本项目为web大作业_基于Web的React Native构建移动购物APP设计 。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的时代,React Native构建移动购物APP作为现代互联网应用的重要组成部分,其开发与优化显得尤为关键。本论文以“React Native构建移动购物APP的Javaweb实现与优化”为题,旨在探讨如何利用Javaweb技术构建高效、安全的React Native构建移动购物APP系统。首先,我们将详述React Native构建移动购物APP的需求分析与系统设计,接着深入研究Javaweb的架构及其在React Native构建移动购物APP中的应用。然后,通过实例展示React Native构建移动购物APP的开发流程,分析可能遇到的问题及解决方案。最后,对系统进行性能测试与评估,提出进一步的优化策略。此研究不仅有助于提升React Native构建移动购物APP的功能性与用户体验,也为Javaweb在类似项目中的应用提供参考。
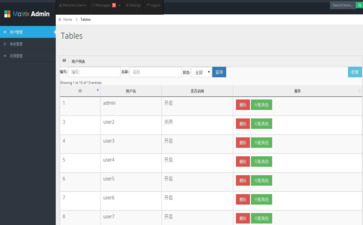
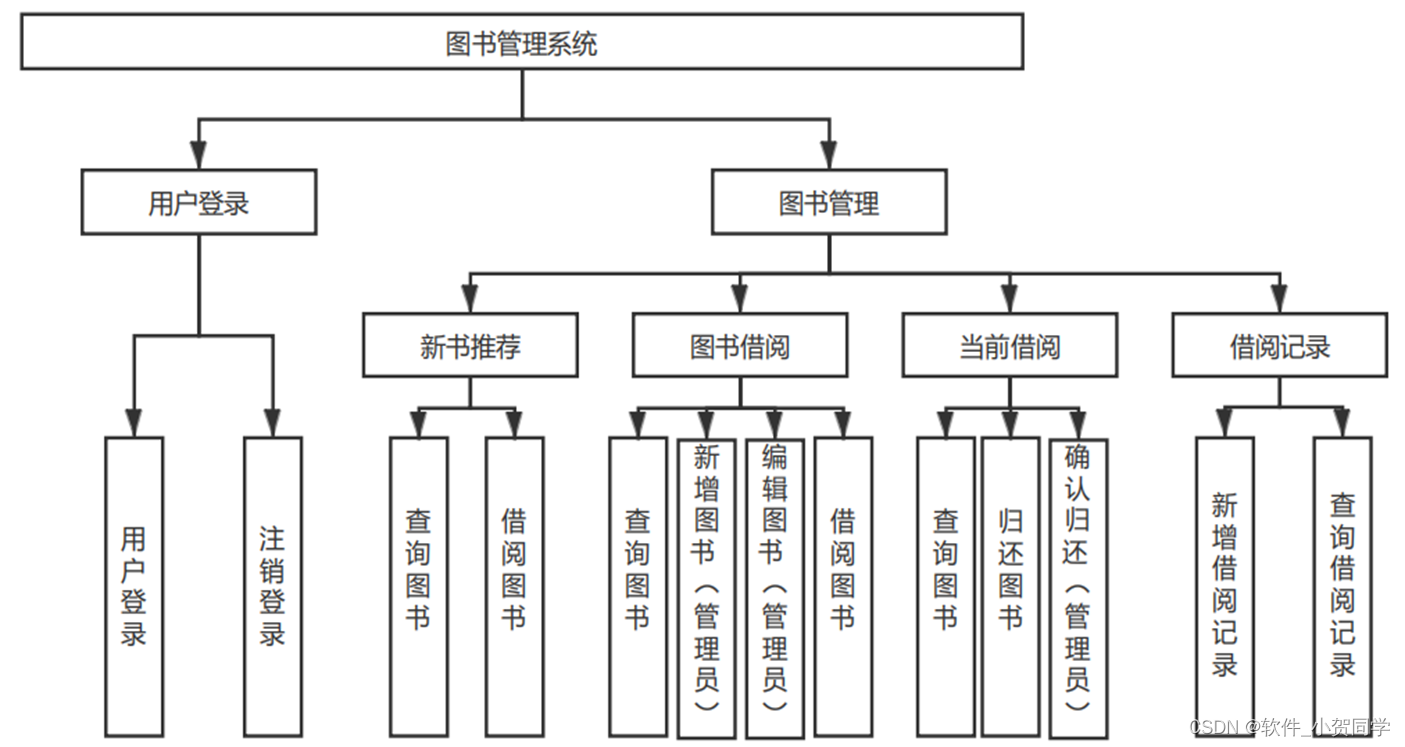
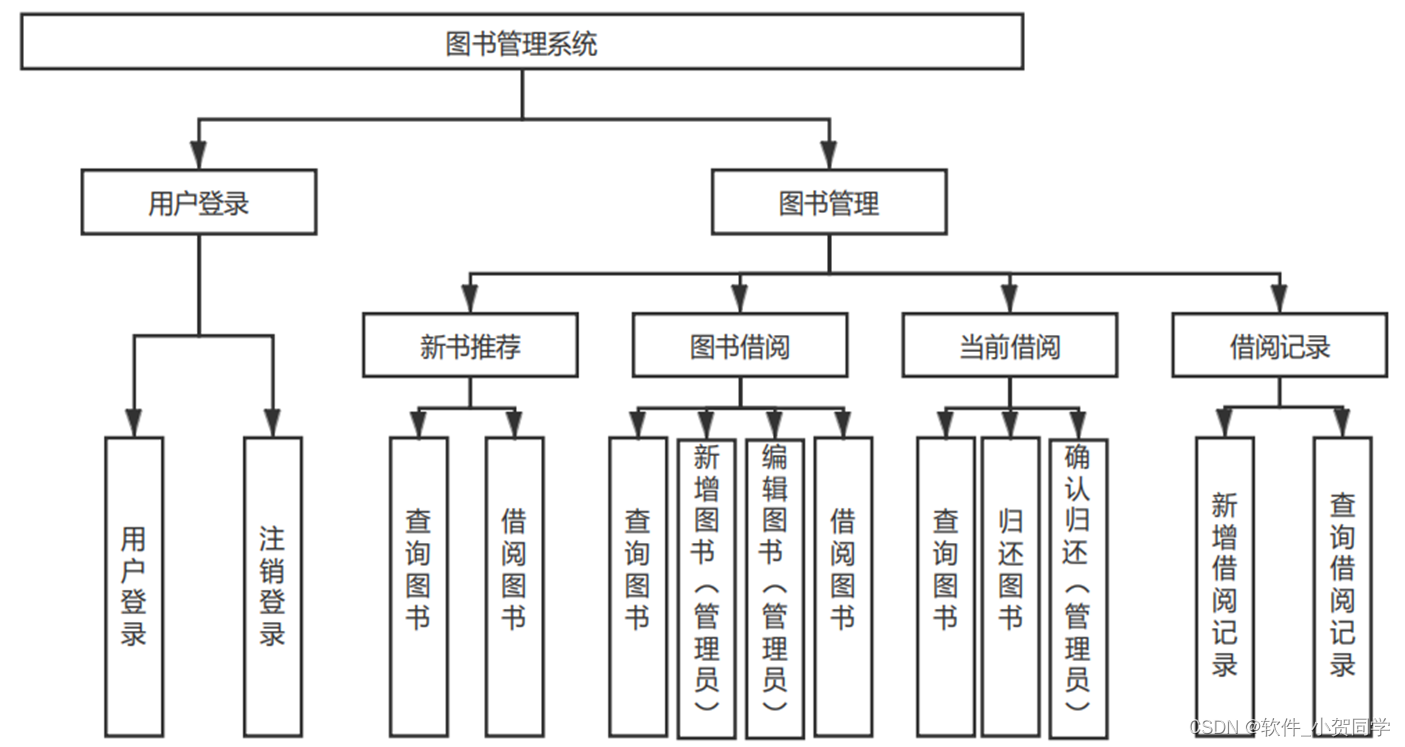
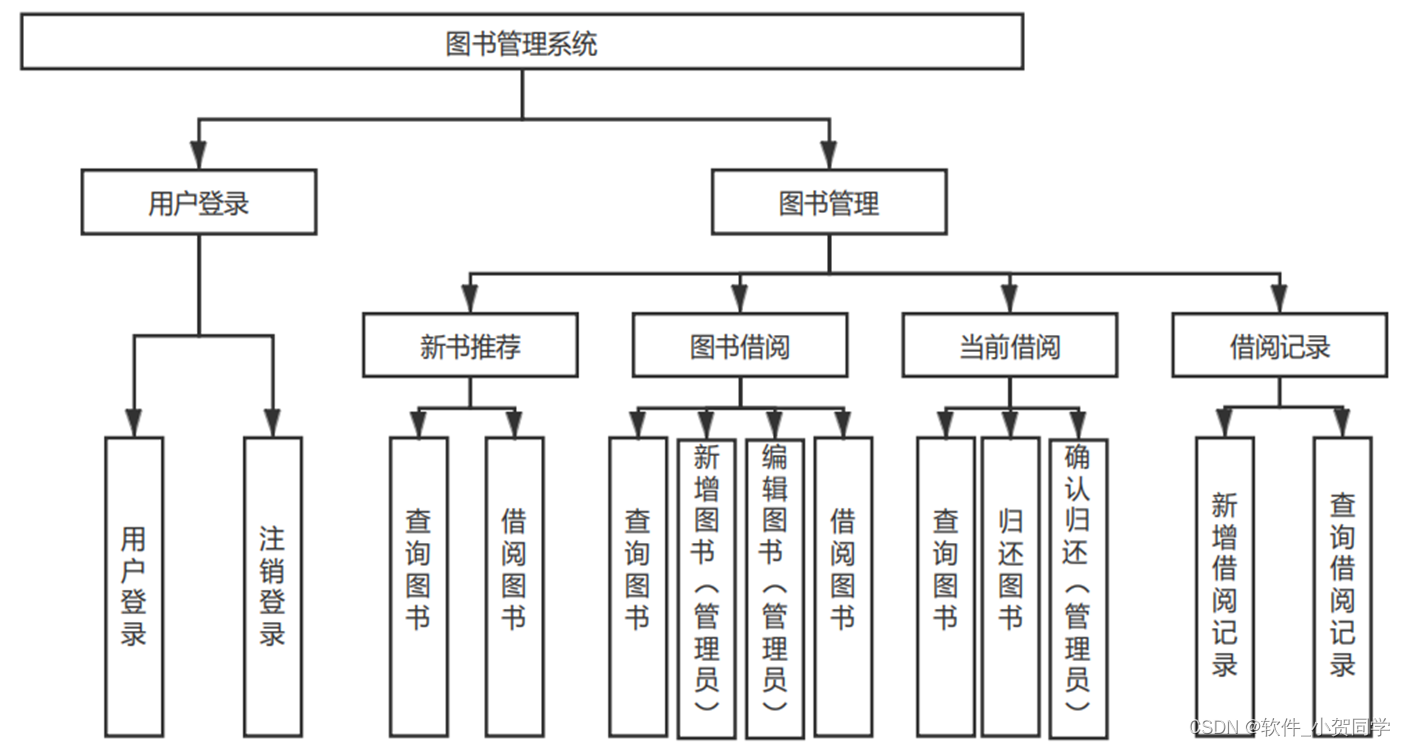
