本项目为(附源码)基于SpringMVC+Mybatis+Mysql的使用JavaScript实现动态科普动画网站研究与实现。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用JavaScript实现动态科普动画网站的设计与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用JavaScript实现动态科普动画网站系统。首先,我们将介绍使用JavaScript实现动态科普动画网站的基本概念及其在行业中的应用价值,强调其对提升业务流程自动化和用户体验的重要性。接着,详细阐述项目的技术选型,包括Java后端开发、Servlet与JSP交互以及数据库设计。通过实际开发过程,分析使用JavaScript实现动态科普动画网站的关键功能模块实现,展示JavaWeb在构建分布式系统中的优势。最后,对系统进行性能测试与优化,确保使用JavaScript实现动态科普动画网站在实际运行环境中的稳定性和效率。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
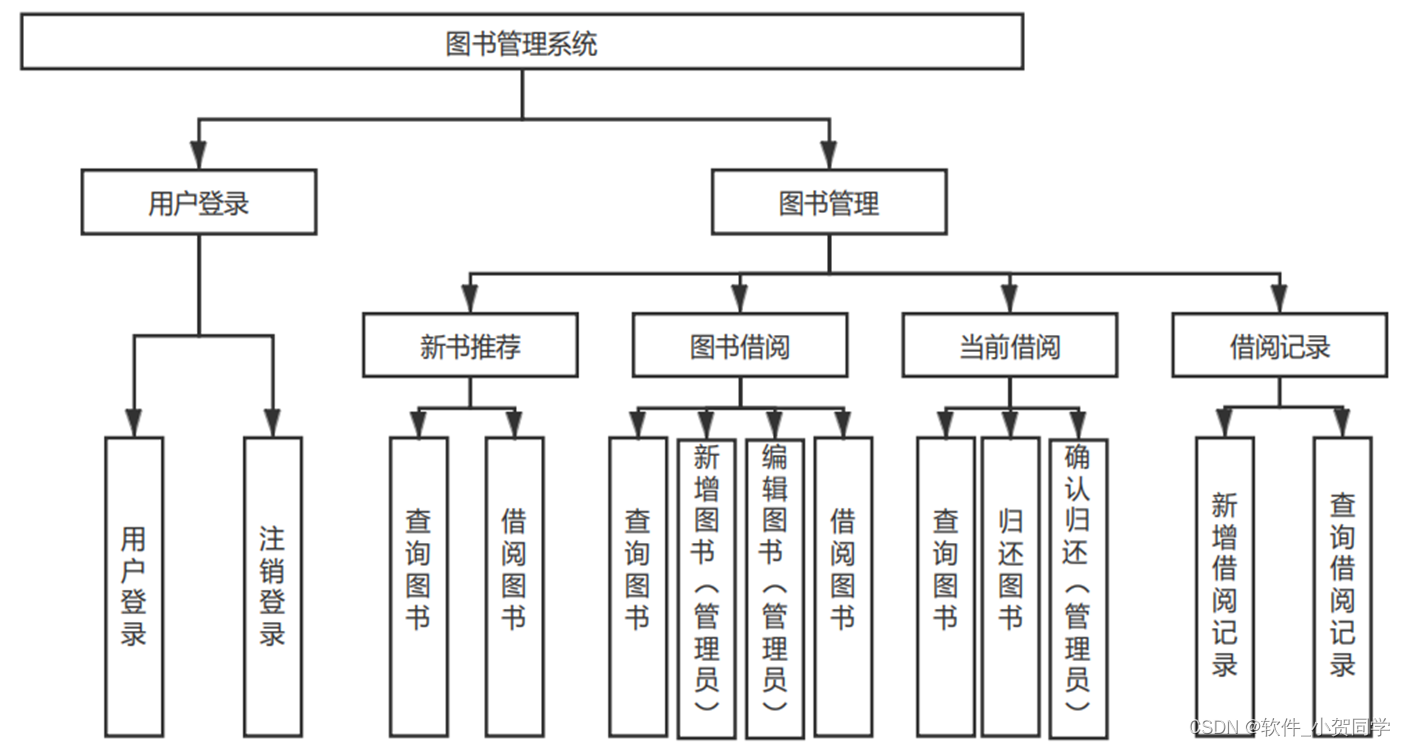
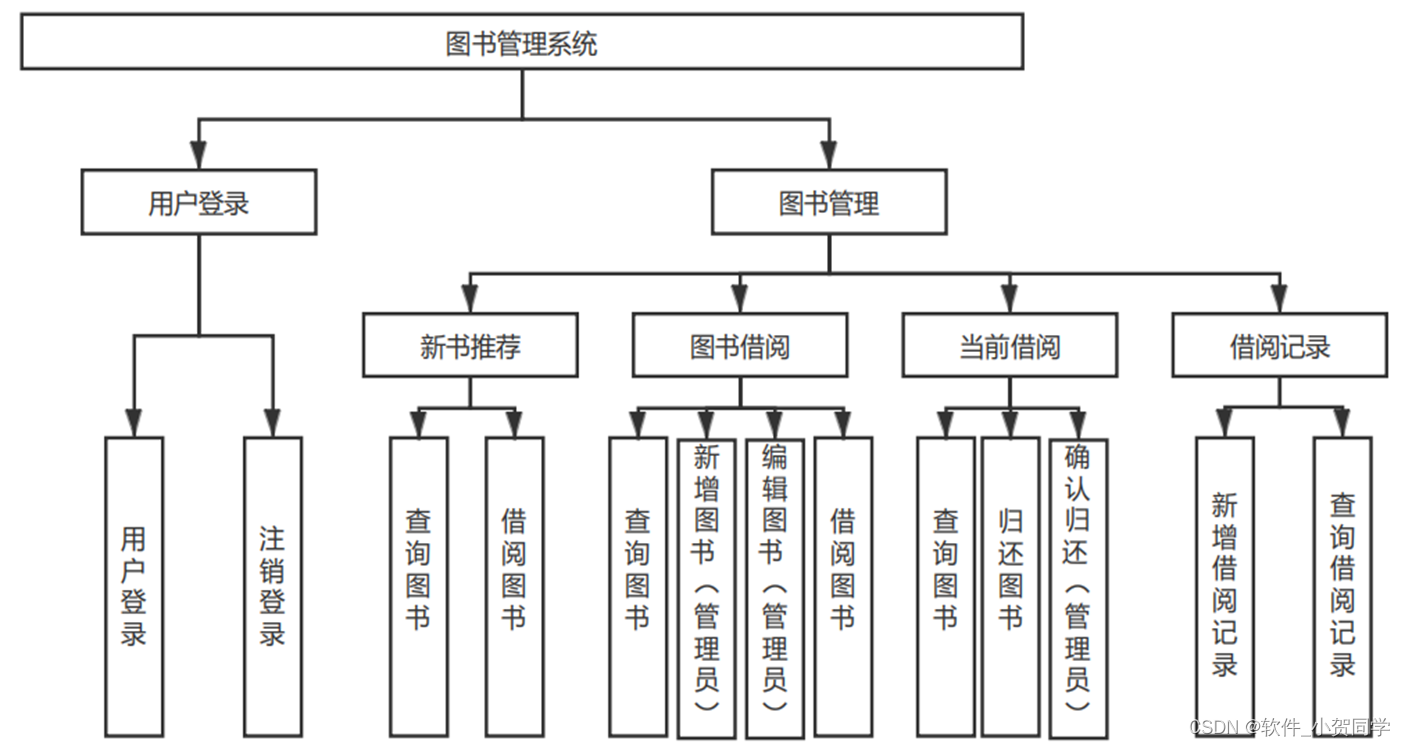
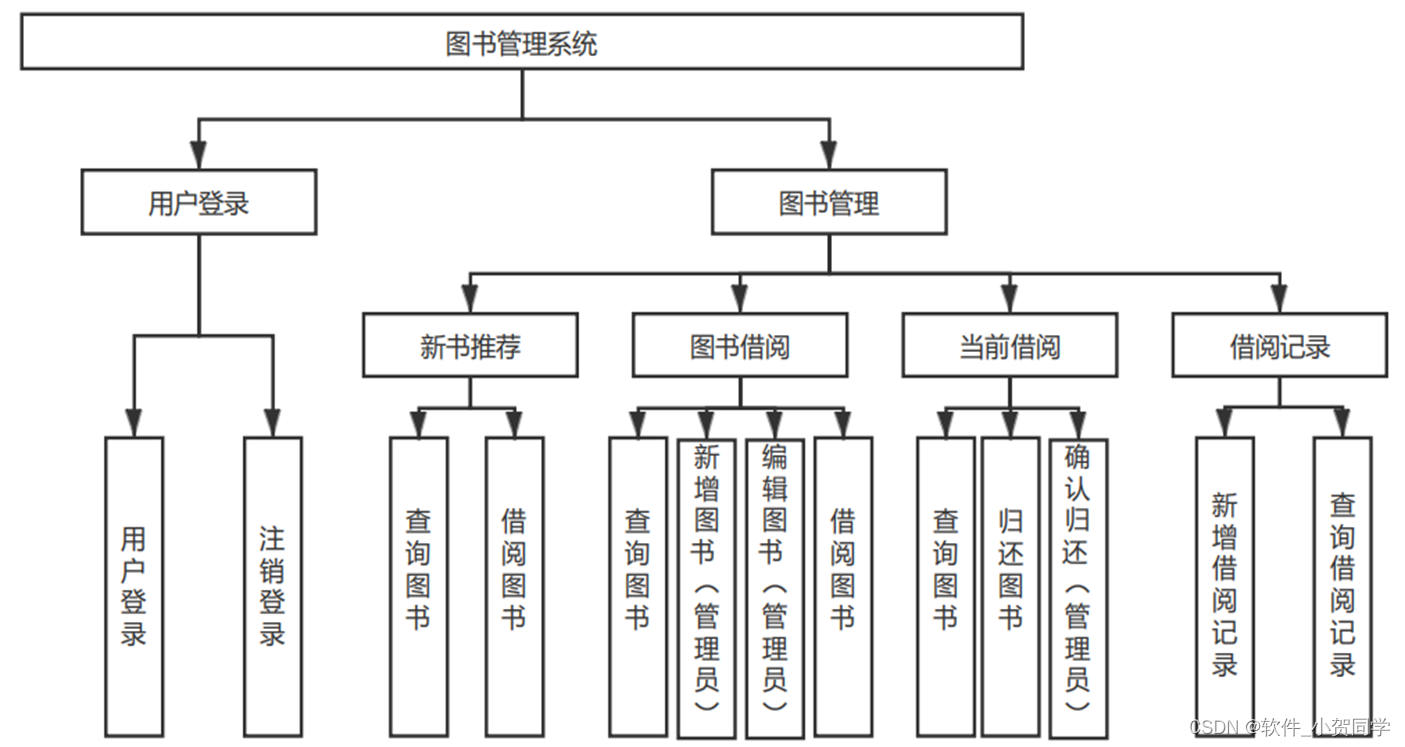
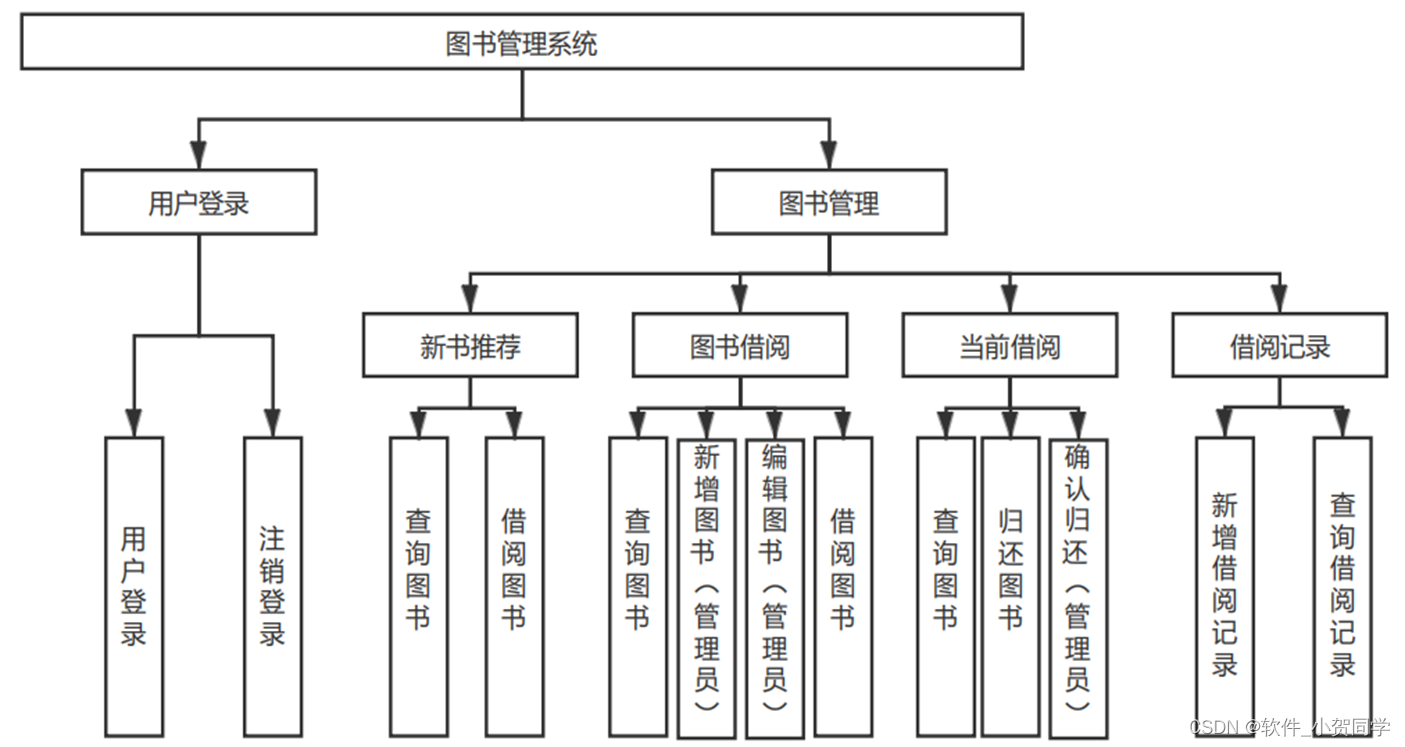
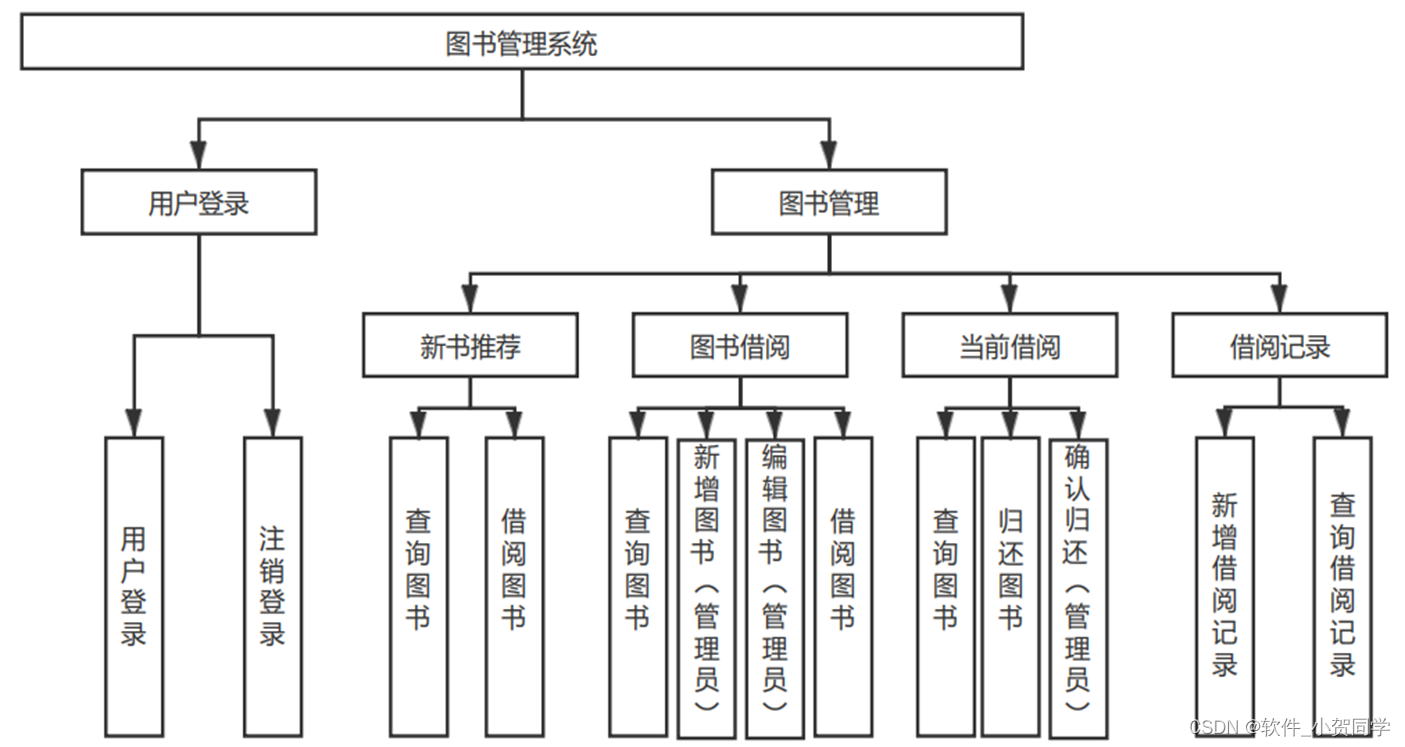
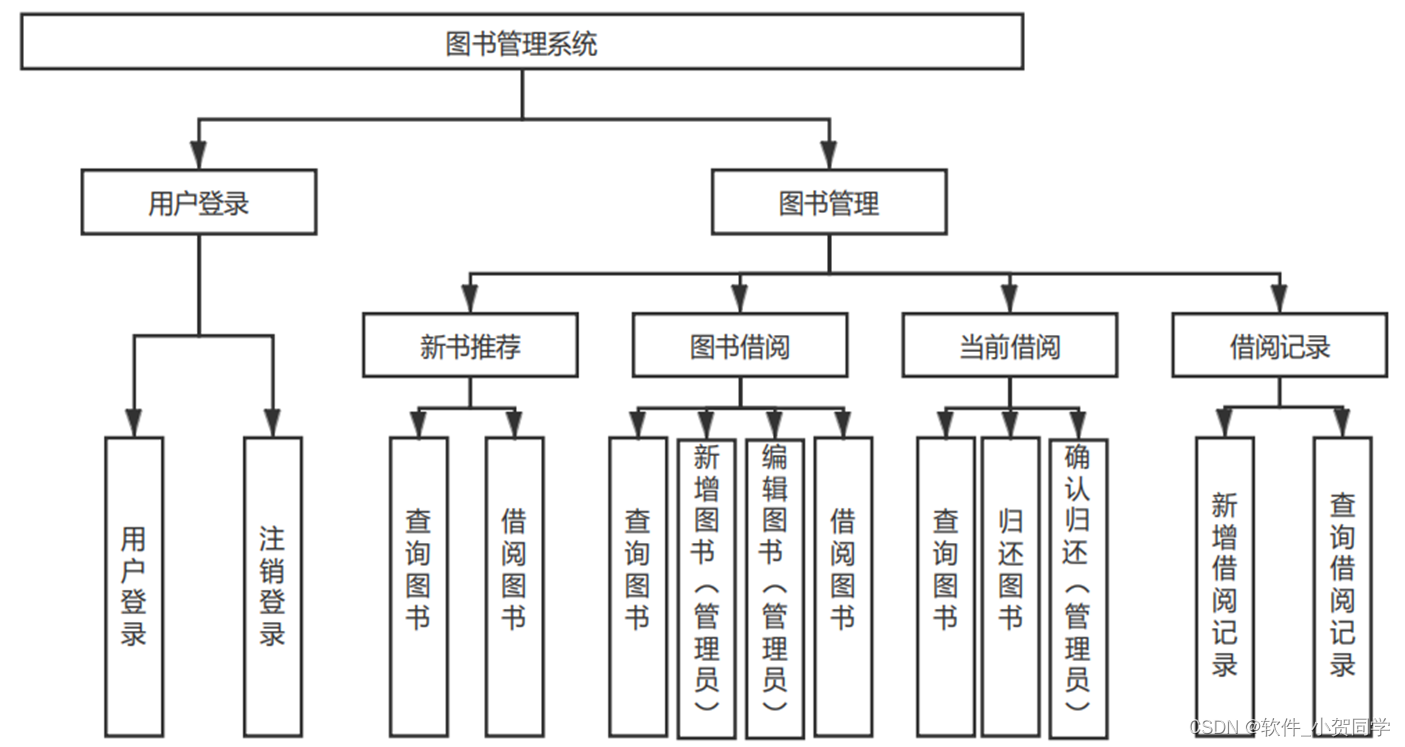
