本项目为基于bs架构的使用React构建高校图书馆系统课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用React构建高校图书馆系统作为一款基于JavaWeb技术的创新应用,其开发与优化显得至关重要。本论文以使用React构建高校图书馆系统为研究核心,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍使用React构建高校图书馆系统的背景及意义,阐述其在当前市场中的定位和潜在价值。接着,深入剖析JavaWeb技术栈,包括Servlet、JSP以及框架(如Spring Boot)的应用。随后,详细阐述使用React构建高校图书馆系统的设计理念和实现过程,展示如何将理论知识转化为实际功能。最后,通过性能测试与问题分析,提出改进策略,以期提升使用React构建高校图书馆系统的用户体验和系统性能。此研究不仅对使用React构建高校图书馆系统的发展具有实践指导意义,也为同类JavaWeb项目的开发提供参考。
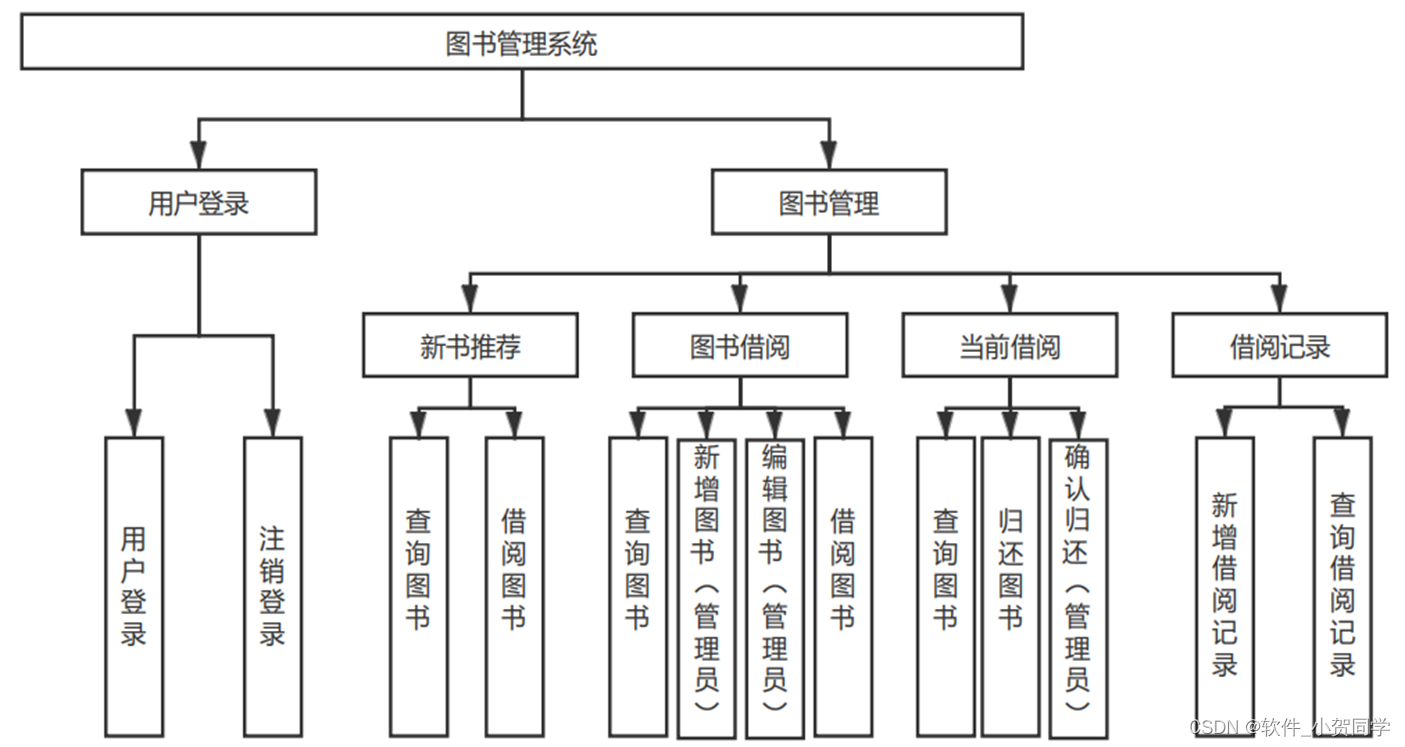
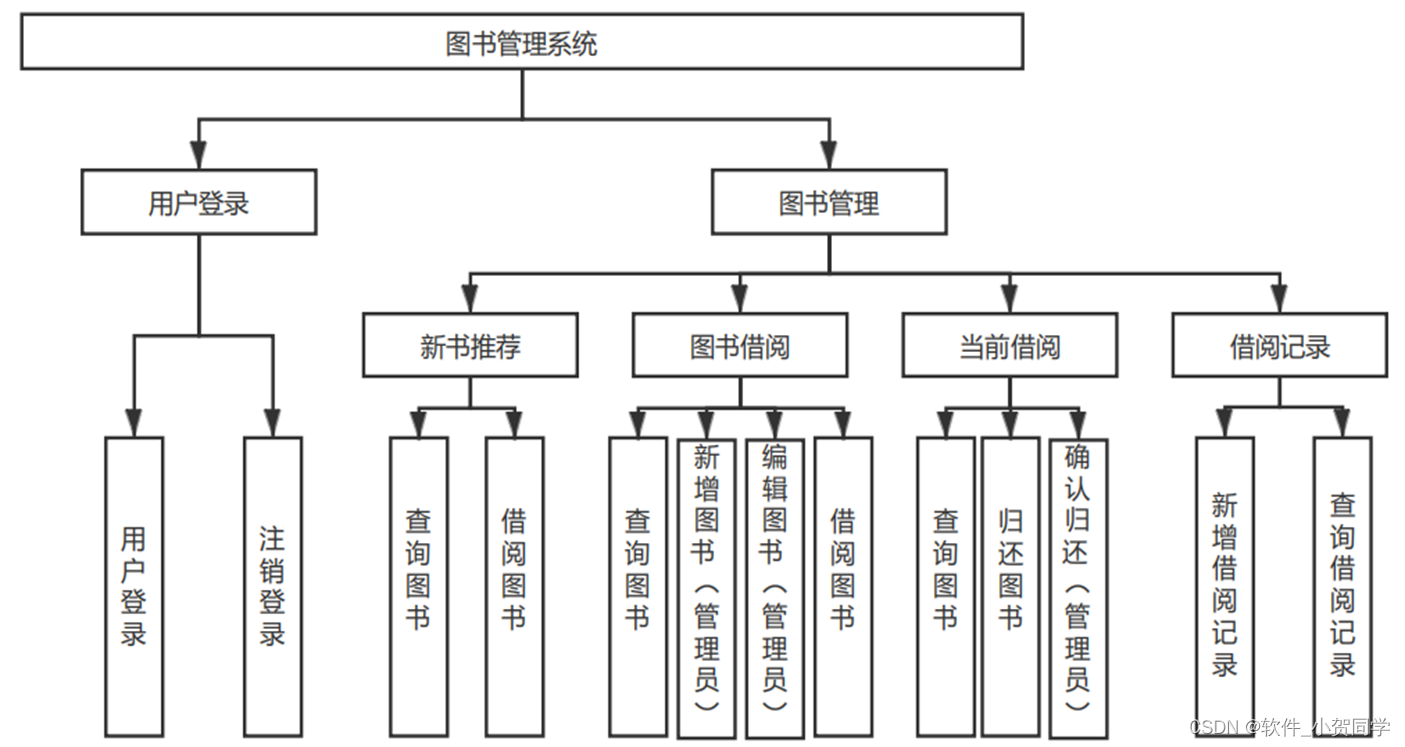
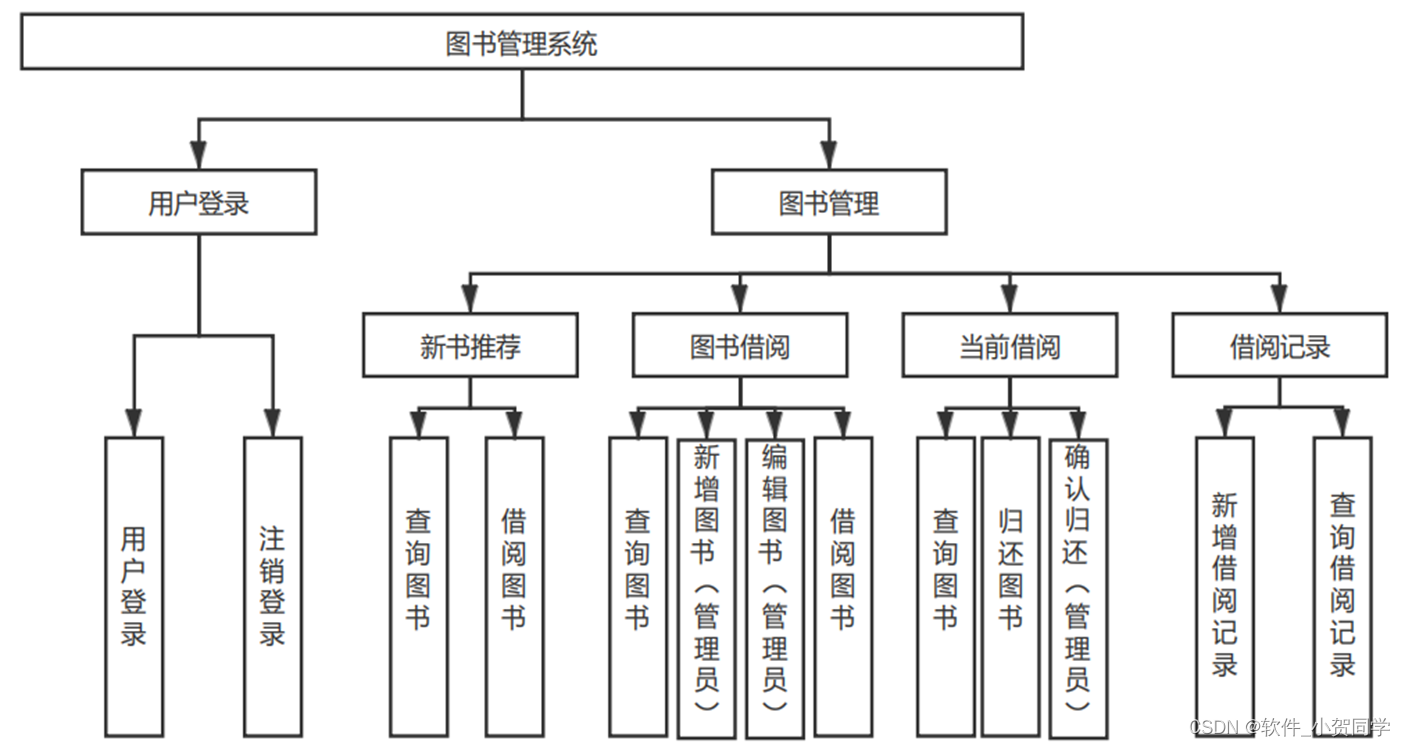
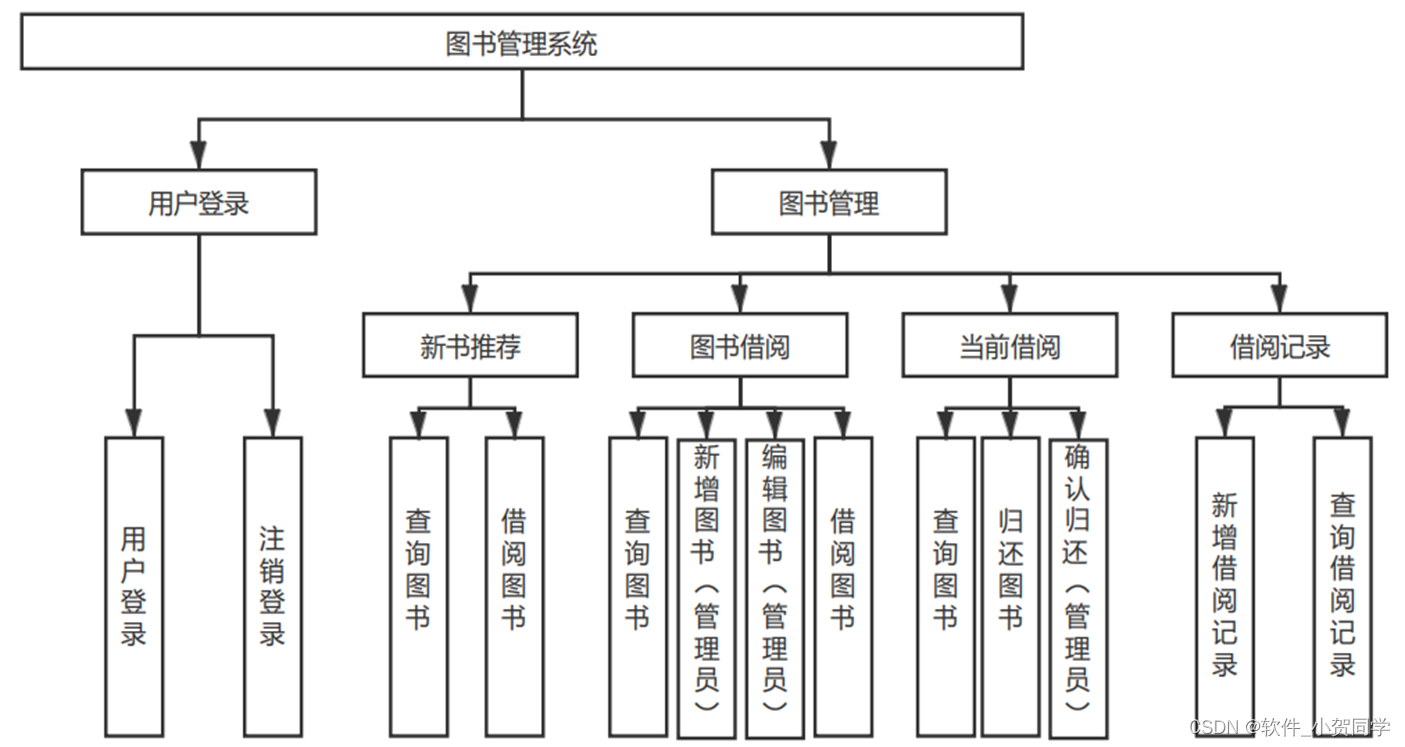
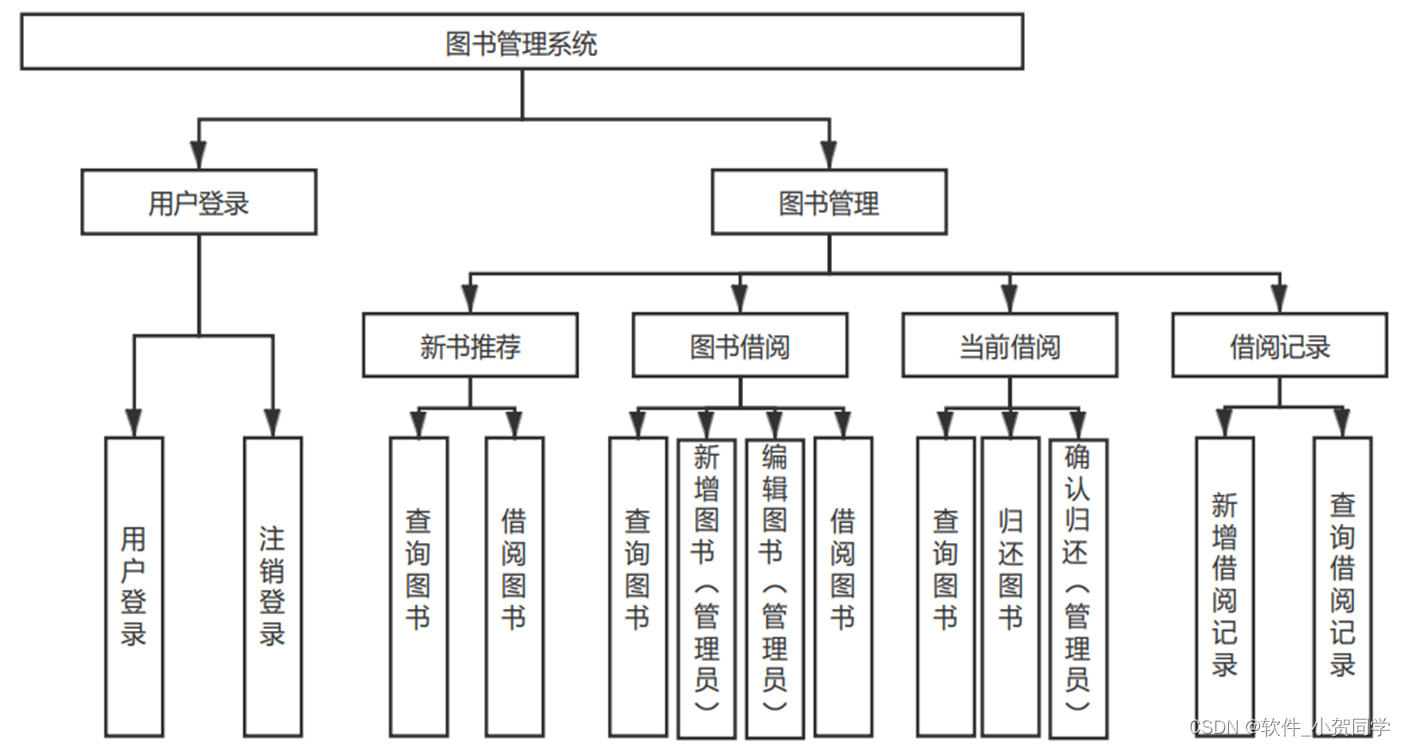
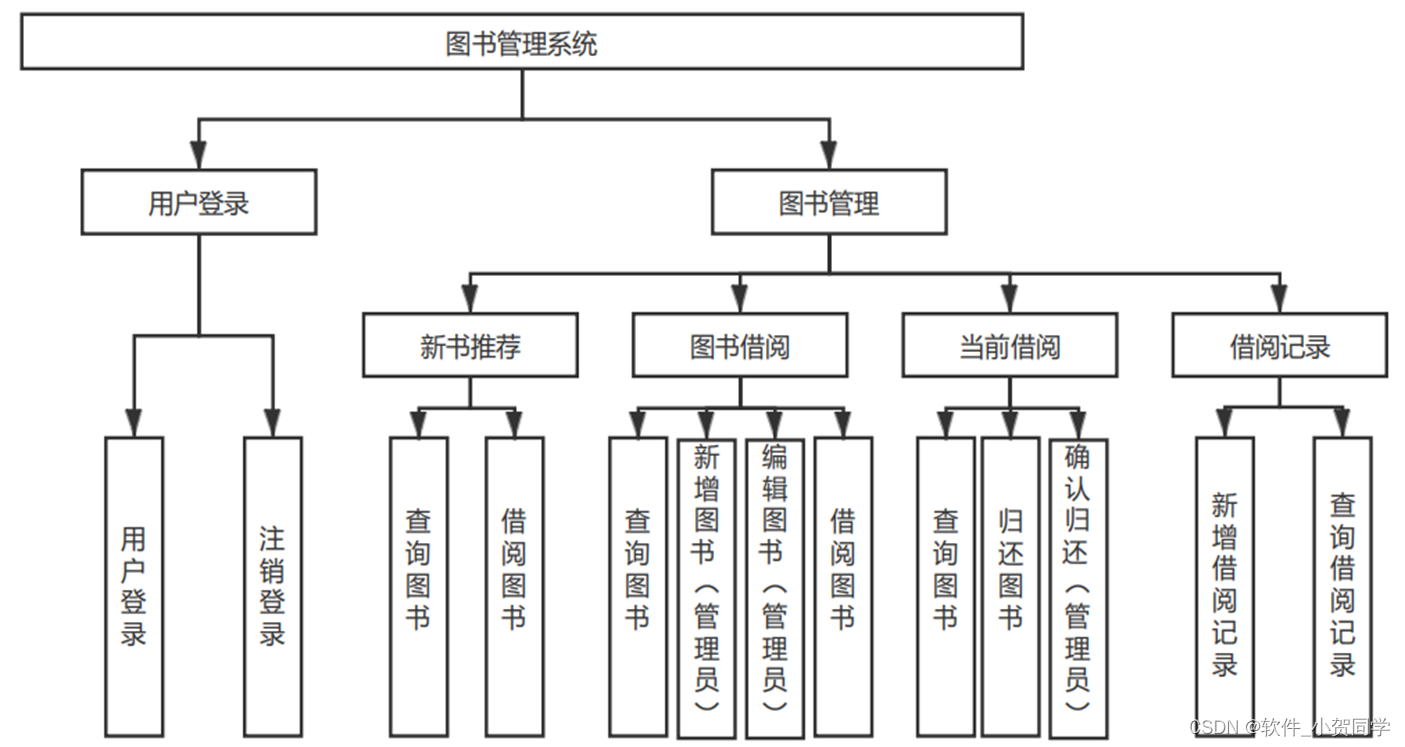
