基于PHP实现的WEB图片共享系统
摘 要
本系统主要从现代社会电脑化观念出发,通过对现有资料的分析、研究和整理,确定了在基于现存的WEB2.0模式下开发图片共享系统的可行性、紧迫性和必要性。在现阶段,国内基于WEB2.0的图片共享系统才刚起步,该市场还有很大的介入空间。其中,在国外,已经有了很成熟的图片共享平台。在WEB2.0时代,信息由以前的服务器发布变成了用户发布。也就是从以前的通过服务器搜集资源并且发布变成了通过用户提供资源,服务器进行整理,分类,发布的模式。而且这种模式对于一个网站的用户吸引度也远远高于传统模式。
本论文旨在详细说明如何在基于PHP以及Ajax框架的环境下,使用MVC的开发模式,完成一个具有完整功能的图片上传以及图片管理系统,并能够实现方便的添加,删除图片以及分类,后台主要实现对用户以及用户的图片进行管理;能实现相关个人的设置更改。并且系统中对于图片上传需要有比较直观的进度显示,图片的呈现使用比较友善的显示效果。
关键词 :模型-视图-控制器;图片共享;Ajax
Abstract
This system mainly embarks from the modern societycomputerization. Based on existence information analysis, the research and the reorganization,we considered the pressing and the necessity of implementing order form developingpicture share system base on WEB2.0.At the present stage, the domestic pictureshare system based on WEB2.0 is just underway. There is expansive to take part in this field, at the same time, maturepicture share system aboard is already exist for a long time. In WEB2.0 period,the style of information publishing turned from server publishing to userpublishing .In another word, it is changed from server publishing informationto user providing information, and in this case, servers only need to coordinating,sorting and republishing. Furthermore, in this model, a website is much friendlierto user.
This thesis mainly describes how to developing fullyfunctional pictures upload and picture management system. This system can easyto add, delete pictures and categories. In the backstage management, is mainlyto implementing user and pictures management and user information changing. Inthis system, picture uploading is intuitionisticly showing, and the picture isneed to be shown user friendly.
Key words:MVC ; Picture Share; Ajax
1. 引言
随着前段时间WEB2.0的热潮,整个BS开发方向和WEB的运营模式渐渐开始向另一个方向转变。随着AJAX的重新使用,大大提高了用户的WEB体验。其页面局部刷新的方式在很大程度上减少了用户访问页面时所花的时间。并且让用户在提高体验的同时,也能够参与的内容的提供者里面来。在传统的WEB系统中,都是有某个网站的管理员,或者类似的人去收集网站所需要的资源,并且将这些资源发布出去,但是随着WEB2.0的兴起,分享和体验逐渐占据了网站发展的重要的位置。于是,网站从以前的集中发布式,渐渐的转变成了用户提供资源,网站整理发布的模式。其中最为常见的就是BLOG,WIKI这些形势。其中图片共享是很有发展潜力的一个方向。首先,中国拥有数码相机的人群正在以一个稳定的数值在不断增长,但是,目前没有多少网站注意到了这片市场的潜力。当用户拍了照片后,他们会找一个可以方便的共享自己所拍的照片的地方。但是,现在传统的网站,要么操作太复杂,要么就是不方便共享,比如163,不支持外部连接图片,虽然这样做的确可以明显的降低服务器的负担,但是对用户体验却大大折扣。试想,当一个用户想直接给朋友看他某个相册里面的某一张图片的时候,他还必须将自己的相册连接给对方,然后对方还要在相册里面找到那张图片后才能查看。而且163上的图片没有专门针对数码照片的整理和分类,也就是说多而不精。导致资源无法有效利用。国内目前在这方面兴起的网站还不多,国外也有比较出名的,例如:Flikre:www.flikre.com ,巴巴变:www.bababian.com 等。其中巴巴变基本仿照FLIKRE改版过来。就目前看来,该市场还有比较大的介入空间。
就目前看来,图片共享系统现在需要解决的问题主要是如何更快的让用户上传图片。如何以更快的形式显示图片。其中,影响到系统开发的主要有以下问题:1、市场竞争,2、软件的可用性,稳定性,3、时间限制。由于目前已经有部分市场被前期对手抢占,所以需要在尽可能短的时间内开发出一个可用的网站系统。该系统初步分为两个部分,一个是作为WEB界面的WEB端,还有一个部分是用来通过C/S模式远程上传本地图片的客户端工具。
2. 系统概述
在对于由经用户提交的的方式来实现图片共享,首要就是提高用户上传效率,以及用户上传体验和用户的浏览是否方便。一般的图片共享网站都是通过很单一的上传页面对文件进行上传,并且展现形式单一化,不方便用户使用和查看。在WEB2.0下,诞生了大批用于增强用户体验的控件,使得图片共享比传统的形式更加的美观以及人性化。
而且除了需要良好的用户体验外,还需要良好的系统支持。不仅仅是程序,而是随着用户需求可以不断拓展的业务平台,以及发展流程。本毕业设计就是根据目前WEB2.0的需求和特点有针对的利用现在比较成熟的框架所编写。
应用WEB2.0中已经成熟的框架接口可以大大加快目前高可用性应用的开发以及设计。并且能够从用户角度来设计一个应用。大大减轻了设计的压力以及风险。该系统能够通过多种方式来对用户的图片进行上传以及管理。并且使用了现在比较流行的视觉框架来实现图片的呈现,大大改进了用户体验。
3. 总体设计
3.1 系统需求分析
图片共享,有三个方面需要考虑:
-
一,用户应该以什么方式上传图片
-
二,用户可以上传的图片有哪些类型
-
三,应该以什么方式展示这些图片
另外,还应该实现对图片的简单整理以及统计。因此,将上传图片的用户和浏览图片的用户作为系统服务的主要目标,对系统的功能提出了如下需求:
3.1.1 图片上传需要支持的方式
图片上传应该支持目前使用最多的页面表单方式。并且可以对其进行简单的处理。
除此之外,最好还要支持客户端方式。并且需要实现在用户不安装客户端的情况下,在WEB上实现批量上传图片。
3.1.2 用户上传图片需要支持的格式
一种是JPEG一种是PNG,现在大多数的数码相机都是使用JPEG格式保存图片,但是考虑到版权问题,也应提供PNG格式图片的支持。
3.1.3 分类
图片上传后,根据图片的标签以及图片所在任务自动将图片按照标签以及任务进行分类。
3.1.4 图片管理
图片管理应该包括的基本内容:图片的删除,图片的添加,图片分类的添加以及删除,图片任务的添加以及删除,图片标签的添加以及删除。
同时,在图片管理中,用户能够以比较直观的方式查看自己上传的图片。
3.1.5 图片展现
应该能够很直观的展示给最终用户进行查看。
3.1.6 查询功能
用户需要了解自己的分类下的图片总量以及任务下的图片情况,又因为用户可能需要根据不同的情况下,对自己的分类,任务下的图片情况做统计,因此该系统还应具有分类,任务,标签的多条件组合查询功能。
3.1.7 由于该系统为多用户系统,系统后台还应该具有用户管理功能
用户管理包括的功能如下:用户的添加,删除,查询。以及对用户图片的查看,删除;对用户的分类的查看,删除;对用户标签的查看,删除。
3.2 总体结构
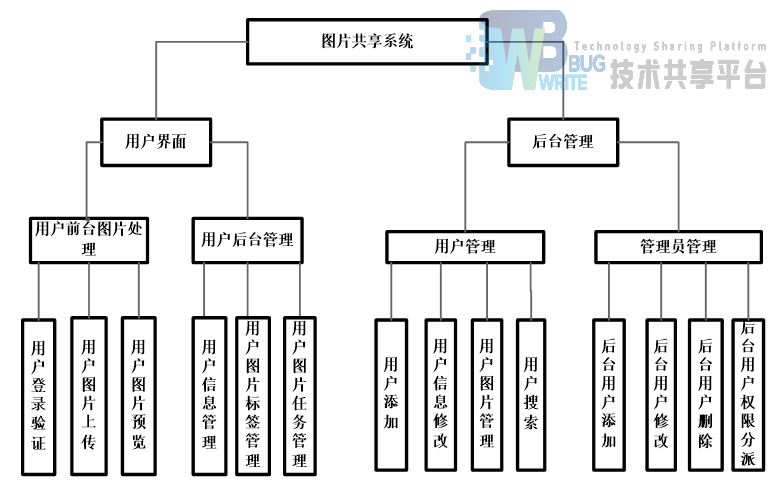
图片共享系统主要功能模块结构示意图如下:

