本项目为毕业设计项目: 区块链技术入门平台。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的今天,区块链技术入门平台作为JavaWeb技术的重要应用,日益凸显其在互联网领域的核心地位。本论文旨在探讨和实现一款基于JavaWeb的区块链技术入门平台系统,旨在提升用户体验,优化业务流程。首先,我们将分析区块链技术入门平台的需求背景及现有问题,继而阐述选用JavaWeb技术的原因。接着,详细设计与实现包括前端界面、后端逻辑以及数据库架构。最后,通过测试评估系统性能,提出可能的改进策略。此研究不仅加深对JavaWeb技术的理解,也为同类区块链技术入门平台开发提供参考。
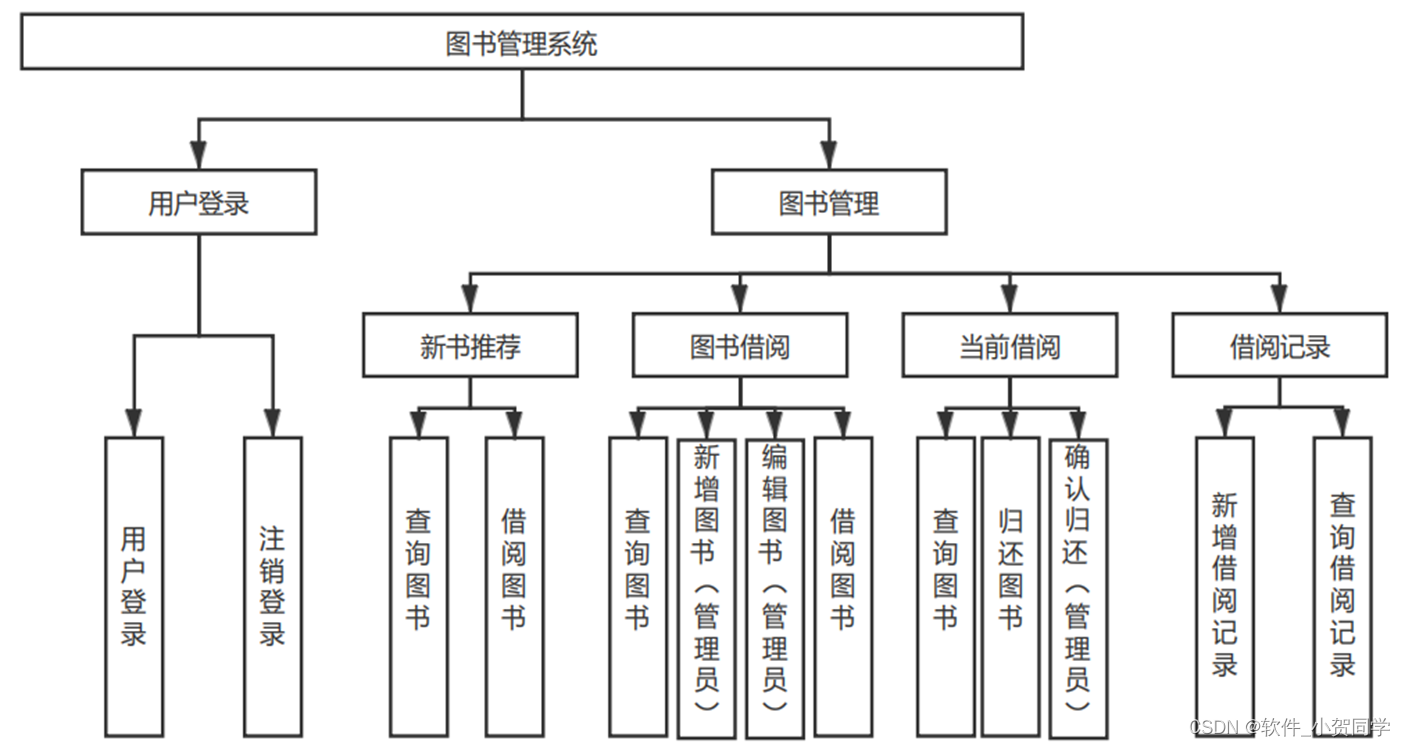
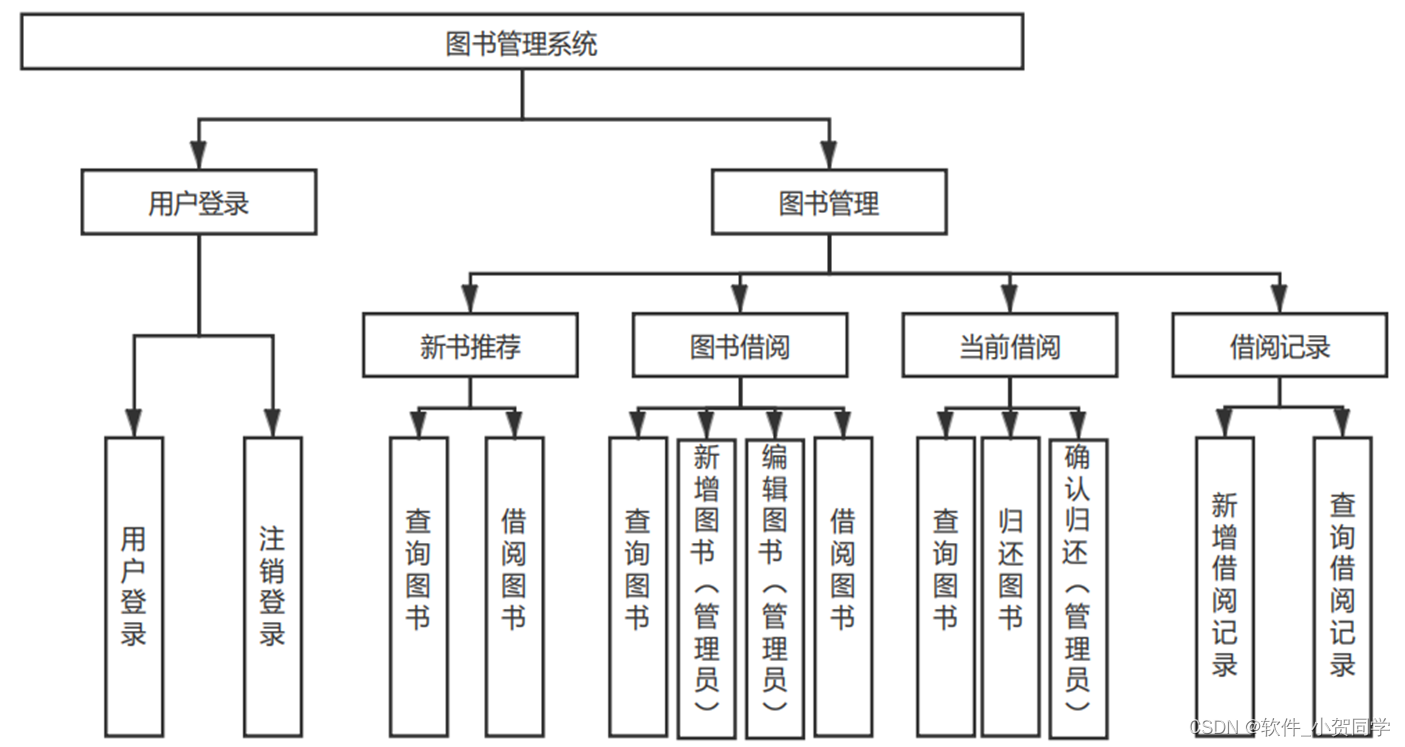
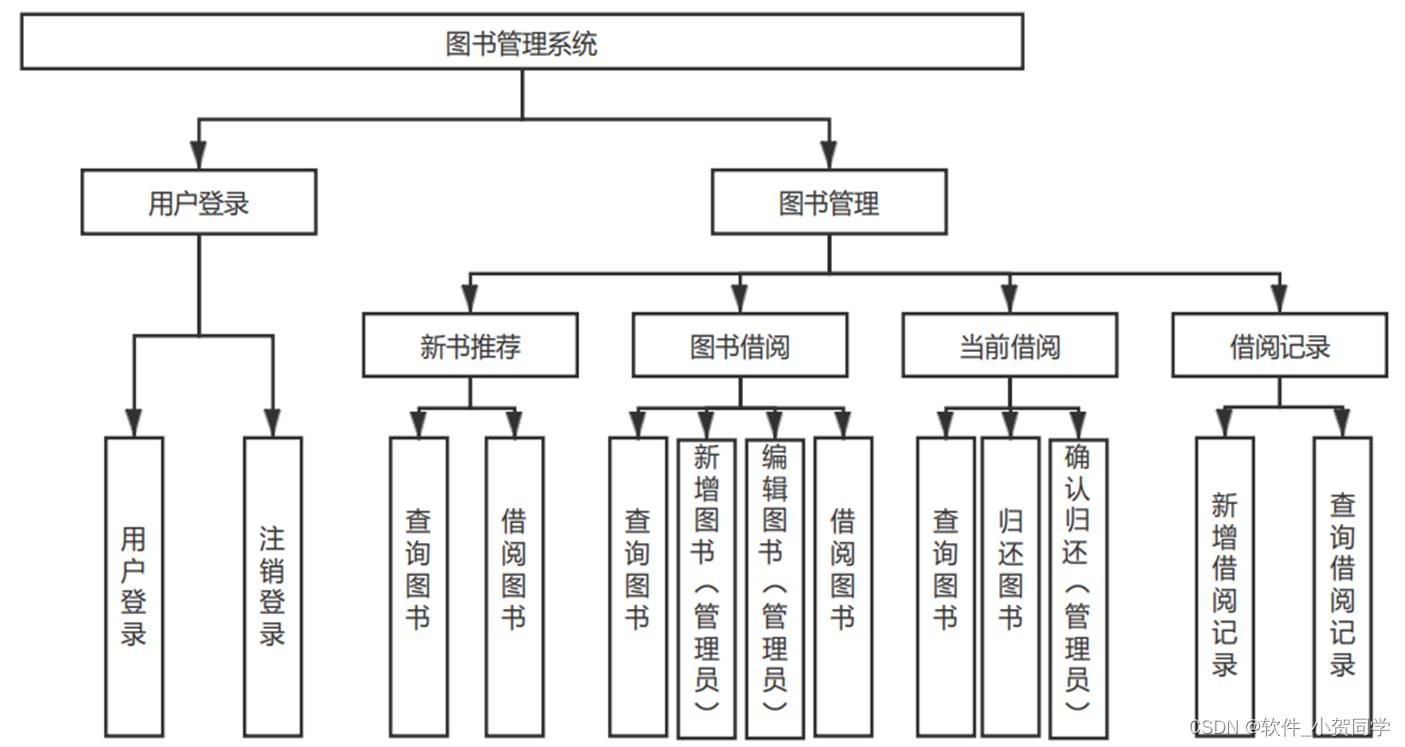
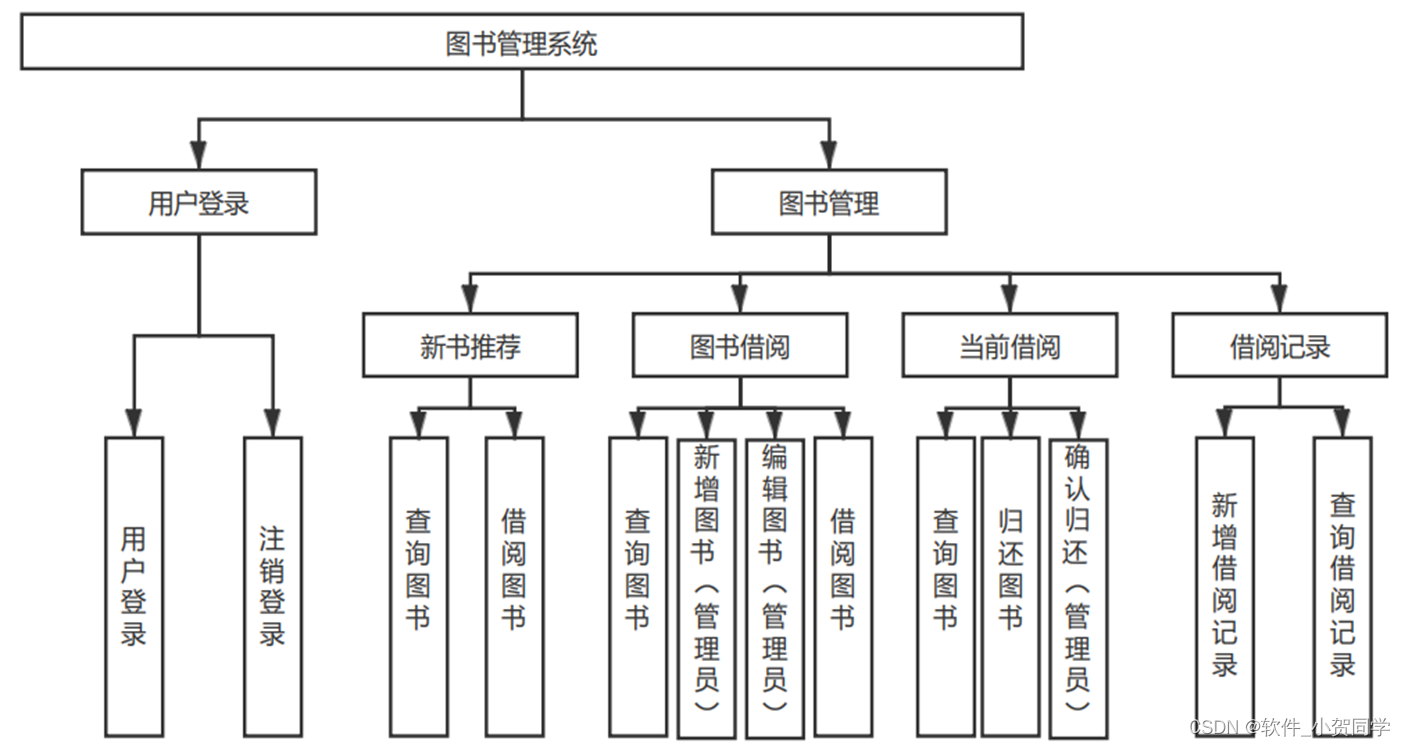
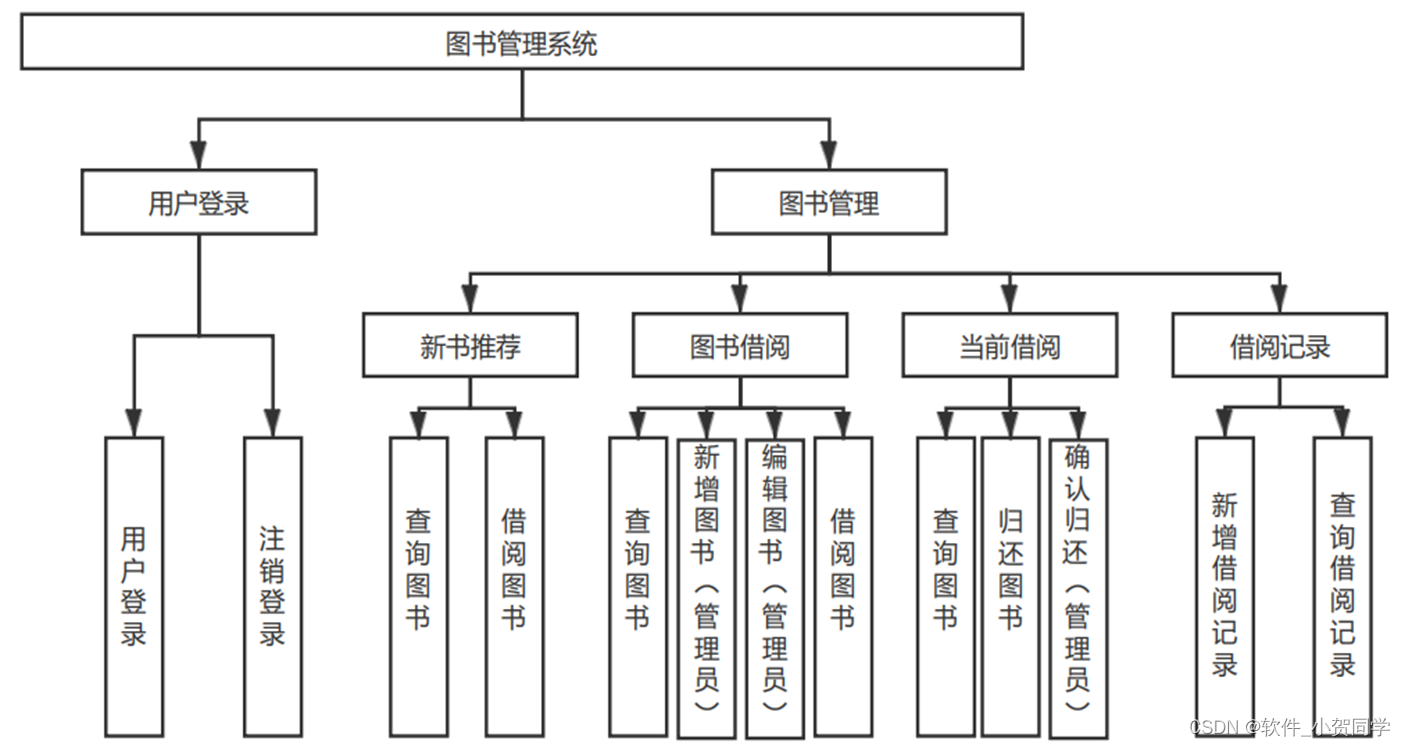
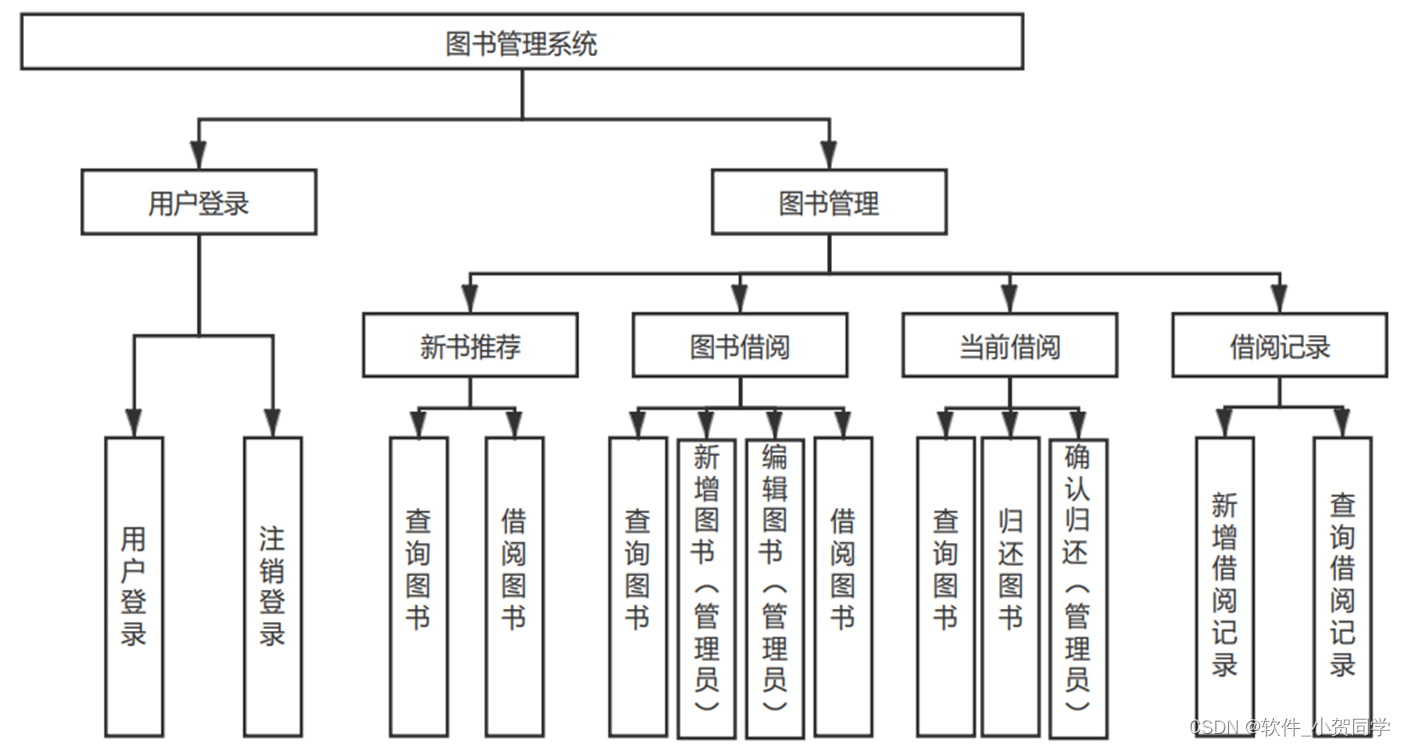
区块链技术入门平台系统架构图/系统设计图





区块链技术入门平台技术框架
