本项目为j2ee+mysql实现的艺术作品展示网站-GitHub Pages代码(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,艺术作品展示网站-GitHub Pages的开发与实现成为现代Web技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的艺术作品展示网站-GitHub Pages系统。艺术作品展示网站-GitHub Pages作为互联网应用的核心,其性能和用户体验直接影响服务的质量。首先,我们将介绍艺术作品展示网站-GitHub Pages的需求背景及意义,阐述其在当前市场中的定位。接着,详述采用JavaWeb框架的原因,分析其技术优势。然后,通过详细的设计与实现过程,展示如何将艺术作品展示网站-GitHub Pages的功能需求转化为实际操作。最后,对系统进行测试与优化,确保艺术作品展示网站-GitHub Pages的稳定运行,为用户提供无缝的Web体验。此研究旨在为同类项目的开发提供参考,推动JavaWeb技术在艺术作品展示网站-GitHub Pages领域的创新与应用。
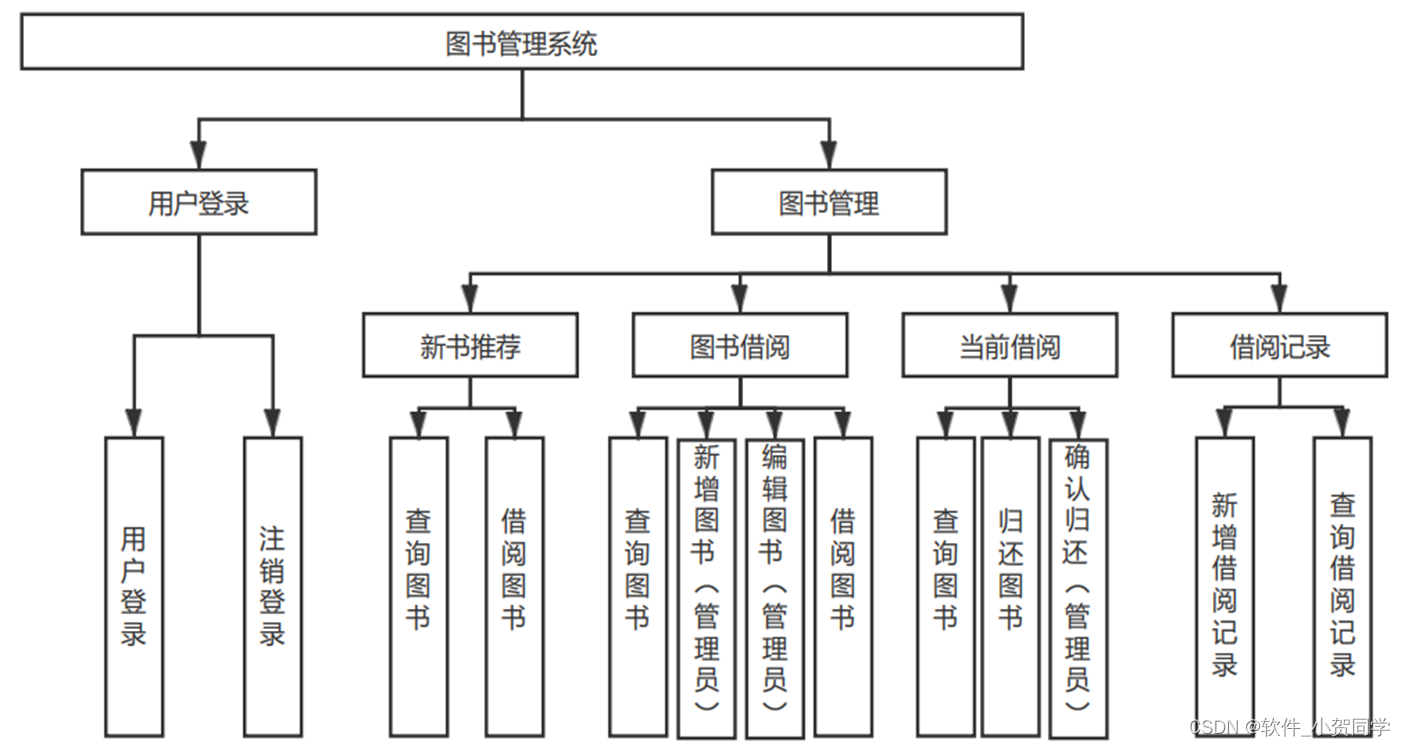
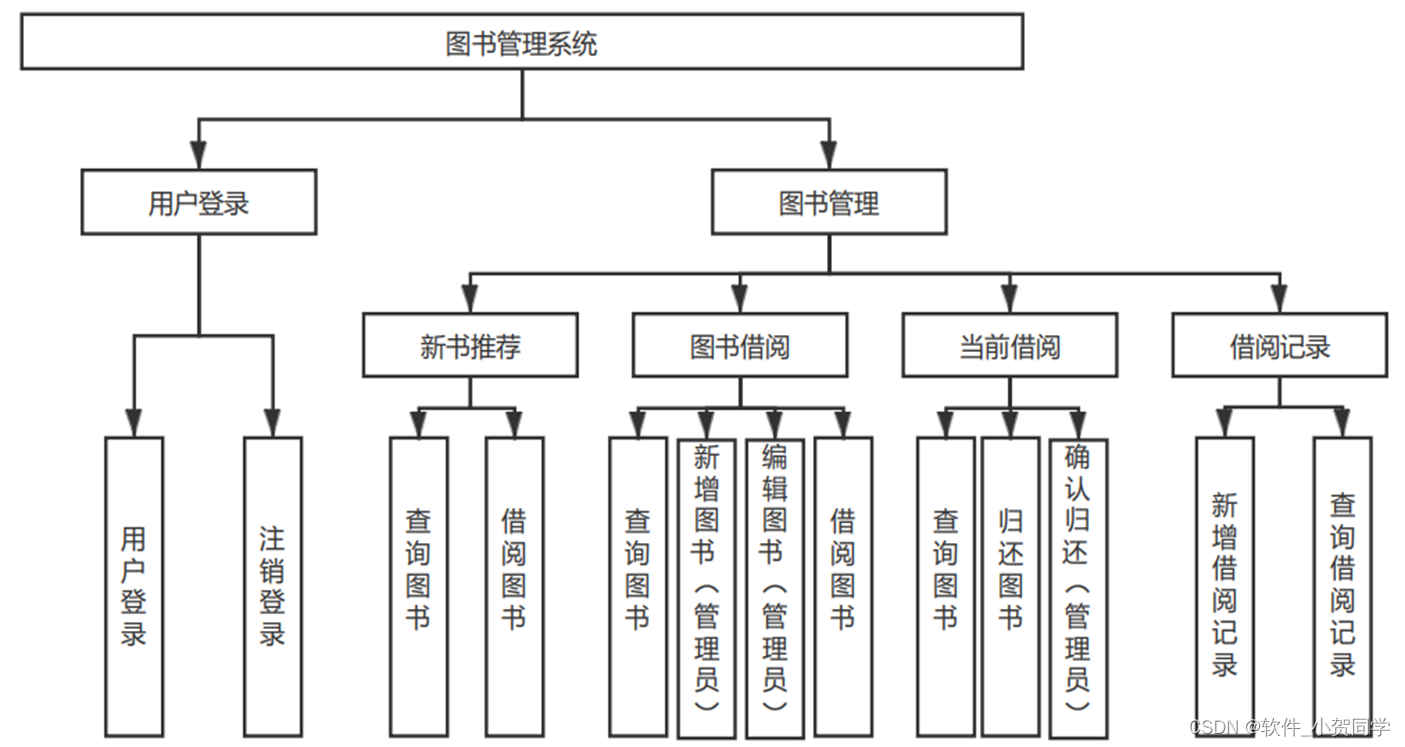
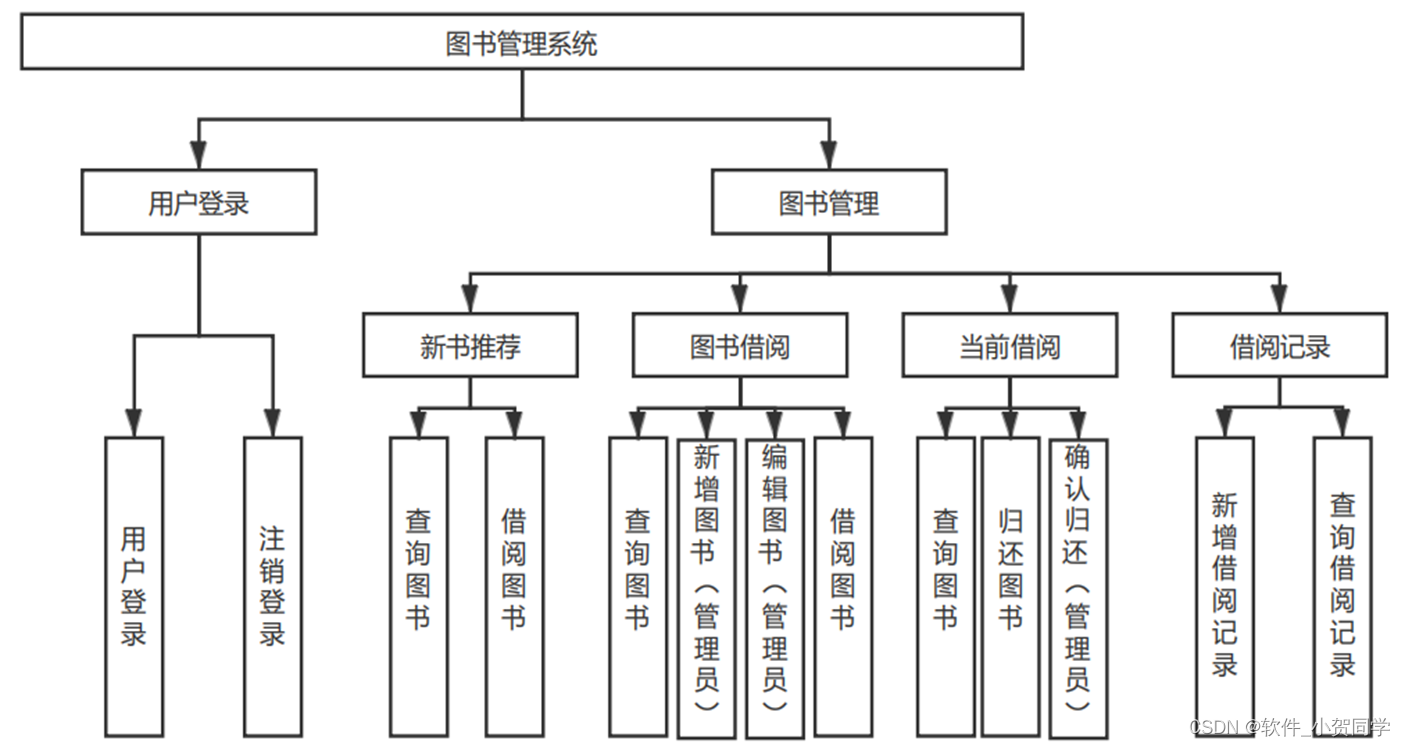
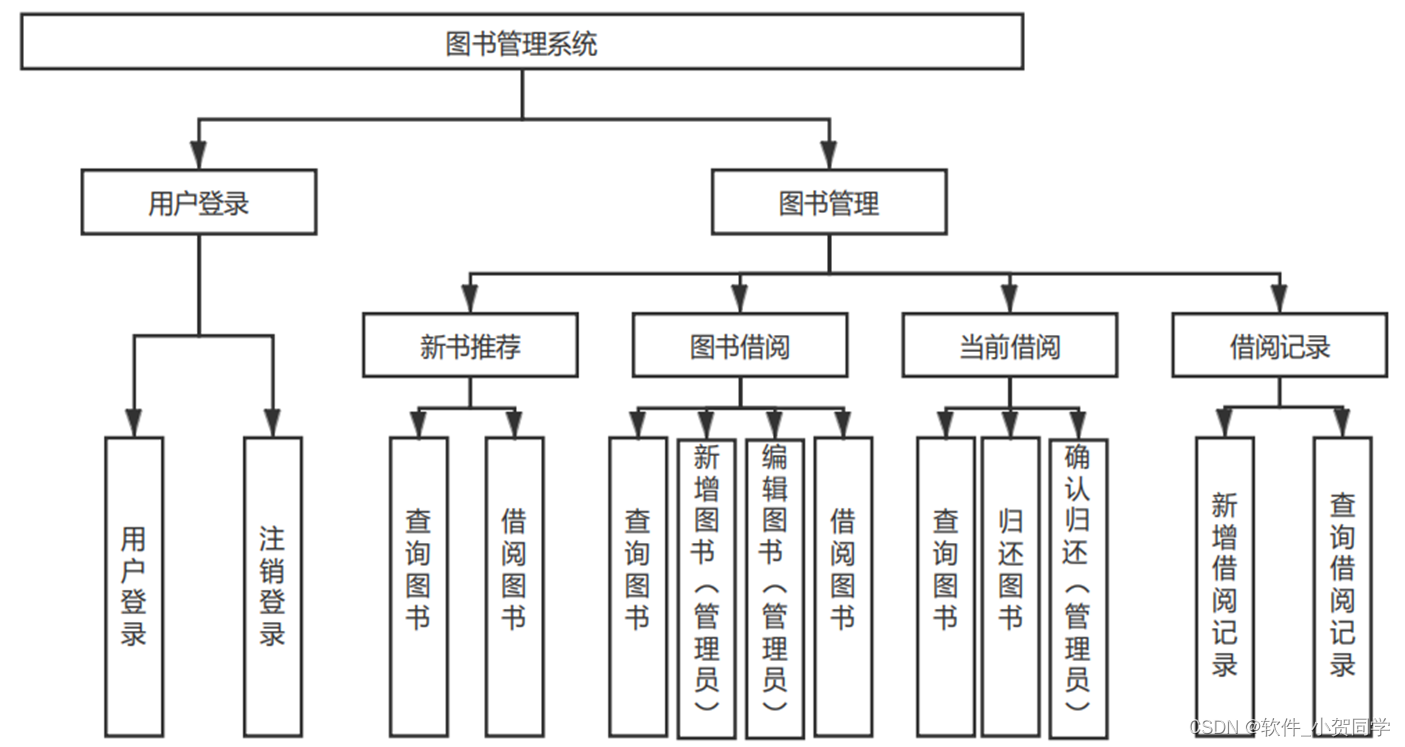
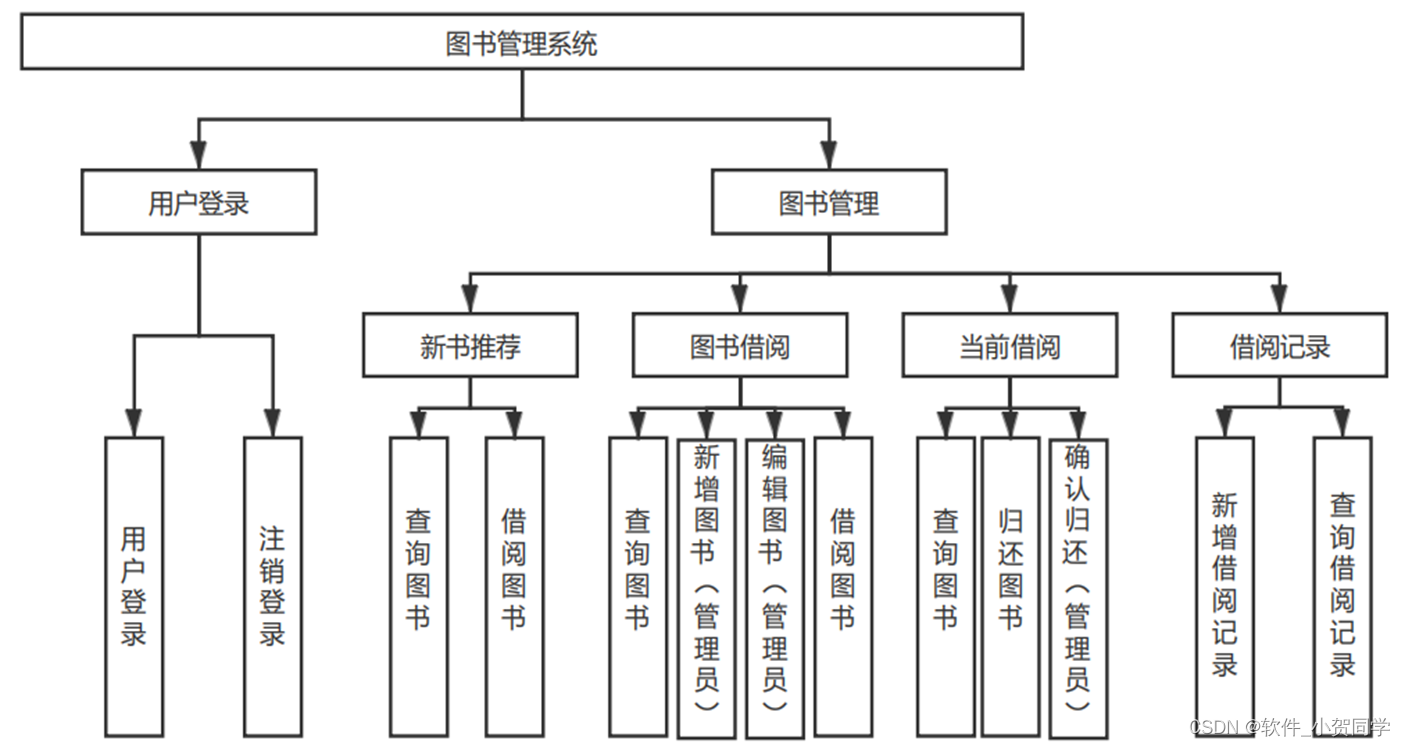
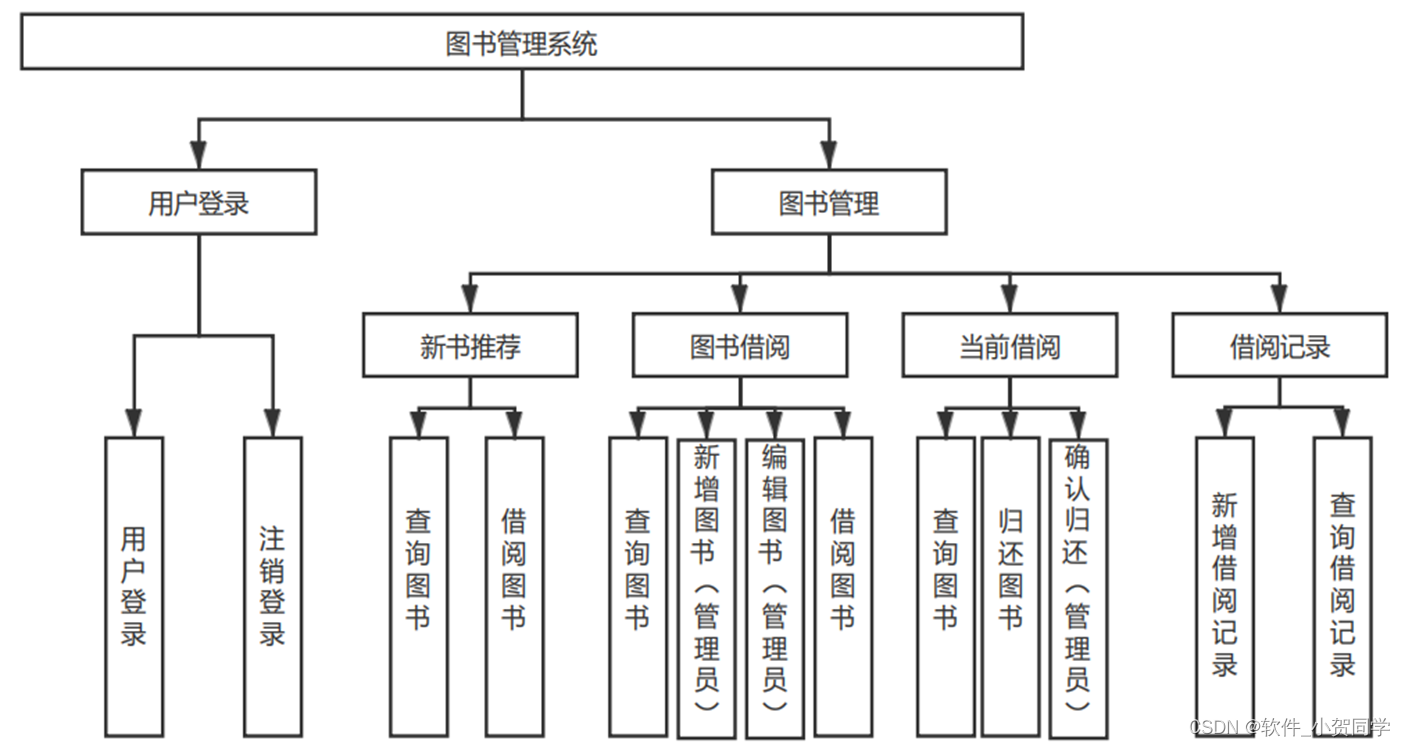
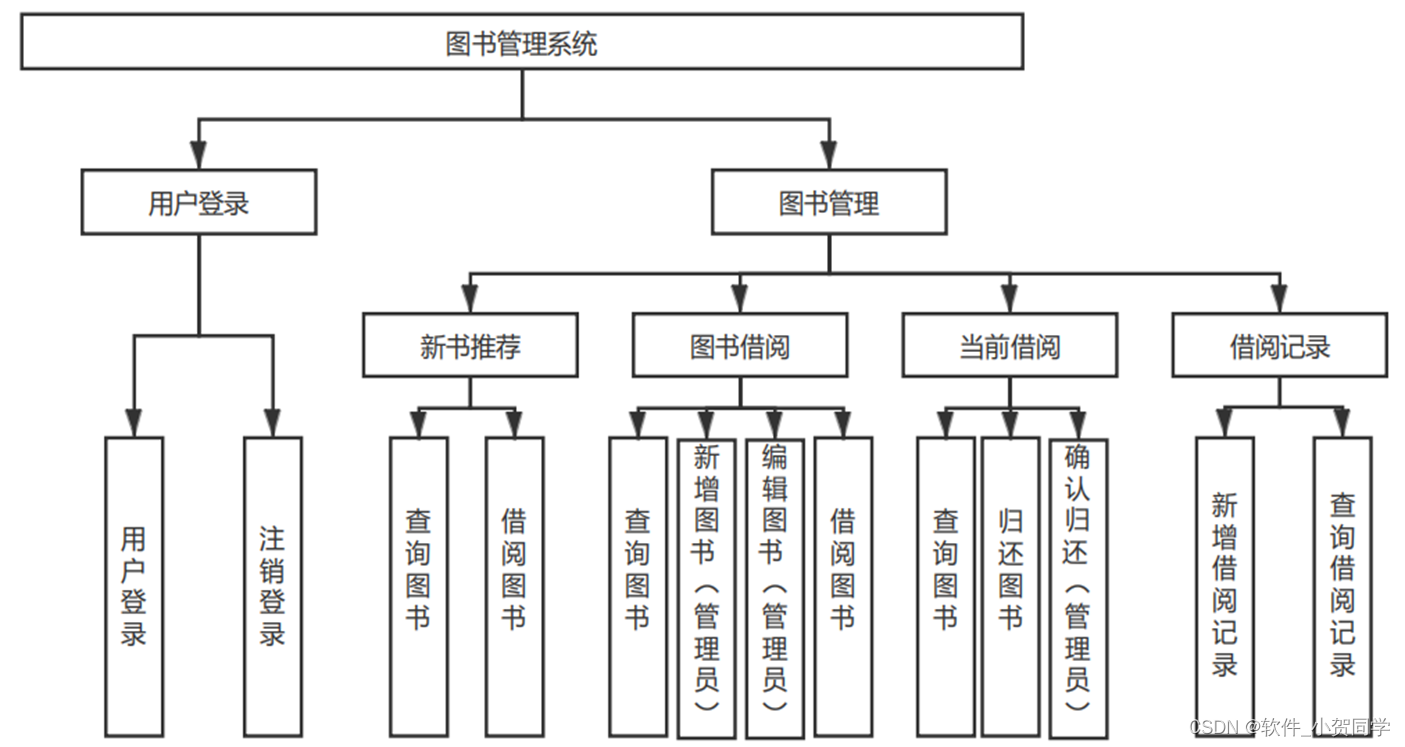
艺术作品展示网站-GitHub Pages系统架构图/系统设计图





艺术作品展示网站-GitHub Pages技术框架
Java语言
Java语言,作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用和Web应用的开发。它构成了许多后台服务程序的基础,为各种应用程序提供了强大的后盾。