本项目为java项目:互动式摄影艺术展览网站。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,互动式摄影艺术展览网站的开发成为现代企业需求的重要焦点。本论文旨在探讨并实现一个基于JavaWeb的互动式摄影艺术展览网站系统,以提升业务处理效率和用户体验。首先,我们将详细阐述互动式摄影艺术展览网站的现状与挑战,分析其在Web环境中的应用价值。接着,利用Java技术栈构建后端架构,结合HTML/CSS/JavaScript打造用户友好的前端界面。此外,还将研究数据库设计与优化,确保互动式摄影艺术展览网站数据的安全存储与高效检索。通过此项目,期望能为互动式摄影艺术展览网站的开发提供实践参考,推动相关领域的技术进步。
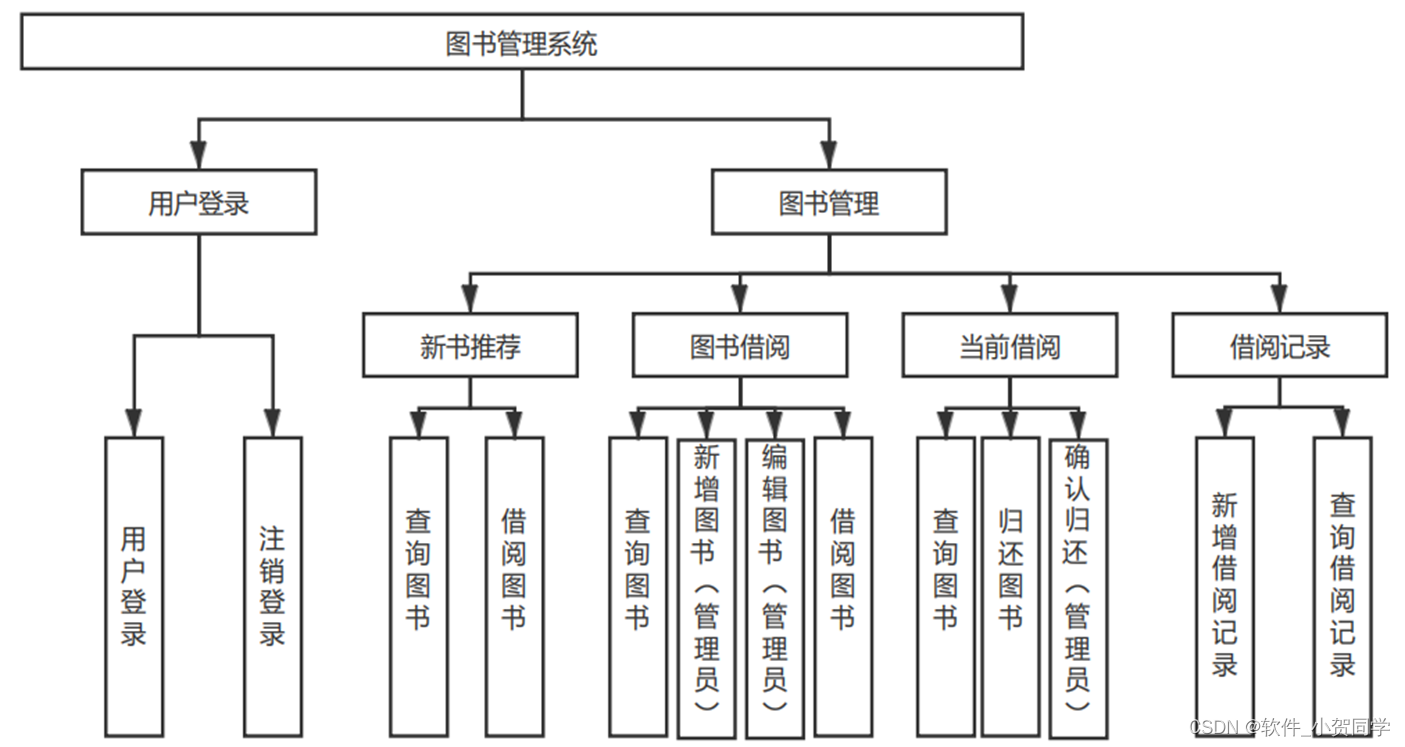
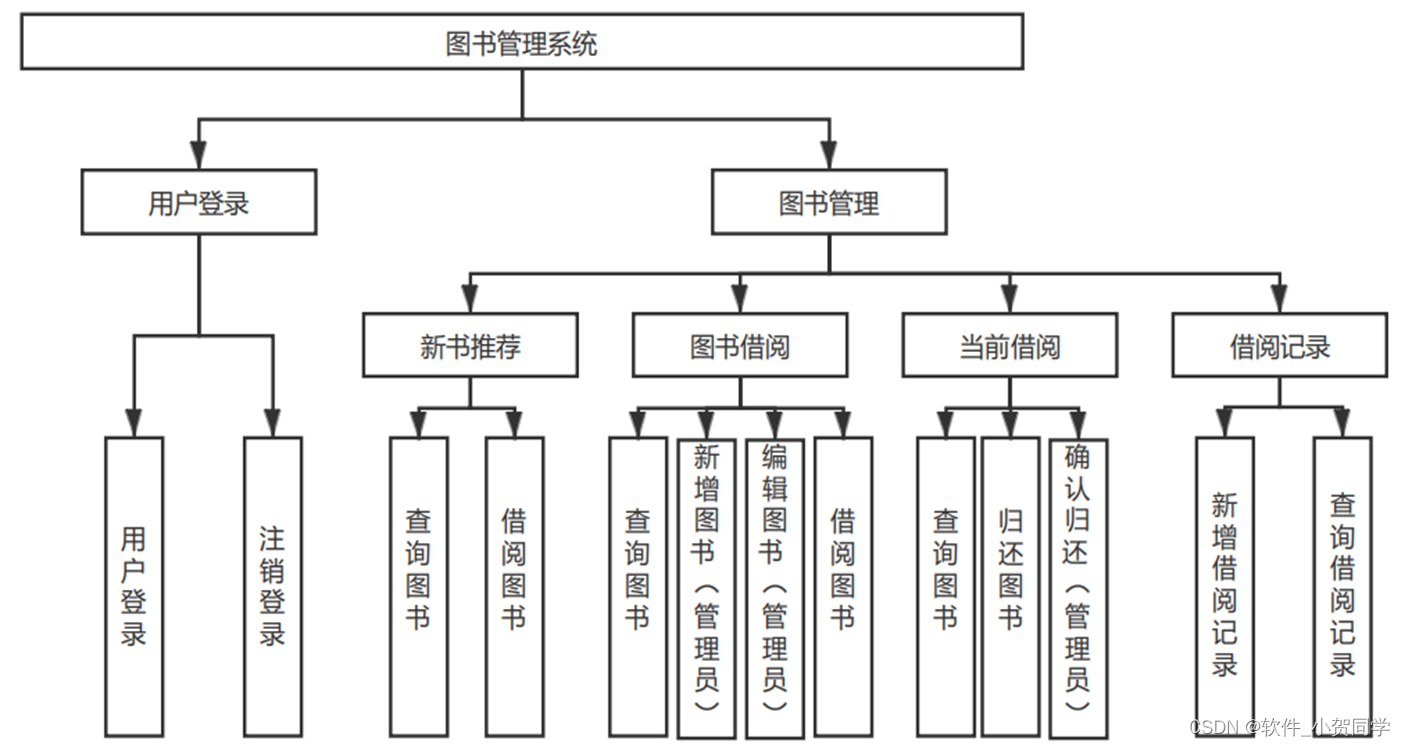
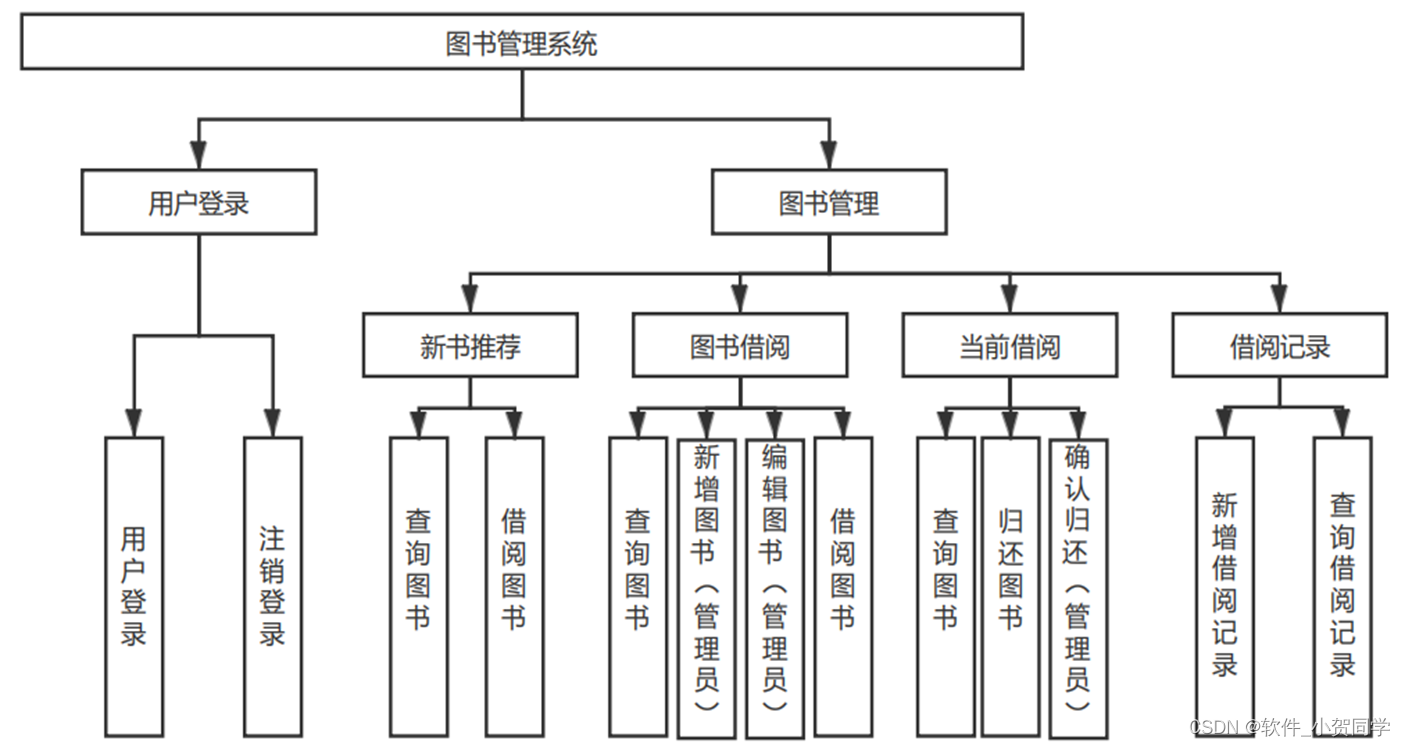
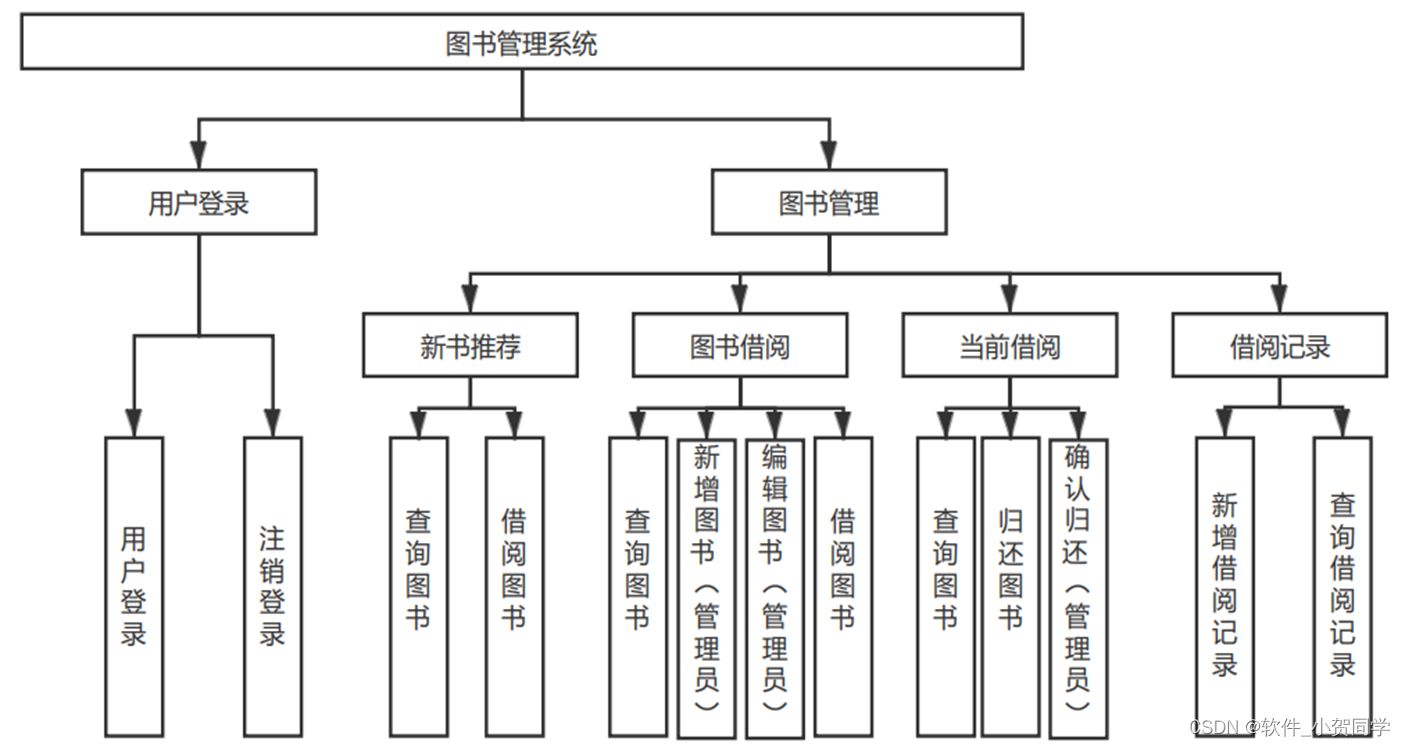
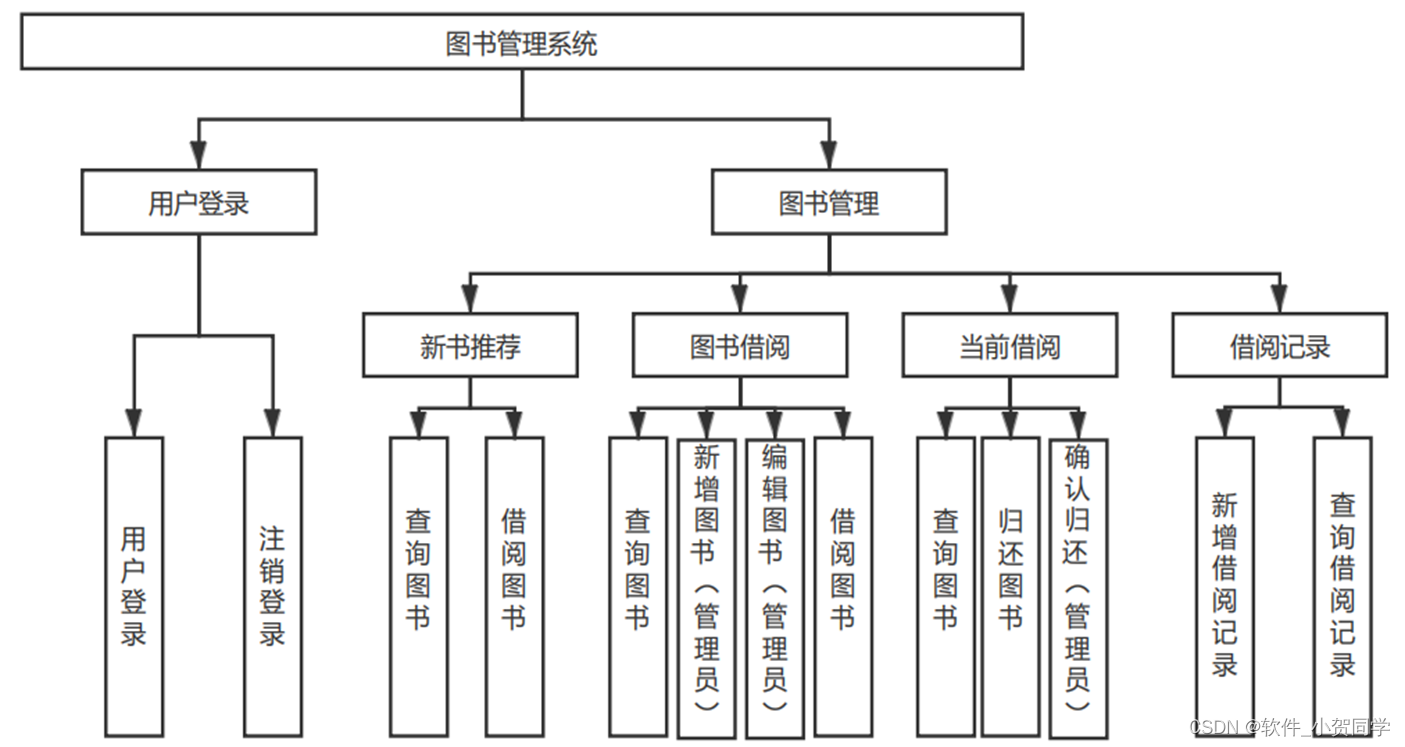
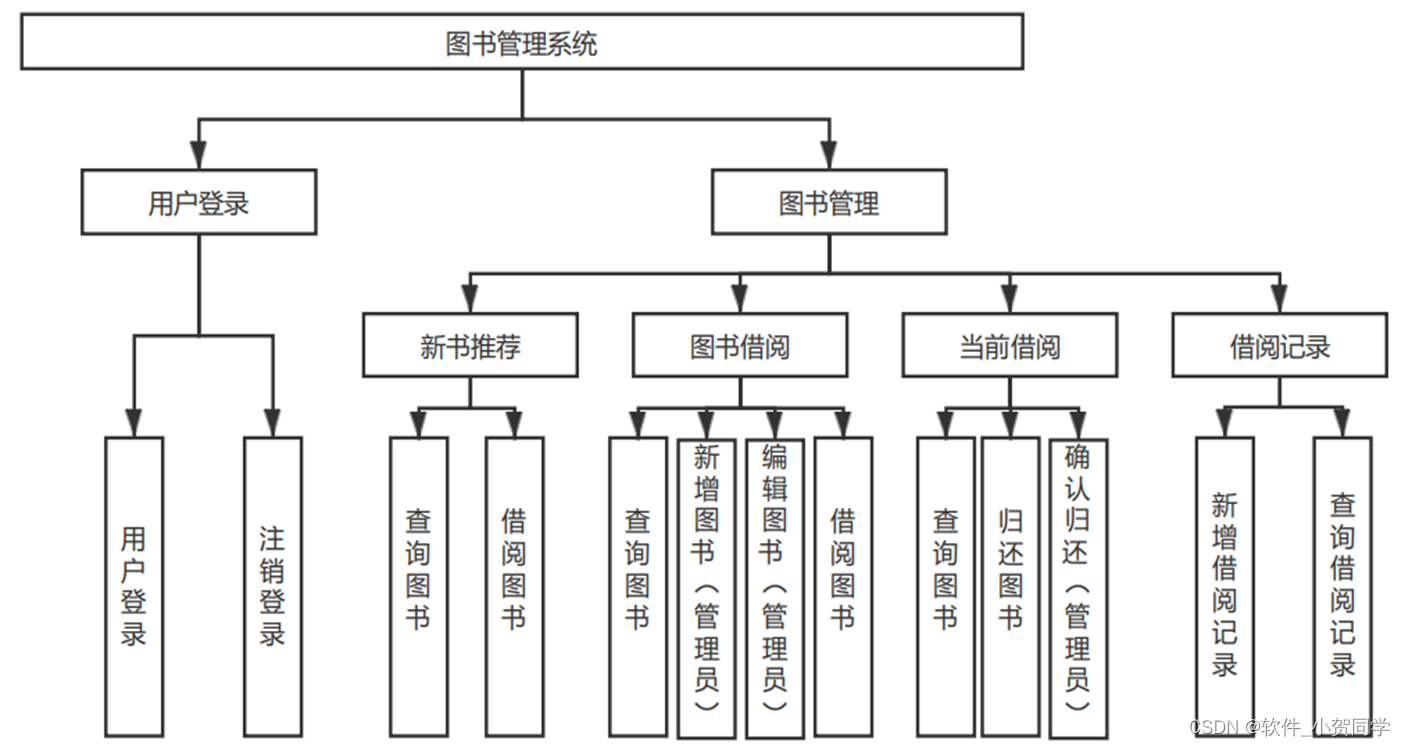
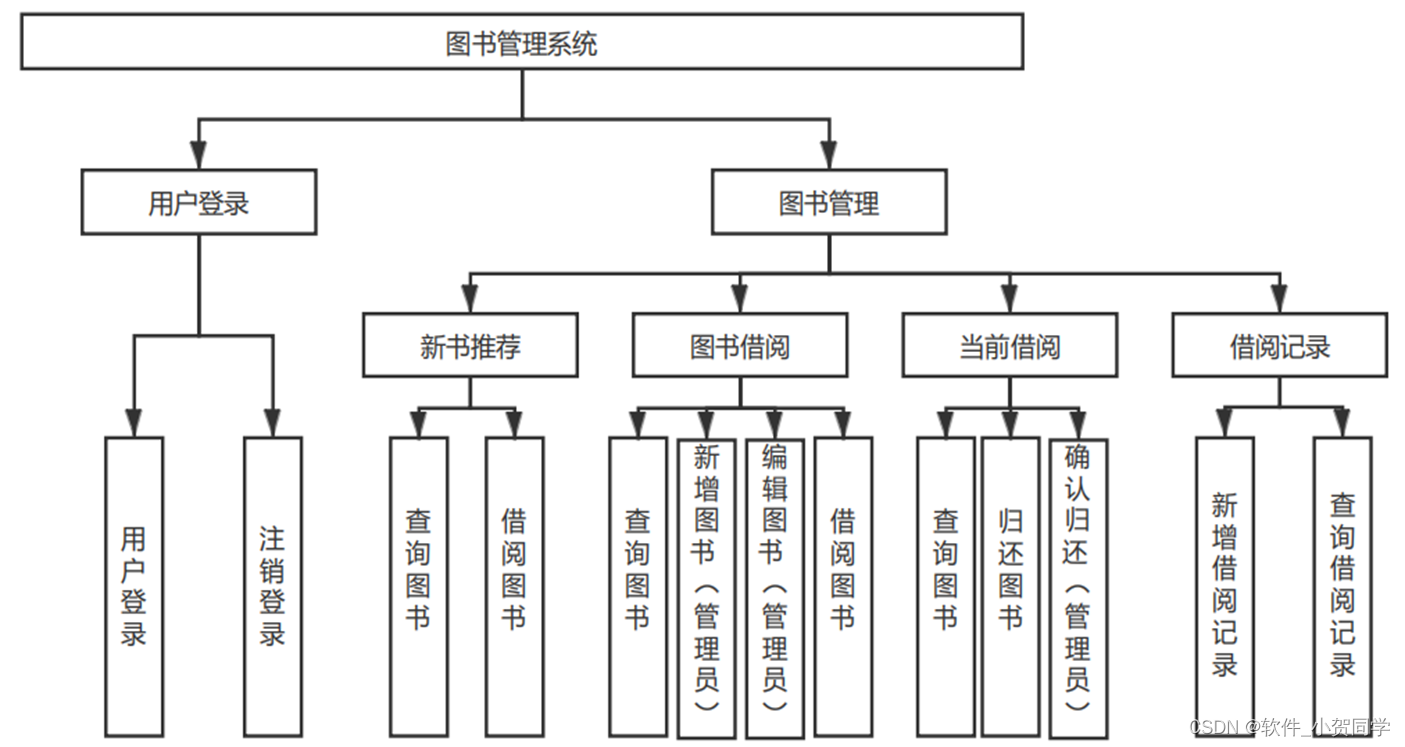
互动式摄影艺术展览网站系统架构图/系统设计图