图片共享系统包括两大部分:用户界面和后台管理,其中用户界面为用户可视并且可使用的功能,后台管理为管理员所能使用的功能。
3.3 图片共享系统流程
图片共享系统流程设计思想如下:
-
用户(这里主要指直接使用本系统的最终用户,不包括后台具有管理功能的用户)根据自己的图片格式,选择合适的图片上传到本系统的处理端
-
系统在接到用户上传的图片后,应根据系统当前所允许上传的图片的类型判断用户所上传的文件是否符合系统的要求,确定用户为上传图片所分配的标签,依据上传图片的设置对图片进行分类以及更改格式,此时的图片并非最后存储在系统中的图片,该图片在经过裁减以及根据系统设定更改后的格式进行存储。(这样做,是为了统一图片的格式,便于输出的处理以及图片入库时统一处理接口。)
-
图片添加成功后,将上传的图片直接缓存到用户所在的文件夹下,按照上传日期排列,并且同时在数据库中保存图片的副本
-
图片在存储后,同时在前台显示已经上传的图片,并且将图片添加到所设定的标签下,并且按照任务对图片进行分批显示
-
用户在用户管理台里面可以对当前所有图片进行管理,用户删除图片时,可以按照单个图片,分类,标签,以及任务对图片进行删除操作
-
已经上传的图片,可以通过用户查看图片的连接直接提供给第三方用户进行查看。或者直接通过系统生成的连接发送给第三方用户进行查看
-
后台管理员可以通过系统提供的功能直接对管理用户进行添加以及更改。当需要具体赋予用户某个功能时,可以通过更改后台用户的细节设定来更改用户权限
-
管理员在需要删除某个用户的上传图片时,也可通过统一的图片管理接口对用户的图片,分类,标签以及任务进行删除
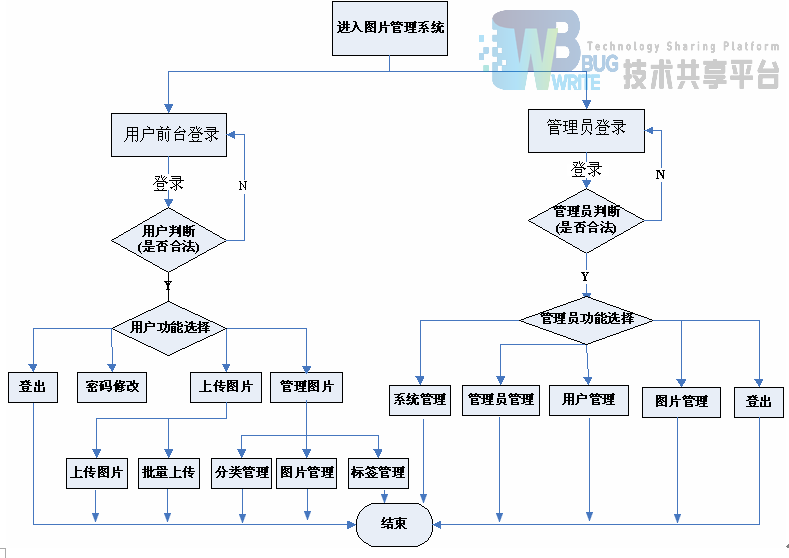
图片共享系统流程图如下:

3.4 图片共享系统模块功能介绍
图片共享系统,主要完成图片的添加,删除以及图片标签的添加,删除功能。以及对多用户的管理以及在后台对用户的图片进行管理。以下是子模块划分以及各模块的功能介绍。
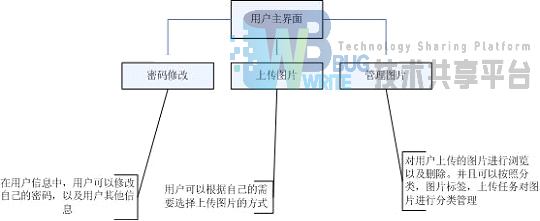
3.4.1 用户界面子模块划分