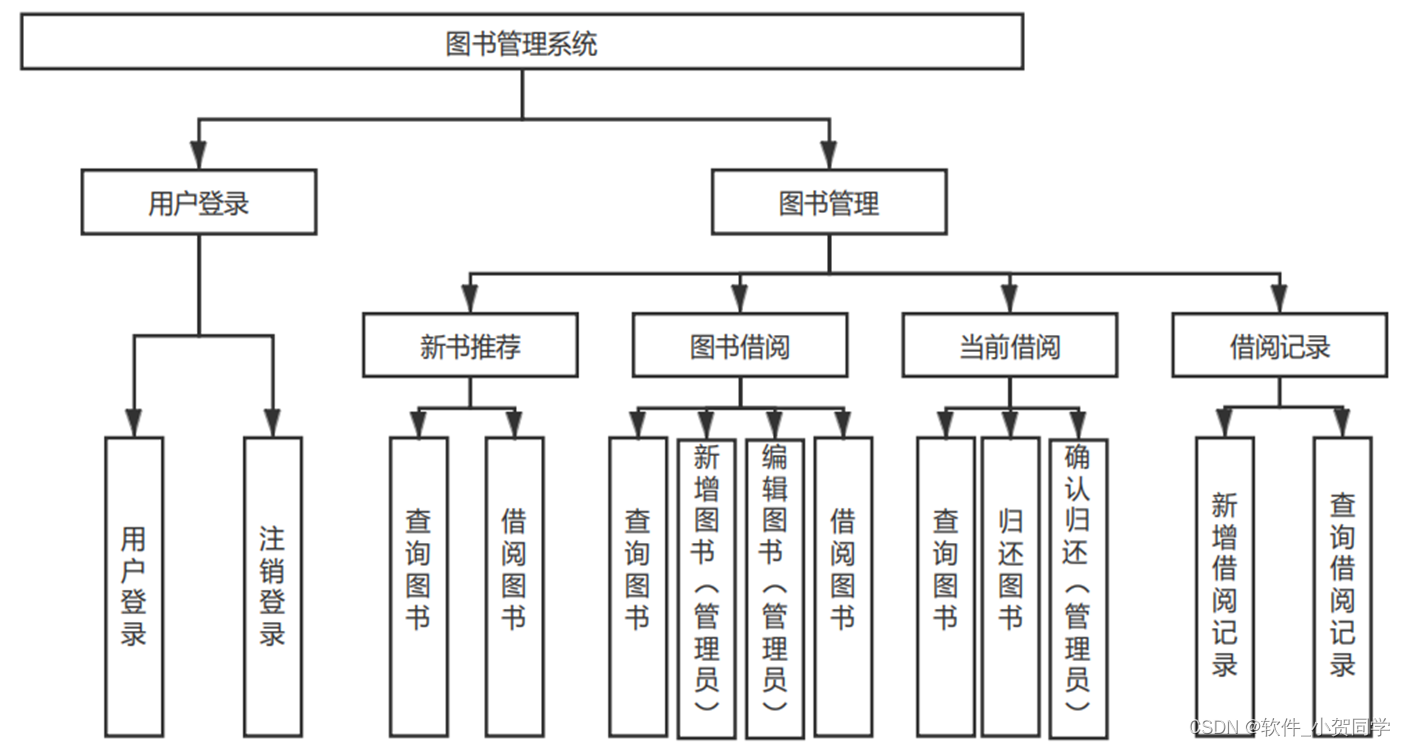
使用JavaScript实现动态科普动画网站系统架构图/系统设计图





使用JavaScript实现动态科普动画网站技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用程序的开发,也广泛用于构建Web应用程序。Java的核心特性在于其面向对象的编程方式,其中变量扮演着关键角色,作为存储和操作数据的基本单元。通过变量,Java能够管理和操作内存,这一机制间接增强了Java程序的安全性,使其对许多类型的病毒具备一定的免疫力,从而提升软件的稳定性和持久性。 此外,Java的动态性体现在其允许对类进行扩展和重写,这极大地丰富了语言的功能。开发者可以创建自定义的类库,封装常用功能,以便在不同的项目中复用。只需简单地引入这些类库,并在需要的地方调用相应的方法,就能实现高效且一致的代码复用,这也是Java语言在软件工程中广受欢迎的重要原因。
SSM框架
在Java EE企业级开发领域,SSM框架组合——Spring、SpringMVC和MyBatis扮演着核心角色,广泛应用于构建复杂的企业级应用程序。Spring框架作为体系结构的基石,犹如胶水般整合各个组件,它管理bean的实例化和生命周期,实现了著名的依赖注入(DI)原则,也称为控制反转(IoC)。SpringMVC承担着请求处理的任务,DispatcherServlet充当调度者,将用户的请求精准导向对应的Controller执行业务逻辑。MyBatis则旨在简化JDBC操作,提供了一种数据库底层操作的抽象,通过配置文件将SQL查询与实体类的Mapper接口关联,实现了数据访问的便捷性和SQL语句的灵活映射。
MySQL数据库
