际的租赁环境需求,MySQL的成本效益高且源代码开放,这成为了选择它的核心理由。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java企业级开发中广泛应用的体系结构。该框架在构建复杂的企业级应用程序方面表现出色。Spring作为核心组件,扮演着项目中的胶水角色,它管理对象(bean)的创建与生命周期,实现了依赖注入(DI)的理念。SpringMVC处理客户端的请求,DispatcherServlet担当调度者,确保请求准确路由至对应的Controller执行业务逻辑。MyBatis是对传统JDBC的轻量级抽象,简化了数据库底层操作,通过XML或注解配置文件,将SQL指令与实体类的Mapper接口紧密关联,实现了数据查询与操作的映射。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)是对传统C/S架构的补充与演变。其核心特点在于利用Web浏览器作为客户端,与服务器进行交互。这种架构在现代社会得以广泛应用,主要原因在于其多方面的优势。首先,B/S架构极大地简化了软件开发流程,因为它减少了对客户端的依赖,用户只需拥有能够上网的浏览器即可使用,从而降低了对客户端计算机硬件配置的要求,为用户节省了大量的成本。其次,由于所有数据存储在服务器端,数据安全得到了有效保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览信息,而无需安装额外软件,这不仅提升了用户体验,也增强了用户的信任感。因此,在考虑了效率、成本和用户接受度等因素后,B/S架构成为满足当前设计需求的理想选择。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序拆分为三个关键部分,以解耦不同的功能模块。Model组件专注于应用程序的核心数据结构和商业逻辑,独立于用户界面,处理数据的存取和处理。View部分则构成了用户与应用交互的界面,它展示由Model提供的信息,并且能够响应用户的操作。Controller作为协调者,接收用户的输入,调度Model执行相应操作,并指示View更新以反映结果。这种分离关注点的设计方式使得代码更易于理解和维护。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。尤为显著的是,Java常被选作后端开发的核心语言,用于处理各类复杂程序逻辑。在Java中,变量是数据存储的关键概念,它们如同内存中的指针,影响着数据的安全管理。由于Java的内存管理和执行机制,它能有效抵御针对Java应用程序的直接攻击,从而增强了程序的健壮性和安全性。 此外,Java的动态性体现在其运行时的能力,程序员不仅能够利用预设的基础类库,还能够自定义并重写类,极大地扩展了语言的功能。这种灵活性使得开发者能够创建可复用的代码模块,一旦封装完成,其他项目只需简单引用并调用相关方法,就能便捷地实现功能集成,大大提升了开发效率和代码的可维护性。
前端Vue.js的花卉电商网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端Vue.js的花卉电商网站设计数据库表设计
1. Vue_USER 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 用户名, 不可为空, 前端Vue.js的花卉电商网站设计系统的登录用户名 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 不可为空, 用于前端Vue.js的花卉电商网站设计系统的身份验证 |
| VARCHAR(100) | 用户邮箱, 用于前端Vue.js的花卉电商网站设计系统的通知和找回密码功能 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间, 记录用户在前端Vue.js的花卉电商网站设计系统中的注册日期 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间, 显示用户最近在前端Vue.js的花卉电商网站设计系统上的活动 |
2. Vue_LOG 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, 自增主键 |
| USER_ID | INT | 关联用户ID, 外键引用Vue_USER表的ID |
| ACTION | VARCHAR(50) | 用户在前端Vue.js的花卉电商网站设计系统执行的操作类型 |
| DESCRIPTION | TEXT | 操作详细描述, 记录用户在前端Vue.js的花卉电商网站设计系统中的具体行为 |
| CREATE_TIME | TIMESTAMP | 日志创建时间, 记录操作发生的时间点 |
3. Vue_ADMIN 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 管理员用户名, 不可为空, 在前端Vue.js的花卉电商网站设计系统内的管理员账号 |
| PASSWORD | VARCHAR(255) | 加密后的密码, 不可为空, 用于前端Vue.js的花卉电商网站设计系统的管理员权限验证 |
| VARCHAR(100) | 管理员邮箱, 用于前端Vue.js的花卉电商网站设计系统的通讯和通知功能 | |
| CREATE_DATE | TIMESTAMP | 管理员创建时间, 记录在前端Vue.js的花卉电商网站设计系统中添加管理员的日期 |
4. Vue_CORE_INFO 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 核心信息键, 唯一标识核心配置项, 如前端Vue.js的花卉电商网站设计的版本号 |
