基于 SpringBoot 电商网站
第一章 绪论
1.1 编写目的
明确电商网站的详细需求,提供使用单位确认系统的功能和性能,作为软件设计人员的设计依据和使用单位的验收标准,对电商网站软件功能的实现和评判进行描述,为开发人员、维护人员、客户人员间提供共同的协作而创立基础。
1.2 项目背景
随着互联网的发展,越来越多的人加入到了互联网的行列中,传统的线下购物已经越来越满足不了人们的日常生活需求,互联网购物已成为了行业发展的必然趋势,其强有力的带动着国家的经济发展。现如今,销售的竞争也进入到了一个全新的领域,竞争已不再是规模的竞争,而是技术的竞争、管理的竞争、人才的竞争。技术的提升和管理的升级是销售行业的竞争核心。如何在激烈的竞争中扩大销售额、降低经营成本、扩大经营规模,成为努力追求的目标。随着信息化的普及,随着竞争的激烈、随着管理水平的提高,电商网站系统已经成为了主流。
1.3 项目需求
本电商网站致力于提供产品展示及订购为核心的网上购物服务宣传自己商店的产品并将自己的产品展现给客户,让客户通过网站便能对自由的选择地购买产品。
该网站要解决的基本功能是:用户登录、用户信息、商品浏览、加入购物车、确认订单、支付订单、实现用户模块等功能。
第二章 系统体系结构
2.1 系统体系结构
本程序是使用 eclipse 工具基于 SpringBoot 框架开发的电商网站系统。本系统包括用户登陆与注册、用户个人信息管理、商品展示模块、购物车模块和订单模块。

2.2 数据库设计 E-R 图
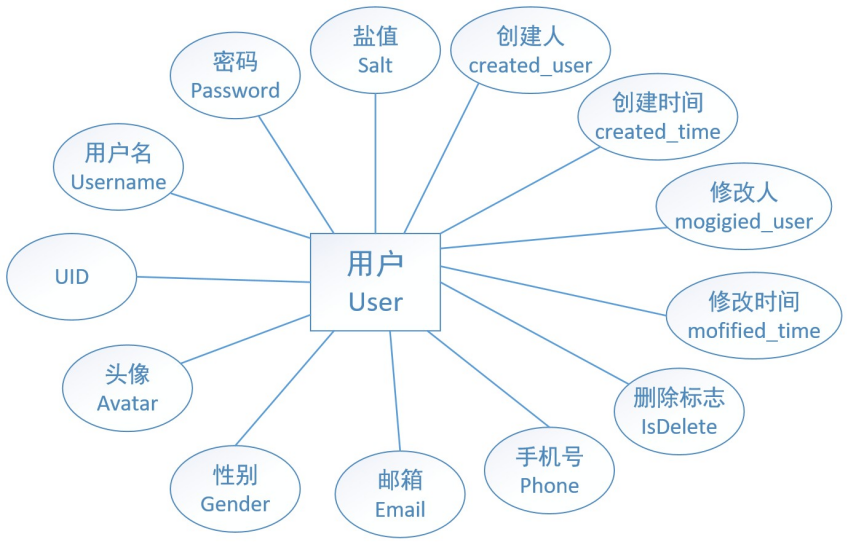
2.2.1 用户信息
1)E-R 图:
图 2-1 系统体系结构图

图 2-2 用户信息 E-R 图
2)字段
表 2-1 用户信息表 Table2-1
| 字段名 | 数据类型 | 允许 Null 值 | 备注 |
|---|---|---|---|
| uid | int(11) | 否 | 用户唯一标识 |
| username | varchar(50) | 否 | 用户名 |
| password | char(32) | 否 | 用户密码 |
| salt | char(36) | 是 | 加密盐值 |
| isDelete | int(11) | 是 | 删除标记 |
| phone | varchar(20) | 是 | 手机号 |
| varchar(50) | 是 | 邮箱 | |
| gender | int(11) | 是 | 性别 |
| avatar | varchar(100) | 是 | 头像 |
| created_user | varchar(50) | 是 | 创建人 |
| created_time | datetime | 是 | 创建时间 |
| modified_user | varchar(50) | 是 | 修改人 |
| modified_time | datetime | 是 | 修改时间 |
2.2.2 产品信息
1)E-R 图:
 图 2-3 产品信息 E-R 图
图 2-3 产品信息 E-R 图
2)字段:
表 2-2 产品信息表 Table2-2
| 字段名 | 数据类型 | 允许 Null 值 | 备注 |
|---|---|---|---|
| id | int(20) | 否 | 商品 id |
| category_id | int(20) | 是 | 分类 id |
| item_type | varchar(100) | 是 | 商品系列 |
| title | varchar(100) | 是 | 商品标题 |
| sell_point | varchar(150) | 是 | 商品卖点 |
| price | bigint(20) | 是 | 商品单价 |
| num | int(10) | 是 | 库存数量 |
| image | varchar(500) | 是 | 图片路径 |
| status | int(1) | 是 | 商品状态 1:上架 2:下架 3:删除 |
| priority | int(10) | 是 | 显示优先级 |
| created_time | datetime | 是 | 创建时间 |
| modified_time | datetime | 是 | 最后修改时间 |
| created_user | varchar(50) | 是 | 创建人 |
| modified_user | varchar(50) | 是 | 最后修改人 |
2.2.3 订单信息
1)E-R 图:

图 2-4 订单信息 E-R 图
2)字段:
表 2-3 订单信息表 Table2-3
| 字段名 | 数据类型 | 允许 Null 值 | 备注 |
|---|---|---|---|
| id | int(11) | 否 | 订单 id |
| order_no | bigint(20) | 是 | 订单号 |
| user_id | int(11) | 是 | 用户 id |
| payment | decimal(20) | 是 | 实际付款金额 |
| payment_type | int(4) | 是 | 支付类型 0:支付宝、1:微信、2:网银、3:货到付款 |
| postage | int(10) | 是 | 运费 |
| name | varchar(100) | 是 | 收件人 |
| address | varchar(100) | 是 | 收件地址 |
| phone | varchar(11) | 是 | 电话 |
| status | int(10) | 是 | 订单状态,0:取消、10:未付款、20:已付款、30:已发货、40:交易成功、50:交易关闭 |
| payment_time | datetime | 是 | 支付时间 |
| send_time | datetime | 是 | 发货时间 |
| end_time | datetime | 是 | 交易完成时间 |
| close_time | datetime | 是 | 交易关闭时间 |
| create_time | datetime | 是 | 创建时间 |
| create_user | varchar(100) | 是 | 创建人 |
| update_time | datetime | 是 | 更新时间 |
| update_user | varchar(100) | 是 | 更新人 |
2.2.4 订单子表信息
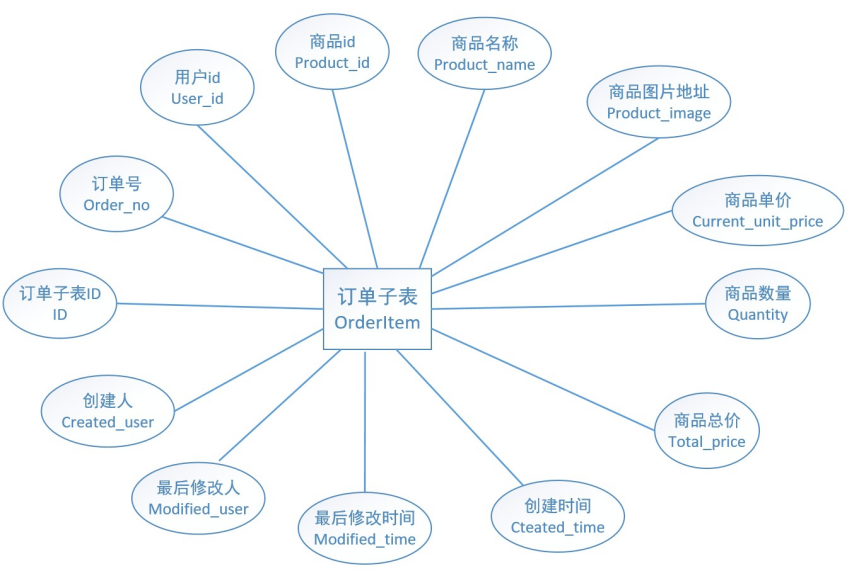
1)E-R 图:


2)字段:
图 2-5 订单子表信息 E-R 图表 2-4 订单子表息表 Table2-4
第三章 详细设计与实现效果
3.1 接口调用及调用流程
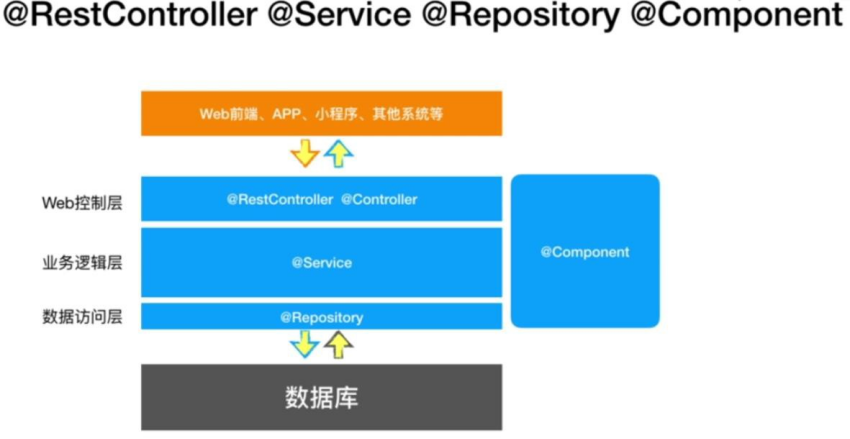
后端普遍处理流程:
前端调用相关函数,使用 AJAX 请求后端。后端接收到请求后,首先经过过滤器 InterceptorConfigurer 判断,到达控制层 Controller,控制层再调用业务逻辑层接口 Service 具体处理方法到它的实现类 ServiceImpl 里处理。业务层再调用持久层(Mapper 层)的接口,该接口映射到对应的.xml 文件,方法名对应 id,进行操作数据库。然后返回对应的结果给业务层,业务层再处理结果,并进行相应的判断,若有不满足条件的数据,则抛出异常,因所有 controller 都继承 BaseController,所以将所有抛出的异常在 BaseController 中进行处理,返回相关错误信息。若无错误,则将结果继续返回给对应的 Controller,Controller 再处理结果,将其封装到本项目已定义的专门存储返回数据的 ResponseResult 结果集类给到前端为 JSON 数据。最后前端根据后端返回的数据进行处理判断并显示。