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,使其具备抵抗针对Java开发应用的病毒的能力,从而提升了程序的稳定性和持久性。 Java还以其动态执行能力著称,它的类库不仅限于内置的基本类,开发者可以进行重写和扩展,极大地丰富了语言的功能性。此外,Java支持模块化编程,允许开发人员封装可复用的功能组件。当其他项目需要这些功能时,只需简单引入并调用相应方法,显著提高了开发效率和代码的复用性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接嵌入Java脚本。在服务器端运行时,JSP会将这些Java代码解析并转化为HTML格式,随后将生成的内容传递给用户浏览器。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet技术起着关键作用。实质上,每个JSP页面在执行时都会被翻译成一个Servlet实例,Servlet遵循标准接口处理HTTP请求,并生成相应的响应内容。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其核心优势在于它的特性与实际需求的契合。MySQL以其精巧的体积、高效的运行速度以及开源、低成本的特性,在众多如ORACLE、DB2等知名的数据库系统中脱颖而出。尤其是对于现实世界的租赁环境,MySQL不仅能满足功能需求,而且经济实惠,源代码开放,这成为我们项目首选的主要理由。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对,主要特点是用户通过Web浏览器来访问和交互服务器。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需具备基本的网络浏览器功能即可。这不仅降低了客户端的硬件要求,也减少了用户的经济负担,尤其是面对大规模用户群体时,这种成本节省尤为显著。 其次,B/S架构的数据存储在服务器端,从而提供了更好的数据安全性和统一性。用户无论身处何地,只要有网络连接,就能访问到所需的信息和服务,实现了高度的灵活性和可访问性。