本项目为bs架构实现的在线表格与报告创建开发与实现【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会,在线表格与报告创建,一个基于JavaWeb技术的创新应用,已经成为研究焦点。本论文旨在探讨在线表格与报告创建的设计与实现,展示其在web服务领域的潜力。首先,我们将概述在线表格与报告创建的背景及重要性,阐述其在javaweb开发中的角色。接着,详细分析系统需求,选用适宜的技术栈,如Spring Boot、Hibernate和Thymeleaf等。然后,深入研究在线表格与报告创建的架构设计,包括前端交互和后端处理。最后,通过测试与优化,确保在线表格与报告创建的性能和用户体验。此研究旨在为JavaWeb开发提供新的实践参考,推动相关技术的进一步发展。
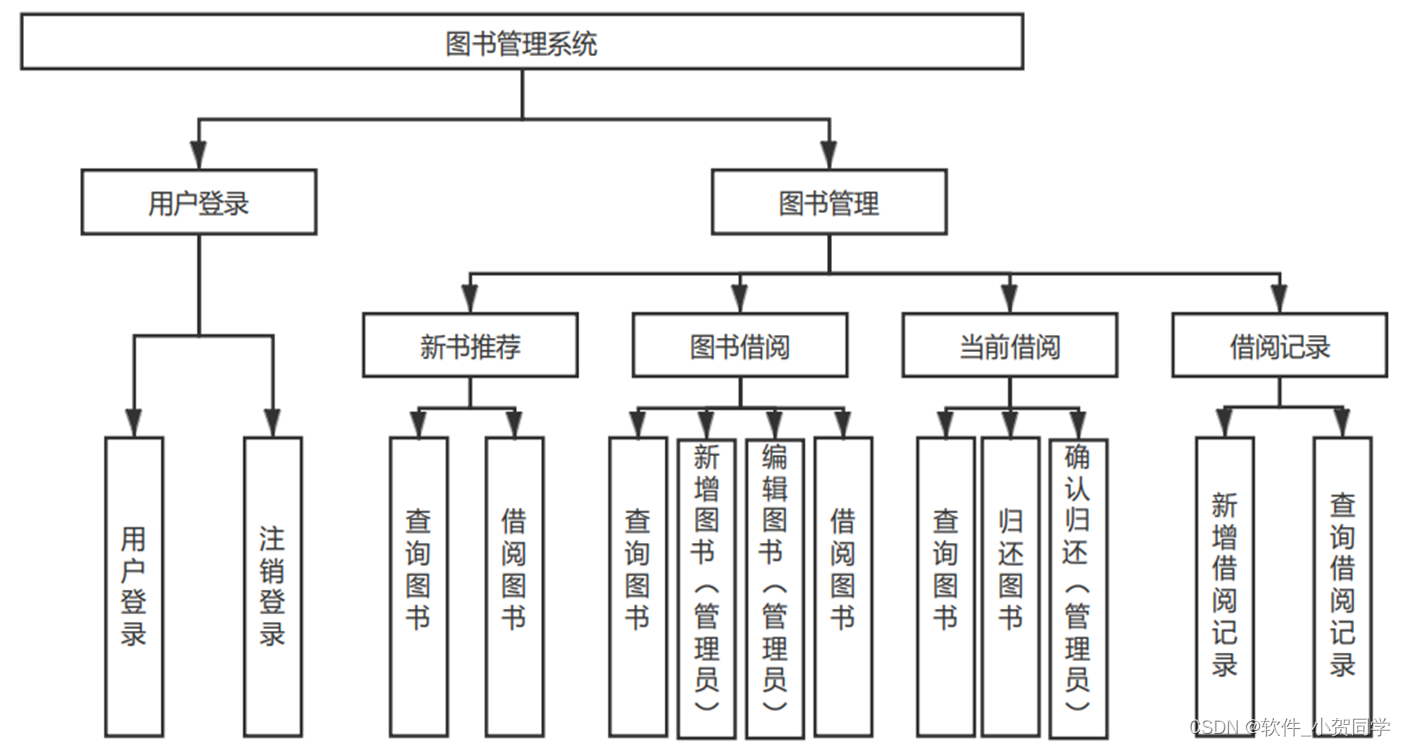
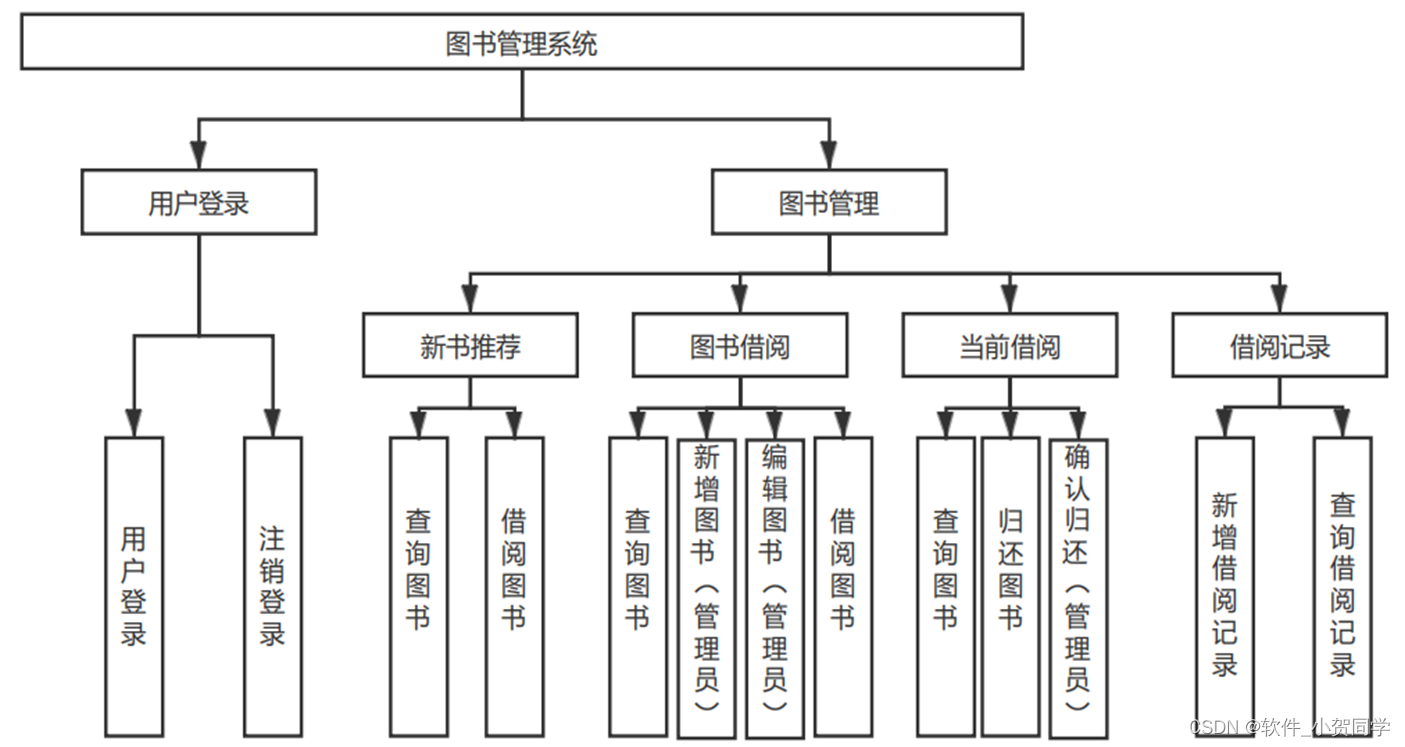
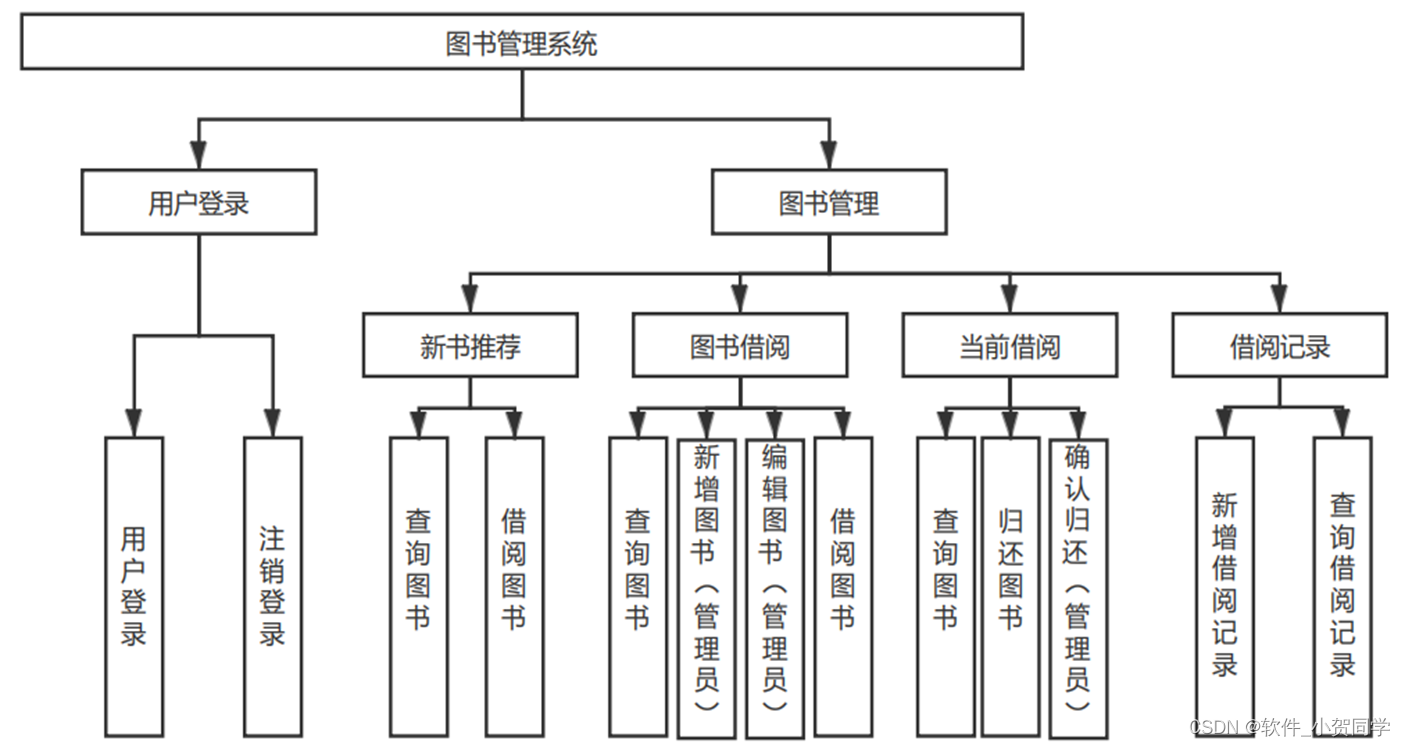
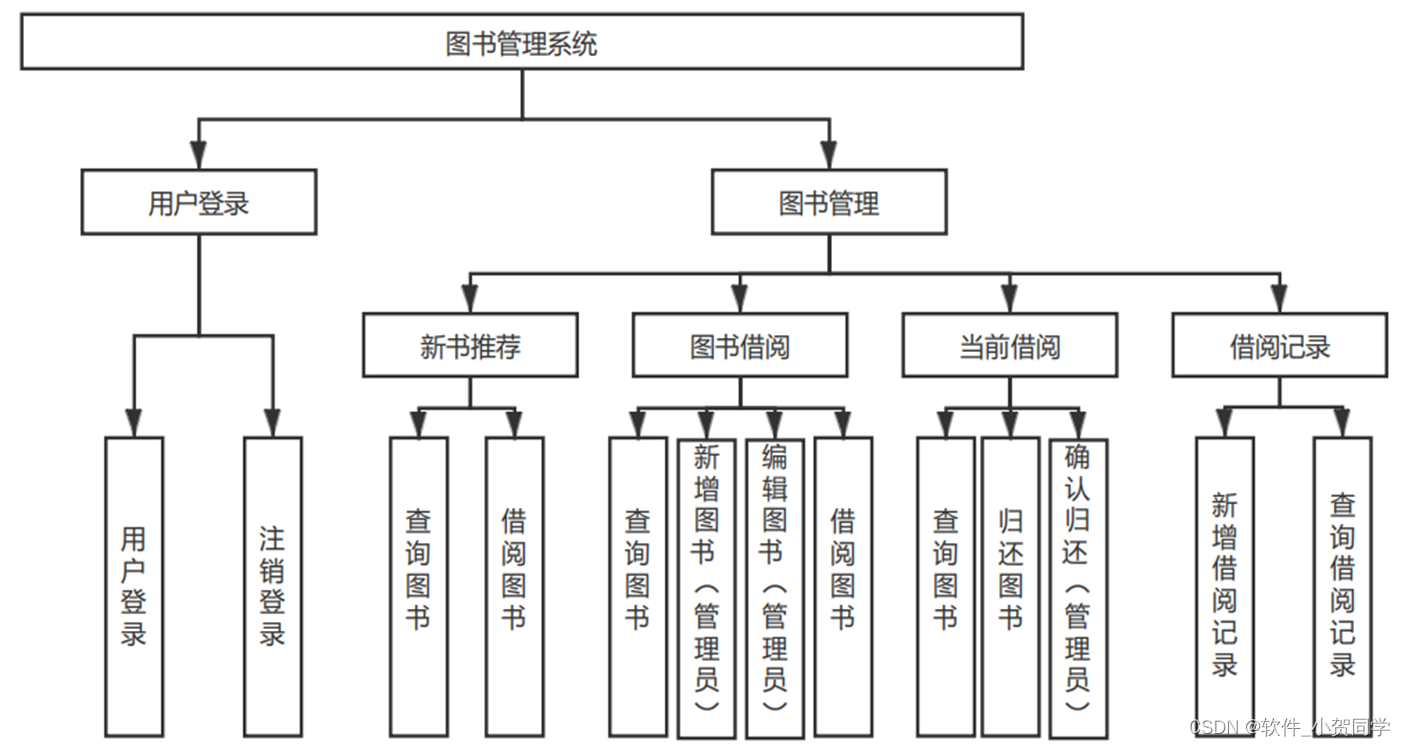
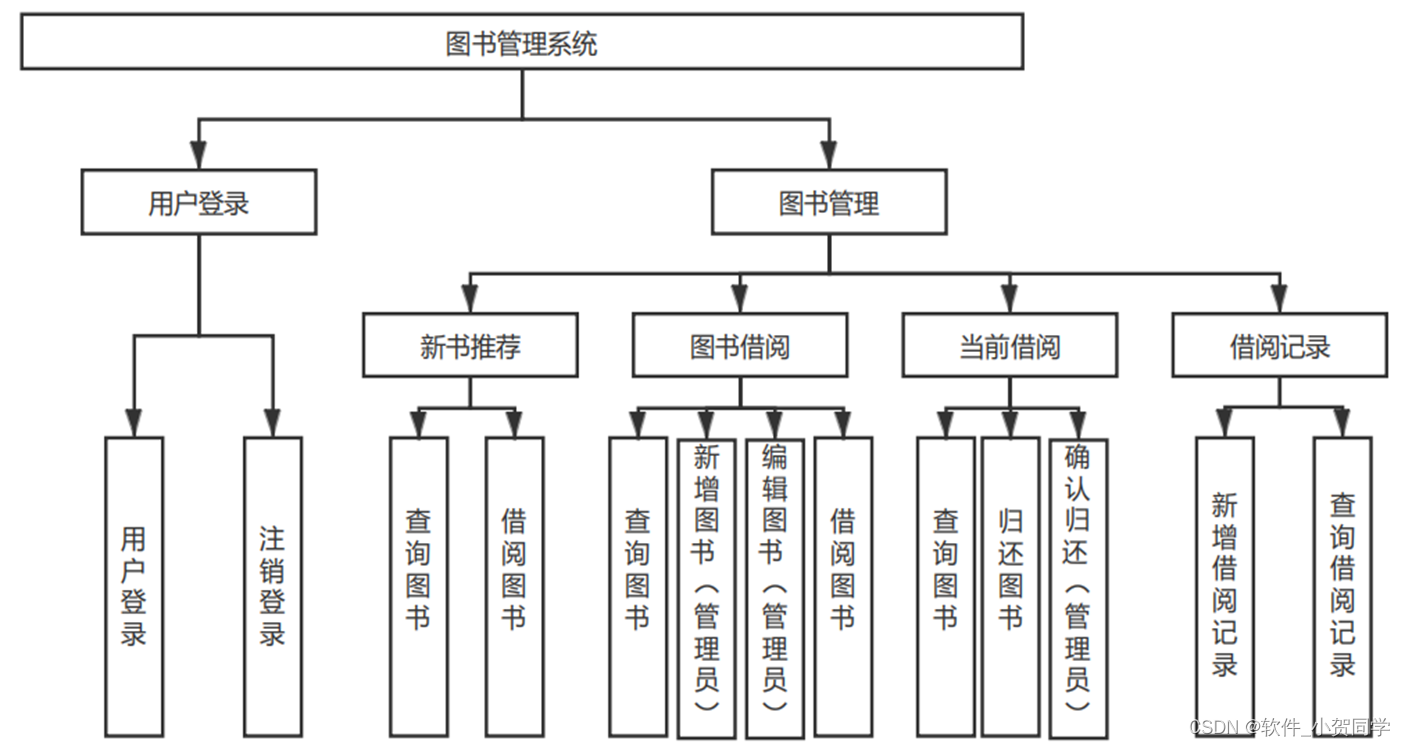
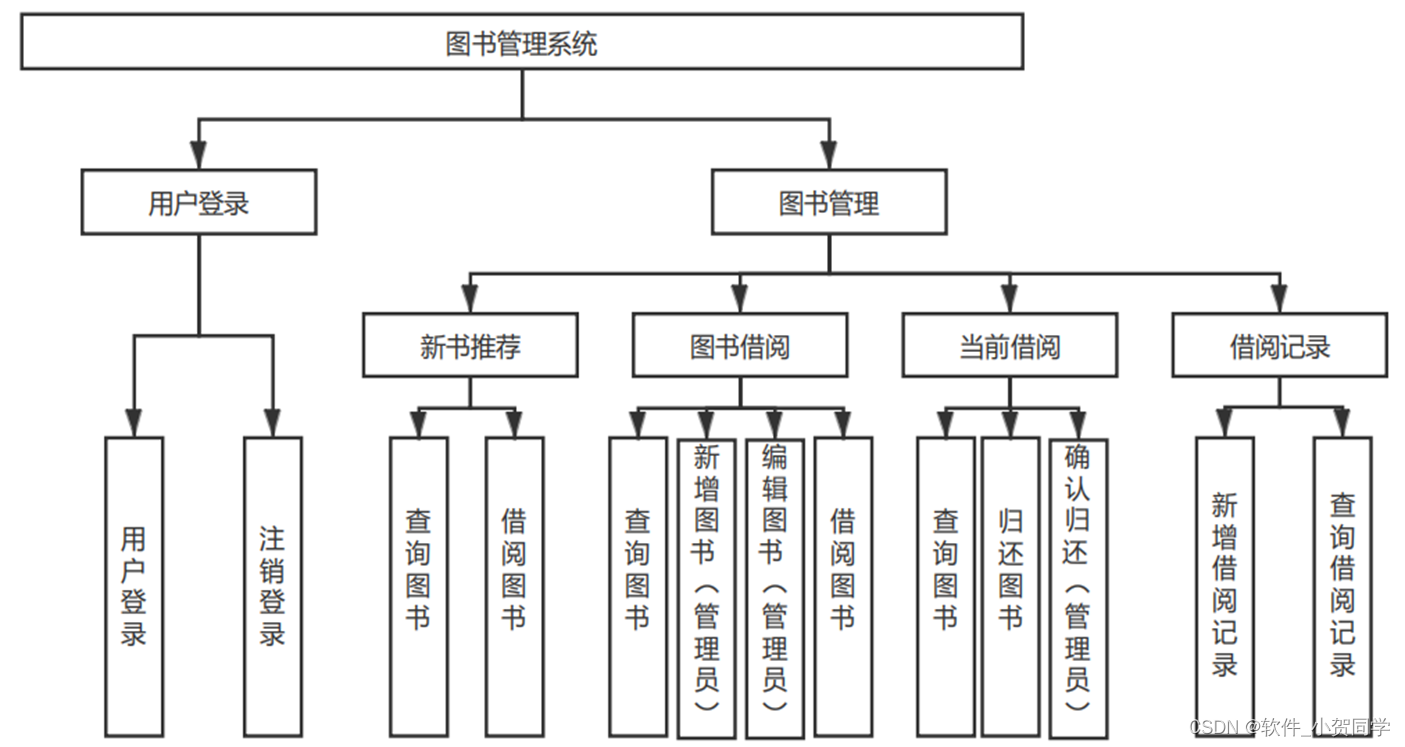
在线表格与报告创建系统架构图/系统设计图





