本项目为基于javaweb+Mysql实现美容护肤知识问答平台。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会,美容护肤知识问答平台作为JavaWeb技术的重要应用,已经深入到互联网服务的各个领域。本论文旨在探讨和实现一个基于JavaWeb的美容护肤知识问答平台系统,以提升业务处理效率和用户体验。首先,我们将介绍美容护肤知识问答平台的基本概念及其在Web环境中的地位,然后详细阐述系统的需求分析与设计策略。接下来,将运用Servlet、JSP及框架如Spring Boot等技术进行开发实现,并对美容护肤知识问答平台的功能模块进行详尽的展示。最后,通过性能测试与优化,确保系统的稳定性和高效性。本文期望为美容护肤知识问答平台的开发提供实践参考,同时也为JavaWeb技术的进一步研究贡献力量。
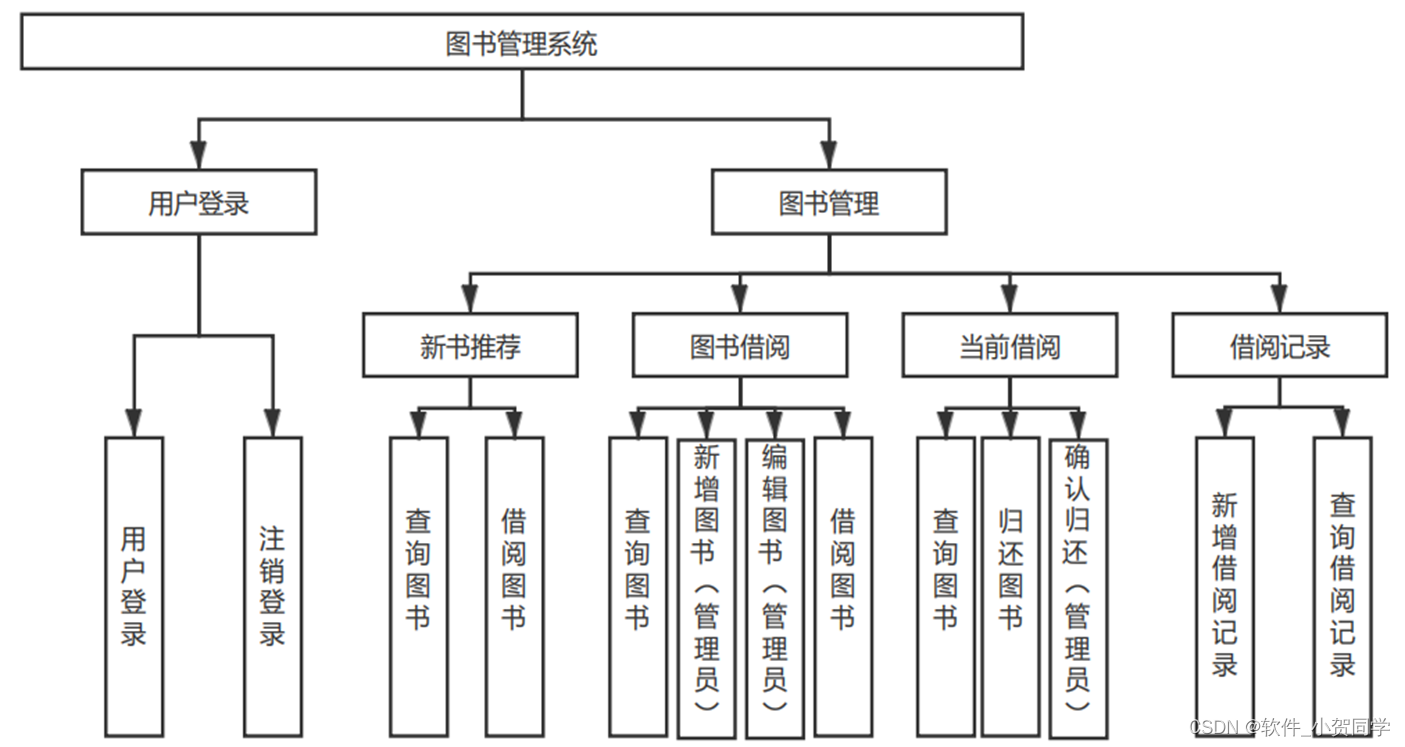
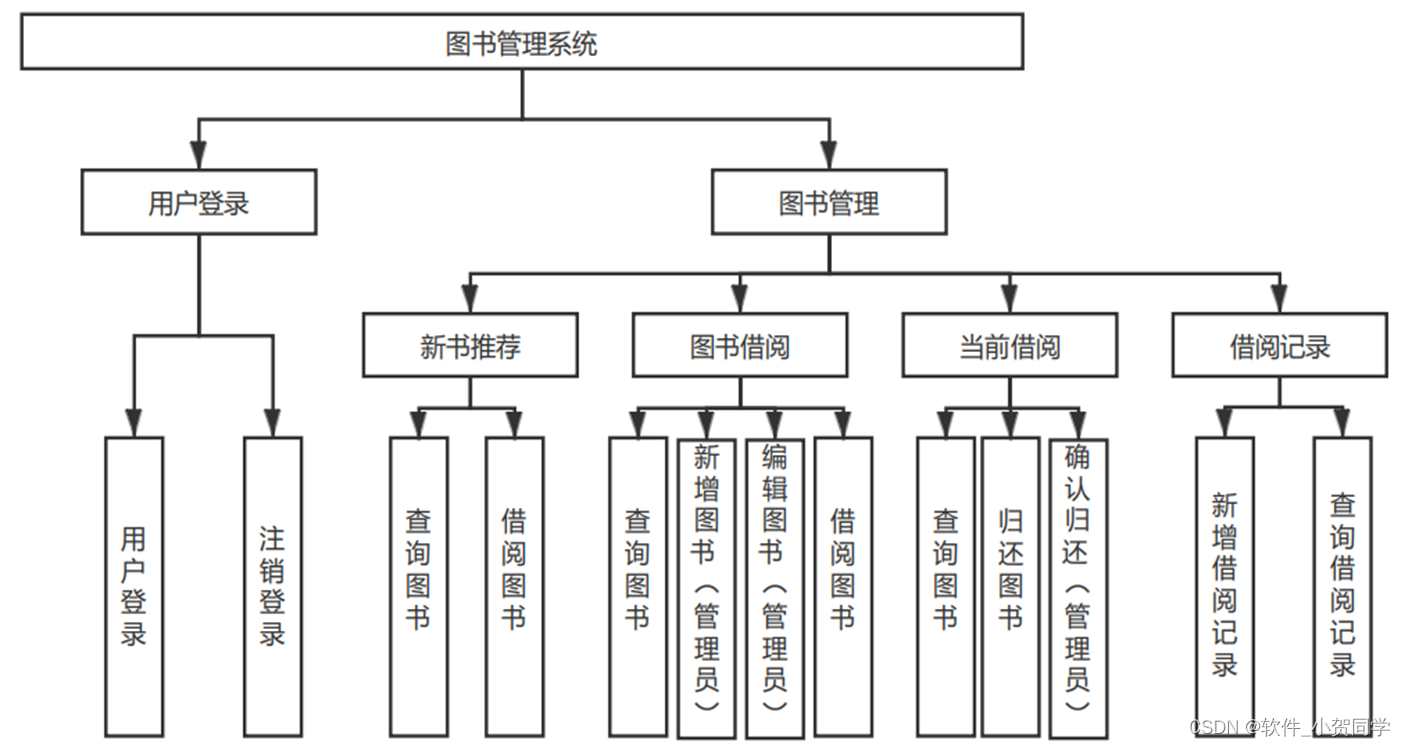
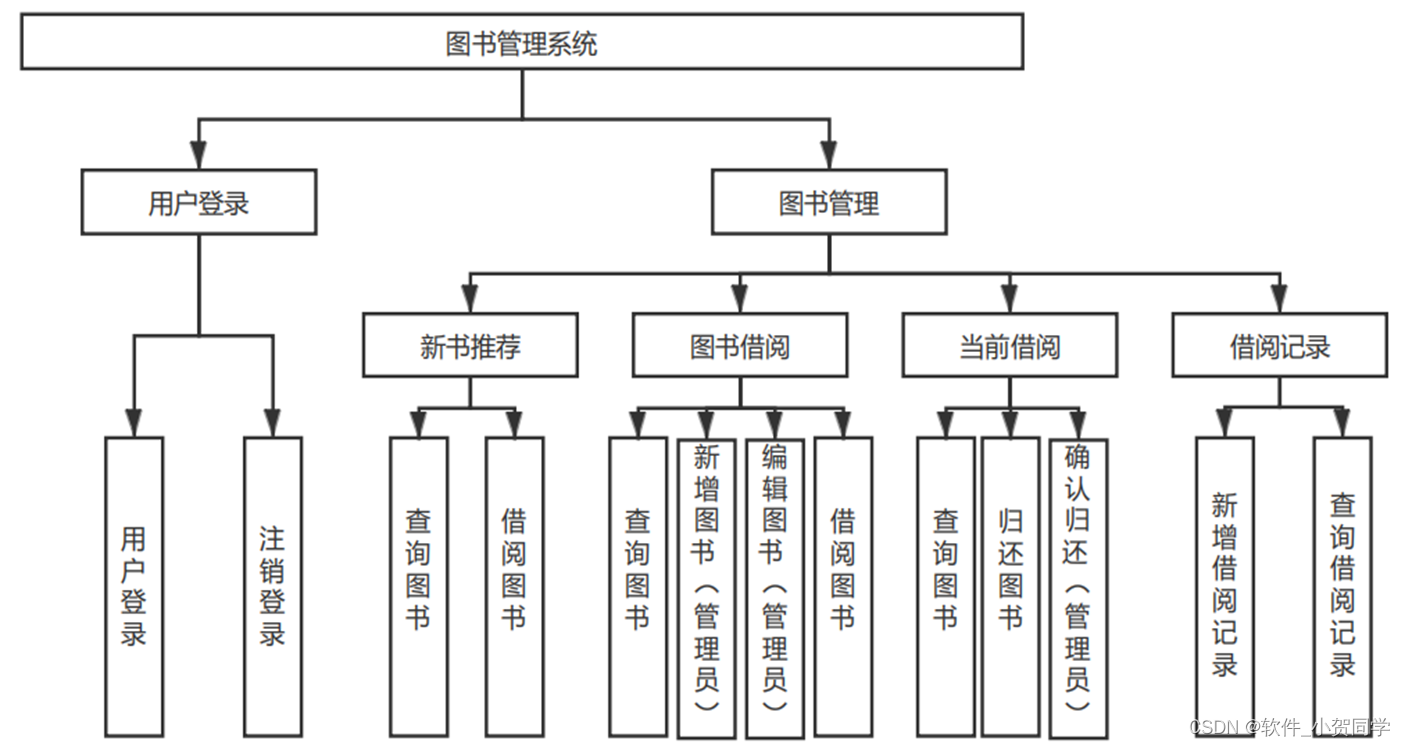
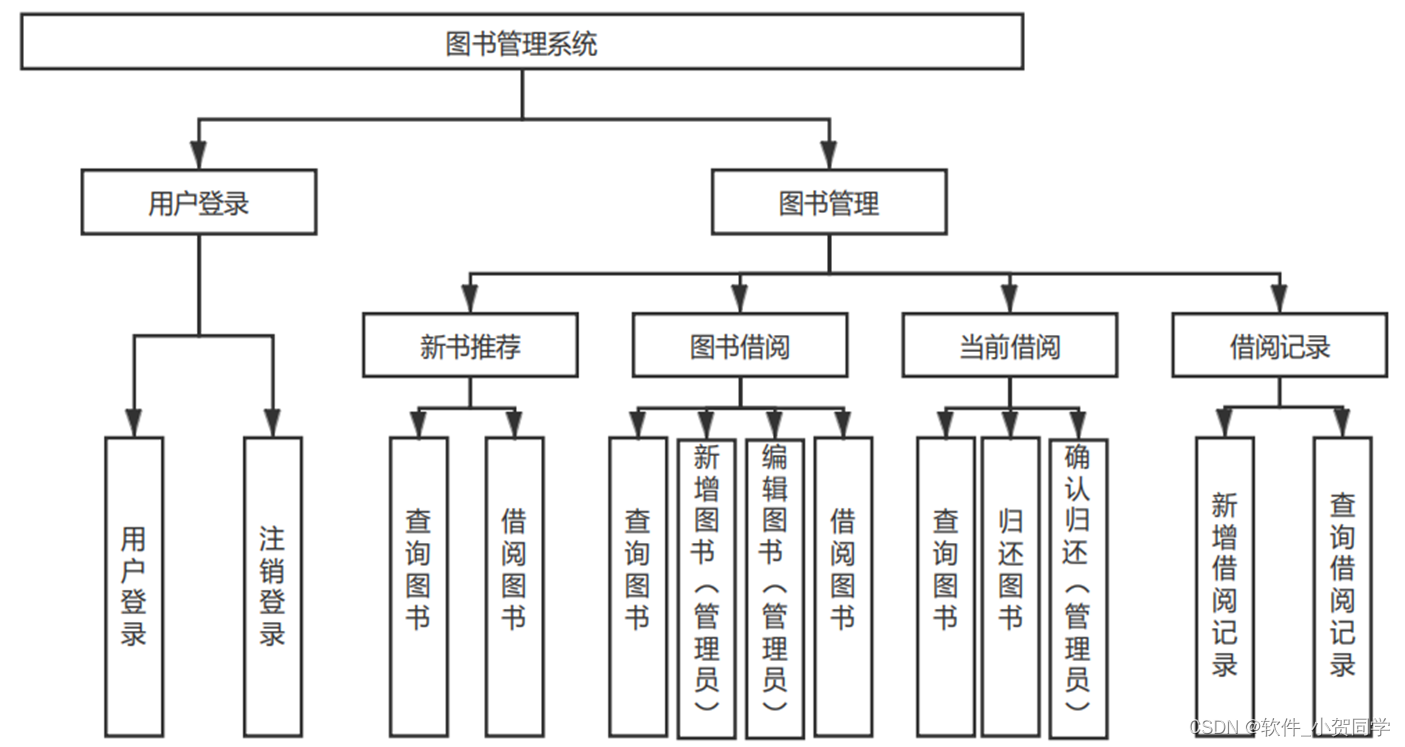
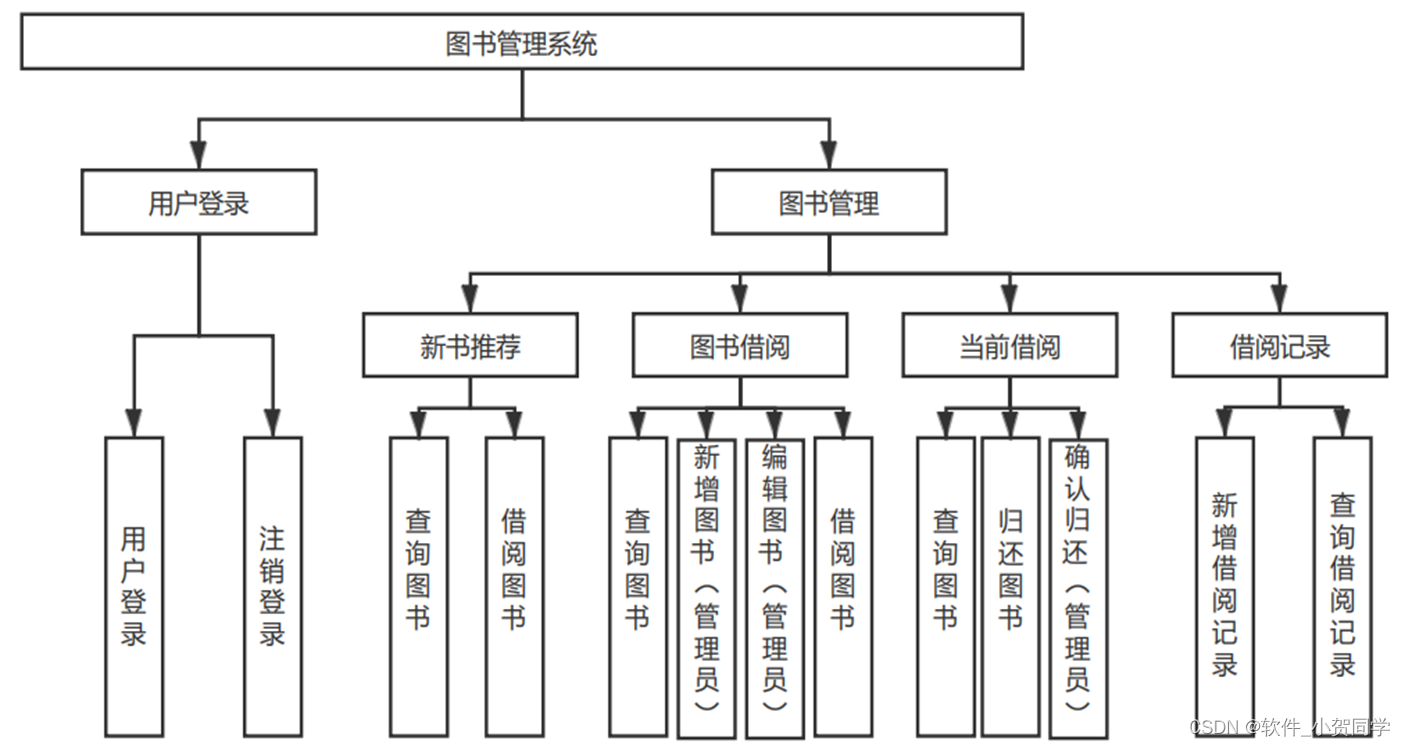