2.1 登陆注册模块
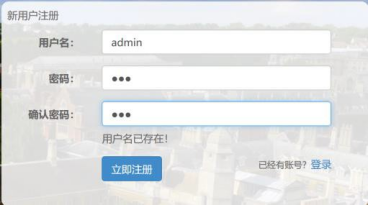
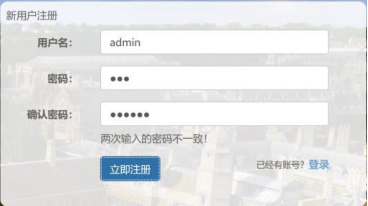
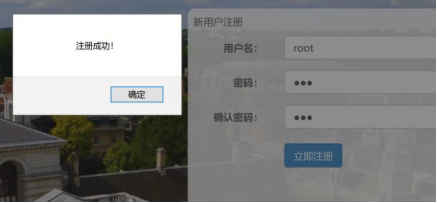
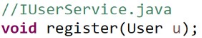
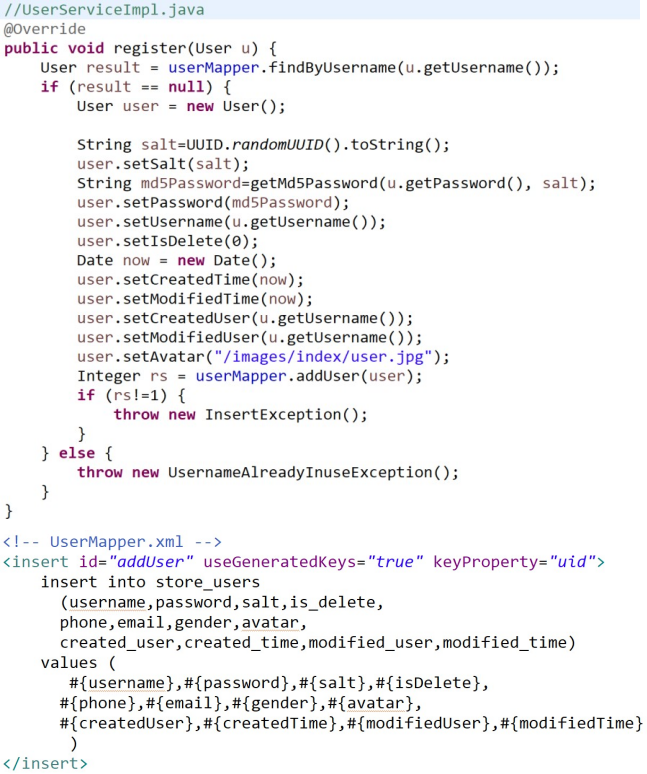
2.1.1 注册
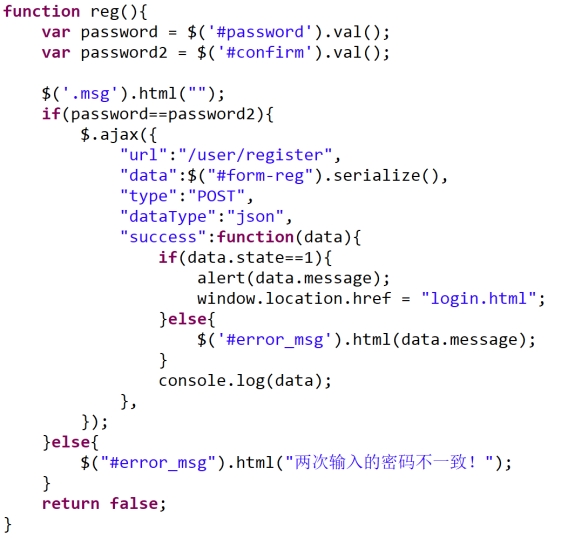
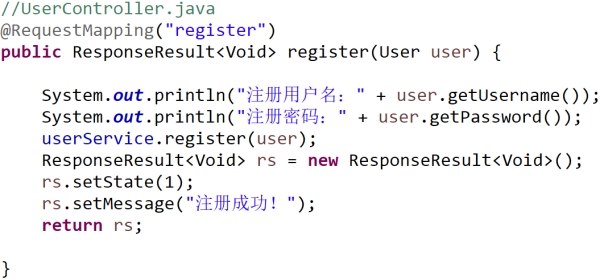
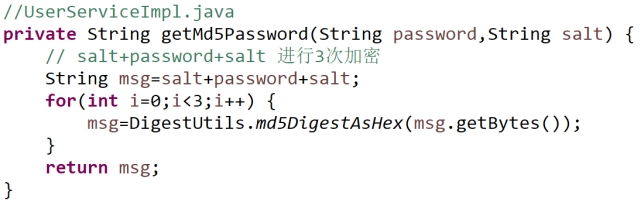
注册时前端需首先检查两次输入的密码是否正确。后端接收到注册请求首先检查数据库是否已存在该用户,不存在这允许注册,存在则返回错误提示:“用户名已存在!”。注册时使用消息摘要进行加密,同时加盐防止爆破。注册完成后自动跳转到登陆界面。




关键代码:





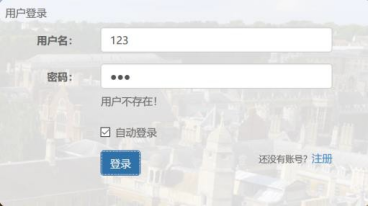
2.1.2 登陆
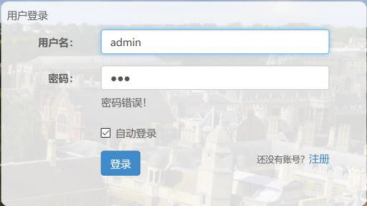
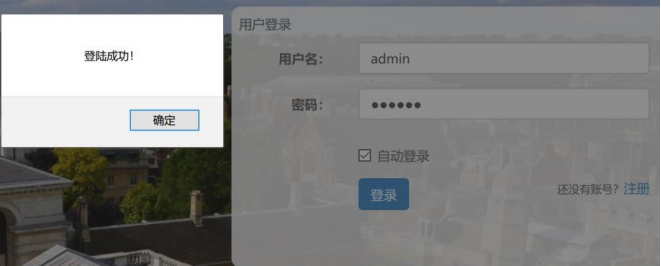
用户填写完登陆信息提交后,后台查询该用户信息,若不存在,则提示“用户不存在!”。若该用户存在,则下一步检查用户输入的密码是否正确。正确则提示登陆成功,同时后端使用 session 保存用户信息,前端将后台返回的用户信息存入 cookie 方便使用用户信息,否则返回相关错误。




2.2 用户信息模块
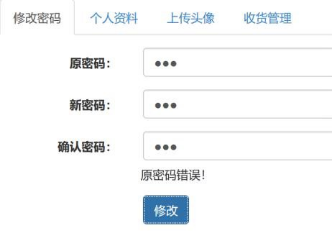
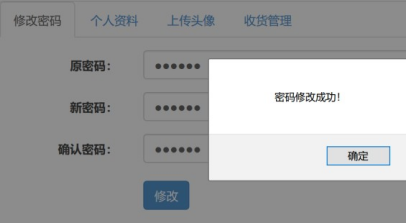
2.2.1 修改密码
此处需用户首先输入原密码,已验证当前使用者的身份,其次需要用户输入两次新密码,防止输错。后端接收到数据后,使用 session 获取当前用户唯一标识 id,用其去查找该用户信息,首先判断原密码是否正确,若正确,则允许修改。不正确,则返回相关错误提示信息。



