本项目为web大作业_基于javaweb和mysql的用户生成内容的壁纸平台设计与开发。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的时代,用户生成内容的壁纸平台作为基于JavaWeb技术的创新应用,已逐渐成为行业焦点。本论文旨在探讨和实现用户生成内容的壁纸平台的设计与开发,以提升 web 平台的效率和用户体验。首先,我们将详细阐述用户生成内容的壁纸平台的需求分析,展示其在解决现有问题上的独特潜力。接着,将深入研究JavaWeb技术栈,包括Servlet、JSP及框架如Spring Boot,以此构建用户生成内容的壁纸平台的后端架构。同时,利用HTML、CSS和JavaScript构建交互式前端界面。最后,通过性能测试与优化,确保用户生成内容的壁纸平台在实际环境中的稳定运行。此研究不仅锻炼了我们的技术能力,也为用户生成内容的壁纸平台在未来的广泛应用奠定了坚实基础。
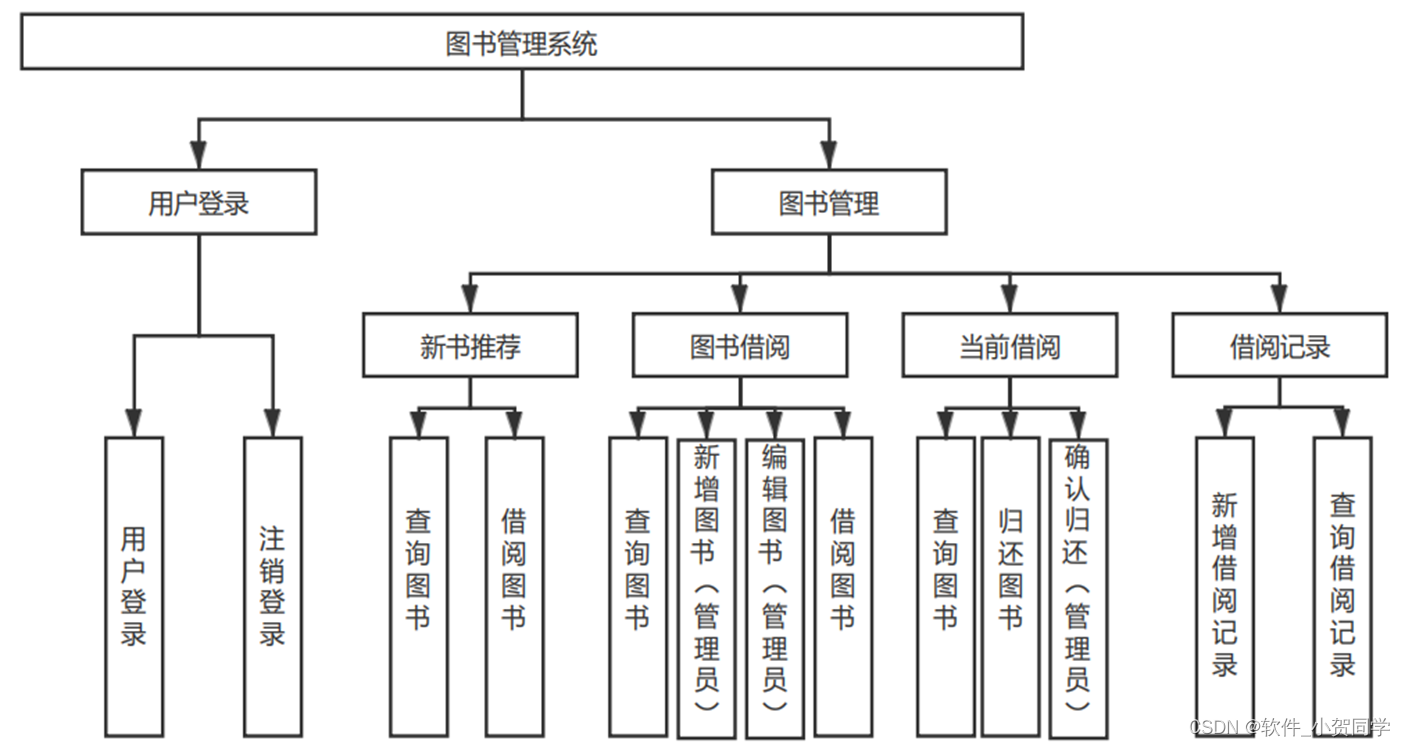
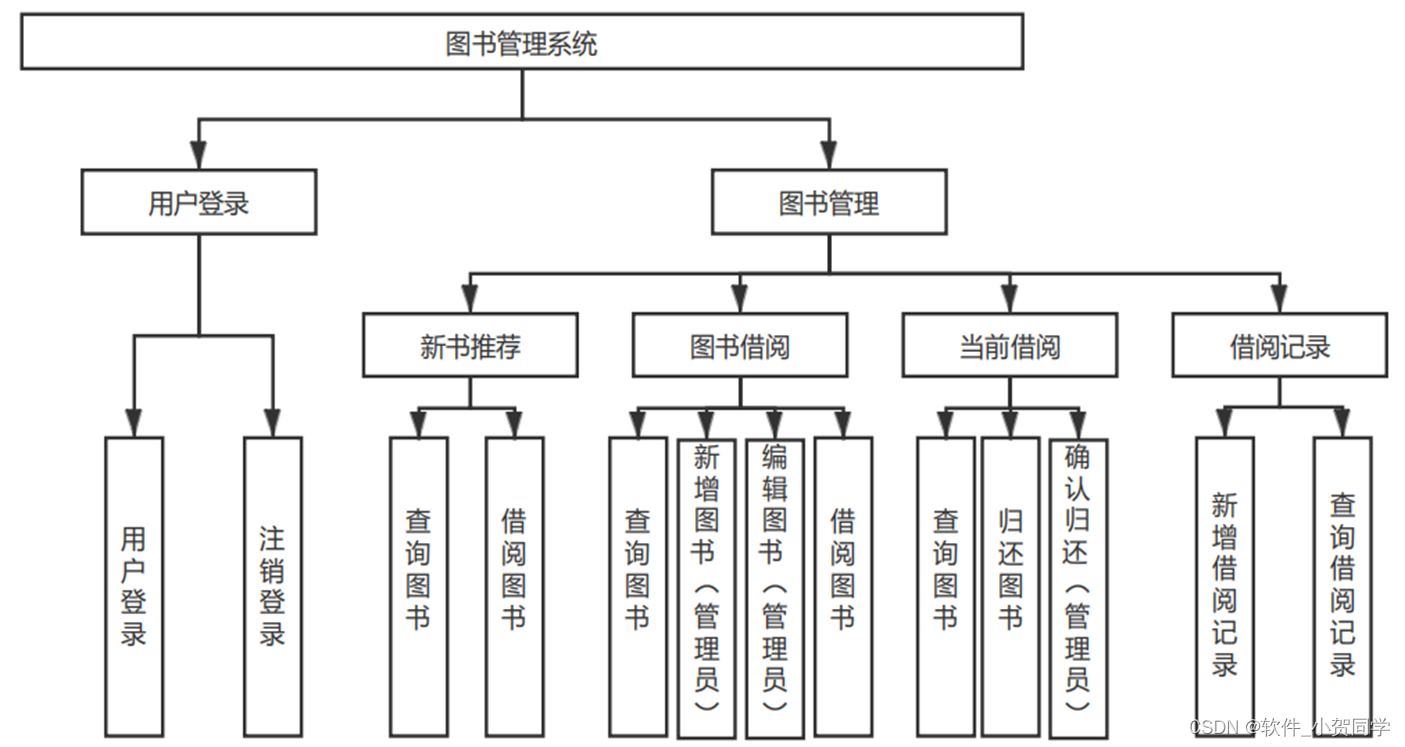
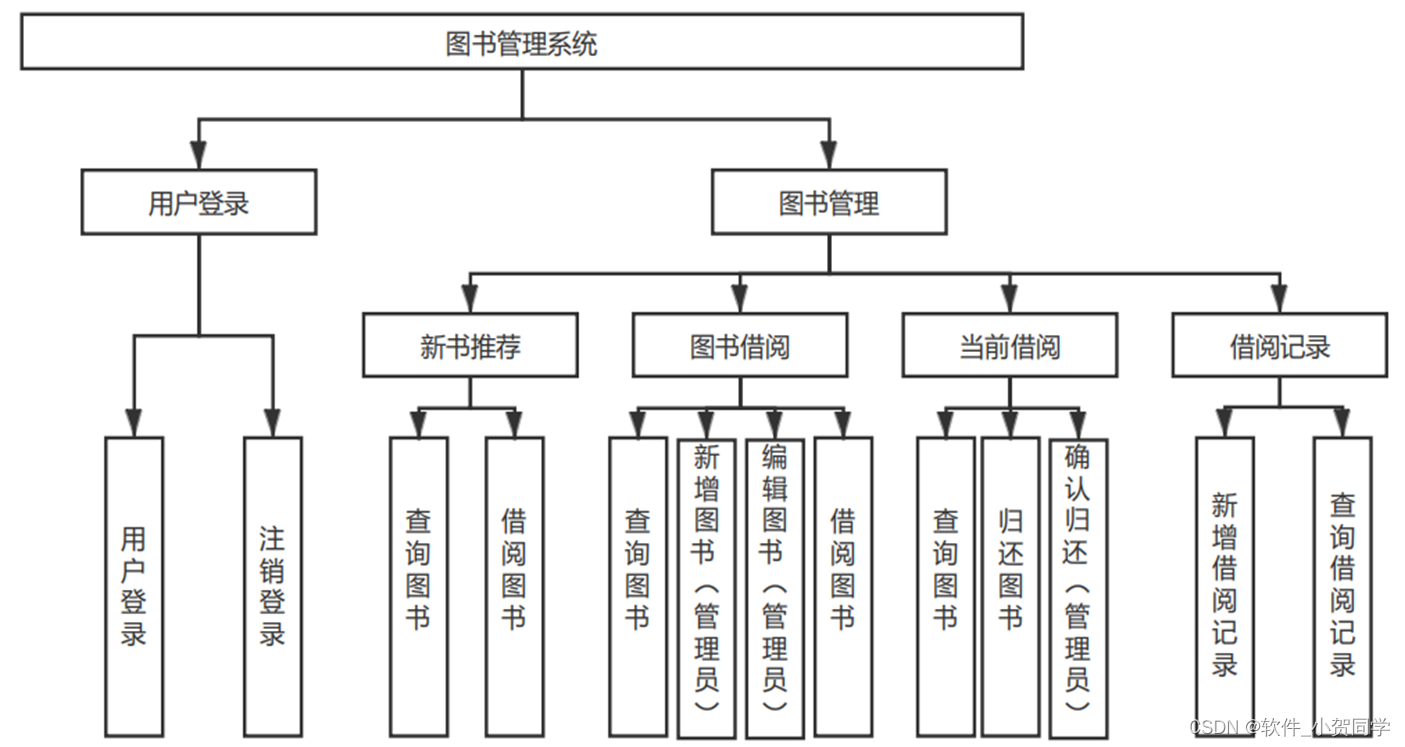
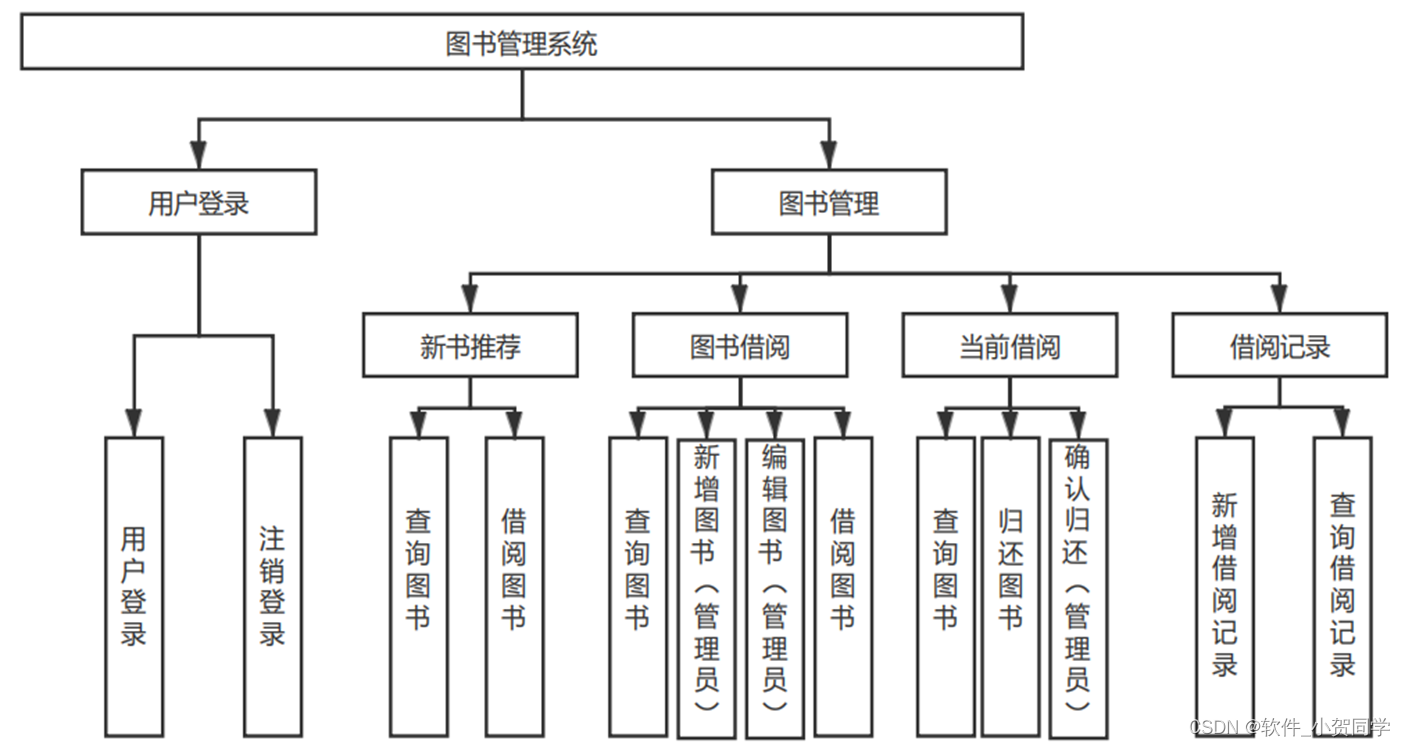
