基于JSP和MYSQL数据库实现的知识产权管理系统
1 前言
1.1 主要功能
默认系统中,有三种角色,分别为:系统管理员、执法管理员、机构用户。
-
系统管理员功能:系统管理、角色管理、权限管理、用户管理
-
执法管理员功能:执法部门管理、执法人员管理、服务机构管理、网络检测、惩戒信息、邮箱回复、新闻政策
-
机构用户功能:邮箱提问、浏览新闻
1.2 使用方法

2 设计思路
2.1 数据库设计
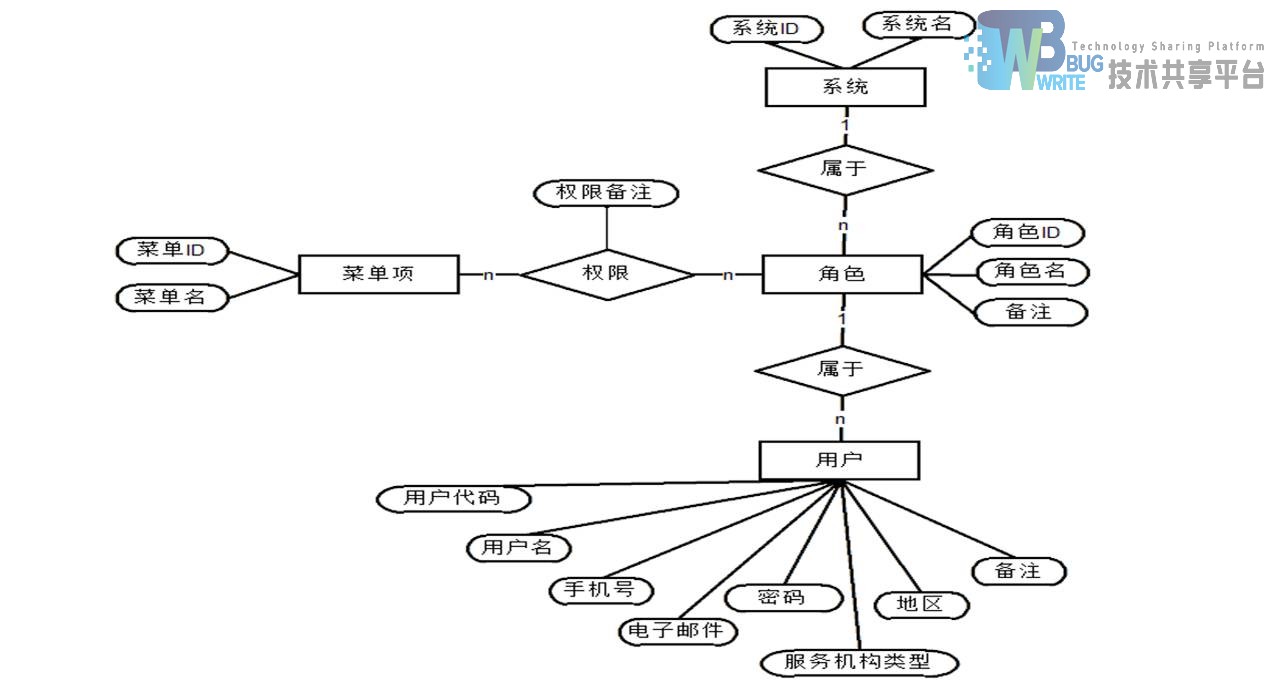
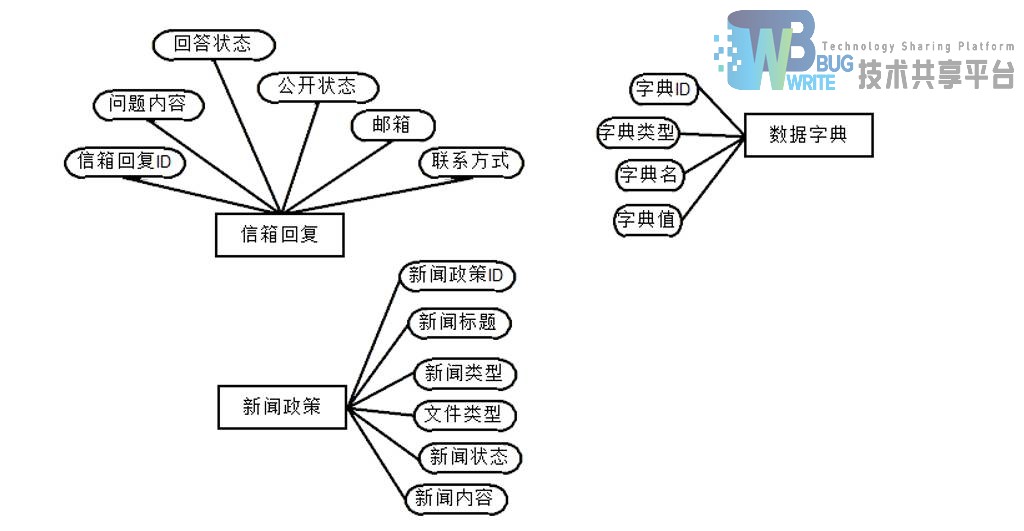
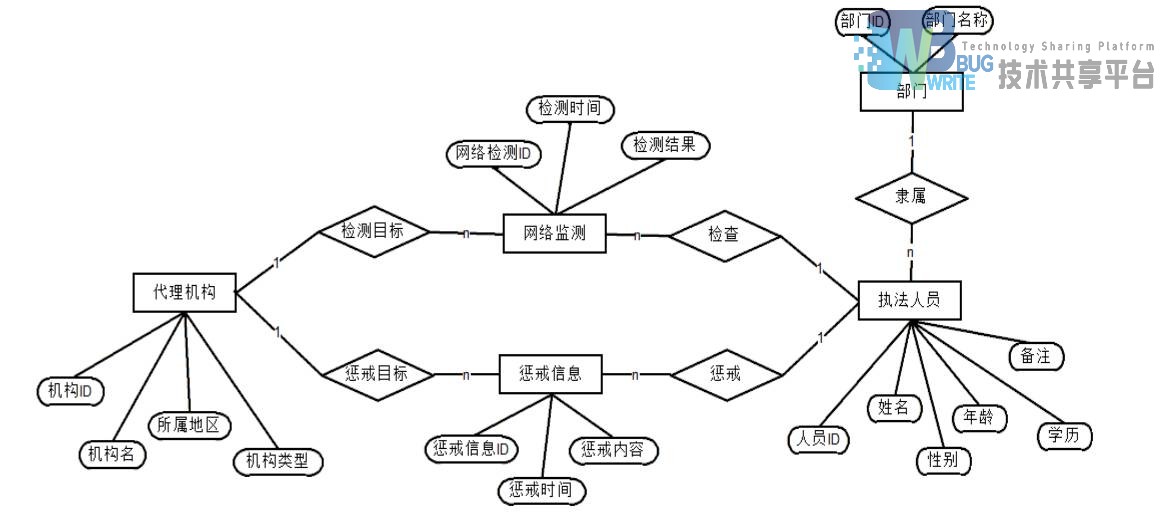
2.1.1 E-R图



