本项目为基于javaee的少儿科学实验模拟器开发课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,少儿科学实验模拟器作为JavaWeb技术的创新应用,已逐渐成为业界关注的焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的少儿科学实验模拟器系统。首先,我们将概述少儿科学实验模拟器的基本概念和重要性,阐述其在现代互联网环境中的地位。接着,深入研究JavaWeb开发框架,如Spring Boot和Hibernate,以及它们在少儿科学实验模拟器开发中的角色。随后,详细描述系统设计与实现过程,包括前端界面、后端逻辑及数据库交互。最后,通过实际案例分析和性能测试,验证少儿科学实验模拟器系统的功能与性能。此研究旨在为JavaWeb开发者提供少儿科学实验模拟器开发的实践指导,推动相关领域的技术进步。
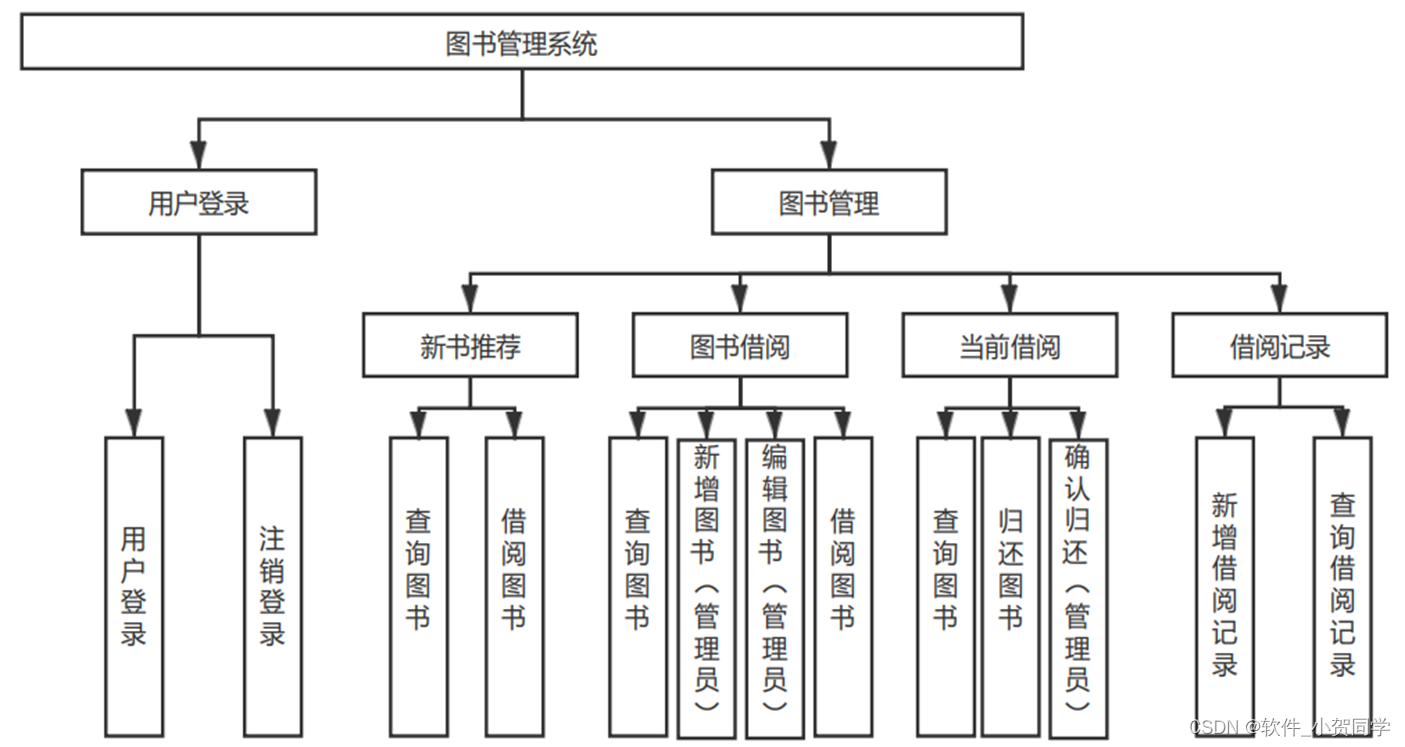
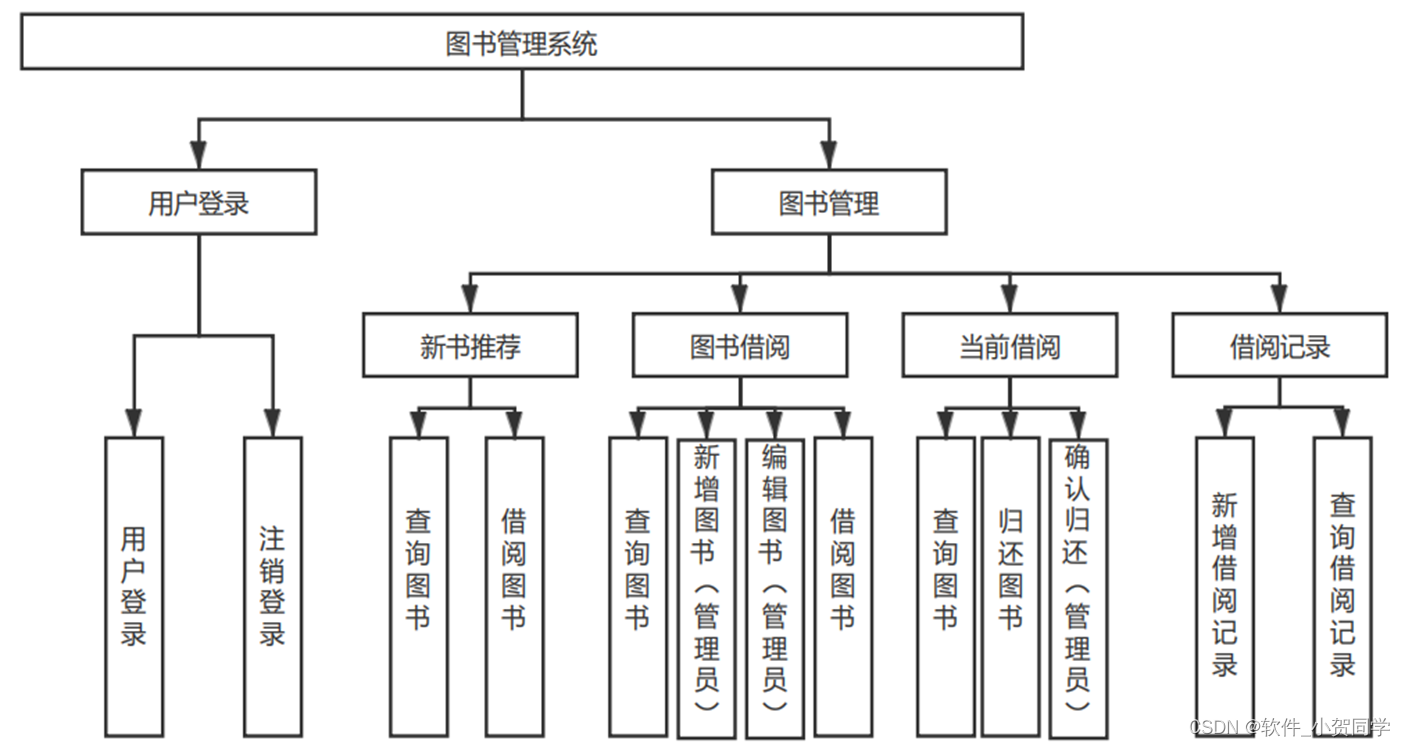
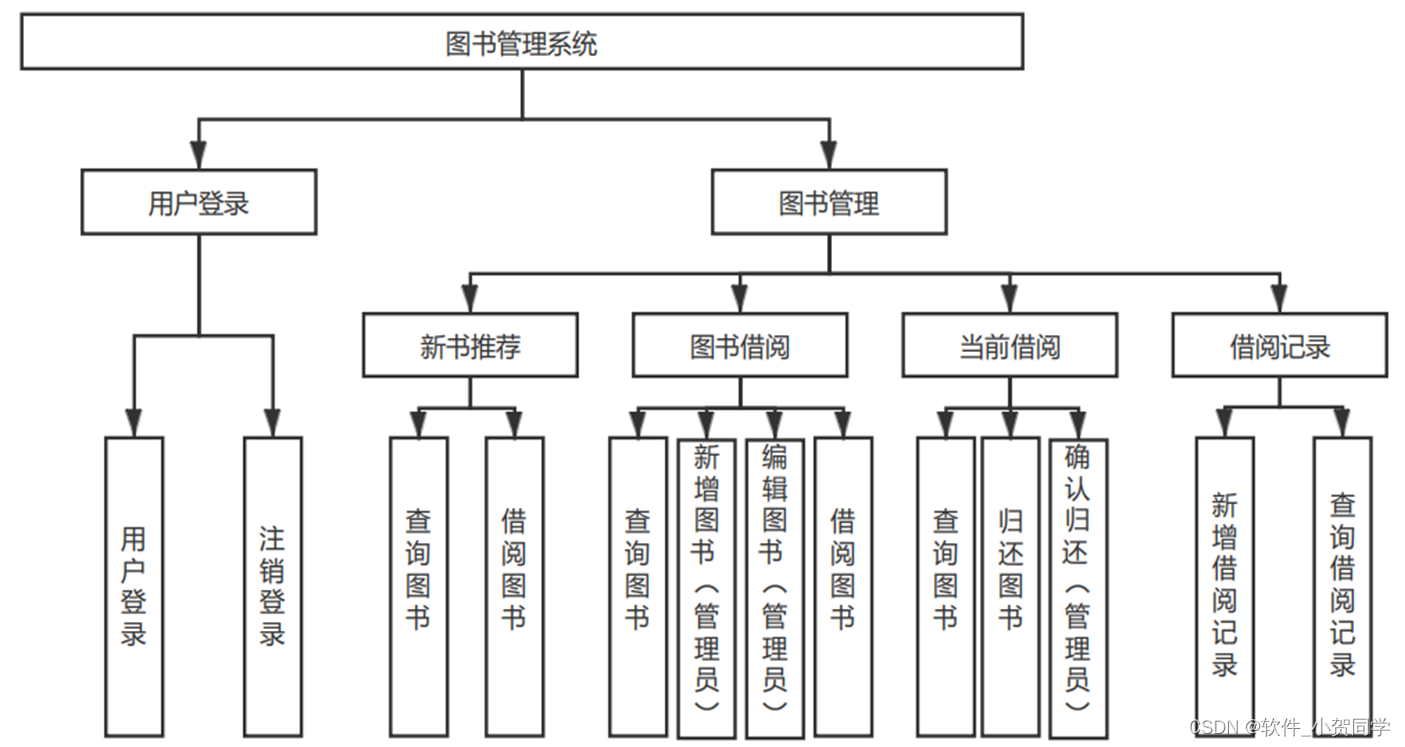
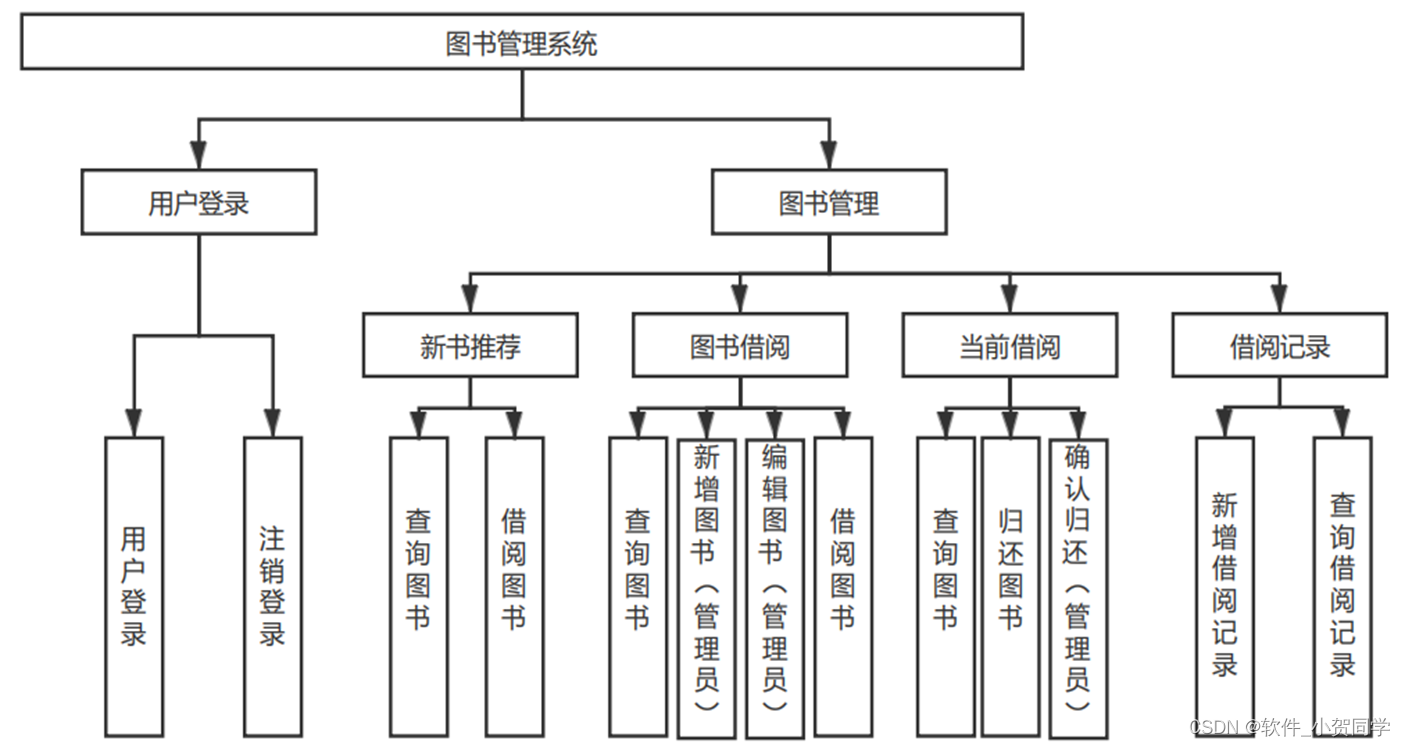
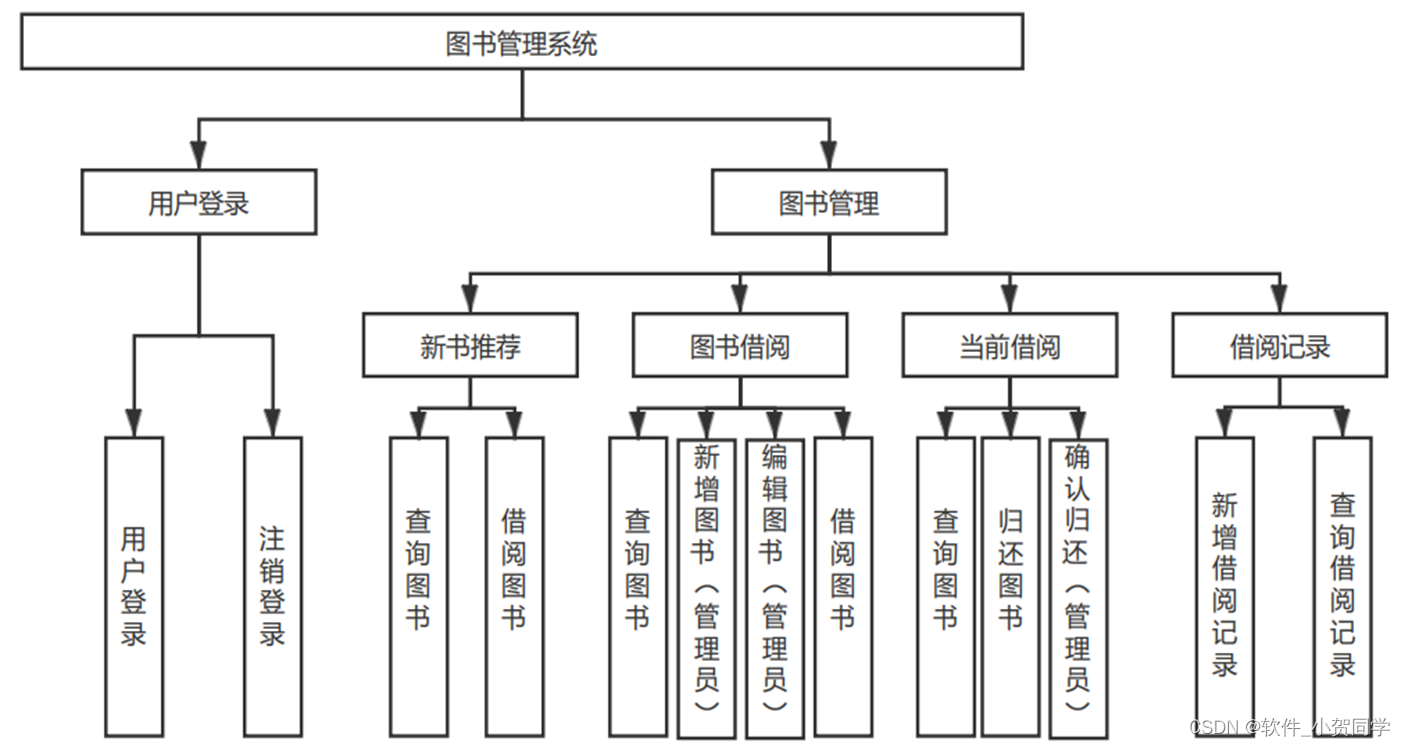
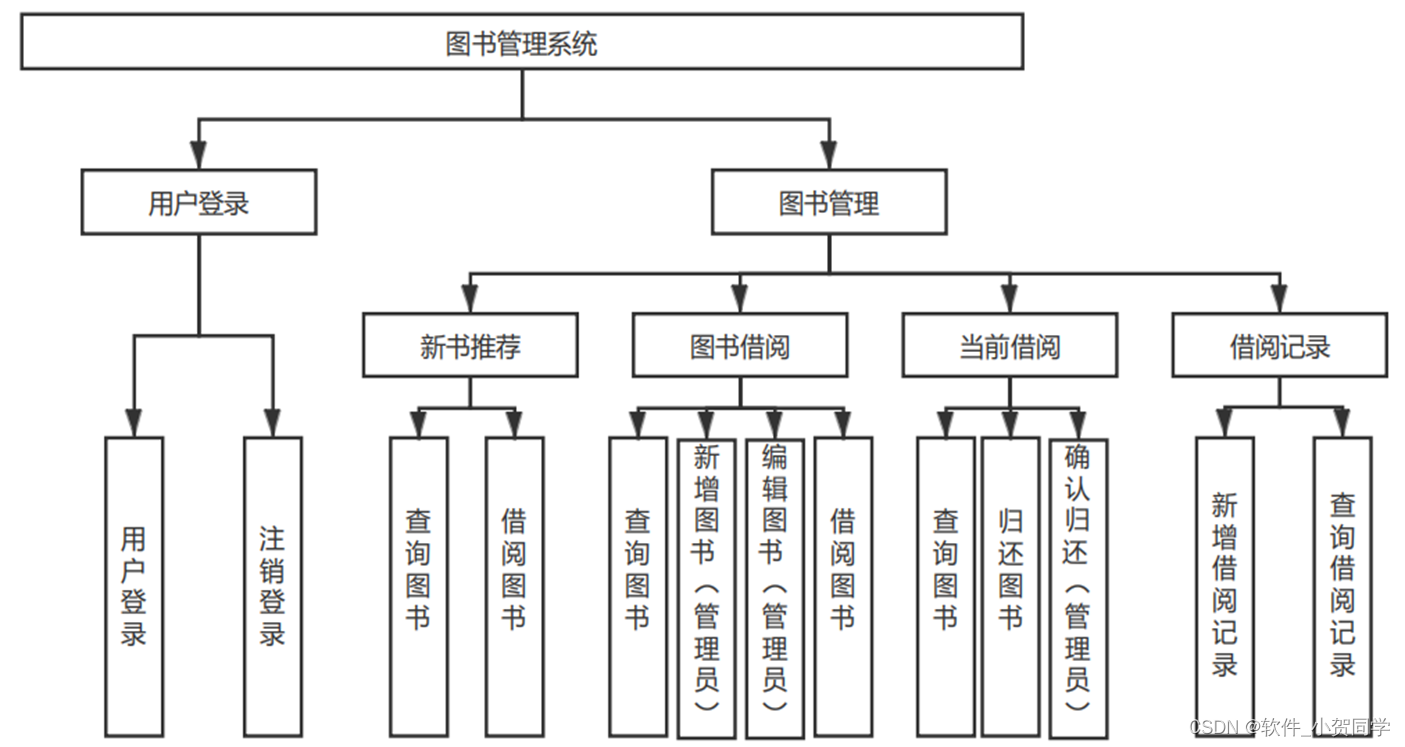