在数据库管理领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。简单来说,MySQL以其轻量级、高效能的特质而著称,相较于Oracle和DB2等其他大型数据库系统,它显得更为小巧且快速。尤为关键的是,MySQL在满足实际租赁场景需求的同时,还具备低成本和开源的优势,这也是在毕业设计中优先选择它的根本原因。
MVC架构,即Model-View-Controller模式,是一种广泛采用的软件设计范式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理;View(视图)充当用户交互的界面,它展示由模型提供的数据,并允许用户与应用进行各种操作,其形态可多样化,如GUI、网页或命令行界面;Controller(控制器)作为中介,接收用户的输入指令,协调模型和视图之间的通信,它根据用户请求调用模型进行数据处理,并指示视图更新以反映结果,有效地解耦了各组件,增强了代码的可维护性。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种设计模式,它主要依赖浏览器作为用户界面来与远程服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,其主要原因在于它提供了一系列显著的优势。首先,采用B/S架构进行应用开发具有高度便利性,对开发者而言,维护和更新更为便捷。其次,从用户角度出发,仅需具备基本的网络浏览器环境,无需高性能的客户端设备,这极大地降低了用户的硬件成本。此外,由于数据存储在服务器端,信息安全得以增强,用户无论身处何地,只要有网络连接,都能无缝访问个人数据和资源。在用户体验层面,人们已习惯通过浏览器获取信息,安装额外软件可能会引起用户的抵触情绪,降低信任感。因此,综合考量功能需求、成本效益和用户接受度,B/S架构仍然是一个理想的选择,尤其适用于大规模用户群体的系统设计。