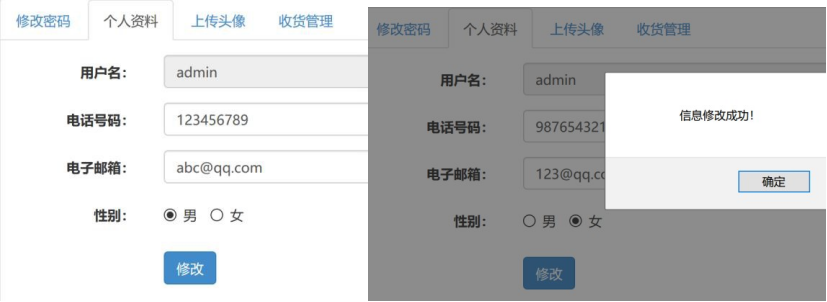
2.2.2 修改资料
此处用户可以修改个人的电话号码、电子邮箱和性别等。

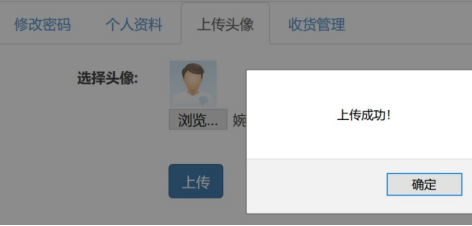
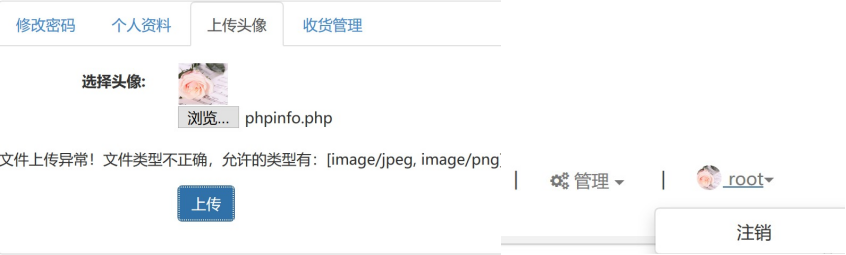
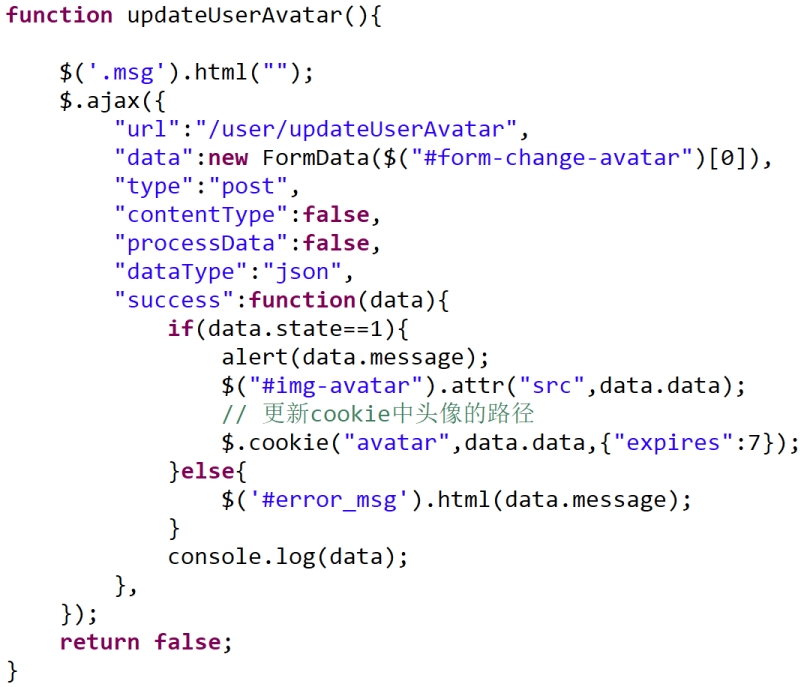
2.2.3 修改头像
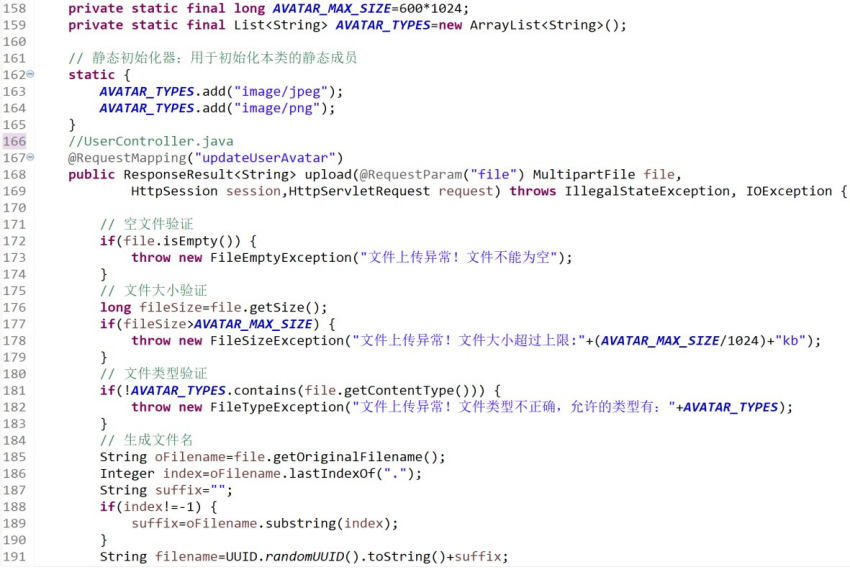
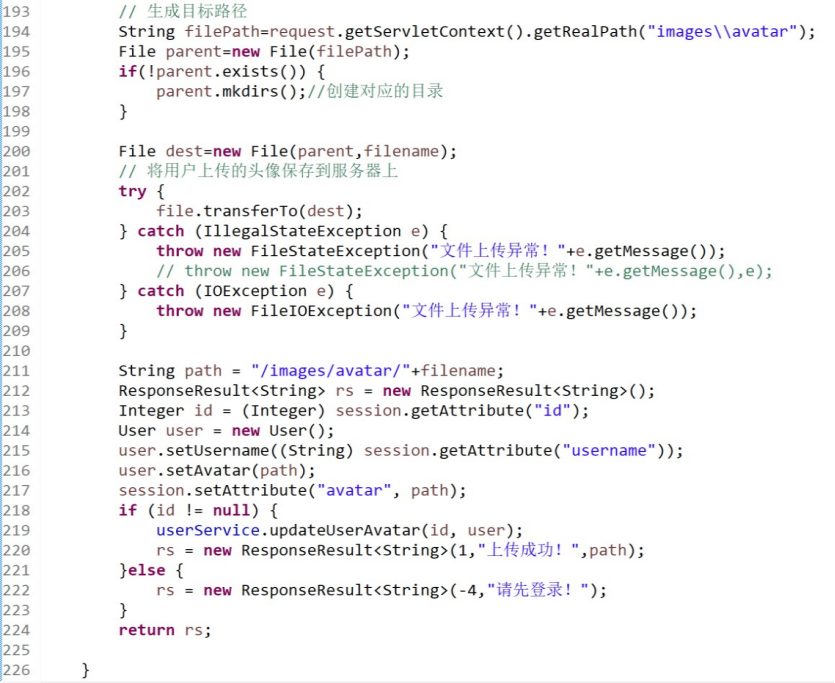
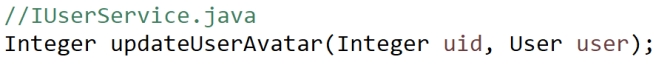
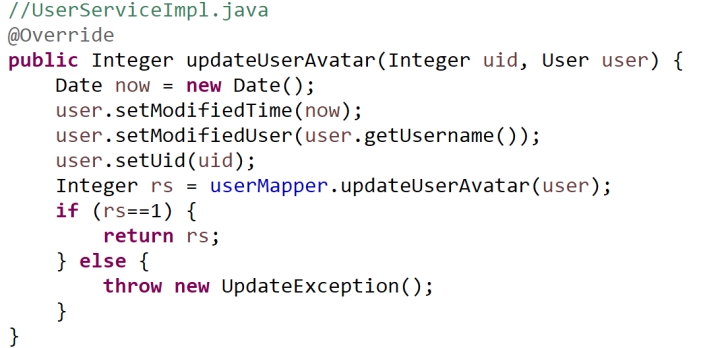
此页用户可以修改个人头像,选择要上传的头像图片,然后点击上传。需要注意的是,此处上传只允许上传.jpeg、.png、.jpg 三种类型的图片文件,且大小限定在 600KB 以内,不允许空上传。违反任何一个约束,则提示相关错误信息。