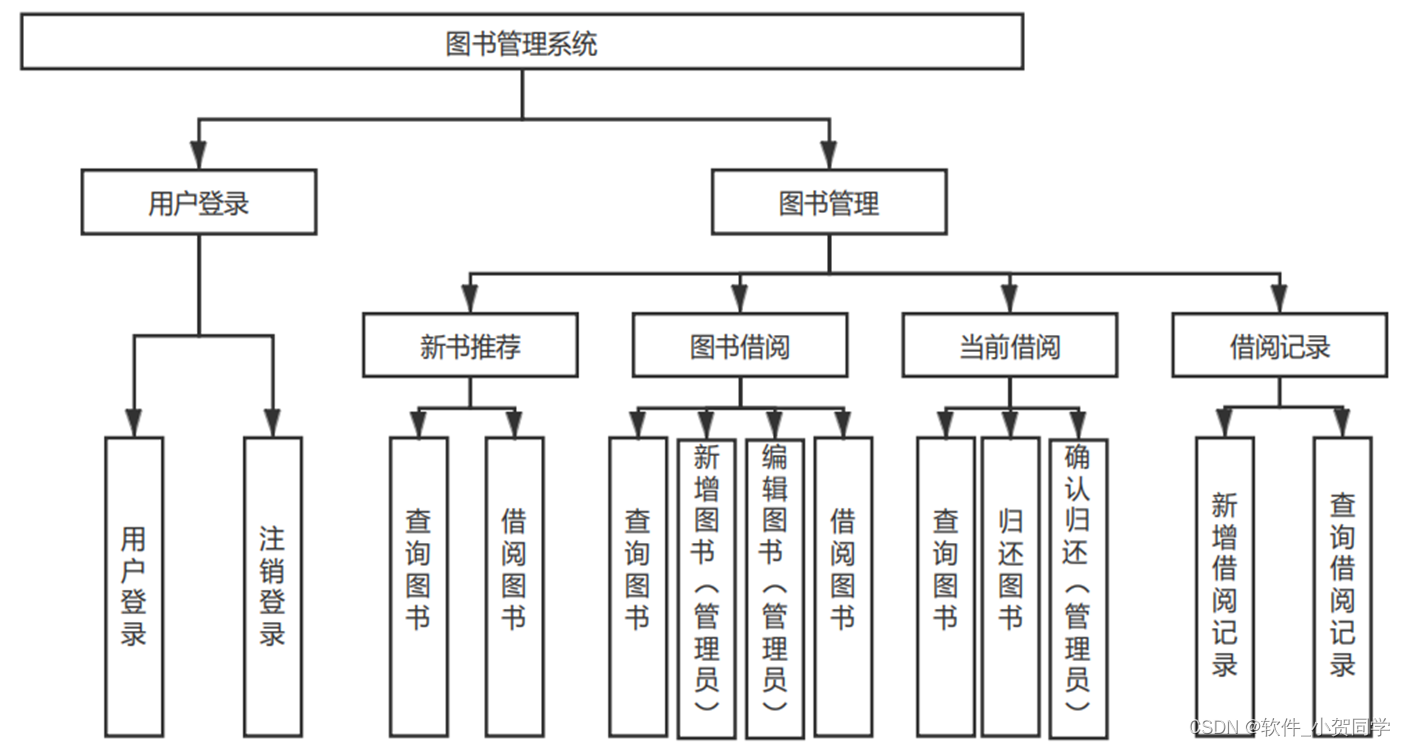
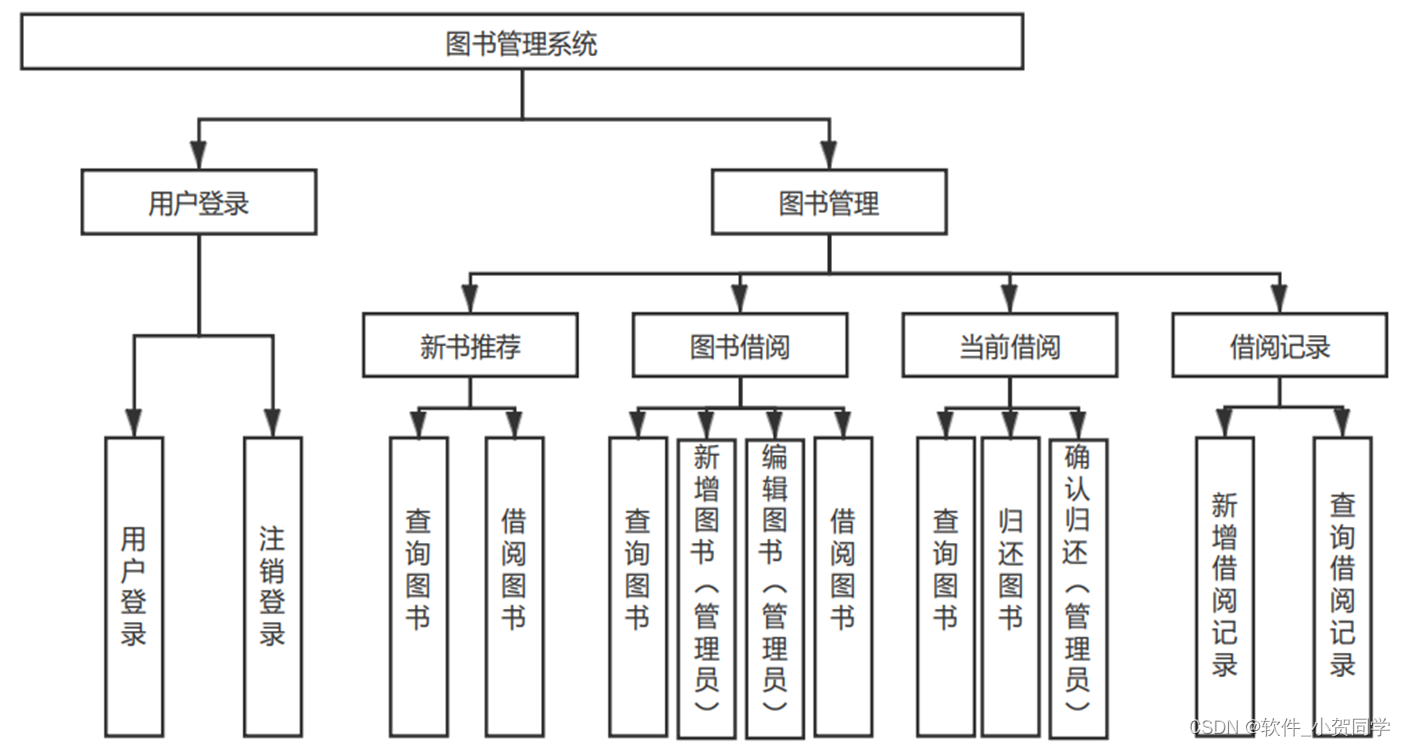
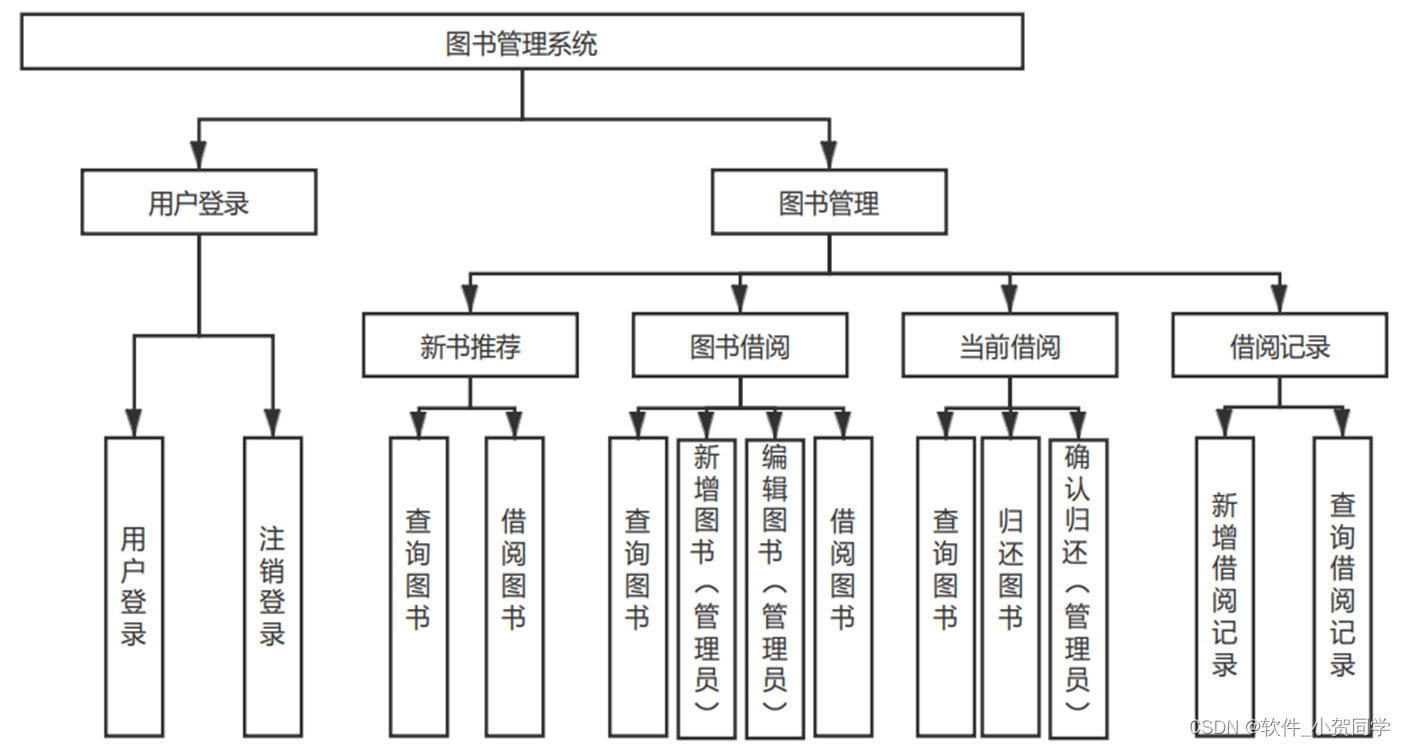
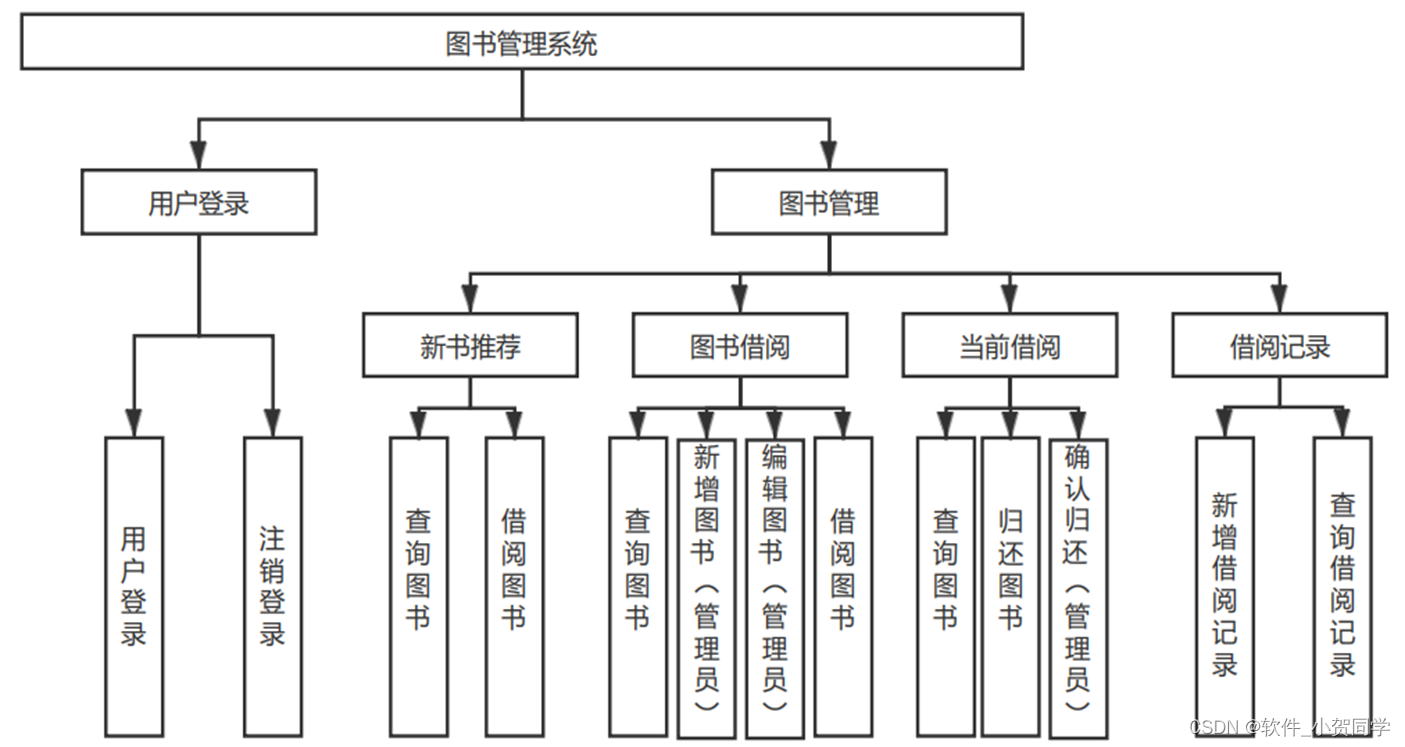
用户生成内容的壁纸平台系统架构图/系统设计图





用户生成内容的壁纸平台技术框架
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器来交互与服务器。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其独特的优势。首先,该架构极大地简化了软件开发流程,对开发者友好。其次,从用户角度出发,客户端硬件要求低,仅需具备网络连接和基本的浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中更为经济。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和访问的灵活性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验上,用户已习惯浏览器的使用方式,避免了安装额外软件可能带来的不便和抵触感,从而增加了用户信任度。