本项目为jsp+servlet实现的购物讨论区设计与实现研究与开发【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,购物讨论区设计与实现作为JavaWeb技术的创新应用,日益凸显其在互联网开发领域的价值。本文旨在探讨购物讨论区设计与实现的设计与实现,以期深化对JavaWeb技术的理解。首先,我们将介绍购物讨论区设计与实现的背景及意义,阐述其在当前网络环境中的定位。接着,详细阐述购物讨论区设计与实现的技术架构,包括前端界面、后端逻辑以及数据库设计。然后,通过实例分析展示购物讨论区设计与实现的开发过程,解析关键技术点。最后,对项目进行测试与评估,总结经验教训,并对未来改进方向提出展望。此研究旨在为JavaWeb领域的实践与研究提供参考,推动购物讨论区设计与实现的进一步优化和广泛应用。
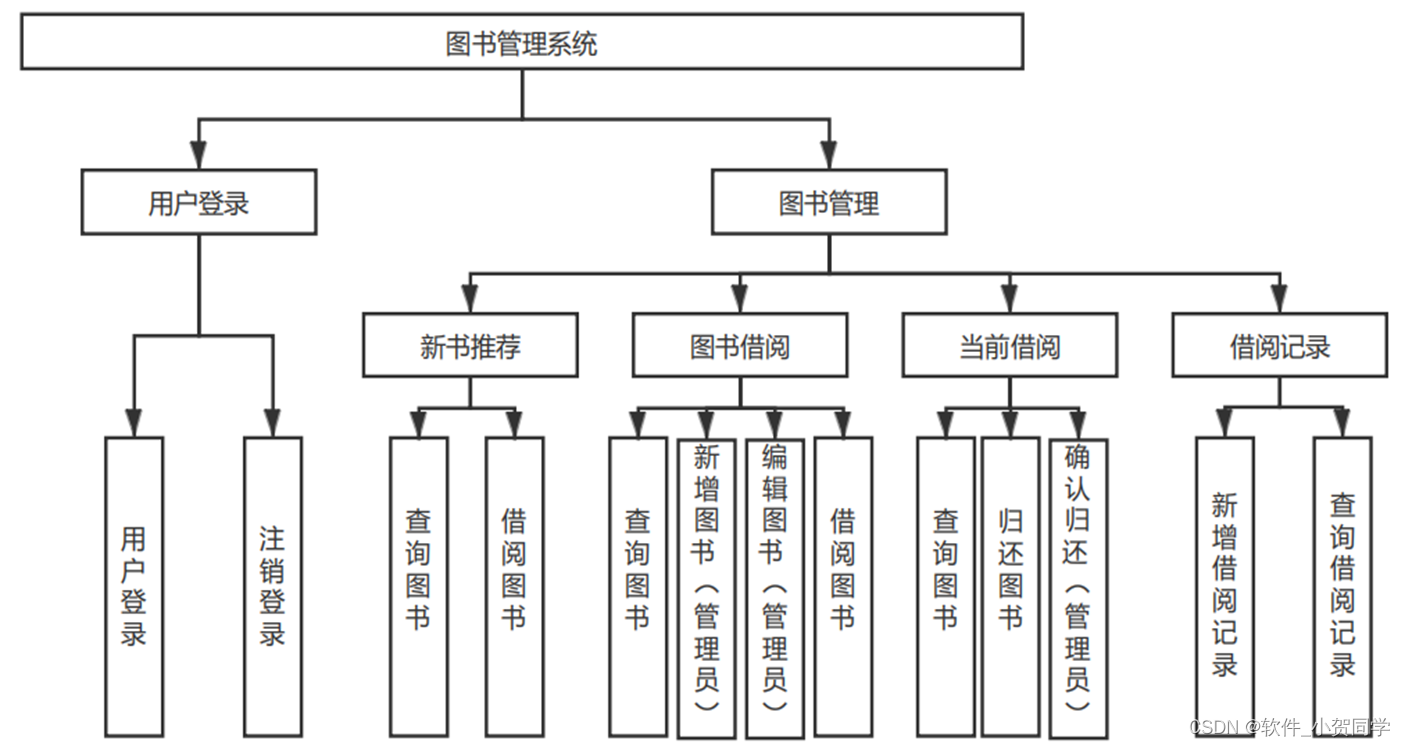
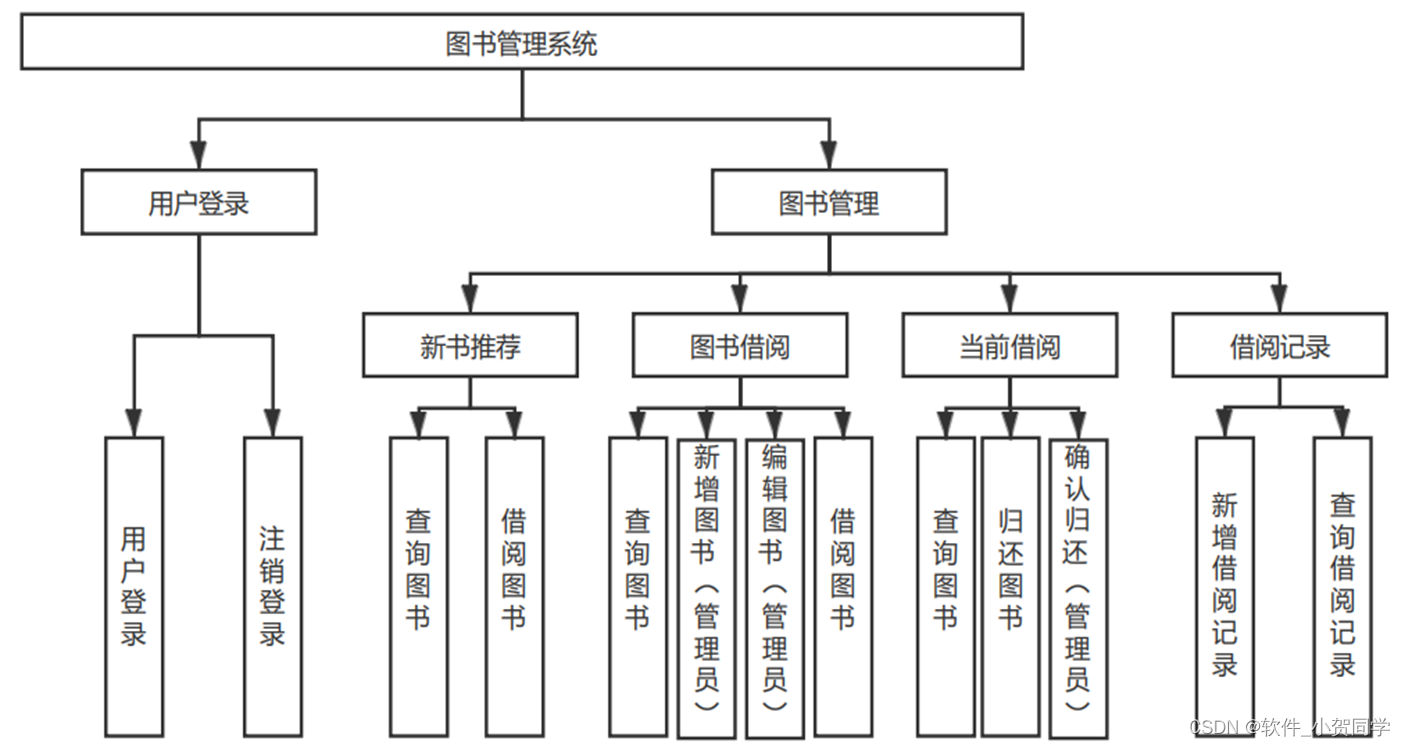
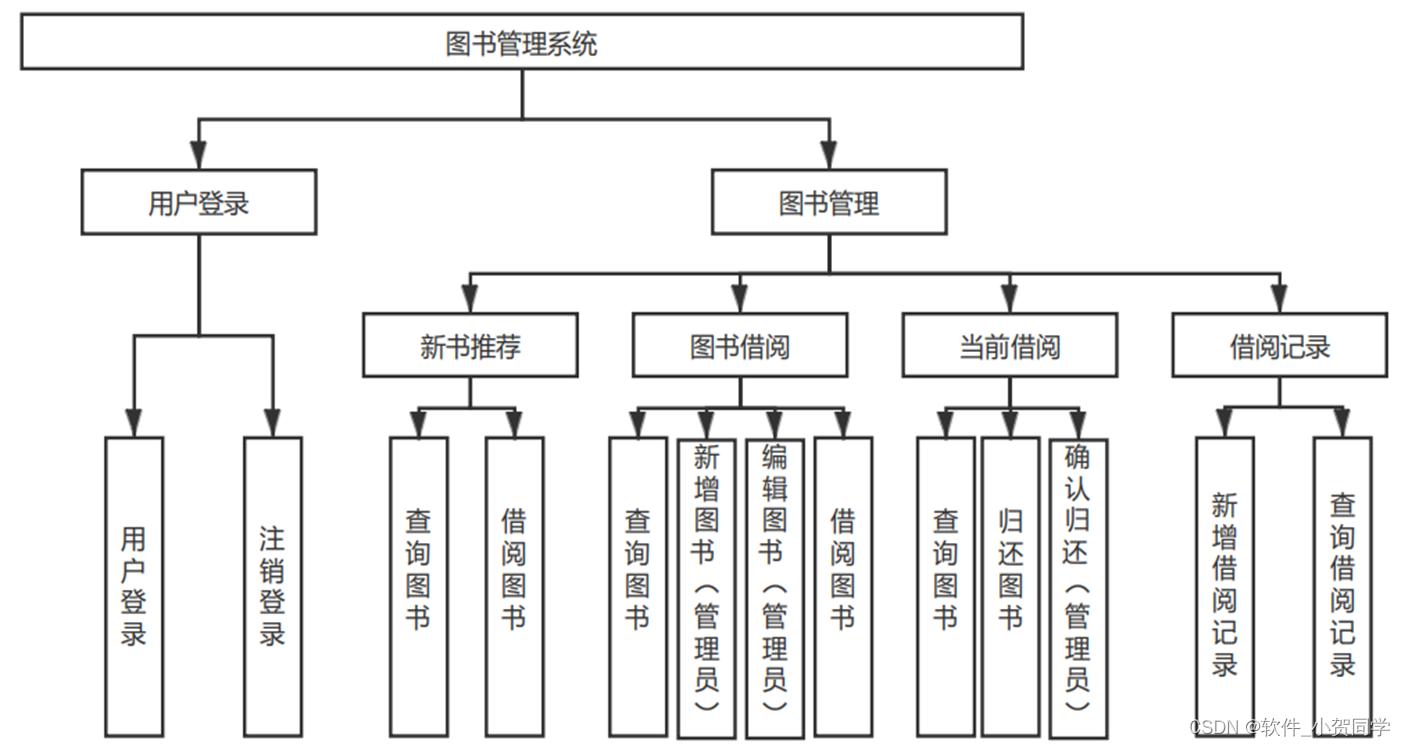
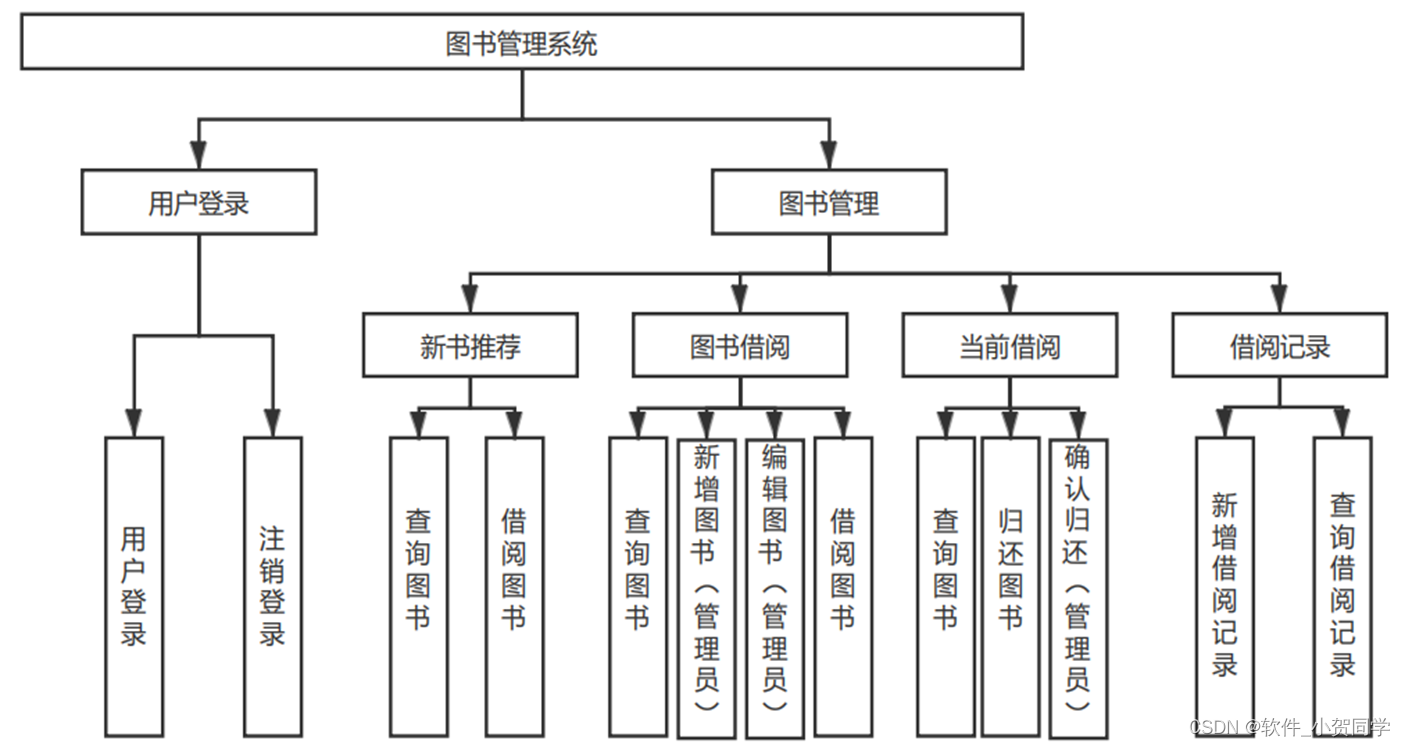
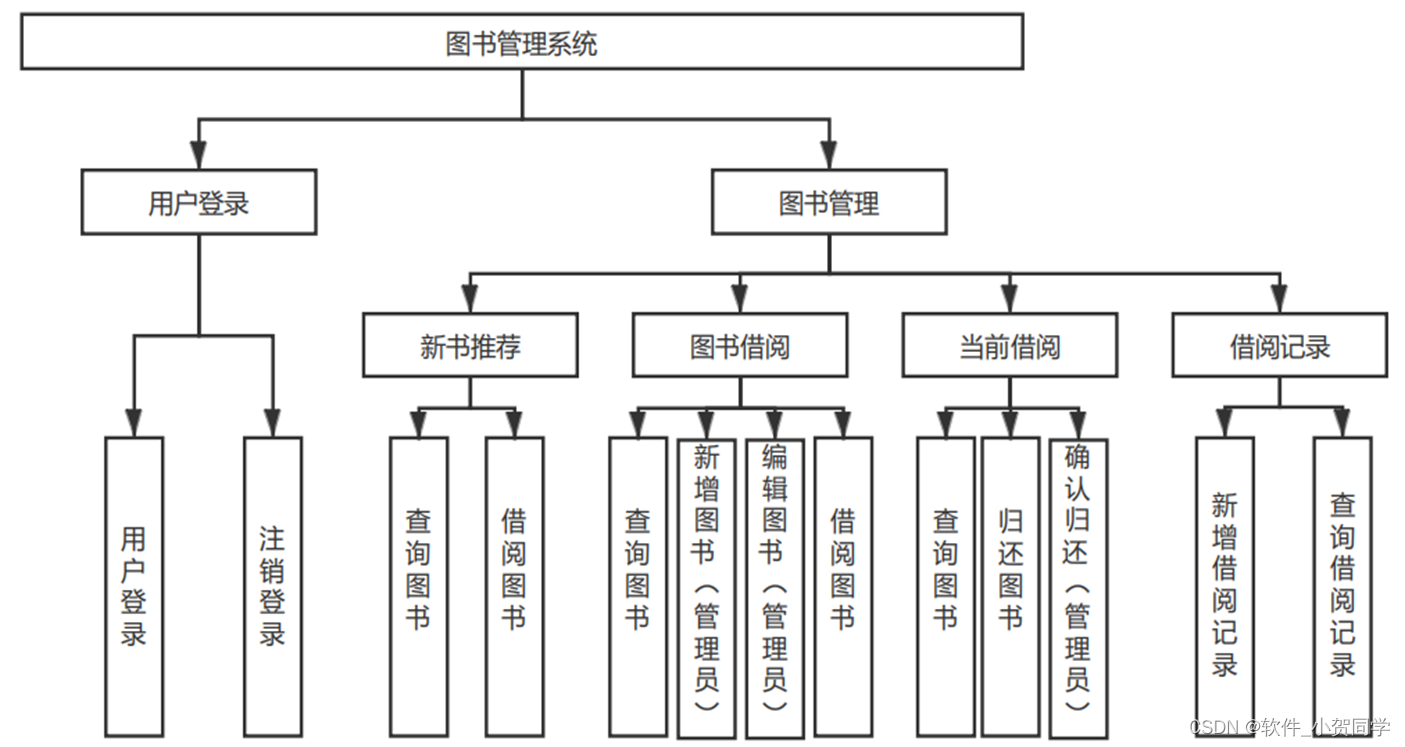
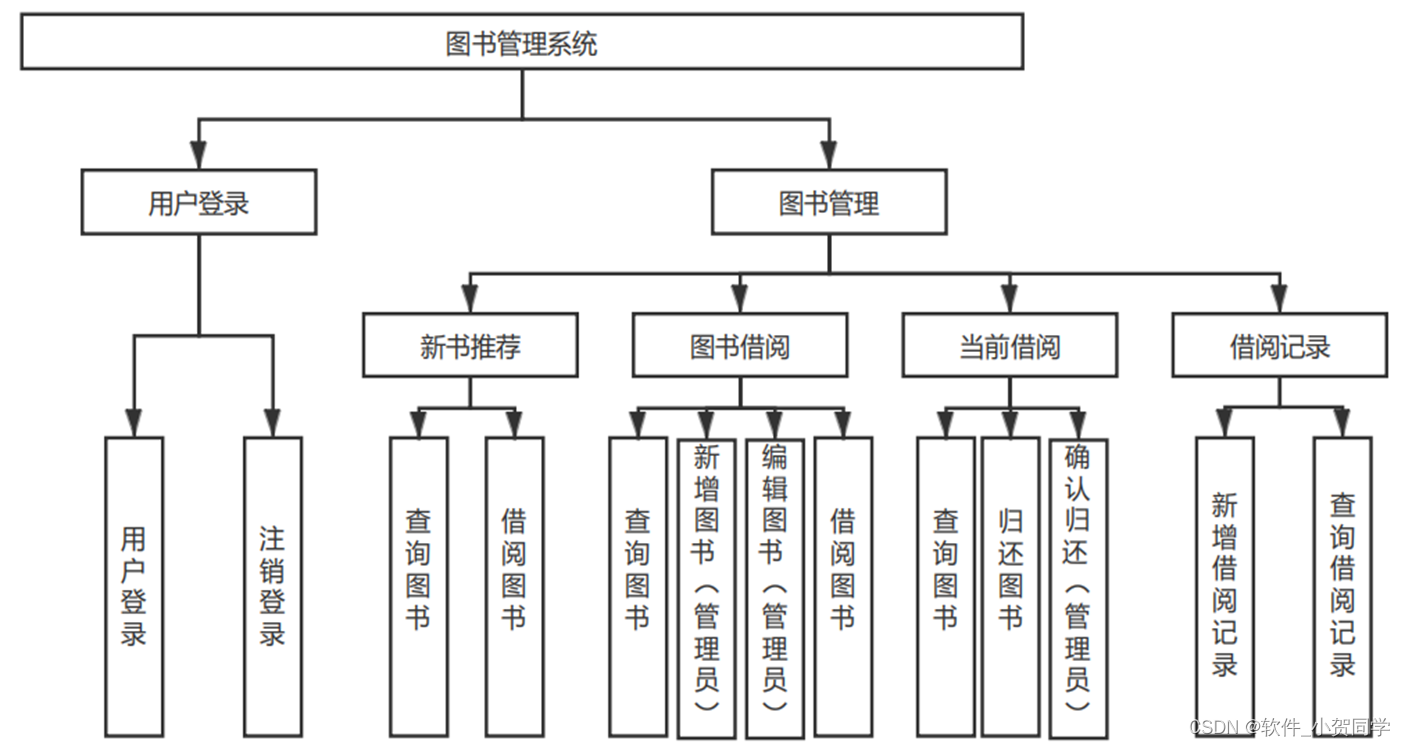
