SelectiveSystem
基于 JavaWeb 的学生选课系统(个人开发)
开发软件:idea、tomcat、mysql<br>
开发环境:spring、springMVC、Mybatis <br>
项目描述:使用java web为核心部位,使用SSM框架。后台传输json。并且设计了安全权限登录问题。前端分为学生端、教师端和管理员端,使用分页功能,优化了大量数据的效率<br>
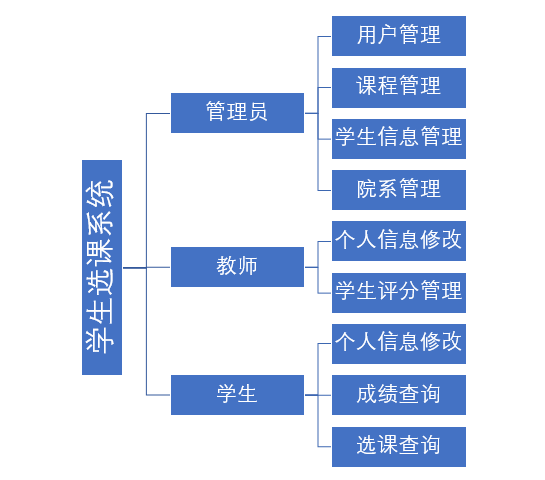
项目功能:<br>
安全权限功能:在前端使用 js 进行密码加密,后端使用 shiro 权限管理,并且再次加密密码,使得数据库存储的用户密码为非对称密钥
会话功能:对用户长时间不操作定时下线,防止用户离开被操作,禁止用户不同 ip 登录,导致用户数据出错
选课功能:教师添加自己信息和给学生选课成绩打分,管理者负责课程、课程老师的选择并且可以修改学生选课成绩和课程,并生成对应选课信息,学生可以选择对应老师对应的课程,并且可以查看选课成绩



1.加密
对于用户的密码进行了加密,为了减轻服务器的负载优化性能,在前端采用了高强度的加密方式使得整体性能需求集中在用户身上,后端采用了较为低强度的加密方式,并且在加密方式使用加盐使得密码更加难以破解,而且整体都是使用单向加密方式,使得密码加密不可逆。 前端
java
try {
var shaObj = new jsSHA("SHA3-512", "TEXT", {numRounds: parseInt("4096", 10)});
shaObj.update(encrypt_str);
encrypt_str = shaObj.getHash("HEX");
} catch (e) {
alert(e.message)
}
return hex_md5(encrypt_str);
后端 使用了 shiro 自带的加密模块,在 XML 文件中定义加密
xml
<bean id="credentialsMatcher"
class="e07_fbd6_d6b8730 org.apache.shiro.authc.credential.HashedCredentialsMatcher">
<property name="hashAlgorithmName" value="SHA-512"/>
<property name="hashIterations" value="1024"/>
</bean>
2.权限
采用了 shiro,Shiro 可以帮助我们完成:认证、授权、加密、会话管理、与 Web 集成、缓存 在本项目中使用了
2.1. Authentication
身份认证/登录,验证用户是不是拥有相应的身份;
java
UsernamePasswordToken upToken = (UsernamePasswordToken) token;
String username = upToken.getUsername();
Admin admin = userService.getAdminInfoById(username);
if (admin == null) {
throw new UnknownAccountException("没找到帐号");
}
//交给AuthenticatingRealm使用CredentialsMatcher进行密码匹配
SimpleAuthenticationInfo info = new SimpleAuthenticationInfo(
admin.getAno(),//principal,
admin.getPassword(),//credentials,
ByteSource.Util.bytes(admin.getAno()),//credentialsSalt,
getName()//realmName
);
2.2. Authorization
授权,即权限验证,验证某个已认证的用户是否拥有某个权限;即判断用户是否能做事情,常见的如:验证某个用户是否拥有某个角色。或者细粒度的验证某个用户对某个资源是否具有某个权限;
java
String username = (String) principals.getPrimaryPrincipal();
Admin admin = userService.getAdminInfoById(username);//从数据库获取信息
Set<String> roles = new HashSet<>();
if (admin != null) {
roles.add("admin");//赋予管理员权限
roles.add("teacher");//赋予教师权限
roles.add("student");//赋予学生权限
}
SimpleAuthorizationInfo info = new SimpleAuthorizationInfo(roles);
2.3. Session Manager
会话管理,即用户登录后就是一次会话,在没有退出之前,它的所有信息都在会话中;会话可以是普通 JavaSE 环境的,也可以是如 Web 环境的;
```xml
2.4. Cryptography
加密,保护数据的安全性,如密码加密存储到数据库,而不是明文存储;
2.5. Caching
缓存,比如用户登录后,其用户信息、拥有的角色/权限不必每次去查,这样可以提高效率;
2.6. Remember Me
记住我,这个是非常常见的功能,即一次登录后,下次再来的话不用登录了。
2.4. Realm
可以有 1 个或多个 Realm,可以认为是安全实体数据源,即用于获取安全实体的;可以是 JDBC 实现,也可以是 LDAP 实现,或者内存实现等等;由用户提供;在应用中都需要实现自己的 Realm;
3.模糊查询、表格显示
在 JSP 页面设置 table 控件
```html
| 学号 | 姓名 | 性别 | 年龄 | 系别 | 修改 |
|---|
```
在 js 部分设置好就可以通过 AJAX 来获取数据库的数据
js
$("#grid-data").bootgrid({
ajax: true,
sorting :false,
post: function () {
/* To accumulate custom parameter with the request object */
return {
// id: "b0df252a-0d64-40e5-5555-c9e93b4befed"
