本项目为基于MVC构架的微信小程序:个人健康管理工具开发 (项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会,微信小程序:个人健康管理工具作为企业运营的核心工具,其高效、安全的实现至关重要。本论文以“基于JavaWeb的微信小程序:个人健康管理工具系统开发”为题,旨在探讨如何利用JavaWeb技术构建一个功能完备、用户友好的微信小程序:个人健康管理工具平台。首先,我们将概述微信小程序:个人健康管理工具的重要性及其在行业中的应用现状;其次,详细阐述系统设计与实现的架构,包括前端界面、后端服务以及数据库设计;再者,深入分析关键技术如Servlet、JSP和Ajax在微信小程序:个人健康管理工具中的应用;最后,通过测试与性能评估,验证系统的稳定性和效率。此研究不仅提升微信小程序:个人健康管理工具的开发效率,也为JavaWeb技术在类似项目中的实践提供了参考。
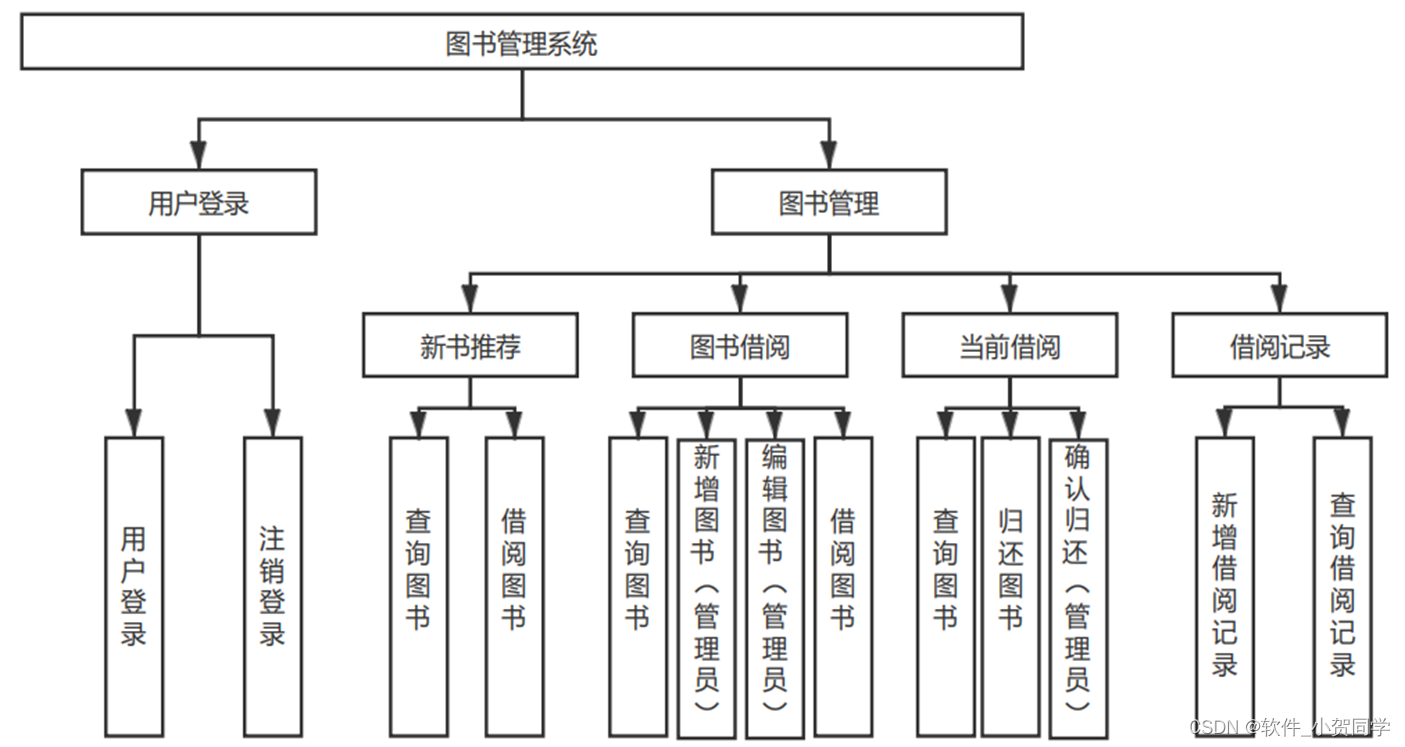
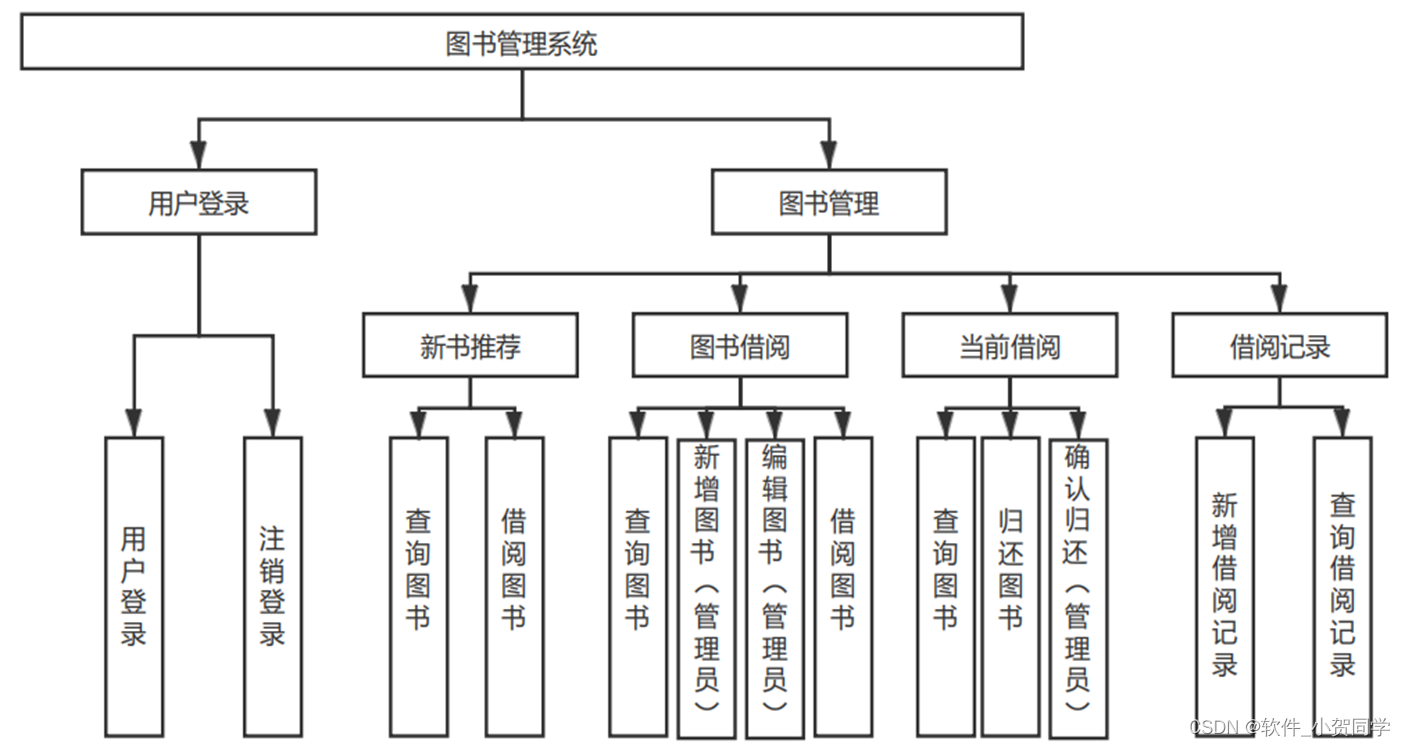
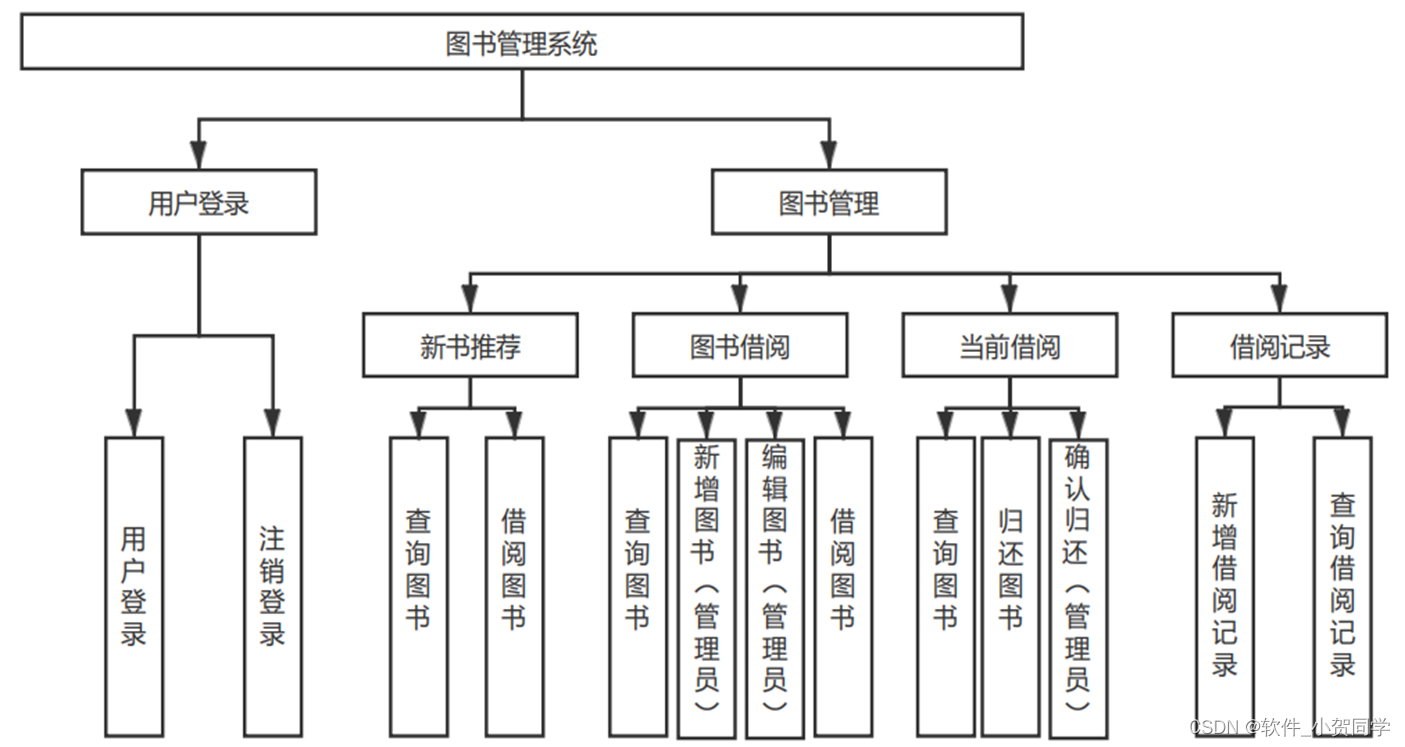
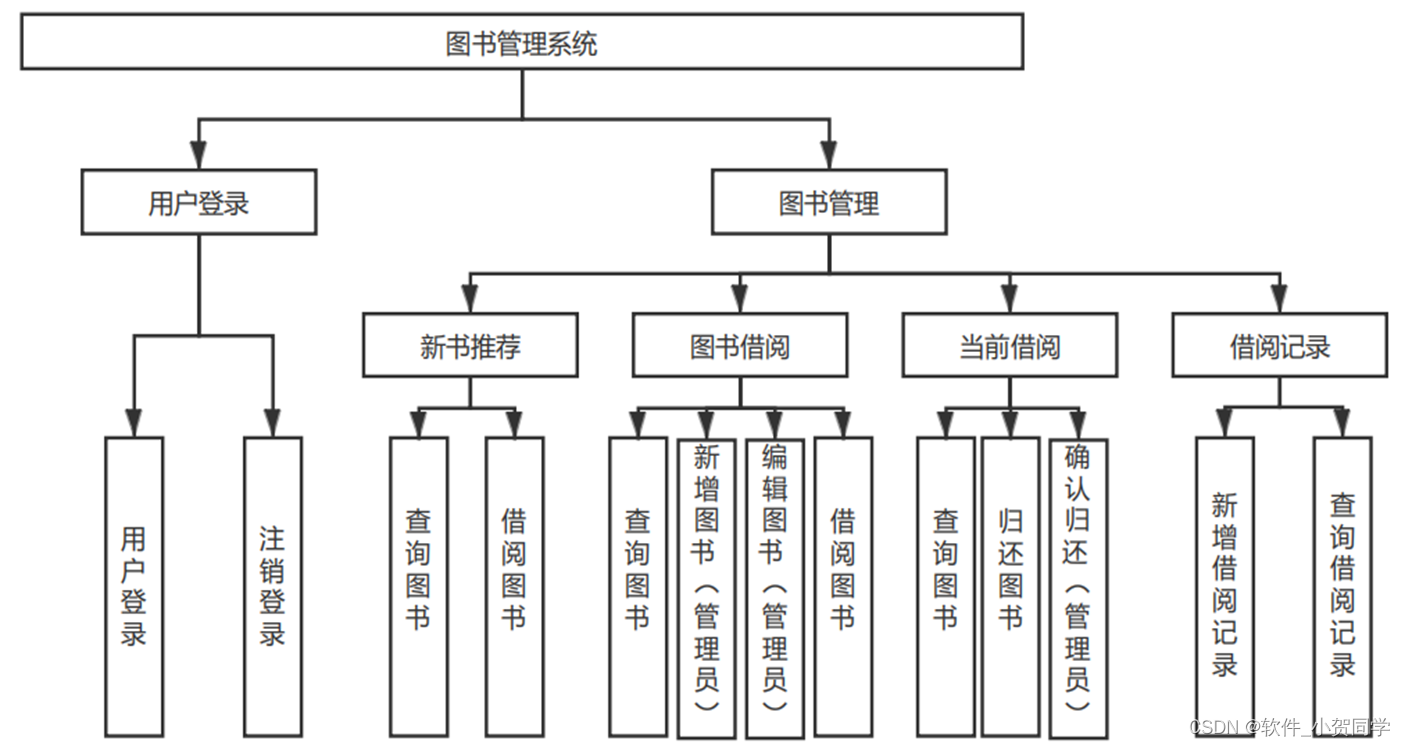
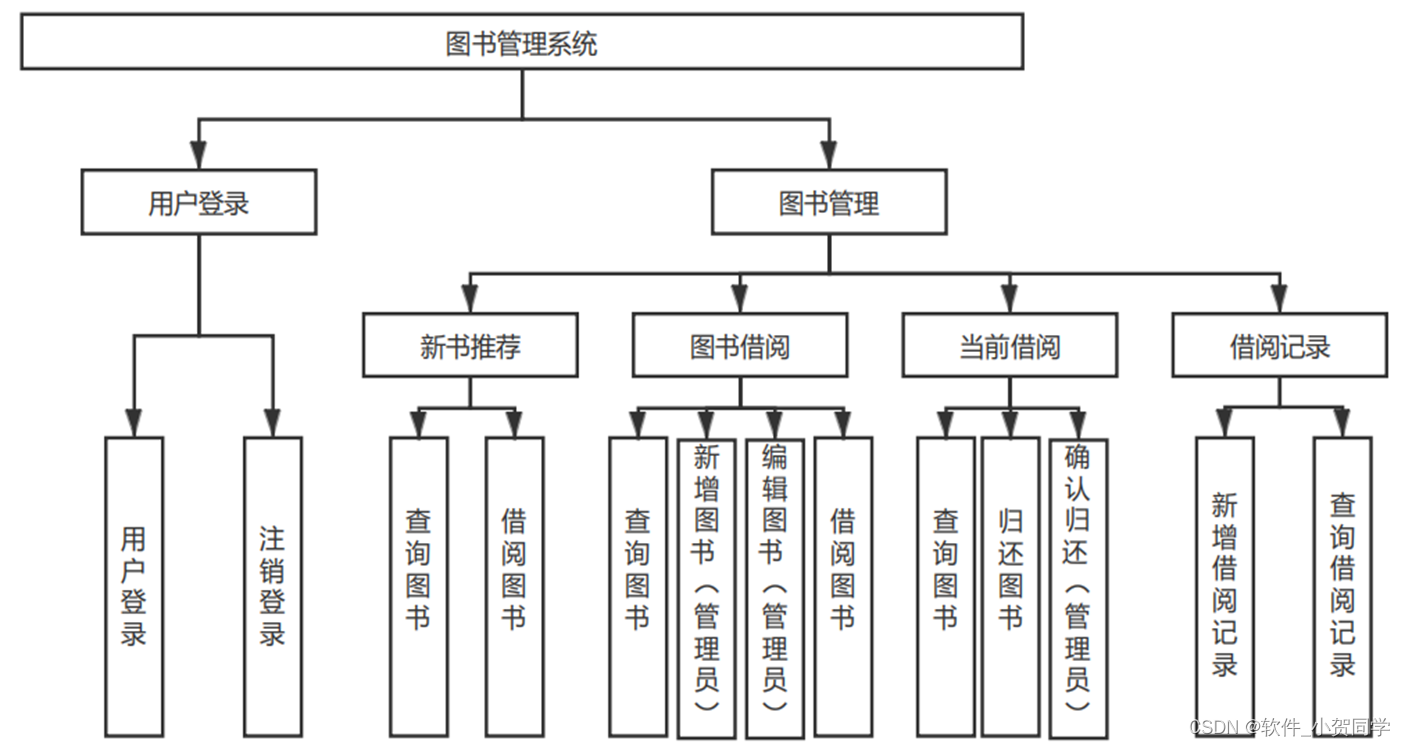
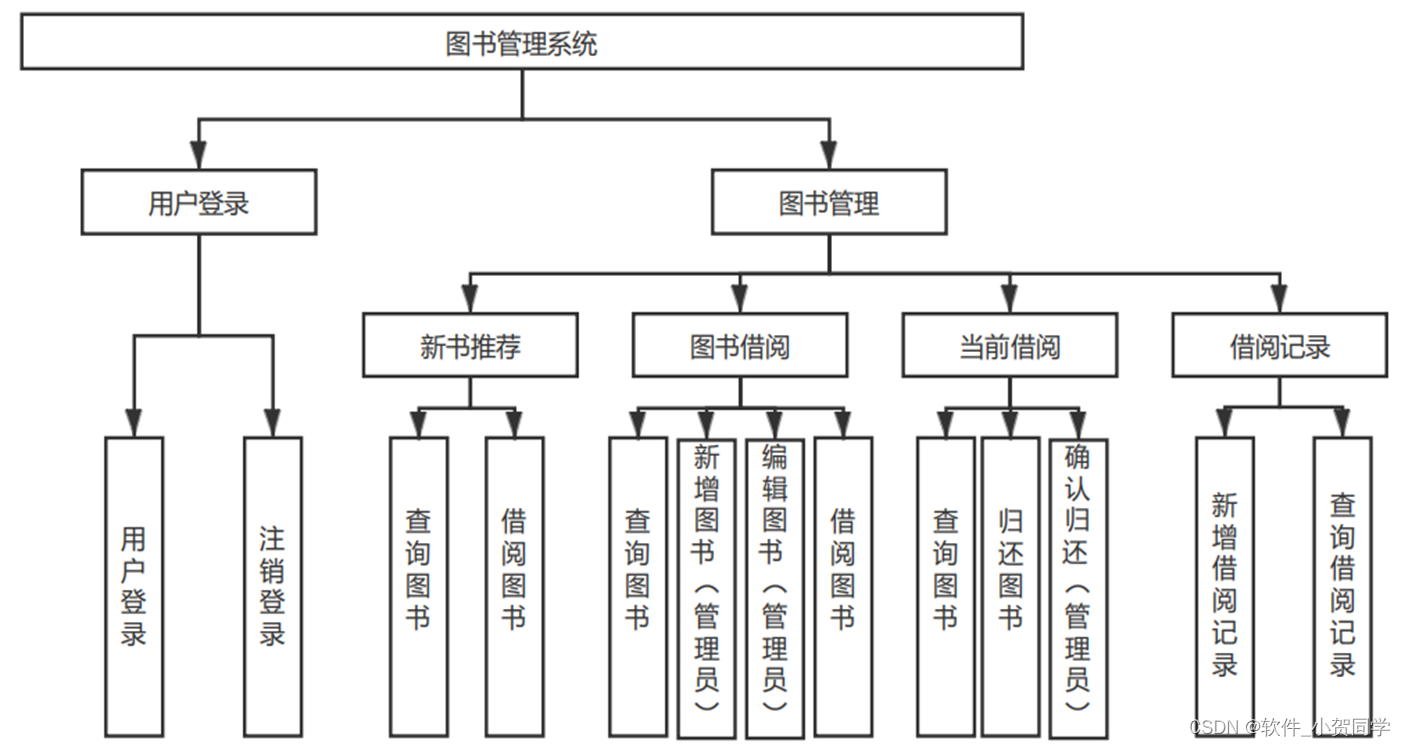
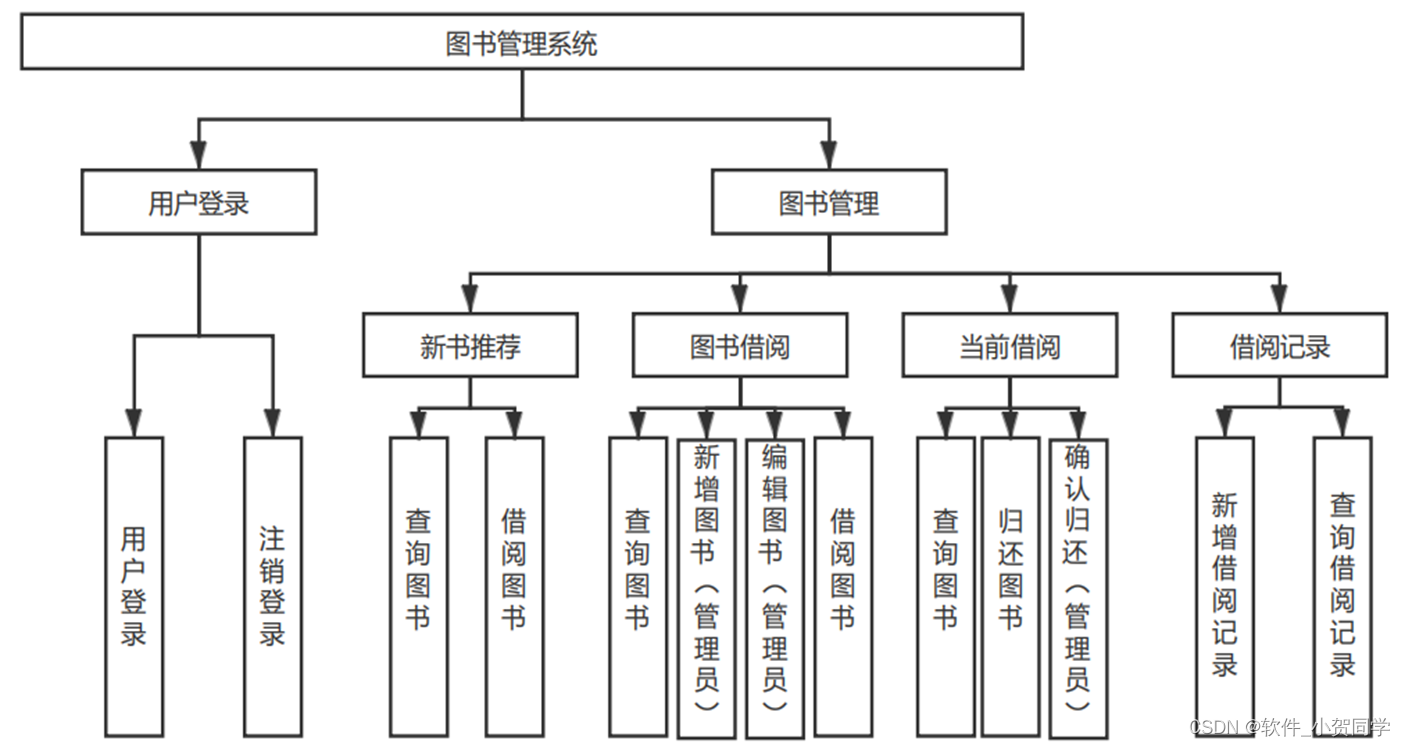
微信小程序:个人健康管理工具系统架构图/系统设计图