用户界面子模块 — 密码修改
密码修改,作为用户界面子模块的一部分,主要完成用户密码修改的工作。执行流程是:用户在登陆到主界面后,点击导航栏上的密码修改,转向到修改用户密码的界面。在输入当前使用密码以及修改的密码并且重复输入一次修改的密码,最后填入该操作的验证码(为了方便用户,验证码已经由后台自动填入)。当以上操作完成后,用户点击提交以对密码进行修改。
在用户提交修改内容时,页面内的代码首先检测用户两次修改的密码是否一致。如果不一致,将提示用户密码不一致。当该检查通过后,信息提交到后台系统。后台系统首先判断验证码是否相同,如果相同,将比较用户输入的当前密码散列是否和数据库中的密码散列一致。当两个散列一致时,后台系统将修改用户当前的密码为用户修改后的密码。如果用户没有输入验证码或者验证码出错,当前用户密码散列无法和数据库中的密码散列对应,系统将给出对应的出错提示。并要求用户重新填写。
用户界面子模块 — 上传图片
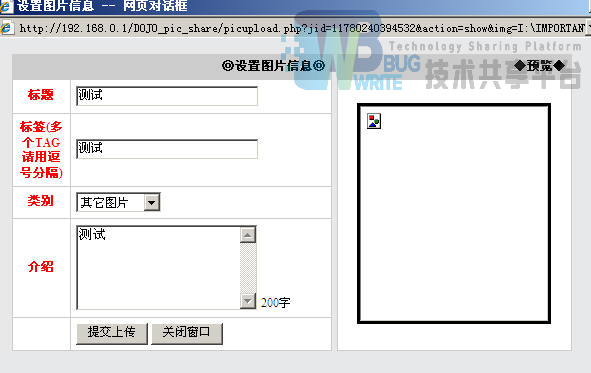
上传图片,在用户登陆系统后,点击导航栏上的上传图片,进入上传图片功能页面。此时,用户可以根据自己的需要选择单个图片进行上传或者直接批量上传多个图片。1)对单个页面进行上传:这种上传需要用户自己过滤不符合系统需求的图片,当前系统只支持JPEG以及PNG。如果图片格式不符合要求,系统将给出出错提示。当用户所选择的图片格式无误,并点击“开始上传”,此时,系统会弹出一个设置图片信息的对话框,需要用户选择该图片的类型,以及设置该图片的标签还有该图片的名称等信息。当一切设置完毕后,点击“提交上传”,用户图片开始上传到系统中。2)直接批量上传多个图片:用户点击“批量上传”标签,系统提示该功能需要JAVA运行时支持,确认后,进入批量图片信息设定页面,该页面用于设置接下来所上传的图片的名称,描述,分类,标签等信息。接下来将转入批量上传界面。具体的操作步骤说明在批量上传页面中有详细的说明。
用户界面子模块 — 管理图片
管理图片,在用户登陆系统后,点击导航栏上的上传图片,进入图片管理页面。 该页面分为上中下3个部分,分别为用户图片按照任务,分类,标签进行分类后的图片列表。在这个列表里,用户可以对图片按照任务,分类,或者标签等批量对图片进行操作。同时,在该功能页面中,也可以对分类,任务,标签进行删除操作。
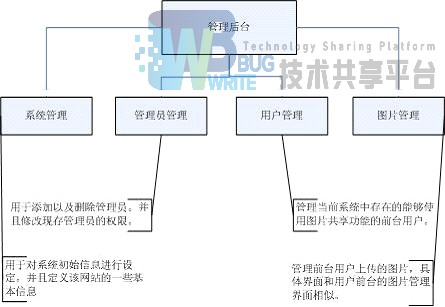
3.4.2 管理后台子模块划分

