本项目为(附源码)基于Web的使用React构建的协同办公平台。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的时代,使用React构建的协同办公平台作为JavaWeb技术的重要应用,日益凸显其在互联网领域的核心地位。本论文以“使用React构建的协同办公平台的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的使用React构建的协同办公平台系统。首先,我们将详述使用React构建的协同办公平台的需求分析,阐述其在当前环境下的必要性。接着,通过设计与实现使用React构建的协同办公平台的架构,展示JavaWeb的强大功能。最后,对系统进行性能测试和优化,确保使用React构建的协同办公平台在实际运营中的稳定性和用户体验。此研究不仅深化了对JavaWeb技术的理解,也为同类项目的开发提供了参考。
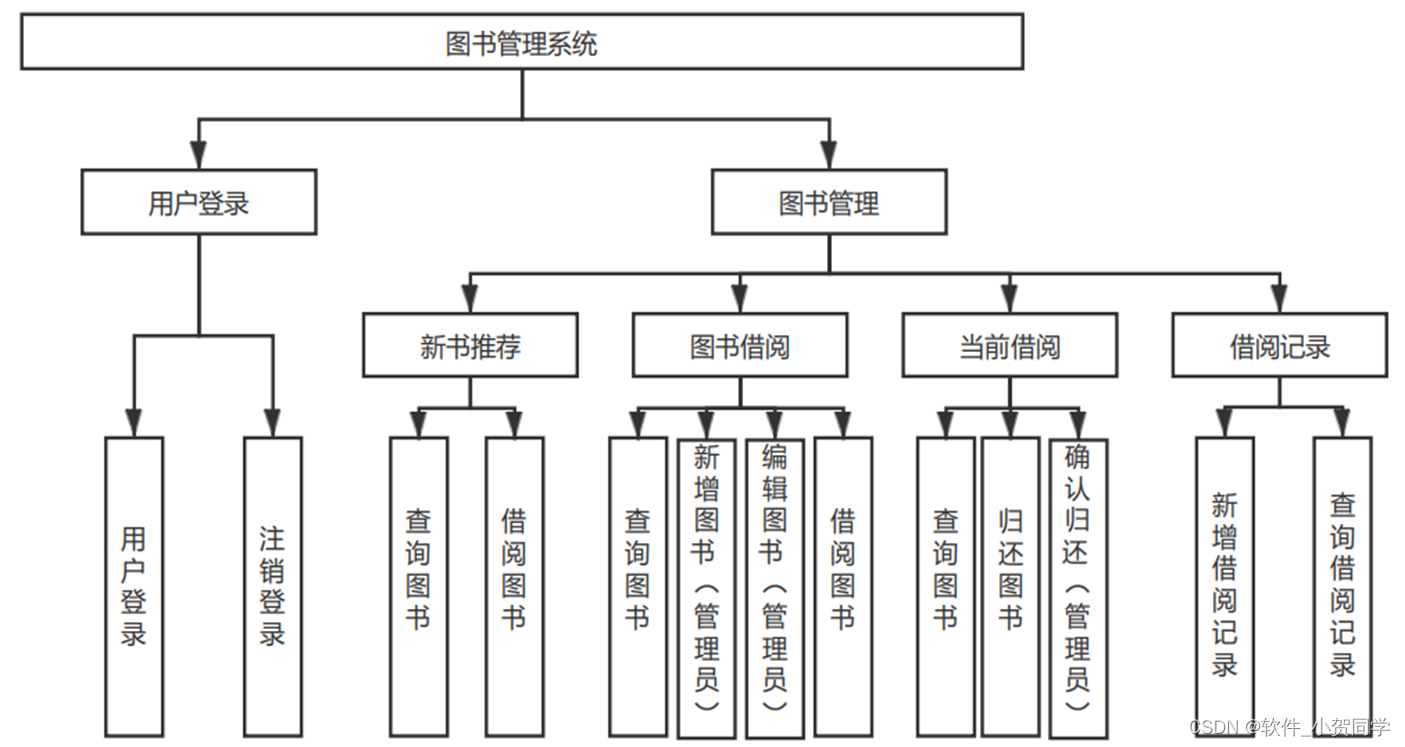
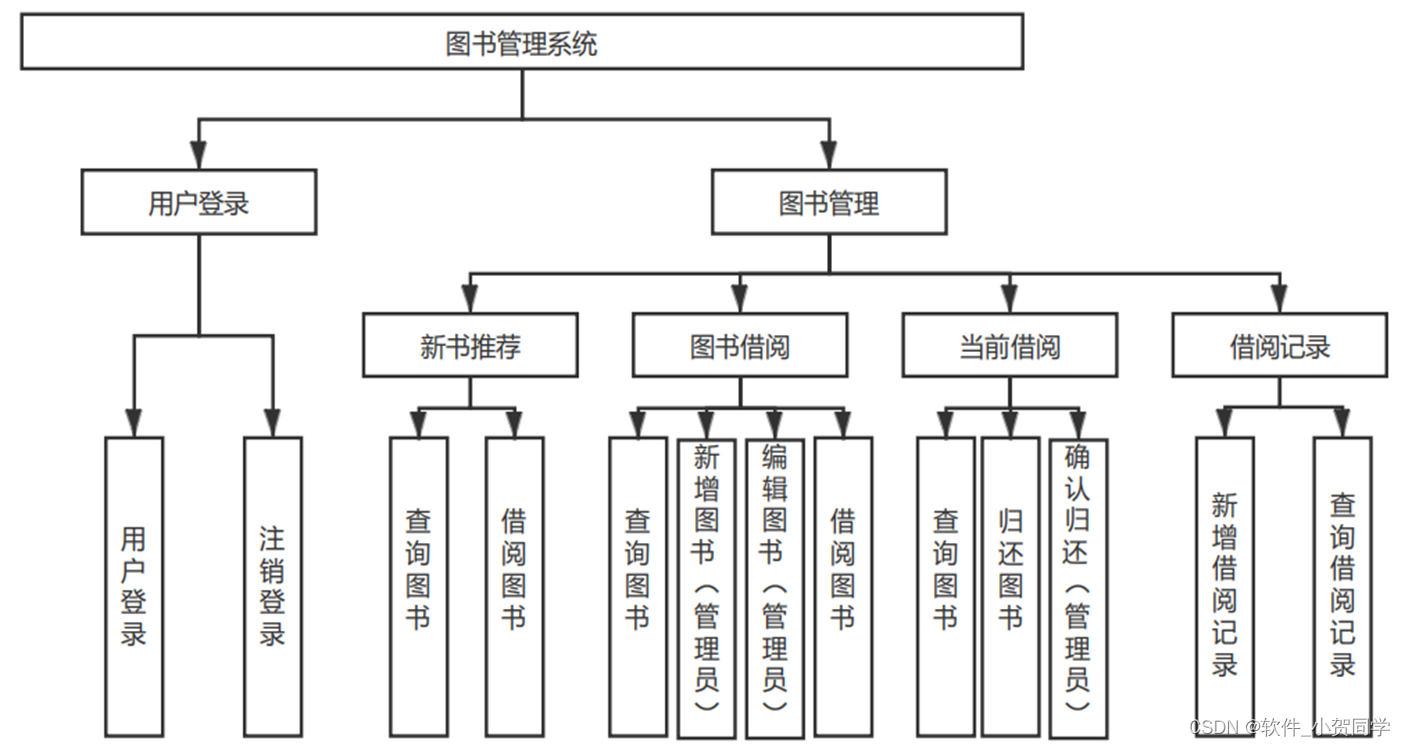
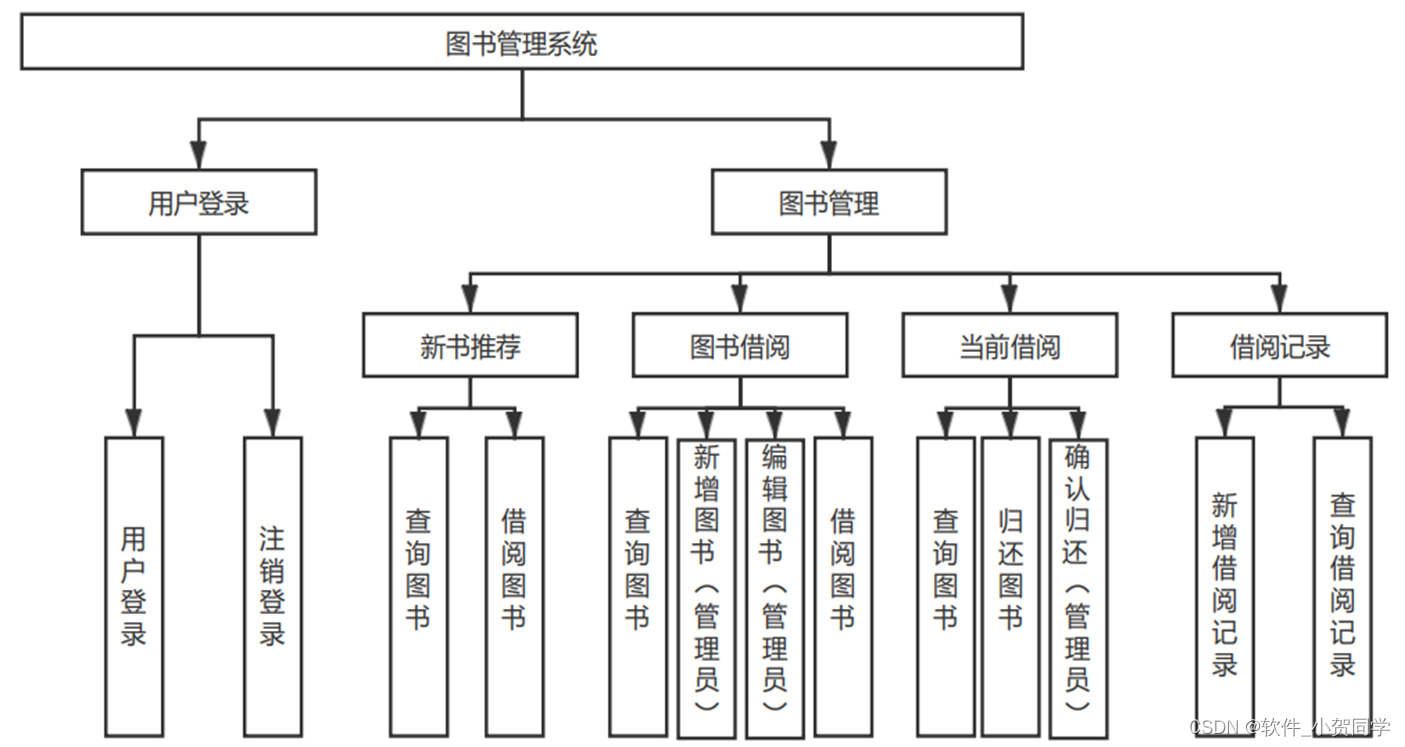
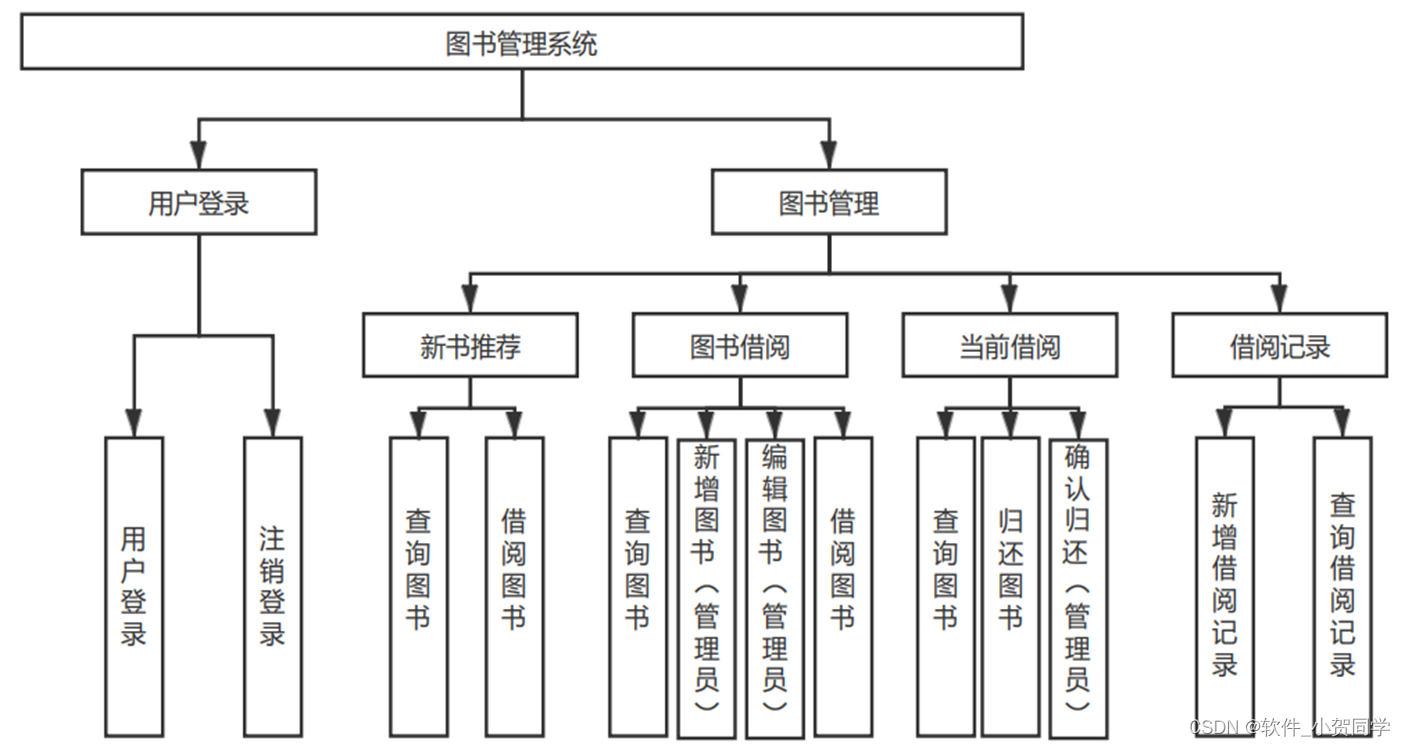
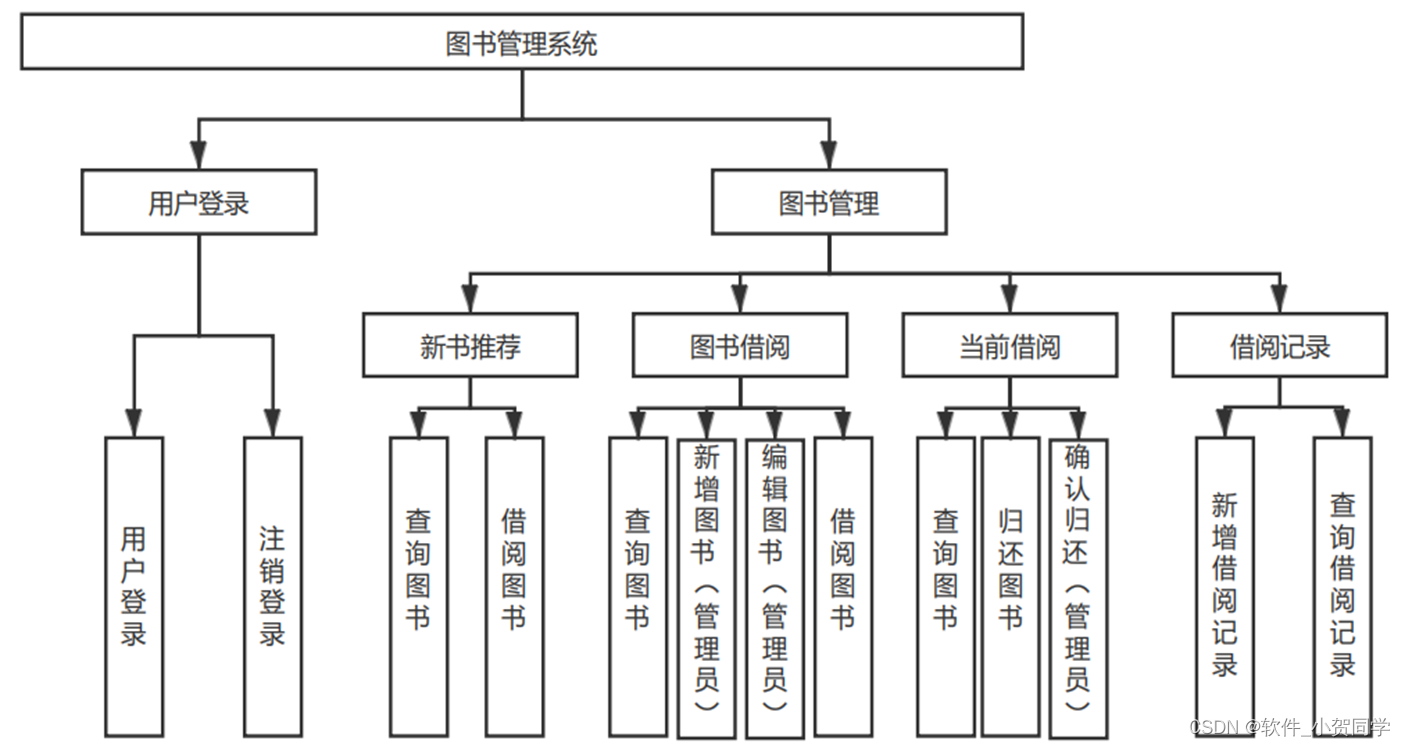
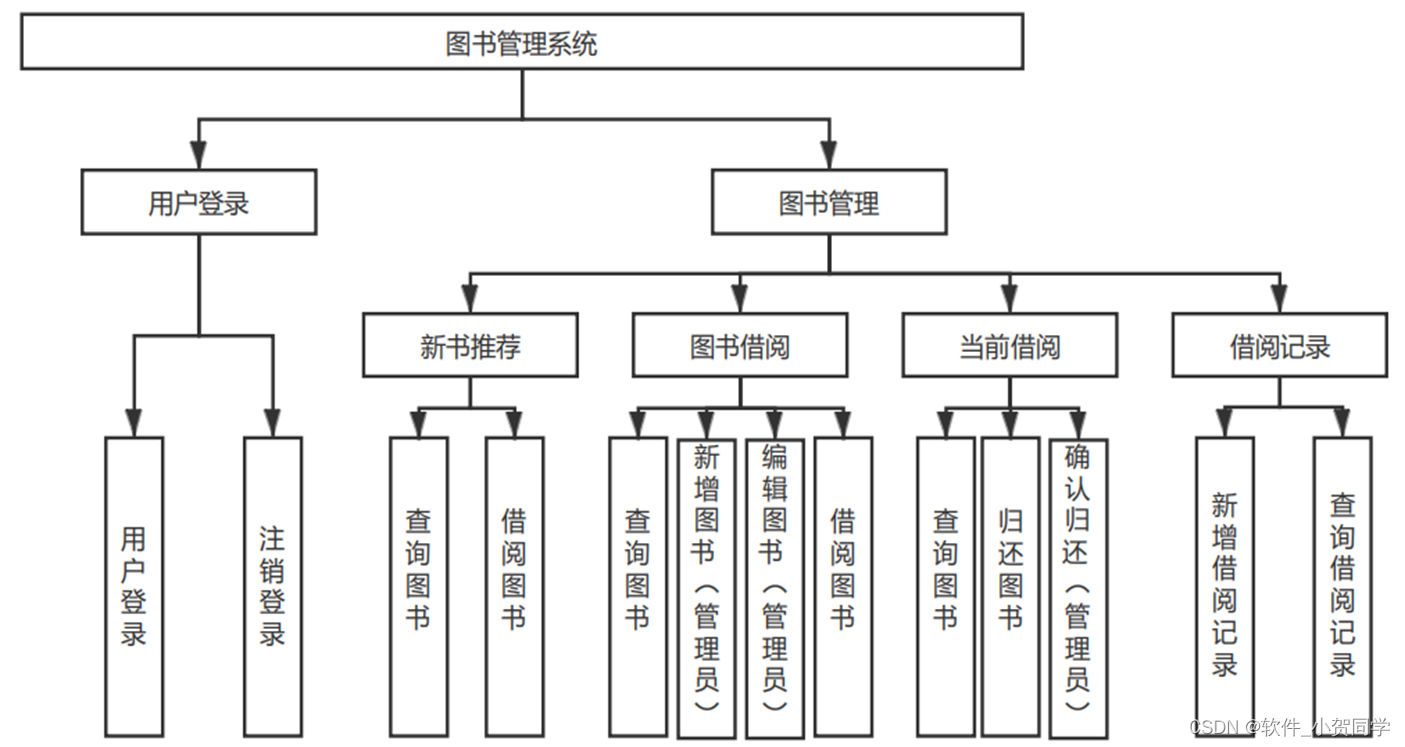