关键代码:







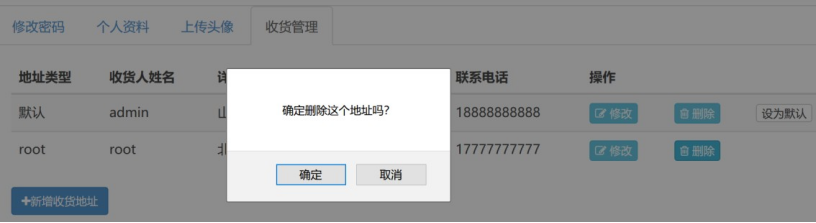
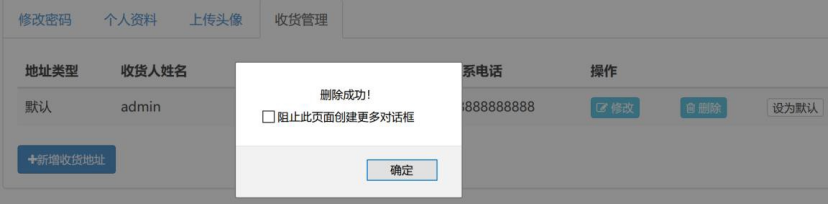
2.2.4 收货地址管理
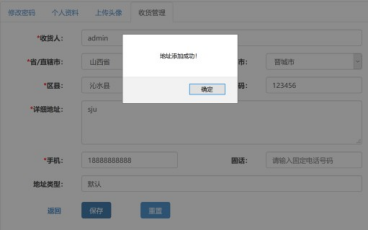
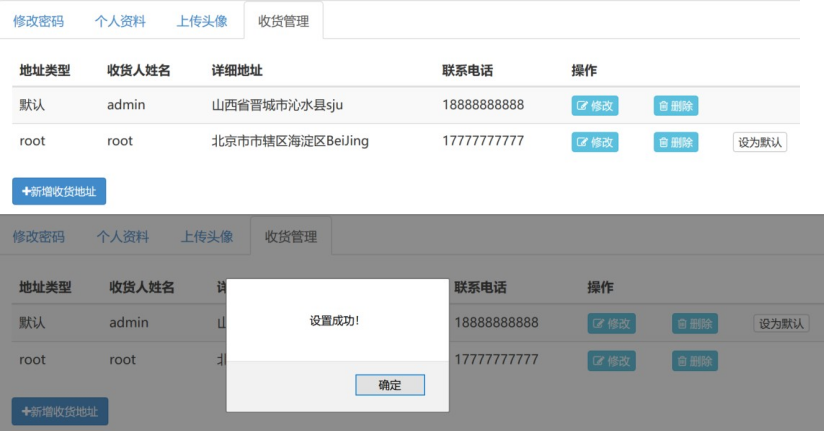
在此页,用户可以添加自己常用的收货地址,方便购物下订单时使用。可以对地址进行增添、修改、删除以及设置默认地址等操作。该信息包括:收货人姓名、省份、城市、县区、邮政编码、详细地址、手机号、固话、地址类型等,且前七项是必填项。其中省份、城市、县区三个内容采用联动选择请求设计。





2.3 商品浏览模块
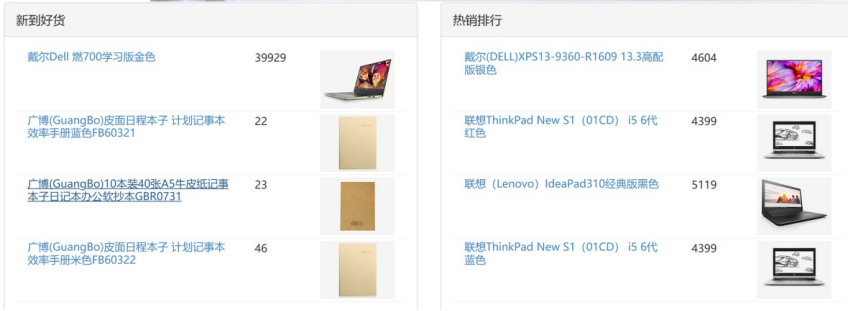
2.3.1 首页新到好货、热销排行
该展示采用前端一加载时就使用 js 请求后端获得数据,然后显示数据,后端可更改数据,是前端动态显示。

