本项目为java项目:线上面试平台设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化社会的快速发展背景下,线上面试平台设计成为了当前互联网领域关注的焦点。本论文以“基于JavaWeb的线上面试平台设计系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的线上面试平台设计平台。首先,我们将介绍线上面试平台设计的基本概念及其在行业中的重要地位;接着,详细阐述选用JavaWeb的原因及技术优势。然后,通过需求分析、系统设计、编码实现和性能测试四个阶段,全面展示线上面试平台设计系统的开发流程。最终,通过对实际应用的讨论,评估系统的实用性和可扩展性,为同类项目的开发提供参考。本文的创新点在于将JavaWeb技术与线上面试平台设计业务需求紧密结合,旨在推动相关领域的技术进步。
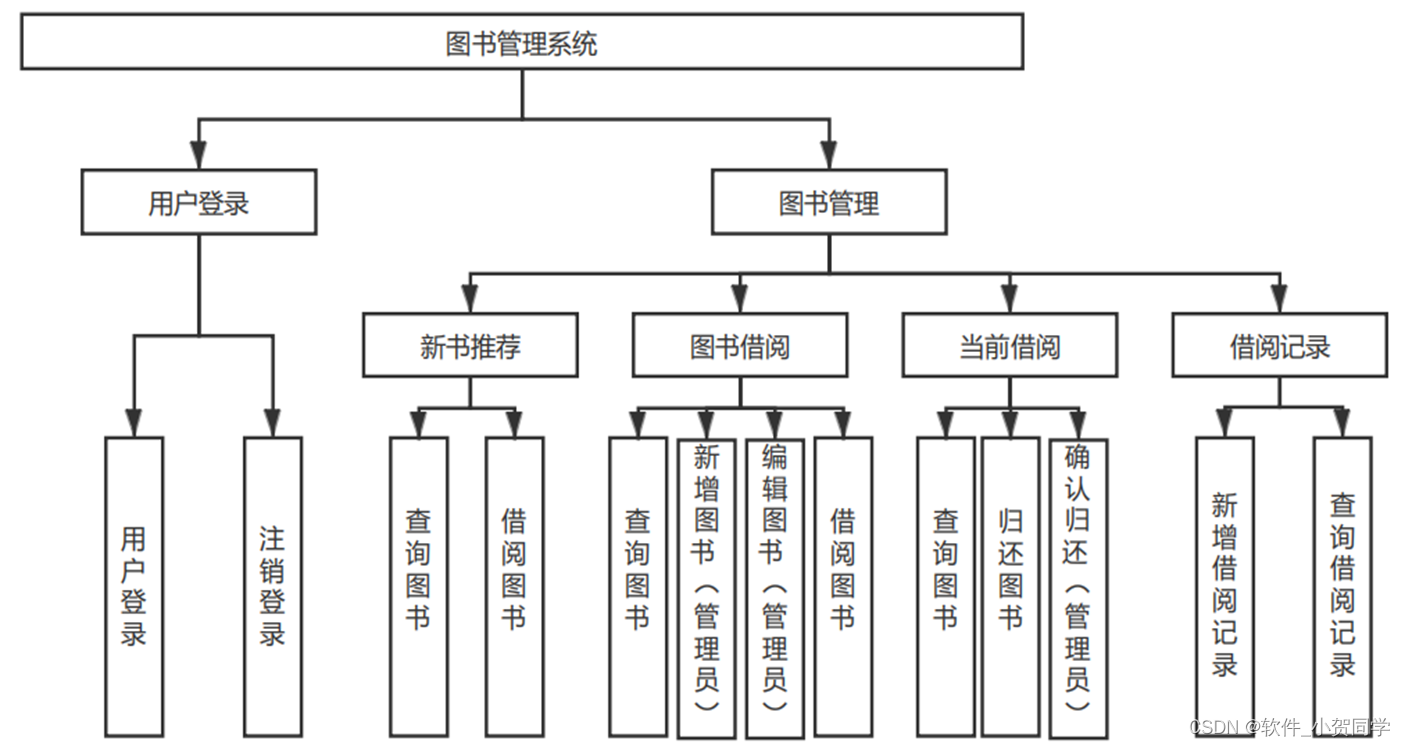
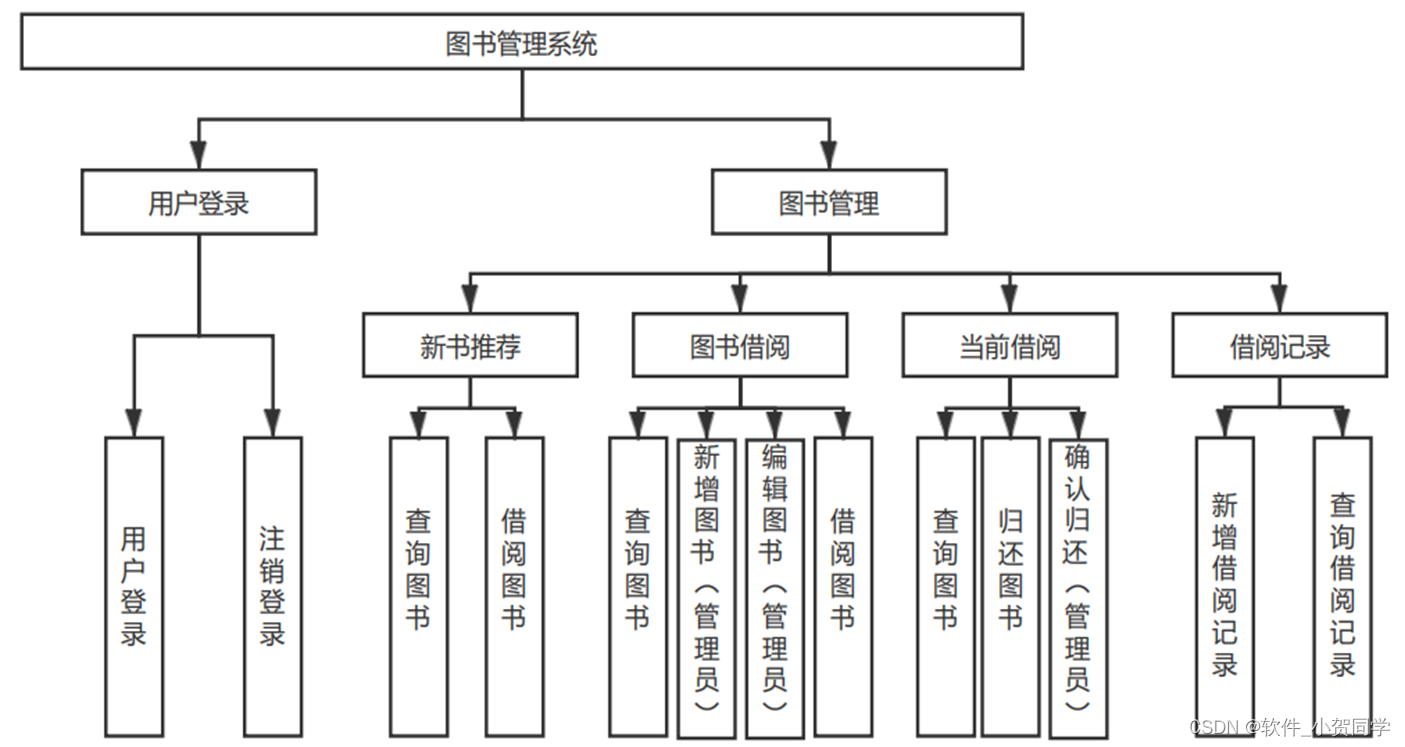
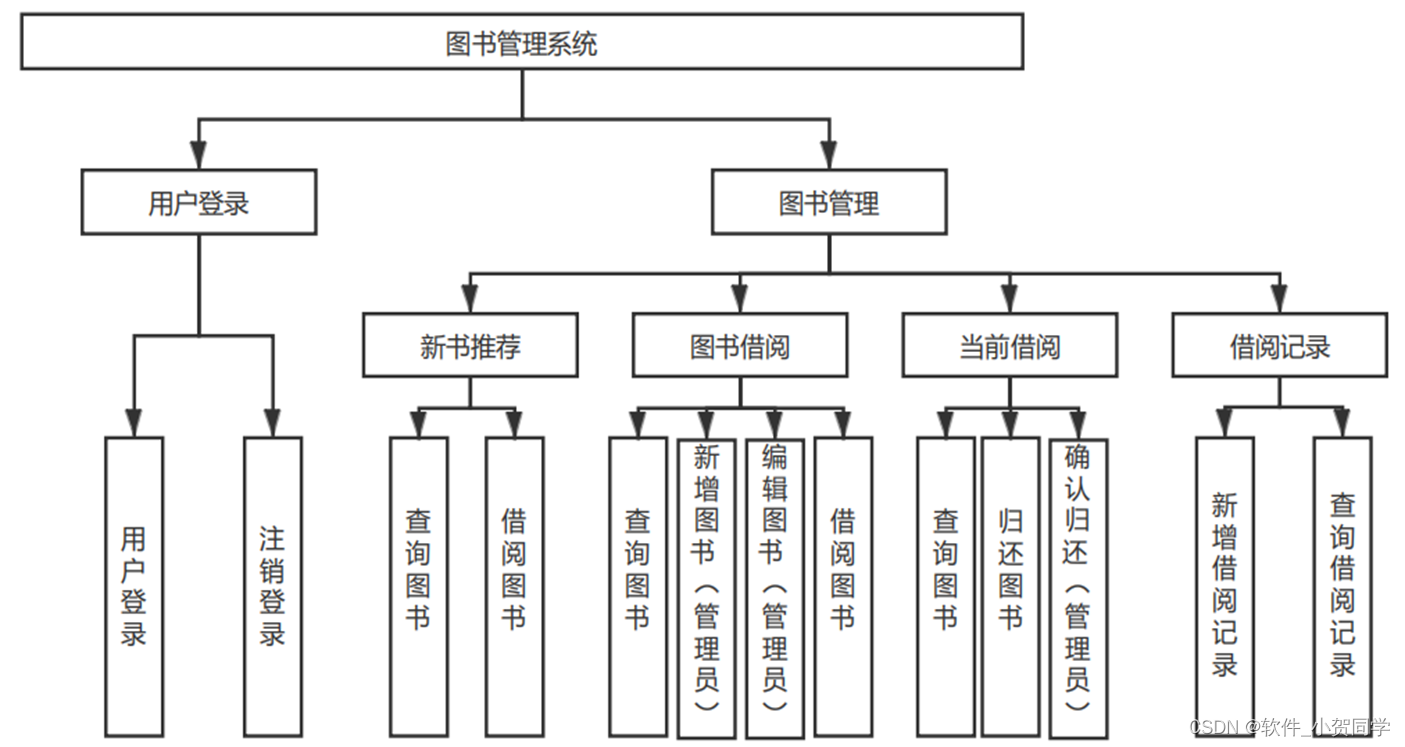
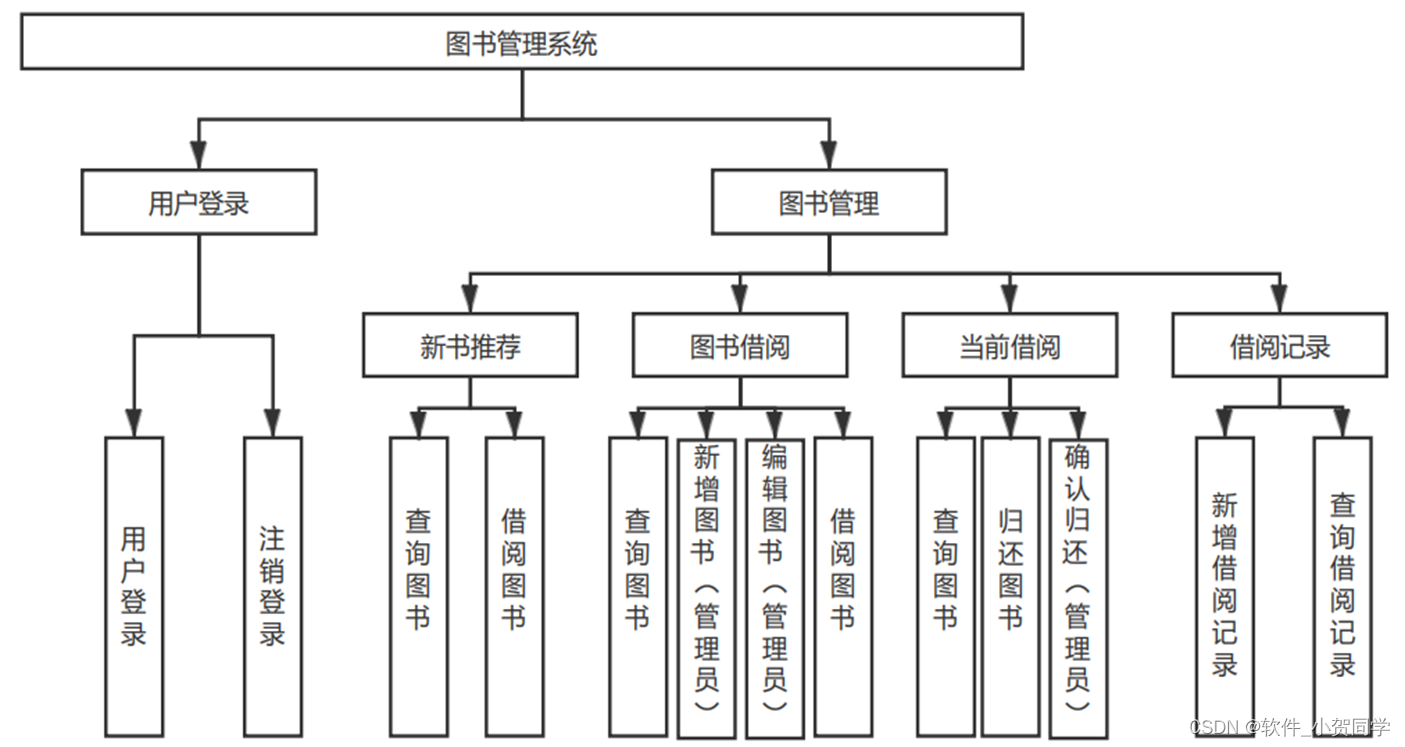
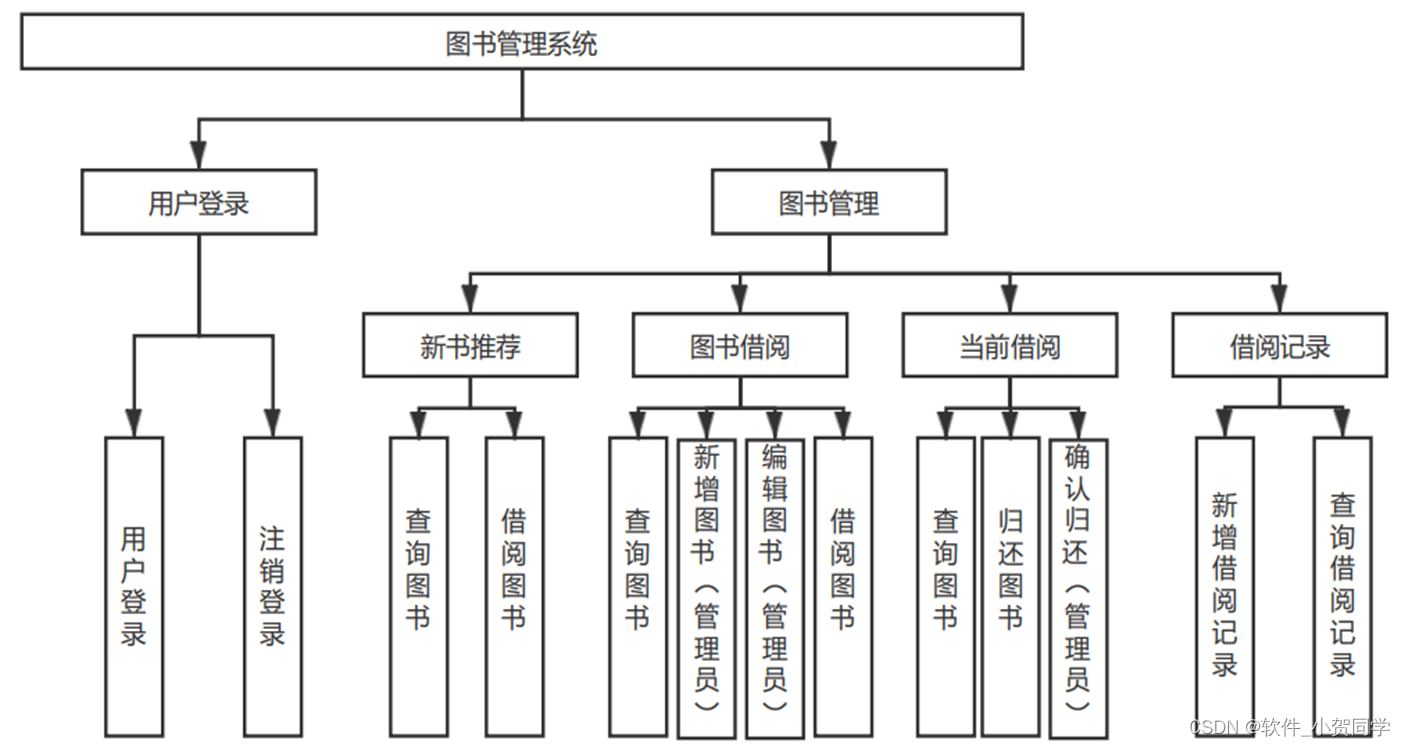