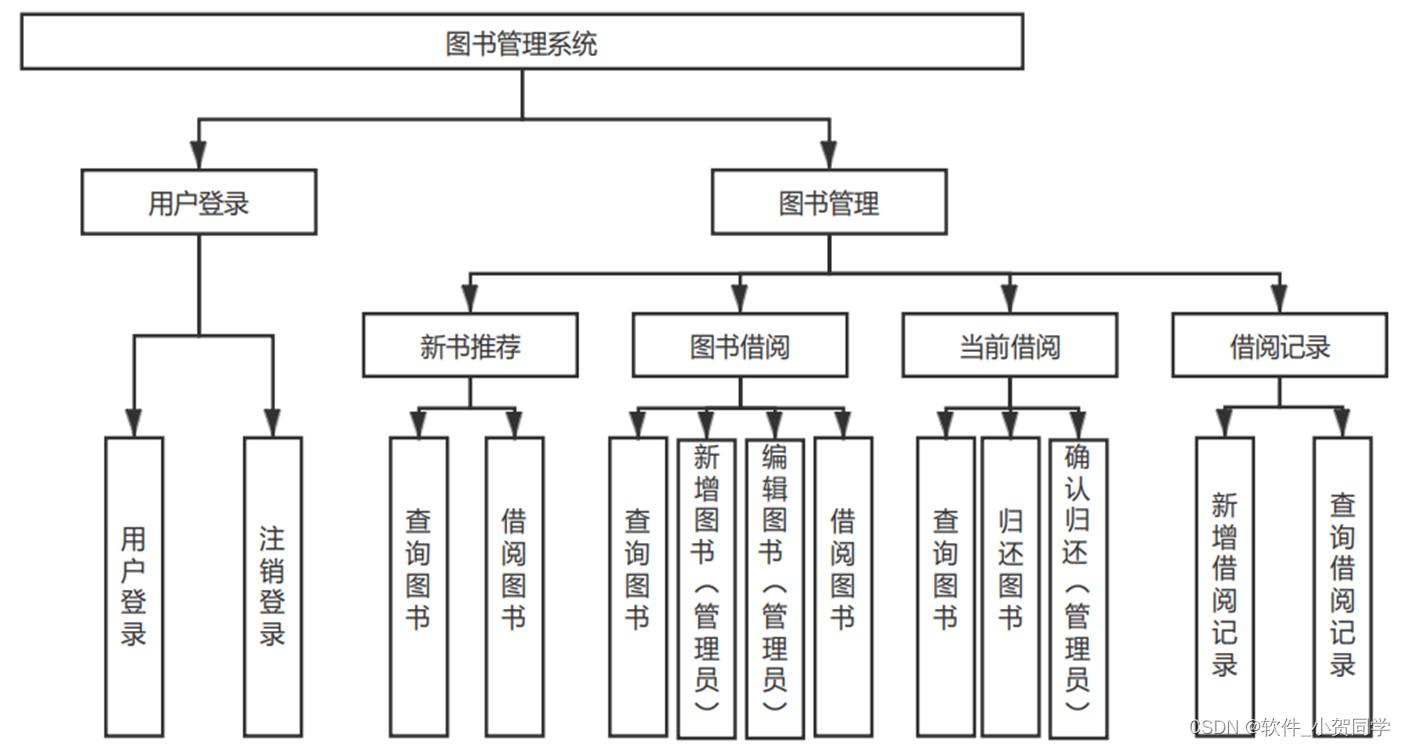
使用React构建高校图书馆系统系统架构图/系统设计图





使用React构建高校图书馆系统技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性闻名,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端服务的主力。在Java中,变量是数据的基本载体,它们在内存中存储信息,与之相关的内存管理机制在一定程度上增强了Java程序的安全性,使其对某些病毒具备一定的免疫力,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,其类库不仅包含基础类,还允许开发者进行扩展和重写,这极大地丰富了语言的功能。开发者可以封装功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,体现了Java的高效和灵活性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。通过JSP,开发人员能够便捷地开发出具备高度交互性的Web应用。在幕后,JSP页面在服务器上执行,将Java代码编译并转化为HTML格式,随后将生成的静态内容传送给浏览器展示。值得注意的是,JSP本质上是依赖于Servlet技术的,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的接口,用于处理HTTP请求并生成相应的服务响应,为JSP提供了坚实的底层支持。