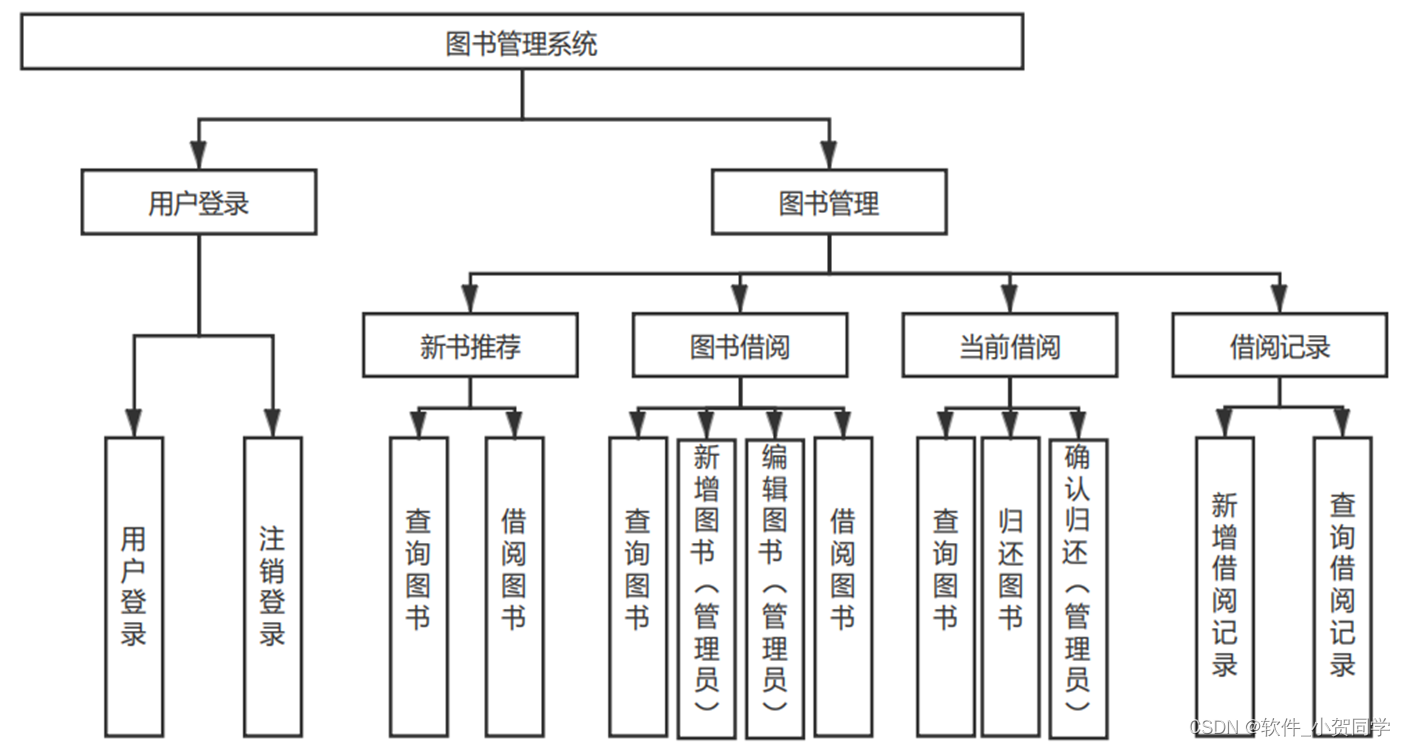
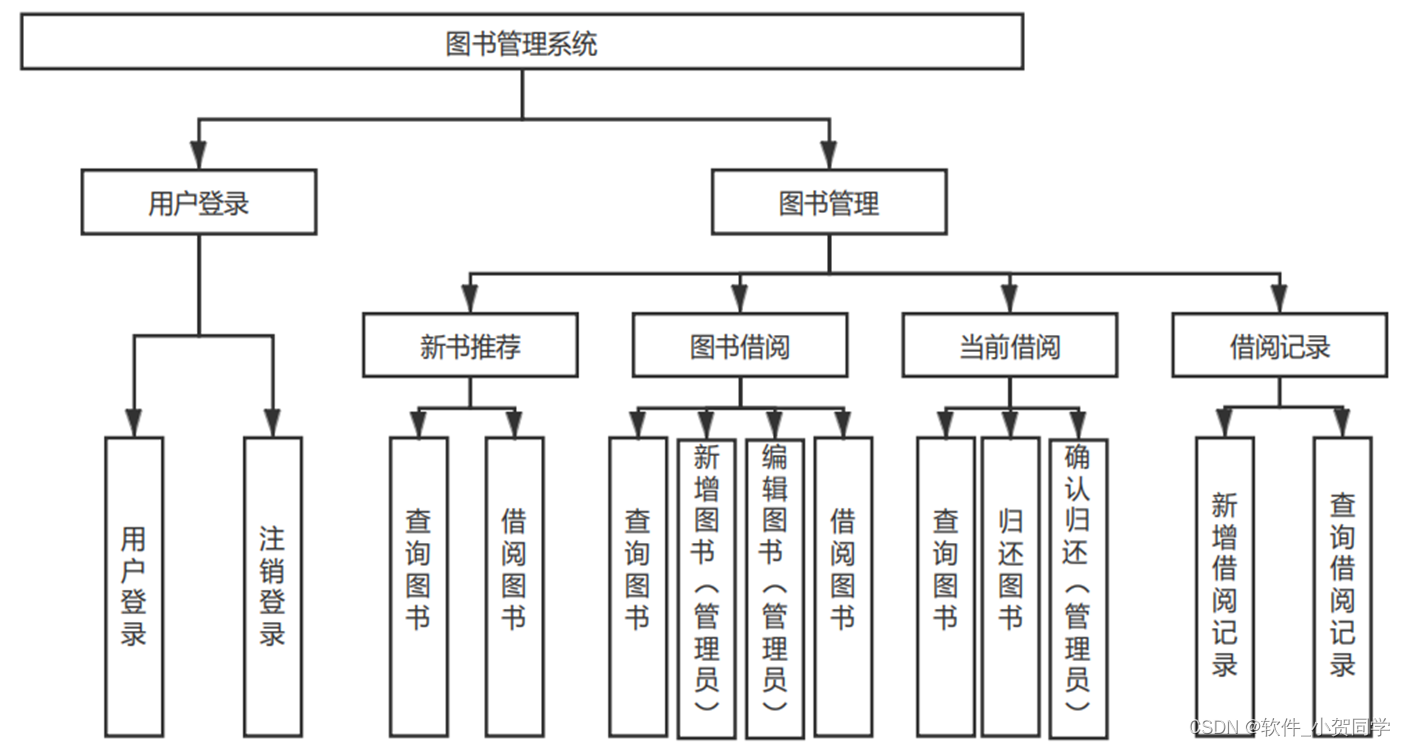
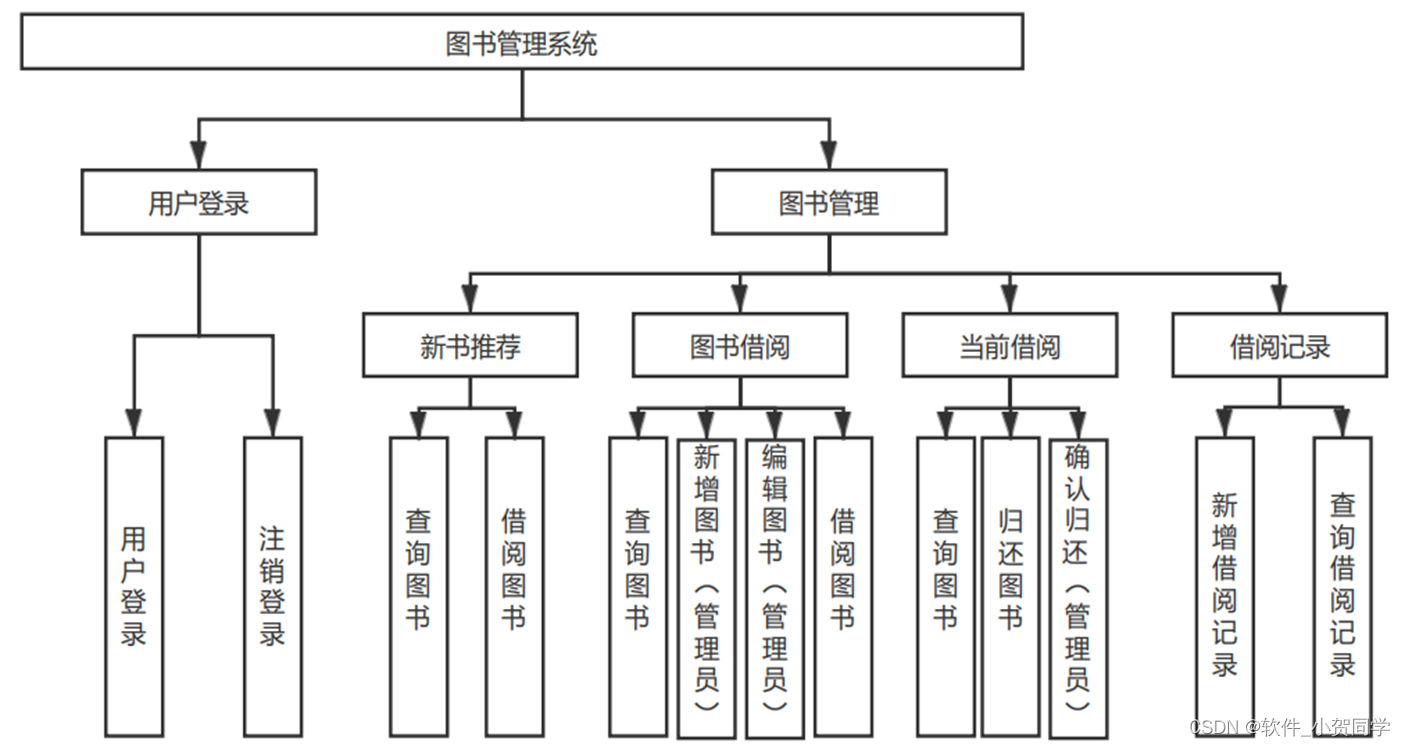
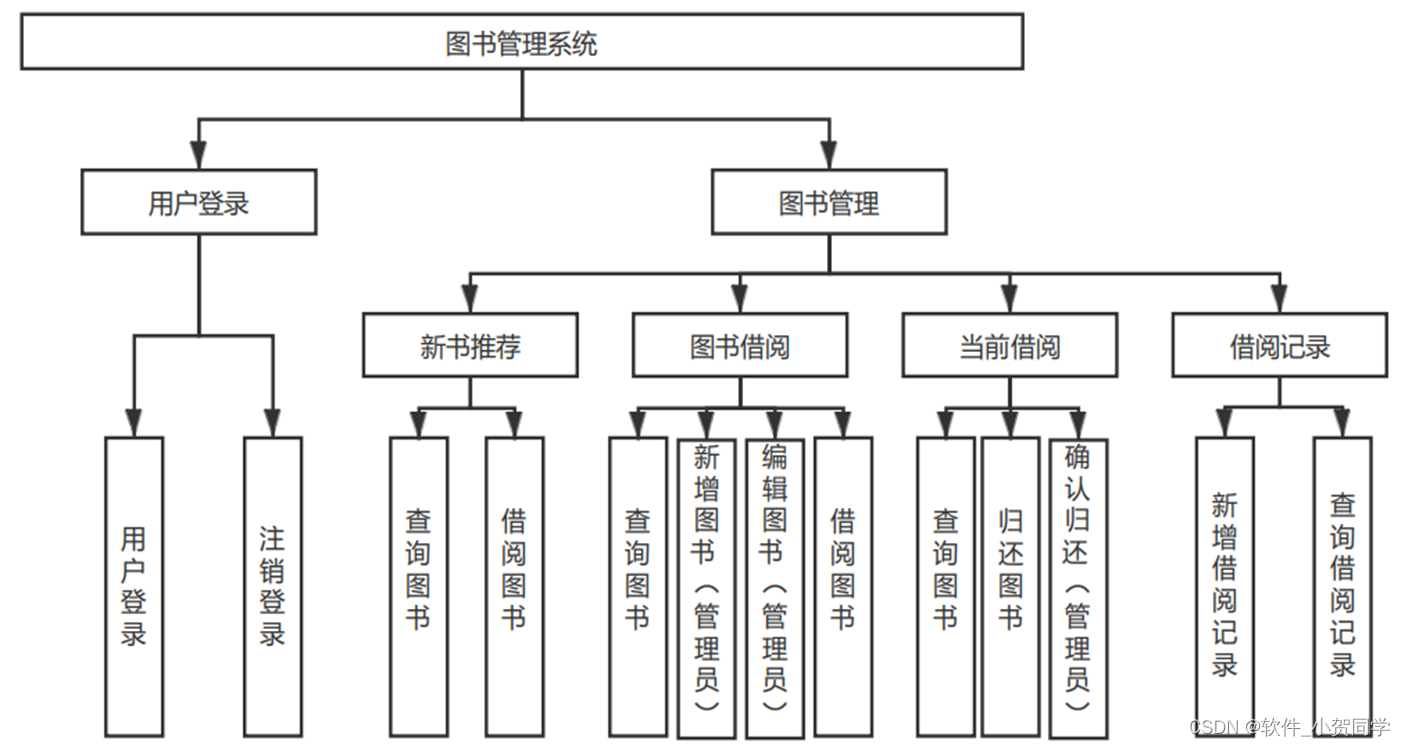
React Native构建移动购物APP系统架构图/系统设计图





React Native构建移动购物APP技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的编程环境,开发者可以高效地构建应用程序。其次,从用户角度来看,它对客户端硬件要求极低,用户仅需具备基本的网络浏览器即可访问,极大地降低了用户的设备成本,尤其在大规模用户群体中,这种架构能显著节省开支。此外,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何处,只要有网络连接,都能即时获取所需信息。在用户体验层面,人们已习惯通过浏览器获取各种信息,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,基于这些考量,选择B/S架构作为设计基础是符合实际需求的合理选择。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和可扩展性。