基于Springboot和Vue实现的图书管理系统
1.项目简介
1.1 前言
由于课设需要做这个,于是就抽了点闲余时间,写了下,基本全部都涉及到,包括书籍信息的更新,查看所有的书籍。这篇我讲一下我的思路以及中间遇到的问题和解决办法。
1.2 需求分析
MIS最重要的就是需求分析,只有分析清晰了,才能动手编程,所谓编程,不过是把一种思路用代码实现而已,这里就图书管理系统来说,这个系统至少要完成如下内容:
-
图书信息的增加与删除
-
图书信息的更新
-
全部书籍的查看
我说的以上只是最基础的东西,如果能实现的更多当然更全面,就看自己对这个图书管理系统功能的理解了。
1.3 数据库表的建立
当需求分析完成之后,我们要考虑的就是这些信息如何存储在表里,需要几张表,每张表存储什么信息,字段名是什么,什么类型;在这里,我认为只用一张表,用来存储书籍的有关信息。

搭建数据库
``sql
DROP TABLE IF EXISTS
book
;
/*!40101 SET @saved_cs_client = @@character_set_client */;
SET character_set_client = utf8mb4 ;
CREATE TABLE
book
(
id
int(10) NOT NULL AUTO_INCREMENT,
name
varchar(20) DEFAULT NULL,
author
varchar(20) DEFAULT NULL,
publish
varchar(20) DEFAULT NULL,
pages
int(10) DEFAULT NULL,
price
float(10,2) DEFAULT NULL,
bookcaseid
int(10) DEFAULT NULL,
abled
int(10) DEFAULT NULL,
PRIMARY KEY (
id
),
KEY
FK_ieh6qsxp6q7oydadktc9oc8t2
(
bookcaseid
),
CONSTRAINT
FK_ieh6qsxp6q7oydadktc9oc8t2
FOREIGN KEY (
bookcaseid
) REFERENCES
bookcase
(
id`)
) ENGINE=InnoDB AUTO_INCREMENT=119 DEFAULT CHARSET=utf8;
/
!40101 SET character_set_client = @saved_cs_client
/;
--
-- Dumping data for table
book
--
LOCK TABLES
book
WRITE;
/
!40000 ALTER TABLE
book
DISABLE KEYS
/;
INSERT INTO
book
VALUES (1,'解忧杂货店','东野圭吾','电子工业出版社',102,27.30,9,1),(2,'追风筝的人','卡勒德·胡赛尼','中信出版社',330,26.00,1,1),(3,'人间失格','太宰治','作家出版社',150,17.30,1,1),(4,'这就是二十四节气','高春香','电子工业出版社',220,59.00,3,1),(5,'白夜行','东野圭吾','南海出版公司',300,27.30,4,1),(6,'摆渡人','克莱儿·麦克福尔','百花洲文艺出版社',225,22.80,1,1),(7,'暖暖心绘本','米拦弗特毕','湖南少儿出版社',168,131.60,5,1),(8,'天才在左疯子在右','高铭','北京联合出版公司',330,27.50,6,1),(9,'我们仨','杨绛','生活.读书.新知三联书店',89,17.20,7,1),(10,'活着','余华','作家出版社',100,100.00,6,1),(11,'水浒传','施耐庵','三联出版社',300,50.00,1,1),(12,'三国演义','罗贯中','三联出版社',300,50.00,2,1),(13,'红楼梦','曹雪芹','三联出版社',300,50.00,5,1),(14,'西游记','吴承恩','三联出版社',300,60.00,3,1);
/
!40000 ALTER TABLE
book
ENABLE KEYS
/;
UNLOCK TABLES;
```
1.4 前后端分离
前后端分离就是将⼀个应⽤的前端代码和后端代码分开写,为什么要这样做?如果不使⽤前后端分离的⽅式,会有哪些问题?