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在提升程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于封装应用程序的核心数据结构和业务规则,独立于用户界面,处理数据的存储和处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以是图形、网页或其他形式。控制器作为中介,接收用户的指令,协调模型和视图的活动,它从模型获取数据,根据需要更新视图以响应用户请求。这种分离职责的方式有助于降低代码复杂度,增强其可读性和可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛应用的选择。MySQL以其轻量级的体积、高效的运行速度以及开源的本质,与Oracle、DB2等相比,展现出显著的差异。尤其是在实际的租赁场景中,MySQL的成本效益高,源代码开放,这不仅是其核心竞争力,也是我们项目中优先考虑它的关键因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来接入服务器。在当前信息化时代,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,从开发角度,B/S架构提供了便利性,使得程序开发更为高效。其次,对于终端用户,系统对硬件配置要求较低,只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其在大规模用户群体中,这种节省尤为显著。 此外,由于数据存储在服务器端,B/S架构在安全性方面表现出色,用户无论身处何地,只要有网络连接,都能安全地访问所需信息和资源。在用户体验上,用户已习惯于通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引起用户的不便感和抵触情绪,影响信任度。因此,综合考虑功能需求、易用性和经济性,选择B/S架构作为设计基础是合理的决策。
使用React构建高校图书馆系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建高校图书馆系统数据库表设计
用户表 (gaoxiao_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符, 使用React构建高校图书馆系统系统中的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 在使用React构建高校图书馆系统系统中用于登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 保护使用React构建高校图书馆系统用户账户安全 |
| VARCHAR | 50 | NOT NULL | 用户邮箱, 使用React构建高校图书馆系统的联系方式 | |
| REG_DATE | TIMESTAMP | NOT NULL | 用户注册日期, 记录在使用React构建高校图书馆系统系统中的时间 | |
