本项目为基于java+springboot+vue+mysql的美妆购物AI客服系统实现(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,美妆购物AI客服系统作为现代企业不可或缺的一部分,其开发与优化显得尤为重要。本论文以“基于JavaWeb的美妆购物AI客服系统系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的美妆购物AI客服系统平台。首先,我们将阐述美妆购物AI客服系统在当前行业中的地位和作用,分析其需求及存在的问题。接着,详细介绍系统的设计理念,包括架构选择、功能模块划分。然后,重点讨论JavaWeb技术在美妆购物AI客服系统开发中的应用,如Servlet、JSP和Spring框架等。最后,通过实际案例展示系统的实现过程及性能测试,以证明所选技术方案的可行性和优越性。本文期望能为美妆购物AI客服系统的开发提供一种新的思路和实践参考。
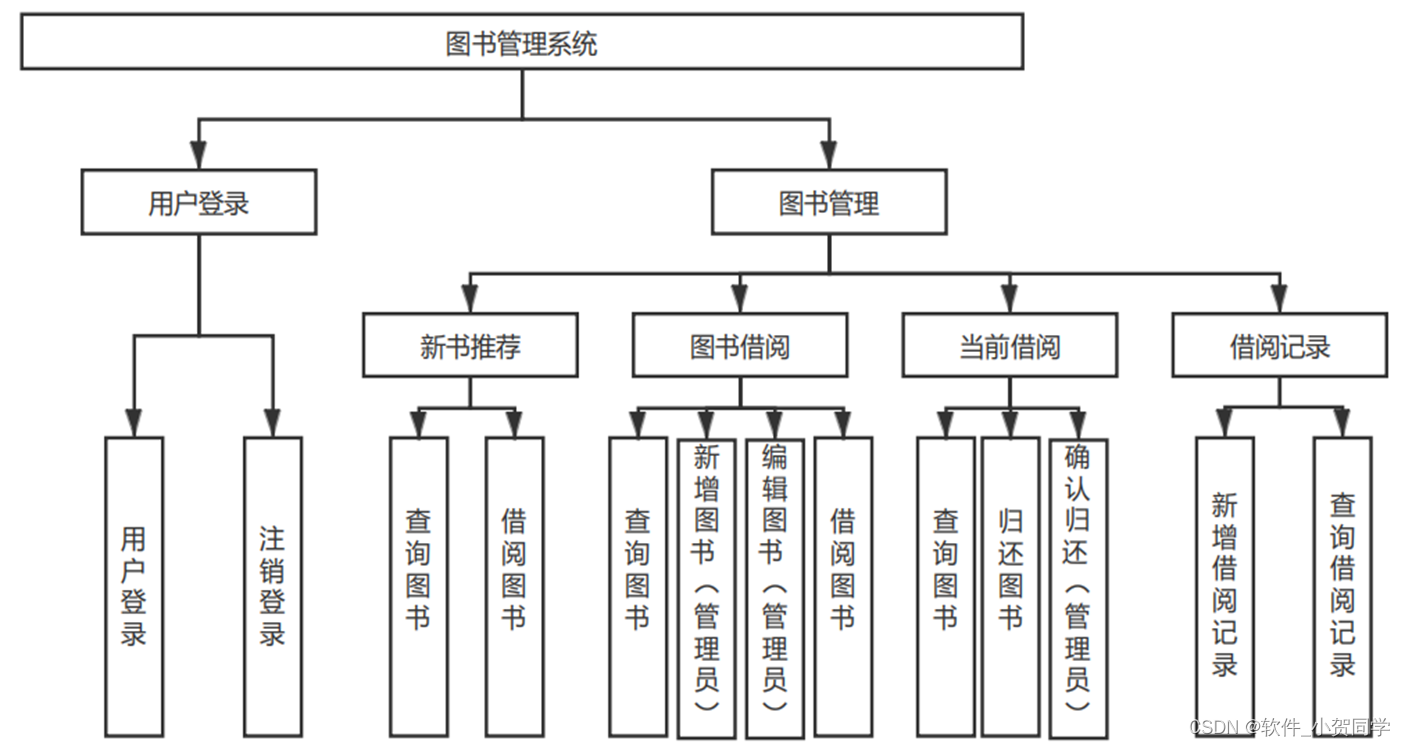
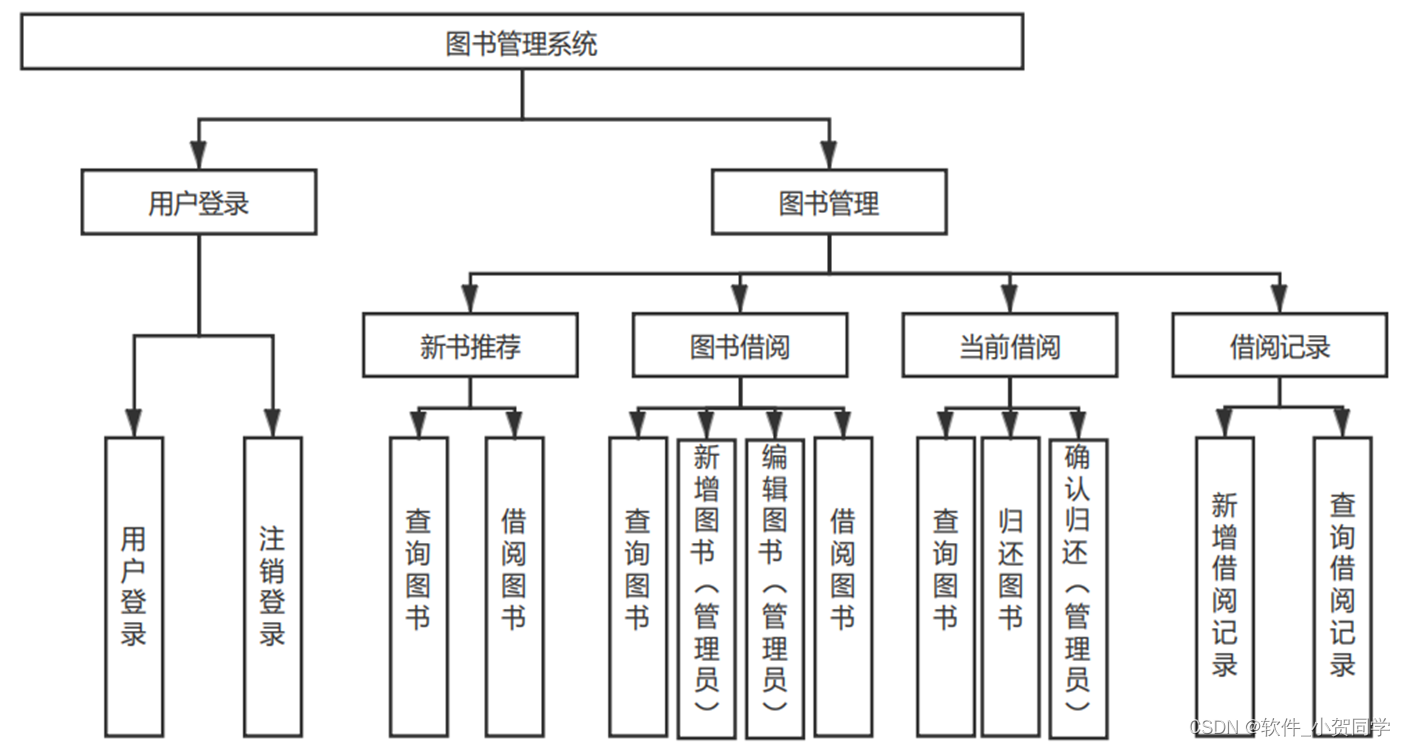
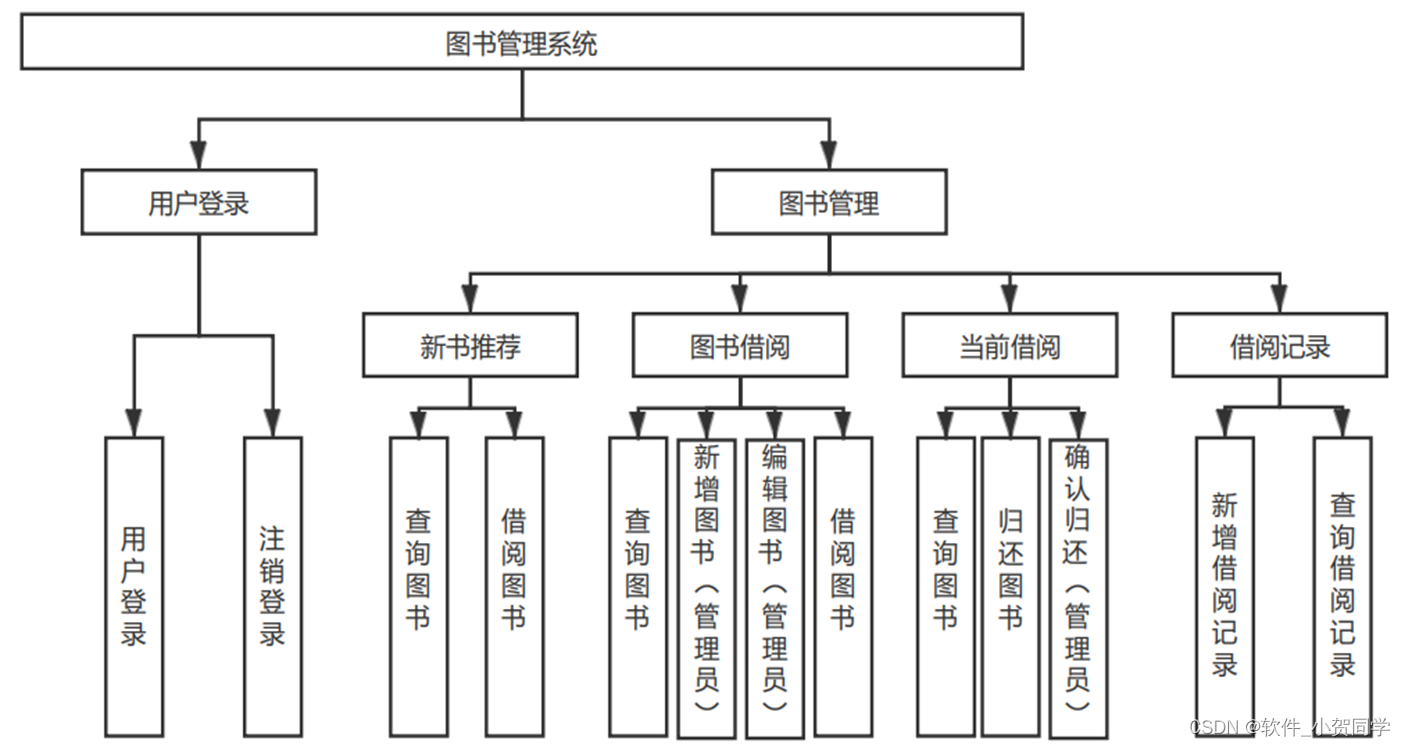
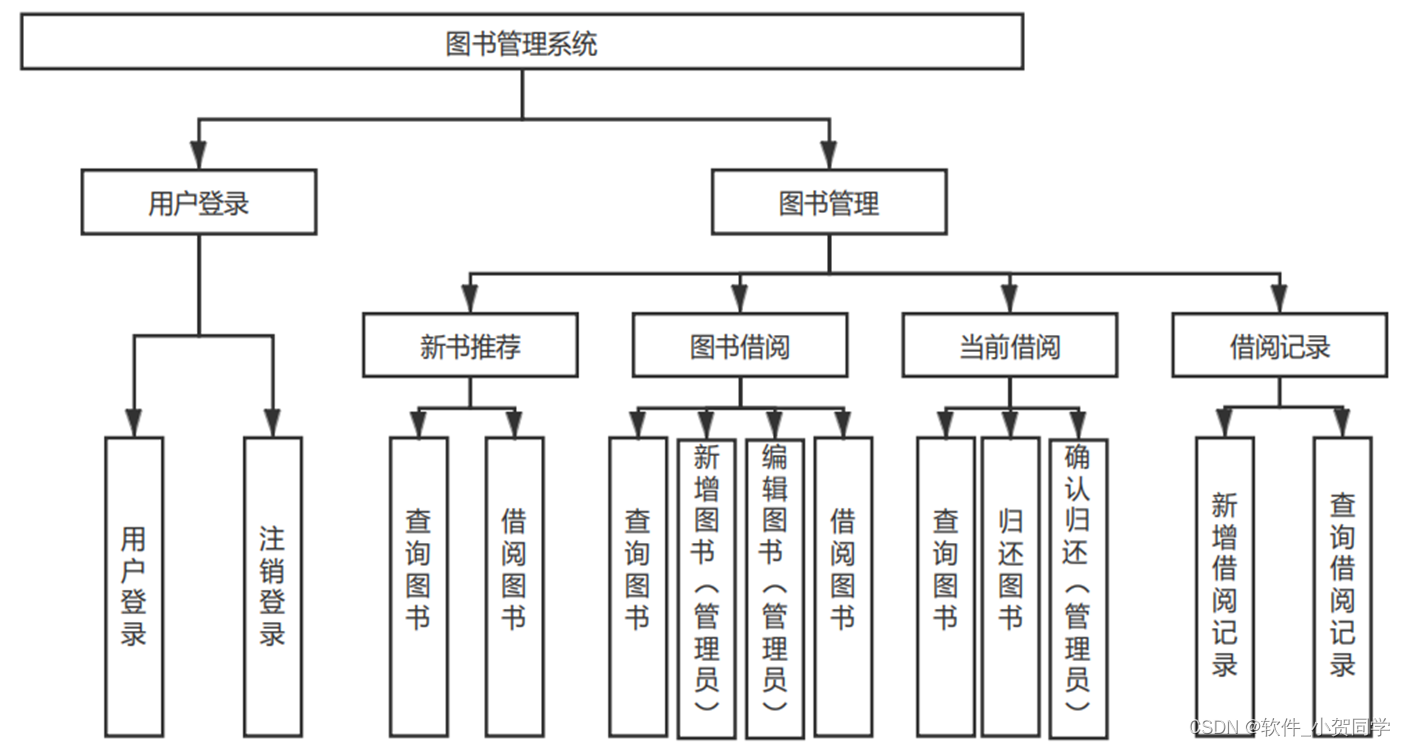
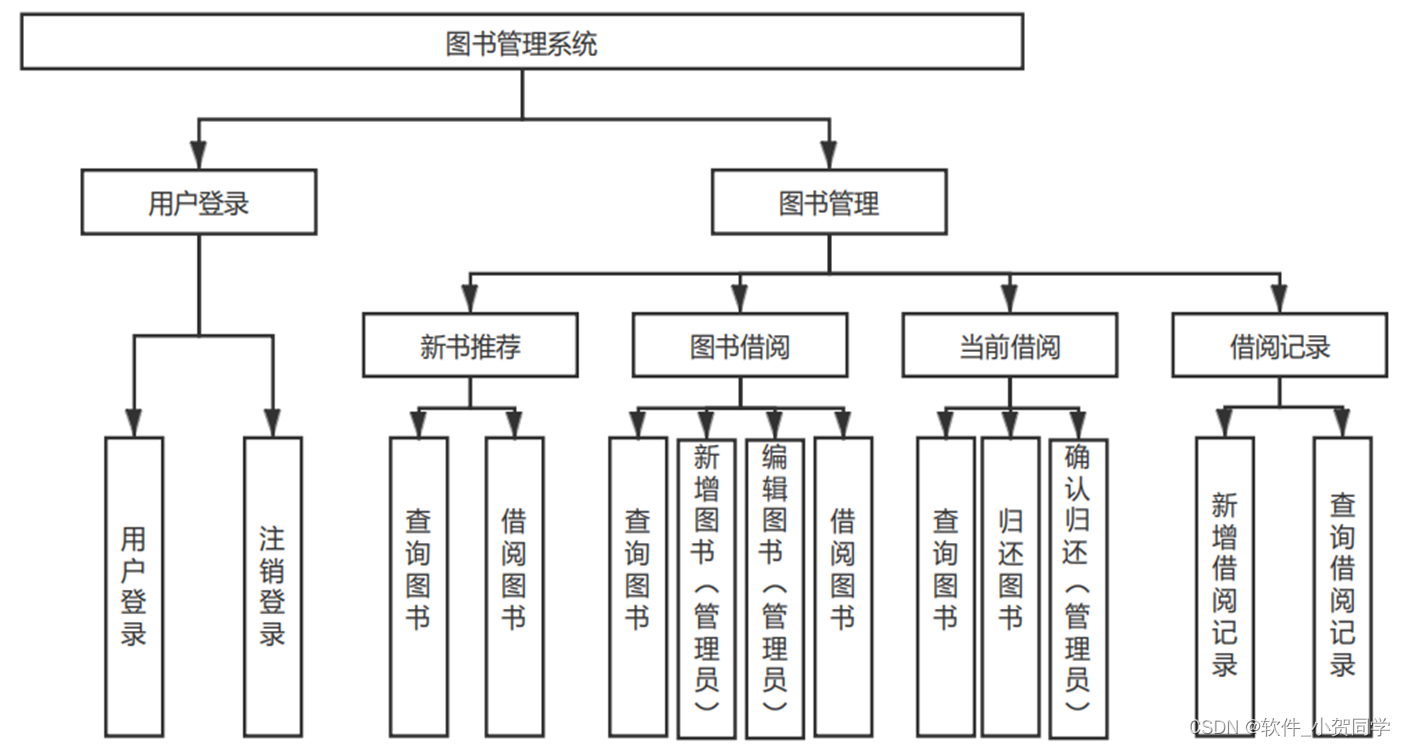
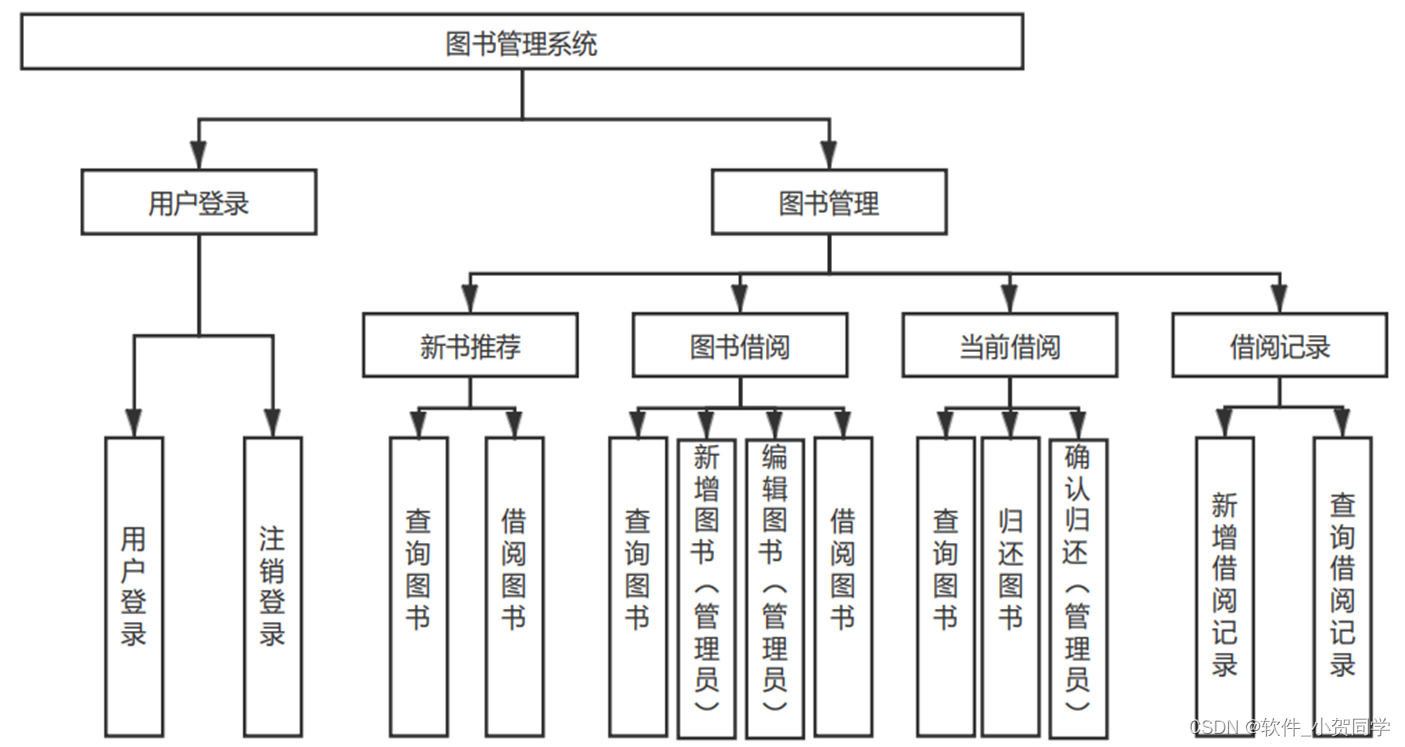
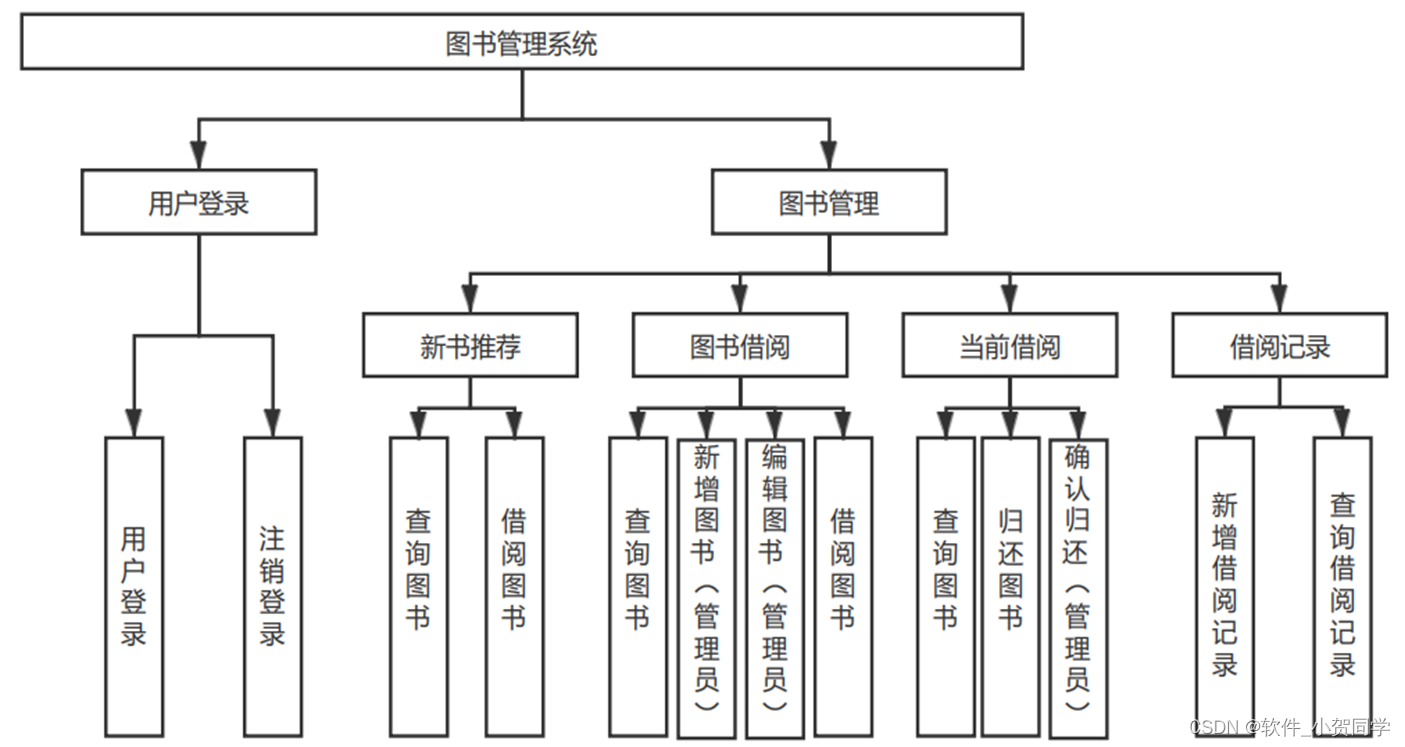