2.1.2 建表明细
根据 E-R图,设计出符合 BC范式的数据库,一共建立 13张表。如下:
-
系统表 system:主键 sysID
-
菜单表:主键 menuID
-
角色表 role:主键 roleID、外键 roleSystem->system(sysID)
-
权限表 authority:主键(roleID,menuID)、外键 roleID->role(roleID) menuID->menu(menuID)
-
用户表 usr:主键 userID、外键 userRole->role(roleID)
-
字典表 dictionary:主键 dicID
-
执法部门表 department:主键 departID
-
执法人员表 enforceman:主键 enManID、外键 enManDepart->department(departID)
-
服务机构表 organization:主键:organID (10)网络检测表 netmonitor:主键:monitorID、外键:organization->organization(organID)、enforceMan->enforceman(enManID)
-
惩戒信息表 punishinfo:主键:punishID、外键:organization->organization(organID)、enforceMan->enforceman(enManID)
-
邮箱回复表 mailrequire:主键:requireID
-
新闻政策表 newspolicy:主键:newsID
2.1.3 书写脚本
用 sql语句书写建数据库、建表、插入数据的脚本。
2.2 主要模块
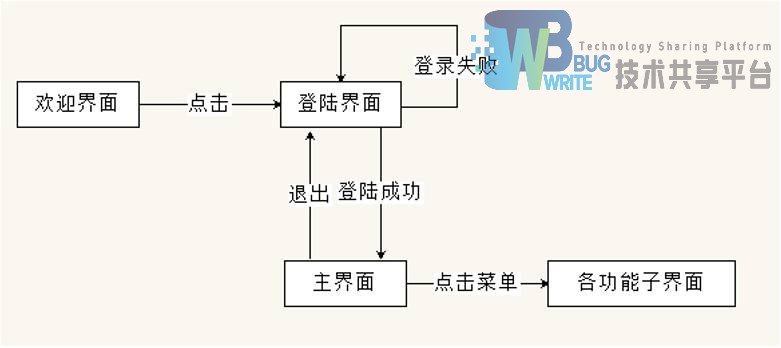
2.2.1 登录模块
用户登录后,将用户的信息和所属角色已授权的菜单项查询出来,放在 session中供页面中使用。
2.2.2 系统管理员
系统管理
点击系统管理,对所有系统进行管理。包括新增系统,修改系统,删除系统等。
角色管理
点击角色管理,对可登录服务机构监管系统的所有角色进行管理。包括新增角色, 修改角色,删除角色等。
新增角色时,新增字段包括角色名,所属系统和备注。其中所属系统通过下拉框选填。 指派系统时,选定用户后可对该角色指定所属系统。
用户管理
点击用户管理,对可登录服务机构监管系统的所有用户进行管理。包括新增用户, 修改用户信息,修改用户登录密码,指派角色和删除等。
新增用户时, 新增字段包括用户代码,用户名,手机号,电子邮件,密码,服务机构类型,地区,用户类型和备注。其中服务机构类型,地区和用户类型通过下拉框选填。
修改用户时, 除用户代码外都可进行修改。
指派角色时,选定用户后可对该用户指派角色。
权限管理
可指定每个角色登录系统后的菜单选项。
2.2.3 执法管理员
执法部门管理
点击执法部门管理,对所有执法部门进行管理。包括新增执法部门,修改执法部门,删除执法部门等。
执法人员管理
点击执法人员管理,对所有的执法人员信息进行管理。包括新增执法人员,修改执法人员,删除执法人员等。 指派执法部门时,选定用户后可对该执法人员指定所属执法部门。
服务机构管理
点击服务机构管理,对所有服务机构进行管理。包括新增服务机构,修改服务机构,删除服务机构等。
网络检测
网络监测可查询和发布监测报告,包含一个报告查询的菜单。点击报告查询,显示区域列出已发布的网络监测报告。包括机构名称,检查时间,检查人员,检查结果等信息。
点击发布,可发布服务机构的网络监测情况。点击在线发布后,可选择机构,是否合格,并可添加检查人员和备注。点击确认按钮,即可发送监测报告至服务机构。
监测报告可以通过机构名称,检查人,是否合格及日期等条件进行过滤,查看符合条件的监测报告。
惩戒信息
惩戒信息菜单包括在线发布和历史管理两个二级菜单。
点击在线发布菜单,选择江苏省的 13 个市,点击市名,显示该市所有的服务机构, 可选择需要接收网络监测报告的服务机构。选择完成后填写对该机构的惩戒信息详情, 最后点击发布按钮,进行发布。
历史管理菜单中可以查看已发布的惩戒信息。
邮箱回复
点击邮箱回复菜单。点击信箱回复,右侧显示区域显示待回复的问题。逐条显示, 点击每个问题,可查看问题详细,并可回复。
新闻政策
点击新闻政策菜单,显示区域显示已发布的新闻政策,包括新闻标题,新闻类型,文件类型,新闻状态等信息。同时显示区域上方可对新闻政策信息进行过滤查询,并有发布新闻,启用或禁用某条新闻,修改新闻和预览新闻等按钮。
新闻查询通过新闻标题对新闻进行过滤,筛选出符合条件的新闻。
点击发布新闻,可在线填写新闻标题,选择文件类型和新闻分类,并可在线编辑要发布的新闻或政策的内容。
点击启用/禁用,可改变单条新闻的状态,启用或禁用该条新闻。
选中新闻后,点击修改新闻,可对新闻标题,新闻类型和新闻内容进行更改。
2.2.4 机构用户
邮箱提问
点击邮箱提问菜单。可以向执法管理员提问,并可以浏览历史提问信息。
新闻浏览
点击新闻浏览菜单,并可以浏览历史新闻政策的信息。
2.3 工作原理
-
系统分为四层:实体层(vo)、数据访问层(dao)、控制层(servlet)、显示层(jsp)
-