管理后台子模块 — 系统管理
系统管理作为后台管理的一个重要部分,主要是用于设置当前系统的环境变量,以及一些说明性的信息。主要是由后台管理员对系统进行维护以及系统初始化的时候确定这些设置。在设置完成后,如果不是系统性能问题或者系统迁移,均可以保持设定的信息。
这个功能为系统提供了比较方便的扩展系统环境变量的方法。便于后期对系统的常规设定的修改以及方便系统的简单迁移,例如系统更换域名或者更改其他系统环境信息。
系统信息表中记录了系统的每个设定,对该模块进行修改最后将反馈到系统信息表中。
管理后台子模块 — 管理员管理
管理员管理,主要是用于设置能够对当前系统后台的功能进行操作的用户,以及设置这些用户可以使用后台哪些功能。该功能使得后台管理更为灵活,可以方便的进行权限托管。并且可以设置对某个功能专门进行操作的管理人员,简化了管理的复杂程度。
这个功能为系统提供了比较方便的扩展系统管理团队的方法。以便于在中后期对某个功能管理达到一定要求时可以对该功能赋予专用人员。
同时,该模块也提供了修改管理员信息的功能。可以方便的使该管理员在各个功能之间实现切换以及更改现有权限。
管理后台子模块 — 用户管理
用户管理用于管理当前系统中已经正常注册并且使用本系统的图片共享功能的用户。用户要注册该系统,除了可以在前台提供的注册页面注册外,也可以由具有用户管理权限的后台管理员在后台进行添加。除了用户能在自己的管理面板修改自己的信息之外,管理员可以通过该模块的用户编辑功能对用户信息进行修改。同时,可以通过搜索功能来定位特定用户名的用户,便于更快的找到需要操作的用户。
管理后台子模块 — 图片管理
图片管理用于管理当前系统中已经正常注册并且使用本系统的图片共享功能的用户所上传的图片。 在该模块中,后台管理员可以根据单个用户对该用户所上传的图片进行管理。管理用户图片的界面和用户前台的管理界面相同。另外,和用户管理一样,后台管理员也可以通过搜索特定的用户名来快速定位到某个用户,并且对他所上传的图片进行管理。
在用户上传图片的过程中,有可能由于用户的误操作导致用户所上传的图片没有分类或者没有标签,这种情况下,管理员可以使用图片清理功能将这些图片清理掉。避免冗余以及错误数据导致的系统不稳定或者统计数据出错。
4. 方案选择
4.1 方案比较
4.1.1 系统模式比较
目前开发模式主要有C/S结构和B/S结构:
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现。B/S结构利用不断成熟和普及的浏览器技术实现原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。
4.1.2 程序语言比较
目前流行的程序开发语言主要有ASP 和 JSP和PHP:
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
JSP是Sun公司推出的新一代网站开发语言,Java Server Page。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP,即“PHP: Hypertext Preprocessor”,是一种被广泛使用的开放源代码多用途脚本语言,尤其适用于 web 开发并可以嵌入到 HTML 中去。
三者都提供在 HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。但JSP代码被编译成 Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。在PHP、ASP 、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。普通的 HTML页面只依赖于Web服务器,而PHP、ASP 、JSP页面需要附加的语言引擎分析和执行程序代码。程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。PHP、ASP 、JSP两者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
然而,相较与ASP , JSP,PHP有其便于部署,可快速开发并且使用灵活等特点。比较适合于做中小型系统的快速开发,同等相较于JSP,PHP由于没有那么复杂的处理,所以在一定程度上执行速度优于JSP。
4.2 方案选择
综上所述,本系统开发选择方案如下:
本图片共享系统采用PHP、JavaScript作为主要程序开发语言,采用smarttemplate + 独立后台管理模版的构架, mysql数据库。采用B/S结构。系统界面美观内容丰富,很好的实现了与用户的交互。
4.3 系统技术平台
-
开发环境:WindowsServer2003 Datacenter Edition SP1、MySql 4.2、Apache2
-
开发工具:ZendStudio、 DreamweaverMX、PhotoShop、记事本
-
系统构架:PHP+Smarttemplate+JavaScript+MySql4.2
-
开发语言:PHP5
4.4 开发环境搭建
配置PHP 5
将从网络上下载下来的文件解包,然后需要以下操作:
打开php.ini文件,修改以下内容:
max_execution_time = 600;
max_input_time = 600;
memory_limit = 16M
post_max_size = 20M
file_uploads = On
upload_max_filesize = 20M
default_socket_timeout = 60
以上选项避免由于用户上传过大的图片导致PHP处理超时。
register_globals = Off
magic_quotes_gpc = On
以上选项为防止用户恶意提交。
extension_dir = "D:\PHP\PHP\ext"
以上选项用于设定PHP的扩展所在文件夹。
extension=php_mbstring.dll
该扩展用于支持长字符集
extension=php_exif.dll
该扩展用于支持PHP读取图片的EXIF信息。
extension=php_gd2.dll
该扩展用于PHP对图片的操作以及验证码的生成操作。
extension=php_mysql.dll
extension=php_mysqli.dll以上两项用于PHP对MYSQL的支持
extension=php_sockets.dll
该扩展用于PHP对SOCKET的支持,主要用于支持上传时显示上传进度的UPU库
** Apache 2.0**
将从网络上下载下来的文件解包,然后需要以下操作:
1)修改Apache的配置文件:
进入到解包根目录下的conf目录。打开httpd.conf文件,修改以下内容: 设置执行超时: Timeout 300 设置监听80端口: Listen 80 开启APACHE对PHP的支持: LoadModule php5_module d:/php/php/php5apache2.dll 开启URL重写功能:LoadModule rewrite_module modules/mod_rewrite.so 设定WEB服务的根目录: DocumentRoot "E:\web" 设置URL重写所生效的范围:
Options FollowSymLinks AllowOverride ALL 设置中文支持: AddLanguage zh-CN .zh-cn AddLanguage zh-TW .zh-tw AddLanguage zh-cn .cn 设置默认语言 AddDefaultCharset GB2312 设置默认索引页: DirectoryIndex index.html index.html.var index.htm index.php 设置APACHE对PHP文件进行解析: AddType application/x-httpd-php .php
2)将APACHE安装为服务:
进入命令行,转到APACHE文件夹下的BIN文件夹,执行以下命令:
apache -k install
3)启动APACHE服务器
执行以下命令:
net start apache2
mysql安装
1)将从网上下载的MYSQL解包,然后修改其配置文件如下:
default-character-set=utf8 //由于整个系统均使用UTF-8,故数据库也统一文字编码 key_buffer_size=20M max_allowed_packet=15M //以上设置用于处理将图片存入数据库的大量信息数据。
2)运行MySQLInstanceConfig.exe对MYSQL进行初始化设置。
3)安装MYSQL服务
执行mysqld-nt.exe –install将MYSQL进程作为系统服务运行。
4)使用MYSQLADMIN对MYSQL的管理员进行管理
PHPMYADMIN配置
找到phpmysdmin的配置文件,修改以下地方。
$cfg['Servers'][$i]['host'] = 'localhost';//设置为本机(只做调试用) $cfg['Servers'][$i]['port'] = '3306';//MySQL的端口 $cfg['Servers'][$i]['connect_type'] = 'tcp';//设置与MySQL连接的方式 $cfg['Servers'][$i]['compress'] = FALSE;//使用压缩协议进行传输 $cfg['Servers'][$i]['auth_type'] = 'config';//如果PHP安装模式为Apache,可以使用http和cookie;如果PHP安装模式为CGI,可以使用cookie;默认为config $cfg['Servers'][$i]['user'] = 'root';//MySQL连接用户 $cfg['Servers'][$i]['password'] = '';//MySQL连接密码
5. 实现技术与数据结构
5.1 系统架构设计
5.1.1 网络架构
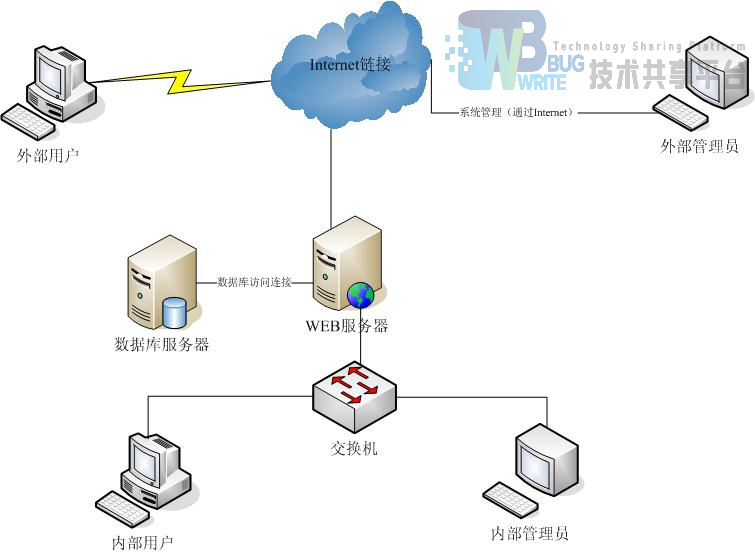
整个网络架构体系如下图:

5.1.2 系统逻辑服务器
在逻辑上可以将使用的服务器分为三类,每类服务器均有不同的功能:
Web服务器:该服务器进行Web发布,提供用于普通用户业务工作的操作界面(网页),亦将用户的操作参数通过处理后生成的数据库查询传递回数据库服务器,同时亦将结果在经过解析以及重新编码后生成的数据通过网页的方式返回到用户前端。同时,该WEB服务器还负责解析用户的请求以及动态的生成用户所能看见的Web页面。
数据库服务器:该服务器上安装了MySQL数据库系统,数据库系统的设计主要针对该服务器。在此存放着所有的原始数据及用于系统的其它结构数据,所有的用户及管理者对信息的新增,修改,删除最终都将反映在该服务器上。同时,该服务器需要处理通过WEB服务器传输来的查询请求,并将查询结果返回给应用服务器。
5.2 系统处理流程
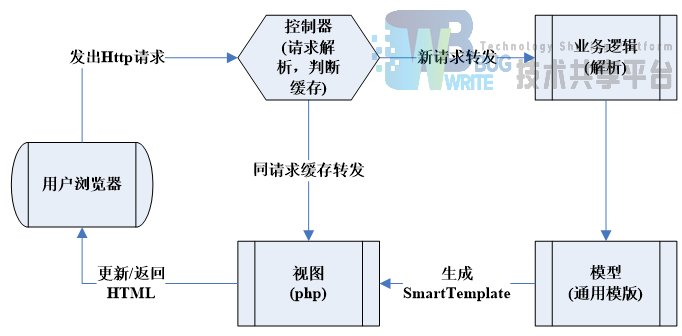
本系统采用B/S模式,Smartemplate构架,用户使用本系统时,只需要安装上网的浏览器即可,不需要安装其它任何软件。系统处理流程如下图所示:

5.2.1 基于MVC的Smartemplate架构
本系统采用基于MVC的构架实现。模型由实现业务逻辑的PHP解析脚本构成,控制器由SmartTemplate来实现,视图由一组含有SmartTemplate格式标签的HTML文件构成。下图简要描述了工作流程。

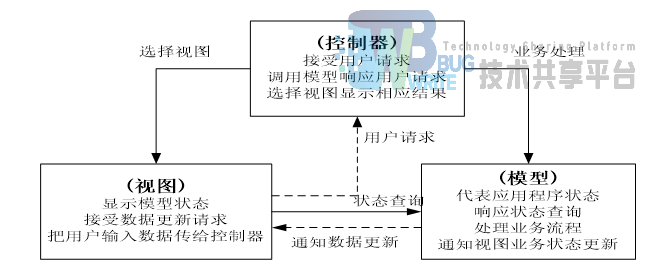
MVC是一种设计模式,它强制性的把应用程序的输入、处理和输出分开。MVC把应用程序分成三个核心模块:模型、视图和控制器,它们之间的相互关系如下图所示:

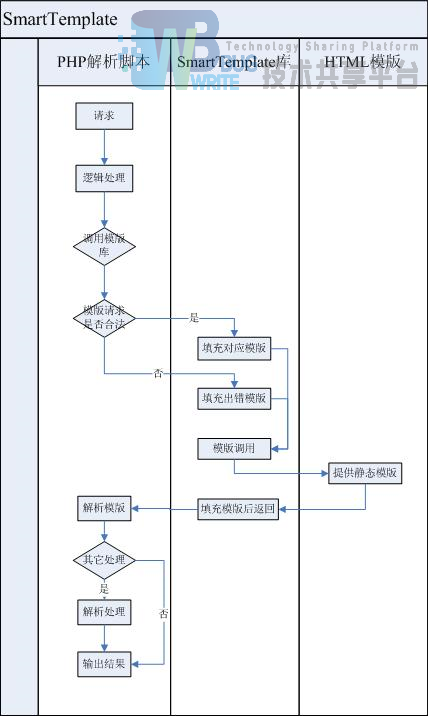
5.2.2 SmartTemplate技术概述
在这个系统制作过程中,大量采用了SmartTemplate技术,现就自己对SmartTemplate技术的理解表述如下:
SmartTemplate是一个支持大型WEB应用程序的模板引擎,是由服务器端调用和执行的PHP库。SmartTemplate本身与协议无关。
要理解SmartTemplate,首先需要理解模板引擎的工作方式。
普通模板引擎工作方式: 你的PHP脚本指定一个HTML模板,指定动态内容并显示。模板分析器使用指派的内容替换模板内所有的占位符,然后显示给用户。
SmartTemplate 的工作方式类似模板编译,他把模板转换为可执行的PHP脚本,并且保存起来以备以后重用。当一个新的模板在第一次被使用时,模板内所有的占位符被替换为简单的可输出指定内容的PHP代码元素。举个例子,模板片断
{TITLE}
,将被转换为<?php echo $TITLE; ?>
. 如果你指定内容给正确的变量, 将再也不需要进行模板分析了. 程序要做的仅仅是自己包含并执行编译后的模板. 这种缓存方式能大大减少模板引擎的运行时间。5.2.3 SmartTemplate与html模版之间的关系
为了增强系统的移植性,使系统能在Windows 、NT、UNIX及Linux环境下运行而不进行源代码的修改,采用PHP技术。开发基于WEB的软件系统,采用PHP脚本 工具,用PHP的动态库连接访问数据库,将一些对象的属性和方法封装在PHP类库中,客户端界面可用HTML与JavaScript配合完成,服务器端的应用处理可用PHP脚本+SmartTemplate引擎来具体实现。
html模版主要用来定义最终的表现页面,而PHP脚本主要用来完成大量的逻辑处理,SmartTemplate用于将处理后的数据动态的封装到html模版中,最终显示的页面有PHP解析后发送到客户端。也就是说,经过封装以及解析的html模版主要用来发送给前端的用户,而PHP脚本主要来响应用户的请求,完成请求的逻辑处理,同时,充当着控制者的角色,用来负责响应的事务处理。 SmartTemplate本身没有任何的业务处理逻辑,它只是简单地检索PHP脚本定义的对象,再将动态的内容插入到预定义的html模版中。
PHP脚本创建SmartTemplate需要的变量和对象,再根据用户的行为,决定处理哪个html模版并发送给用户。
在实际开发过程中,往往是先把html模版开发出来,然后再将html模版中需要动态生成的部分用SmartTemplate预定义的标签代替。这样做的好处是充分利用了HTML的页面表现能力,避免了PHP脚本在页面表现方面的不足,大大缩短了开发周期,各尽所能。 以下是节选程序代码中的HTML模版转换为最终的页面对象:
首先,用HTML编辑工具开发出HTML页面
```php
{flash_slideshow}
```
通过PHP解析将对应内容填充到HTML模版内
```php
$_obj['img_thb_block'])); $_tmp_arr_keys=array_keys($_obj['img_thb_block']); if ($_tmp_arr_keys[0]!='0') $_obj['img_thb_block']=array(0=>$_obj['img_thb_block']); $_stack[$_stack_cnt++]=$_obj; foreach ($_obj['img_thb_block'] as $rowcnt=>$img_thb_block) { $img_thb_block['ROWCNT']=$rowcnt; $img_thb_block['ALTROW']=$rowcnt%2; $img_thb_block['ROWBIT']=$rowcnt%2; $_obj=&$img_thb_block; ?>```
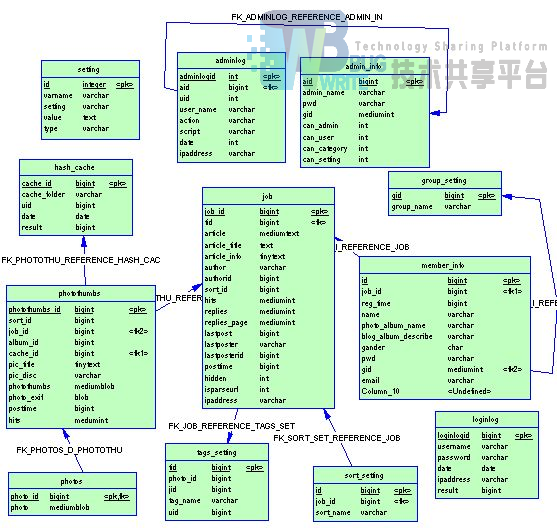
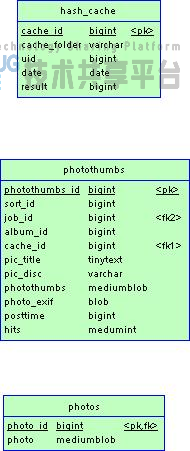
5.3 数据库设计

上图是根据需求设计出十二个数据表,分别是:系统设定表(setting),管理员操作记录表(adminlog),管理员信息表(admin_info),图片缓存记录表(hash_cache),缩略图表(photothumbs),图片表(photo),用户组表(group_setting),用户信息表(member_info),用户登陆记录表(loginlog),图片分类表(sort_setting),用户上传相册表(job)以及标签表(tags_setting)。 该表主要分为以下几个部分:
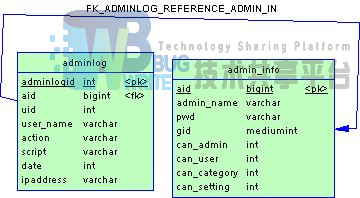
管理员相关表:

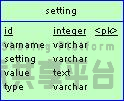
系统设置表:

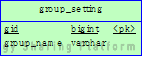
用户组设置表:

图片信息表:

相册分类以及标签表:

5.3.1 前台用户主要数据库表结构设计
用户上传相册表(job)用于存储用户上传某批图片的基础信息
| Name | Type | Description |
|---|---|---|
| job_id | BIGINT(11) | 编号 |
| Article | MEDIUMTEXT | 该相册的内容描述 |
| article_title | TINYTEXT | 相册标题 |
| article_info | TINYTEXT | 相册简介 |
| Author | varchar(40) | 作者 |
| Authored | BIGINT(11) | 作者ID |
| sort_id | BIGINT(11) | 分类ID |
| album_id | BIGINT(11) | 相册ID |
| Hits | mediumint(7) | 点击次数 |
| Replies | mediumint(7) | 回复次数 |
| replies_page | mediumint(7) | 回复分页数 |
| Lastpost | BIGINT(11) | 最后回复 |
| Lastposter | varchar(30) | 最后回复者 |
| Lastposterid | BIGINT(11) | 最后回复用户ID |
| Posttime | BIGINT(11) | 发表时间 |
| Hidden | int(2) | 是否隐藏 |
| Isparseurl | int(2) | 是否引用 |
| Ipaddress | varchar(16) | 发表用户的IP |
用户信息表(member_info)用于图片上传用户的详细情况信息——与图片表是一对多的关系:
| Name | Type | Description |
|---|---|---|
| Id | BIGINT(11) | 用户编号 |
| reg_time | BIGINT(11) | 注册时间 |
| Name | varchar(32) | 用户名 |
| photo_album_name | varchar(32) | 图片名称 |
| Blog_album_describe | BLOB(100) | 描述 |
| Gander | char(1) | 性别 |
| Pwd | varchar(64) | 用户密码 |
| Gid | mediumint(6) | 用户所在组ID |
| varchar(64) | 用户邮箱 |
5.3.2 管理后台数据库表结构设计
系统设定表(setting)用于存储系统基本设定信息
| Name | Type | Description |
|---|---|---|
| Id | int(5) | 编号 |
| Varname | varchar(255) | 设定名 |
| Setting | varchar(255) | 设定描述 |
| Value | TEXT | 设定值 |
| Type | varchar(20) | 设定类型 |
管理员操作记录表(adminlog),用于存储管理员对后台的操作记录
| Name | Type | Description |
|---|---|---|
| Adminlogid | int(5) | 记录编号 |
| Uid | BIGINT(11) | 管理员编号 |
| user_name | varchar(32) | 管理员名称 |
| Action | varchar(50) | 进行操作的名称 |
| Script | varchar(255) | 该操作所调用的脚本 |
| Date | int(10) | 执行该操作的时间 |
| Ipaddress | varchar(16) | 执行该操作的管理员的IP地址 |
