本项目为MVC构架实现的Vue.js驱动的个人作品展示平台研究与开发(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,Vue.js驱动的个人作品展示平台的开发与实现成为现代企业寻求高效运营的关键。本论文旨在探讨如何利用JavaWeb技术构建安全、可扩展的Vue.js驱动的个人作品展示平台系统。首先,我们将介绍Vue.js驱动的个人作品展示平台的基本概念及其在行业中的重要性,随后详细阐述项目背景与目标。接着,我们将分析相关技术,如Servlet、JSP和MVC架构,它们在Vue.js驱动的个人作品展示平台开发中的应用。再者,论文将深入讨论设计与实现过程,包括数据库设计、前端界面以及后端逻辑。最后,通过测试与性能评估,验证Vue.js驱动的个人作品展示平台系统的功能完整性和稳定性。此研究不仅提升JavaWeb开发技能,也为同类项目提供参考。
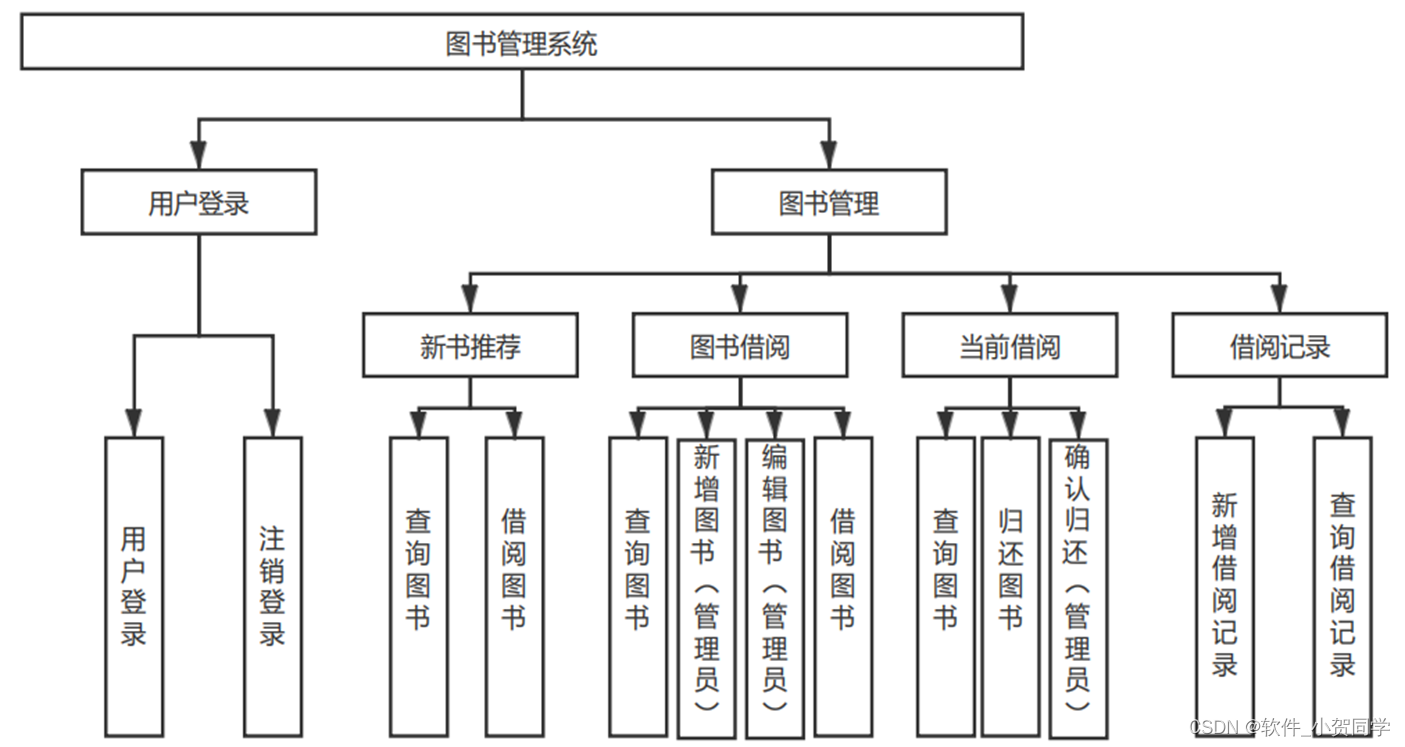
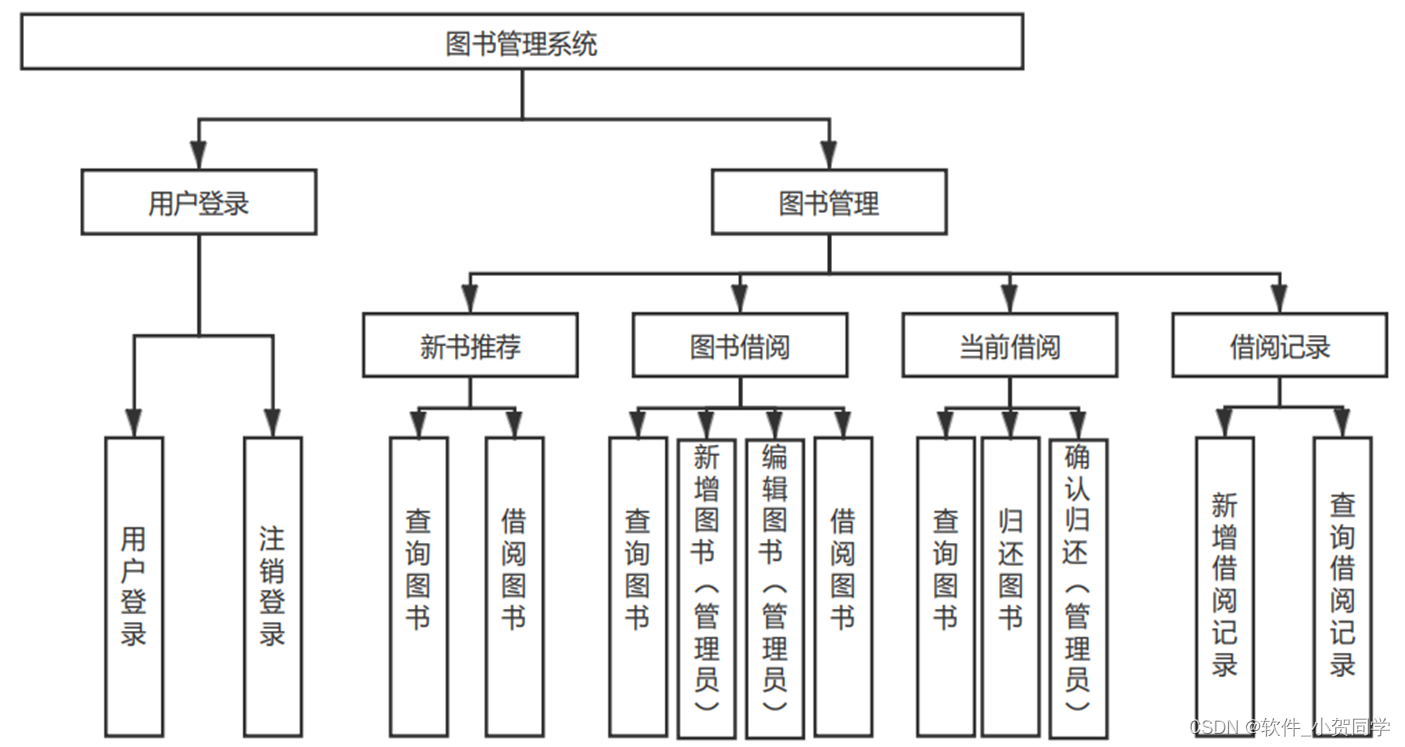
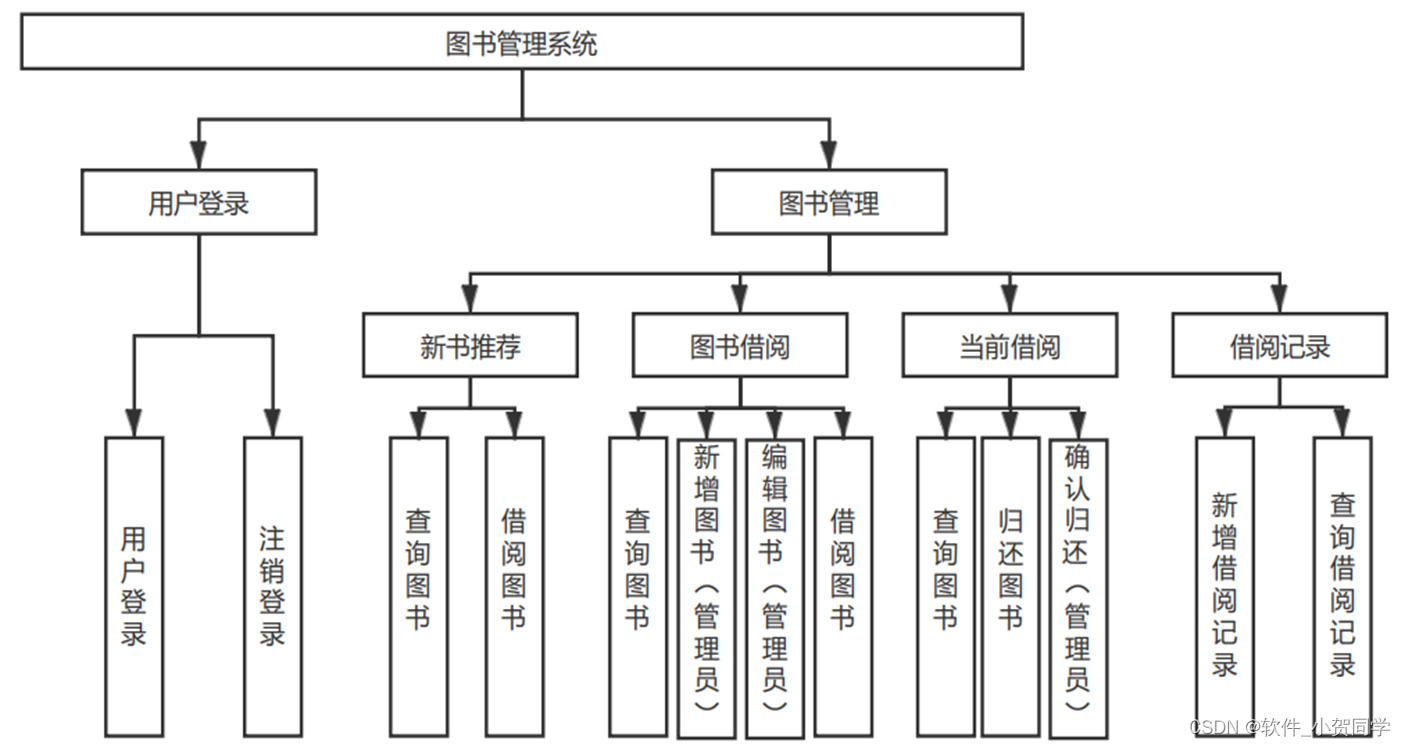
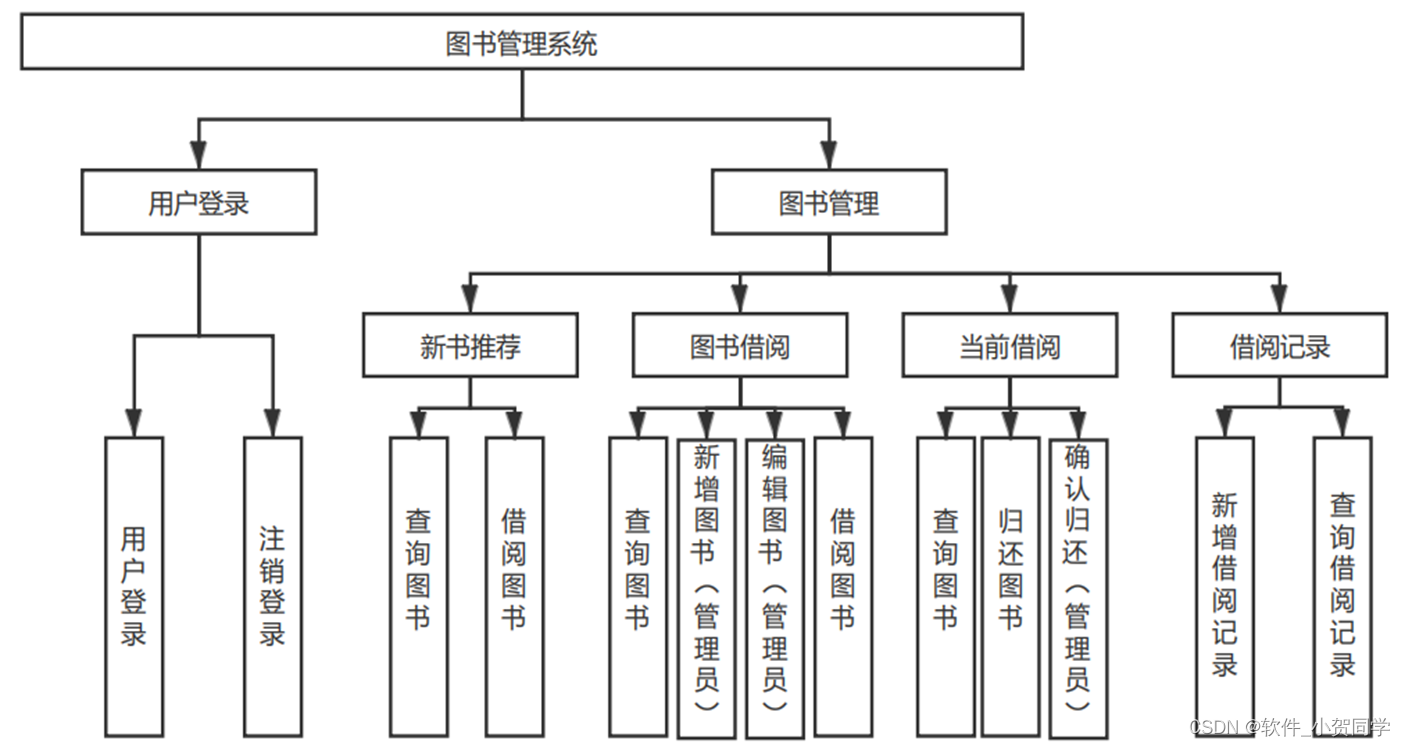
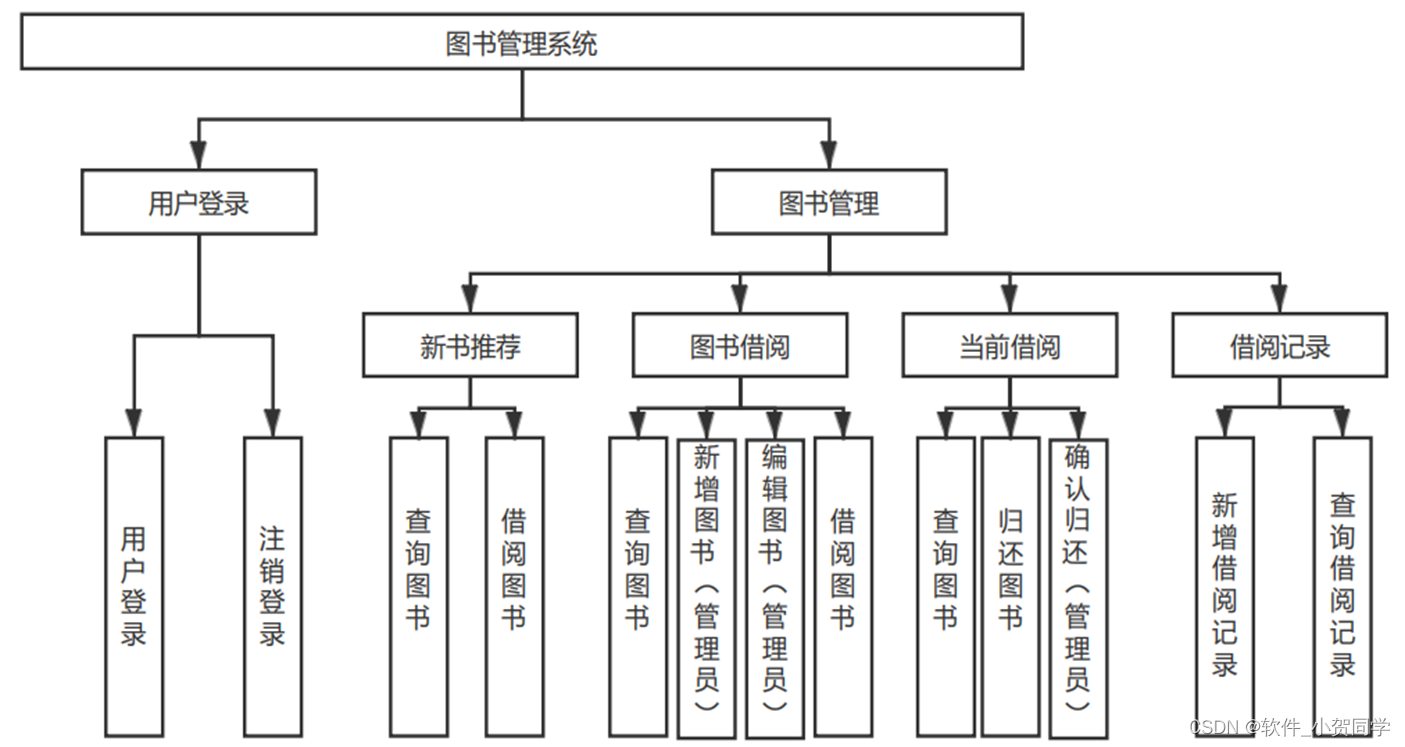