美妆购物AI客服系统系统架构图/系统设计图





美妆购物AI客服系统技术框架
SpringBoot框架
Spring Boot是一款适用于各类开发者,无论是新手还是经验丰富的Spring框架从业者,其易学性是其显著特点。丰富的学习资源,无论英文原版教程还是中文译本,都为用户提供了充足的学习途径。该框架全面支持Spring项目,允许平滑地迁移和运行。内置的Servlet容器简化了开发流程,无需将代码打包成WAR格式即可直接运行。此外,Spring Boot还集成了一套应用程序监控系统,使得在运行时能够实时监控项目状态,有效定位并解决问题,从而提高程序员的故障修复效率。
B/S架构
在信息技术领域,B/S架构(Browser/Server)模式常被用来对比传统的C/S架构(Client/Server)。B/S架构的核心特征在于,用户通过Web浏览器即可与服务器进行交互。这种架构在现代社会广泛应用的原因在于其独特的优势。首先,从开发角度,B/S模式极大地简化了程序的开发流程。其次,对终端用户而言,它降低了硬件要求,只需具备基本的网络浏览器功能,无需高性能计算机,这对于大规模用户群体来说,显著降低了设备成本。此外,由于数据存储在服务器端,安全性和数据一致性得到保证,用户无论身处何地,只要有互联网连接,都能便捷地获取所需信息和资源。在用户体验上,浏览器的普遍使用使得用户更倾向于无需额外安装软件的访问方式,避免了可能引发的用户抵触情绪。因此,基于上述考量,选择B/S架构作为设计基础,无疑能够满足本毕业设计的实际需求。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架灵活度高,既可方便地嵌入现有项目以增强特定功能,也可用于开发全面的前端解决方案。