管理员信息表(admin_info),用于存储管理员的基本信息(为了降低系统复杂度,这里将管理员的权限直接和管理员信息写入同一表中,不独立分为两个表)
| Name | Type | Description |
|---|---|---|
| Aid | BIGINT(11) | 管理员编号 |
| admin_name | varchar(32) | 管理员名称 |
| Pwd | varchar(64) | 管理员密码 |
| Gid | mediumint(6) | 管理员组ID(预留) |
| can_admin | int(1) | 执行系统管理的权限 |
| can_user | int(1) | 执行用户管理的权限 |
| can_category | int(1) | 执行分类管理的权限 |
| can_setting | int(1) | 执行设定管理的权限 |
6. 特殊问题解决办法
本系统在设计和开发过程中,也遇到了不少的问题,就其中较特殊问题分析及解决方案描述如下:
6.1 乱码问题
在做设计的时候,遇到了乱码问题。在页面间传递时汉字会乱码,如果直接从数据库添加数据显示没有乱码,但是从后台管理添加数据就会在添加成功后的显示页面出现在乱码。对于这个问题,原因是开发平台在WINDOWS下,WINDOWS默认的编码格式是GB2312,但是运行环境却是UTF-8环境,要避免乱码,必须统一整个开发环境的字符编码:
首先,统一在数据库中的编码
在创建数据库以及查询数据库时,将编码首先置为UTF-8
SET CHARACTER_SET_CLIENT = utf8, CHARACTER_SET_CONNECTION = utf8, CHARACTER_SET_DATABASE = utf8, CHARACTER_SET_RESULTS = utf8, CHARACTER_SET_SERVER = utf8, COLLATION_CONNECTION = utf8_general_ci, COLLATION_DATABASE = utf8_general_ci, COLLATION_SERVER = utf8_general_ci, AUTOCOMMIT=1";
在HTML模版的HEADER部分注明编码标准
在PHP输出前在HEADER内容中申明所用的字符流编码:
header('Content-Type: text/html; charset=utf-8');
6.2 动态显示上传进度
通过表单上传有一个缺陷,就是不能动态的显示当前文件上传了多少。这样在用户上传比较大的图片时很不方便用户判断上传所耗时间以及浏览器是否超时。解决方法:经过查找,发现一个通过JAVASCRIPT以及PHP的SOCKET库动态生成上传进度的PHP库:UGiA PHP UPLOADER。该库的使用方法很简单,下面具体说明其调用方法:
调用方法:
-
对于upu/misc/upu.js, 修改var basePath = "/upload/upu/"; 为upu相对于网站根目录的路径
-
然后在包含上传表单的页面中加入
,这里的 upu/misc/upu.js为upu.js的路径,然后在
-
在你文件上传后处理的页面中使用$_POST来获取表单数据
-
upu/temp为上传临时文件存放目录, upu/files为文件存放目录,这两个目录可以在upu.class.php中指定。
-
-
上传成功后,可以使用$_POST来获取表单数据,如果是普通表单,直接$_POST['表单名称']即可获得其值,如果是一个文件,则返回这样一个数组
SQL
$_POST['表单名字'] = Array (
[filename] =>
[clientpath] =>
[savepath] =>
[filetype] =>
[filesize] =>
[extension] =>
)
6.3 图片随意批量上传问题
一般的表单上传模式中,虽然可以动态的生成并且随意添加提供文件上传的表单,但是会给用户带来很多不便,而且导致后台的处理变得更加复杂,故最好的方法是利用后台已有的对单个文件处理的接口来实现随意批量上传的问题。经过具体比较,最终选择jupload的Applet库用作对图片批量上传的中间处理。同时,为了实现对批量上传的文件进行处理,还需要手工编写对上传后的文件进行处理的回调脚本,具体实现原理如下:
首先,jupload在上传一个文件后便会自动调用一个回调脚本来处理上传过后的文件。通过这个回调脚本,可以将上传后的图片手工构造成符合5.2节中的$_POST[表单名称]变量。
具体代码如下:
```php
$objekt) { //构造UPU数组 $save_path = ROOT_PATH . 'sys/upu/files/'; $_POST['FileUp']['clientpath'] = $objekt['name']; $_POST['FileUp']['filesize'] = $objekt['size']; $_POST['FileUp']['filename'] = basename($objekt['name']); $_POST['FileUp']['filetype'] = $objekt['type']; $ext = explode('.',basename($objekt['name'])); $ext = $ext[(count($ext) - 1)]; $_POST['FileUp']['extension'] = $ext; $_POST['FileUp']['savepath'] = $save_path . sha1(basename($objekt['name']) . time()) . mt_rand(100,999) . '.' . $ext; // move them to the upu directory if (!file_exists($_POST['FileUp']['savepath'])) { move_uploaded_file($objekt['tmp_name'],$_POST['FileUp']['savepath']); } $_POST['jid'] = $jid; $_POST['uptp'] = $uptp; save_pic(false); } //缓存信息 //file_put_contents($hash_path,$post_str); //构造伪应答信息 if (count($_FILES) == 0){ $can_save = false; } else { $can_save = true; } message_sender($can_save); ?>```
其中,构造UPU数组段,就是通过对上传后的文件进行构造的代码。通过该代码,后台处理便能直接进行后续处理,不用在单独重写对该内容进行处理的脚本。
以下为处理上传后图片的脚本(整个图片处理抽象为单独的一个类,由于代码太多,故略去)
php
$pic_info = $_POST['uptp'];
$pic_info = explode('|',$pic_info,4);
$pic_title = trim($pic_info[0]);
$pic_cat = trim($pic_info[1]);
$pic_des = trim($pic_info[2]);
//注意这里的TAG是数组
$pic_tags = explode(',',trim($pic_info[3]));
//用户ID就是相册ID
$album_id = $_SESSION['uid'];
if ($album_id == '') {
$album_id = $_GET['uid'];
}
//处理上传文件
$photo = get_photo_obj($_POST['FileUp'],$db_settings,'DGBN_B6.TTF',80,80);
//得到上传文件的物理路径
$result = $photo->save_pic($db_settings,$pic_cat,$jid,$album_id,'',$pic_title,$pic_des,true,true);
if ($result < 0) {
if ($with_error_exit) {
show_normal_mesR('非法图片<br />您的图片类型为:' . $_POST['FileUp']['filetype'],'非法图片','图片上传');
}
else
return;
}
其中,粗体部分为从之前构造的数组中提取有效信息的代码。
7. 结果测试、性能分析
7.1 运行模块组合
系统根据业务需求,分配相应的模块操作权限、数据库操作权限即相关的角色,所授予的模块和数据库操作权限通过菜单框架结构和页面组合,形成用户操作平台及操作界面。
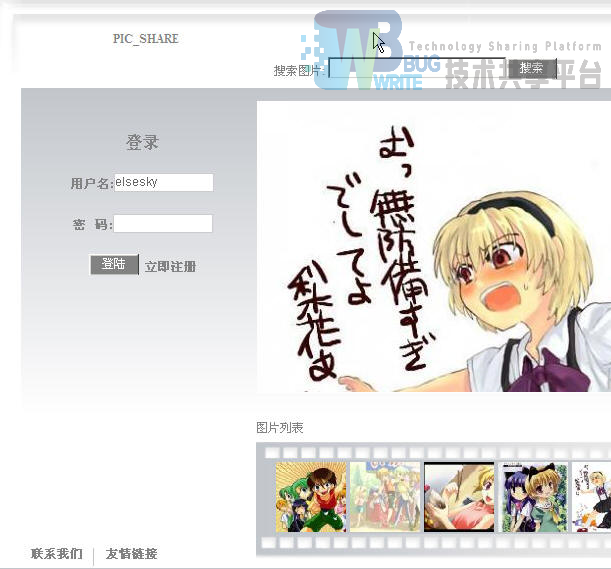
7.2 系统登陆界面

