本项目为javaweb+mysql的使用React开发的学生信息管理系统源码开源。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用React开发的学生信息管理系统成为了现代企业不可或缺的一部分。本论文旨在探讨和实现基于JavaWeb技术的使用React开发的学生信息管理系统系统开发,旨在提升业务处理效率与用户体验。使用React开发的学生信息管理系统的智能化与网络化需求日益增长,JavaWeb平台以其强大的功能和跨平台特性,成为理想的解决方案。首先,我们将分析使用React开发的学生信息管理系统的现状及需求,然后详细设计系统的架构和模块,接着阐述如何利用JavaWeb技术进行实现,包括Servlet、JSP和DAO等关键组件。最后,通过测试验证系统性能,探讨未来优化与扩展的可能性。此研究不仅对使用React开发的学生信息管理系统领域有实践指导意义,也为JavaWeb应用开发提供新的视角。
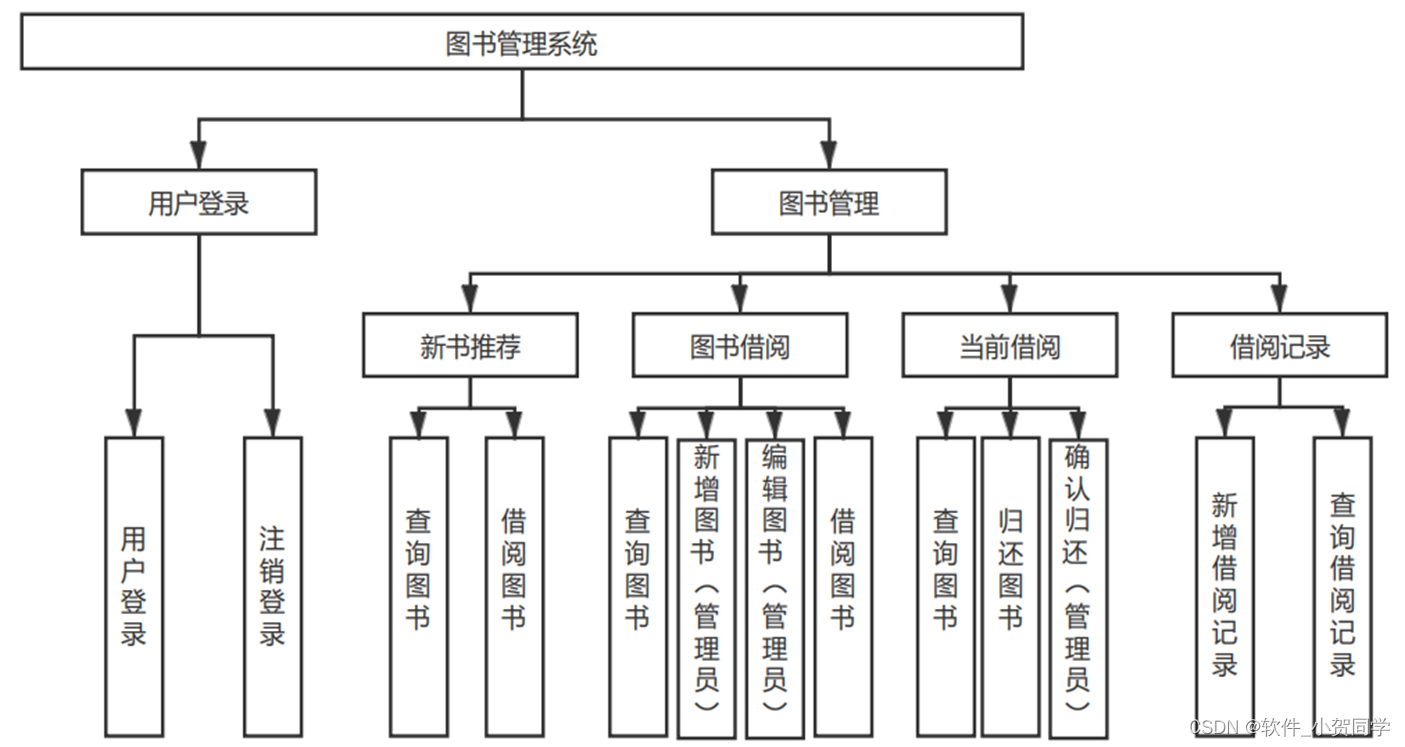
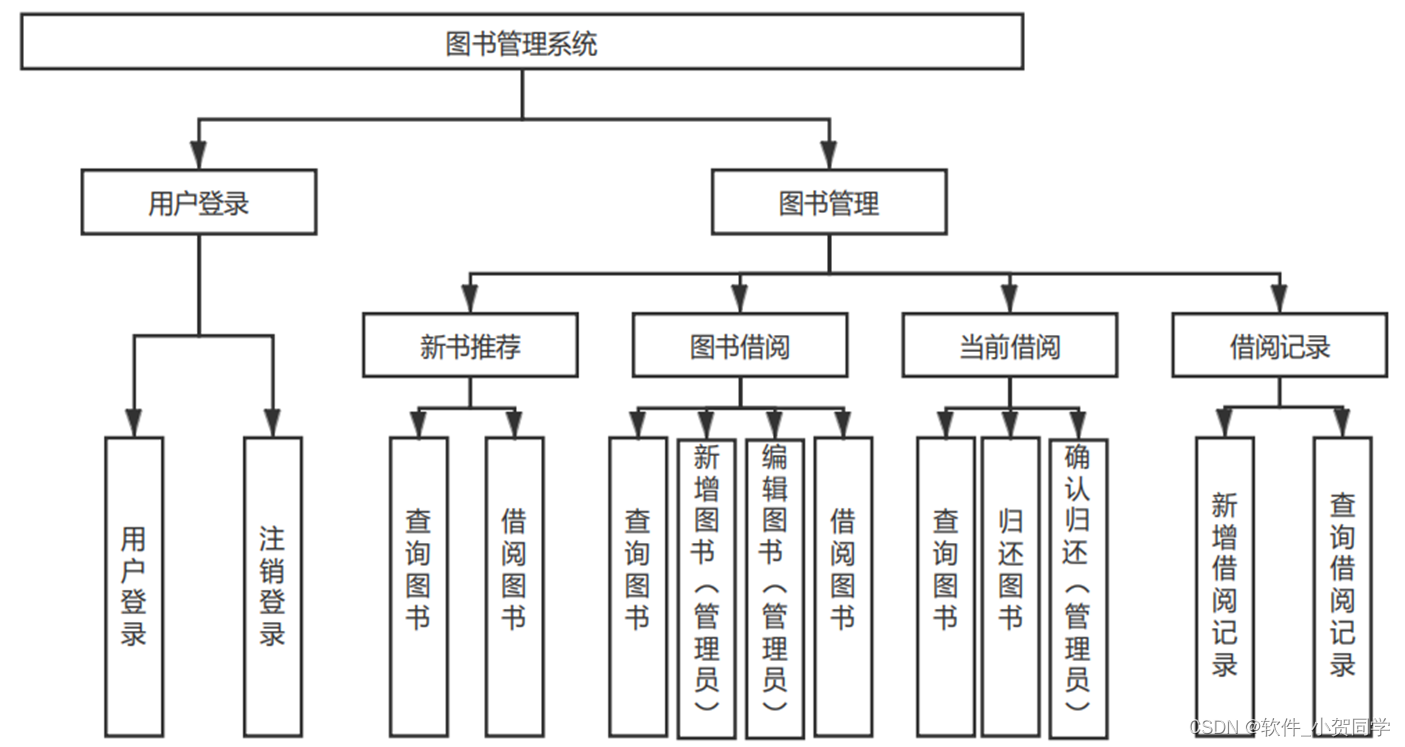
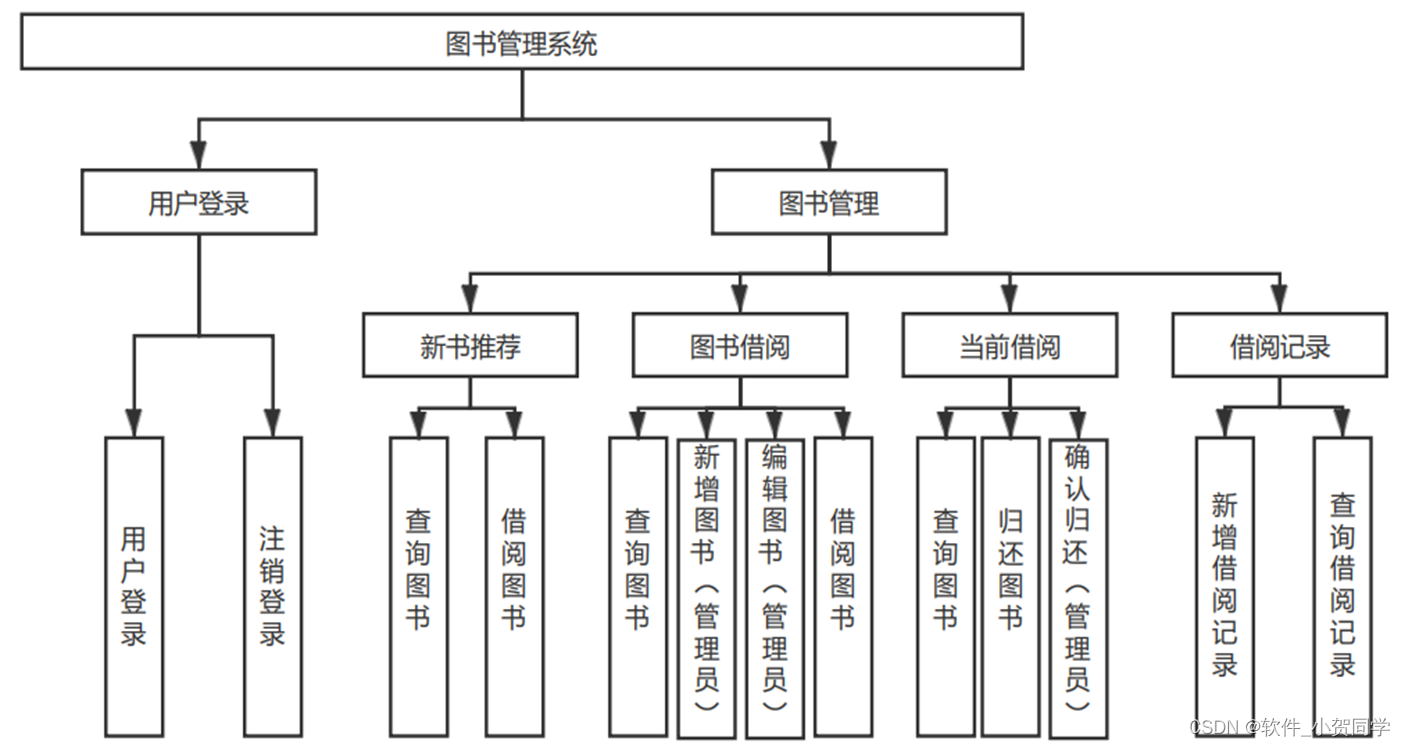
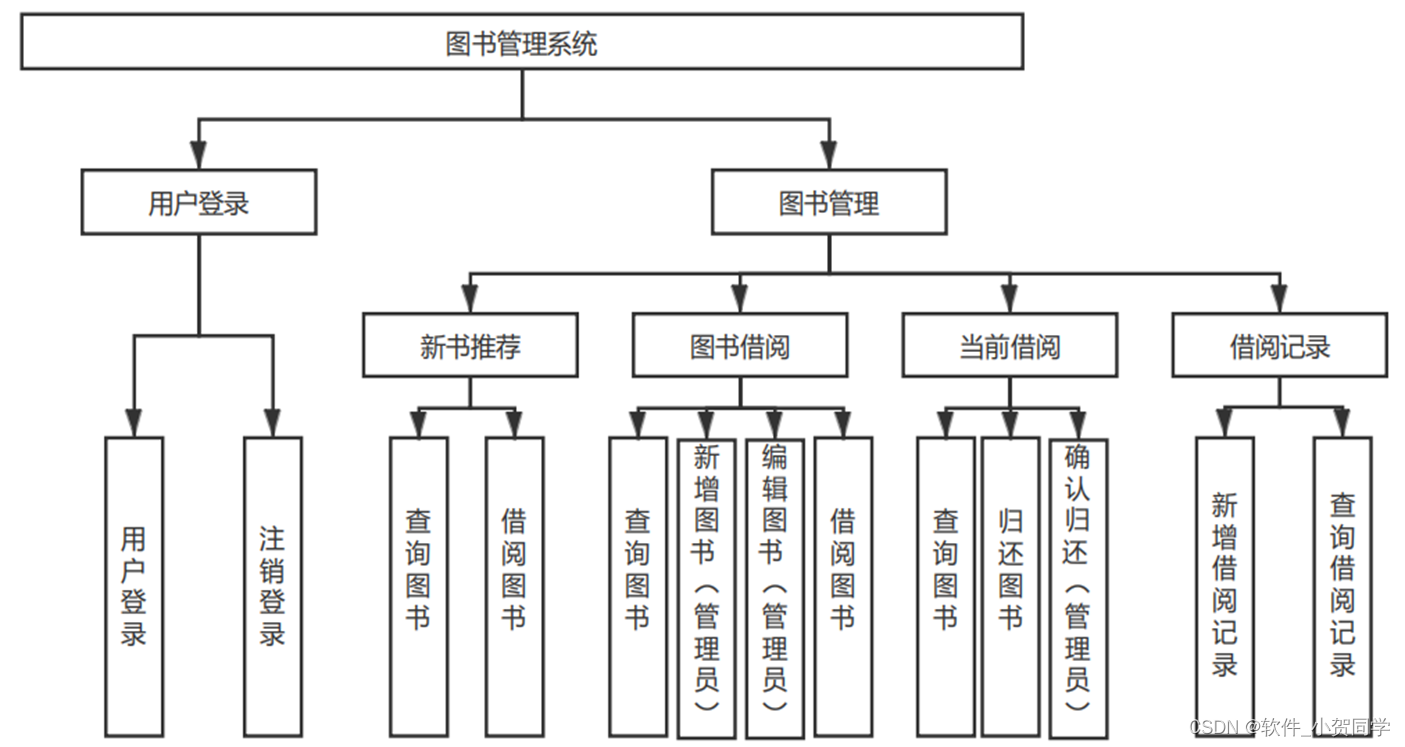
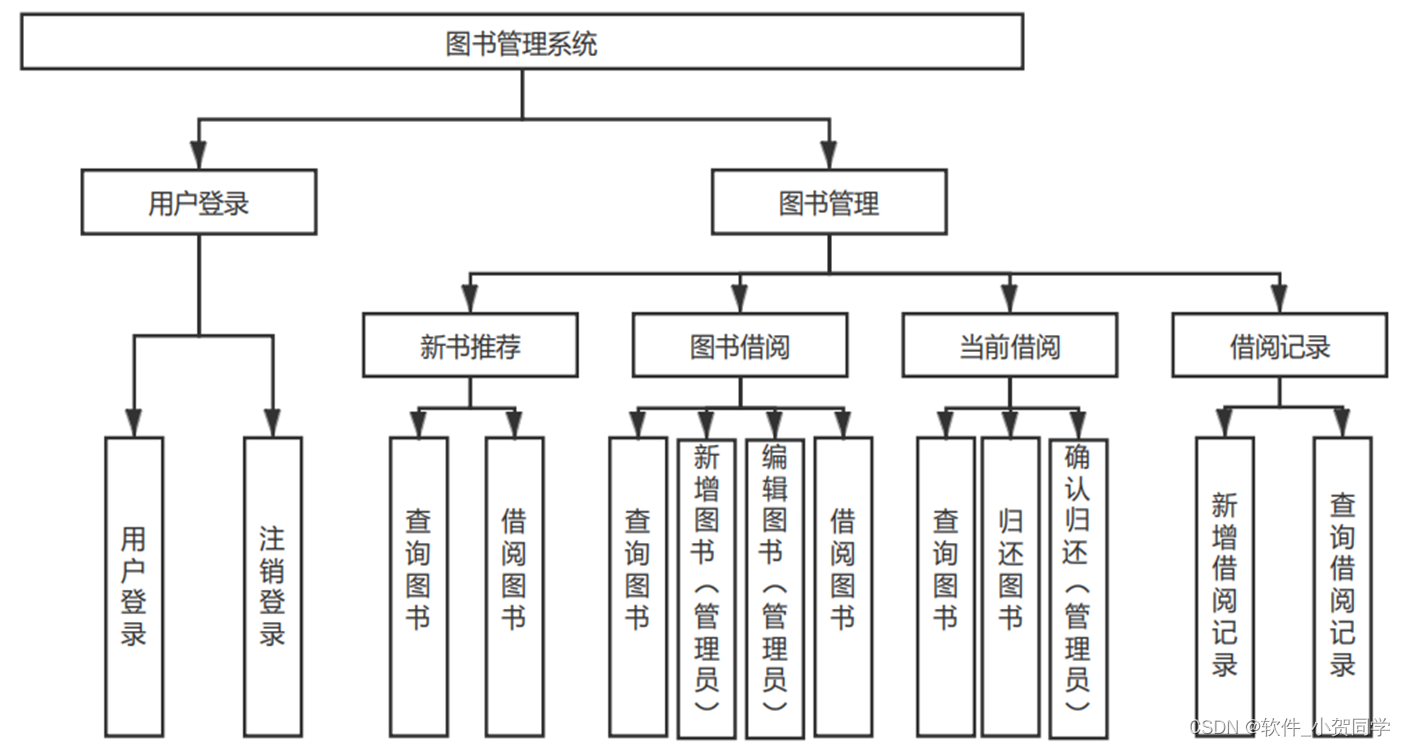
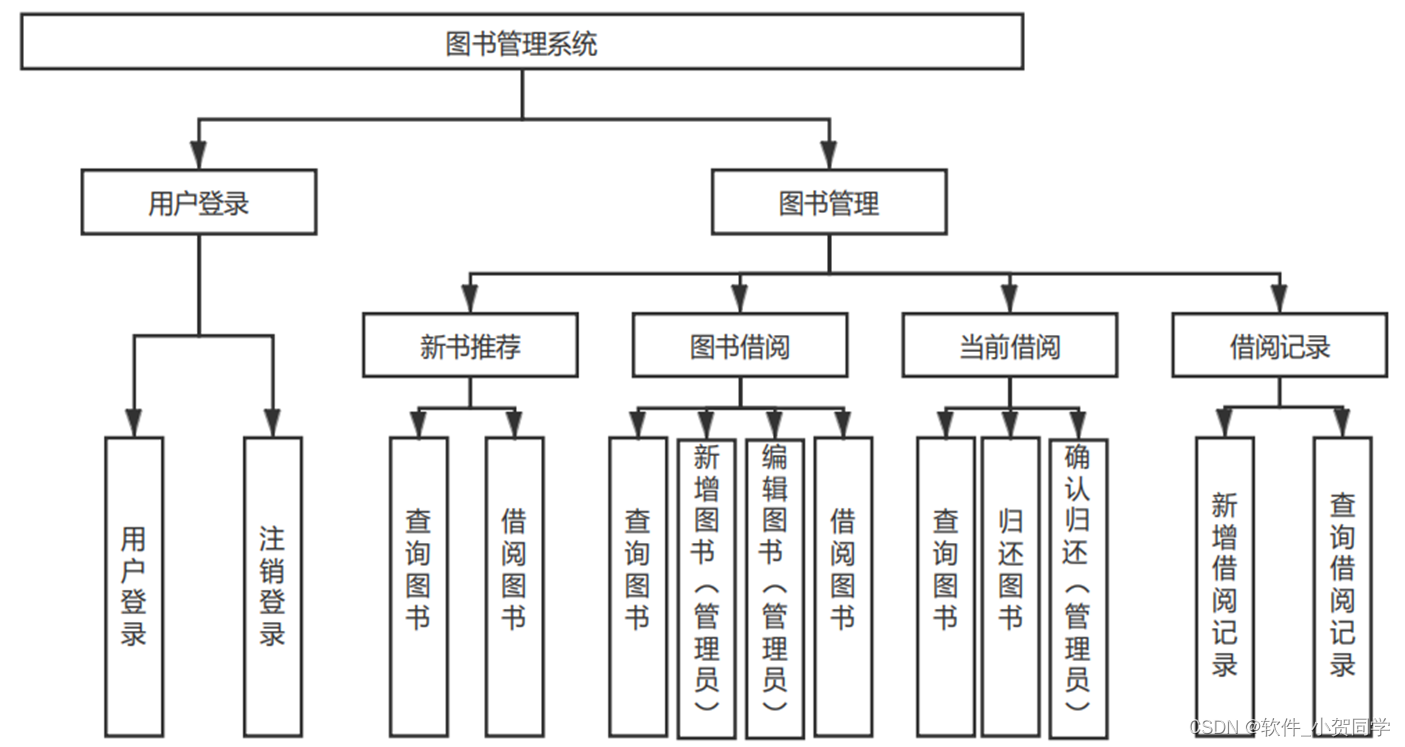