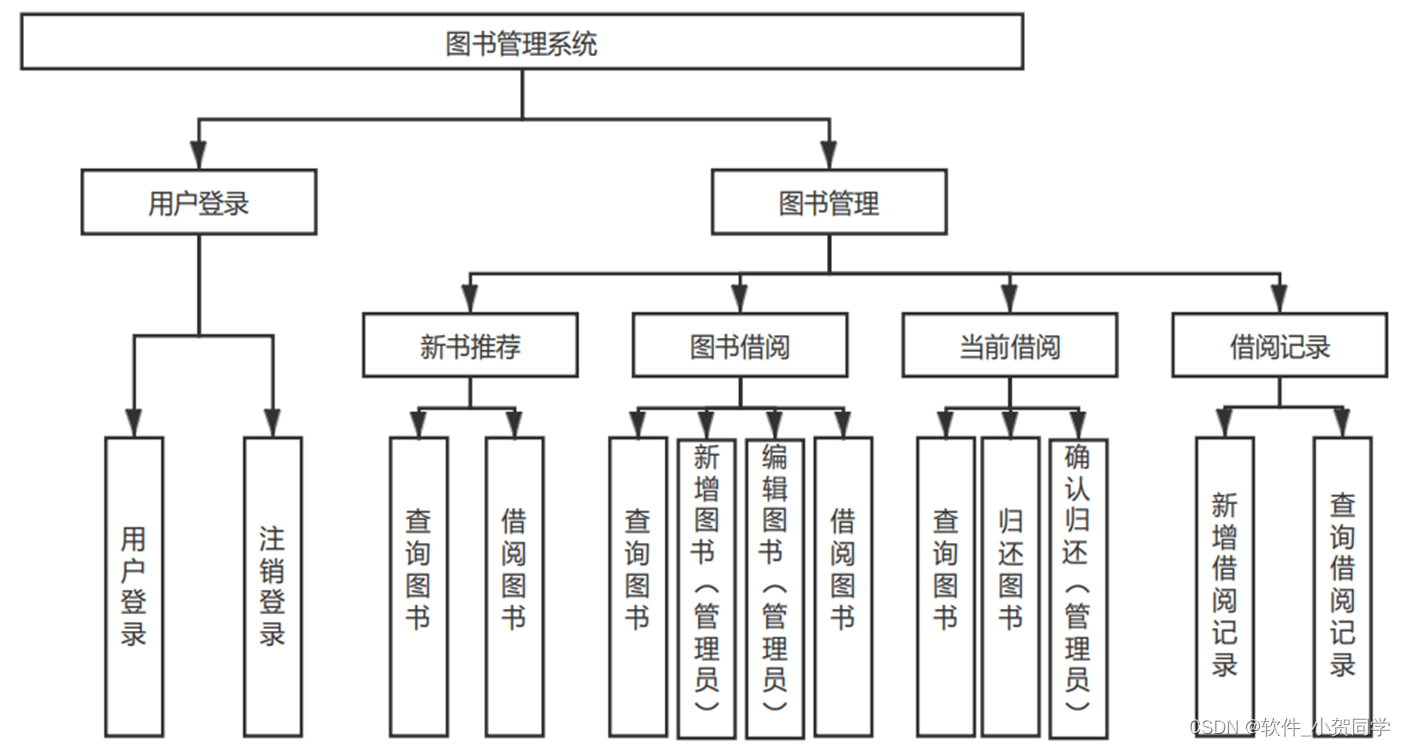
使用React构建的协同办公平台系统架构图/系统设计图





使用React构建的协同办公平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来与服务器进行交互。在当前时代,众多系统选择B/S架构的原因在于其独特的优势。首先,从开发角度来看,B/S模式提供了便利性,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其在用户基数庞大的情况下,这种节约尤为显著。其次,由于数据存储在服务器端,数据安全得以有效保障,用户无论身处何地,只要有网络连接,都能随时随地获取所需信息和资源。再者,考虑到用户体验,人们已习惯于通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引发用户的抵触情绪,降低信任感。综上所述,B/S架构的设计模式契合了本项目对于便捷、经济和用户友好性的需求。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java编程语言集成到HTML页面中。这种技术的工作原理是:在服务器端运行JSP页面,将其中的Java代码执行后转化为普通的HTML,再将其发送至客户端浏览器进行展示。借助JSP,开发者能够便捷地构建出具备高效互动特性的Web应用。