本项目为web大作业_基于Java的云课堂学习平台开发 。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的今天,云课堂学习平台作为JavaWeb技术的重要应用,日益凸显其在互联网领域的核心地位。本论文旨在探讨和实现一款基于JavaWeb的云课堂学习平台系统,旨在提升用户体验,优化业务流程。首先,我们将分析云课堂学习平台的需求背景及现有问题,继而阐述选用JavaWeb技术的原因。接着,详细设计与实现包括前端界面、后端逻辑以及数据库架构。最后,通过测试评估系统性能,提出可能的改进策略。此研究不仅加深对JavaWeb技术的理解,也为同类云课堂学习平台开发提供参考。
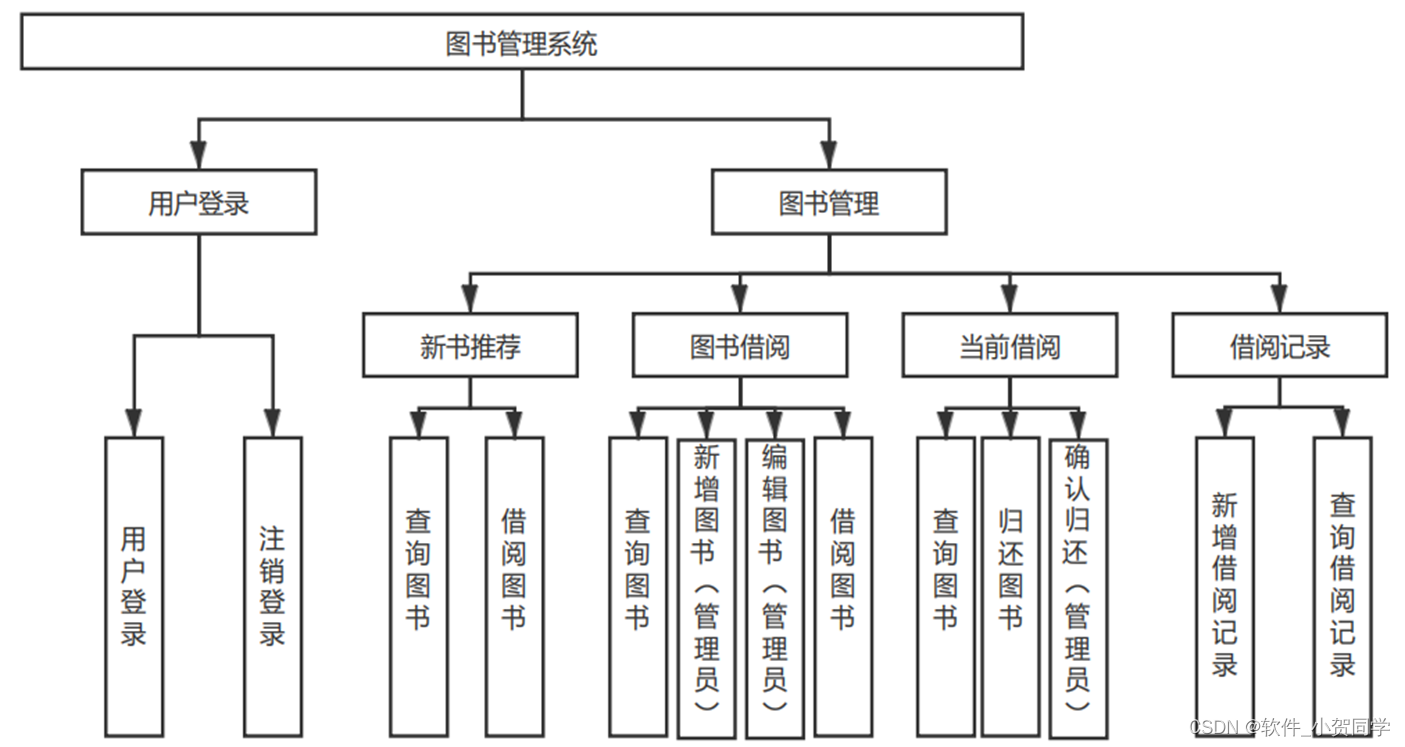
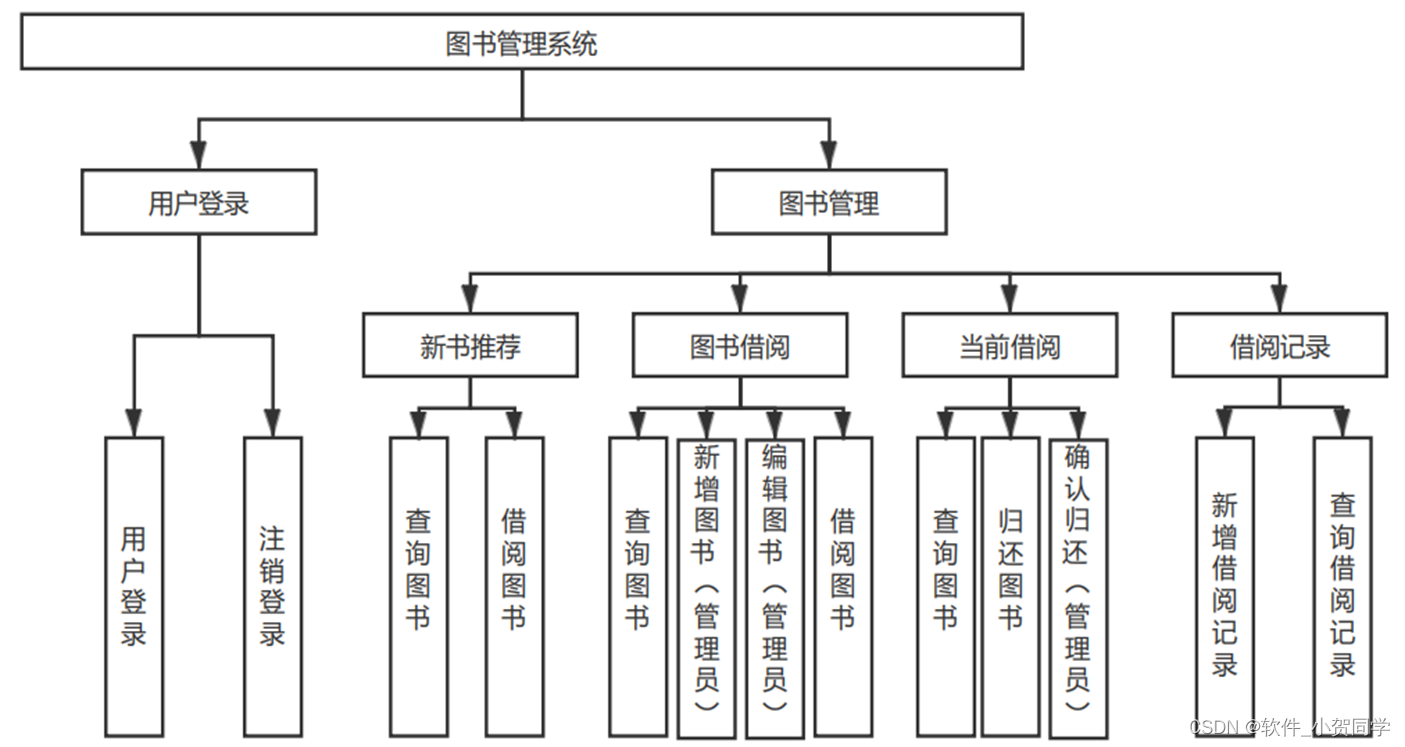
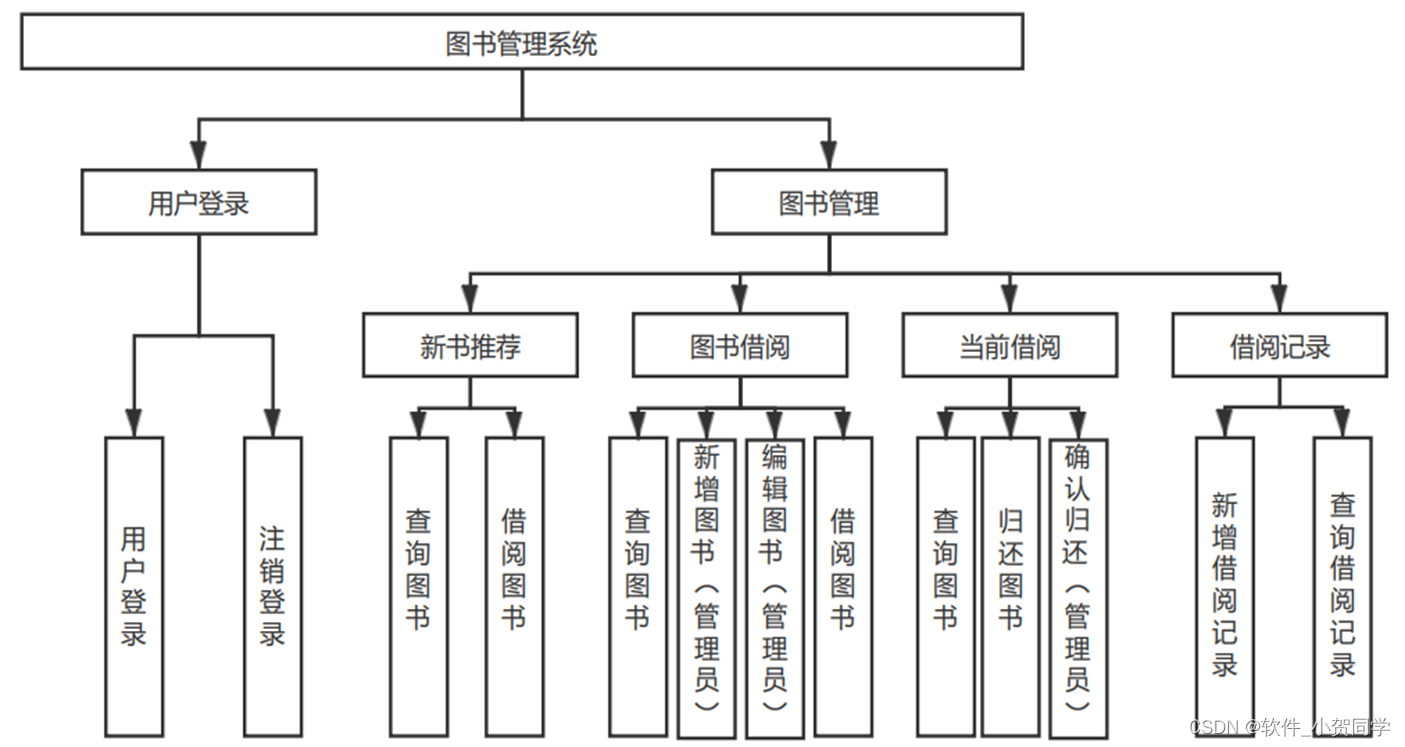
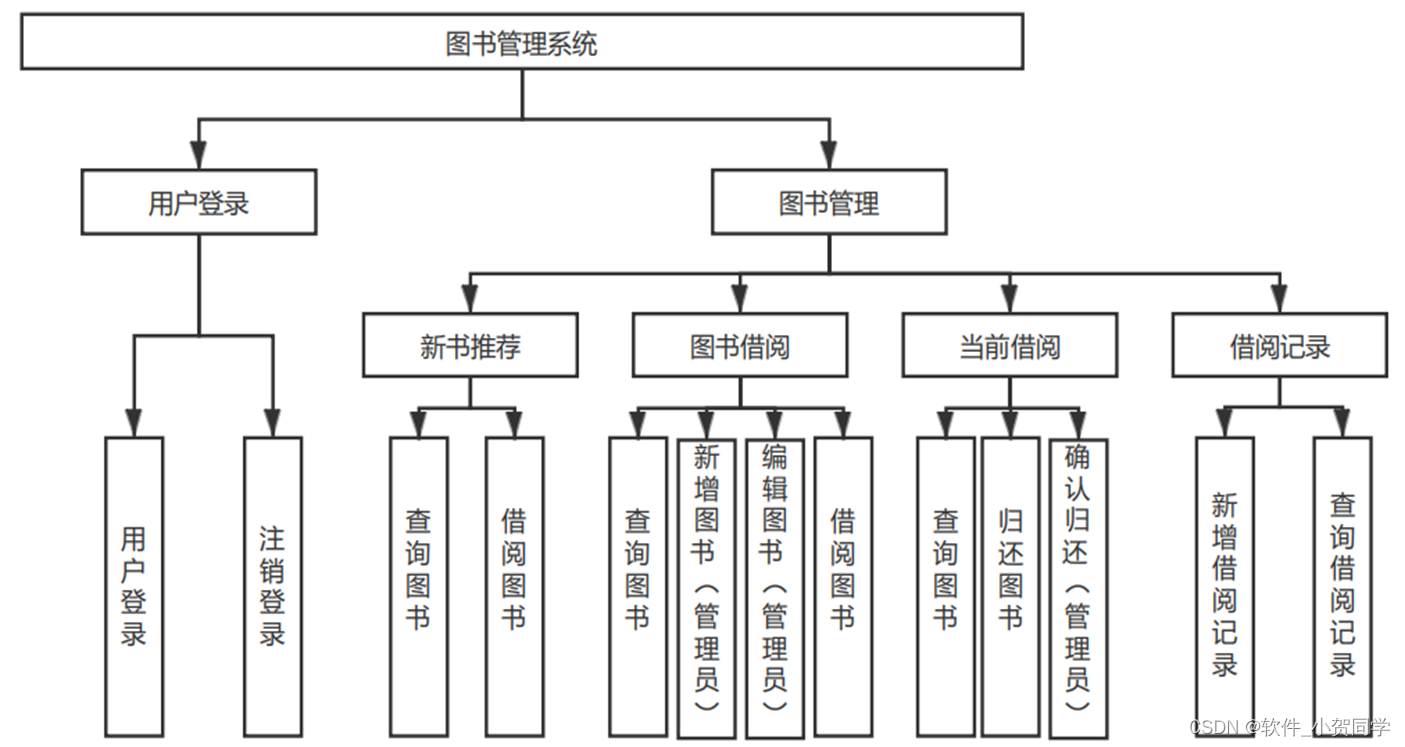
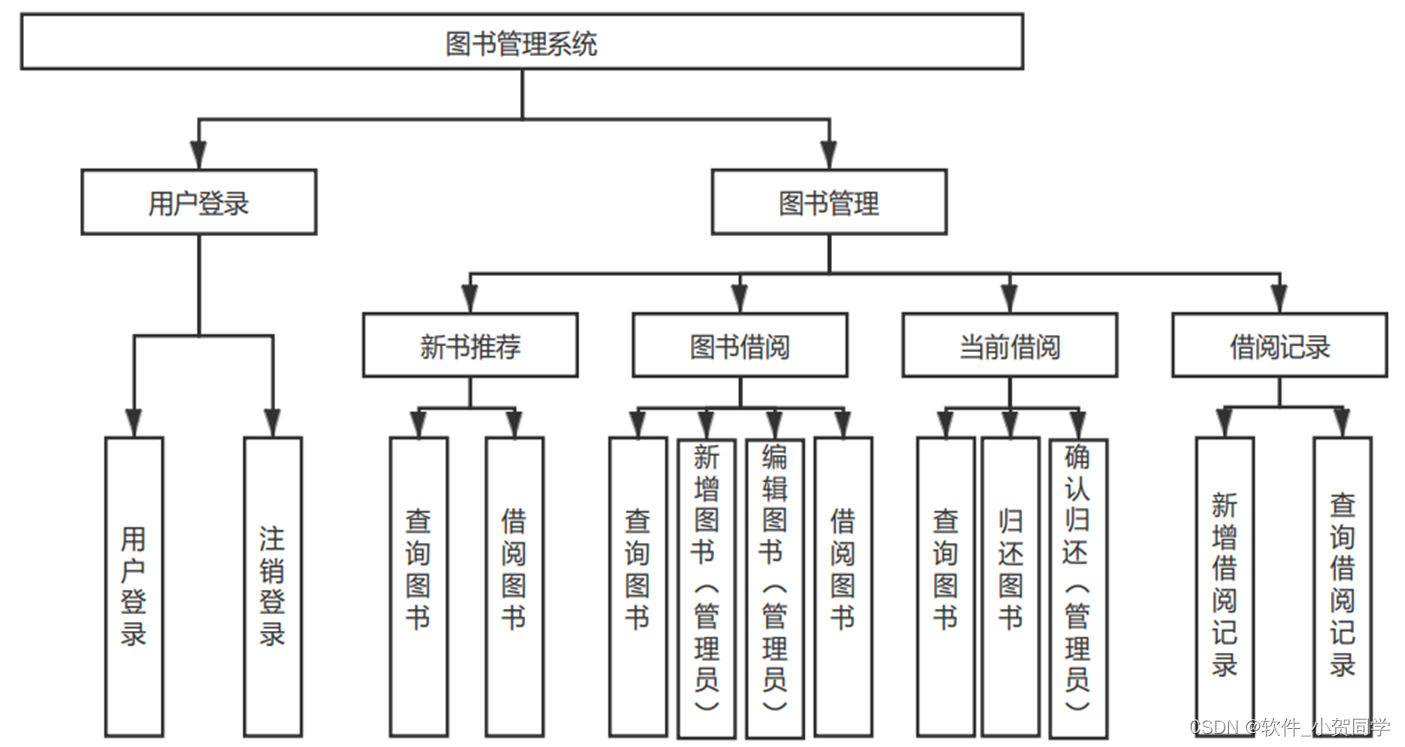
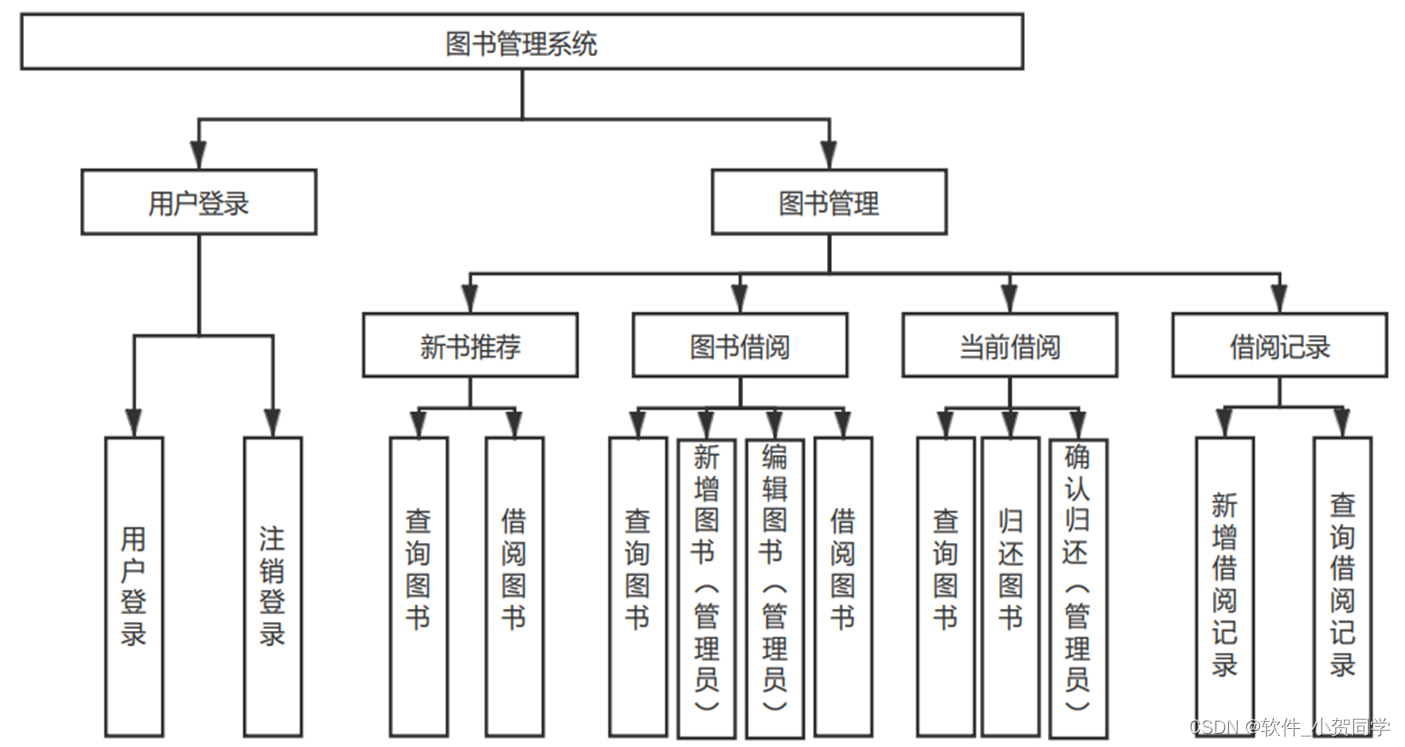
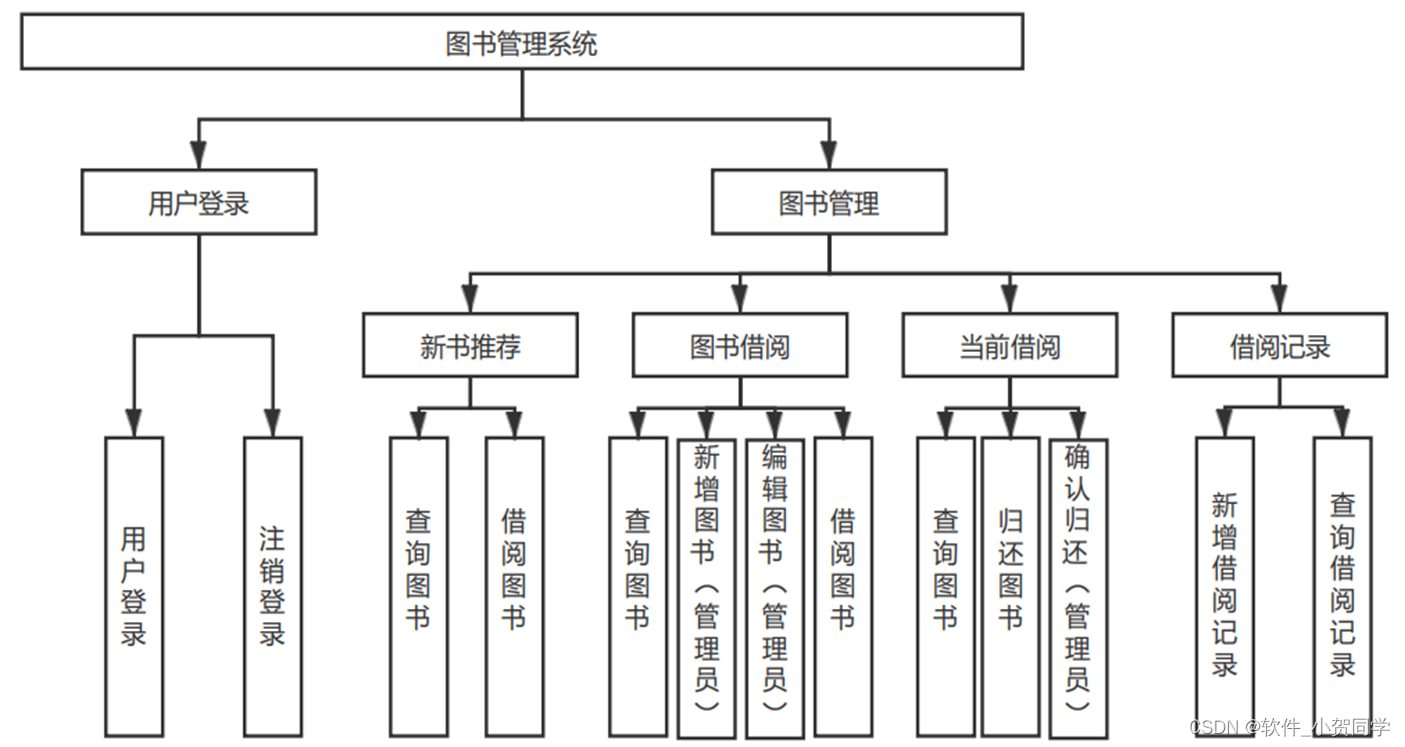