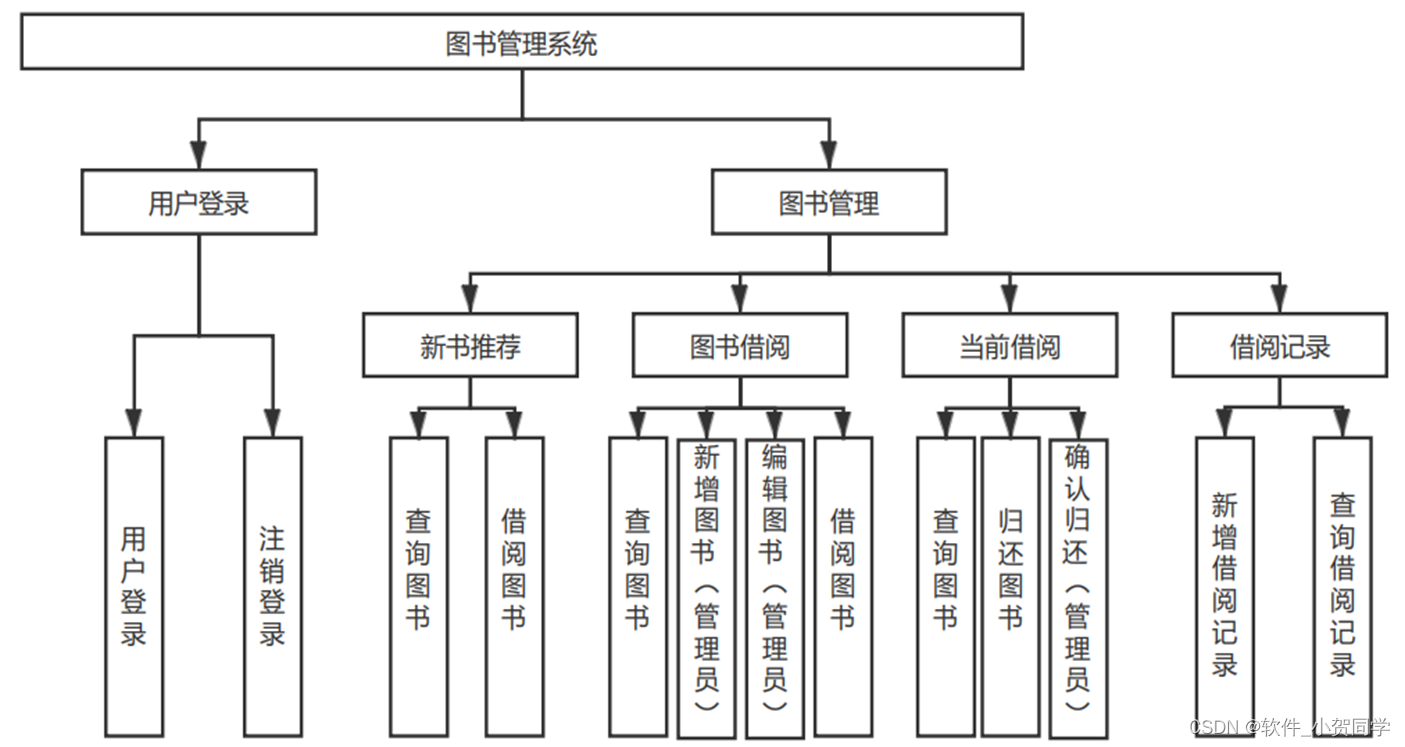
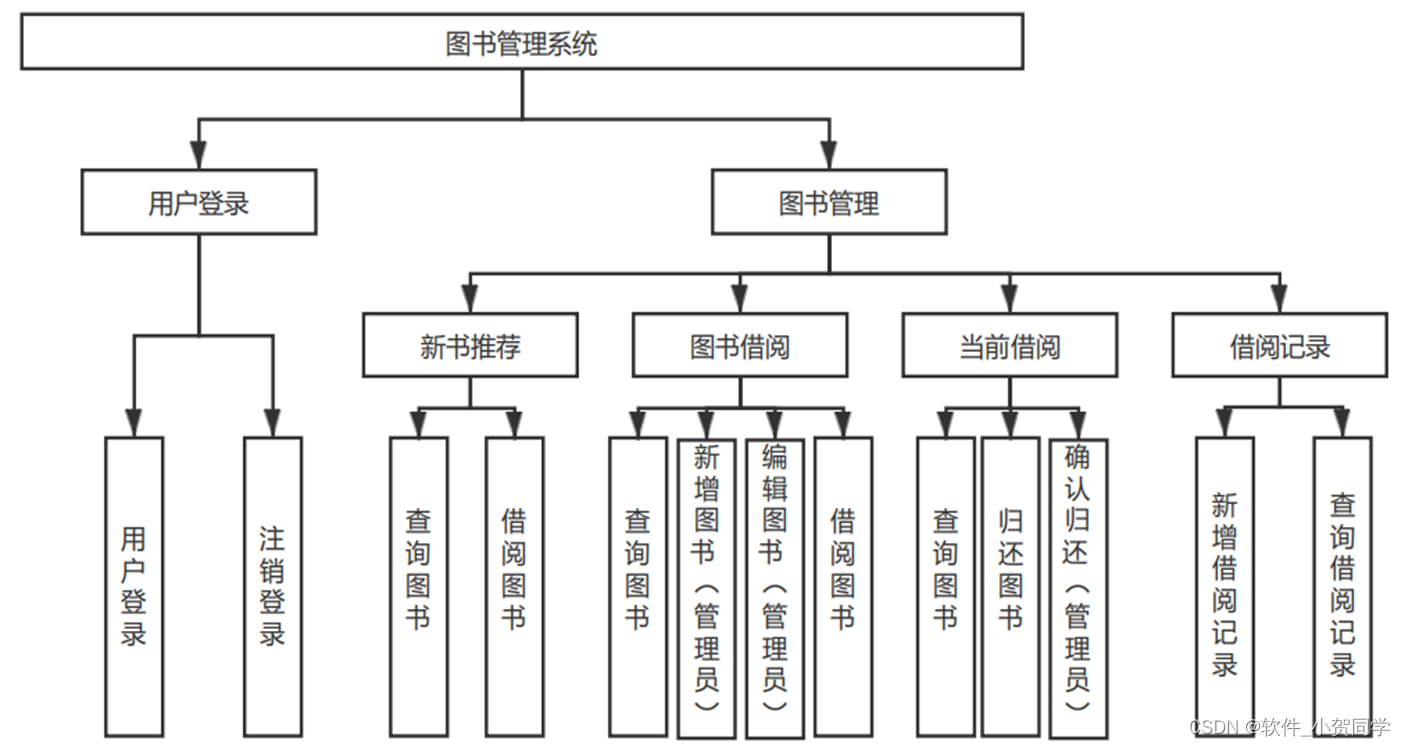
购物讨论区设计与实现系统架构图/系统设计图





购物讨论区设计与实现技术框架
Java语言
Java作为一种广泛应用的编程语言,它不仅涵盖了桌面应用的开发,还深入到网络应用的领域。其独特之处在于,它以变量为核心进行编程,变量在Java中是数据的载体,负责管理内存,这在一定程度上增强了对病毒的防护性,使得由Java编写的程序更具有健壮性和安全性。此外,Java具备动态执行的特性,允许开发者对预设的类进行扩展和重写,从而实现更丰富的功能。