在JSP的背后,Servlet扮演了关键角色,它是JSP实现的基础。本质上,每个JSP页面在运行时都会被翻译并编译为一个Servlet实例。Servlet作为一种标准化的方法,负责处理接收到的HTTP请求,并生成相应的响应内容。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序结构,清晰地划分不同职责,以提升可维护性和扩展性。在该模式中,应用被划分为三个关键部分: - Model(模型):这部分专注于应用程序的核心数据结构和业务逻辑。它独立于用户界面,负责数据的管理,包括存储、获取和处理,但不涉及用户交互。 - View(视图):视图构成了用户与应用交互的界面,它可以是图形、网页或文本形式。视图主要任务是展示由模型提供的数据,并接收用户的输入,促进用户与应用的互动。 - Controller(控制器):作为应用程序的中心协调者,控制器接收用户的输入,根据输入调用模型进行数据处理,随后指示视图更新以反映处理结果。这样,它有效地连接了模型和视图,确保了各组件间的通信。 通过MVC架构,关注点得以分离,使得代码更易于理解和维护,从而提升了整体软件质量。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(Relational Database Management System,简称RDBMS)的核心组件,其特性显著。MySQL以其轻量级、高效能的特质在众多如Oracle、DB2等数据库系统中脱颖而出。尤为关键的是,它在实际的租赁场景中表现得尤为适用,考虑到其低廉的运营成本和开源的特性,这些优势成为了选用MySQL的主要考量因素。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于既能支持传统的桌面应用程序开发,也能涉足网络应用领域。它以其为基础构建的后台系统目前备受青睐。在Java中,变量是数据存储的关键概念,它们负责管理内存,这一特性间接增强了Java程序的安全性,使其对直接针对Java编写的病毒具备一定的免疫力,从而提升了程序的健壮性。 此外,Java的动态执行特性和类的可扩展性也是其魅力所在。开发者不仅能够利用Java核心库提供的基础类,还能自由地重写和扩展这些类,实现更复杂的功能。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能为独立模块,当其他项目需要时,只需简单引入并调用相关方法,大大提高了代码的复用性和开发效率。
使用React构建的协同办公平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建的协同办公平台数据库表设计
1. bangong_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录使用React构建的协同办公平台 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于找回密码或接收使用React构建的协同办公平台通知 | |