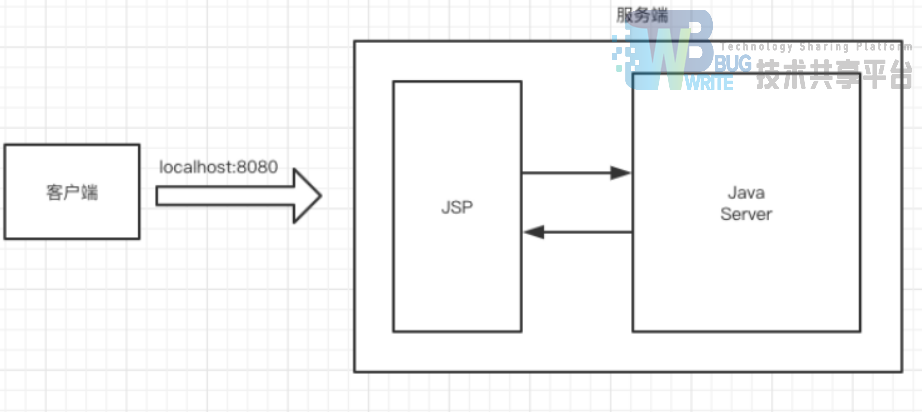
传统的 Java Web 开发中,前端使⽤ JSP 开发,JSP 不是由后端开发者来独⽴完成的。
前端 --> HTML 静态⻚⾯ --> 后端 --> JSP
这种开发⽅式效率极低,可以使⽤前后端分离的⽅式进⾏开发,就可以完美地解决这⼀问题
-
前端只需要独⽴编写客户端代码,后端也只需要独⽴编写服务端代码提供数据接⼝即可
-
前端通过 Ajax 请求来访问后端的数据接⼝,将 Model 展示到 View 中即可
前后端开发者只需要提前约定好接⼝⽂档(URL、参数、数据类型...),然后分别独⽴开发即可,前端 可以造假数据进⾏测试,完全不需要依赖于后端,最后完成前后端集成即可,真正实现了前后端应⽤的 解耦合,极⼤地提升了开发效率。
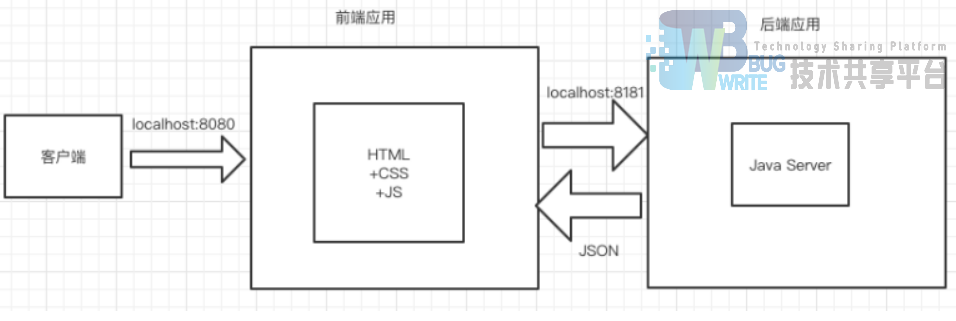
单体 --> 前端应⽤ + 后端应⽤
-
前端应⽤ :负责数据展示和⽤户交互
-
后端应⽤ :负责提供数据处理接⼝
前端 HTML --> Ajax --> RESTful 后端数据接⼝
传统的单体应⽤

前后端分离的结构

前后端分离就是将⼀个单体应⽤拆分成两个独⽴的应⽤,前端应⽤和后端应⽤以 JSON 格式进⾏数据交互。
1.5 实现技术
使⽤ Spring Boot 进⾏后端应⽤开发,使⽤ Vue 进⾏前端应⽤开发。
Vue + Element UI ,Vue 集成 Element UI,Element UI 后台管理系统主要的标签
-
el-container :构建整个⻚⾯框架
-
el-aside :构建左侧菜单
-
el-menu :左侧菜单内容,常⽤属性
- :default-openeds:默认展开的菜单,通过菜单的 index 值来关联
-
:default-active:默认选中的菜单,通过菜单的 index 值来关联
-
el-submenu:可展开的菜单,常⽤属性
- index:菜单的下标,⽂本类型,不能是数值类型
-
template:对应 el-submenu 的菜单名
-
i:设置菜单图标,通过 class 属性实则
- el-icon-messae
- el-icon-menu
-
el-icon-setting
-
el-menu-item:菜单的⼦节点,不可再展开,常⽤属性
- index:菜单的下标,⽂本类型,不能是数值类型
Element UI 表单数据校验
定义 rules 对象,在 rules 对象中设置表单各个选项的校验规则。
js
rules: {
name: [
{ required: true, message: 'error', trigger: 'blur' },
{ min: 3, max: 5, message: '⻓度在 3 到 5 个字符', trigger: 'blur' }
]
}
-
required : true, 是否为必填项
-
message : 'error', 提示信息
-
trigger : 'blur',触发事件
2.项目开发
2.1 业务代码
java
@RestController
@RequestMapping("/book")
@CrossOrigin
public class BookHandler {
@Autowired
private BookRepository bookRepository;
@GetMapping("/findAll/{page}/{size}")
public Page<Book> findAll(@PathVariable("page") Integer page, @PathVariable("size") Integer size){