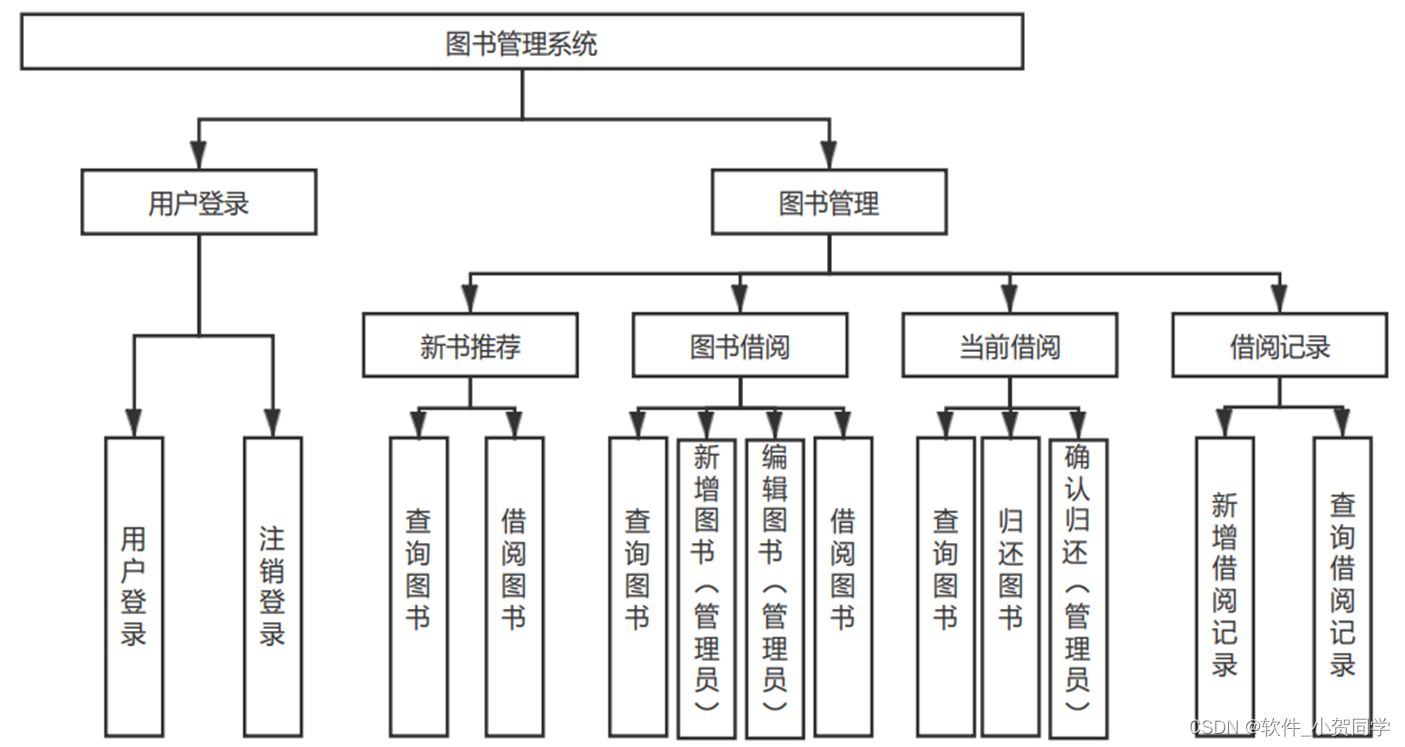
云课堂学习平台系统架构图/系统设计图





云课堂学习平台技术框架
B/S架构
B/S架构,全称为Browser/Server架构,其核心理念在于利用浏览器作为客户端工具与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要源于其独特的优点。首先,这种架构极大地简化了软件开发过程,因为大部分业务逻辑集中在服务器端,开发者可以更高效地进行维护和更新。其次,对于终端用户而言,无需拥有高性能设备,只需具备基本的网络浏览器即可访问应用,这显著降低了硬件成本,尤其在大规模用户群体中,节省了大量的设备投入。此外,由于数据存储在服务器上,安全性和数据一致性得到保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。从用户体验角度看,人们已习惯通过浏览器浏览各类信息,避免安装额外软件可以减少用户的抵触感,增强使用信任度。因此,基于上述考虑,采用B/S架构对于满足项目需求是合理的策略。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它使开发人员能够在HTML文档中融入Java语言元素。