使用JavaScript实现动态科普动画网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用JavaScript实现动态科普动画网站数据库表设计
使用JavaScript实现动态科普动画网站 管理系统数据库模板
1. donghua_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符, 主键,使用JavaScript实现动态科普动画网站系统中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,使用JavaScript实现动态科普动画网站系统中用于登录的用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于使用JavaScript实现动态科普动画网站系统的用户身份验证 |
| VARCHAR(100) | 用户邮箱,使用JavaScript实现动态科普动画网站系统中的联系方式 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入使用JavaScript实现动态科普动画网站系统的时间 |
2. donghua_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录使用JavaScript实现动态科普动画网站系统的操作日志 |
| USER_ID | INT | 用户ID,外键,关联donghua_USER表,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在使用JavaScript实现动态科普动画网站系统中的具体行为 |
| TIMESTAMP | DATETIME | 操作时间,记录该事件在使用JavaScript实现动态科普动画网站系统发生的时间点 |
3. donghua_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,使用JavaScript实现动态科普动画网站系统的管理员标识符 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用JavaScript实现动态科普动画网站系统中的管理员登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码,使用JavaScript实现动态科普动画网站系统管理员的登录密码 |
| PRIVILEGE | INT | 权限等级,定义在使用JavaScript实现动态科普动画网站系统中的管理员权限范围 |
4. donghua_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,使用JavaScript实现动态科普动画网站系统的核心信息标识符 |
| KEY | VARCHAR(50) | 关键字,用于区分不同的核心信息类别 |
| VALUE | TEXT | 信息值,存储使用JavaScript实现动态科普动画网站系统的核心配置或状态信息 |
| UPDATE_DATE | DATETIME | 更新日期,记录使用JavaScript实现动态科普动画网站系统信息的最近修改时间 |
使用JavaScript实现动态科普动画网站系统类图