该模式将程序结构划分为三大关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可多样化,如GUI、网页等。控制器充当协调者的角色,接收用户输入,调度模型以处理请求,随后更新视图以反映结果。通过MVC模式,各组件的职责明确,有效实现了关注点的分离,从而提高了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,它具备跨平台特性,既能支持桌面应用程序的开发,也能构建网络应用。尤其是在后端服务领域,Java扮演着核心角色。作为一种基于变量操作的语言,Java通过变量管理和内存操作确保了程序的数据安全性,这使得由Java编写的程序对某些病毒具有天然的抵抗力,从而增强了程序的稳定性和持久性。此外,Java的动态运行机制和类的可扩展性是其独特优势。开发者不仅能利用Java核心库的类,还能自定义和重写类,以实现更复杂的功能。这种模块化开发方式允许代码复用,当不同项目需要相同功能时,只需引入相应模块并调用相应方法,极大地提高了开发效率和代码质量。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术。它允许开发人员将Java代码无缝集成到HTML文档中,以实现服务器端的数据处理和逻辑控制。在运行时,JSP页面由服务器执行,将其中的Java代码转化为相应的HTML,并将结果发送给用户的浏览器。这种技术极大地简化了构建具备实时交互功能的Web应用的过程。值得注意的是,JSP本质上是依赖于Servlet的,每一个JSP页面在服务器内部都会被编译为一个Servlet实例。Servlet作为一种标准的接口,负责处理HTTP请求并生成响应,构成了JSP技术的强大后盾。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心优势在于其简洁的设计和高效的性能。它在众多数据库系统中脱颖而出,主要归功于其小巧的体积、快速的数据处理能力和开源的特性。相较于Oracle和DB2等其他大型数据库,MySQL以其低成本和源代码开放的优势,特别适用于实际的租赁环境场景。这些关键特点使得MySQL成为毕业设计项目的理想选择。
React Native构建移动购物APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React Native构建移动购物APP数据库表设计
React Native构建移动购物APP 管理系统数据库表格模板
1. React_USER 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一,用于登录 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | 用户邮箱,可用于找回密码 | ||