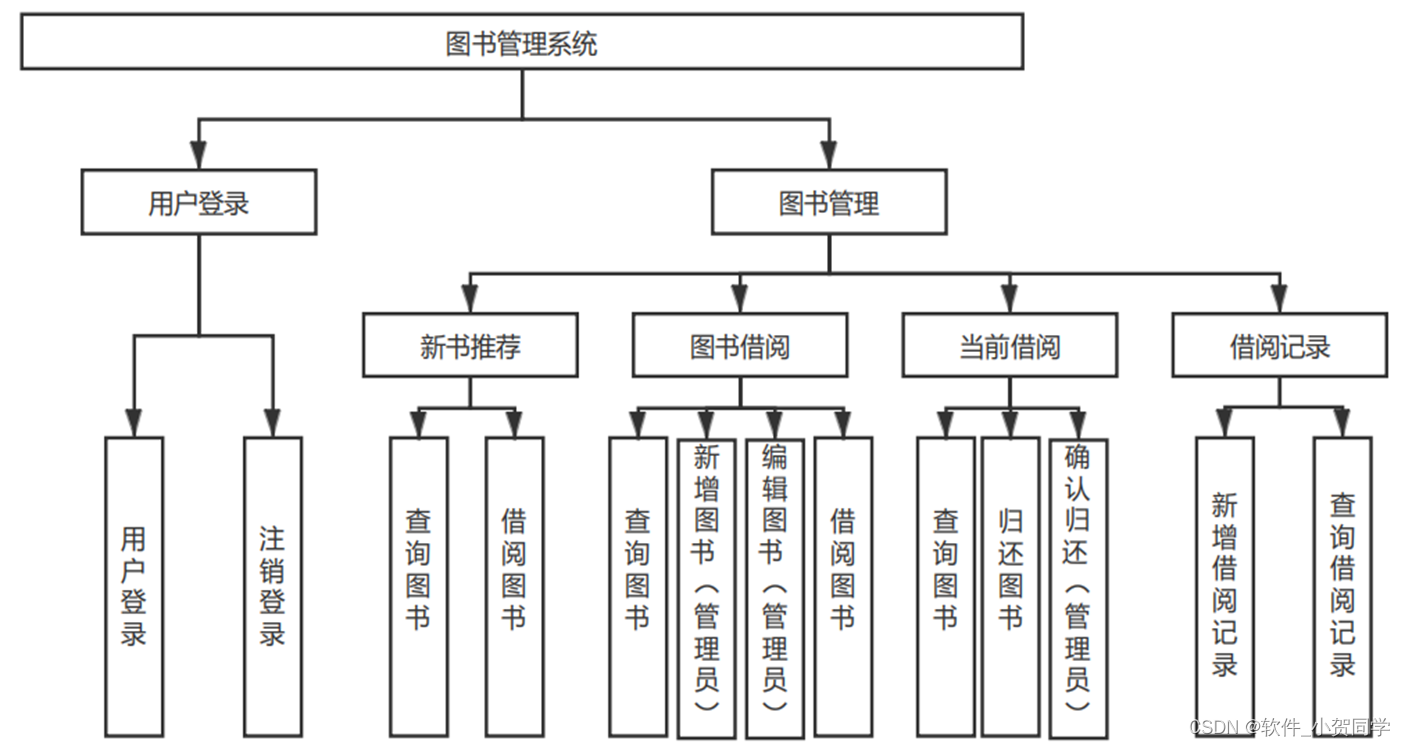
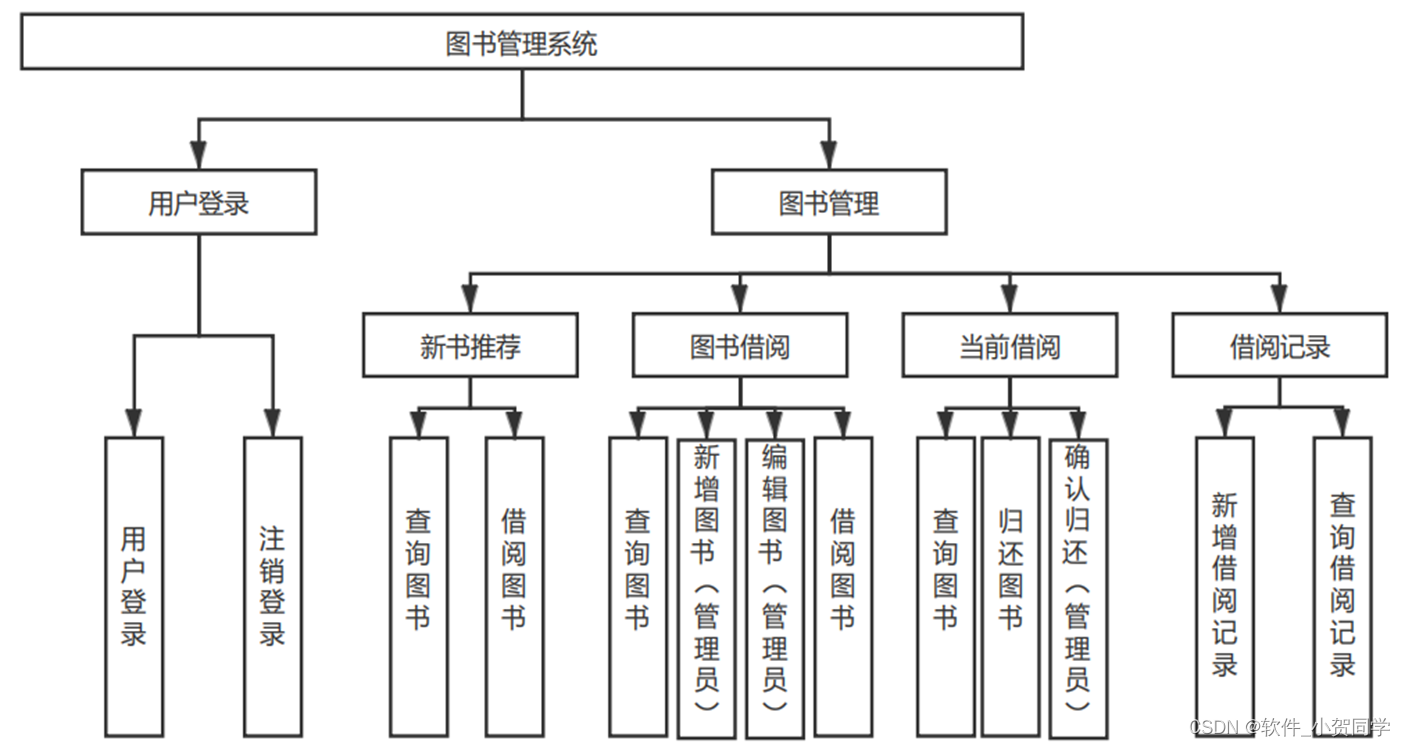
美容护肤知识问答平台系统架构图/系统设计图





美容护肤知识问答平台技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System, RDBMS),其核心优势在于其特有的属性。作为这一领域的佼佼者,MySQL以其轻量级、高效能的特性脱颖而出,与Oracle、DB2等其他知名数据库系统相比,它显得更为小巧且快速。尤为关键的是,MySQL适应于真实的租赁环境,同时具备低成本和开源的优势。这些特质使得MySQL成为了本次毕业设计的理想选择。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理;视图(View)作为用户界面,展示由模型提供的数据,并允许用户与应用进行交互,其形态可多样化,如GUI、网页或文本界面;控制器(Controller)充当通信中枢,接收用户的指令,协调模型和视图,依据用户请求调用模型获取数据,并更新视图展示结果。这种解耦合的方式强化了代码的可维护性,降低了复杂性。