使用JavaScript实现动态科普动画网站前后台
使用JavaScript实现动态科普动画网站前台登陆地址 https://localhost:8080/login.jsp
使用JavaScript实现动态科普动画网站后台地址 https://localhost:8080/admin/login.jsp
使用JavaScript实现动态科普动画网站测试用户 cswork admin bishe 密码 123456
使用JavaScript实现动态科普动画网站测试用例
1. 系统功能测试
| 序号 | 测试项 | 预期输入(使用JavaScript实现动态科普动画网站:各种信息管理系统) | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确的用户名和密码 | 成功登录,显示使用JavaScript实现动态科普动画网站主界面 | - | 通过/失败 |
| 2 | 注册新用户 | 唯一的用户名和有效信息 | 新用户成功创建,跳转至登录页 | - | 通过/失败 |
| 3 | 使用JavaScript实现动态科普动画网站数据查询 | 用户指定的查询条件 | 相关使用JavaScript实现动态科普动画网站信息列表 | 无结果或错误信息 | 通过/失败 |
2. 界面与用户体验
| 序号 | 测试项 | 预期结果(与使用JavaScript实现动态科普动画网站相关) | 实际结果 | 结果 |
|---|---|---|---|---|
| 4 | 界面布局 | 清晰,使用JavaScript实现动态科普动画网站相关信息展示完整 | - | 通过/失败 |
| 5 | 错误提示 | 输入无效时,显示相应错误提示 | 显示错误信息,不影响使用JavaScript实现动态科普动画网站其他功能 | 通过/失败 |