| LAST_LOGIN | TIMESTAMP | 最后一次登录使用React构建高校图书馆系统的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态, 活跃/禁用等, 影响使用React构建高校图书馆系统的使用权限 |
日志表 (gaoxiao_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一ID, 使用React构建高校图书馆系统操作记录的主键 |
| USER_ID | INT | 11 | NOT NULL | 关联用户ID, 指示使用React构建高校图书馆系统操作的用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述, 描述在使用React构建高校图书馆系统中执行的动作 |
| ACTION_DATE | TIMESTAMP | NOT NULL | 操作时间, 记录在使用React构建高校图书馆系统中的具体时间点 | |
| IP_ADDRESS | VARCHAR | 15 | NOT NULL | 客户端IP地址, 使用React构建高校图书馆系统操作的来源 |
管理员表 (gaoxiao_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符, 使用React构建高校图书馆系统后台管理角色的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名, 登录使用React构建高校图书馆系统后台的身份标识 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 保障使用React构建高校图书馆系统后台的安全 |
| VARCHAR | 50 | NOT NULL | 管理员邮箱, 使用React构建高校图书馆系统的联系信息 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 创建日期, 管理员在使用React构建高校图书馆系统系统中的入职时间 |
核心信息表 (gaoxiao_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | 核心信息ID, 使用React构建高校图书馆系统系统的核心配置的唯一标识 |
| KEY | VARCHAR | 50 | NOT NULL | 配置键, 例如'company_name', 在使用React构建高校图书馆系统中的标识符 |
| VALUE | VARCHAR | 255 | NOT NULL | 配置值, 如公司名称, 使用React构建高校图书馆系统显示或使用的具体信息 |
| DESCRIPTION | TEXT | 关键信息描述, 说明在使用React构建高校图书馆系统中的作用和含义 |
使用React构建高校图书馆系统系统类图




使用React构建高校图书馆系统前后台
使用React构建高校图书馆系统前台登陆地址 https://localhost:8080/login.jsp
使用React构建高校图书馆系统后台地址 https://localhost:8080/admin/login.jsp
使用React构建高校图书馆系统测试用户 cswork admin bishe 密码 123456