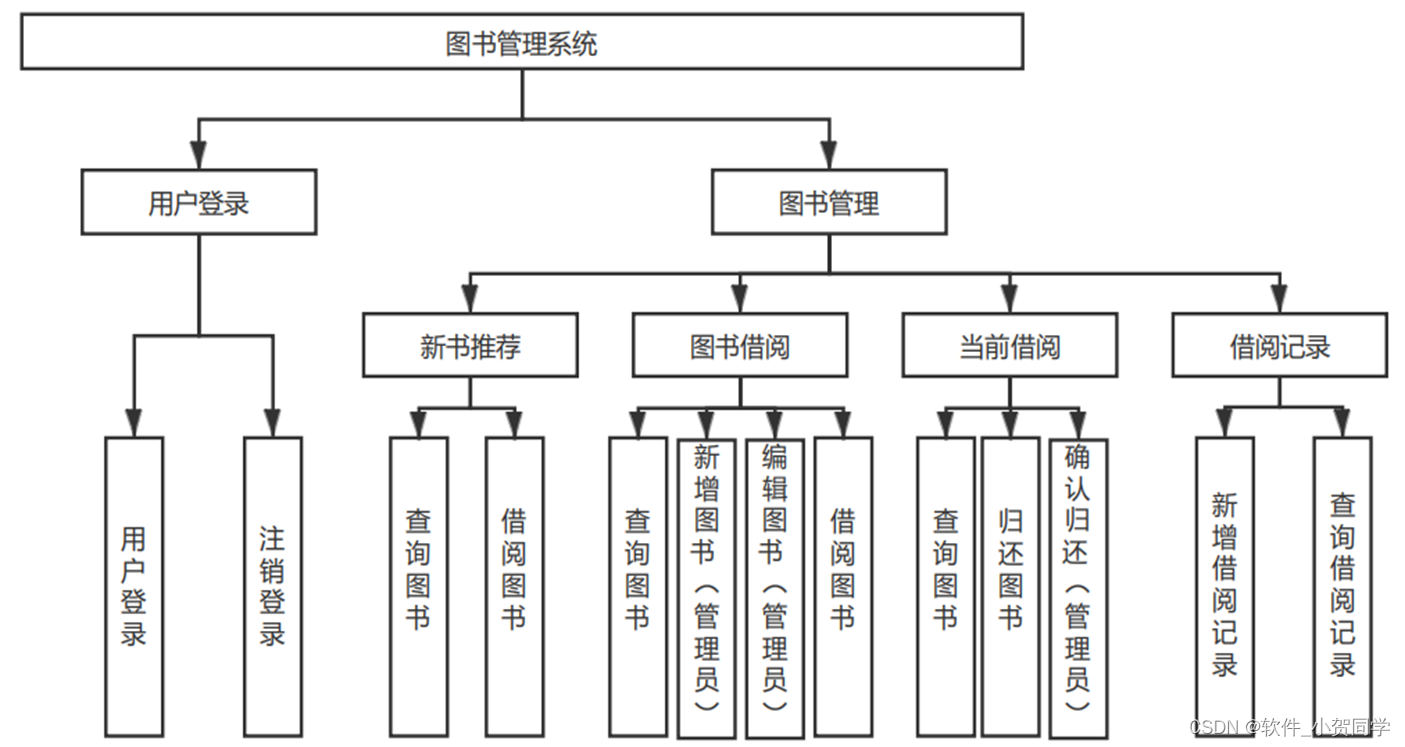
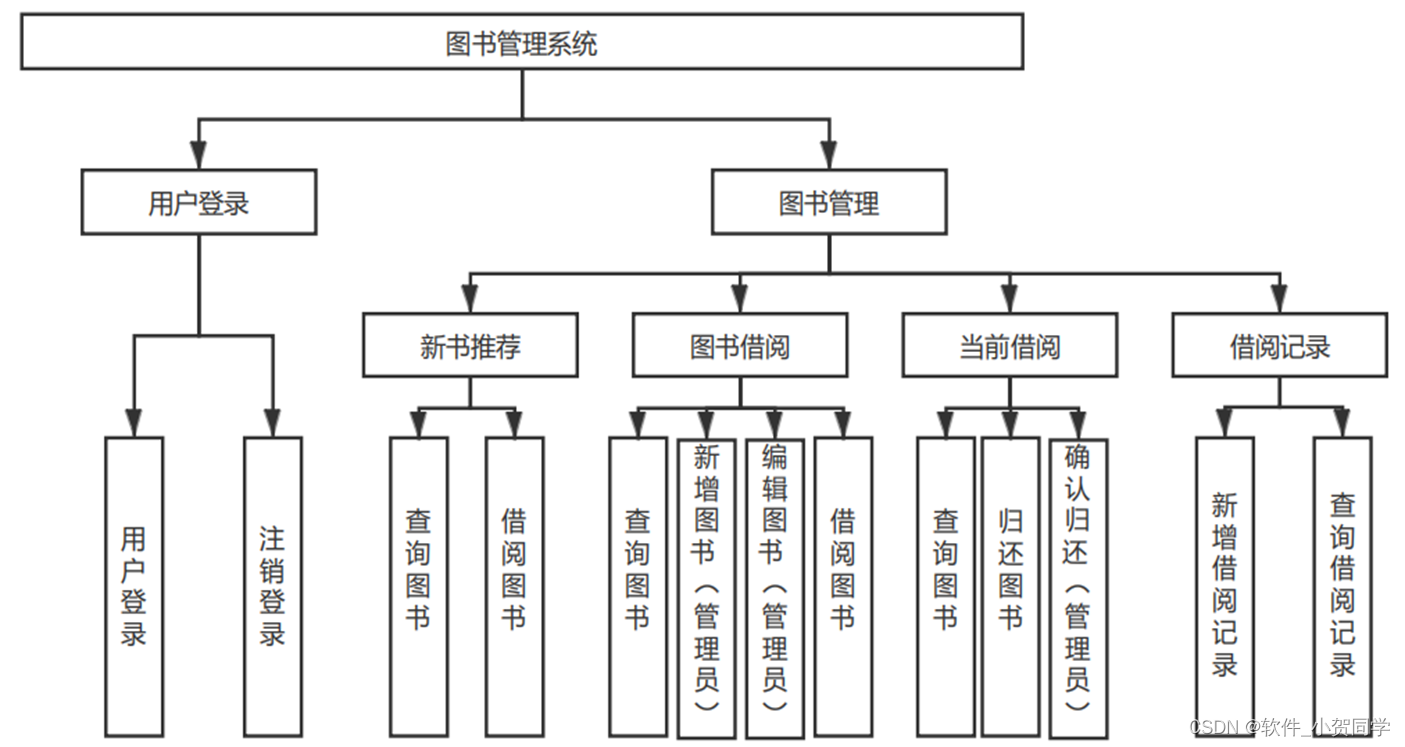
线上面试平台设计系统架构图/系统设计图





线上面试平台设计技术框架
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java编程语言集成到HTML页面中。这种技术的工作原理是:在服务器端运行JSP页面,将其中的Java代码执行后转化为标准的HTML,再将其发送至用户的浏览器。通过JSP,开发者能够便捷地构建具备高度交互特性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。实际上,每个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准化的方法,负责管理和响应HTTP请求,同时生成相应的服务器响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相区别。这种架构的核心在于利用Web浏览器作为客户端来访问和交互服务器。在当前信息化时代,B/S架构广泛应用的原因在于其独特的优点。首先,它极大地简化了软件开发过程,降低了对用户终端硬件的要求,只需具备网络连接和基本的浏览器功能即可,这在大规模用户群体中显著节省了硬件成本。