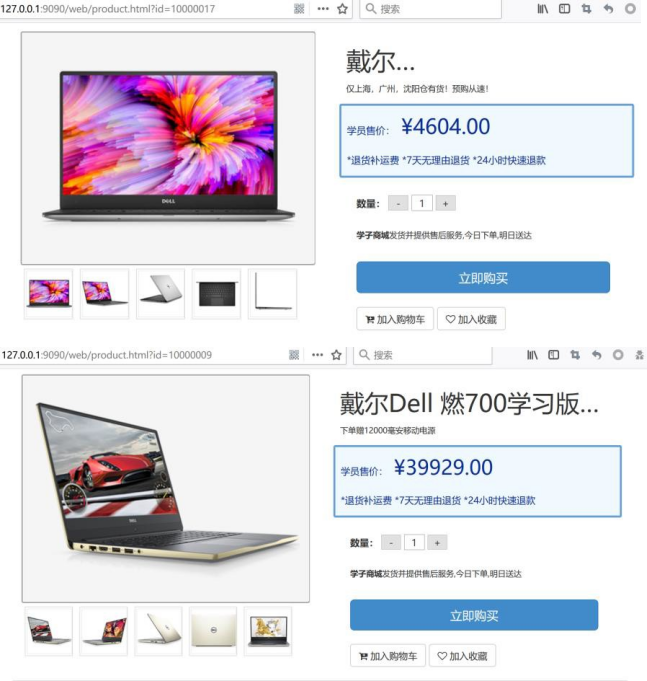
2.3.2 商品具体信息浏览
单击具体商品,跳转到具体商品页面。该页面使用 js 获取地址栏的 url 中后面的 id 参数值(商品唯一标识 id),使用该值向后端获得该商品的数据,再在前端显示。达到商品的动态显示效果。

2.4 购物车模块
2.4.1 购物车
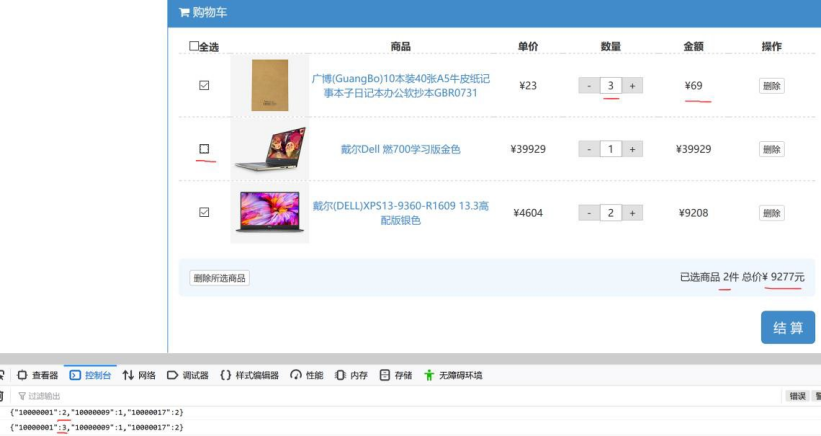
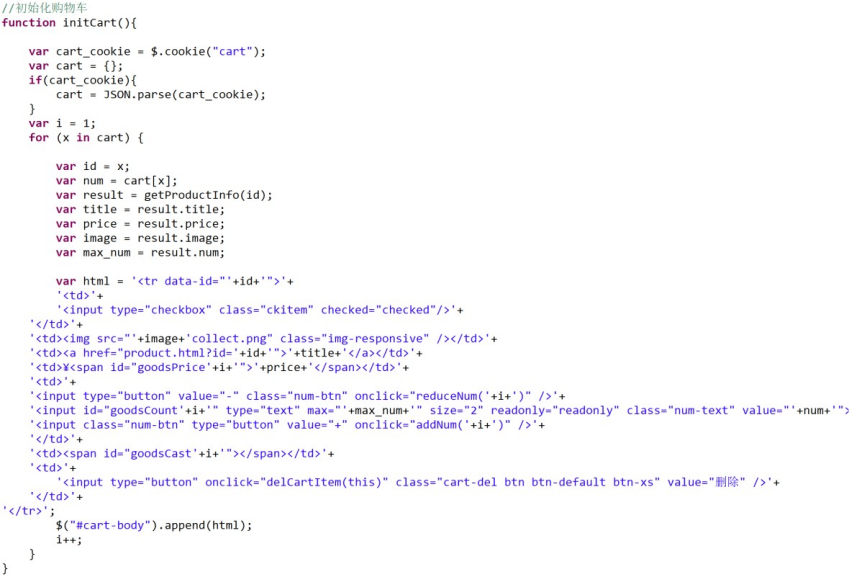
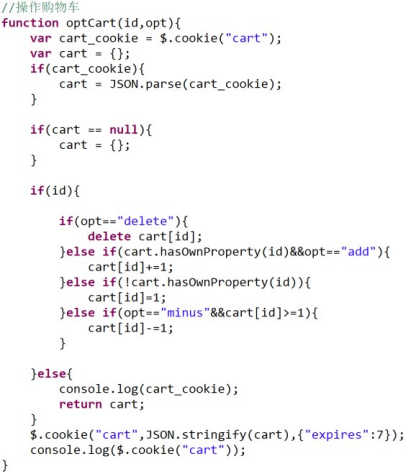
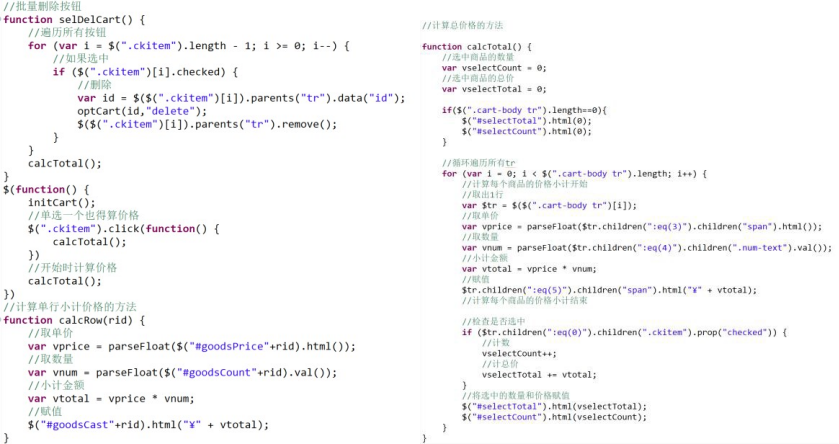
在具体商品页,点击加入购物车,即可将当前页面的商品存入到购物车中,同时自动跳转到购物车页面,在购物车页面可对当前用户购物车里面的内容进行修改。包括,修改该商品的数量和删除该商品、清空购物车等,修改商品时其对应的加个也会自动变更。勾选好要购买的商品,点击结算,就会跳到订单确认界面。(此处因考虑到购物车为临时性模块,且用户对其操作频繁,当用户量过大时,频繁请求后端的话,会对服务其造成一定的压力,所以此处使用的是前端的 cookie 存储技术,而并未存储到服务器。Cookie 存储的数据为以产品 id 与商品数量的键值对的 JSON 格式的字符串形式存储)