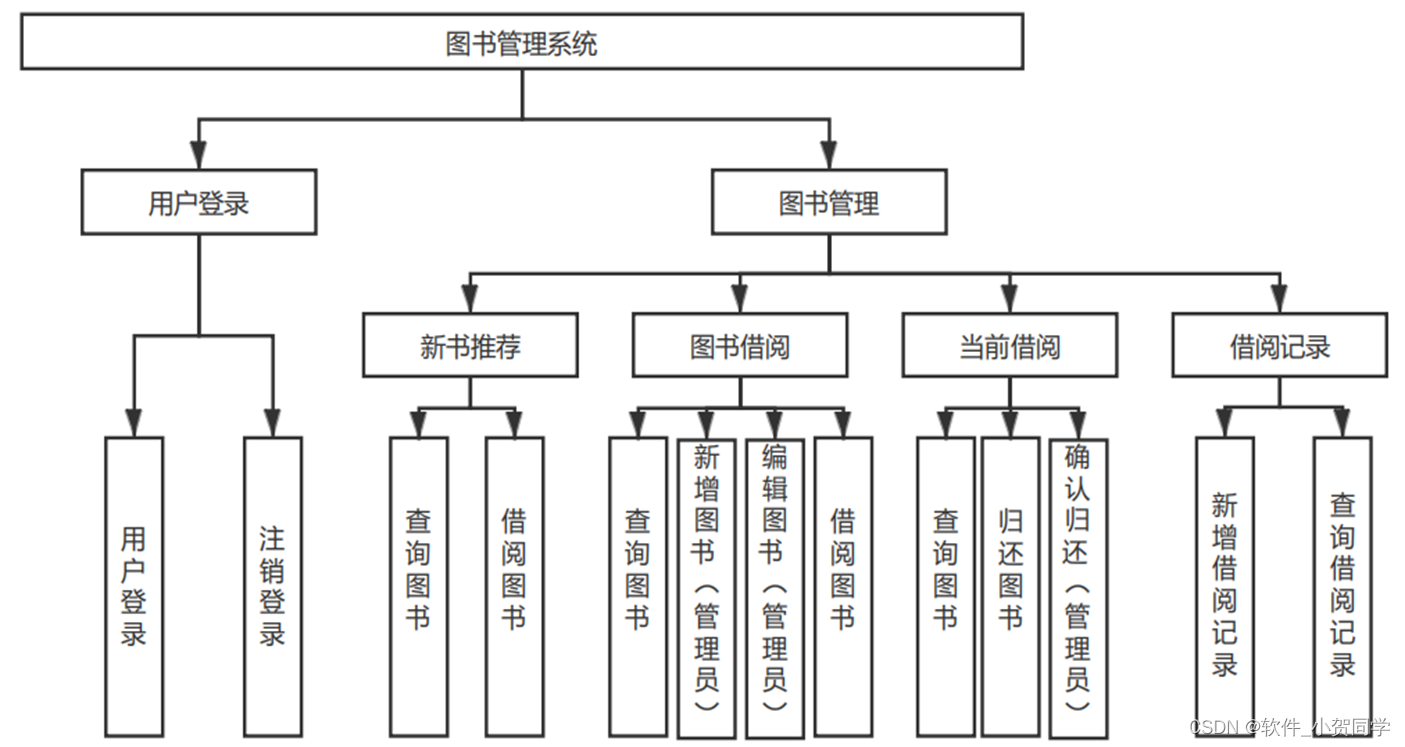
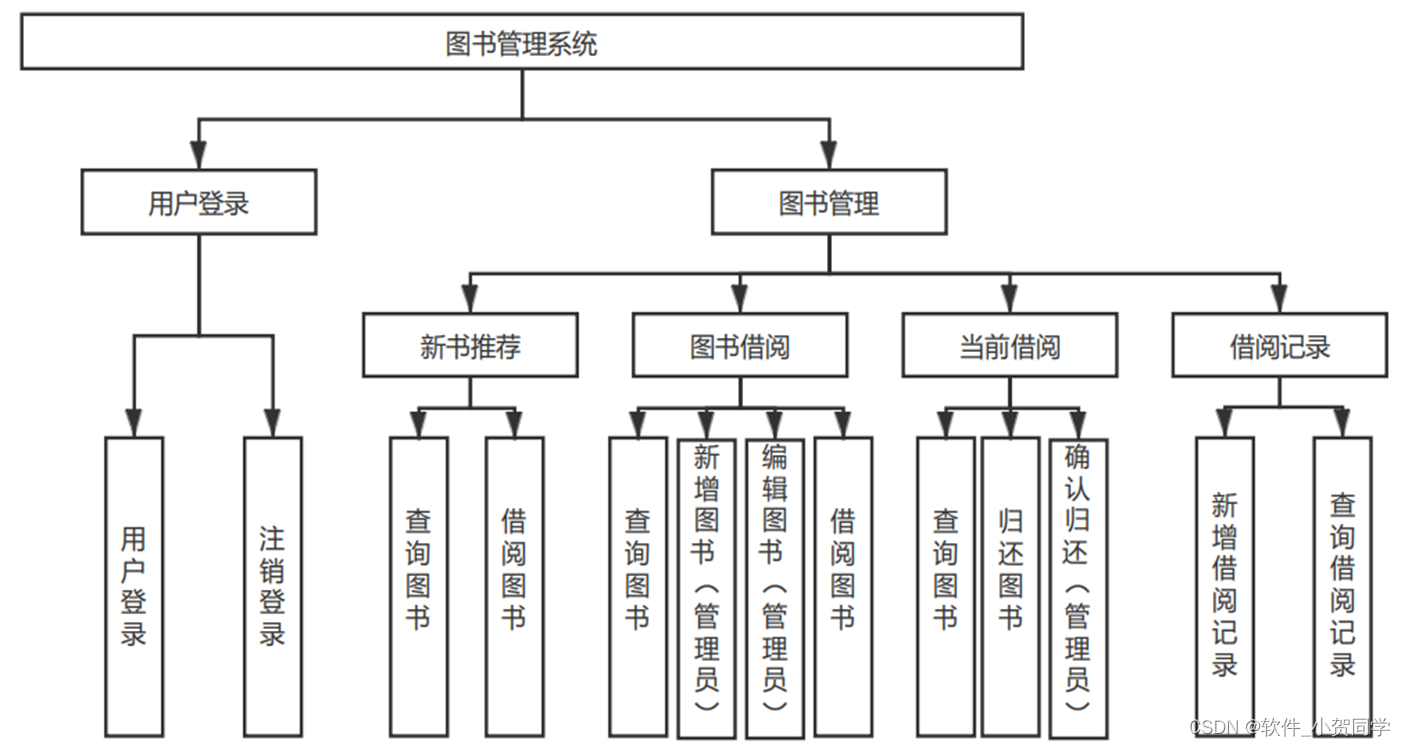
少儿科学实验模拟器系统架构图/系统设计图





少儿科学实验模拟器技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是用户通过Web浏览器来交互和访问服务器上的应用。在当前信息化社会中,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的开发环境,减少了客户端的维护成本。其次,用户端仅需具备基本的网络浏览器即可使用,降低了对客户端硬件配置的要求,这对于大规模用户群体来说,显著节省了设备投入。此外,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能访问所需信息和资源。考虑到用户的使用习惯,浏览器已经成为获取各类信息的主要工具,避免安装额外软件可以提升用户体验,增强用户信任。因此,根据实际需求,选择B/S架构作为设计基础是合理的。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积、高效的运行速度脱颖而出。尤为关键的是,它在实际的租赁场景中表现出良好的适用性,同时具备低成本和开源的优势,这成为我们在毕业设计中选用MySQL的主要考量因素。