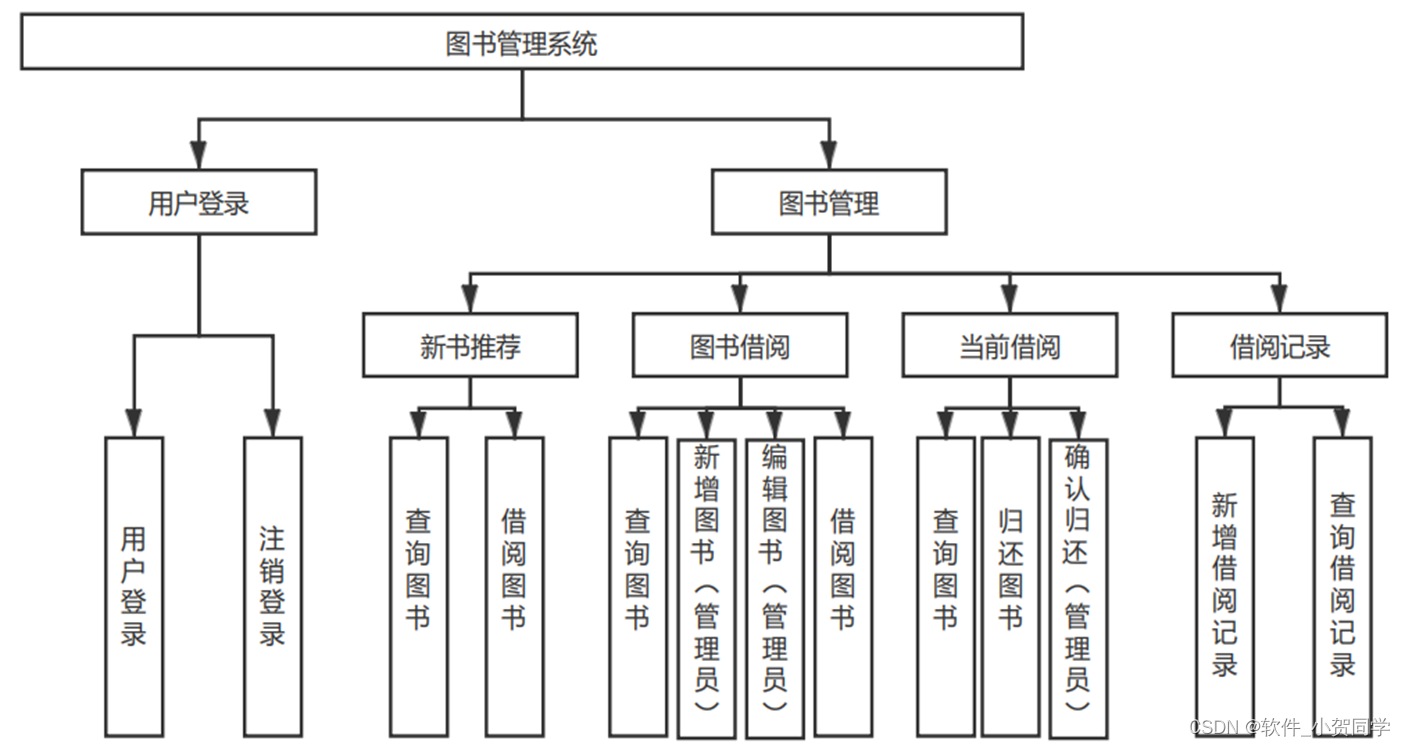
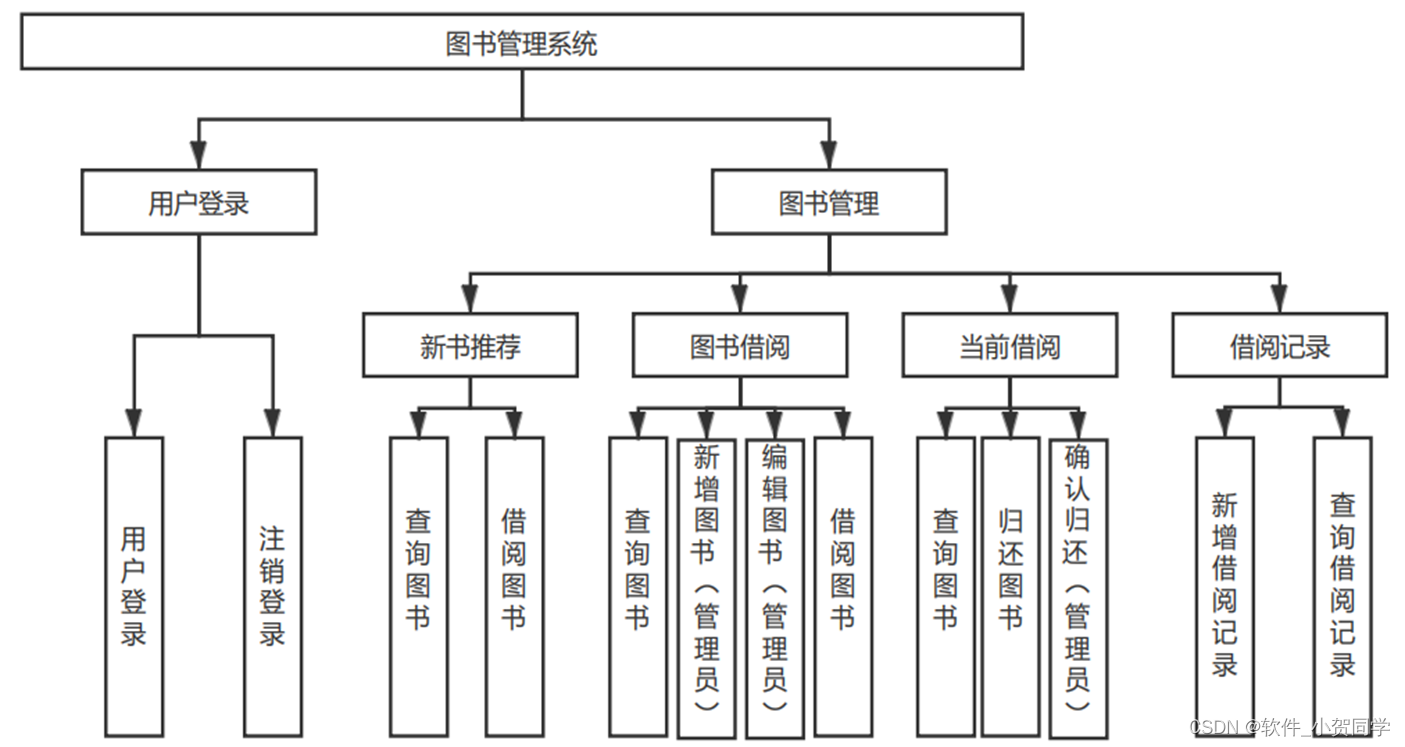
Vue.js驱动的个人作品展示平台系统架构图/系统设计图





Vue.js驱动的个人作品展示平台技术框架
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建Web应用程序,尤其在后台服务处理领域占据重要地位。在Java中,变量是数据存储的关键概念,它们负责管理内存,这一特性间接增强了程序的安全性,因为Java能够抵御针对其编译程序的直接病毒攻击,从而提升了程序的健壮性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,极大地丰富了语言的功能性。通过封装可复用的功能模块,开发者可以在不同的项目中便捷地导入并调用,提高了代码的复用性和效率。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛应用的选择。MySQL以其轻量级的体积、高效的运行速度以及开源的本质,与Oracle、DB2等相比,展现出显著的差异。尤其是在实际的租赁场景中,MySQL的成本效益高,源代码开放,这不仅是其核心竞争力,也是我们项目中优先考虑它的关键因素。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中集成Java脚本。