关键代码:




2.5 订单模块
2.5.1 订单确认
此页会让用户确认商品数量价格等是否正确,以及选择相关的收货地址。此时还未真正生成订单,如果说对商品价格、数量有误,还可返回购物车进行修改。当所有都确认无误后即可点击在线支付进行真正的下单。


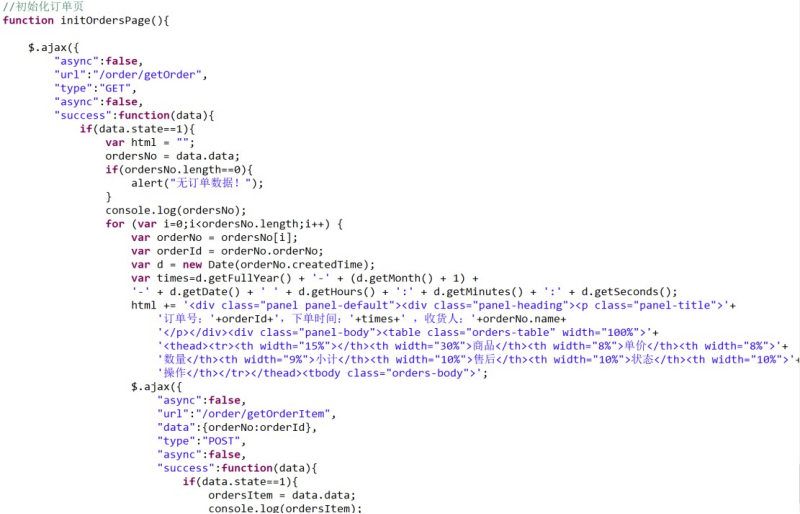
关键代码:
initOrder 方法为初始化显示确认订单页面信息

当点击在线支付按钮时,先判断购物车是否为空,不为空就将收货地址和 cookie 里的商品信息发送给后端请求创建订单,后端返回订单号存储,同时删除购物车里已下单的商品信息,并跳转到支付页面。

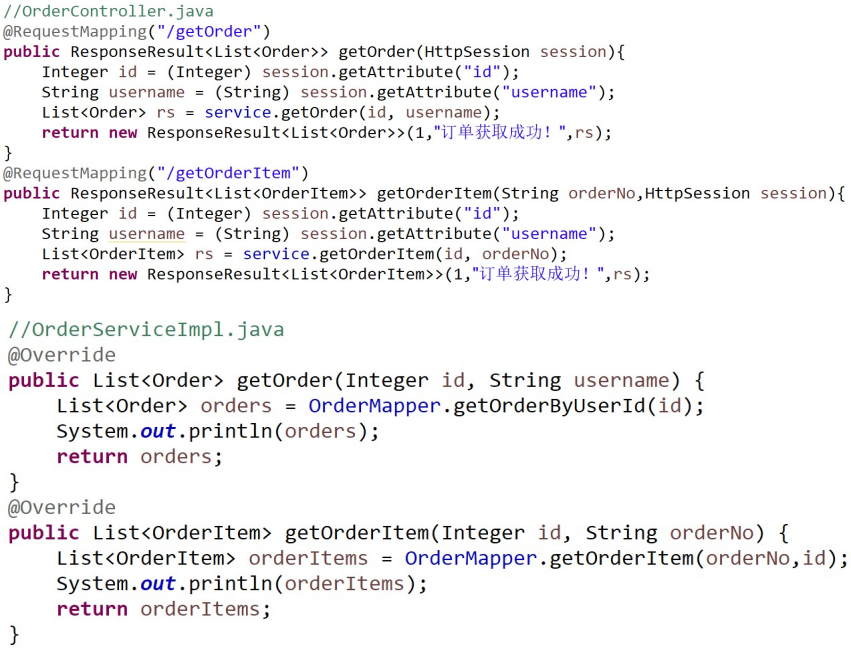
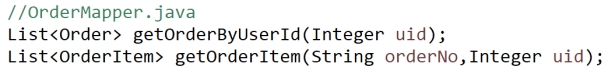
后端 OrderController 接收到前端传来的收货地址 aid 和商品信息后,再从服务端的 session 中获取当前用户的 id 和用户名,传给业务层进行具体处理,最终返回订单号。

