基于SSM和MySQL实现的多业务农情信息云平台
摘 要
在当今网络技术迅速发展的时代,如果能借助网络平台的优势,创建一个农业领域的数据交流平台,让用户通过平台收集和共享数据,使数据得以动态及时地展示,将可以提高农业信息管理的工作效率。因此,开发一个农情信息交流平台就显得很有必要。
多业务农情信息云平台是一个基于文本、音频、图像及视频数据的农情信息获取与管理平台,对农情信息实现实时预览、动态展示以及数据分析功能。多业务农情信息云平台的开发整体遵循MVC模式的思想,并使用Spring整合Hibernate框架工具来实现。数据库采用轻量级的MySQL,前端应用有较强浏览器兼容性的BootStrap框架,调用百度地图API定位数据源节点。本平台主要应用于多业务农情信息管理应用领域,因此具有比较广泛的应用前景。
本文先介绍了多业务农情信息云平台的研究背景意义以及开发过程中所运用的技术和开发工具,其次阐述了系统的概要设计和详细设计过程,然后描述了多业务农情信息云平台实现细节和过程,通过系统界面的截图展示了系统的运行效果,最后对论文进行总结与展望。
关键词 :农情信息获取;信息管理平台;MVC模式;BootStrap;百度地图
Abstract
In the rapidly developing information era, if the great advantage of network can be taken to create an agricultural data management platform, will benefit the Work efficiency of agricultural information management. Through the platform, data can be collected and shared, and displayed in time. Therefore, it is very necessary to create an agricultural information management platform.
Multi-service information acquisition cloud platform is an agricultural information management platform, where data types include text, audio, image and video. Through the platform, data can be real-time previewed, dynamic displayed and analyzed. Multi-service information acquisition cloud platform developed following the thinking of MVC pattern, and used the integration framework of Spring and Hibernate. Database of the platform is the lightweight database management system named MySQL. The platform applied the BootStrap framework in programming Web pages, which is compatible strongly with browsers. It also called Baidu map API to locate data source. It could be widely used in multi-service agricultural information management applications, which means it has a broad application prospect.
This paper first introduces the research background of multi-service information acquisition cloud platform and the technical tools used in the program. Secondly, it elaborates the outline design and detailed design of the platform, and then describes the details and the process of programming multi-service information acquisition cloud platform, shows the operation of the platform through the views screenshots, and finally makes the paper summary and prospects.
Key words : Agricultural Information Acquisition, Information Management Platform, MVC Pattern, BootStrap, Baidu Map
1 前言
1.1 研究背景
随着网络通信技术的快速发展和互联网平台建设技术的成熟,互联网与各行各业的融合创造出了许多优秀的软件产品,比如电子商务平台、各色各样的APP,也逐渐成为了当下创新创业的新趋势。从商业领域、到金融业领域,再到农业领域,互联网为每个领域提供着便捷的服务,互联网使传统业务不再受限于时间空间和设备,人们可以随时享受着信息的交流和共享。通过各领域的信息数据交流平台,如文章分享平台、技术分享平台、相片管理平台等各色各样的平台,人们分享信息,交流数据,获益其中。
当下为全面建成小康社会,我国全面深化改革,“三农”问题一直是国家建设聚焦的重点问题。农情信息是各级管理部门、农作物种植生产部门、经营与市场部门时刻关注的重大问题。国家对农业信息化建设的支持和投入逐年增加,信息化建设得到快速的发展。其中,农情信息监测过程中产生大量数据和信息,如何高效管理和共享这些数据是一个重要的发展问题。因此,结合互联网优势开发一个农情信息共享平台将具有很好的发展前景。
1.2 研究内容
创建一个农业领域的数据管理平台,让用户可以通过电子设备便捷地添加农情数据,上传图片,上传音频,上传视频等,让农业领域的数据跨越地域边界得以收集和共享,平台获得上传的大量数据后,可以对数据进行同一地点和同一时间的归类,整理出动态的结果展示,这将方便于用户查看数据和对数据进行分析研究。
本文研究的多业务农情信息云平台,是一个基于B/S的Web平台,处理关于农业领域的多项业务,包括收集地点数据、温度数据、相对湿度数据、光照强度数据、图像数据、音频数据和视频数据,调用百度地图的API提供地图定位的功能,动态展示数据变化等业务,这个平台将具有很好的发展前景。
1.3 研究意义
农业信息化的发展迅速,农情信息的农情信息监测过程中产生大量数据和信息,如何高效管理和共享这些数据已经是一个迫切需要解决的问题。目前,国家级农情遥感监测每年新增数据超过5TB,这些数据包含地面调查的各种空间专题数据、属性表格文本、照片和视频等多媒体数据,也包括大量的遥感影像数据。数据和信息复杂,多源、异构是其主要特征。
针对农情数据的多处来源多种格式特征,多业务农情信息云平台对数据管理和展示技术进行研究,实现一个基于文本、音频、图像及视频数据的农情信息收集与管理平台,对农情信息实现实时预览、动态展示以及数据分析功能。多业务农情信息云平台借用了互联网优势,与农业领域结合起来,主要通过用户打开浏览器端实时性或周期性地上传图像和视频信息,通过对大量用户数据和数据来源地的管理和分析,直观展示数据的变化,方便相关人员进行再分析和研究,主要应用于多业务农情信息管理应用领域,因此具有比较广泛的应用前景。