其次,由于数据存储在服务器端,安全性能得到保证,用户无论身处何地,只要有互联网接入,都能便捷地获取所需信息和资源。从用户体验角度看,人们已习惯于通过浏览器浏览各类信息,而无需安装额外软件,这减少了用户的抵触感和不安全感。因此,B/S架构在满足设计需求和优化用户体验方面展现出其合理性与实用性。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,实现各部分功能的解耦和专业化。此模式将应用划分为三个关键部分,以提升可管理性、可维护性和可扩展性。Model组件专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。View则担当用户界面的角色,展示由Model提供的信息,并且使用户能够与应用进行交互,其形态可多样化,如GUI、网页或命令行。Controller作为中心协调者,接收用户的指令,调度Model进行数据处理,并指示View更新显示,确保了各个组件间的通信和职责划分,从而增强了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于创建网页交互式的解决方案。如今,Java作为后端开发的首选语言,其重要性不言而喻。在Java中,变量是核心概念,它们是数据存储的抽象表示,通过操作变量来管理内存,这在一定程度上为Java程序提供了抵御病毒的安全屏障,增强了由Java编写的软件的稳定性和生存能力。 Java具备动态执行的特性,它的类库不仅包含基础类,还允许开发者进行重写和扩展,因此Java的功能可以无限拓展。此外,开发者可以封装特定的功能模块,这些模块可以在不同的项目中被复用,只需简单地引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,它的特性使其在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其小巧轻便、运行快速的特质著称。尤其对于实际的租赁系统应用场景,MySQL显得尤为适用,主要因为它具备低成本和开源的优势,这使得它成为毕业设计的理想选择。
线上面试平台设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上面试平台设计数据库表设计
线上面试平台设计 管理系统数据库设计模板
1. 用户表 (xianshang_users)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,线上面试平台设计系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于线上面试平台设计系统身份验证 |
