基于Nuxt2实现的个人博客系统
摘 要
当下流行的博客系统大多为开源的,用户可以根据自己的喜好配置不同风格的个人博客,但配置复杂度高,时间消耗量大。随着扁平化设计风格和前端UI框架的快速发展,打造轻量级、简约、扁平化风格同时突出核心功能的博客系统成为一大趋势。
本文重点研究了前后端数据交互技术,用Vue框架搭建前端页面、Node.js写后端服务,Nuxt连接前端Vue和后端Node.js搭建脚手架。针对用户发表文章,不同用户用GitHub授权登录进行评论这一特定场景提出了一些具有创新性的技术方法—使用OAuth协议实现第三方授权。为程序员这类主要用户群体搭建出配置简单、内置支持Markdown语法编辑器、用户之间可进行信息交互出的扁平化个人博客系统,该系统取得了良好的运行效果。
关键词 :博客;扁平化;OAuth协议;Vue框架;Node.js
Abstract
Most popular blog systems are open source, users can configure different styles of personal blogs according to their own preferences, but the configuration complexity, time consumption is large. With the rapid development of flat design styles and front-end UI frameworks, blogging systems that create lightweight, minimalist, flat styles while highlighting core functionality have become a major trend.
This paper focuses on the front-end data interaction technology, using Vue framework to build front-end pages, Node.js write back-end services, Nuxt connection front-end Vue and back-end Node.js to build scaffolding. In the specific scenario of posting articles for users and different users using GitHub to log in for comments, some innovative technical methods have been proposed—using the OAuth protocol to implement third-party authorization. A flat personal blog system with simple configuration, built-in support for the Markdown grammar editor, and information exchange between users has been built for a major user group such as a programmer. The system has achieved good operational results.
Keywords : blog; flattening; OAuth protocol; Vue framework; Nod
一、绪论
1.1 课题研究背景与意义
随着计算机和互联网的快速发展,传统的书信交流和现代的媒体社交方式有巨大的区别,进入信息化时代以来,涌现了很多优秀的社交网站,人们的工作、学习和交友方式发生了翻天覆地的变化。博客是一个新型的个人互联网出版工具,博客使用者可以很方便的用文字、链接、影音、图片建立起个性化的网络世界。博客秉承了个人网站的自由精神,但是综合了激发创造的新模式,使其更具开放和建设性。伴随着我国市场经济的高度发展,用户越来越依赖于大型网站提供的博客系统,如新浪博客、微博、CSDN博客等。虽然这种大型的博客系统有着设计下良好、稳定性高、知名度高等特点,但是它们不符合互联网推崇个性化发展的理念。现在越来越多的人希望有自己的站点,通过搭建真正属于自己的个人博客,提升自己的价值、更好的展现自己。
本文的研究意义旨在如何设计出前端UI扁平化、结构清晰、核心功能齐全、技术先进的博客系统。
1.2 国内外研究现状
扁平化风格博客系统包括扁平化的设计以及博客系统的搭建,接下来将介绍扁平化设计风格和博客系统的研究现状,并介绍相应的技术进展。
1.2.1 扁平化设计风格的研究现状