1.4 本论文工作和章节内容
本论文的主要工作是对多业务农情信息云平台进行说明、阐述和演示。阐述方式采用先整体后,先从总体说明系统需求、架构设计和数据库设计,再从局部解释系统关键技术点的实现,最后是系统的界面展示。此外,本文对系统用到的技术框架和关键技术进行了详细说明。
本论文的章节内容概述如下:
-
第一章 :本文前言部分。主要介绍论文的背景和意义,概述了论文的研究内用和章节结构
-
第二章 :本文的系统环境和技术支持部分。主要介绍系统的开发环境和运行环境,再介绍系统使用的技术框架
-
第三章 :系统设计部分。从总体概述系统的功能模块、系统架构设计和数据库设计
-
第四章 :系统实现的关键技术部分。从局部分析系统使用到的对系统共有有关键性意义或较为困难的技术重点和难点
-
第五章 :本文的系统展示部分,全方位展示系统浏览器端的界面与功能
-
第六章 :本文的总结和展望
2 系统环境与技术支持
2.1 系统环境
-
多业务农情信息云平台的编程语言是JAVA 1.8.0
-
开发硬件环境是PC Intel Core i3-2350 2.30GHz,内存2.0GB,硬盘剩余容量100GB左右
-
运行硬件环境是PC Intel Core i3-2350 2.30GHz,内存2.0GB,硬盘剩余容量100GB左右
-
开发软件环境是Windows 8,Tomcat v8.5,Chrome / IE 10,Eclipse 4.6.1
-
运行软件环境是Windows 7操作系统及以上版本,JRE 1.8
2.2 B/S架构
B/S架构也称Browser/Server模式,和C/S(Client/Server)模式并称为网络程序开发体系结构的两大主流。选择B/S架构是因为它的以下特点:
-
B/S结构不需要客户安装客户端程序,客户只需要通过浏览器端口就可以访问服务器,因此客户不需要对客户端程序进行安装、卸载、更新等操作,开发和维护成本低于C/S结构
-
B/S结构把所有的业务逻辑数据处理都放在了服务端,减少了客户端的负载,但对服务器端的负荷就会较重
-
B/S结构由于不是专人使用的系统,访客量不固定,所以安全性能会比较低,本系统通过一些权限限制和日志管理来辅助提高网站的安全性能
2.3 服务端技术
服务端的开发与实现遵循了MVC(Model View Controller)设计模式和三层架构模式的思想,将程序划分了三个层次进行Java开发。架构采用了Spring框架和Hibernate框架集成进行后台开发,由Spring框架整合Hibernate框架,Spring集成并负责业务对象的生命周期管理、事务控制管理,Hibernate负责数据模型的持久化。数据库采用MySQL数据库。以下将分别介绍MVC模式、Spring框架、Hibernate框架和MySQL数据库。
2.3.1 MVC模式
MVC,即由模型、视图、控制器组成,这是一个典型的网站开发设计模式,把网站开发合理地划分为三个部分,模型表示应用的数据模型,视图处理展示给用户的页面,控制器处理页面传来的数据和模型之间的逻辑关系,每个部分相互独立,任务功能不同,这种划分对项目代码进行了解耦合,便于开发团队对项目代码的管理,也方便开发人员的合作和独立编程。
MVC设计模式属于一种混合的设计模式,它是经过观察者模式、策略模式和组合模式演变而来的。其中,多个视图时刻观察着同一个模型的状态信息,就是一种观察者模式,控制器根据用户数据操作不同业务逻辑改变视图显示,就是很好的策略模式。
2.3.2 Spring框架
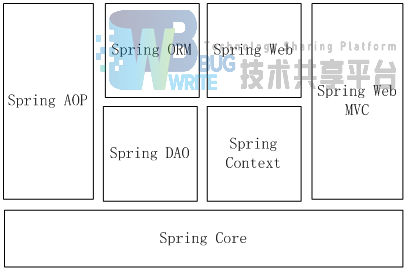
Spring框架主要由七大模块组成,如图1所示:

这些模块可以单独使用,也可以组合使用。上方模块建立在下方的模块基础上,如MVC模块建立在Spring核心模块——Core模块之上、Web模块建立在Spring Context基础之上。Spring Core模块包含了BeanFactory类,负责管理JavaBean,实现了Spring IoC(Inversion of Control)模式,因此core模块是整个框架的核心模块;AOP(Aspect Oriented Programming)模块通过事务管理将任意管理的对象事务面向切面编程,分离应用业务逻辑和系统服务,在系统服务的切入点通知织入业务逻辑的切面,实现切面动态代理;Spring ORM模块为Hibernate等ORM工具框架提供了完美的整合功能。
2.3.3 Hibernate框架
Hibernate是现在较为流行的数据持久层的框架,充分体现了ORM(Object Relational Mapping)设计理念,是一个优秀的ORM工具,架起了面向对象的对象和关系数据库的关系的桥梁,开发人员只需关注应用程序中的对象即可。
ORM原理如图2所示:

Hibernate框架还提供了一套HQL(Hibernate Query Language)语言,相比于SQL(Structured Query Language)语言,HQL具有以下几个特点:
-
HQL区分大小写。HQL是面向对象的查询语句,即查询的目标是Java类对象,Java类对象区分大小写,所以HQL也区分大小写
-
HQL从目标对象中查询信息并返回实体对象的集合,从本质上来说,开发人员只需要关心实体对象即可
2.3.4 MySQL数据库
MySQL数据库是关系型数据库管理系统的一种,它的特点是:运行速度快、易使用、优异的可移植性和低廉的成本等等。MySQL的存储引擎是可以选择的插件,针对不同类型的数据可以采用不同的存储引擎技术。MySQL属于轻便型的开源数据库,功能能满足中小型网站,对开发环境和运行环境要求也不高,适合应用于网站初期开发。
2.4 前端技术
前端开发采用JavaScript和HTML5语言编写页面和实现页面交互,用CSS(Cascading Style Sheets)文件美化页面。此外,前端技术实现还应用了BootStrap框架和JQuery框架,前后端交互应用了Ajax框架。以下将分别介绍BootStrap框架、JQuery框架和Ajax框架。
2.4.1 BootStrap框架
BootStrap是由设计师Mark Otto和Jacob Thornton共同开发的开源Web前端框架,是基于HTML、CSS、JavaScript技术提供的一套web页面设计工具包,UI控件样式简洁大方,能自适应不同屏幕尺寸。鉴于自身的优势,框架一经推出后便发展迅速。从最初由CSS 驱动的项目,到如今已成为包括灵活的响应式栅格系统、完整的基础CSS组件和一整套基于JQuery的JavaScript插件集。
Bootstrap框架具有以下重要特性:
-
一套完整的基础CSS插件
-
丰富的预定义样式表
-
一组基于JQuery的JavaScript插件集
-
一个非常灵活的响应式(Responsive)栅格系统,并且崇尚移动先行(Mobil First)的思想
2.4.2 JQuery框架
JQuery是由John Resig在2006年创建的JavaScript框架。将其命名为JQuery,意在强调其查找或“查询”网页元素,并通过JavaScript操作这些元素的核心用途,JQuery借鉴了HTML和CSS结构中的很多优点,采用了一致性和对称性的设计原则。
JQuery凭借简洁的语法和跨平台的兼容性,极大简化了脚本开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax的操作。短短几年间,JQuery作为一个真正开源的项目,已经拥有了一个足以傲视群雄的、由顶尖JavaScript开发人员组成的核心团队,以及一个数千万开发人员组成的活跃社区,并被因特网上一些最有名的站点广泛采用。
概括起来,JQuery提供了可靠富有效率的选择符机制,有效易用的页面外观、文档内容修改方式,简洁的事件操作,轻松的动态效果创建方式,全面的Ajax支持,简化的JavaScript常见任务开发,使得JQuery几乎适用于所有脚本编程的情形。