在用户体验层面,人们已习惯于使用浏览器浏览各类信息,若需安装专用软件才能访问特定服务,可能会引发用户的抵触情绪,降低信任度。因此,考虑到便捷性、成本效益和用户接受度,采用B/S架构作为设计基础是符合实际需求的选择。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构和职责划分。该模式将程序拆分为三个关键部分,增强了代码的可管理性、可维护性和可扩展性。模型(Model)专注于数据处理和业务逻辑,包含应用程序的核心数据结构,负责数据的存取和运算,同时独立于用户界面。视图(View)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行互动,其形式多样,包括图形界面、网页等。控制器(Controller)充当协调者角色,接收并处理用户的输入,调度模型以获取数据,随后指示视图更新并反馈结果,有效实现了关注点的分离,提升了代码的可维护性。
艺术作品展示网站-GitHub Pages项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
艺术作品展示网站-GitHub Pages数据库表设计
艺术作品展示网站-GitHub Pages 管理系统数据库表格模板
1.
GitHub_users
- 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一标识符 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于艺术作品展示网站-GitHub Pages相关通知 | |
| created_at | TIMESTAMP | NOT NULL | 创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
2.
GitHub_logs
- 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,主键 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID |
| action | VARCHAR | 100 | NOT NULL | 操作描述,如"艺术作品展示网站-GitHub Pages的${action}" |
| details | TEXT | NOT NULL | 操作详情 | |
| timestamp | TIMESTAMP | NOT NULL | 日志记录时间 |
3.
GitHub_admins
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员ID,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一标识符 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| permissions | VARCHAR | 255 | NOT NULL | 管理员权限,如"可以艺术作品展示网站-GitHub Pages的增删改查" |
| created_at | TIMESTAMP | NOT NULL | 创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
4.