在线表格与报告创建技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前数字化时代,B/S架构之所以广泛应用,主要在于其独特的优势。首先,从开发角度,B/S模式提供了便利性,使得应用程序的构建更为高效。其次,对于终端用户,无需拥有高性能计算机,仅需具备基本的网络浏览器即可访问服务,这对于大规模用户群体而言,显著降低了硬件成本,是一种经济高效的解决方案。此外,由于数据存储在服务器端,数据安全得以保障,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源。在用户体验层面,人们已习惯通过浏览器浏览各类内容,而避免安装多个专用软件,可以减少用户的抵触感和不安全感。因此,基于这些考量,选择B/S架构作为设计基础是合理的。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中嵌入Java脚本。JSP在服务器端运行,将这些脚本执行的结果转化为标准的HTML,随后传输给用户浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet技术扮演着核心角色。实质上,每个JSP页面在运行时都会被翻译并编译为一个Servlet实例。Servlet遵循统一的接口,负责处理HTTP请求并生成相应的响应,为JSP提供了强大的运行基础。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和可扩展性。该模式将程序结构划分为三大关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图作为用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作,其形态可多样化,如GUI、网页等。控制器充当协调者的角色,接收用户输入,调度模型以处理请求,随后更新视图以反映结果。通过MVC模式,各组件的职责明确,有效实现了关注点的分离,从而提高了代码的可维护性。