2.4.3 交互框架Ajax
Ajax也称异步JavaScript和XML,与传统模式相比,Ajax模式在性能上最大的不同就是传输数据方式的不同。其机制是在客户端和服务器之间增加一个中间层——Ajax引擎,分离用户操作和服务器响应,把一些服务器担负的工作转交给客户端,利用客户端资源处理,减轻服务器和宽带的负担,进而达到服务器更快回应用户操作的效果。
3 系统设计
3.1 系统功能概述
多业务农情信息云平台是一个B/S模式的Web项目,网站角色分为管理员和普通用户两大类,本系统的功能分为四大功能模块,权限管理模块、实验地点模块、实验数据模块和数据报告模块。
-
权限管理模块 限制了不同角色拥有不同的功能权限,是所有功能模块的基础。本系统限制了地点管理模块为管理员特有的功能模块,数据管理模块和数据报告模块为管理员和普通用户都可以使用的功能模块
-
地点管理模块 管理员可以添加新地点、搜索地点、删除搜索到的地点、在百度地图上定位搜索到的地点。每个地点信息包括地点编号、地点所处半球、地点经纬度以及备注等
-
数据管理模块 用户和管理员都可以对温度、相对湿度、光照强度、农情图像、农情音频和农情视频数据进行添加、删除和搜索。其中,用户只可以删除自己添加的数据,而管理员具有删除所有数据的权限
-
数据报告模块 用户和管理员可以自定义时间跨度、选择其一地点来查看农情报告,本系统对收集的农情数据进行了处理,这份报告包括选择的地点定位图、同一地点同一时间跨度的温度变化折线图、同一地点同一时间跨度的相对湿度变化折线图、同一地点同一时间跨度的光照强度变化折线图、同一地点同一时间跨度的图像展示区、同一地点同一时间跨度的音频展示区、同一地点同一时间跨度的视频展示区
系统具有以下特点:
-
系统使用Bootstrap前端框架,兼容各浏览器窗口大小,与用户交互友好。此外,应用了Bootstrap的文件上传组件,可拖拽文件上传,允许同时多线程上传多个文件
-
系统可动态展示文本数据变化,包括地图定位图、温度变化折线图、相对湿度变化折线图、光照强度变化折线图等
-
系统使用MySQL数据库
3.2 系统需求分析
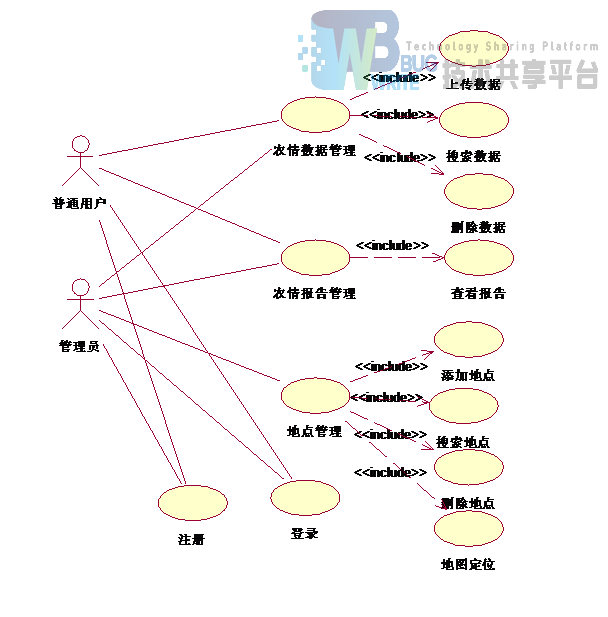
系统用况图,如图3所示。

根据系统功能概述分析,系统整体划分为5个主用况。其中,农情数据管理用况中包含3个子用况,分别为上传数据、搜索数据和删除数据子用况;地点管理用况中包含4个子用况,分别是添加地点、搜索地点、删除地点和地图定位子用况;农情报告管理用况中包含查看报告用况。系统业务逻辑依照系统用况图设计,在一些子用况下还有更小的模块,如上传数据子用况还划分为上传普通数据、上传文件数据等模块。
3.3 系统架构阐述
系统架构图,如图4所示。

系统的架构设计遵循业界流行的三层架构,分为显示层、业务逻辑层、接口访问层。显示层是系统与用户人群接触的直接层,是一个系统的门面,这一层主要是通过UI控件指引用户友好操作系统,实现人机友好交互,涉及的技术有Bootstrap框架、JQuery框架等。业务逻辑层是该系统的核心层,根据用户不同输入执行不同的业务模块,并返回对应的数据结果,这一层主要用JSP和Servlet实现。 第三层是接口访问层,涉及的技术有Spring框架和Hibernate框架,其中,业务接口的实现依赖于数据持久层,这一层用了Hibernate框架做数据持久化。
3.4 系统数据库设计
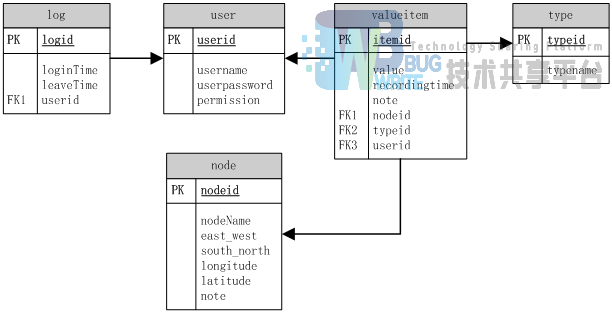
多业务农情信息云系统的数据库PDM(Product Data Management)图,如图5所示。

系统使用了MySQL数据库,根据需求在数据库中设计了5张表,整体设计符合第三范式,user(用户表)与log(日志表)是一对多的关系,user(用户表)、type(数据类型表)和node(地点表)分别与valueitem(数据项表)是多对一的关系。
日志表如表1所示,主要记录了系统用户访问系统的一些信息,日志编号字段由上线时间拼接用户主键构成,确保表格主键唯一性;用户账号受用户表外键约束;用户登录成功时,系统当前时间即为上线时间;用户点击“退出”安全退出后,系统当前时间即为下线时间,如果浏览器端口因网络不正常被关闭或非安全退出,下线时间均为空。
| 序号 | 字段 | 字段含义 | 类型 | 是否主键 |
|---|---|---|---|---|
| 1 | logid | 日志编号 | Varchar(255) | 是 |
| 2 | userid | 用户账号 | Varchar(255) | 否 |
| 3 | logintime | 上线时间 | datetime | 否 |
| 4 | leavetime | 下线时间 | datetime | 否 |
用户user表如表2所示,主要记录了注册用户的信息,注册用户账号以用户邮箱账号注册,确保主键唯一性;表格中的用户密码是对用户登录密码加密后形成的32位MD5密文;权限字段为0表示普通用户权限,为1表示管理员权限,若系统扩展需要也可以再设置其他权限。若实际情况需要也可以增加其它的一些字段来记录用户的个人真实信息。
| 序号 | 字段 | 字段含义 | 类型 | 是否主键 |
|---|---|---|---|---|
| 1 | userid | 用户账号 | Varchar(255) | 是 |
| 2 | username | 用户名 | Varchar(255) | 否 |
| 3 | userpassword | 用户密码 | Varchar(255) | 否 |
| 4 | permission | 权限 | int | 否 |
地点node 表如表3所示,用于记录地点的各项信息,根据世界地点的经纬度标志法设置了如下字段,备注字段可以为空,经度值在0到180的闭区间,纬度值在0到90的闭区间。若实际情况需要也可以增加其它的一些字段来记录地点信息。
| 序号 | 字段 | 字段含义 | 类型 | 是否主键 |
|---|---|---|---|---|
| 1 | nodeid | 地点编号 | Varchar(255) | 是 |
| 2 | nodename | 地点名称 | Varchar(255) | 否 |
| 3 | east_west | 所处东西半球 | Varchar(255) | 否 |
| 4 | south_north | 所处南北半球 | Varchar(255) | 否 |
| 5 | longitude | 经度 | Double | 否 |
| 6 | latitude | 纬度 | Double | 否 |
| 7 | note | 备注 | Varchar(255) | 否 |
数据类型type表如表4所示,记录的是用户上传的数据的类型,根据系统功能需求分析,目前只设置了6种数据类型,分别为温度、相对湿度、光照强度、图像、音频和视频。若系统扩展需要也可以再添加其他数据类型。
| 序号 | 字段 | 字段含义 | 类型 | 是否主键 |
|---|---|---|---|---|
| 1 | typeid | 数据类型编号 | Varchar(255) | 是 |
| 2 | typename | 数据类型名 | Varchar(255) | 否 |
数据项valueitem表如表5所示,用于记录用户上传的数据信息,数据值字段存放文本数据的值,数据值字段存放文件数据上传服务器后的相对路径,多个文件路径以“;”分割;备注字段可以为空;数据项表外键关联地点表的id、数据类型表的id和用户表的用户账户。
| 序号 | 字段 | 字段含义 | 类型 | 是否主键 |
|---|---|---|---|---|
| 1 | itemid | 数据编号 | int | 是 |
| 2 | value | 数据值 | Varchar(255) | 否 |
| 3 | recordingtime | 记录时间 | datetime | 否 |