其核心专注于视图层,具备易学易用的特点,并集成了强大的数据绑定、组件系统和客户端路由功能。Vue.js倡导组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载特定的业务逻辑,从而提升代码的模块化和维护性。由于其平缓的学习曲线和丰富的文档支持,以及活跃的开发者社区,Vue.js对于新手而言具有很高的亲和力。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级架构、高效性能以及开源的本质。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积和快速的运行速度脱颖而出。尤其对于实际的租赁环境,MySQL不仅满足功能需求,更以其低成本和开放源代码的特性成为首选,这正是在毕业设计中选用它的主要考量因素。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用和Web应用的开发。它常被选用作为后台处理技术,构建各种应用程序。在Java中,变量扮演着核心角色,它们是数据存储的抽象,负责管理内存,这间接增强了程序的安全性,因为Java的机制使得病毒难以直接攻击由Java编写的程序,从而提升了程序的健壮性。 Java还具备强大的运行时灵活性,其类库不仅包含基础组件,还能被开发者重写以扩展功能。这种特性使得Java能够适应各种复杂需求,程序员可以封装功能模块,供其他项目复用。只需简单引用并调用相关方法,就能在不同项目中实现代码共享,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升模块间的解耦度和可维护性。该模式将程序划分为三个关键部分:Model(模型)负责封装应用的核心数据和业务规则,独立于用户界面执行数据操作;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行界面;Controller(控制器)充当协调者角色,接收用户输入,调度模型处理数据,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可扩展性和可维护性。
美妆购物AI客服系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
美妆购物AI客服系统数据库表设计
美妆购物AI客服系统 系统数据库表格模板
1.