实体层:实现对数据对象的封装,将每个实体作为整体进行封装,在上层调用时,均使用实体进行传参
-
数据访问层:实现对数据库的访问,一切对数据库的操作,均在此层实现
-
控制层:用 servlet 进行实现,每个工作页面 jsp 均有一个 servlet 对其进行控制,在此层调用 dao层中的方法,完成对数据库的操作,从而为 jsp层提供必要的数据和操作控制
-
显示层:用 jsp进行实现,根据 servlet提供的数据进行显示,同时接受客户端的请求,返回给 servlet 做出反应
3 模块详细设计
3.1 数据访问层详细
数据访问层以一个类 BaseDao作为父类,在 BaseDao中,完成对数据库连接相关 的配置的封装,使继承此类的子类只需要考虑 sql语句和填充项即可完成对数据库的操作,主要代码如下:
重要参数
java
private static final String DRIVER="com.mysql.jdbc.Driver";
private static final String URL="jdbc:mysql://localhost:3306/agencydb";
private static final String UNAME="root";
private static final String UPWD="baihaoran960524";
protected Connection conn=null;
protected PreparedStatement pstmt=null;
加载驱动
java
private void getConn(){
try {
conn=DriverManager.getConnection(URL, UNAME, UPWD);
}
catch (SQLException e) {
JOptionPane.showMessageDialog(null, "数据库连接失败!");
e.printStackTrace();
}
}
关闭数据库连接
java
public void closeAll(){
if(null!=pstmt){
try {
pstmt.close();
}
catch (SQLException e) {
JOptionPane.showMessageDialog(null, "数据库预编译 SQL关闭失败!");
e.printStackTrace();
}
}
if(null!=conn){
try {
conn.close();
}
catch (SQLException e) {
JOptionPane.showMessageDialog(null, "数据库连接关闭失败!");
e.printStackTrace();
}
}
}
查询数据库操作
java
public ResultSet excuteQuery(String sql,Object[] params) throws SQLException{
this.getConn();
ResultSet rs=null;
pstmt=conn.prepareStatement(sql);
if(params!=null){
for(int i=0;i<params.length;i++){
pstmt.setObject(i+1, params[i]);
}
}
rs=pstmt.executeQuery();
return rs;
}
更新数据库操作
java
public int excuteUpdate(String sql,Object[] params) throws SQLException{
int count=0;
this.getConn();
pstmt=conn.prepareStatement(sql);
if(params!=null){
for(int i=0;i<params.length;i++){
pstmt.setObject(i+1, params[i]);
}
}
count=pstmt.executeUpdate();
this.closeAll();
return count;
}
3.2 登录模块
登陆模块主要原理如下:
-
客户端在 login.jsp页面中输入用户名 userName和密码 password,点击登录后跳转到 servlet层的 loginSkip进行处理操作
-
loginSkip 中,获取 userName 和 password 后,调用 dao层中的 userDao 进行查询, 将查询的数据封装在 vo层中的 User类的 user对象中,在根据的 user的所属角色调用 dao层中的 authorDao 查询此角色可以操作的菜单项。每个菜单项所对应的调用路径已经保存在 WEB-INF文件夹下的 menuInfo.xml中,此时,加载此文件,根据查询的菜单项查询相关的路径,保存在 HashMap类的 menus中。此刻,将 user和 menus保存在 session对象中,然后跳转到主界面 mainWorkPage.jsp
-
在 mainWorkPage中完成对 user信息和 menus菜单项连接的布置工作,完成登陆模块。 登陆界面 login.jsp如下:

主界面 mainWorkPage.jsp如下:

3.3 系统管理模块
系统管理模块主要原理如下:
-
点击系统管理菜单项,跳转到 servlet中的 systemWorkPageSkip中
-
在 systemWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 systemWorkPage.jsp中进行显示
-
在 systemWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到 systemWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
系统管理界面 systemWorkPage.jsp如下:

3.4 角色管理模块
角色管理模块主要原理如下:
-
点击角色管理菜单项,跳转到 servlet中的 roleWorkPageSkip中
-
在 roleWorkPageSkip中,调用 dao层方法,查询相关数据,保存在 session中, 并跳转到 roleWorkPage.jsp中进行显示
-
在 roleWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到roleWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
角色管理界面 roleWorkPage.jsp如下:

3.5 权限管理模块
权限管理模块主要原理如下:
-
点击权限管理菜单项,跳转到 servlet中的 authorWorkPageSkip中
-
在 authorWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 authorWorkPage.jsp中进行显示
-
在 authorWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到authorWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
权限管理界面 authorWorkPage.jsp如下:

3.6 用户管理模块
用户管理模块主要原理如下:
-
点击用户管理菜单项,跳转到 servlet中的 userWorkPageSkip中
-
在 userWorkPageSkip中,调用 dao层方法,查询相关数据,保存在 session中, 并跳转到 userWorkPage.jsp中进行显示
-
在 userWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到 userWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
用户管理界面 userWorkPage.jsp如下:

3.7 执法部门管理模块
执法部门管理模块主要原理如下:
-
点击执法部门管理菜单项,跳转到 servlet中的 departWorkPageSkip中
-
在 departWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 departWorkPage.jsp中进行显示
-
在 departWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到 departWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
执法部门管理 departWorkPage.jsp如下:

3.8 执法人员管理
执法人员管理模块主要原理如下:
-
点击执法人员管理菜单项,跳转到 servlet中的 enManWorkPageSkip中
-
在 enManWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 enManWorkPage.jsp中进行显示
-
在 enManWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到 enManWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
执法人员管理界面 enManWorkPage.jsp如下:

3.9 服务机构管理
服务机构管理模块主要原理如下:
-
点击服务机构管理菜单项,跳转到 servlet中的 organWorkPageSkip中
-
在 organWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 organWorkPage.jsp中进行显示
-
在 organWorkPage.jsp中,点击刷新/插入/修改/删除操作时,利用表单跳转到 organWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
服务机构管理界面 organWorkPage.jsp如下:

3.10 网络监测
网络监测模块主要原理如下:
-
点击网络监测菜单项,跳转到 servlet中的 monitorWorkPageSkip中
-
在 monitorWorkPageSkip中,调用 dao层方法,查询相关数据,保存在 session 中,并跳转到 monitorWorkPage.jsp中进行显示
-
在 monitorWorkPage.jsp中,点击刷新/发布检测/筛选操作时,利用表单跳转到 monitorWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
-
可以根据下拉列表选择筛选类型,有按日期、机构、人员和结果筛选
网络检测界面 monitorWorkPage.jsp如下:

3.11 惩戒信息
惩戒信息模块主要原理如下:
-
点击惩戒信息菜单项,跳转到 servlet中的 punishWorkPageSkip中
-
在 punishWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 punishWorkPage.jsp中进行显示
-
在 punishWorkPage.jsp中,点击刷新/发布惩戒信息/筛选操作时,利用表单跳转 到 punishWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
-
可以根据下拉列表选择筛选类型,有按日期、机构、人员和结果筛选
惩戒信息界面 punishWorkPage.jsp如下:

3.12 邮箱回复
邮箱回复模块主要原理如下:
-
点击邮箱回复菜单项,跳转到 servlet中的 requireWorkPageSkip中
-
在 requireWorkPageSkip 中,调用 dao层方法,查询相关数据,保存在 session 中, 并跳转到 requireWorkPage.jsp中进行显示
-
在 requireWorkPage.jsp中,点击刷新/回复提问操作时,利用表单跳转到 requireWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
邮箱回复界面 requireWorkPage.jsp如下:

3.13 新闻政策
新闻政策模块主要原理如下:
-
点击新闻政策菜单项,跳转到 servlet中的 newsWorkPageSkip中
-
在 newsWorkPageSkip 中,调用 dao 层方法,查询相关数据,保存在 session 中, 并跳转到 newsWorkPage.jsp中进行显示
-
在 newsWorkPage.jsp中,点击刷新/发布新闻/修改/启用/禁用/筛选操作时,利用 表单跳转到 newsWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
-
可以根据新闻标题进行筛选
新闻政策界面 newsWorkPage.jsp如下:

3.14 邮箱提问
邮箱提问模块主要原理如下:
-
点击邮箱提问菜单项,跳转到 servlet中的 mailWorkPageSkip中
-
在 mailWorkPageSkip中,调用 dao层方法,查询相关数据,保存在 session中, 并跳转到 mailWorkPage.jsp中进行显示
-
在 mailWorkPage.jsp 中,点击刷新/发起提问操作时,利用表单跳转到 mailWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
邮箱提问界面 mailWorkPage.jsp如下:

3.15 新闻浏览
新闻浏览管理模块主要原理如下:
-
点击新闻浏览菜单项,跳转到 servlet中的 browserWorkPageSkip中
-
在 browserWorkPageSkip中,调用 dao层方法,查询相关数据,保存在 session 中,并跳转到 browserWorkPage.jsp中进行显示
-
在 browserWorkPage.jsp中,点击筛选操作时,利用表单跳转到 browserWorkPageSkip,在其中进行处理,在跳回 jsp中进行显示
-
可以根据新闻标题进行筛选
新闻浏览界面 browserWorkPage.jsp如下:

3.16 界面中按钮操作详细
界面初始只显示数据库中的查询的数据,并显示对数据库进行增/删/改所需要的表单。是利用了 DIV图层的 display属性,在初始时,增/删/改的表单隐藏,display属性为 none,单击按钮之后,调用 js文件的函数,将图层的 display属性设置为 block,相应的表单也就显示了出来,例如用户管理中单击“添加用户”按钮,相应的表单也显示了出来,如下:

3.17 界面设计详细
3.17.1 数据显示设计
在数据库中一些表的外键值均为对应的 ID,而不是 Name,而页面显示的时候, 会将相关表的数据查询出,不见 ID 值替换为 Name值,使界面更加友好。
一些表有外键约束时,添加或修改选项中的值会采用下拉列表的形式,从而保证数据的一致性。
应用字典表,一些类型的对象如省份/服务机构类型/文件类型,在数据库中仅存有 Value值的数字,而到前台页面显示时,会查询字典表,显示其对应的 Name值。
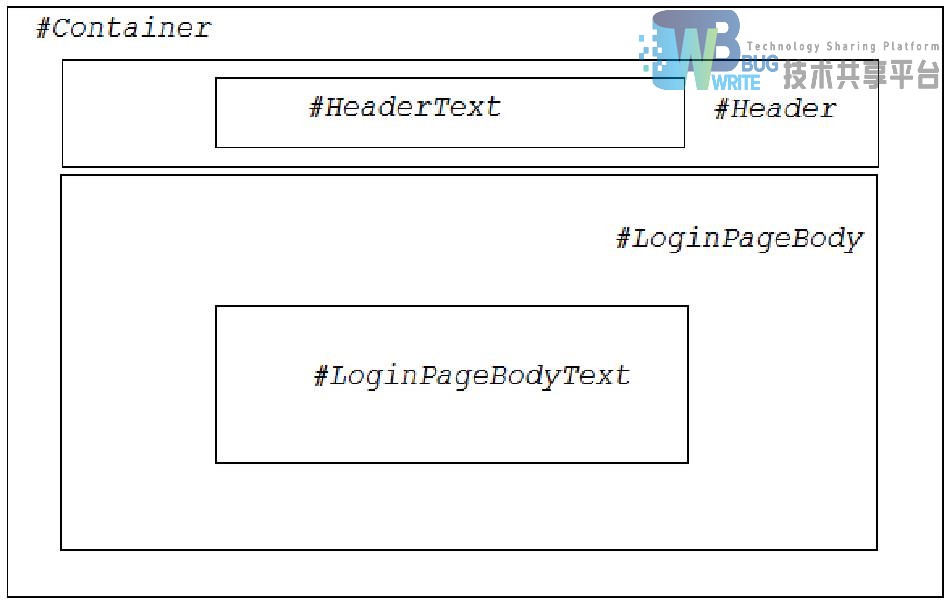
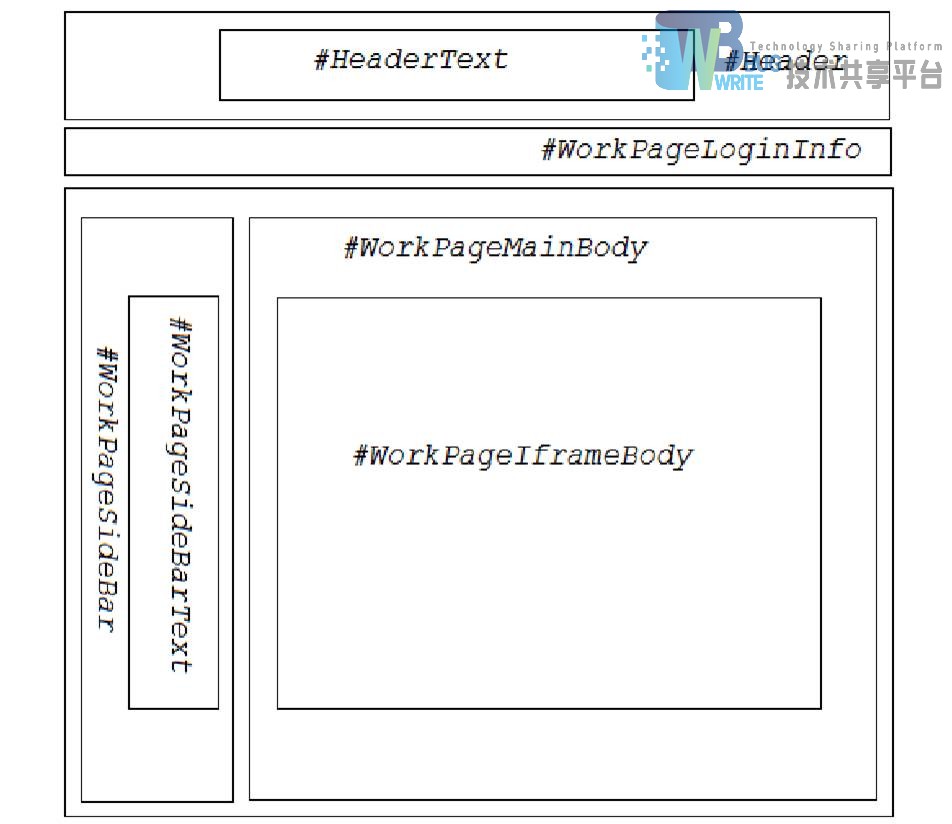
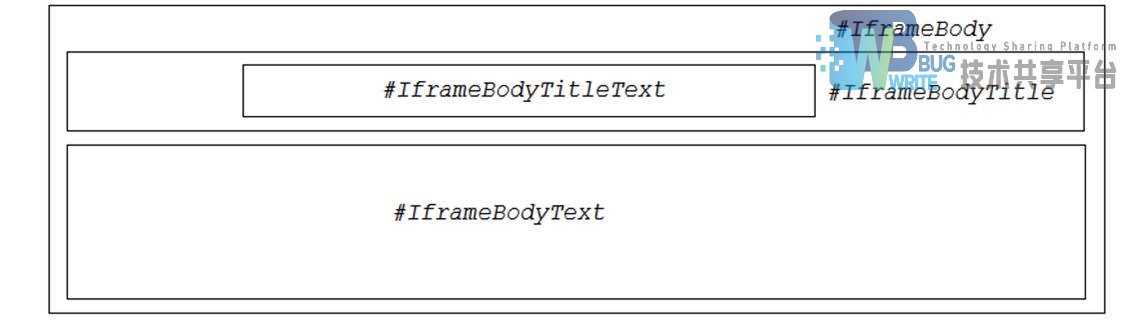
3.17.2 CSS+DIV设计
**登陆界面 **