| 6 | 响应时间 | 快速加载使用JavaScript实现动态科普动画网站页面及数据 | 页面加载时间小于2秒 | 通过/失败 |
3. 数据处理与安全性
| 序号 | 测试项 | 预期输入/操作 | 预期结果(涉及使用JavaScript实现动态科普动画网站数据安全) | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 7 | 数据添加 | 新使用JavaScript实现动态科普动画网站信息 | 数据成功入库,界面更新 | - | 通过/失败 |
| 8 | 数据修改 | 修改使用JavaScript实现动态科普动画网站信息 | 数据更新成功,界面实时同步 | - | 通过/失败 |
| 9 | 数据删除 | 选择使用JavaScript实现动态科普动画网站记录进行删除 | 记录从数据库中移除,界面反馈成功 | - | 通过/失败 |
4. 异常情况处理
| 序号 | 测试项 | 异常情况描述 | 预期响应(使用JavaScript实现动态科普动画网站系统) | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 10 | 网络中断 | 在使用使用JavaScript实现动态科普动画网站时断网 | 显示网络错误,保存本地未提交数据 | - | 通过/失败 |
| 11 | 多用户并发 | 多用户同时操作同一使用JavaScript实现动态科普动画网站记录 | 数据一致性保持,无冲突 | - | 通过/失败 |
| 12 | 权限控制 | 无权限用户尝试访问敏感使用JavaScript实现动态科普动画网站信息 | 访问被拒绝,提示相应权限不足 | - | 通过/失败 |