| VARCHAR | 100 | NOT NULL | 用户电子邮件地址,用于线上面试平台设计系统通信 | |
| created_at | TIMESTAMP | NOT NULL | 用户账户创建时间 | |
| updated_at | TIMESTAMP | 用户账户最后更新时间 |
2. 日志表 (xianshang_logs)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL | 与xianshang_users表的外键关联,记录操作用户 |
| action | VARCHAR | 50 | NOT NULL | 操作类型,如登录、修改信息等,与线上面试平台设计系统相关 |
| description | TEXT | NOT NULL | 具体操作描述,记录在线上面试平台设计系统中的活动详情 | |
| timestamp | TIMESTAMP | NOT NULL | 日志生成时间 |
3. 管理员表 (xianshang_admins)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,线上面试平台设计系统的后台管理员账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于线上面试平台设计系统后台身份验证 |
| VARCHAR | 100 | NOT NULL | 管理员电子邮件地址,用于线上面试平台设计系统后台通信 | |
| created_at | TIMESTAMP | NOT NULL | 管理员账户创建时间 | |
| updated_at | TIMESTAMP | 管理员账户最后更新时间 |
4. 核心信息表 (xianshang_core_info)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一标识 |
| key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统名称、版本等,与线上面试平台设计系统相关 |
| value | TEXT | NOT NULL | 对应的关键信息值 | |
| created_at | TIMESTAMP | NOT NULL | 信息创建时间 | |
| updated_at | TIMESTAMP | 信息最后更新时间 |
线上面试平台设计系统类图




线上面试平台设计前后台
线上面试平台设计前台登陆地址 https://localhost:8080/login.jsp
线上面试平台设计后台地址 https://localhost:8080/admin/login.jsp
线上面试平台设计测试用户 cswork admin bishe 密码 123456