| React Native构建移动购物APP | VARCHAR | 50 | 用户在React Native构建移动购物APP中的角色或权限描述 | |
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | 最后一次信息更新的时间 |
2. React_LOG 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 操作日志ID |
| user_id | INT | 11 | NOT NULL | 与USER表关联的用户ID |
| operation | VARCHAR | 200 | NOT NULL | 执行的操作描述 |
| status | TINYINT | 1 | NOT NULL | 操作状态(0:失败,1:成功) |
| React Native构建移动购物APP | VARCHAR | 100 | 操作涉及的React Native构建移动购物APP相关模块或功能 | |
| log_time | DATETIME | NOT NULL | 日志记录时间 |
3. React_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员ID |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| React Native构建移动购物APP | VARCHAR | 100 | 管理员在React Native构建移动购物APP中的职责或权限范围描述 | |
| create_time | DATETIME | NOT NULL | 管理员账号创建时间 |
4. React_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息的键,如系统名称、版本号等 |
| info_value | VARCHAR | 255 | NOT NULL | 关键信息的值,对应React Native构建移动购物APP的核心属性 |
| description | TEXT | 信息的详细描述,React Native构建移动购物APP的特性或配置说明 | ||
| update_time | DATETIME | NOT NULL | 信息最后一次更新的时间 |
React Native构建移动购物APP系统类图




React Native构建移动购物APP前后台
React Native构建移动购物APP前台登陆地址 https://localhost:8080/login.jsp
React Native构建移动购物APP后台地址 https://localhost:8080/admin/login.jsp