这种技术的工作原理是:服务器负责解析并执行含有Java代码的JSP页面,将运行结果转化为静态HTML,随后将其传递给用户的浏览器。JSP的优势在于它简化了构建具备交互功能的Web应用的过程。在底层,JSP依赖于Servlet技术——一个规范化的服务器端编程模型。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例,通过Servlet来处理HTTP请求并生成相应的HTTP响应。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、维护效率和扩展性。该模式将应用划分为三大关键部分:Model(模型)专注于数据处理和业务规则,包含了应用程序的核心数据结构,执行数据的存储和处理,但不涉及用户界面的实现;View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并支持用户操作,其形态可以多样化,如GUI、网页或命令行界面;Controller(控制器)担当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户需求,从而实现关注点的分离,有效提升了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念是利用Web浏览器作为客户端与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构显著简化了软件开发流程,因为它允许开发者集中精力于服务器端的逻辑,而客户端只需具备基本的网络浏览功能即可,极大地降低了用户的硬件配置要求,从而节省了大量成本。其次,由于所有数据存储在服务器上,用户无论身处何地,只要有网络连接,就能便捷地获取所需信息,确保了数据的安全性和访问的灵活性。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器无缝浏览各类内容,相比于需要安装特定软件的C/S架构,B/S架构能提供更为自然、无侵入性的用户体验。因此,从多方面权衡,选择B/S架构作为系统设计的基础,能够更好地满足实际需求。
Vue.js驱动的个人作品展示平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的个人作品展示平台数据库表设计
Vue_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,Vue.js驱动的个人作品展示平台中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,Vue.js驱动的个人作品展示平台中用于登录的名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护Vue.js驱动的个人作品展示平台用户的账户安全 |