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML页面中。JSP的工作原理是:在服务器端执行这些含有Java代码的页面,将执行结果转化为标准的HTML,随后发送给用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet起到了关键支撑作用。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,负责处理HTTP请求,并生成相应的响应内容。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也广泛用于构建网络应用程序,尤其是作为后端处理技术备受青睐。在Java中,变量是数据存储的关键概念,它们本质上是操作内存的工具,这一特性间接增强了Java程序的安全性,使其能够抵御针对Java代码的直接攻击,从而提升了程序的稳定性和生存能力。Java还具备强大的动态运行机制,允许开发者对预定义的类进行扩展和重定义,这极大地丰富了其功能。此外,通过模块化编程,开发者可以封装常用功能,使得这些模块在不同项目中可被轻松复用,只需在需要的地方调用相应的方法即可,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序分解为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用的核心数据和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,如GUI、网页等。控制器作为桥梁,接收用户的指令,协调模型与视图的协作,它向模型请求数据以响应用户需求,并指示视图更新以反映结果。这种分离关注点的架构显著提高了代码的可维护性。
少儿科学实验模拟器项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
少儿科学实验模拟器数据库表设计
shaoer_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for 少儿科学实验模拟器 login |
| password | VARCHAR(255) | Encrypted password for 少儿科学实验模拟器 authentication |
| VARCHAR(100) | User's email address for communication in 少儿科学实验模拟器 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 少儿科学实验模拟器 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in 少儿科学实验模拟器 |
shaoer_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing shaoer_USER.id |