微信小程序:个人健康管理工具技术框架
B/S架构
在计算机系统设计中,B/S架构(Browser/Server)与传统的C/S架构形成对比,其主要特点是利用Web浏览器作为客户端来与服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷性,允许开发者集中处理服务器端的逻辑,而客户端只需具备基本的网络浏览功能。此外,对于用户而言,这种架构显著降低了硬件要求,用户只需具备能够上网的浏览器,无需高性能设备,这对于大规模用户群体来说,极大地节省了成本。再者,由于数据存储在服务器端,B/S架构在安全性上表现出色,用户无论身处何地,只要有网络连接,都能安全访问所需信息。从用户体验来看,人们已习惯通过浏览器获取多样化的信息,避免安装额外软件可以减少用户的抵触感和可能产生的信任问题。因此,在考虑了实用性、经济性和用户接受度后,选择B/S架构作为设计方案是合理的。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码融入HTML文档中,以实现网页的交互性。在服务器端,JSP会解析这些页面,执行其中的Java片段,并将输出转化为标准的HTML,随后发送至用户浏览器。这一技术极大地简化了开发人员构建具备实时交互功能的Web应用的过程。在JSP的背后,Servlet扮演着核心支撑角色。本质上,每一个JSP页面在运行时都会被编译为一个Servlet实例,Servlet按照预定义的接口处理HTTP请求并生成相应的响应,为JSP提供了强大的功能基础。
Java语言