| CREATE_DATE | DATETIME | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 | ||
| IS_ACTIVE | TINYINT | 1 | NOT NULL | 用户状态,1表示活跃,0表示禁用 |
| ROLES | VARCHAR | 255 | 用户角色,多个角色以逗号分隔 |
2. bangong_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户执行的操作,如"登录", "修改资料"等 |
| DESCRIPTION | TEXT | NOT NULL | 操作描述,记录使用React构建的协同办公平台中的具体行为 | |
| TIMESTAMP | DATETIME | NOT NULL | 操作时间 |
3. bangong_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于使用React构建的协同办公平台后台管理 |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员邮箱,用于工作联系 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| CREATE_DATE | DATETIME | NOT NULL | 管理员账户创建时间 |
4. bangong_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system_name", "company_name"等 |
| INFO_VALUE | TEXT | NOT NULL | 与键相关的核心信息值 | |
| DESCRIPTION | VARCHAR | 255 | 信息描述,解释此信息在使用React构建的协同办公平台中的作用和意义 | |
| UPDATE_TIMESTAMP | DATETIME | NOT NULL | 最后更新时间 |
使用React构建的协同办公平台系统类图




使用React构建的协同办公平台前后台
使用React构建的协同办公平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建的协同办公平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建的协同办公平台测试用户 cswork admin bishe 密码 123456
使用React构建的协同办公平台测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 | 备注 |
|---|---|---|---|---|---|---|