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅能支持桌面应用程序的开发,还能创建适应浏览器的Web应用。当前,Java尤其在后端服务开发中占据主导地位。在Java中,变量是核心概念,代表着程序中数据的存储单元,它们管理和操作内存,这种特性间接增强了Java程序的安全性,使其对直接针对Java代码的病毒具备一定的防御能力。此外,Java具备动态执行的特性,允许开发者对内置类进行扩展或重写,极大地丰富了其功能集。通过模块化编程,开发者可以封装常用功能,供其他项目便捷地引用和调用,促进了代码的复用性和效率。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程框架,它将Java代码融入到HTML文档中,实现了服务器端的逻辑处理。当用户请求JSP页面时,服务器会解析其中的Java代码,并将其转换为HTML格式,随后将生成的静态页面传输至客户端浏览器展示。JSP的高效能体现在其便捷地构建具备交互性的Web应用上。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在运行时都会被转化并编译为一个Servlet实例,Servlet按照预定义的规范处理HTTP请求,并生成相应的响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器即可访问和交互服务器上的应用。在当前信息化社会中,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便利性,使得程序开发更为高效。其次,从用户角度,它降低了硬件要求,用户只需具备基本的网络浏览器即可,无需高性能计算机,这对于大规模用户群体来说,显著节省了设备成本。此外,由于数据存储在服务器端,B/S架构在安全性上有所保证,用户无论身处何地,只要有网络连接,都能访问所需信息和资源。考虑到用户体验,人们已习惯于使用浏览器浏览各种内容,若需安装专门软件可能会引发用户的抵触情绪和信任问题。因此,基于这些因素,选择B/S架构作为设计基础能够满足实际需求。
美容护肤知识问答平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
美容护肤知识问答平台数据库表设计
数据库表格模板
1. hufu_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR(50) | 用户名,用于美容护肤知识问答平台系统的登录 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护美容护肤知识问答平台用户账户安全 |