Java语言
Java编程语言现已成为广泛应用的首选语言,它不仅支持桌面应用程序的开发,还能够构建网络应用程序。其核心在于利用变量对数据进行操作,这些变量实质上是内存中的数据存储单元,这种机制在提升程序功能的同时,也增强了对计算机安全的防护,使得由Java编写的程序能够抵御某些特定的病毒攻击,从而增强程序的稳定性和持久性。Java的动态执行特性允许开发者在运行时调整代码,不仅限于使用预定义的基本类,还能进行重写和扩展,极大地丰富了语言的功能。此外,Java提倡代码复用,开发者可以封装功能模块,当其他项目需要相似功能时,可以直接引入并调用相关方法,提高了开发效率和代码质量。
MySQL数据库
在数据库领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积和出色的速度脱颖而出。相较于Oracle和DB2等其他知名数据库系统,MySQL在实际的租赁场景中展现出极高的适用性,尤其体现在其低成本和开源的特性上。这些优势正是我们选择MySQL作为毕业设计基础的重要原因。
在线表格与报告创建项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线表格与报告创建数据库表设计
在线表格与报告创建 管理系统数据库设计模板
1. 用户表 (zaixian_users)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,自增长主键 | |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一且不可为空 | |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,唯一且不可为空 | ||
| phone | VARCHAR | 15 | 用户电话,可为空 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| last_login | TIMESTAMP | 最后登录时间 | |||
| 在线表格与报告创建_role | VARCHAR | 20 | NOT NULL | 用户在在线表格与报告创建中的角色,如'普通用户', '管理员'等 |
2. 日志表 (zaixian_logs)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| log_id | INT | NOT NULL | AUTO_INCREMENT | 日志唯一标识符,自增长主键 | |
| user_id | INT | NOT NULL | 与zaixian_users表的外键关联,记录操作用户ID | ||
| action | VARCHAR | 200 | NOT NULL | 操作描述,例如'登录', '删除文章'等 | |
| details | TEXT | 操作详情,JSON格式,包含更多的操作信息 | |||
| timestamp | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作发生的时间 | |