综上所述,B/S架构的设计模式契合了本毕业设计的需求。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和扩展性。该模式将程序分解为三大关键部分:Model(模型)负责封装应用程序的核心数据和业务逻辑,独立于用户界面运行;View(视图)作为用户与应用交互的界面展示,它以各种形式(如GUI、网页或命令行)呈现由模型提供的信息,并响应用户的操作;Controller(控制器)充当协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以反映处理结果,从而有效地解耦了数据处理、用户交互和流程控制。这种分离关注点的策略显著提升了代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在同类产品中占据显著地位。其小巧的体积、高效的运行速度以及开源、低成本的特性,使得MySQL在众多如ORACLE和DB2等大型数据库中脱颖而出。尤其是在实际的租赁环境应用中,MySQL因其经济高效和源代码开放的特点,成为了理想的选择,这也是在毕业设计中优先考虑使用它的主要原因。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既可构建桌面应用程序,也能开发Web应用。它以其为基础构建的后台系统在当前信息技术领域占据了重要地位。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时也涉及到计算机安全的核心问题。由于Java对内存操作的特殊方式,它能有效抵御针对Java程序的直接病毒攻击,从而增强了程序的安全性和稳定性。 此外,Java具备强大的动态运行特性,允许程序员对预定义的类进行扩展和重写,这极大地丰富了其功能性。开发者能够创建可复用的代码模块,并将其封装起来,供其他项目便捷地引用和调用,这种高效率的代码复用机制进一步提升了Java作为开发语言的实用价值和灵活性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中嵌入Java脚本。在服务器端,JSP引擎负责解析这些页面,执行其中的Java代码,并将运行结果转化为HTML格式,随后将其发送给用户浏览器。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。实质上,每个JSP页面在运行时都会被编译为一个Servlet实例,而Servlet遵循标准的协议来处理HTTP请求并生成相应的服务器响应。