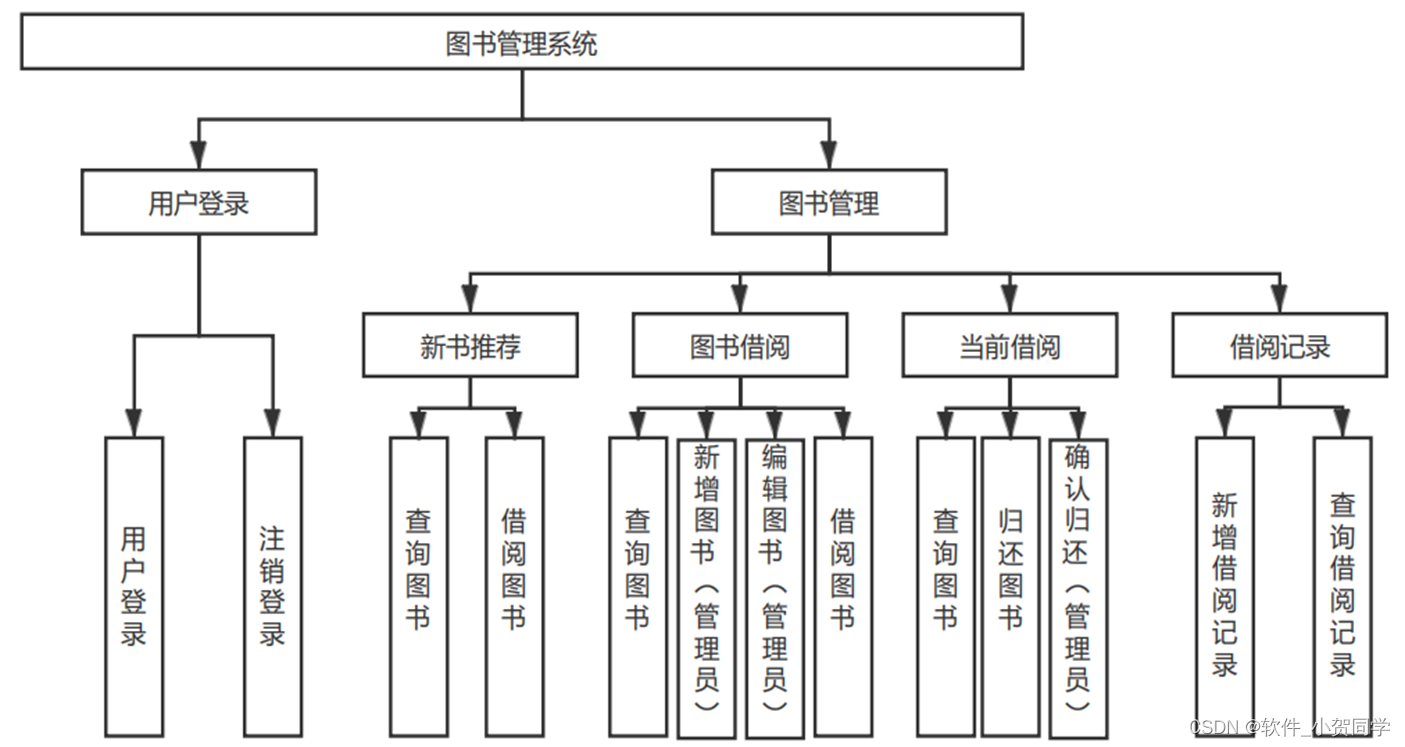
使用React开发的学生信息管理系统系统架构图/系统设计图





使用React开发的学生信息管理系统技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类系统中占据显著地位,尤其是其轻量级、高效能的特质。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积、快速的运行效率脱颖而出。此外,其开源且低成本的特性对于实际的租赁环境尤其适用,这也是在毕业设计中选择MySQL作为数据库解决方案的关键原因。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也广泛应用于构建网络应用程序,特别是作为后端服务的主力。其核心在于变量的管理和操作,这些变量在内存中存储数据,同时也涉及到计算机安全的层面。由于Java的这种特性,它能有效抵挡直接针对由Java编写的程序的恶意攻击,从而增强了程序的安全性和持久性。 Java还具备强大的动态执行能力,允许开发者对预定义的类进行扩展和重写,极大地丰富了其功能集。这使得程序员能够创建可复用的代码模块,当其他项目需要类似功能时,只需引入相应模块并调用相应方法,大大提升了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程框架,它将Java代码融入HTML文档之中,实现了业务逻辑与页面展示的分离。