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构相对应,其核心特征在于用户通过Web浏览器来交互式地访问和处理服务器上的数据。这种架构在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了开发流程,对开发者友好。其次,从用户角度出发,它降低了硬件要求,只需具备基本的网络浏览器即可,无需在客户端进行高成本的软件配置,尤其在大规模用户群体中,能显著节省设备投入。此外,由于数据存储在服务器端,安全性能得到保证,用户无论身处何地,只要有互联网连接,都能便捷地获取所需信息和资源。在用户体验层面,用户已习惯浏览器的使用方式,避免了安装额外软件可能带来的不便和抵触感。因此,基于上述考虑,选择B/S架构作为设计方案是贴合实际需求的明智之举。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等大型数据库,具有小巧、快速以及低成本的优势。尤其是对于实际的租赁场景,MySQL的开源本质和低运营成本使其成为理想之选,这也是在毕业设计中优先考虑使用它的主要原因。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中嵌入Java代码片段。JSP在服务器端运行,其机制是将这些Java代码转化为HTML格式,随后将生成的内容发送至用户浏览器。这种技术极大地简化了构建具备交互特性的Web应用的过程。在JSP的背后,Servlet技术起着关键支撑作用。本质上,每个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准接口,负责处理HTTP请求并生成相应的响应,为JSP提供了强大的功能基础。