| VARCHAR(100) | 用户邮箱,用于美容护肤知识问答平台系统中的通知和验证 | |
| REGISTRATION_DATE | DATE | 用户注册日期,在美容护肤知识问答平台系统中的创建时间 |
2. hufu_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, 自增主键 |
| USER_ID | INT | 关联的用户ID,记录美容护肤知识问答平台用户的操作 |
| ACTION | VARCHAR(100) | 用户在美容护肤知识问答平台系统中的操作描述 |
| ACTION_DATE | TIMESTAMP | 操作发生的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于美容护肤知识问答平台系统审计追踪 |
3. hufu_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, 自增主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,美容护肤知识问答平台系统的后台管理员身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码,确保美容护肤知识问答平台后台的安全 |
| VARCHAR(100) | 管理员邮箱,用于美容护肤知识问答平台系统通知和通信 | |
| PRIVILEGE_LEVEL | INT | 管理员权限级别,定义在美容护肤知识问答平台中的操作权限 |
4. hufu_CORE_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本等,在美容护肤知识问答平台中全局使用 |
| INFO_VALUE | TEXT | 关键信息值,存储美容护肤知识问答平台的核心配置或元数据 |
| CREATION_DATE | TIMESTAMP | 信息创建时间,记录美容护肤知识问答平台系统初始化或更新的时间点 |
美容护肤知识问答平台系统类图




美容护肤知识问答平台前后台
美容护肤知识问答平台前台登陆地址 https://localhost:8080/login.jsp
美容护肤知识问答平台后台地址 https://localhost:8080/admin/login.jsp
美容护肤知识问答平台测试用户 cswork admin bishe 密码 123456
美容护肤知识问答平台测试用例