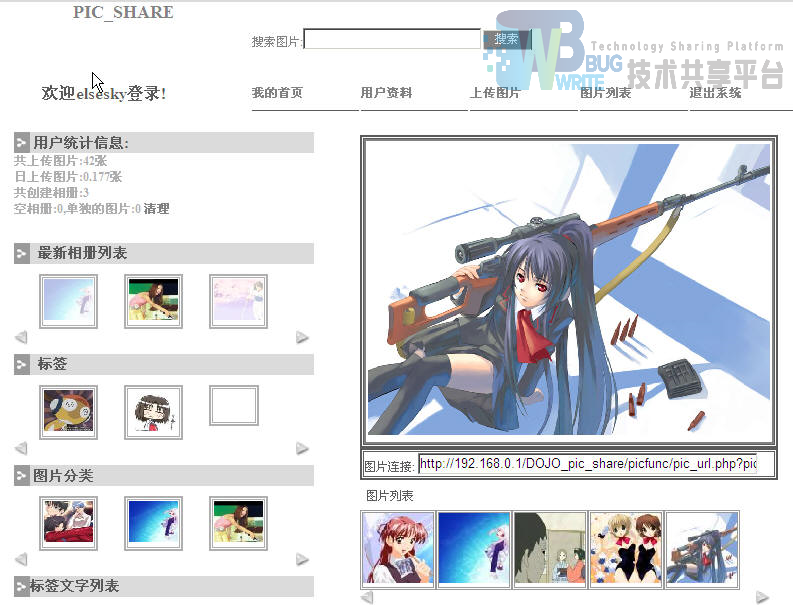
7.3 模块应用举例
用户主页

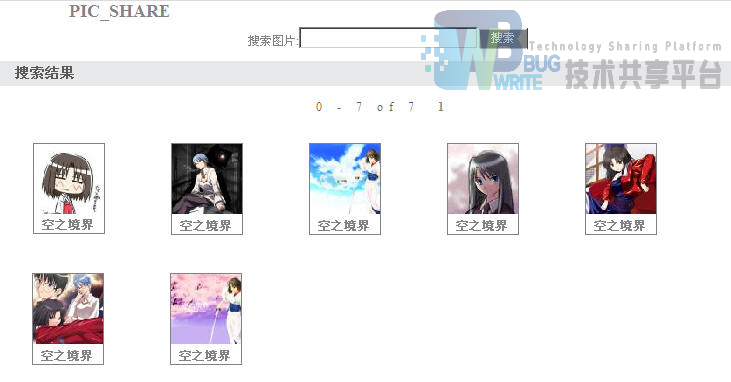
搜索结果页面

图片管理界面

用户信息修改界面

图片批量上传界面

上传图片信息设置界面

图片上传过程界面

参考文献
- 基于web的商业地产管理系统的设计与实现(电子科技大学·侯宇)
- 基于Hadoop的分布式数据存储设计与实现(吉林大学·毛剑)
- 基于PHP的广告摄影管理系统的设计与实现(吉林大学·王洋)
- 基于Hadoop的图片视频存储及分布式处理的设计与实现(华南理工大学·何芦微)
- 高性能分布式图片服务器研究与实现(上海交通大学·王春)
- 基于B/S架构的图片管理系统WEB前端关键技术的设计与实现(北京邮电大学·张华一)
- 基于Hadoop的图片视频存储及分布式处理的设计与实现(华南理工大学·何芦微)
- 基于手机WAP的在线图片管理平台的设计与实现(山东大学·宋挺)
- 数字档案馆档案著录和质量管理系统的构建(陕西师范大学·卢光明)
- 基于B/S架构的图片管理系统WEB前端关键技术的设计与实现(北京邮电大学·张华一)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- Hadoop平台下的海量数据存储技术研究(东北石油大学·邰建华)
- 数字档案馆档案著录和质量管理系统的构建(陕西师范大学·卢光明)
- 基于SSH框架的博客用户分享平台的设计与实现(河北工业大学·刘磊)
- 基于联想云存储智能企业网盘的设计与实现(北京交通大学·王圆圆)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码驿站 ,原文地址:https://m.bishedaima.com/yuanma/35421.html