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序结构划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于管理应用程序的核心数据和业务逻辑,独立于用户界面;视图则担当用户交互的界面,展示由模型提供的数据,并允许用户与应用进行互动,形式多样,如GUI、网页等;控制器作为中介,接收用户输入,调度模型处理数据,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其强大的后端处理能力,成为了许多应用程序开发的核心选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,因为它们能够抵御直接针对Java编写的程序的病毒攻击,从而提升了程序的健壮性和持久性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行重写,极大地扩展了其功能。这使得Java能够适应各种复杂的开发需求,开发者可以创建可复用的模块或库,当其他项目需要类似功能时,只需简单地引入并调用相应的方法,大大提高了代码的效率和项目的可维护性。
区块链技术入门平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
区块链技术入门平台数据库表设计
用户表 (rumen_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于区块链技术入门平台登录 |
| password | VARCHAR(255) | 加密后的密码,用于区块链技术入门平台身份验证 |
| VARCHAR(100) | 用户邮箱,用于区块链技术入门平台通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (rumen_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在区块链技术入门平台中执行的操作类型 |
| description | TEXT | 操作描述,记录区块链技术入门平台中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (rumen_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于区块链技术入门平台后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于区块链技术入门平台后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (rumen_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应区块链技术入门平台中的配置项 |
| info_value | TEXT | 信息值,存储区块链技术入门平台的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在区块链技术入门平台中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