| 4 | note | 备注 | Varchar(255) | 否 |
| 5 | nodeid | 地点编号 | Varchar(255) | 否 |
| 6 | typeid | 数据类型编号 | Varchar(255) | 否 |
| 7 | userid | 用户账号 | Varchar(255) | 否 |
4 系统实现
4.1 Spring和Hibernate整合后台开发
多业务农情信息云平台后台接口的开发应用了Spring和Hibernate结合的框架,Hibernate框架是一个很好的数据持久化框架,在进行项目开发前要先搭配好Spring和Hibernate的集成框架,连接数据库采用连接池的方式。
先在web.xml文件配置项目的Spring核心文件路径,加载spring的配置文件:
xml
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:com/conf/xml/applicationContext.xml</param-value>
</context-param>
在applicationContext.xml中配置数据库连接池,设置JDBC驱动名称、JDBC连接URL、数据库用户名和密码、连接池初始值:
xml
<bean id="dataSource" class="ub2_c3e7_e7868df com.mchange.v2.c3p0.ComboPooledDataSource" destroy-method="close">
<property name="driverClass" value="${jdbc.driver}" />
<property name="jdbcUrl" value="${jdbc.url}" />
<property name="user" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}" />
<property name="initialPoolSize" value="${jdbc.initialPoolSize}" />
</bean>
先注入datasource,再配置hibernate属性和hibernate映射文件,因为在实体类中采用注解方式配置数据持久层,所以hibernate映射文件配置是要自动扫描实体对象 com.model.po的包结构中存放的实体类,关键代码如下:
xml
<bean id="sessionFactory" class="v7f_d8f7_f7d4703 org.springframework.orm.hibernate4.LocalSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<property name="hibernateProperties">
……
</property>
<property name="packagesToScan">
<list>
<value>com.model.po</value>
</list>
</property>
</bean>
Hibernate框架的搭建有两种方式,一种是xml配置,一种是注解配置,多业务农情云平台采用的是注解配置的方式,程序通过注解可以自动映射到数据库中的实体,采用注解方式的优点是较方便快捷,缺点就是复杂的注解容易写错。
4.2 JQuery和Ajax实现系统交互
多业务农情信息云平台的显示层与业务逻辑层之间的数据交互是通过JQuery框架提供的Ajax交互实现。根据JQuery API文档,JQuery Ajax方法的参数在版本1.5前是一个JSON格式的参数,在版本1.5后参数可以多加一个统一资源定位符,JSON参数中配置了Ajax交互所需的各种参数信息,如url配置请求访问业务逻辑路径,data配置要传送到服务器的数据,async配置是否异步处理请求,success配置请求成功后运行的函数等关键参数。除关键参数外,如果其它参数信息没有被配置,Ajax方法会初始化为默认值。
根据需求设计,多业务农情信息云平台的前后端交互数据格式约定为JSON格式,即采用键值对格式,因此系统开发时编写了doAjax方法,封装了JQuery Ajax方法,分离了浏览器端请求数据的处理、Ajax的运行与服务器端回复数据的展示,降低代码耦合度,规范化程序,提高代码可读性。关键代码如下:
javascript
function doAjax(url,json){//封装ajax
var r;
$.ajax({url:url,
data:json,
async:false,
success:function(data){
r = jQuery.parseJSON(data);
}
});
return r;
}
doAjax方法约定了调用时要传入两个参数,一个是服务器业务逻辑的访问路径,一个是JSON格式的请求数据,Ajax运行成功将直接返回调用业务逻辑模块运行后的JSON格式的结果。调用代码如下所示:
javascript
var ret=doAjax("./jsp/getNode.jsp",{nodeid:nodeid});
其中,{nodeid:nodeid}为浏览器端向服务器端发送的请求,为一个JSON格式数据,ret为服务器端返回的JSON格式结果。显示层将会在JavaScript文件中解析JSON数据结果,并向用户进行合理的展示。
4.3 数据管理技术
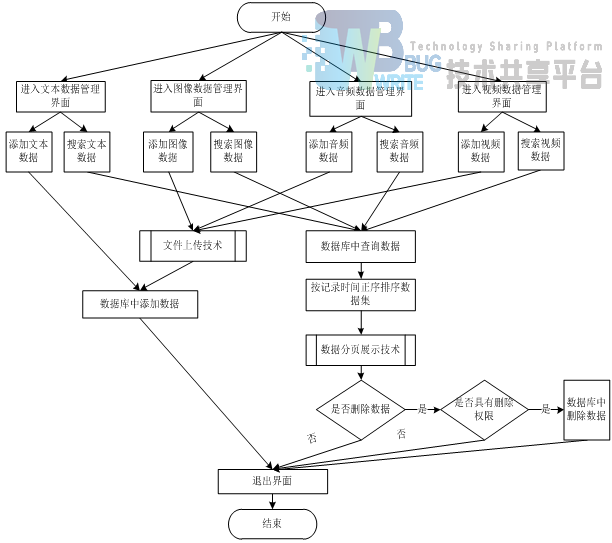
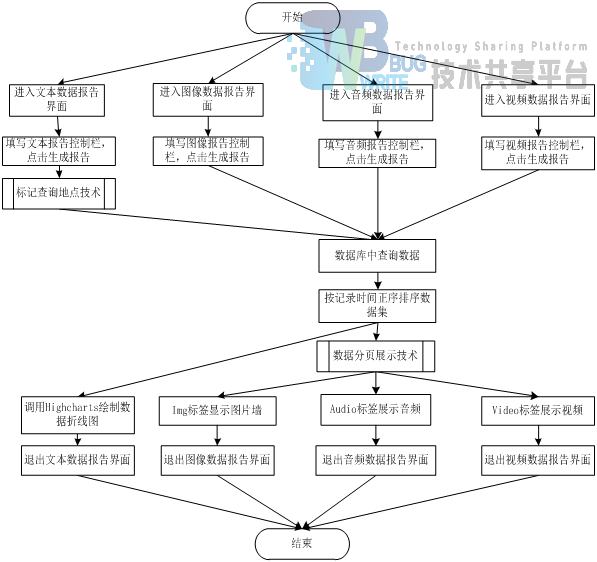
数据管理技术流程图如图6所示:

数据管理技术流程图阐述了数据管理模块的操作与技术实现流程,其中退出界面是指退出当前界面,如退出文本数据管理页面等。模块管理的农情数据,除普通数据外还涉及到图像、音频、视频格式文件的数据,为解决不同来源不同格式的数据管理难题,数据管理模块中设计了一些关键技术点,以下将对文件上传技术和数据分页展示技术做详细阐述。
4.3.1 文件上传
文件上传主要有两种方法可实现,一种是将文件上传到服务器,并把文件的相对路径保存进数据库中对应的记录;另一种是将文件直接以二进制形式放入数据库中对应的记录。由于考虑到系统收集的图像、音频、视频等二进制文件字节长度较长,本系统的数据管理模块业务多,而且为减轻数据库负载和提高数据库写入写出速率,本系统采用了第一种方法,第一种方法具有前面所述特点。第一种方法的不足就是造成了文件与关系的分离,本系统通过在相应业务逻辑中编写同步机制业务的方法,完善了第一种方法的不足,如文件删除是分别执行删除文件和删除关系操作。
文件上传技术主要采用了BootStrap文件上传组件和jspSmartUpload组件组合实现,其中,BootStrap文件上传组件用于显示层的页面开发,jspSmartUpload组件则应用于业务逻辑层。
BootStrap文件上传组件是BootStrap社区开发的一个文件上传组件,是在原生file控件基础上的高级化,开源、可中文化、可拖拽上传、可校验文件扩展名、允许同时多线程上传多个文件,而且页面美观大方、有漂亮的上传进度条,这些良好的特性使BootStrap 文件上传组件在开发中很受欢迎。
首先引入BootStrap文件上传组件必要的CSS、JavaScript文件资源,在页面上添加文件控件,multiple属性设置多文件上传,如下所示:
xml
<input type="file" multiple id="">
初始化文件上传对应的js,其关键伪码如下:
```javascript var fileNames=""; control.fileinput({ language: 'zh', //设置语言 uploadUrl: "/……/upload", //上传的路径 allowedFileExtensions :['jpg', 'png','bmp','jpeg'], //允许上传拓展名为这些的文件 maxFileCount: 6, //上传图片最大数量为6