在服务器端,JSP被解析并执行,其输出的HTML响应随后传递给客户端浏览器。这种技术极大地简化了开发人员构建具备丰富交互性的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为标准的接口,定义了处理HTTP请求和生成相应输出的方法,为JSP提供了强大的底层支持。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序的核心功能分解为三个相互协作的部分。模型(Model)专注于管理应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图(View)作为用户界面存在,展示由模型提供的数据,并允许用户与应用进行互动,其形式可以多样化,包括图形界面、网页等。控制器(Controller)充当通信桥梁,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,这种架构极大地简化了软件开发过程,降低了对客户端计算机硬件配置的要求,用户只需具备基本的网络浏览器即可访问系统,这在大规模用户群体中能显著节省设备成本。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。此外,用户对浏览器的普遍熟悉度提升了系统的易用性,避免了安装额外软件可能带来的用户抵触感和信任问题。综上所述,B/S架构适应了本设计对于便捷性、经济性和用户接受度的考量。
使用React开发的学生信息管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的学生信息管理系统数据库表设计
React_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符,使用React开发的学生信息管理系统系统中的登录名 |
| password | VARCHAR(100) | 加密后的密码,用于使用React开发的学生信息管理系统系统登录验证 |
| VARCHAR(100) | 用户邮箱,用于使用React开发的学生信息管理系统系统中的通知和验证 | |
| phone | VARCHAR(20) | 用户电话,紧急联系信息 |
| create_time | DATETIME | 用户创建时间,记录使用React开发的学生信息管理系统系统中的注册时间 |
React_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联React_USER表的用户ID,记录操作用户 |
| operation | VARCHAR(100) | 操作描述,记录在使用React开发的学生信息管理系统系统中的具体行为 |
| detail | TEXT | 操作详情,详细说明使用React开发的学生信息管理系统系统中执行的操作内容 |
| create_time | DATETIME | 日志创建时间,记录操作发生的时间点 |