线上面试平台设计测试用例
| 序号 | 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|---|---|
| 1 | TC001 | 线上面试平台设计 登录功能 |
用户名:admin
密码:123456 |
成功登录,跳转至主页面 | 线上面试平台设计 | ${result} | 验证用户身份验证逻辑 |
| 2 | TC002 | 线上面试平台设计 注册新用户 |
新用户名:newUser
新密码:New123 |
注册成功,显示欢迎信息 | 线上面试平台设计 | ${result} | 检查数据库中新增用户记录 |
| 3 | TC003 | 线上面试平台设计 数据检索 | 关键词:example | 显示与关键词相关的线上面试平台设计信息 | ${expected_data} | ${actual_data} | 验证搜索算法正确性 |
| 4 | TC004 | 线上面试平台设计 权限管理 | 管理员尝试修改普通用户权限 | 提示权限不足或操作成功 | ${permission_message} | ${result} | 确保权限控制有效 |
| 5 | TC005 | 线上面试平台设计 错误处理 | 无效的URL请求 | 显示404错误页面或重定向至主页 | ${error_page} | ${result} | 测试异常处理机制 |
线上面试平台设计部分代码实现
javawebb的线上面试平台设计项目代码(项目源码+数据库+源代码讲解)源码下载
- javawebb的线上面试平台设计项目代码(项目源码+数据库+源代码讲解)源代码.zip
- javawebb的线上面试平台设计项目代码(项目源码+数据库+源代码讲解)源代码.rar
- javawebb的线上面试平台设计项目代码(项目源码+数据库+源代码讲解)源代码.7z
- javawebb的线上面试平台设计项目代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在本科毕业论文《线上面试平台设计的JavaWeb实现与优化》中,我深入探究了JavaWeb技术在线上面试平台设计开发中的应用。通过这个项目,我掌握了Servlet、JSP、MVC模式等核心概念,并实践了Spring Boot和MyBatis框架。在数据库设计与优化环节,我理解了如何为线上面试平台设计有效地构建数据模型。此外,性能调优和安全策略的实施让我对JavaWeb开发的全貌有了更深的理解。这次经历不仅提升了我的编程技能,也锻炼了解决问题和团队协作的能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/282478.html