showPreview: true, //是否预览,显示一个预览用的大框框,默认为true
showClose: false, //预览框右上角是否有叉叉,默认为true
browseOnZoneClick:true, //在预览框点击的时候,上传图片,默认为true
showCaption: true, //是否显示文件标题,显示一个文本框,里面显示文件名字, 默认为true
showRemove: true, //是否显示remove按钮,按remove可以移除所有图片,默认为true
showUpload: false, //是否显示upload按钮,按upload可以上传所有图片,默认为true
showBrowse: false, //是否显示browse按钮,按browse可以从本地选择图片,默认为true
fileActionSettings:{
showUpload: false, //是否显示缩略图的上传按钮,默认为true
},
uploadAsync: true //是否异步传输,默认为true
});
control.on('fileuploaded', function(event, data, previewId, index) {……} control.on('filebatchuploadcomplete', function(event, files, extra) {……} ```
其中fileuploaded这个方法注册上传完成后的回调事件,即每个文件上传完成之后进入这个方法里面处理;filebatchuploadcomplete这个方法注册多文件上传完成后的回调事件,即多个文件上传完成之后进入这个方法里面后期处理;
fileinput函数传入的是一个JSON格式的数据,里面设置了file控件初始化的各种特性参数,如果没有设置则使用的是默认值,其中同时上传多文件设置为异步上传,即同时上传多个文件时,前台页面会发送多个异步请求到后台,fileinput函数会被多次执行,这样就能多线程同时处理多个文件上传。
对应后台的文件上传开发使用了jspSmartUpload组件,jspSmartUpload上传组件是比较常用的上传组件,它有三个核心类,分别是File类、Request类和SmartUpload类。File类中有几个主要方法,可以获取上传文件对象、上传文件数目、上传文件字节,比如getCount()方法就用来获取上传文件的数目;Request类是针对表单对象的,在使用该类之前需把表单属性enctype设置成“multipart/form-data”,这样只有通过组件提供的Request类才可以获取表单元素,包括file以外的表单元素;SmartUpload类主要用于实现文件的上传下载,在使用之前要先实现initialize()方法,其关键代码如下:
java
synchronized public void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
……
mySmartUpload.initialize(servletConfig, request, response);//初始化操作
mySmartUpload.upload();//上传文件到服务器
for (int i = 0; i < mySmartUpload.getFiles().getCount(); i++) {
File myFile = mySmartUpload.getFiles().getFile(i);
if (!myFile.isMissing()) {
try { // save file
/*循环重命名每个上传文件*/
……
myFile.saveAs(SAVE_DIR_PATH + new_filename,
mySmartUpload.SAVE_PHYSICAL);// 保存文件
} catch (Exception ex) {
……
}
}
}
}
多业务农情信息云平台中对每个上传文件都进行了重命名操作,防止文件重名被覆盖和便于图片管理,命名规则是以文件上传的当前系统时间,以“年月日时分秒+3位毫秒数”的格式命名。调用SmartUpload类的saveAs函数或save函数时要捕获异常,因为不存在文件保存路径的文件夹时会抛出找不到路径的异常。
4.3.2 数据分页查询
数据的分页查询是一个很必要的技术,在数据库中数据量非常大的情况下不适合将所有数据显示在一个页面中,这会占用程序很大的一部分资源,也给用户带来不便,因此,实现分页查询就变得非常有必要了,实现分页查询有两种典型的方法,一种是通过ResultSet对象中的光标上下移动定位查询结果来获取数据,另一种是通过数据库提供的分页机制,如SQLServer中的top关键字和MySQL中的limit关键字。
多业务农情信息云平台系统中就采用了ResultSet对象光标定位的方法,先通过HQL语句查询得出结果集,再通过光标定位分页返回分页后的数据结果,其在数据访问接口类中的关键代码如下:
java
public List<T> findByHql(String hql, int page, int rows){
Query q=sessionFactory.getCurrentSession().createQuery(hql);
return q.setFirstResult((page - 1) * rows).setMaxResults(rows).list();
}
后台实现了分页数据访问接口后,前端用JavaScript语言结合Ajax框架获取分页查询结果集并构建分页条对象,其中获取分页查询结果集通过调用分页查询的数据访问接口,并传递所要查询的当前页码实现;分页条对象即显示在页面中的页码条。程序中主要通过用a标签递归调用显示函数,然后拼接html语句构造,其关键代码如下:
java
function show(page){
//Ajax传递参数page调用分页查询访问接口,获得数据结果和总页数赋值pages
……
//循环构建分页条
var str="";
for(var i=1;i<=pages;i++){
if(i==currpage){
str+='['+i+']';
}else{
str+='<a href="javascript:;" onclick= show ("'+i+'")>'+i+'</a>';
}
str+=" ";
}
$("#……").append(str);
}
4.4 数据展示技术
系统数据报告模块主要是实现对农情温度、相对湿度、光照强度、图像、音频、视频数据的展示,对地图数据进行定位,其中对温度、相对湿度和光照强度数据是以动态折线图展示,对图像是以图像缩略图展示,对音频是以音频列表展示,对视频是以视频播放区和可选视频播放列表展示。
数据展示技术流程图如图7所示。

数据展示技术流程图阐述了数据展示模块的操作与技术实现流程,其中包括了一些关键技术的子流程,以下将对标记地点、折线图绘制和音频视频展示设计与实现分别做详细阐述。
4.4.1 调用百度地图API标记地点
百度地图API(Application Programming Interface)是百度地图提供的一套应用程序接口,里面包含了各种各样构建地图基本功能的接口,如路况查询、路线规划等,应用于表现层上展示地图,是一套功能丰富、交互性强的应用接口。
接口采用了JavaScript语言编写,使用之前需要先把API引入页面中,再进行地图初始化操作,在页面上创建地图,如设置中心点坐标;设置地图事件,如滚轮放大放小,是否可拖拽;添加地图控件,如比例尺控件、缩略图控件、路况控件等。
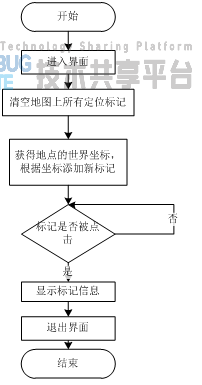
在百度地图上标记地点技术流程图如图8所示。