| TC1 | 使用React构建的协同办公平台 登录功能 | 正确用户名/密码 | 登录成功界面 | - | - | - |
| TC2 | 使用React构建的协同办公平台 注册新用户 | 合法用户信息 | 注册确认消息 | - | - | - |
| TC3 | 使用React构建的协同办公平台 搜索信息 | 关键词 "example" | 包含关键词的结果 | - | - | - |
| TC4 | 使用React构建的协同办公平台 添加信息 | 新信息数据 | 信息添加成功提示 | - | - | - |
| TC5 | 使用React构建的协同办公平台 编辑信息 | 已存在信息ID, 更新内容 | 信息更新成功提示 | - | - | - |
| TC6 | 使用React构建的协同办公平台 删除信息 | 存在的ID | 信息删除成功提示 | - | - | - |
| TC7 | 使用React构建的协同办公平台 权限验证 | 无权限用户尝试访问管理员页面 | 访问受限提示 | - | - | - |
| TC8 | 使用React构建的协同办公平台 系统性能测试 | 大量并发请求 | 系统响应时间在可接受范围内 | - | - | - |
| TC9 | 使用React构建的协同办公平台 数据恢复 | 恢复前一天数据请求 | 数据成功回滚 | - | - | - |
| TC10 | 使用React构建的协同办公平台 安全性测试 | 非法SQL注入尝试 | 防御机制触发,操作失败 | - | - | - |
使用React构建的协同办公平台部分代码实现
(附源码)Web实现的使用React构建的协同办公平台研究与开发源码下载
- (附源码)Web实现的使用React构建的协同办公平台研究与开发源代码.zip
- (附源码)Web实现的使用React构建的协同办公平台研究与开发源代码.rar
- (附源码)Web实现的使用React构建的协同办公平台研究与开发源代码.7z
- (附源码)Web实现的使用React构建的协同办公平台研究与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建的协同办公平台:JavaWeb应用开发与实践》中,我深入探索了使用React构建的协同办公平台的设计与实现。通过这个项目,我掌握了Servlet、JSP和Spring Boot等关键技术,理解了MVC架构模式。使用React构建的协同办公平台的开发过程让我体验到团队协作的重要性,同时在问题解决中提升了我的调试和优化技能。此外,我还学会了如何进行数据库设计和RESTful API的构建,为使用React构建的协同办公平台提供高效的数据交互。此研究不仅强化了我的编程能力,也让我认识到持续学习以适应快速变化的Web技术环境的必要性。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/280028.html