| VARCHAR(100) | 用户邮箱,Vue.js驱动的个人作品展示平台的联系方式 | |
| REG_DATE | TIMESTAMP | 注册日期,记录用户在Vue.js驱动的个人作品展示平台的注册时间 |
Vue_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录Vue.js驱动的个人作品展示平台的系统操作日志 |
| USER_ID | INT | 外键,关联Vue_USER表,记录操作用户ID |
| ACTION | VARCHAR(50) | 操作描述,描述在Vue.js驱动的个人作品展示平台中执行的动作 |
| ACTION_DATE | TIMESTAMP | 操作时间,记录在Vue.js驱动的个人作品展示平台执行动作的时间点 |
Vue_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,Vue.js驱动的个人作品展示平台后台管理系统中的管理员标识符 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,Vue.js驱动的个人作品展示平台后台的身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,Vue.js驱动的个人作品展示平台后台登录验证 |
| PRIVILEGE | INT | 权限等级,定义在Vue.js驱动的个人作品展示平台中的管理员权限级别 |
Vue_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,存储Vue.js驱动的个人作品展示平台的核心配置或状态信息 |
| KEY | VARCHAR(50) | 键值,对应Vue.js驱动的个人作品展示平台的特定信息标识 |
| VALUE | TEXT | 值,存储与键相关的Vue.js驱动的个人作品展示平台信息内容 |
| DESCRIPTION | VARCHAR(255) | 描述,解释该信息在Vue.js驱动的个人作品展示平台中的作用和意义 |
Vue.js驱动的个人作品展示平台系统类图




Vue.js驱动的个人作品展示平台前后台
Vue.js驱动的个人作品展示平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的个人作品展示平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的个人作品展示平台测试用户 cswork admin bishe 密码 123456
Vue.js驱动的个人作品展示平台测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC01 | Vue.js驱动的个人作品展示平台 登录功能 |