API使用BMap作为命名空间,所有类均在该命名空间之下,比如:BMap.Map、BMap.Control、BMap.Overlay。BMap命名空间下的Point类可以创建一个坐标点,它描述了一个地理坐标点,构造函数要传两个参数,第一个参数是经度,正数表示东经,负数表示西经,第二个参数是纬度,正数表示北纬,负数表示南纬。
标记查询地点前先通过Ajax获取地点信息,并把需要标记的地点信息存进数组,关键代码如下:
javascript
map.clearOverlays(); // 首先清理已有标记
//获得结果数据
……
var data ={nodelist:[]};
var ret=doAjax("./jsp/getNode.jsp",{nodeid:nodeid});
data["nodelist"].push(ret);
var data1=data['nodelist'];
再遍历数组,一一把地点在地图上显示出来,关键代码如下:
```javascript // 遍历查询结果数据(data1) for (var i = 0; i < data1.length; i++) { // 获取坐标(经度、纬度),在地图map上显示 …… var point = new BMap.Point(经度, 维度); var marker = new BMap.Marker(point); map.centerAndZoom(point, 14);//把标记地点设置为地图中心点 map.addOverlay(marker);
// 生成点击的标记信息(table)
var content = "<table>";
content = content + "<tr><td> 地点编号:" + data1[i].nodeid + "</td></tr>";
content = content + "<tr><td> 经度:" + px + "</td></tr>";
content = content + "<tr><td> 纬度:" + py + "</td></tr>";
content += "</table>";
// 捕获标记点击事件,并且显示信息
// 函数闭包,总是执行
(function () {
var infoWindow = new BMap.InfoWindow(content);
marker.addEventListener("click", function () {
this.openInfoWindow(infoWindow);
});
})()
}
```
4.4.2 应用Highcharts绘制折线图
Highcharts是一个用纯JavaScript编写的一个图表库, 能够很简单便捷地在Web网站或是Web应用程序添加有交互性的图表,HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。HighCharts 只要核心文件highcharts.js,还有 a canvas emulator for IE和JQuery类库或者MooTools类库。
数据展示模块的折线图是Highcharts图表库中的一款基础线图,可以通过JavaScript文件中的$.highcharts匿名函数定义Highcharts图表的标题、X轴、Y轴、设置点击数据点执行的动作等。 绘制折线图前要先通过Ajax获取数据点数据,关键代码如下:
javascript
//Ajax获取后台的JSON数据
var ret1 = doAjax("./jsp/searchValues.jsp",{starttime:stime,endtime:etime,nodeid:nodeid,typeid:"T0001"});
//解析JSON数据
var list1=ret1["ValueList"];
for(var i=0;list1 != undefined && i < list1.length; i++){
data1["xcategorie"].push(list1[i]['recordingtime']);
data1["series"].push(parseFloat(list1[i]['value']));
}
再配置Highcharts核心函数,获取到数据点后,可以先对数据进行封装,方便在Highcharts核心函数中进行配置,核心函数的大体结构如下:
javascript
$('#'+id).highcharts({
chart:{type:’……’},
title: {
text: ’……’
},
subtitle: {
text: ’……’
},
xAxis: {
categories: [……]
},
yAxis: {
title: {
text: ’……’
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {……},
legend: {……},
series: [{name: ’……’,data:[……]},……]//数据源设置
});
多业务农情信息云平台先调用了Ajax方法动态获取数据,然后把数据结果解析并封装成对应的数据点,把数据点传入$.highcharts匿名函数,执行该函数完成折线图的绘制。
通过对JSON格式的参数选项进行相应的配置,可绘制出不同要求的统计图表来满足不同用户的需求。在chart部分中type设置为“bar”则图形为柱状统计图, 也可设置为line、spline、scatter、splinearea、pie、area、column等图形类型。
此外,在title部分中text设置的是图表正标题;subtitle的text设置的是图表副标题;xAxis的categories设置的是X轴的数据值,假设点为(x,y),则把所有点的x值依次组成的数组;yAxis中title里的text设置的是Y轴的单位,plotLines设置的是线条的样式,可调宽度颜色等;tooltip设置的是鼠标划过数据点的显示信息;legend设置的是图例样式表;series中data设置的是由一组一组数据组成的数组,name设置的是对应一组数据的组名,用图例上的一个名目来表示。假设现有两组数据,一组描述湿度、一组描述温度,点为(x,y),则把所有湿度点的y值依次组成数组作为一组数据,记为{name:’湿度’,data:湿度值组成的数组},同理,所有温度数据记为{name:’温度’,data:温度值组成的数组},此时series: [{name:’湿度’,data:湿度值组成的数组},{name:’温度’,data:温度值组成的数组}]。如此使用的前提是湿度数据与温度数据可共用一个X轴,即数据点的横坐标是对应的。
多业务农情信息云平台的温度、相对湿度、光照强度数据的记录时间并不一一对应,因此,数据展示模块没有把这三种数据展示在同一个图表,而是选择了分开展示。
4.4.3 应用HTML5标签展示音频视频
在HTML5中可以通过添加HTML5新标签控件来实现音频和视频的播放,audio标签定义音频或音频流文件,video标签定义视频或视频流文件。
大部分浏览器可支持HTML5新标签,IE浏览器从IE9开始支持MPEG4格式的视频文件和MP3格式的音频文件,Chrome支持三种格式的视频文件和两种格式的音频文件,MPEG4格式、Ogg格式和WebM格式的视频文件,Ogg Vorbis格式和MP3格式的音频文件。MPEG4格式文件是有H.264视频编码与AAC音频编码的视频文件;Ogg格式文件为是有Theora视频编码与Vorbis音频编码的视频文件;WebM格式文件为是有VP8视频编码与Vorbis音频编码的视频文件。
HTML5展示音频视频的核心代码如下,其中,src属性定义文件路径,controls属性表示向用户显示控件,loop属性表示是否循环播放。
```javascript //音频控件
//视频控件
```
4.5 系统权限限制
多业务农情信息云平台系统的数据涉及用户信息和农情数据,数据并不对外公开,需要对用户信息进行加密和对每个页面进行权限检测,对用户信息加密是通过对用户注册时填写的个人信息进行MD5加密存储实现。