互动式摄影艺术展览网站技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在学术语境下,MySQL以其特有的优势而备受青睐,这其中包括其轻量级的架构、高效的性能以及与大型数据库系统如ORACLE、DB2相比的显著成本优势。值得一提的是,MySQL的开源性质允许自由访问和修改其源代码,这一特性不仅降低了使用成本,也促进了系统的灵活性和可定制性。鉴于这些优点,MySQL成为满足实际租赁环境需求的理想选择,尤其是在考虑到毕业设计的背景下。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建网络应用程序,特别是作为后端处理的核心技术。在Java中,变量扮演着至关重要的角色,它们是数据在程序中的抽象表示,用于管理内存空间,这种特性间接增强了Java程序的安全性,因为它们能抵御针对Java编写的程序的直接攻击,从而提升了程序的健壮性。此外,Java具备强大的运行时灵活性,其类库不仅包含基础类,还允许开发者重写和扩展,这使得Java的功能得以无限拓展。开发者可以创建可复用的功能模块进行封装,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了代码的效率和可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面由服务器执行,将内含的Java代码处理后转化为标准的HTML,随后发送给用户浏览器展示。这种技术极大地简化了构建具备交互性的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在幕后都会被转化并编译为一个Servlet实例。Servlet作为一种标准接口,规定了如何处理HTTP请求以及生成相应的响应,为JSP提供了坚实的底层支持。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对应,主要特点是用户通过浏览器来交互与服务器进行数据交换。在当前信息化时代,B/S架构仍然广泛应用,其主要原因在于它提供了一种高效便捷的开发模式。开发者可以轻松实现程序,而用户端仅需具备基本的网络浏览器即可,无需高性能计算机,这大大降低了用户的硬件成本,尤其在大规模用户群体中,这种架构能显著节省开支。 此外,B/S架构的优势还体现在安全性上,由于数据主要存储在服务器端,这使得数据保护更为可靠。用户无论身处何地,只要有网络连接,就能访问所需的信息和资源,实现了高度的灵活性和可访问性。从用户体验的角度看,人们已习惯于使用浏览器获取多样化的信息,相比之下,依赖特定软件的访问方式可能会引起用户的抵触和不信任感。因此,综合考虑功能需求、成本效益和用户接受度,采用B/S架构作为设计基础是合理的策略。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和可扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。控制器充当着中介的角色,接收用户输入,协调模型和视图以响应用户请求,确保各组件间关注点的分离,从而增强代码的可维护性。
互动式摄影艺术展览网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
互动式摄影艺术展览网站数据库表设计
互动式摄影艺术展览网站 管理系统数据库模板
1.
hudongshi_users
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,互动式摄影艺术展览网站系统的登录账号 | |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | 用户邮箱,用于互动式摄影艺术展览网站系统通信 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户账户创建时间 | |
| updated_at | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 最后修改时间 |
2.
