前端:html/css/js+jQuery+Angular+Bootstrap
后台 ssm
数据库 mysql
需求
文件上传
上传本地文件,支持秒传、断点上传功能、分块上传功能。
秒传功能前端采用spark-md5.js计算文件的md5,与网盘数据库中的文件md5对比来实现 秒传。
断点上传和分块上传类似,在客户端上传时,将大于40MB的文件按照每40MB为一块 为单位拆分为多块。后台建立索引关联这些文件块。 同时后台会记录当前的上传 字节数,发生异常时,记录该值。以便下次可以跳过n个byte进行上传。
文件下载
下载网盘中的文件,支持文件的断点下载功能。
同断点上传类似。
好友管理
添加分组、添加好友。同时可以将分享给好友。
消息管理
使用WebSocket实现消息主动推送。
权限管理
使用过滤器和Spring的AOP实现权限控制。 (Shiro)
文件管理
支持文件删除、重命名、移动、新建文件夹等功能。
第三方登录
手机验证
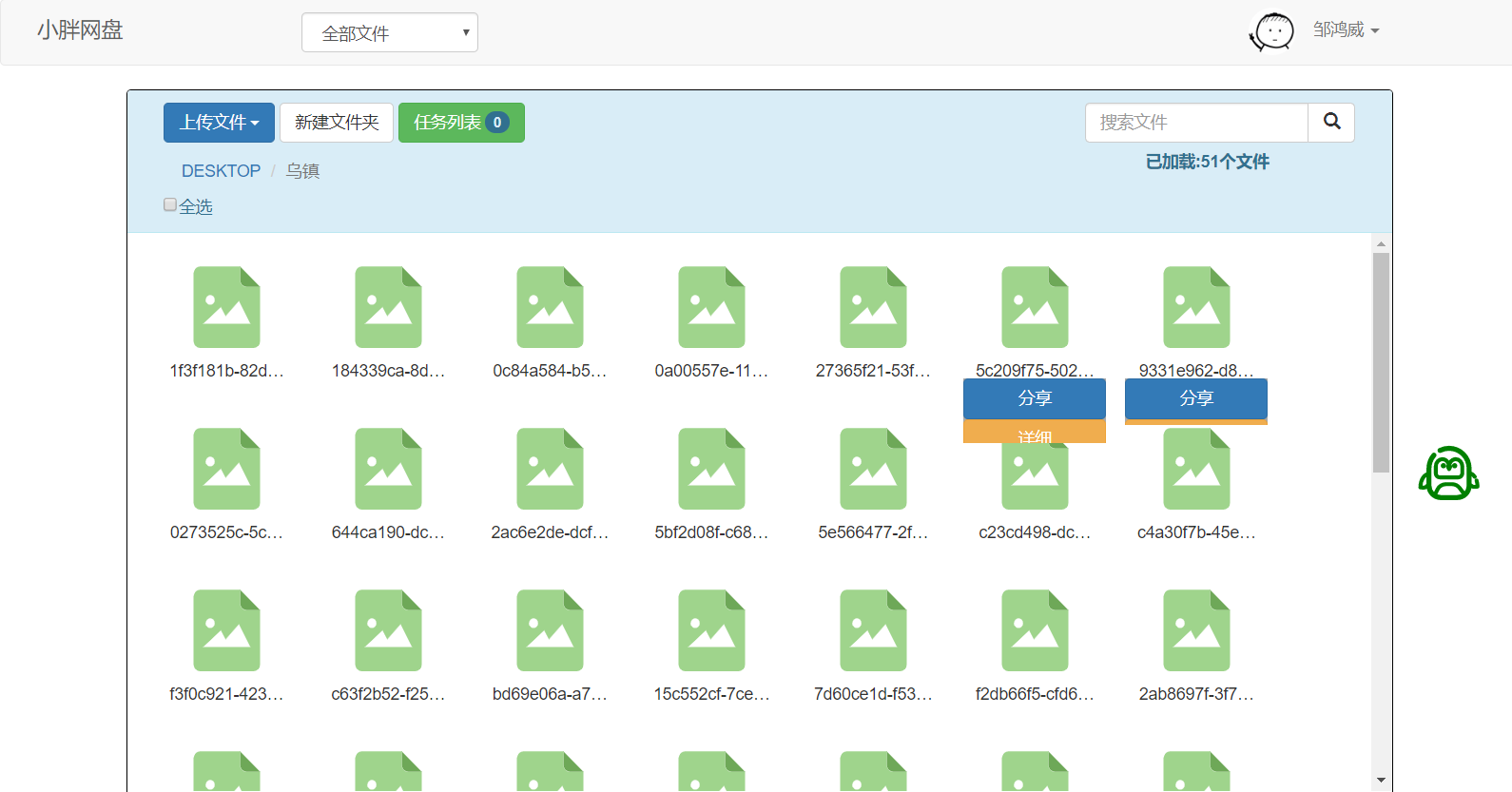
一、界面