区块链技术入门平台系统类图




区块链技术入门平台前后台
区块链技术入门平台前台登陆地址 https://localhost:8080/login.jsp
区块链技术入门平台后台地址 https://localhost:8080/admin/login.jsp
区块链技术入门平台测试用户 cswork admin bishe 密码 123456
区块链技术入门平台测试用例
| 序号 | 测试编号 | 测试类型 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 | 备注 |
|---|---|---|---|---|---|---|---|---|
| 1 | TC1 | 单元测试 | 用户登录 | 区块链技术入门平台用户名: user1, 密码: pass1 | 登录成功,跳转至主页面 | PASS | ||
| 2 | TC2 | 集成测试 | 添加区块链技术入门平台记录 | 新区块链技术入门平台信息:名称,描述,状态 | 提交成功,显示添加成功提示 | PASS | 数据格式验证 | |
| 3 | TC3 | 系统测试 | 搜索区块链技术入门平台 | 关键词:区块链技术入门平台名称 | 返回匹配的区块链技术入门平台列表 | PASS/Fail | 搜索算法验证 | |
| 4 | TC4 | 压力测试 | 大量并发请求区块链技术入门平台列表 | 多用户同时请求 | 系统响应时间小于2秒,无数据丢失 | PASS/Fail | 性能监控 | |