hudongshi_logs
表 - 操作日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL |
操作用户ID,关联
hudongshi_users
表
|
|
| operation | VARCHAR | 255 | NOT NULL | 操作描述,记录在互动式摄影艺术展览网站系统中的动作 | |
| timestamp | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作发生的时间 | |
| details | TEXT | 操作详情,互动式摄影艺术展览网站系统的具体执行信息 |
3.
hudongshi_admins
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符 |
| admin_name | VARCHAR | 50 | NOT NULL | 管理员名称,互动式摄影艺术展览网站系统的超级管理员 | |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | 管理员邮箱,用于互动式摄影艺术展览网站系统通讯 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 账户创建时间 |
4.
hudongshi_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符 |
| key | VARCHAR | 50 | NOT NULL | 关键字,标识互动式摄影艺术展览网站系统的核心配置项 | |
| value | TEXT | 关键字对应的值,保存互动式摄影艺术展览网站系统核心配置数据 | |||
| description | VARCHAR | 255 | 配置项描述 |
互动式摄影艺术展览网站系统类图




互动式摄影艺术展览网站前后台
互动式摄影艺术展览网站前台登陆地址 https://localhost:8080/login.jsp
互动式摄影艺术展览网站后台地址 https://localhost:8080/admin/login.jsp
互动式摄影艺术展览网站测试用户 cswork admin bishe 密码 123456
互动式摄影艺术展览网站测试用例
1. 登录功能测试
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC1.1 | 输入正确的用户名和密码 | 成功登录到互动式摄影艺术展览网站系统 | ${result_login} | |
| TC1.2 | 输入错误的用户名或密码 | 显示错误提示信息 | ${result_auth} |
2. 数据查询功能测试
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC2.1 | 输入有效查询条件 | 返回匹配的互动式摄影艺术展览网站数据 | ${result_query} | |
| TC2.2 | 输入无效查询条件 | 提示无匹配数据或错误信息 | ${result_no_data} |
3. 新增数据功能测试
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC3.1 | 填写完整且有效的互动式摄影艺术展览网站信息并提交 | 数据成功添加到系统 | ${result_add} | |
| TC3.2 | 空白字段或输入非法数据并提交 | 显示错误提示,数据未添加 | ${result_invalid_input} |
4. 编辑与删除功能测试
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC4.1 | 选择一条互动式摄影艺术展览网站记录进行修改并保存 | 修改后的信息更新到系统 | ${result_edit} | |
| TC4.2 | 删除一条互动式摄影艺术展览网站记录 | 相关记录从系统中移除,显示确认信息 | ${result_delete} |
5. 异常处理测试
| 序号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| TC5.1 | 在高并发下访问互动式摄影艺术展览网站功能 | 系统应能稳定运行,无数据丢失或冲突 | ${result_concurrency} | |
| TC5.2 | 断网情况下尝试操作互动式摄影艺术展览网站 | 显示网络错误提示,操作无法进行 | ${result_network_error} |
互动式摄影艺术展览网站部分代码实现
j2ee项目:互动式摄影艺术展览网站源码下载
- j2ee项目:互动式摄影艺术展览网站源代码.zip
- j2ee项目:互动式摄影艺术展览网站源代码.rar
- j2ee项目:互动式摄影艺术展览网站源代码.7z
- j2ee项目:互动式摄影艺术展览网站源代码百度网盘下载.zip
总结
在以"互动式摄影艺术展览网站"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构的精髓。通过实践,我掌握了如何构建动态、数据驱动的Web应用。互动式摄影艺术展览网站项目让我体验了从需求分析到系统设计,再到编码与调试的全过程,深化了对软件生命周期的理解。此外,运用MySQL数据库管理和Ajax进行前后端交互,提升了我的问题解决能力。这次经历不仅巩固了Java技术栈,还锻炼了我的团队协作和项目管理技巧,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/277424.html