这种灵活性还体现在代码的复用性上,开发者可以构建可复用的功能模块,当其他项目需要这些功能时,只需直接引入并调用相应的方法,大大提升了开发效率和代码质量。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发者将Java语言无缝集成到HTML页面中。这种技术的工作原理是,服务器负责解析含有Java代码的JSP页面,执行相应的逻辑,并将生成的HTML响应发送给用户的浏览器。因此,JSP为开发人员提供了一个高效的方法,以构建具备丰富交互功能的Web应用。在JSP的背后,Servlet扮演着基础架构的角色。实际上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口,有效地处理来自HTTP客户端的请求并构造返回的响应。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS),其独特优势使其在同类系统中备受青睐。MySQL以其轻量级、高效能的特性区别于Oracle和DB2等其他大型数据库,尤其适合实际的租赁环境需求。此外,其经济性与开源本质是主要采纳理由,允许低成本实施且便于开发,这些都是我们选择MySQL的关键因素。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和扩展性。该模式将程序划分为三个关键部分:Model(模型)专注于数据的管理与业务逻辑,包含数据的存储、获取和处理,但不涉及任何用户界面细节;View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可以是图形界面、网页或其他形式的输出;Controller(控制器)充当通信桥梁,接收用户的指令,协调模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,是相对于传统的C/S架构提出的一种模式,其主要特点是通过Web浏览器来访问和交互服务器。在当前时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷性,开发者可以更高效地构建和维护系统。其次,对于终端用户,他们无需拥有高性能的计算机,仅需一个能上网的浏览器即可,这极大地降低了硬件成本,尤其在用户基数庞大的情况下,这种架构能节省大量资金。此外,数据存储在服务器端,确保了数据安全,用户无论身处何处,只要有网络连接,都能访问所需的信息和资源。在用户体验上,人们已习惯于使用浏览器获取信息,避免安装多个特定软件可以减少用户的抵触感,增强信任度。因此,根据上述分析,选择B/S架构作为设计基础,能够满足实际需求并提供良好的用户体验。
购物讨论区设计与实现项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
购物讨论区设计与实现数据库表设计
购物讨论区设计与实现 系统数据库表模板
1.