| 5 | TC5 | 安全测试 | 区块链技术入门平台权限管理 | 未授权用户尝试编辑区块链技术入门平台 | 访问受限,返回错误信息 | PASS | 权限控制验证 |
区块链技术入门平台部分代码实现
bs架构实现的区块链技术入门平台开发与实现(项目源码+数据库+源代码讲解)源码下载
- bs架构实现的区块链技术入门平台开发与实现(项目源码+数据库+源代码讲解)源代码.zip
- bs架构实现的区块链技术入门平台开发与实现(项目源码+数据库+源代码讲解)源代码.rar
- bs架构实现的区块链技术入门平台开发与实现(项目源码+数据库+源代码讲解)源代码.7z
- bs架构实现的区块链技术入门平台开发与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《区块链技术入门平台:基于Javaweb的XXX系统设计与实现》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Web应用。通过这个项目,我掌握了Spring Boot、Hibernate和MyBatis等关键框架的运用,强化了对MVC设计模式的理解。区块链技术入门平台的开发让我实战了数据库设计,优化了SQL查询,并理解了 session管理和权限控制的重要性。此外,我还学会了使用Ajax进行前后端交互,提升了用户体验。此过程不仅锻炼了我的编程技能,也让我认识到团队协作和项目管理在软件开发中的不可或缺性。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283633.html