| 在线表格与报告创建_context | VARCHAR | 100 | NOT NULL | 操作相关的在线表格与报告创建上下文信息,例如页面名称或模块名称 |
3. 管理员表 (zaixian_admins)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| admin_id | INT | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符,自增长主键 | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一且不可为空 | |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,唯一且不可为空 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员账号创建时间 | |
| 在线表格与报告创建_permissions | TEXT | 管理员在在线表格与报告创建中的权限列表,JSON格式 |
4. 核心信息表 (zaixian_core_info)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| info_id | INT | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符,自增长主键 | |
| key | VARCHAR | 50 | NOT NULL | 信息键,如'site_name', 'version' | |
| value | VARCHAR | 255 | NOT NULL | 信息值 | |
| description | TEXT | 关于该核心信息的描述 |
在线表格与报告创建系统类图




在线表格与报告创建前后台
在线表格与报告创建前台登陆地址 https://localhost:8080/login.jsp
在线表格与报告创建后台地址 https://localhost:8080/admin/login.jsp
在线表格与报告创建测试用户 cswork admin bishe 密码 123456
在线表格与报告创建测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TC_在线表格与报告创建_001 | 用户登录 | 正确用户名/密码 | 登录成功,跳转至主页面 | 在线表格与报告创建 | Pass/Fail |
| 2 | TC_在线表格与报告创建_002 | 数据添加 | 新在线表格与报告创建信息 | 在线表格与报告创建成功添加,数据库更新 | 在线表格与报告创建 | Pass/Fail |
| 3 | TC_在线表格与报告创建_003 | 数据查询 | 在线表格与报告创建ID | 显示对应在线表格与报告创建详细信息 | 显示正确信息 | Pass/Fail |
| 4 | TC_在线表格与报告创建_004 | 数据编辑 | 修改后的在线表格与报告创建信息 | 在线表格与报告创建信息更新,数据库同步 | 在线表格与报告创建 | Pass/Fail |