taolunqu_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 购物讨论区设计与实现Role | VARCHAR(50) | 用户在购物讨论区设计与实现中的角色,如“普通用户”,“VIP用户”等 |
| createdAt | DATETIME | 注册时间 |
| updatedAt | DATETIME | 最后修改时间 |
2.
taolunqu_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| logId | INT | 日志ID,主键,自增长 |
| userId | INT | 关联的用户ID |
| action | VARCHAR(100) | 用户执行的操作 |
| description | TEXT | 操作详情 |
| 购物讨论区设计与实现Time | TIMESTAMP | 操作时间 |
| ipAddress | VARCHAR(45) | 用户执行操作时的IP地址 |
3.
taolunqu_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| adminId | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通信 | |
| 购物讨论区设计与实现Role | VARCHAR(50) | 在购物讨论区设计与实现中的管理权限,如“超级管理员”,“内容管理员”等 |
| createdAt | DATETIME | 创建时间 |
| updatedAt | DATETIME | 最后修改时间 |
4.
taolunqu_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| infoId | INT | 信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,如“系统名称”,“版权信息”等 |
| value | TEXT | 对应的关键字值,存储购物讨论区设计与实现的核心配置或信息 |
| description | VARCHAR(200) | 关键字的描述,解释该信息的意义和用途(可选) |
| createdAt | DATETIME | 添加时间 |
| updatedAt | DATETIME | 最后修改时间 |
购物讨论区设计与实现系统类图




购物讨论区设计与实现前后台
购物讨论区设计与实现前台登陆地址 https://localhost:8080/login.jsp
购物讨论区设计与实现后台地址 https://localhost:8080/admin/login.jsp
购物讨论区设计与实现测试用户 cswork admin bishe 密码 123456
购物讨论区设计与实现测试用例
I. 前端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 登录界面展示 | 显示用户名和密码输入框,登录按钮 | 购物讨论区设计与实现登录界面正常显示 | PASS |
| 2 | 数据添加 | 用户能成功添加购物讨论区设计与实现数据 | 新数据出现在列表中 | ${result1} |
| 3 | 数据编辑 | 用户可修改购物讨论区设计与实现信息 | 修改后信息保存并更新 | ${result2} |
II. 后端功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 4 | 数据验证 | 无效购物讨论区设计与实现数据无法保存 | 提示错误信息,数据未保存 | ${result3} |
| 5 | 数据检索 | 搜索特定购物讨论区设计与实现 | 返回匹配的购物讨论区设计与实现信息 | ${result4} |
| 6 | 权限控制 | 未授权用户不能删除购物讨论区设计与实现 | 删除操作失败,提示无权限 | PASS |
III. 性能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 7 | 并发访问 | 多用户同时操作购物讨论区设计与实现 | 系统响应快速,无数据冲突 | ${result5} |
| 8 | 负载测试 | 高负载下购物讨论区设计与实现管理 | 系统稳定,性能下降在可接受范围内 | ${result6} |
IV. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 9 | SQL注入 | 防御SQL注入攻击 | 无效SQL语句被拦截,系统不受影响 | ${result7} |
| 10 | CSRF攻击防护 | 阻止跨站请求伪造对购物讨论区设计与实现的操作 | CSRF令牌验证有效,操作失败 | ${result8} |
购物讨论区设计与实现部分代码实现
毕业设计项目: 购物讨论区设计与实现源码下载
- 毕业设计项目: 购物讨论区设计与实现源代码.zip
- 毕业设计项目: 购物讨论区设计与实现源代码.rar
- 毕业设计项目: 购物讨论区设计与实现源代码.7z
- 毕业设计项目: 购物讨论区设计与实现源代码百度网盘下载.zip
总结
在本次以"购物讨论区设计与实现"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的架构与设计。通过实现购物讨论区设计与实现的功能模块,熟练掌握了Servlet、JSP以及Spring Boot等关键技术。此外,我还体验了数据库优化与Ajax异步通信,增强了前后端交互的能力。此项目让我认识到版本控制(如Git)和持续集成(如Jenkins)的重要性,为团队协作与项目管理打下了坚实基础。未来,我将把在购物讨论区设计与实现项目中学到的知识应用于更多实际场景,不断提升自己的软件开发能力。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/286764.html