React_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,使用React开发的学生信息管理系统系统后台的唯一标识符 |
| password | VARCHAR(100) | 加密后的密码,用于使用React开发的学生信息管理系统系统后台登录验证 |
| VARCHAR(100) | 管理员邮箱,用于使用React开发的学生信息管理系统系统中的通知和验证 | |
| permissions | TEXT | 权限列表,JSON格式,存储使用React开发的学生信息管理系统系统中管理员的权限信息 |
React_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,标识使用React开发的学生信息管理系统系统中的特定信息类别 |
| value | TEXT | 关联值,储存使用React开发的学生信息管理系统系统核心配置或动态信息 |
| description | VARCHAR(200) | 信息描述,简述该条目在使用React开发的学生信息管理系统系统中的作用和意义 |
使用React开发的学生信息管理系统系统类图




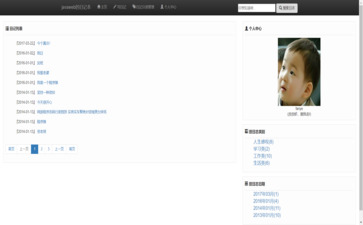
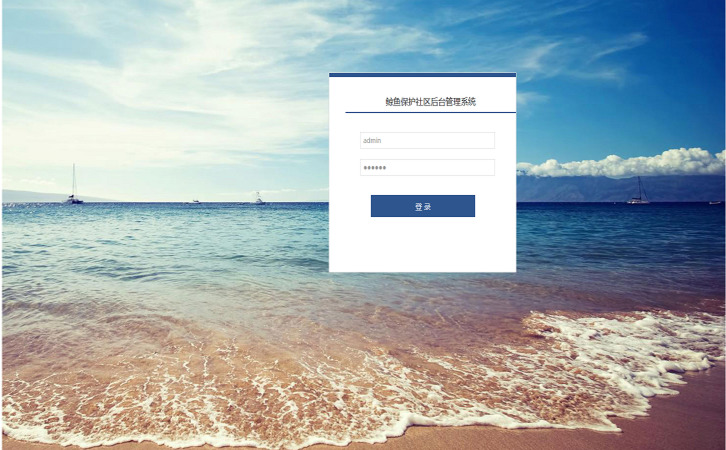
使用React开发的学生信息管理系统前后台
使用React开发的学生信息管理系统前台登陆地址 https://localhost:8080/login.jsp