| action | VARCHAR(50) | Action performed by user in 少儿科学实验模拟器 |
| details | TEXT | Detailed description of the event in 少儿科学实验模拟器 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in 少儿科学实验模拟器 system |
shaoer_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing shaoer_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in 少儿科学实验模拟器 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for 少儿科学实验模拟器 management |
shaoer_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in 少儿科学实验模拟器 |
| setting_value | TEXT | Value associated with the key, vital for 少儿科学实验模拟器 function |
| description | VARCHAR(200) | Brief description of the setting in 少儿科学实验模拟器 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to 少儿科学实验模拟器 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in 少儿科学实验模拟器 |
少儿科学实验模拟器系统类图




少儿科学实验模拟器前后台
少儿科学实验模拟器前台登陆地址 https://localhost:8080/login.jsp
少儿科学实验模拟器后台地址 https://localhost:8080/admin/login.jsp
少儿科学实验模拟器测试用户 cswork admin bishe 密码 123456
少儿科学实验模拟器测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 少儿科学实验模拟器 用户名:admin 密码:123456 | 成功登录,显示用户界面 | 少儿科学实验模拟器 用户名不存在或密码错误 | PASS/FAIL |
| TC1.2 | 错误用户名 | 少儿科学实验模拟器 用户名:invalid 密码:123456 | 无法登录,提示用户名错误 | 显示登录失败信息 | PASS/FAIL |