使用React构建高校图书馆系统测试用例
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1 | 登录模块 - 使用React构建高校图书馆系统 | 正确用户名 & 密码 | 成功登录消息 | 使用React构建高校图书馆系统用户界面 | Pass |
| TC2 | 注册新用户 - 使用React构建高校图书馆系统 | 新用户名, 邮箱, 密码 | 注册成功确认 | 用户创建成功提示 | Pass/Fail |
| TC3 | 数据检索 - 使用React构建高校图书馆系统 | 搜索关键词 | 相关信息列表 | 返回匹配信息 | Pass/Fail |
| TC4 | 使用React构建高校图书馆系统权限管理 | 管理员角色 | 可修改用户权限 | 权限修改成功提示 | Pass/Fail |
| TC5 | 异常处理 - 使用React构建高校图书馆系统 | 错误用户名或无效数据 | 错误提示信息 | 显示相应错误信息 | Pass/Fail |
| TC6 | 系统性能 - 使用React构建高校图书馆系统 | 大量并发请求 | 快速响应时间 | 在合理时间内完成操作 | Pass/Fail |
| TC7 | 数据安全 - 使用React构建高校图书馆系统 | 加密敏感信息 | 存储在数据库中的密文 | 数据安全无泄露 | Pass |
| TC8 | 兼容性测试 - 使用React构建高校图书馆系统 | 不同浏览器/设备 | 正常显示和操作 | 界面适应性和功能正常 | Pass/Fail |