**主界面 **

**浮动框架页面 **

4 模块测试
软件系统的测试,分为两个阶段:单元测试、集成测试、验收测试、回归测试。
-
单元测试:在软件编码过程中,每完成一个模块时,便会对该模块进行测试,设计驱动程序 和桩程序,发现错误即使解决,保证接下来的工作正常的进行
-
集成测试:当所有的单元已经编码完成,则进行集成测试,采用的模式为“渐增式集成”, 对每次集成的接口问题进行测试,发现错误并解决,保证模块间的通讯没有错误
-
验收测试:系统集成完毕,根据需求说明,对功能进行验收测试,保证每项功能的正常运行, 发现错误,则进行修改
-
回归测试:但发现错误进行修改的时候,修改完成时,进行测试,在保证原先功能运行正常的情况下,检查测试新的模块的正确与否
5 实验结论
此次课程设计,使我更加扎实的掌握了有关数据库设计和 Java Web开发方面的知识,在设计过程中虽然遇到了一些问题,但经过一次又一次的思考,一遍又一遍的检查终于找出了原因所在,也暴露出了前期我在这方面的知识欠缺和经验不足。实践出真知,通过亲自动手制作,使我们掌握的知识不再是纸上谈兵。
从需求分析,到数据库的设计,再到编码实现,在整个过程中与同学互相交流和查询资料,不断解决问题,完善自己的知识掌握。
参考文献
- 用JSP技术开发基于WEB的房地产网络管理信息系统(大连理工大学·齐鲲鹏)
- 云南大学知识产权全流程管理系统的设计与实现(山东大学·周里昂)
- 房地产产权信息登记系统的设计与实现(山东大学·谭毅佼)
- 基于J2EE的科技基础数据库系统的设计与实现(武汉理工大学·王茂林)
- 基于云平台的专利代理公司管理系统的设计与实现(山东大学·庞啸)
- 基于web的信息共享系统的设计与实现(华中科技大学·保罗)
- 基于JSP的办公自动化管理系统的设计与实现(浙江工业大学·郑定达)
- 日桥公司知识管理系统的设计与实现(北京邮电大学·胡伟)
- 基于云平台的专利代理公司管理系统的设计与实现(山东大学·庞啸)
- 日桥公司知识管理系统的设计与实现(北京邮电大学·胡伟)
- 基于web的信息共享系统的设计与实现(华中科技大学·保罗)
- 基于JSP的图书馆管理系统的设计与实现(吉林大学·葛再立)
- 基于OAuth2.0协议的企业分布式授权系统设计与实现(华中科技大学·支猛)
- 房地产产权信息登记系统的设计与实现(山东大学·谭毅佼)
- 基于云平台的专利代理公司管理系统的设计与实现(山东大学·庞啸)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码货栈 ,原文地址:https://m.bishedaima.com/yuanma/35276.html