meizhuang_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID, 主键 |
| username | VARCHAR | 用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于美妆购物AI客服系统系统登录 |
| VARCHAR | 用户邮箱, 用于美妆购物AI客服系统系统通信 | |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
2.
meizhuang_logs
- 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID, 主键 |
| user_id | INT |
关联用户ID, 外键引用
meizhuang_users
的id
|
| action | VARCHAR | 用户在美妆购物AI客服系统系统执行的操作 |
| details | TEXT | 操作详情 |
| log_time | TIMESTAMP | 日志记录时间 |
3.
meizhuang_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID, 主键 |
| username | VARCHAR | 管理员用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于美妆购物AI客服系统系统后台登录 |
| role | ENUM | 管理员角色(如:admin, superadmin) |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
4.
meizhuang_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 信息键, 唯一标识 |
| info_value | VARCHAR | 信息值, 存储美妆购物AI客服系统系统的核心配置或状态信息 |
| description | TEXT | 信息描述, 说明该键在美妆购物AI客服系统中的作用和含义 |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
美妆购物AI客服系统系统类图




美妆购物AI客服系统前后台
美妆购物AI客服系统前台登陆地址 https://localhost:8080/login.jsp
美妆购物AI客服系统后台地址 https://localhost:8080/admin/login.jsp
美妆购物AI客服系统测试用户 cswork admin bishe 密码 123456
美妆购物AI客服系统测试用例
美妆购物AI客服系统(信息管理系统)测试用例模板
本测试用例旨在确保美妆购物AI客服系统系统的核心功能稳定且符合预期。美妆购物AI客服系统是一个基于JavaWeb技术的信息管理平台,旨在高效处理和存储各类信息。
- 确保美妆购物AI客服系统的基础架构稳定
- 验证所有功能模块的正确性
- 检测用户界面的易用性和兼容性
- 硬件:标准PC配置
- 软件:Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器:Chrome 80+, Firefox 75+, Safari 13+
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | - | - |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加美妆购物AI客服系统信息 | 合法美妆购物AI客服系统数据 | 数据成功添加,页面显示新记录 | - | - |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索美妆购物AI客服系统 | 关键词或ID | 显示匹配的美妆购物AI客服系统信息 | - | - |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改美妆购物AI客服系统信息 | 错误ID,修正后的数据 | 美妆购物AI客服系统信息更新,页面显示更新后内容 | - | - |
4.5 数据删除
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC05 | 删除美妆购物AI客服系统 | 选择美妆购物AI客服系统记录 | 记录从列表中移除,数据库无该记录 | - | - |
- [ ] 执行所有测试用例
- [ ] 记录并分析测试结果
- [ ] 提交缺陷报告并跟踪修复
美妆购物AI客服系统部分代码实现
基于java+springboot+vue+mysql的美妆购物AI客服系统设计与开发课程设计源码下载
- 基于java+springboot+vue+mysql的美妆购物AI客服系统设计与开发课程设计源代码.zip
- 基于java+springboot+vue+mysql的美妆购物AI客服系统设计与开发课程设计源代码.rar
- 基于java+springboot+vue+mysql的美妆购物AI客服系统设计与开发课程设计源代码.7z
- 基于java+springboot+vue+mysql的美妆购物AI客服系统设计与开发课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《美妆购物AI客服系统: 一个创新的Javaweb应用开发》中,我深入探索了美妆购物AI客服系统的设计与实现,它是一款基于Javaweb技术的高效能系统。通过这次实践,我巩固了Servlet、JSP和MVC架构的知识,理解了数据库交互的精髓。美妆购物AI客服系统的开发过程让我体会到团队协作的重要性,我们解决了跨平台问题,优化了用户体验。此外,调试与性能测试环节,我学会了如何利用工具诊断和提升系统的稳定性与效率。此项目不仅锻炼了我的编程技能,更提升了我的问题解决和项目管理能力。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/280500.html