| TC9 | 使用React构建高校图书馆系统更新功能 | 新版本软件 | 更新成功通知 | 系统自动/手动更新至最新版 | Pass/Fail |
| TC10 | 回滚机制 - 使用React构建高校图书馆系统 | 发生错误后 | 保存的先前状态 | 系统恢复到之前稳定状态 | Pass |
使用React构建高校图书馆系统部分代码实现
bs架构实现的使用React构建高校图书馆系统研究与开发源码下载
- bs架构实现的使用React构建高校图书馆系统研究与开发源代码.zip
- bs架构实现的使用React构建高校图书馆系统研究与开发源代码.rar
- bs架构实现的使用React构建高校图书馆系统研究与开发源代码.7z
- bs架构实现的使用React构建高校图书馆系统研究与开发源代码百度网盘下载.zip
总结
在我的毕业设计《使用React构建高校图书馆系统: 一个基于Javaweb的创新应用》中,我深入研究了Javaweb开发技术,理解了其核心概念如Servlet、JSP和MVC架构。通过实践使用React构建高校图书馆系统的开发,我熟练掌握了Spring Boot和Hibernate框架,增强了问题解决和团队协作能力。使用React构建高校图书馆系统的前端交互运用了Ajax和jQuery,提升了用户体验。此项目不仅巩固了我的编程技能,也让我认识到持续学习与适应新技术的重要性。未来,我期待将这些知识应用于更多实际的使用React构建高校图书馆系统-like项目,推动Web应用的发展。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/280651.html