这种技术的核心特性在于,JSP页面由服务器处理,将内嵌的Java代码执行后转化为标准的HTML,随后发送至用户浏览器。通过JSP,开发者能够便捷地构建具备高度交互性的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。本质上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准化的方法,用于管理和生成对HTTP请求的响应。
Java语言
Java语言作为一种广泛采用的编程语言,其应用领域涵盖了桌面应用程序和Web应用程序的开发。它以其独特的特性,如平台独立性和安全性,深受开发者喜爱。在Java中,变量是数据存储的关键概念,它们在内存中管理数据,从而关联到计算机系统的安全考量。由于Java对内存操作的特殊方式,它能有效抵挡针对Java程序的直接攻击,增强了软件的健壮性。 此外,Java具备强大的动态执行能力,允许程序员不仅使用内置的基础类,还能对类进行重定义和扩展,极大地丰富了语言的功能。这种灵活性使得Java开发者能够构建可复用的代码模块,这些模块可以在不同的项目中轻松引用,只需在需要的地方调用相应的方法,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他大型数据库,具有较小的系统资源占用和快速的运行性能。尤其是在实际的租赁业务场景下,MySQL凭借其低成本和开源的优势,成为理想的数据库选择。这些关键因素正是我们将其纳入毕业设计考量的主要原因。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展能力。该模式将程序结构划分为三大关键部分。Model(模型)承担着业务逻辑与数据管理的角色,包含了应用程序的核心数据结构,负责数据的存取及处理,同时与用户界面保持独立。View(视图)是用户与应用交互的界面,它展示由模型提供的信息,并支持用户操作。视图的形式多样,可以是图形界面、网页或是文本终端。Controller(控制器)作为中介,接收并处理用户的输入,协调模型和视图的协作,它向模型请求数据以响应用户需求,并指示视图更新以展示结果。通过MVC模式,各组件的职责明确,有效实现了关注点的分离,从而提高了代码的可维护性。
云课堂学习平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
云课堂学习平台数据库表设计
pingtai_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识云课堂学习平台中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于云课堂学习平台登录验证 |