Java编程语言是广泛应用的编程语言之一,它不仅支持桌面应用的开发,也能够创建Web应用程序。其独特之处在于,Java以其为基础构建的系统常用于后端处理。在Java中,变量是数据存储的关键概念,它们操控内存,这一特性间接增强了Java程序的安全性,因为它们能抵抗直接针对Java程序的病毒,从而提升程序的健壮性。此外,Java具备动态执行的特性,允许开发者不仅使用内置的基本类,还能重写这些类以扩展功能。这使得Java能够实现高度的模块化,开发者可以封装功能强大的代码库,供其他项目便捷地引用和调用,促进了代码的复用与效率。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在众多同类产品中脱颖而出,尤其是相较于Oracle和DB2等大型数据库系统,MySQL以其小巧轻便、高效快速的性能而著称。在实际的毕业设计场景中,考虑到性价比和适应性,MySQL显得尤为合适,因为它不仅成本低廉,而且开放源代码,这使得它成为满足项目需求的理想选择。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的结构清晰度、维护性和扩展性。该模式将程序划分为三大核心组件:Model(模型)承载了应用的数据模型和业务逻辑,独立于用户界面,专注于数据的管理与处理;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行沟通,其形态可多样,如GUI、网页或文本界面;Controller(控制器)充当协调者的角色,接收用户指令,调度模型执行任务,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提升了代码的可维护性。
微信小程序:个人健康管理工具项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
微信小程序:个人健康管理工具数据库表设计
微信小程序:个人健康管理工具 系统数据库表格模板
1.
weixin_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID, 主键 |
| username | VARCHAR | 用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于微信小程序:个人健康管理工具系统登录 |
| VARCHAR | 用户邮箱, 用于微信小程序:个人健康管理工具系统通信 | |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
2.