用户生成内容的壁纸平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
用户生成内容的壁纸平台数据库表设计
用户生成内容的壁纸平台 用户表 (yonghu_users)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 用户电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| status | TINYINT | 用户状态(0-禁用,1-正常) |
| 用户生成内容的壁纸平台 | VARCHAR(50) | 用户与用户生成内容的壁纸平台的关联信息,如会员等级或权限描述 |
用户生成内容的壁纸平台 日志表 (yonghu_logs)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,日志ID |
| user_id | INT | 关联用户ID |
| action | VARCHAR(50) | 操作类型(登录、注销、修改信息等) |
| description | TEXT | 操作详情 |
| ip_address | VARCHAR(45) | 操作时的IP地址 |
| create_time | DATETIME | 日志创建时间 |
用户生成内容的壁纸平台 管理员表 (yonghu_admins)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 管理员电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| role | VARCHAR(50) | 管理员角色(如:超级管理员,内容编辑等) |
用户生成内容的壁纸平台 核心信息表 (yonghu_core_info)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如:system_name, version, description等 |
| value | TEXT | 关键字对应的值,如:用户生成内容的壁纸平台名称,版本号,系统描述等 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
用户生成内容的壁纸平台系统类图




用户生成内容的壁纸平台前后台
用户生成内容的壁纸平台前台登陆地址 https://localhost:8080/login.jsp
用户生成内容的壁纸平台后台地址 https://localhost:8080/admin/login.jsp
用户生成内容的壁纸平台测试用户 cswork admin bishe 密码 123456