| TC1.3 | 错误密码 | 少儿科学实验模拟器 用户名:admin 密码:wrongpassword | 无法登录,提示密码错误 | 显示登录失败信息 | PASS/FAIL |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新少儿科学实验模拟器记录 | 少儿科学实验模拟器信息:名称、描述、状态等 | 新少儿科学实验模拟器记录成功添加,显示在列表中 | 少儿科学实验模拟器添加失败,错误提示 | PASS/FAIL |
| TC2.2 | 空少儿科学实验模拟器信息 | 所有字段为空 | 提示少儿科学实验模拟器信息不能为空 | 少儿科学实验模拟器成功添加,未检查空值 | PASS/FAIL |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索少儿科学实验模拟器名称 | 少儿科学实验模拟器名称:example | 查找到匹配的少儿科学实验模拟器记录 | 无搜索结果或错误提示 | PASS/FAIL |
| TC3.2 | 搜索少儿科学实验模拟器状态 | 少儿科学实验模拟器状态:active | 显示所有活动的少儿科学实验模拟器 | 搜索结果与预期不符 | PASS/FAIL |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 修改少儿科学实验模拟器信息 | 少儿科学实验模拟器ID:1,更新后的名称、描述 | 少儿科学实验模拟器信息成功更新,列表中显示新信息 | 少儿科学实验模拟器未更新或错误提示 | PASS/FAIL |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC5.1 | 删除少儿科学实验模拟器 | 少儿科学实验模拟器ID:1 | 少儿科学实验模拟器从列表中移除,确认删除提示 | 少儿科学实验模拟器未删除或错误提示 | PASS/FAIL |
少儿科学实验模拟器部分代码实现
基于javaee的少儿科学实验模拟器源码下载
- 基于javaee的少儿科学实验模拟器源代码.zip
- 基于javaee的少儿科学实验模拟器源代码.rar
- 基于javaee的少儿科学实验模拟器源代码.7z
- 基于javaee的少儿科学实验模拟器源代码百度网盘下载.zip
总结
在以"少儿科学实验模拟器"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC 设计模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了少儿科学实验模拟器的高效数据交互与动态页面展示。此外,我还学会了数据库优化和安全策略的应用,确保了少儿科学实验模拟器系统的稳定性和数据安全性。这次经历不仅强化了我的编程技能,更锻炼了团队协作与项目管理能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/276665.html