Pageable pageable= PageRequest.of(page-1,size);
return bookRepository.findAll(pageable);
}
@PostMapping("/save")
public String save(@RequestBody Book book){
Book result = bookRepository.save(book);
if(result != null){
return "success";
}else{
return "error";
}
}
@GetMapping("/findById/{id}")
public Book findById(@PathVariable("id") Integer id){
return bookRepository.findById(id).get(); //返回的是optional,book上又包了一层,所以get才能取出来
}
@PutMapping("/update")
public String update(@RequestBody Book book){
Book result = bookRepository.save(book);
if(result != null){
return "success";
}else{
return "error";
}
}
@DeleteMapping("/deleteById/{id}")
public void deleteById(@PathVariable("id") Integer id){
bookRepository.deleteById(id);
}
}
2.2 前端视图层
```vue
```
3.项目展示
主页

修改页面

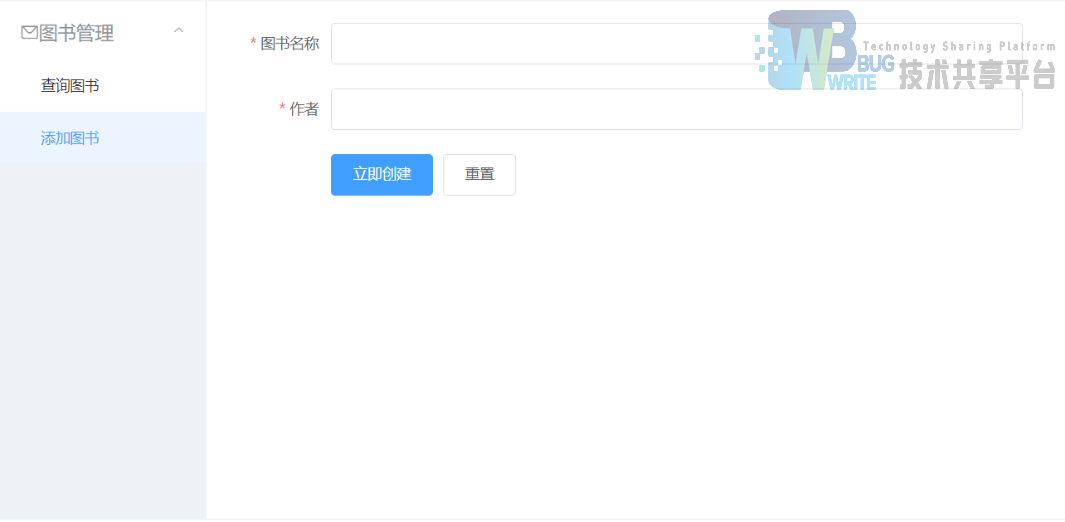
添加图书

删除图书

4.总结
其实因为我们做的只是一个比较简单的,课设级别的MIS,所以我就没有做的更细致一点,其实完全可以再产生几个表,用来根据学生ID来找相对应需要的信息,但这里就不再赘述,有兴趣的自己尝试一下。
参考文献
- 基于SSH架构的高校自助化图书管理系统的设计与实现(大连理工大学·杨议)
- 基于Android平台的图书管理系统手机客户端开发(电子科技大学·赵鲲)
- 图书馆管理信息系统的设计与实现(华东师范大学·朱瑞)
- 基于SSH框架的图书馆管理系统的设计与实现(山东大学·檀雪姣)
- 基于B/S架构图书管理系统的设计与实现(北京工业大学·刘帅)
- 基于J2EE架构的某学院图书管理信息系统设计与开发(电子科技大学·戴杰)
- 基于J2EE的图书管理系统设计与实现(电子科技大学·佘妮娟)
- 大同实验小学图书馆借还系统的设计与实现(电子科技大学·王洪宇)
- 基于.NET技术的高校图书管理系统的设计与实现(吉林大学·李敏琪)
- 高校图书管理系统的设计与实现(东北大学·黄鑫)
- 基于SSH框架的图书馆管理系统分析与设计(云南大学·郑晨)
- 图书综合管理系统(吉林大学·王宇)
- 基于.NET技术的高校图书管理系统的设计与实现(吉林大学·李敏琪)
- 基于B/S架构的图书管理系统的设计与实现(山东大学·蒲琼)
- 宁波职业技术学院图书管理系统分析与设计(云南大学·赵顺勇)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码客栈网 ,原文地址:https://m.bishedaima.com/yuanma/35528.html