使用JavaScript实现动态科普动画网站部分代码实现
SpringMVC+Mybatis+Mysql实现的使用JavaScript实现动态科普动画网站开发与实现源码下载
- SpringMVC+Mybatis+Mysql实现的使用JavaScript实现动态科普动画网站开发与实现源代码.zip
- SpringMVC+Mybatis+Mysql实现的使用JavaScript实现动态科普动画网站开发与实现源代码.rar
- SpringMVC+Mybatis+Mysql实现的使用JavaScript实现动态科普动画网站开发与实现源代码.7z
- SpringMVC+Mybatis+Mysql实现的使用JavaScript实现动态科普动画网站开发与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用JavaScript实现动态科普动画网站: JavaWeb应用的设计与实现》中,我深入探索了JavaWeb技术在构建高效、安全的网络应用方面的潜力。通过使用JavaScript实现动态科普动画网站的开发,我掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC模式。此过程强化了我的问题解决和团队协作能力。使用JavaScript实现动态科普动画网站的实现,不仅锻炼了我的编程技能,也让我理解了软件开发的完整生命周期,从需求分析到后期维护,每个阶段都至关重要。此外,面对挑战,如数据库优化和安全防护,我学会了灵活运用所学知识,提升了实战经验。这次经历为我未来的职业生涯奠定了坚实的基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/290238.html