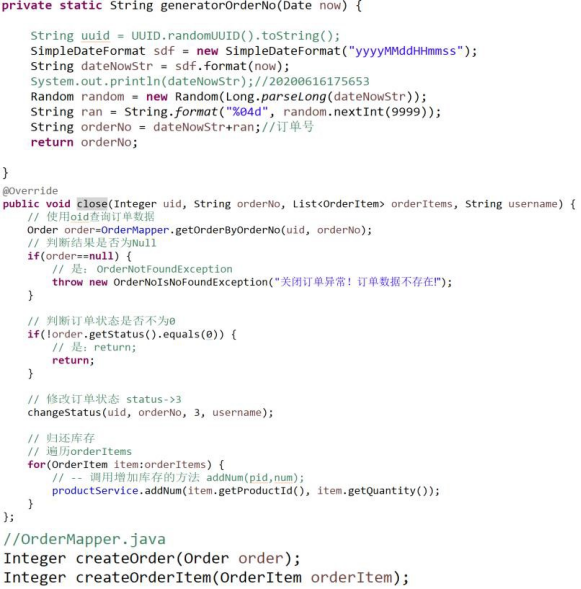
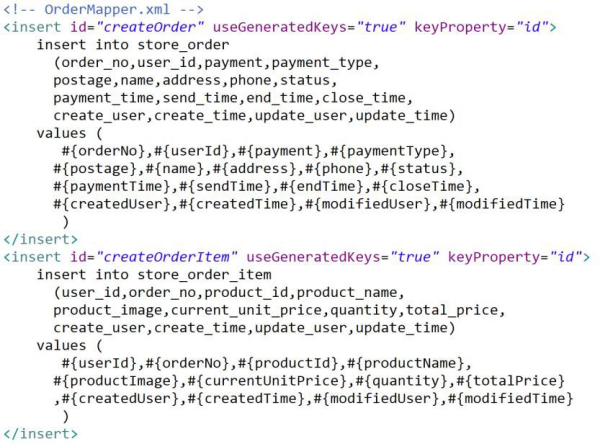
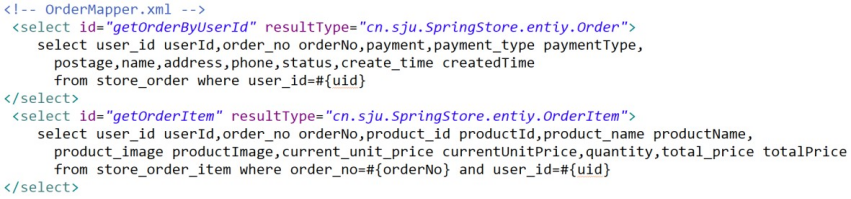
业务层 OrderServiceImpl 拿到相关信息后,首先调用私有方法,根据当前时间和随机生成的四位数字生成订单号,接着调用地址的业务层方法获取详细的收货地址信息,同时判断该信息的有效性。因传过来的商品信息为 JSON 格式的字符串,所以需使用 jsonObeject 进行解析,然后遍历购物车,在循环里根据商品 id 再调用商品的业务层方法获取相关商品的当前信息,存入 OrderItem 类中,传入给 Mapper 持久层,进行数据库操作,添加订单子表信息,同时销库存。循环内将所有价格求和后,循环外在最终生成订单信息表。

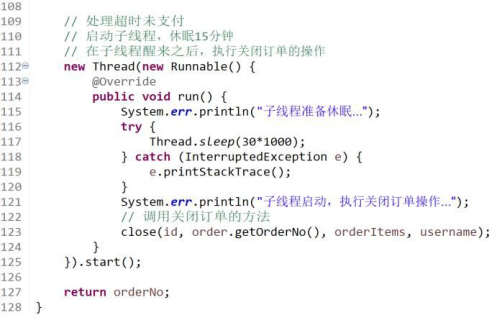
除此之外,在生成完订单信息表后,还使用了多线程的方法,来处理订单超时未支付的情况,此处可设置在一定的时间之后,调用 close 方法,进行订单检测,若该订单还未支付,则进行取消订单,同时将商品退还库存,修改订单状态。



2.5.2 订单支付
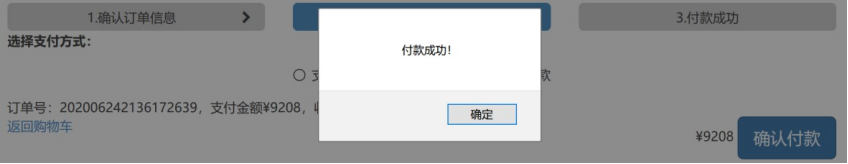
当点击在线支付后,前端就会将订单结算的信息和地址信息发送给后端,后端根据接收到的信息生成订单好和相关订单项记录,然后返回订单号给前端,前端收到订单号后显示,并显示其价格。接着用户就可以选择支付订单的方式进行支付。点击确认付款,系统确认付款无误后跳转到订单支付成功页面,至此完成一笔交易。



2.5.3 订单查询
订单支付成功后,可直接跳转到用户订单页面,此页面会显示该用户的所有订单,以及订单内的商品详情等,用户可在此页进行查看跟踪订单详情。以及在购物车中未支付下单的商品依旧在购物车中。







结束语
通过本次实训,我学会了 SpringBoot、mybaties 以及 MVC 模型,学会了使用 SpringBoot 搭建后端服务、pom 文件引入依赖以及它的处理流程,层次架构等。还有相关 SSM 框架、IoC、DI、反射以及自定义框架、异常处理、Spring 注解等。
该项目目前为止主要完成了用户登录注册、用户信息管理、商品展示、商品详情、购物车模块、订单模块等。因时间关系,本项目还有几个功能并未完成,在完成的几个功能中还有一些小的细节方面需要完善。但总体来说,项目完善都还是可以的。
参考文献
- 手机销售网站设计与实现(电子科技大学·杨俊升)
- 积分商城的设计与实现(北京邮电大学·王威)
- 基于亚马逊网络服务的优惠商品搜索发布系统(吉林大学·徐诗垚)
- 采用构件化技术的电子商务系统设计与实现(电子科技大学·李艳霞)
- 电子产品网络购物系统的设计与实现(电子科技大学·李睿)
- 基于JAVA WEB的虚拟数字图书电子商务平台设计与实现(吉林大学·霍剑峰)
- 电子商务M站系统的设计与实现(北京交通大学·胡霞)
- 基于J2EE体系架构的网络商店(广东工业大学·黄力)
- 自动化电子商务建站系统的开发实现研究(电子科技大学·王钰珏)
- 中小型企业电商网站架构设计与实现(吉林大学·赵璐)
- 基于SSH框架的网络购物电子商务平台的设计与实现(四川师范大学·米奕杭)
- 电子商城系统的研究与实现(电子科技大学·顾建伟)
- B2C与C2B融合的家居销售智能平台(浙江工业大学·韩潘潘)
- 基于LAMP的家乐电器网上商城的开发(大连理工大学·王丽娜)
- 基于JAVA/CORBA的WWW分布式电子商务系统研究(华中师范大学·张自然)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码码头 ,原文地址:https://m.bishedaima.com/yuanma/35807.html