在互联网快速发展和设计风格多样化的现代,扁平化设计作为一种新型的设计理念,受到越来越多人的青睐,因此扁平化设计理念越来越流行,应用范围也越来越广,从早期盛行的拟物化到现代极简主义的扁平化,这一发展历程见证了设计风格的转变以及发展趋势。扁平化设计最初是作为拟物化设计的对立面出现的。拟物化是一种对现实世界的物体或过程进行再现的风格,这种大量使用投影、真实感纹理、反射、斜面和浮雕效果。而扁平化设计不是三维的,它的名称来源于二维的特征,扁平化设计不包含任何能够带来厚度和立体感的细节特征,比如阴影、高亮或是纹理。
当今社会信息极度爆炸,用户经常会陷入各种数据的包围中,在无限的信息中选取自己需要的内容需要消耗用户的时间和精力,扁平化的设计可以减少无用的视觉负载,优化用户对产品的使用体验感。2014年,谷歌在其I/O发布会上提出了Material Design,其设计规范覆盖了布局,控件,动画效果等多个层面,给多个平台的开发者提供了优秀的设计参考。Material Design最大的创新点是加入了卡片式设计,提升了视觉层次的清晰度,并且引入了Z轴的概念,使得各个层次的布局更加清晰。2017年微软提出了新的设计规范——Fluent Design System,改规范包含了五大核心元素,包括Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放),这些元素旨在为安装Windows系统的设备提供整合交互模式、空间和全新元素的设计范式的设计语言,提升用户的使用体验。
Material Design的加入使得安卓系统的美观度提升了一个档次,Fluent Design System的提出改善了用户对于Windows系统UI系统设计一成不变的刻板印象。
1.2.2 国内外博客系统的发展现状
随着计算机科学技术和互联网的不断发展,国内外涌现了很多优秀的博客平台,这些博客平台也多种多样,网站变得越来越简单,越来越轻量级。一般来说,用户可以借助博客平台发布博文,或者借助博客搭建工具自行搭建并发布博客。国内外比较出名的博客平台有:
-
简书 。简书是国内一个比较具有代表性的创作社区,任何人均可以在其上进行创作。简书提供方便易用的iOS、安卓app和网页端版本,简单优雅的设计给用户带来愉快体验感的同时还支持Markdown,使得分享交流更加方便快捷
-
emlog 。emlog是every memory log的简称,翻译为点滴记忆。是一款基于PHP和MySQL的功能强大的博客及CMS建站系统,致力于为用户提供快速、稳定且在使用上及其简单舒适的内容创作及站点的搭建服务
-
SegmentFault 。SegmentFault是中国知名地开发者社区,为为中文开发者提供一个纯粹、高质的技术交流平台。SegmentFault包括了问答平台、活动平台、个人笔记等模块,此平台基于Typecho Framework 开源框架进行开发,并使用了采用 Redis、MySQL进行数据存储,保证了该平台的稳定性。
比较出名的博客搭建工具有:
-
WordPress 。WordPress开发于2003年。WordPress是一个让拥有有限技术经验的用户可以“开箱即用”使用的博客开发系统,该系统基于PHP和MySQL,核心思想是以最少的设置工作让可以专注于自由分享故事,产品或服务。WordPress能够构建任何类型的网站,包括博客,如果使用自托管的WordPress,则可以接触到数以千计的插件和主题资源,精通技术的用户可以用非凡的方式对其进行定制。WordPress方便地为用户提供了创建和分享的机会,从手工制作的个人轶事到改变世界的动作
-
Hexo 。Hexo是基于node.js开发的静态博客开发框架,拥有依赖少,易于安装使用等特点。Hexo可以从markdown文件中方便的生成静态网页托管在GitHub和Coding上,直接在GitHub平台托管博客,用户可以安心的去写作而不需要定期维护。使用hexo搭建博客,用户还可通过hexo添加各种功能,包括搜索的SEO,阅读量统计、访问量统计和评论系统等,极大地提升了用户的博客使用体验
1.3 本论文主要工作与章节安排
本文共分为八章,各章节内容安排如下:
-
第一章主要叙述了基于 Vue 和 express 的扁平化个人博客系统的选题背景、扁平化设计风格的研究现状以及博客系统的国内外发展现状、相关的工作安排
-
第二章主要叙述了本系统使用到的主要技术介绍
-
第三章主要叙述了本系统设计思路以及需求分析
-
第四章主要叙述了系统的结构设计,包括前端UI、API接口、服务器的配置
-
第五章主要叙述了系统如何使用mongodb数据库进行数据存储以及表结构的设计
-
第六章主要叙述了系统各个模块的实现以及主要功能
-
第七章主要叙述了如何将系统从本地部署到服务器上
-
第八章是本文的总结与展望,是对本文内容的整体性总结以及对未来工作的展望
二、技术介绍
为了更好的了解本系统,以下将对本文用到的技术及框架一一进行简介:
2.1 Vue框架简介