| 5 | TC_在线表格与报告创建_005 | 错误处理 | 无效在线表格与报告创建ID | 显示错误提示,不进行操作 | 提示“未找到在线表格与报告创建” | Pass/Fail |
| 6 | TC_在线表格与报告创建_006 | 权限控制 | 无权限用户尝试编辑 | 操作被阻止,显示权限不足提示 | 在线表格与报告创建管理权限 | Pass/Fail |
| 7 | TC_在线表格与报告创建_007 | 系统性能 | 大量在线表格与报告创建数据 | 系统响应时间在可接受范围内 | 快速加载 | Pass/Fail |
在线表格与报告创建部分代码实现
web大作业_基于bs架构的在线表格与报告创建研究与实现源码下载
- web大作业_基于bs架构的在线表格与报告创建研究与实现源代码.zip
- web大作业_基于bs架构的在线表格与报告创建研究与实现源代码.rar
- web大作业_基于bs架构的在线表格与报告创建研究与实现源代码.7z
- web大作业_基于bs架构的在线表格与报告创建研究与实现源代码百度网盘下载.zip
总结
在本次以 "在线表格与报告创建" 为主题的JavaWeb毕业设计中,我深入理解了Servlet、JSP以及MVC架构的核心原理。通过实际开发在线表格与报告创建系统,我掌握了数据库设计与ORM工具(Hibernate)的整合,体验了从需求分析到系统部署的完整开发流程。此外,我运用Ajax实现页面无刷新交互,提升了用户体验。这次实践不仅锻炼了我的编程技能,更让我认识到团队协作和文档编写的重要性,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/277710.html