| VARCHAR(100) | 用户邮箱,用于云课堂学习平台通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在云课堂学习平台中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在云课堂学习平台的注册日期 |
pingtai_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联pingtai_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在云课堂学习平台中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于云课堂学习平台日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在云课堂学习平台上执行动作的时间点 |
pingtai_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于云课堂学习平台后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在云课堂学习平台后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于云课堂学习平台内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在云课堂学习平台的创建日期 |
pingtai_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识云课堂学习平台中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如云课堂学习平台版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录云课堂学习平台信息最近修改的时间 |
云课堂学习平台系统类图




云课堂学习平台前后台
云课堂学习平台前台登陆地址 https://localhost:8080/login.jsp
云课堂学习平台后台地址 https://localhost:8080/admin/login.jsp
云课堂学习平台测试用户 cswork admin bishe 密码 123456
云课堂学习平台测试用例
| 序号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 云课堂学习平台 登录功能 |
用户名: admin
密码: 123456 |
登录成功,跳转至主页面 | - | PASS/FAIL |
| 2 | 云课堂学习平台 注册新用户 |
新用户名: testUser
新密码: Test123 |
注册成功,显示欢迎信息 | - | PASS/FAIL |
| 3 | 云课堂学习平台 数据查询 | 搜索关键词: 计算机科学 | 显示相关记录列表 | - | PASS/FAIL |
| 4 | 云课堂学习平台 添加数据 | 新增一条学生信息 | 提交成功,返回确认信息 | - | PASS/FAIL |
| 5 | 云课堂学习平台 编辑数据 | 修改已存在记录 | 更新成功,显示更新后信息 | - | PASS/FAIL |
| 6 | 云课堂学习平台 删除数据 | 选择一条记录删除 | 确认删除,从列表中移除 | - | PASS/FAIL |
| 7 | 云课堂学习平台 权限管理 | 无权限用户尝试访问管理员页面 | 弹出权限不足提示 | - | PASS/FAIL |
| 8 | 云课堂学习平台 错误处理 | 输入无效数据 | 显示错误信息,操作失败 | - | PASS/FAIL |
| 9 | 云课堂学习平台 性能测试 | 同时100用户在线操作 | 系统响应时间小于2秒 | - | PASS/FAIL |
| 10 | 云课堂学习平台 安全性测试 | 尝试SQL注入攻击 | 防御机制启动,拒绝非法请求 | - | PASS/FAIL |
云课堂学习平台部分代码实现
基于Java的云课堂学习平台设计与开发源码下载
- 基于Java的云课堂学习平台设计与开发源代码.zip
- 基于Java的云课堂学习平台设计与开发源代码.rar
- 基于Java的云课堂学习平台设计与开发源代码.7z
- 基于Java的云课堂学习平台设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《云课堂学习平台:一款基于Javaweb的创新应用开发》中,我深入研究了Javaweb技术,并实际构建了云课堂学习平台系统。这个过程强化了我的编程技能,尤其是Servlet、JSP和MVC模式的应用。通过云课堂学习平台的设计与实现,我理解了软件开发生命周期,从需求分析到测试,每个阶段的重要性。此外,团队协作和问题解决能力也在项目中得到锻炼。云课堂学习平台的开发让我认识到,优秀的Javaweb应用不仅要技术扎实,还需关注用户体验,这为我未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/286684.html