二、数据库设计
用户表 users
-
id 这里使用UUID
-
username
- phone
- password
- register_time
- login_time
- headimg_path
第三方登录 user_third
- id # 自增id
- user_id # users表对应的id
- identity_type # 身份类型(站内username 邮箱email 手机mobile 或者第三方的qq weibo weixin等等)
- identifier # 身份唯一标识(存储唯一标识,比如账号、邮箱、手机号、第三方获取的唯一标识等)
- credential # 授权凭证(比如密码 第三方登录的token等)
- verified # 是否已经验证(存储 1、0 来区分是否已经验证通过)
文件碎片表 cut_files 每个片段最大20m
- id
- file_md5 每段的md5
- file_path 上传到七牛云生成的文件名路径
- file_size 每段文件大小
用户文件表 user_files
- id
- user_id
- file_name 用户上传的文件实际名称 为空的时候为文件夹
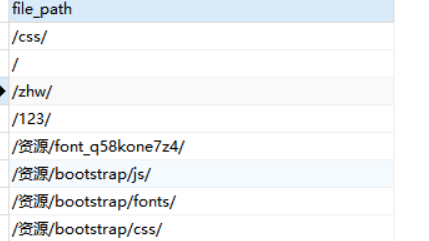
- file_path 该文件在用户的网盘的虚拟路径 / 根目录 每个文件夹都以/结尾
- file_size 文件的总大小
- upload_size 已上传文件大小
- file_sign 每个文件的唯一标志
- state 文件状态 1 正常 0 删除 可设置下载权限 2公开 3有密码 4好友
用户文件和文件碎片关联表 user_cut_file
- cut_id 碎片id
- ufile_id 用户文件id
- ordernum 文件组合顺序
文件分享
- id 索引
- f_id 用户文件id
- down_code 提取码
- over_time 到期时间 前端可选1天7天 无期 后台算出到期时间 null为无期
ResultBean 中code
200 成功
201 用户注册信息不符
202 用户注册验证码核对错误 / 验证码发送失败
203 注册失败
204 用户名或邮箱已被注册
205 登录失败,账号或密码错误
206 修改密码失败
301 上传文件为空
302 参数错误
303 文件上传失败
304 网盘系统中不存在该文件 前端上传
305 文件夹上传失败
306 文件删除失败
307 没有上传任务
308 用户不存在该文件
想法及问题:
文件分片:
将超过20M文件分片 每个20M ,后台不拼接只记录用户的文件的碎片id记录,记录文件大小和用户已上传的文件大小。用户在下载的时候后台再进行拼接生成最后文件
用户只显示已上传完成的文件
文件上传的分片上传时 需要算出总的上传片数 可以判断是否已上传完,但是ajax作为异步请求不可能是按顺序上传 所有后台 还是无法判断是否上传完成,所以只能前端发送一个请求告诉后台某文件已经上传完
用户文件名相同:
就以用户上传的文件名存储 但是在展示的时候如果同一个文件夹中有相同文件名 就加上上传时间区别
验证是否已经上传
文件上传之前通过验证md5 值验证系统中是否已存在文件,
如果不存在 让前端发送文件,
存在则直接将数据存入表中
存在的情况下在用户文件表中插入数据问题
通过唯一标志file_sign在分段上传获取时会存在线程安全问题
synchronized(filesign.intern())
根据路径获取文件
数据库中path结构

怎么准确的获取指定目录下的文件
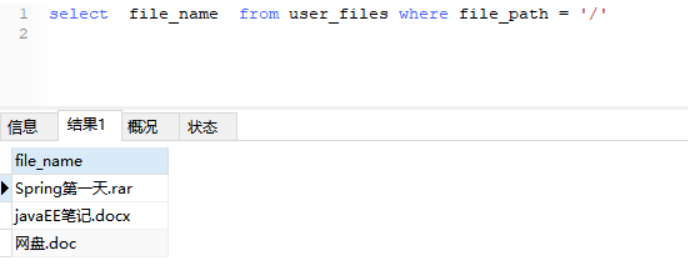
例: / 我得到的应该是 css 文件夹 Spring第一天.rar 两个文件
第一种方案 会查出很多重复数据
1.获取文件夹 模糊查询 currentpath%
select DISTINCT file_path from user_files where file_path LIKE '/%'