使用React开发的学生信息管理系统后台地址 https://localhost:8080/admin/login.jsp
使用React开发的学生信息管理系统测试用户 cswork admin bishe 密码 123456
使用React开发的学生信息管理系统测试用例
使用React开发的学生信息管理系统 测试用例模板
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 使用React开发的学生信息管理系统用户名,正确密码 | 登录成功,跳转至主页面 | 使用React开发的学生信息管理系统用户界面 | Pass/Fail |
| 2 | 数据添加 | 新使用React开发的学生信息管理系统数据,完整无误 | 数据成功添加,反馈确认信息 | 添加提示 | Pass/Fail |
| 3 | 数据查询 | 指定使用React开发的学生信息管理系统ID | 显示相应使用React开发的学生信息管理系统详细信息 | 与输入ID匹配的信息 | Pass/Fail |
| 序号 | 测试项 | 描述 | 预期结果 | 实际结果 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 使用React开发的学生信息管理系统列表展示 | 列出所有使用React开发的学生信息管理系统,排序正确 | 清晰,可读性强 | 显示正常 | Pass/Fail |
| 2 | 使用React开发的学生信息管理系统编辑按钮 | 在使用React开发的学生信息管理系统详情页 | 可见且可点击 | 可操作性 | Pass/Fail |
| 3 | 错误提示 | 输入无效数据时 | 显示相关错误提示 | 明确,指导性强 | Pass/Fail |
| 序号 | 测试项 | 测试条件 | 预期性能指标 | 实际性能 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 并发处理 | 多用户同时操作使用React开发的学生信息管理系统 | 响应时间 < 2s,无数据冲突 | 测量响应时间 | Pass/Fail |
| 2 | 数据恢复 | 模拟系统崩溃后 | 使用React开发的学生信息管理系统数据无丢失 | 数据完整 | Pass/Fail |
| 3 | 负载测试 | 高流量访问 | 系统稳定运行 | 无崩溃,无明显延迟 | Pass/Fail |
| 序号 | 测试项 | 预期安全特性 | 实际表现 | 结果评价 |
|---|---|---|---|---|
| 1 | 密码保护 | 加密传输,不可见 | 密码隐藏 | 安全传输 |
| 2 | SQL注入 | 输入特殊字符 | 防御机制生效 | 无异常数据操作 |
| 3 | 权限控制 | 未授权访问使用React开发的学生信息管理系统 | 弹出权限不足提示 | 访问限制 |
请注意,将
使用React开发的学生信息管理系统
替换为您具体的项目名称,如“图书”、“员工”或“订单”,以适应您的毕业设计需求。
使用React开发的学生信息管理系统部分代码实现
基于javaweb+mysql的使用React开发的学生信息管理系统实现源码下载
- 基于javaweb+mysql的使用React开发的学生信息管理系统实现源代码.zip
- 基于javaweb+mysql的使用React开发的学生信息管理系统实现源代码.rar
- 基于javaweb+mysql的使用React开发的学生信息管理系统实现源代码.7z
- 基于javaweb+mysql的使用React开发的学生信息管理系统实现源代码百度网盘下载.zip
总结
在以"使用React开发的学生信息管理系统"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC 设计模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了使用React开发的学生信息管理系统的高效数据交互与动态页面展示。此外,我还学会了使用MySQL进行数据库设计,优化使用React开发的学生信息管理系统的数据存储与查询性能。此过程强化了我的团队协作和版本控制(如Git)能力,也让我认识到持续集成与测试的重要性。未来,我将把在使用React开发的学生信息管理系统项目中学到的知识应用到更复杂的Web系统开发中,不断提升自己的专业技能。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/284289.html