| INFO_VALUE | VARCHAR(255) | 核心信息值, 存储与前端Vue.js的花卉电商网站设计系统相关的配置信息 |
| DESCRIPTION | TEXT | 关键信息描述, 解释该配置项在前端Vue.js的花卉电商网站设计系统中的作用 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间, 记录前端Vue.js的花卉电商网站设计系统配置信息的修改时间点 |
前端Vue.js的花卉电商网站设计系统类图




前端Vue.js的花卉电商网站设计前后台
前端Vue.js的花卉电商网站设计前台登陆地址 https://localhost:8080/login.jsp
前端Vue.js的花卉电商网站设计后台地址 https://localhost:8080/admin/login.jsp
前端Vue.js的花卉电商网站设计测试用户 cswork admin bishe 密码 123456
前端Vue.js的花卉电商网站设计测试用例
1. 登录功能测试
| 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC001 | 用户名验证 | 正确用户名 | 成功登录界面 | 前端Vue.js的花卉电商网站设计显示登录成功 | Pass/Fail |
| TC002 | 错误用户名 | 不存在的用户名 | 错误提示信息 | 前端Vue.js的花卉电商网站设计提示用户不存在 | Pass/Fail |
| TC003 | 空白用户名 | 空字符串 | 错误提示信息 | 前端Vue.js的花卉电商网站设计提示用户名不能为空 | Pass/Fail |
2. 数据查询功能测试
| 测试编号 | 测试目标 | 查询条件 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC004 | 正常查询 | 存在的数据记录 | 相关数据列表 | 前端Vue.js的花卉电商网站设计列出匹配记录 | Pass/Fail |
| TC005 | 不存在查询 | 不存在的数据记录 | 无结果提示 | 前端Vue.js的花卉电商网站设计显示无匹配数据 | Pass/Fail |
| TC006 | 空查询条件 | 空查询输入 | 所有数据列表 | 前端Vue.js的花卉电商网站设计显示所有记录 | Pass/Fail |
3. 新增功能测试
| 测试编号 | 测试目标 | 新增数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC007 | 正常新增 | 合法数据 | 数据成功添加 | 前端Vue.js的花卉电商网站设计确认数据已添加 | Pass/Fail |
| TC008 | 缺失必填项 | 未填写必填字段 | 错误提示 | 前端Vue.js的花卉电商网站设计提示必填项缺失 | Pass/Fail |
| TC009 | 重复数据 | 已存在相同数据 | 错误提示 | 前端Vue.js的花卉电商网站设计提示数据已存在 | Pass/Fail |
4. 修改功能测试
| 测试编号 | 测试目标 | 修改数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC010 | 正常修改 | 合法修改信息 | 数据更新成功 | 前端Vue.js的花卉电商网站设计显示更新成功信息 | Pass/Fail |
| TC011 | 无效修改 | 非存在的数据ID | 错误提示 | 前端Vue.js的花卉电商网站设计提示无法找到数据 | Pass/Fail |
| TC012 | 不变修改 | 与原数据相同的修改 | 无变化 | 前端Vue.js的花卉电商网站设计保持原数据不变 | Pass/Fail |
5. 删除功能测试
| 测试编号 | 测试目标 | 删除操作 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC013 | 正常删除 | 存在的数据 | 数据删除成功 | 前端Vue.js的花卉电商网站设计确认数据已被删除 | Pass/Fail |
| TC014 | 无效删除 | 不存在的数据ID | 错误提示 | 前端Vue.js的花卉电商网站设计提示无法找到数据 | Pass/Fail |
| TC015 | 删除后恢复 | 已删除的数据 | 数据恢复成功 | 前端Vue.js的花卉电商网站设计显示数据已恢复 | Pass/Fail |
前端Vue.js的花卉电商网站设计部分代码实现
基于SSM架构的前端Vue.js的花卉电商网站设计设计与实现源码下载
- 基于SSM架构的前端Vue.js的花卉电商网站设计设计与实现源代码.zip
- 基于SSM架构的前端Vue.js的花卉电商网站设计设计与实现源代码.rar
- 基于SSM架构的前端Vue.js的花卉电商网站设计设计与实现源代码.7z
- 基于SSM架构的前端Vue.js的花卉电商网站设计设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《前端Vue.js的花卉电商网站设计: 一个高效的Javaweb应用开发实践》中,我深入探讨了前端Vue.js的花卉电商网站设计的设计与实现,它充分展示了我在Javaweb领域的技术掌握。通过这个项目,我学习了Spring Boot、Hibernate和Servlet等关键框架,理解了MVC模式的实际运用。前端Vue.js的花卉电商网站设计的开发过程中,我体验到了团队协作的重要性,以及如何解决复杂业务逻辑和性能优化问题。此外,我还掌握了数据库设计和RESTful API的构建,这为我未来的职业生涯打下了坚实基础。这次经历不仅提升了我的编程技能,更锻炼了解决实际问题的能力。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/280142.html