1. 打开Vue.js驱动的个人作品展示平台网页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | Vue.js驱动的个人作品展示平台登录成功 | |
| TC02 | Vue.js驱动的个人作品展示平台 注册新用户 |
1. 访问注册页面
2. 填写必填信息 3. 确认并提交 |
新用户账户创建成功通知 | Vue.js驱动的个人作品展示平台注册完成 | |
| TC03 | Vue.js驱动的个人作品展示平台 数据查询 |
1. 登录Vue.js驱动的个人作品展示平台系统
2. 输入查询条件 3. 点击“查询” |
显示符合查询条件的数据列表 | Vue.js驱动的个人作品展示平台显示正确数据 | |
| TC04 | Vue.js驱动的个人作品展示平台 数据添加 |
1. 进入添加页面
2. 填写必要信息 3. 提交新数据 |
新数据出现在Vue.js驱动的个人作品展示平台的列表中 | Vue.js驱动的个人作品展示平台成功添加数据 | |
| TC05 | Vue.js驱动的个人作品展示平台 数据编辑与删除 |
1. 选择一条记录进行编辑
2. 修改信息后保存 3. 删除另一条记录 |
编辑后的数据更新成功,删除记录消失 | Vue.js驱动的个人作品展示平台数据操作成功 |
Vue.js驱动的个人作品展示平台部分代码实现
web大作业_基于MVC构架的Vue.js驱动的个人作品展示平台设计与开发源码下载
- web大作业_基于MVC构架的Vue.js驱动的个人作品展示平台设计与开发源代码.zip
- web大作业_基于MVC构架的Vue.js驱动的个人作品展示平台设计与开发源代码.rar
- web大作业_基于MVC构架的Vue.js驱动的个人作品展示平台设计与开发源代码.7z
- web大作业_基于MVC构架的Vue.js驱动的个人作品展示平台设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《Vue.js驱动的个人作品展示平台: JavaWeb应用的设计与实现》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Vue.js驱动的个人作品展示平台系统。通过这次实践,我巩固了Servlet、JSP、MVC模式等核心概念,并对数据库设计与优化有了更深层次的理解。在项目开发过程中,Vue.js驱动的个人作品展示平台的需求分析和模块划分锻炼了我的问题解决能力,而持续集成与测试则强化了我的质量控制意识。此外,团队协作让我认识到沟通与协调在软件开发中的重要性。此次经历为我未来从事JavaWeb开发工作奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283550.html