权限限制技术则是通过用户访问页面时优先执行的一系列判断实现的。判断的内容有用户性质和本模块的权限级别。若产生不合法的结果会指引进入合法的操作,如未登录的用户访问时页面会跳转登录页面,以指引用户先进行登录操作。多业务农情信息云平台在开发过程中独立增加了一个权限检测模块,每个页面进行初始化时先执行该权限检测模块,获取用户信息进行检测,从而禁止用户不合法访问。
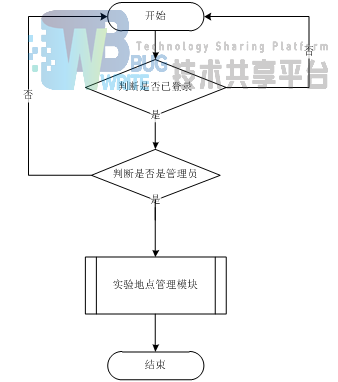
以多业务农情信息云平台中权限限制最高的实验地点管理模块为例,权限限制的技术流程图如图9所示。

5 系统展示
5.1 平台首页
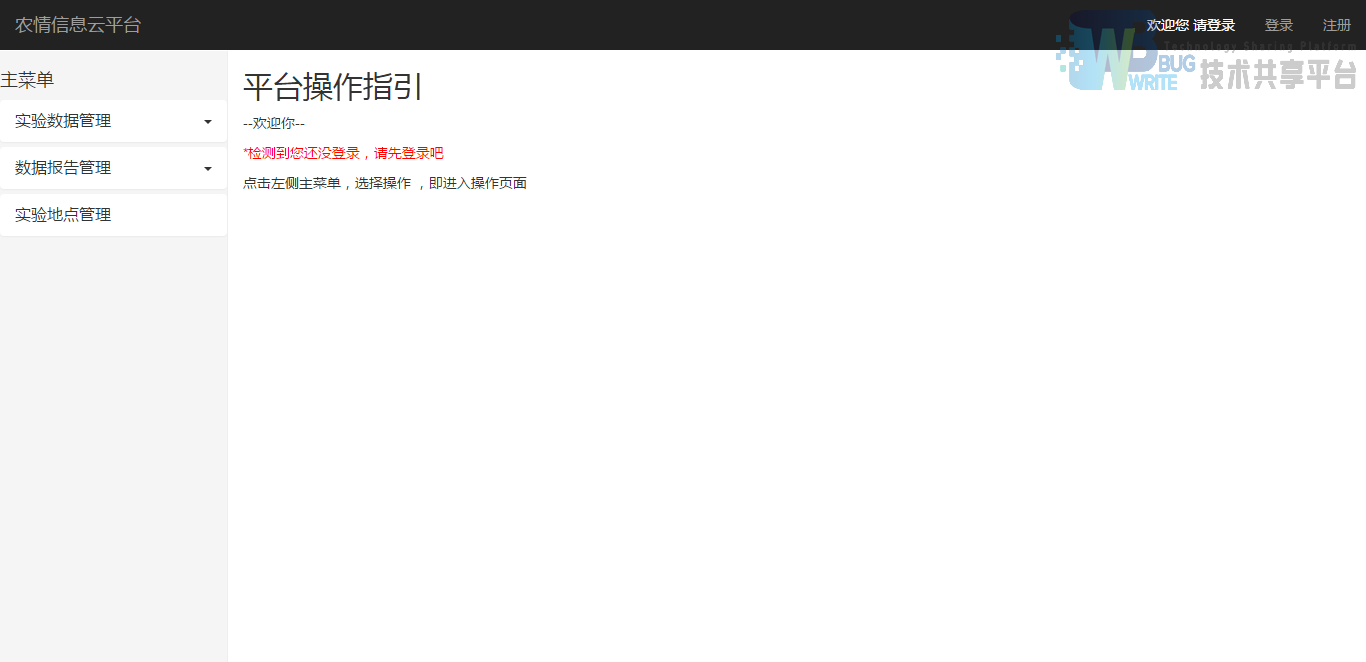
多业务农情信息云平台首页,如图10所示。

游客在访问本系统时,进入系统首页,上侧栏是导航栏,导航栏上有登录、注册按钮,左侧栏是手风琴式的菜单栏,菜单栏有三个板块,共9个菜单标签。中间是展示区,在没有登录的情况下,展示区会提示游客先登录,若游客未登录点击菜单栏的标签,展示区不会有功能展示。
5.2 注册用户
注册用户界面,如图11所示。

在系统首页,游客点击导航栏的注册按钮将进入注册页面,有四个输入框和一个选择框,分别是邮箱账号,昵称,密码,确认密码和选择注册账号类型,这五个字段都不能为空,确认密码要与密码相同。不规范的输入会在输入框下方有错误信息提醒。用户点击注册按钮后,服务端如果在数据库中匹配到与用户相同的账号,则会提示该账号已存在,当登录账号不存在或账号密码匹配不上时,页面会有注册出错提醒。如果注册成功,则会跳转到登录页面。
5.3 添加地点
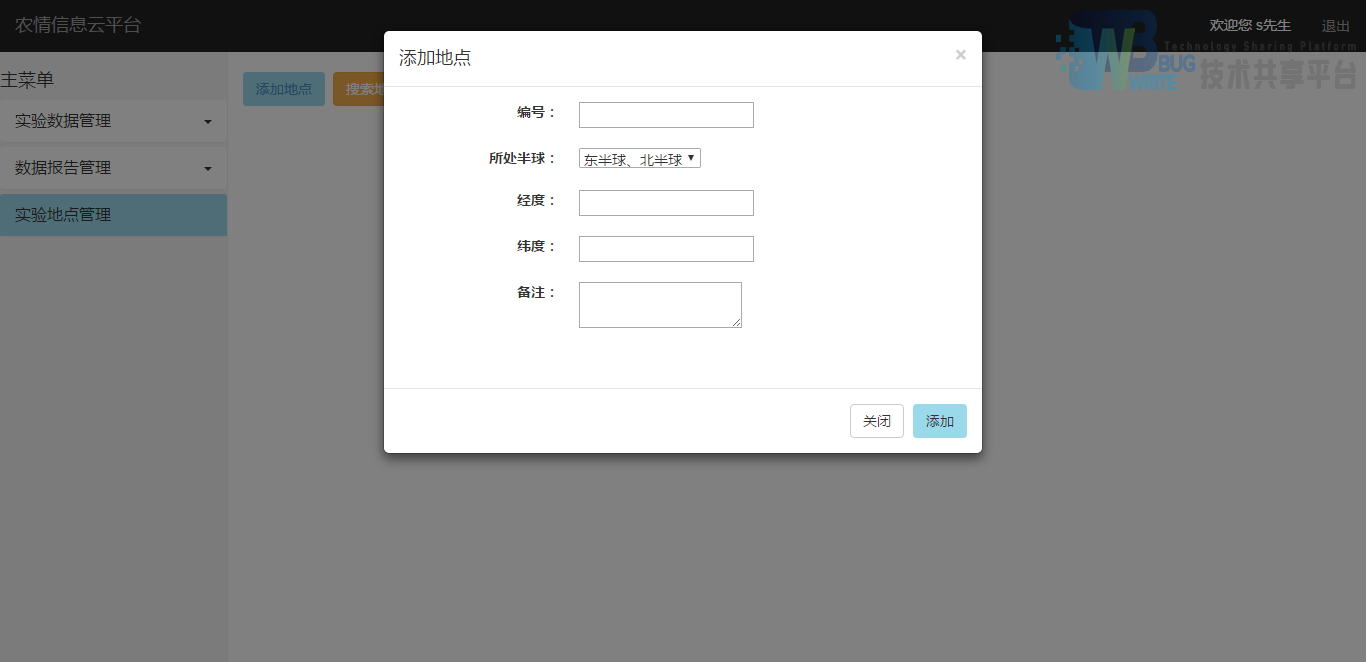
添加地点界面,如图12所示。

管理员完成登录后,点击左侧菜单栏的实验地点管理,展示区出现实验地点管理页面,非管理员的用户登录之后点击实验地点管理,中间展示区不会出现实验地点管理页面。上方是两个功能按钮——添加地点和搜索地点,点击添加地点按钮,会弹出添加地点的模态框,该模态框有五个输入选项,分别是编号、所处半球、经度、纬度和备注。备注可以为空,其它输入都不能为空,否则下方会有不合法输入提醒。输入完成后,点击添加即可完成添加地点操作。添加地点数据成功或失败时,页面均会有友好提示。
5.4 搜索地点
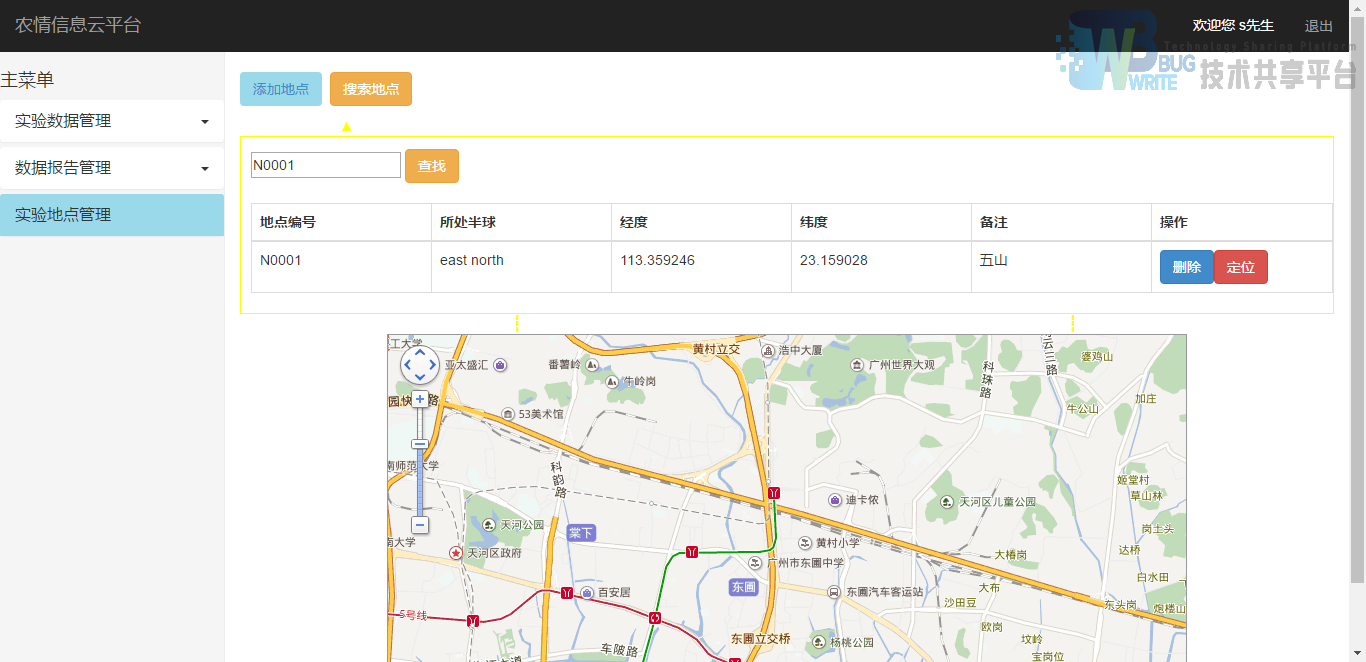
搜索地点界面,如图13所示。

当管理员鼠标移过实验地点管理页面的搜索按钮时会浮出搜索框,有一个地点编号的 输入框和一个地点详情展示区,输入待查询的地点编号,点击搜索后详情展示区会显示搜索结果,不合法输入会有错误提醒,输入合法后才可以进行搜索。
5.5 定位地点
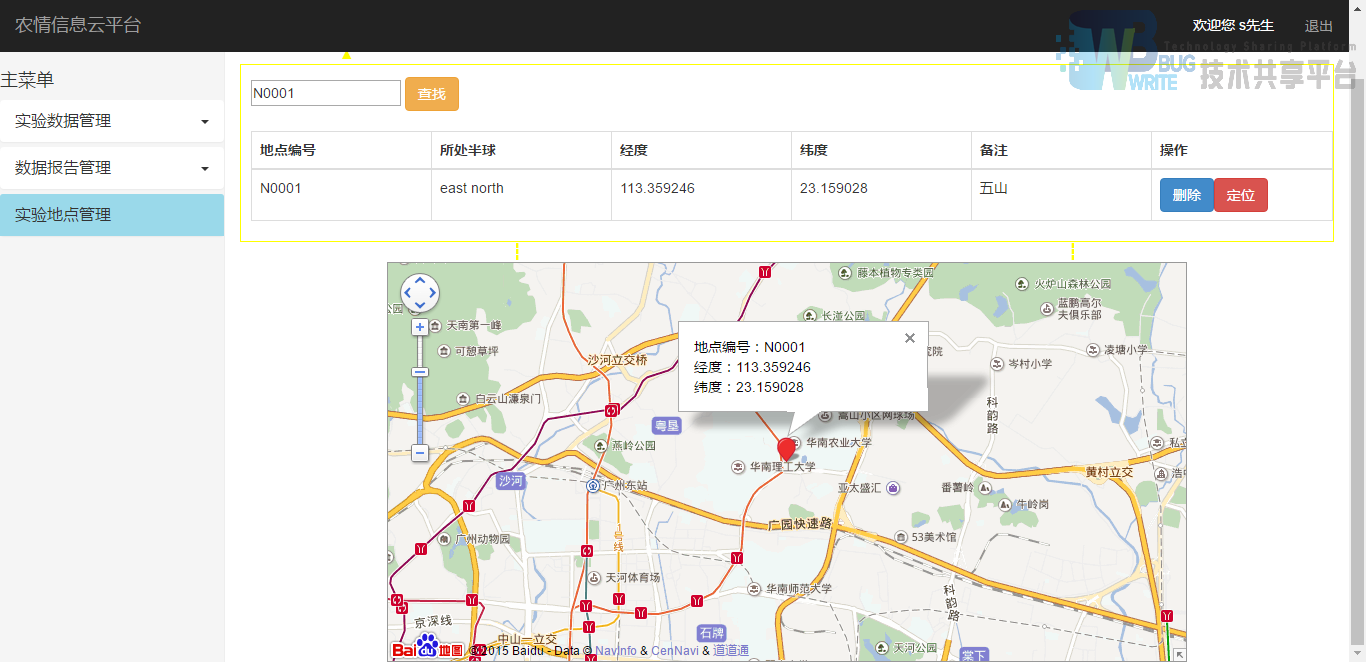
定位地点界面,如图14所示。

管理员点击详情展示区的定位按钮时,初次定位会浮出地图页面,并在页面上用红色标记表示该地点,点击红色标记,红色标记旁会给出提示框:结点编号、结点经纬度。
5.6 删除地点
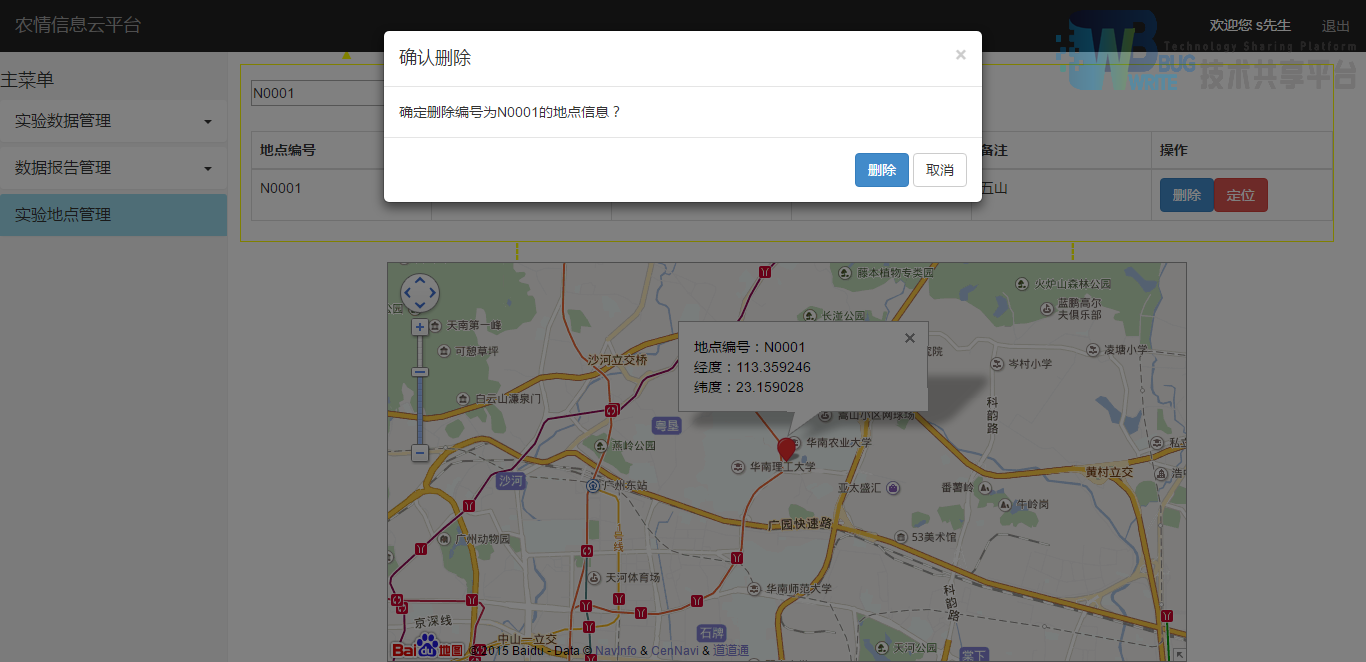
删除地点界面,如图15所示。

管理员点击详情展示区的删除按钮时,页面会弹出确认删除模态框,点击删除即删除该地点,详情展示区会被清空,点击取消即取消该操作。删除操作为不可恢复操作。
5.7 添加数据
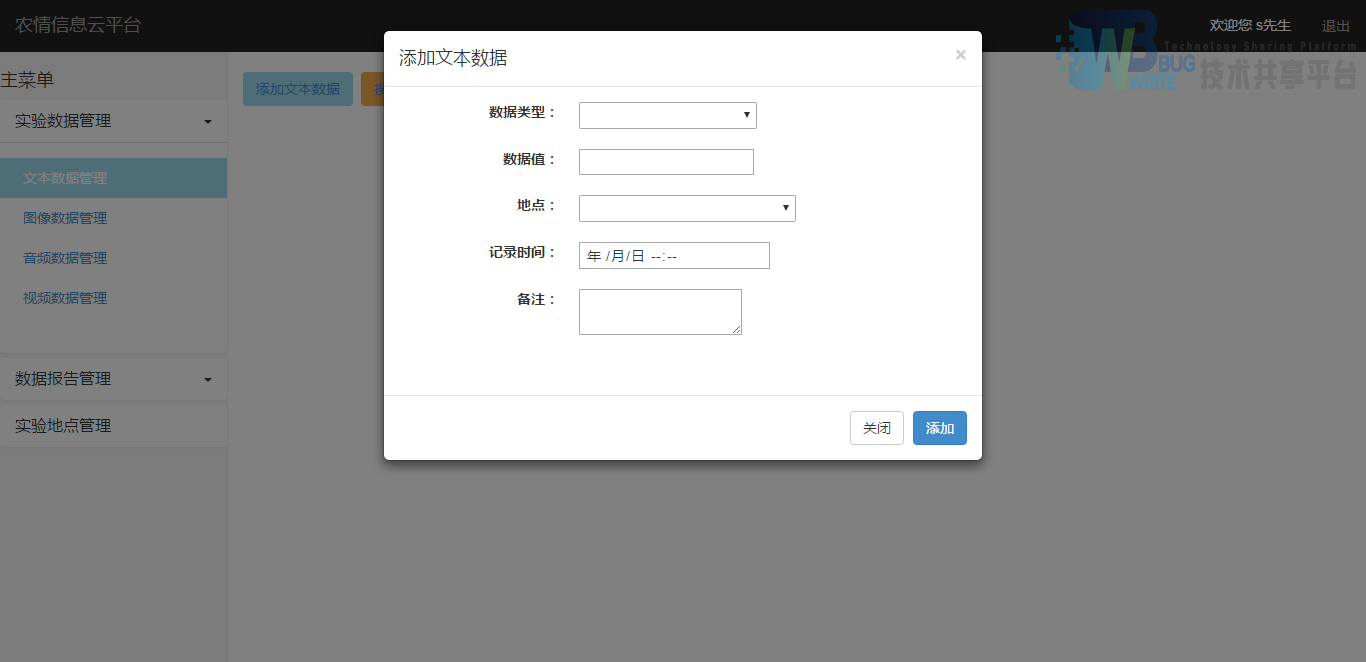
添加数据分为添加文本数据和上传文件两种。添加文本数据界面,如图16所示。

用户登录之后,点击左侧菜单栏的实验数据管理,选择文本数据管理,展示区出现文本数据管理页面。上方是两个功能按钮——添加文本和搜索文本,点击添加文本按钮,会弹出添加文本数据的模态框,该模态框有五个输入选项,分别是数据类型、数据值、地点、记录时间和备注。备注可以为空,其它输入都不能为空,否则下方会有不合法输入提醒。地点下拉框会出现当前管理员添加的所有地点,如果没有出现想要的地点,请先进行添加地点操作。输入完成后,点击添加即可完成添加文本操作。添加文本数据成功或失败时,页面均会有相应的友好提示。
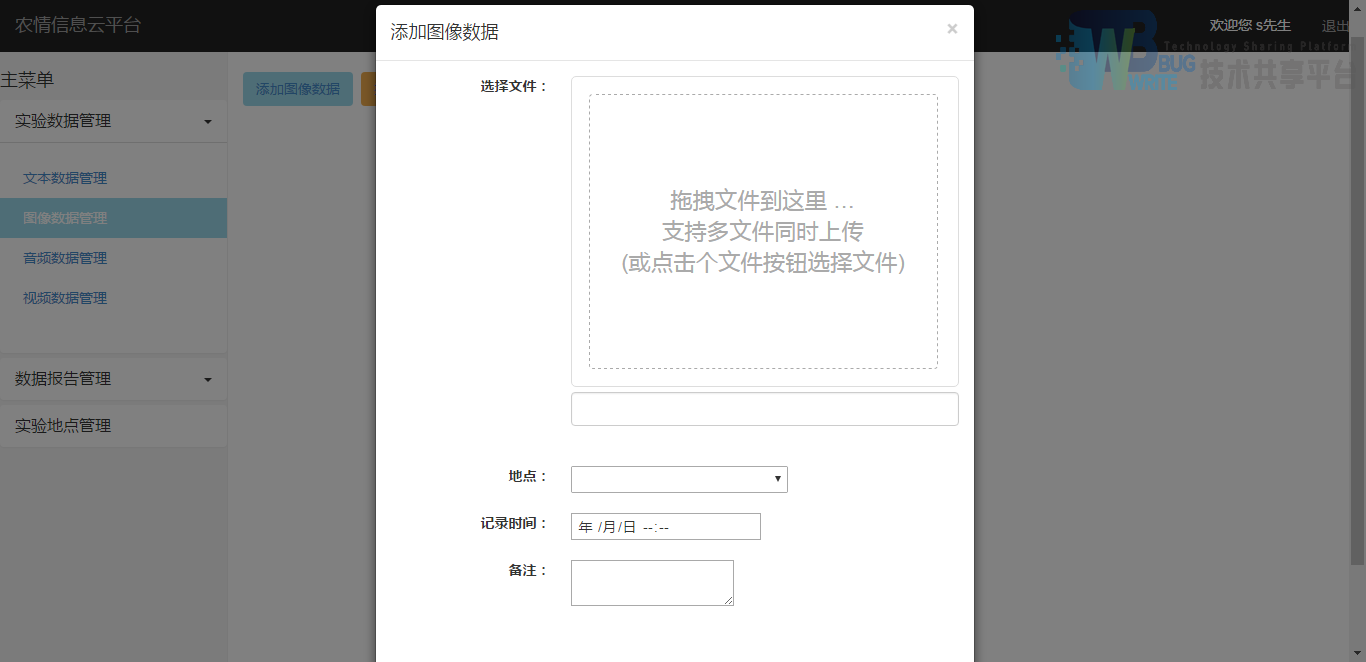
上传文件数据界面,如图17所示。

用户登录之后,点击左侧菜单栏的实验数据管理,选择图像数据管理或音频数据管理或视频数据管理,展示区出现数据管理页面。上方是两个功能按钮——添加和搜索,点击添加按钮,会弹出添加数据的模态框,该模态框有四个输入选项,分别是Bootstrap的上传文件组件、地点、记录时间和备注。上传文件可以多文件上传,备注可以为空,其它输入都不能为空,否则下方会有不合法输入提醒。地点下拉框会出现当前管理员添加的所有地点,如果没有出现想要的地点,请先进行添加地点操作。输入完成后,点击添加即可完成上传操作。添加数据成功或失败时,页面均会有相应的友好提示。上传文件格式不对也会有相应提示。
5.8 搜索数据
搜索数据分为搜索文本数据和搜索文件数据两种。
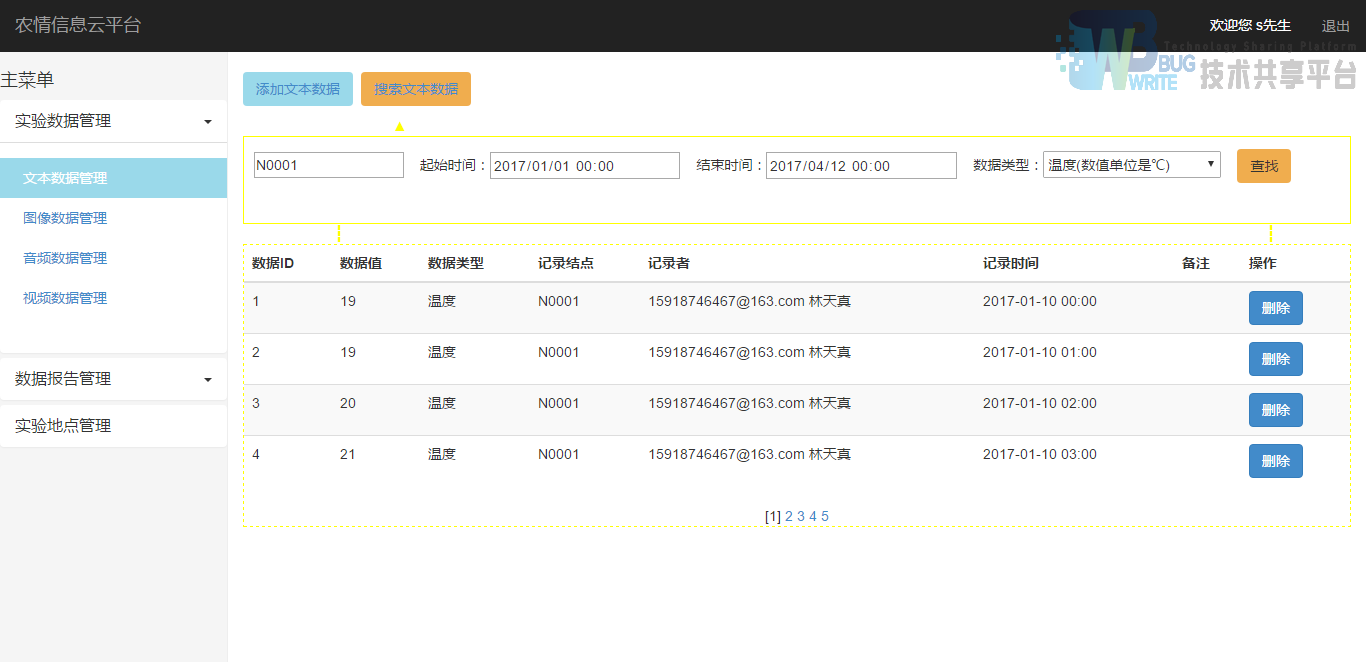
搜索文本数据界面,如图18所示。

用户登录之后,点击左侧菜单栏的实验数据管理,选择文本数据管理,展示区出现文本数据管理页面。数据管理页面上方有两个功能按钮,分别是添加和搜索,当用户鼠标移过搜索按钮时,页面会浮出搜索框,有一个输入框和三个选择框,分别是地点编号、起始时间、结束时间和数据类型,点击搜索会浮出分页的搜索结果,这四个字段不能为空,不合法输入会有错误提醒,输入合法后才可以进行搜索。
搜索文件数据界面,如图19所示。

用户登录之后,点击左侧菜单栏的实验数据管理,选择图像数据管理或音频数据管理或视频数据管理,展示区出现数据管理页面。数据管理页面上方有两个功能按钮,分别是添加和搜索,当用户鼠标移过搜索按钮时,页面会浮出搜索框,有一个输入框和两个时间选择框,分别是地点编号、起始时间、结束时间,点击搜索会浮出分页的搜索结果,这三个字段不能为空,不合法输入会有错误提醒,输入合法后才可以进行搜索。
5.9 文本数据报告
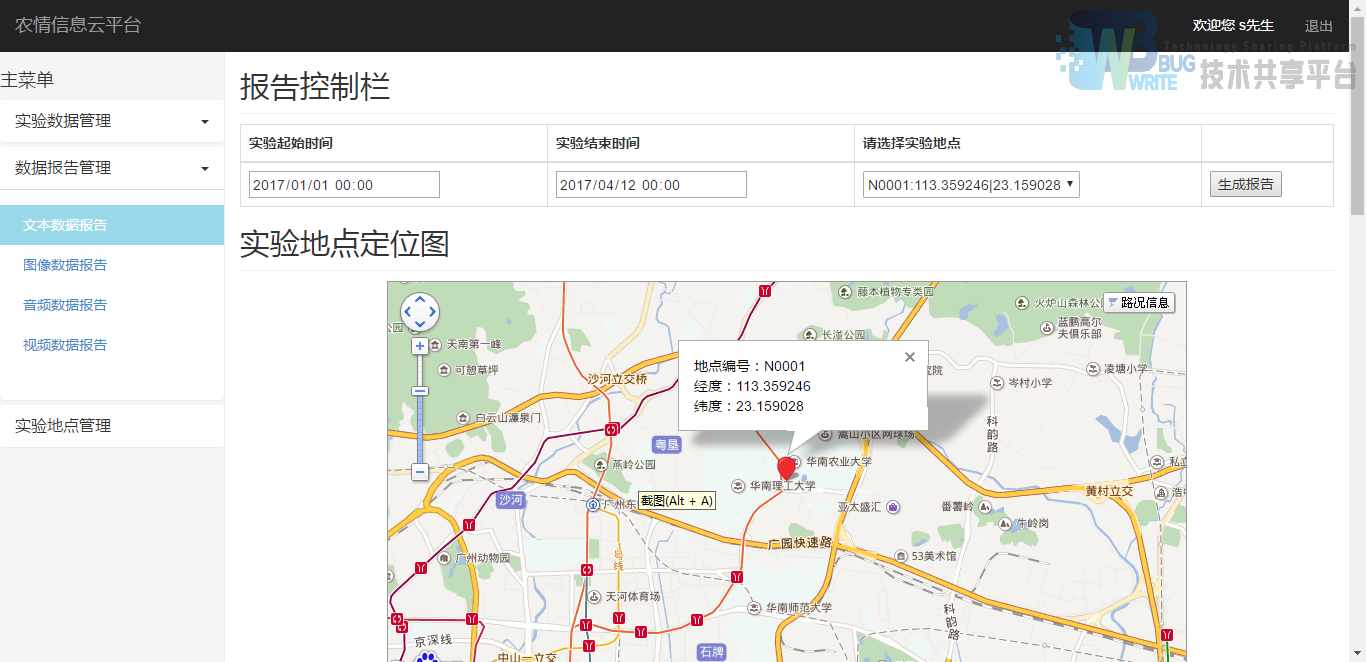
用户登录之后,点击左侧菜单栏的数据报告管理,选择文本数据报告,展示区出现文本数据报告界面,界面上方是报告控制栏,下方分别是实验地点定位图、温度折线图、相对湿度折线图和光照强度折线图,未进行操作前没有任何数据。报告控制栏上有三个选择框,分别是实验的开始时间、结束时间、实验地点,这三个选择框不能为空,不合法输入会有错误提醒,输入合法后才可以生成报告。点击生成报告,下方的四块展示区才有相应的数据展示。
实验地点定位图界面,如图20所示。

实验地点定位图是百度世界地图,生成报告后地图自动锁定定位点附近,红色标记所选择的实验地点具体位置,鼠标滚轮可控地图比例,鼠标点击红色标记显示具体信息,包括地点编号、经度、维度。
温度分析折线图界面,如图21所示。

温度分析折线图显示的是一段时间温度数据随时间增长的变化,纵坐标是温度,单位是摄氏度、横坐标是时间。鼠标划过折线会显示折点对应的数据信息,如“2017-02-27 12:00 17°C”。
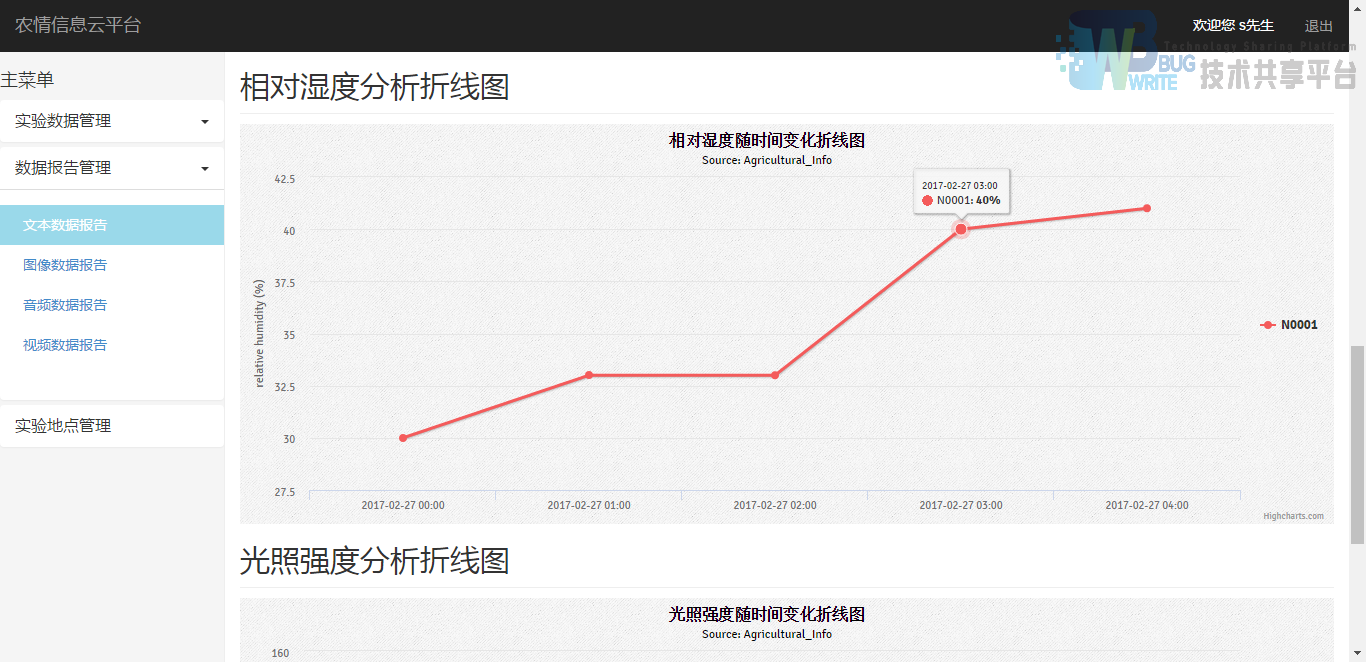
相对湿度分析折线图界面,如图22所示。

相对湿度分析折线图显示的是一段时间相对湿度数据随时间增长的变化,纵坐标是相对湿度,单位是百分比、横坐标是时间。鼠标划过折线会显示折点对应的数据信息,如“2017-02-27 12:00 40%”。
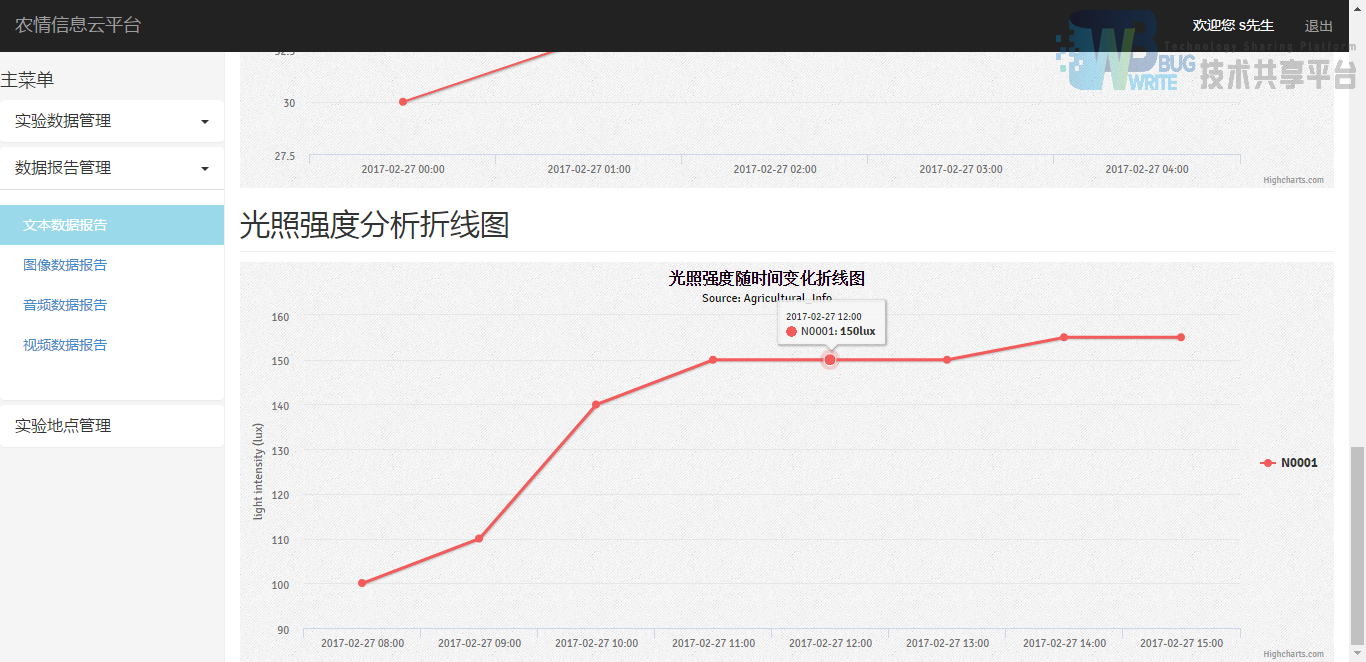
光照强度分析折线图,如图23所示。

光照强度分析折线图显示的是一段时间光照强度数据随时间增长的变化,纵坐标是光照强度,单位是Lux、横坐标是时间。鼠标划过折线会显示折点对应的数据信息,如“2017-02-27 12:00 100 Lux”。