React Native构建移动购物APP测试用户 cswork admin bishe 密码 123456
React Native构建移动购物APP测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 用户登录 | React Native构建移动购物APP用户名: admin, 密码: 123456 | 登录成功,显示用户个人信息 | - | React Native构建移动购物APP登录功能验证 |
| 2 | TC002 | 数据添加 | 新增React Native构建移动购物APP数据:ID1, 名称: Test, 描述: 测试数据 | 数据成功添加,页面显示新记录 | - | React Native构建移动购物APP数据管理验证 |
| 3 | TC003 | 数据查询 | 搜索关键词: Test | 显示包含"Test"的React Native构建移动购物APP数据记录 | - | React Native构建移动购物APP搜索功能验证 |
| 4 | TC004 | 数据编辑 | 选择ID1,修改名称为: Updated, 描述不变 | 数据更新成功,页面显示修改后信息 | - | React Native构建移动购物APP编辑功能验证 |
| 5 | TC005 | 数据删除 | 选择ID1,点击删除按钮 | ID1的React Native构建移动购物APP数据从列表中消失 | - | React Native构建移动购物APP删除功能验证 |
React Native构建移动购物APP部分代码实现
java项目:React Native构建移动购物APP源码下载
- java项目:React Native构建移动购物APP源代码.zip
- java项目:React Native构建移动购物APP源代码.rar
- java项目:React Native构建移动购物APP源代码.7z
- java项目:React Native构建移动购物APP源代码百度网盘下载.zip
总结
在我的本科毕业论文《React Native构建移动购物APP:基于JavaWeb的开发与实践》中,我深入探讨了如何运用JavaWeb技术构建高效、安全的React Native构建移动购物APP系统。通过这个项目,我不仅掌握了Servlet、JSP、Spring Boot等核心技术,还理解了MVC设计模式和数据库优化策略。实际开发过程中,React Native构建移动购物APP的难点在于需求分析与用户体验,这让我意识到良好的软件工程实践和持续沟通的重要性。此外,调试与测试环节强化了我的问题解决能力。此次经历证明,理论知识与实战结合是提升编程技能的关键。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281612.html