GitHub_core_info
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息ID,主键 |
| key | VARCHAR | 50 | NOT NULL | 关键字,如"艺术作品展示网站-GitHub Pages版本号" |
| value | VARCHAR | 255 | NOT NULL | 关键字对应的值,如"1.0.0" |
| description | TEXT | 关键信息描述,详细说明该艺术作品展示网站-GitHub Pages的关键信息是什么和为什么重要 | ||
| last_updated | TIMESTAMP | NOT NULL | 最后更新时间 |
艺术作品展示网站-GitHub Pages系统类图




艺术作品展示网站-GitHub Pages前后台
艺术作品展示网站-GitHub Pages前台登陆地址 https://localhost:8080/login.jsp
艺术作品展示网站-GitHub Pages后台地址 https://localhost:8080/admin/login.jsp
艺术作品展示网站-GitHub Pages测试用户 cswork admin bishe 密码 123456
艺术作品展示网站-GitHub Pages测试用例
I. 测试目标
- 确保艺术作品展示网站-GitHub Pages的核心功能正常运行
- 验证用户界面的友好性和易用性
- 检测系统性能和稳定性
II. 测试类型
- 功能测试
- 性能测试
- 兼容性测试
- 安全性测试
- 用户界面测试
III. 测试用例
A. 功能测试
| 序号 | 测试用例ID | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_FT_001 | 登录艺术作品展示网站-GitHub Pages | 用户成功登录 | 艺术作品展示网站-GitHub Pages显示主页面 | Pass/Fail |
| 2 | TC_FT_002 | 添加新记录 | 新记录保存并显示在列表中 | 无错误提示,数据可见 | Pass/Fail |
B. 性能测试
| 序号 | 测试用例ID | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_PT_001 | 同时100用户登录 | 系统响应时间小于2秒 | 响应时间记录 | Pass/Fail |
| 2 | TC_PT_002 | 大量数据查询 | 数据加载迅速,不卡顿 | 查询速度统计 | Pass/Fail |
C. 兼容性测试
| 序号 | 测试用例ID | 测试平台/浏览器 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_CT_001 | Windows + Chrome | 正常显示和操作 | 艺术作品展示网站-GitHub Pages功能正常 | Pass/Fail |
| 2 | TC_CT_002 | MacOS + Safari | 无布局或功能异常 | 艺术作品展示网站-GitHub Pages兼容良好 | Pass/Fail |
D. 安全性测试
| 序号 | 测试用例ID | 测试内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_ST_001 | SQL注入攻击 | 系统应阻止非法输入 | 防御机制有效 | Pass/Fail |
| 2 | TC_ST_002 | 用户权限验证 | 未授权用户无法访问受限资源 | 权限控制正常 | Pass/Fail |
E. 用户界面测试
| 序号 | 测试用例ID | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_UIT_001 | 字体和颜色一致性 | 界面风格统一 | 符合设计规范 | Pass/Fail |
| 2 | TC_UIT_002 | 按钮和链接可点击性 | 用户可交互 | 操作无误 | Pass/Fail |
IV. 测试报告
艺术作品展示网站-GitHub Pages部分代码实现
基于j2ee+mysql的艺术作品展示网站-GitHub Pages研究与实现源码下载
- 基于j2ee+mysql的艺术作品展示网站-GitHub Pages研究与实现源代码.zip
- 基于j2ee+mysql的艺术作品展示网站-GitHub Pages研究与实现源代码.rar
- 基于j2ee+mysql的艺术作品展示网站-GitHub Pages研究与实现源代码.7z
- 基于j2ee+mysql的艺术作品展示网站-GitHub Pages研究与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《艺术作品展示网站-GitHub Pages:一个创新的Javaweb应用实践》中,我深入探索了艺术作品展示网站-GitHub Pages的设计与实现,这是一款基于Javaweb技术构建的高效能系统。通过这次研究,我巩固了Servlet、JSP和Spring Boot等核心技术,理解了MVC模式在Web开发中的重要性。实际操作中,我学会了如何优化数据库查询,提升艺术作品展示网站-GitHub Pages的性能。此外,项目管理工具如Git的使用,增强了我的团队协作能力。此过程让我认识到,将理论知识转化为实际产品,既需要扎实的技术基础,又需灵活的问题解决策略。艺术作品展示网站-GitHub Pages的开发经历,无疑为我未来的软件工程生涯打下了坚实的基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281995.html