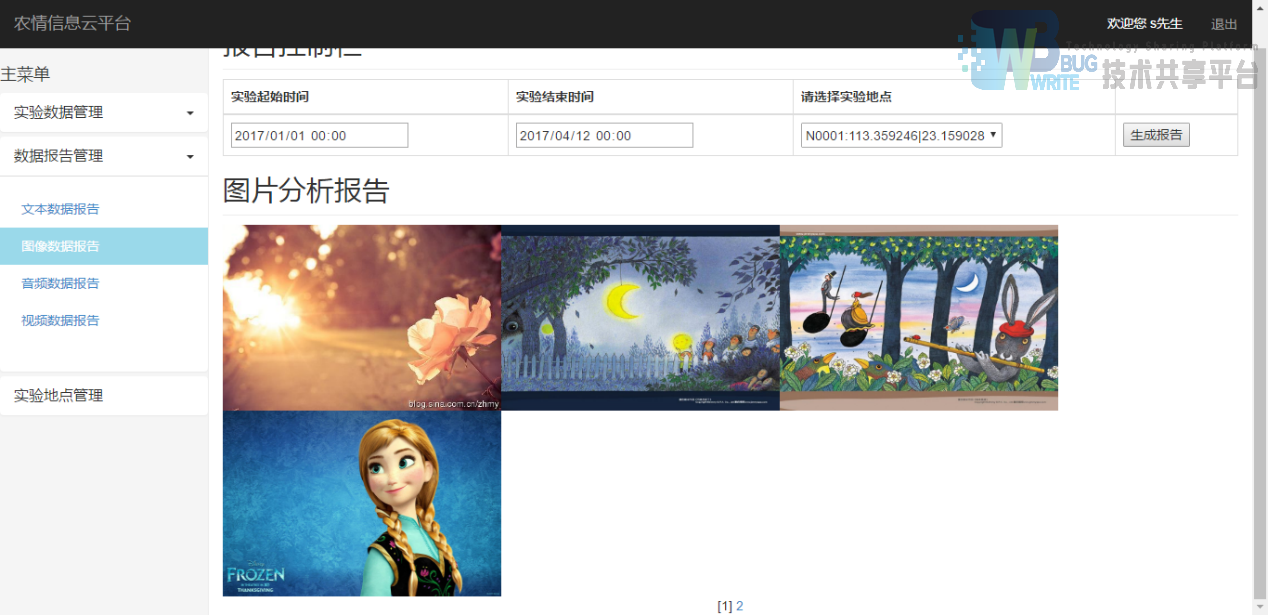
5.10 图像数据报告
图像数据报告界面,如图24所示。

用户登录之后,点击左侧菜单栏的数据报告管理,选择图像数据报告,展示区出现图像数据报告界面,界面上方是报告控制栏,下方是图像展示区,未进行操作前没有任何数据。报告控制栏上有三个选择框,分别是实验的开始时间、结束时间、实验地点,这三个选择框不能为空,不合法输入会有错误提醒,输入合法后才可以生成报告。点击生成报告,下方的图像展示区出现分页展示的图像缩略图,鼠标移到图像上显示图片信息,包括记录地点、记录时间、记录者。鼠标点击图像,浏览器将打开新标签按图像原图大小显示图像。
5.11 音频数据报告
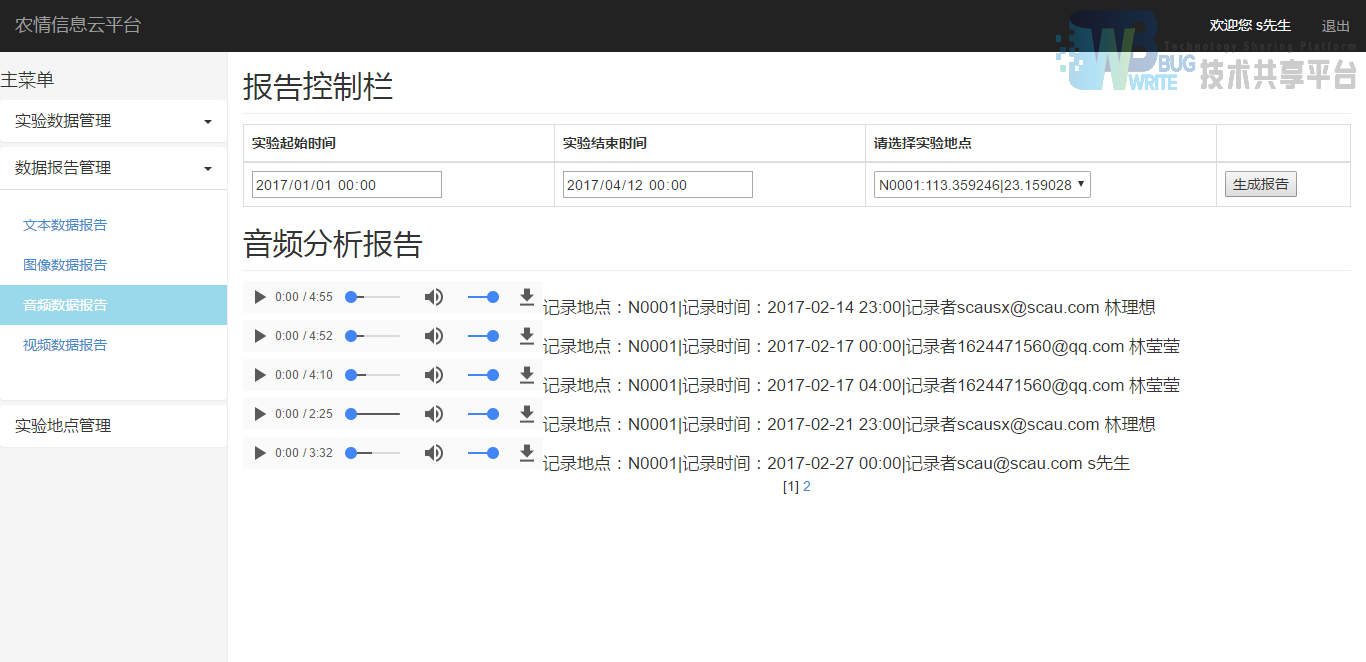
音频数据报告界面,如图25所示。

用户登录之后,点击左侧菜单栏的数据报告管理,选择音频数据报告,展示区出现音频数据报告界面,界面上方是报告控制栏,下方是音频展示区,未进行操作前没有任何数据。报告控制栏上有三个选择框,分别是实验的开始时间、结束时间、实验地点,这三个选择框不能为空,不合法输入会有错误提醒,输入合法后才可以生成报告。点击生成报告,下方的音频展示区分页展示音频信息,包括记录地点、记录时间、记录者。点击对应的音频控件可播放音频。
5.12 视频数据报告
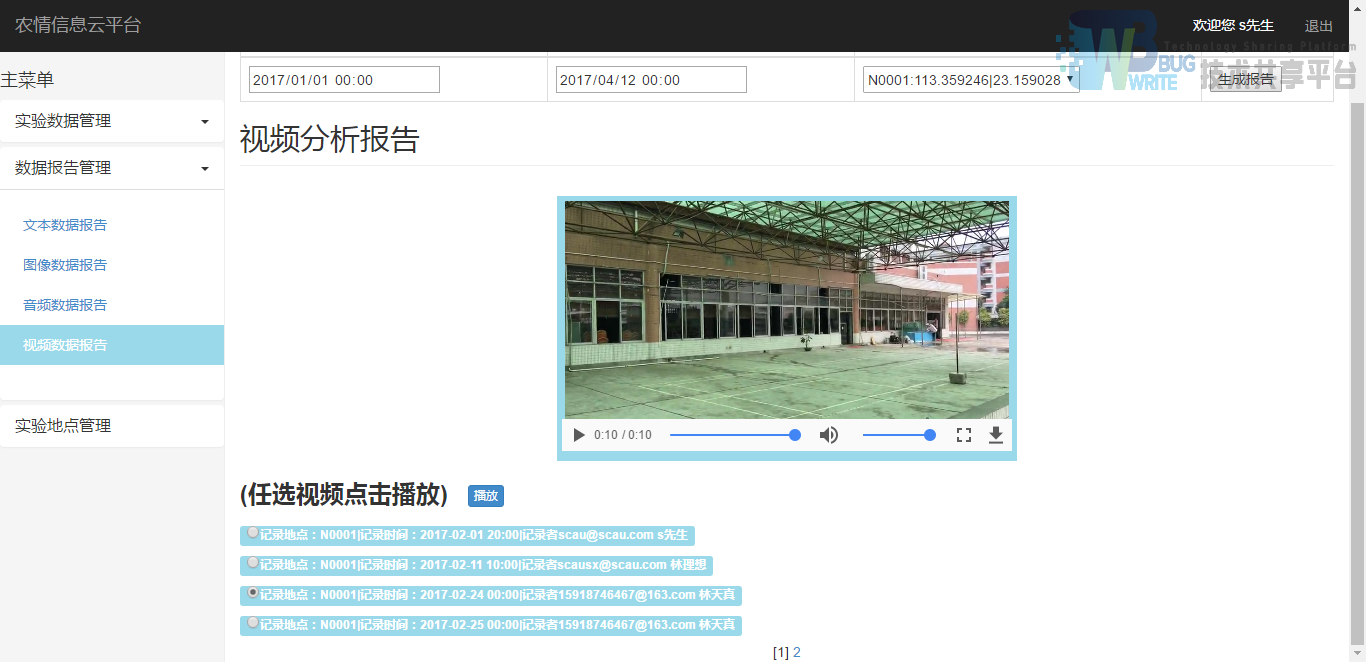
视频数据报告界面,如图26所示。

用户登录之后,点击左侧菜单栏的数据报告管理,选择视频数据报告,展示区出现视频数据报告界面,界面上方是报告控制栏,下方分别是视频播放区和视频信息展示区,未进行操作前没有任何数据。报告控制栏上有三个选择框,分别是实验的开始时间、结束时间、实验地点,这三个选择框不能为空,不合法输入会有错误提醒,输入合法后才可以生成报告。点击生成报告,下方的视频信息展示区分页展示搜索到的视频信息,包括记录地点、记录时间、记录者。单选框选中视频,点击播放按钮,视频播放区展示该视频。支持手机录制的竖屏和横屏镜头视频,支持播放安卓系统手机和苹果系统手机录制的视频。
6 总结与展望
本文的工作主要是设计和实现一个对文本、图像、音频及视频数据的农情信息收集与管理的平台,实现对农情信息的实时预览、动态展示以及数据分析功能。本次毕业设计工作中,首先对国内外的相关学术论文和相关网站平台技术与实现进行了一番学习和调查,再确定了系统开发目标和开发计划,然后根据需求分析和设计了系统的架构和技术,经过编程,最终完成了系统的开发与实现。
本文设计的多业务农情信息云平台是一个B/S模式的Java Web项目,整体设计遵循了MVC模式设计思想,通过显示层、业务逻辑层、数据接口层分离对项目进行分层开发;学习后台框架,应用了Spring集成Hibernate框架做与MySQL数据库的持久层;学习和运用了前端BootStrap、JQuery框架等,实现页面友好交互。多业务农情信息云平台主要通过用户打开浏览器端实时性或周期性地上传多种类型的数据信息,通过对大量用户数据和数据来源地的管理和分析,直观展示数据的变化,打造一个方便操作农情业务和管理农情数据的平台,方便相关人员进行再分析和研究。
在整个系统实现的过程中,充分运用了大学所学的专业知识和平时积累的编程经验,按照软件工程的项目管理和技术文档规范,完成了本论文的撰写工作。
由于知识局限和时间局促,本系统还存在着不足之处。例如,系统缺乏一个系统管理员角色,用于对管理员角色和普通用户的管理和对数据的审核,保证平台安全和规范;系统的业务功能还可以再丰富和扩展。总之系统的开发和维护是一个长期的过程,日后可根据实际情况需要,继续完善系统功能,继续学习先进的技术,提高系统健壮性。
参考文献
[1] 曹苏群,张虹. 基于B/S结构的图片管理系统的实现[J]. 南通职业大学学报,2003,17(2):56-59,66.
[2] 曹卫彬,杨邦杰,裴志远等. 我国农情信息需求调查与分析[J]. 农业工程学报,2004,20(1):147-151.
[3] Eric Freeman. Head First 设计模式[M]. 北京:中国电力出版社,2007:526-560.
[4] 黄競.基于JQuery框架的Web前端系统构建方法的研究与应用[D].北京:北京邮电大学,2012.
[5] 李连民,李昌清,卢敏等. HTML5视频处理技术研究[J]. 电脑知识与技术,2014,10(29):6949-6952.
[6] 施人铜.基于jQuery的Web前端组件开发研究与应用[D].江苏:东南大学,2015.
[7] 舒后,熊一帆,葛雪娇. 基于Bootstrap框架的响应式网页设计与实现[J]. 北京印刷学院学报,2016,24(2):47-52.
[8] 涂振宇,刘建君,牛宏伟等. 基于百度地图API实现水库地理信息查询[J]. 江西教育学院学报,2012,33(6):18-20.
[9] 王威.MySQL数据库源代码分析及存储引擎的设计[D].南京:南京邮电大学,2012.
[10] 吴婉楠.基于SpringMVC和MyBatis框架的炒股比赛系统的设计与实现[D].江苏:南京大学,2016.
[11] 谢忠,颜红霞. JQuery+Highcharts实现动态统计图[J]. 电脑编程技巧与维护,2014,(13):64-65,86.
[12] 邹金秋. 农情监测数据获取及管理技术研究[D]. 北京:中国农业科学院,2011.
[13] Branko Milosavljevic, Danijela Tešendic. Software architecture of distributed client/server library circulation system[J]. The Electronic Library, 2010, 28(2):286-299.
[14] J. Dale Prince. HTML5: Not Just a Substitute for Flash [J]. Journal of Electronic Resources inMedical Libraries, 2013, 10(2):108-112.
[15] Ozer, Jan. here comes HTML5-should we care? [J]. EventDV, 2010, 23(4):48.
参考文献
- 云南省农业标准化示范区管理系统的设计与实现(山东大学·叶胜鹏)
- 农作物信息Web服务平台的构建(山西大学·李婷婷)
- 辽宁省农作物种质资源信息系统设计与开发(中国农业科学院·路明祥)
- 万州农业信息网站的设计与实现(电子科技大学·杨晓涛)
- 云南省农业标准化示范区管理系统的设计与实现(山东大学·叶胜鹏)
- 基于JavaEE和Android的农业信息服务平台设计与开发(华中师范大学·郑申茂)
- 基于ArcGIS Engine的数字农业空间信息管理平台的设计与实现(华东师范大学·柴敏)
- 云南省农业标准化示范区管理系统的设计与实现(山东大学·叶胜鹏)
- 基于REST的农业旅游园区系统的设计与实现(河北农业大学·钤程程)
- 鞍山市农业科技信息化平台设计与实现(大连理工大学·许尧舜)
- 面向“互联网+农业”的农业服务系统设计与实现(西安电子科技大学·李景杰)
- 基于JavaEE和Android的农业信息服务平台设计与开发(华中师范大学·郑申茂)
- 基于JavaEE和Android的农业信息服务平台设计与开发(华中师范大学·郑申茂)
- 温棚环境及植物生长信息管理分析系统研究与实现(宁夏大学·李诗禹)
- 基于SSH框架的生猪交易云平台的设计与实现(南京农业大学·刘佳磊)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码向导 ,原文地址:https://m.bishedaima.com/yuanma/35338.html