};
},
url: "/admin/AllStudentUser",
formatters: {
"commands": function (column, row) {
return "<button type=\"button\" class=\"btn btn-info\" data-row-id=\"" + row.sno + "\" onclick=\"window.location.href='/admin/StudentInfo?sno=" + row.sno + "'\"><span class=\"fa fa-pencil\"></span></button>";
}
}
});
4.报表
本程序使用的是在前端使用 js 的方式生成报表,而不是后端生成。前端通过使用 tableExport 来实现出报表功能,我们通过调用 js 语句去触发
js
$(".table").tableExport({
type:'xlsx',
fileName:tableTitle+"_"+getNowFormatDate(),
ignoreColumn:[length],
bootstrap: true,
});
而且在其中我们可以设置许多自定义的设置,包括了标题、格式、行数、列数、文件名等等的设置。
5.前端与后端的通信
5.1. 前端
第一种使用了 form 表单方式传递数据
```html
```
第二种采用了 AJAX 的方法,这是一种异步传输方式,可以只刷新局部页面,可以大大的减少页面资源的消耗
js
$.ajax({
url: URL,
aysnc: false,
type: TYPE,
contentType: "application/json; charset=utf-5",
data: PARAMS,
success: function (data) {
// return data;
return true;
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("请求失败,消息:" + textStatus + " " + errorThrown);
return false;
}
});
5.2 后端
在 Spring MVC 应用程序中,RequestDispatcher (在 Front Controller 之下) 这个 servlet 负责将进入的 HTTP 请求路由到控制器的处理方法。 @RequestMapping()使用注解的方式可以将特定的请求或者请求模式映射到控制器上,然后通过简单的实体类获取前端发送的信息。 后端给前端数据的方式:
- 通过 Model(org.springframework.ui.Model),它是一个接口,包含 addAttribute 方法,其实现类是 ExtendedModelMap。通过这个方法我们可以赋值进去,例如 model.addAttribute("message", "用户名或密码错误"); 在 JSP 页面上通过 ${ message }就可以获取到对应的值
- session,通过 session 这个会话级的方式传递需要的数据,通过注解的方式将 model 的值放进 session 上,例如@SessionAttributes({"message "})//放到 Session 属性列表中,以便这个属性可以跨请求访问 在 JSP 页面上通过 ${sessionScope.username}
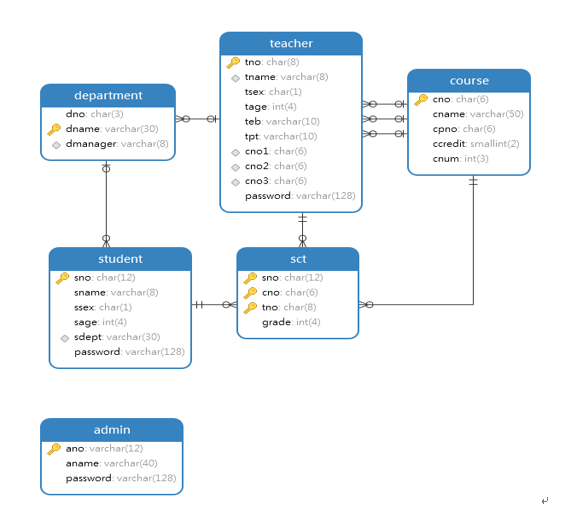
5.3 数据库与后端
这里使用了 MyBatis 的框架,MyBatis 是支持定制化 SQL、存储过程以及高级映射的持久层框架,其主要就完成封装 JDBC 操作和利用反射打通 Java 类与 SQL 语句之间的相互转换。 前端通过调用请求 get 或者 post 触发映射到控制器上,控制器通过调用写好的 mapper 方法操作数据库,而 mapper 是 MyBatis 的方法映射文件,对应的 XML 文件可以书写具体的 SQL 语句控制数据库的增删查改
java
public interface StudentMapper {
int insert(Student record);
}
xml
<insert id="insert" parameterType="com.chii.www.pojo.Student">
insert into student (sno, sname, ssex, sage, sdept,password)
values (#{sno,jdbcType=CHAR},
#{sname,jdbcType=VARCHAR},
#{ssex,jdbcType=CHAR},
#{sage,jdbcType=INTEGER},
#{sdept,jdbcType=VARCHAR},
#{password,jdbcType=VARCHAR})
</insert>
参考文献
- 新疆财经大学选课系统的设计与实现(电子科技大学·阿孜古丽)
- 成人教育综合信息管理系统设计与实现(电子科技大学·伍家卫)
- 基于Struts框架的学生选课管理信息系统设计与实现(南京理工大学·马海峰)
- 基于ASP.NET+SQL的公共选修课网上系统(电子科技大学·唐志文)
- 基于B/S模式的高职院校选课系统的设计与实现(电子科技大学·左炳才)
- 高校网上选课系统的设计与实现(河北科技大学·马乾乾)
- 基于.NET的高校选课管理系统设计与开发(中国海洋大学·郭峰)
- 基于ASP.NET和XML学分制选课系统的设计与实现(内蒙古大学·孙婷婷)
- 基于JSP技术的网上选课系统的设计与实现(天津师范大学·孙雪)
- 基于B/S结构的职业中学选课系统的设计与实现(中国海洋大学·宫婕)
- 成人教育综合信息管理系统设计与实现(电子科技大学·伍家卫)
- 基于J2EE的高校学生选课管理系统的设计与实现(电子科技大学·刘雯)
- 基于JSP技术的网上选课系统的设计与实现(天津师范大学·孙雪)
- 基于JSP技术的网上选课系统的设计与实现(天津师范大学·孙雪)
- 天津商业大学宝德学院网上选课系统的设计与实现(电子科技大学·常庆英)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设向导 ,原文地址:https://m.bishedaima.com/yuanma/35839.html