用户生成内容的壁纸平台测试用例
| 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC01 | 验证用户生成内容的壁纸平台登录功能 | 正确用户名、密码 | 用户成功登录,跳转至主页面 | 未执行 | |
| TC02 | 检测用户生成内容的壁纸平台注册新用户 | 新用户信息 | 注册成功,发送验证邮件/短信 | 未执行 | |
| TC03 | 测试用户生成内容的壁纸平台搜索功能 | 关键字“信息管理” | 显示相关信息列表 | 未执行 | |
| TC04 | 确保用户生成内容的壁纸平台数据导入 | CSV文件含10条数据 | 数据成功导入数据库,页面显示更新 | 未执行 | |
| TC05 | 验证用户生成内容的壁纸平台权限控制 | 不同角色访问受限资源 | 访问受限提示信息 | 未执行 | |
| TC06 | 检测用户生成内容的壁纸平台异常处理 | 错误的请求参数 | 显示友好错误信息,无系统崩溃 | 未执行 | |
| TC07 | 测试用户生成内容的壁纸平台数据导出 | 选择特定数据范围 | 下载CSV文件,内容与选择一致 | 未执行 | |
| TC08 | 确认用户生成内容的壁纸平台多用户并发 | 5个用户同时操作 | 系统稳定,数据一致性不受影响 | 未执行 |
用户生成内容的壁纸平台部分代码实现
基于javaweb和mysql的用户生成内容的壁纸平台设计与实现源码下载
- 基于javaweb和mysql的用户生成内容的壁纸平台设计与实现源代码.zip
- 基于javaweb和mysql的用户生成内容的壁纸平台设计与实现源代码.rar
- 基于javaweb和mysql的用户生成内容的壁纸平台设计与实现源代码.7z
- 基于javaweb和mysql的用户生成内容的壁纸平台设计与实现源代码百度网盘下载.zip
总结
在以 "用户生成内容的壁纸平台" 为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP以及MVC架构的核心原理。通过实践,我掌握了如何利用Spring Boot和MyBatis构建高效的数据访问层,优化了用户生成内容的壁纸平台的后台处理能力。此外,我还学习了AJAX进行异步交互,提升了用户在使用用户生成内容的壁纸平台时的体验。安全方面,利用JWT实现用户认证,确保了用户生成内容的壁纸平台的信息安全性。这次经历不仅强化了我的编程技能,更让我明白了团队协作与项目管理的重要性。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/290492.html