2.再通过分割
以currentpath后第一个/ 中间字符串 去重 作为文件夹
3.获取文件
使用currentpath 查询文件

第二种方案 mysql的正则表达式 (不行)
c++
'^/[^/]+/$' 以currentpath开头 以/结尾 中间不允许出现 /
SELECT * FROM user_files WHERE file_path REGEXP '^/[^/]+/$';
JS中函数参数值传递和引用传递
ECMAScript中,对象无论是不是当成参数传递,都是按引用传递的
c++
var data = $.extend(true,{},filedata);
https://www.cnblogs.com/xljzlw/p/4399414.html
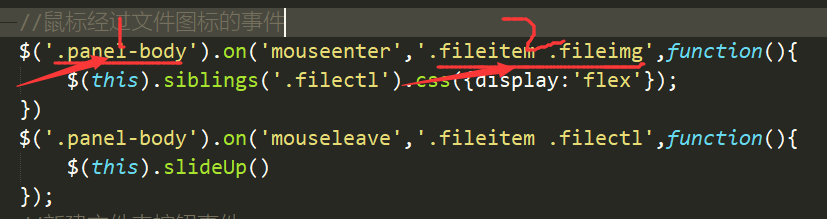
Jquery中的对未来元素的事件绑定

-
1是已存在元素
-
2未来元素
注意:绑定hover事件 需要重写mouseenter和mouseleave 事件
文件上传进度监听
监听器实现过程:https://blog.csdn.net/qq923014086/article/details/80997154
解析:
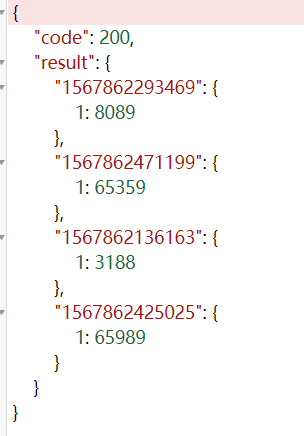
每个文件上传都会携带 一个file_sign 相同文件分块携带的是相同file_sign ,所以只需将进度信息以 Map
问题: 监听器并不准确 https://www.iteye.com/blog/herman-liu76-2357305
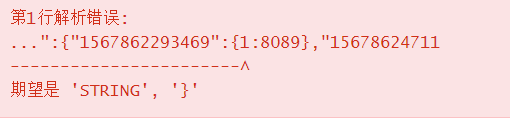
ajax请求 并返回json数据 有数据返回但是ajax不成功
问题: json数据格式错误


解决:Key值只能是string


这里使用ConcurrentHashMap HashMao线程不安全在高并发修改和添加操作下回出错 java.util.ConcurrentModificationException
文件分享
只供下载
没有用到state 使用了表关联 设置有效期 到期时间
生成一个下载链接 绑定文件的id 返回链接和一个提取码。
文件夹分享时:后来添加不分享
实现: 公开的分享,有密码的分享
三、待实现待完善
-
进度条bug 实际上传完成但是监听上传大小不准确。在文件夹上传时出现频率高
-
文件夹的下载
-
文件的分享
-
第三方登录 qq,微信,以及第三方登录和网站邮箱注册的绑定
-
文件的多选操作
-
回收箱
-
用户信息的修改
-
下载任务信息可以设置到浏览器缓存中
-
Bug:多个小文件上传很快 大文件分块会发生阻塞 其他请求会受到阻塞
-
对接微信小程序
参考文献
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于J2EE平台的Web服务技术的研究与实现(武汉理工大学·张迪)
- 利用Coherence扩展WebLogic集群会话复制功能及应用(复旦大学·李晓溪)
- 基于SSH2+AJAX架构的在线招聘求职系统设计与实现(吉林大学·李琦)
- 基层部队网站的设计与建设(昆明理工大学·罗顺先)
- 一个通用论坛系统的设计与实现(山东大学·张正)
- 基于OAuth2.0协议的企业分布式授权系统设计与实现(华中科技大学·支猛)
- 基于Asp.Net和Ajax技术的BBS系统的设计与研究(南昌大学·陶勇强)
- Webframe应用服务器中Web容器的设计与实现(扬州大学·张锋)
- Webframe应用服务器中Web容器的设计与实现(扬州大学·张锋)
- 齐齐哈尔合众商务科技有限公司门户网站设计(吉林大学·孟云飞)
- 基于Hadoop的分布式数据存储设计与实现(吉林大学·毛剑)
- 基于OAuth2.0协议的企业分布式授权系统设计与实现(华中科技大学·支猛)
- 基于SSH的手机网站的设计与实现(东北大学 ·陶志刚)
- 一个通用论坛系统的设计与实现(山东大学·张正)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码码头 ,原文地址:https://m.bishedaima.com/yuanma/35969.html