| 测试编号 | 功能模块 | 测试类型 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| TC1 | 用户注册 | 功能性 | 美容护肤知识问答平台用户名,有效邮箱,密码 | 注册成功提示 | 美容护肤知识问答平台用户名已存在/注册成功 | Pass/Fail |
| TC2 | 登录系统 | 功能性 | 美容护肤知识问答平台用户名,正确密码 | 登录成功界面 | 错误用户名或密码提示/登录成功 | Pass/Fail |
| TC3 | 数据添加 | 功能性 | 新增美容护肤知识问答平台信息(如:名称,描述,状态) | 美容护肤知识问答平台添加成功通知 | 添加失败错误信息/添加成功 | Pass/Fail |
| TC4 | 数据搜索 | 性能 | 关键词(美容护肤知识问答平台名称) | 相关美容护肤知识问答平台列表 | 无结果返回/搜索结果展示 | Pass/Fail |
| TC5 | 权限管理 | 安全性 | 管理员角色,美容护肤知识问答平台编辑权限 | 权限分配成功 | 分配失败提示/权限更新 | Pass/Fail |
| TC6 | 异常处理 | 异常 | 空白美容护肤知识问答平台名,无效数据 | 错误提示信息 | 系统崩溃/正确处理异常 | Pass/Fail |
| TC7 | 系统兼容性 | 兼容性 | 不同浏览器(Chrome, Firefox, Safari) | 正常显示美容护肤知识问答平台管理页面 | 页面显示异常 | Pass/Fail |
美容护肤知识问答平台部分代码实现
基于javaweb+Mysql的美容护肤知识问答平台实现源码下载
- 基于javaweb+Mysql的美容护肤知识问答平台实现源代码.zip
- 基于javaweb+Mysql的美容护肤知识问答平台实现源代码.rar
- 基于javaweb+Mysql的美容护肤知识问答平台实现源代码.7z
- 基于javaweb+Mysql的美容护肤知识问答平台实现源代码百度网盘下载.zip
总结
在我的毕业设计论文《美容护肤知识问答平台: 一个高效的企业级Javaweb应用开发》中,我深入探索了美容护肤知识问答平台的设计与实现,强化了我在Java后端和Web前端技术的综合运用。通过本次实践,我熟练掌握了Spring Boot、Hibernate和JavaScript等核心技术,理解了MVC架构模式在美容护肤知识问答平台中的应用。此外,我还学会了如何进行数据库优化和安全性考量,为美容护肤知识问答平台的稳定运行提供了保障。这次经历不仅提升了我的编程技能,更锻炼了我解决实际问题的能力,为未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/277656.html