weixin_logs
- 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID, 主键 |
| user_id | INT |
关联用户ID, 外键引用
weixin_users
的id
|
| action | VARCHAR | 用户在微信小程序:个人健康管理工具系统执行的操作 |
| details | TEXT | 操作详情 |
| log_time | TIMESTAMP | 日志记录时间 |
3.
weixin_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID, 主键 |
| username | VARCHAR | 管理员用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于微信小程序:个人健康管理工具系统后台登录 |
| role | ENUM | 管理员角色(如:admin, superadmin) |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
4.
weixin_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 信息键, 唯一标识 |
| info_value | VARCHAR | 信息值, 存储微信小程序:个人健康管理工具系统的核心配置或状态信息 |
| description | TEXT | 信息描述, 说明该键在微信小程序:个人健康管理工具中的作用和含义 |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
微信小程序:个人健康管理工具系统类图




微信小程序:个人健康管理工具前后台
微信小程序:个人健康管理工具前台登陆地址 https://localhost:8080/login.jsp
微信小程序:个人健康管理工具后台地址 https://localhost:8080/admin/login.jsp
微信小程序:个人健康管理工具测试用户 cswork admin bishe 密码 123456
微信小程序:个人健康管理工具测试用例
微信小程序:个人健康管理工具 测试用例模板
微信小程序:个人健康管理工具 是一个基于JavaWeb技术构建的高效、稳定的信息管理系统,旨在提升信息处理和管理的效率。
确保微信小程序:个人健康管理工具的核心功能正常运行,满足用户需求,无明显错误或性能问题。
- 操作系统: Windows 10 / macOS
- 浏览器: Chrome 88+ / Firefox 85+
- Java版本: JDK 1.8
- Web服务器: Tomcat 9.x
- 数据库: MySQL 5.7
4.1 登录功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 输入有效用户名和密码 | 成功登录,跳转至主页面 | 微信小程序:个人健康管理工具主页面 | PASS |
| 2 | 输入无效用户名或密码 | 错误提示,不跳转 | 显示错误信息 | PASS |
4.2 数据添加功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 填写完整信息并提交 | 微信小程序:个人健康管理工具成功保存数据 | 新数据出现在列表中 | PASS |
| 2 | 空字段提交 | 显示错误提示 | 不保存数据,显示错误 | PASS |
4.3 数据查询功能
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 输入关键字搜索 | 返回匹配的数据 | 显示搜索结果 | PASS |
| 2 | 搜索不存在的信息 | 显示未找到结果 | 无结果展示 | PASS |
- 对微信小程序:个人健康管理工具进行压力测试,验证在高并发情况下的稳定性。
- 检查SQL注入、跨站脚本等安全漏洞。
通过上述测试用例,全面评估微信小程序:个人健康管理工具的功能、性能和安全性,以确保其在实际部署后能够可靠地服务于用户。
微信小程序:个人健康管理工具部分代码实现
MVC构架实现的微信小程序:个人健康管理工具研究与开发【源码+数据库+开题报告】源码下载
- MVC构架实现的微信小程序:个人健康管理工具研究与开发【源码+数据库+开题报告】源代码.zip
- MVC构架实现的微信小程序:个人健康管理工具研究与开发【源码+数据库+开题报告】源代码.rar
- MVC构架实现的微信小程序:个人健康管理工具研究与开发【源码+数据库+开题报告】源代码.7z
- MVC构架实现的微信小程序:个人健康管理工具研究与开发【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《微信小程序:个人健康管理工具: 一个基于Javaweb的创新实践》中,我深入探索了微信小程序:个人健康管理工具的开发与应用。通过本次研究,我掌握了Javaweb的核心技术,如Servlet、JSP和MVC架构,以及如何将它们有效整合到微信小程序:个人健康管理工具的后端设计中。同时,我体验了前端界面的交互设计,利用HTML、CSS和JavaScript为微信小程序:个人健康管理工具打造用户友好的界面。此外,我还学会了数据库管理和优化,确保微信小程序:个人健康管理工具的数据安全与高效处理。这个过程不仅提升了我的编程技能,也让我深刻理解到团队协作和项目管理的重要性。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283558.html