Vue是一套用于构建用户界面的前端渐进式框架。Vue使用声明式渲染技术,能够将数据绑定到DOM文本或者特性。在绑定到DOM之后,Vue提供了一个强大的过渡效果系统,可以在元素发生位置变换的时候,自动地应用过渡效果。并且,Vue以组件化的思想去构建前端页面,一个组件可以是一个页面,也可以是一个通用的元素,不同的组件之间可以相互传参(如子组件间传参、父组件间传参,子组件向父组件传参,父组件向子组件传参),以完成必要的数据传输工作。在本设计中,定义了多个Vue的组件用于博客系统的搭建,组件的应用使得系统的实现变得高效而具有模块复用性。
2.2 Nuxt
Nuxt.js是一个基于Vue.js的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js主要关注的是应用的UI渲染。Nuxt.js 集成了Vue2、Vue-Router、Vuex、Vue-Meta,用于开发完整而强大的 Web 应用。Nuxt.js是一个基于Vue.js的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js主要关注的是应用的UI渲染。Nuxt.js 集成了Vue2、Vue-Router、Vuex、Vue-Meta,用于开发完整而强大的 Web 应用。Nuxt.js使用Webpack和vue-loader、babel-loader来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
2.3 Node.js
nodejs是基于Chrome的V8内核引擎开发的一个JavaScript解释器,目的是提供一个可以让JavaScript高性能运行的环境。 Nodejs底层使用C++进行编写,拥有强大的I/O性能,并且Nodejs拥有完善的时间处理机制,天然可处理DOM,使得JavaScript书写的程序拥有较高的性能。拥有最早Node.js主要是安装在服务器上,后来Node.js在前端也大放异彩,带来了Web前端开发的革命。
2.4 Mongoose数据库
MongoDB是一个非关系型数据库。由于关系型数据库需要满足三范式,不存储冗余数据,数据量较大需要做关联查询时效率较低,而非关系型数据库不需要严格满足三范式,可以将相关的数据存在同一个文件中,提高查询效率。和传统的关系型数据库不一样,MongoDB不需要显式地在系统中某一处创建数据库,而是在用户第一次向数据库写入数据时会,将会在指定的目录下自动创建数据库,并在磁盘上分配一系列数据库文件集合,包括所有的集合、索引以及其他元数据。
Mongodb使用BSON进行数据的存储,BSON与JSON格式有相似的结构,都是以object、key-value格式进行数据的存储。由于现在互联网中大多数项目的前后端都是通过API请求来进行数据交互,而JSON是当前主流的交互数据格式, 使用Mongodb作为数据的存储平台,使得在使用API进行数据交互时不需要额外的数据格式转换,大大方便了开发人员的开发体验
2.5 OAuth协议
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源,如照片、视频、联系人列表,而无需将用户名和密码提供给第三方应用。OAuth授权流程如图2-1所示:

流程图说明:
-
用户点击客户端提供的授权请求
-
客户端请求服务的授权页面呈现给用户,用户点击确认授权后服务端返回授权许可凭证给客户端
-
客户端通过步骤二接收到的授权许可凭证及在服务端注册的应用信息请求服务端
-
如果步骤三验证通过服务端则返回 access token 给客户端
-
客户端通过第四步获取的 access token 请求服务端获取资源
-
如果服务端校验 access token 成功,则返回指定资源给客户端
三、系统需求分析
3.1 设计目标
本文旨在设计出一款前端UI页面扁平化、架构扁平化(组件之间相互独立,可复用)、支持markdown语法、核心功能突出的个人博客系统,一键注册拥有自己的个人博客系统,无需繁琐的搭建、配置过程,降低操作的复杂度。本系统的目标用户程序员,支持Markdown语法这一特性使得程序员写技术博客时代码区域有高亮效果,代码和其他的文本区分开来,在视觉上阅读更加的方便。
3.2 系统的用户角色及权限
本系统的用户角色分为三类,分别是管理员、注册用户以及游客,以下是阐述不同的用户角色拥有的权限:
- 管理员
- 可删除任何用户发布的文章
-
可删除任何用户的评论
-
注册用户
- 可新建文章
- 可删除或编辑自己发布的文章
- 可查看、编辑或删除自己的草稿
-
可设置自己的个人信息及修改密码
-
游客
- 可查看所有已发布的文章
- 可通过GitHub登录对文章进行评论
3.3 模块需求分析
本系统一共分为八大模块,分别是登录、注册、文章发布、文章管理、草稿、评论、标签、设置模块,以下是对各个模块需求的详细分析:
3.3.1 登录模块
登录模块的功能分为前端界面的设计和后端账户数据的存储及校验。前端UI界面要求界面简洁、颜色以清新风格为主,可采用大片纯色填充的方式。后端数据存储,要求将用户名和密码存在user表中,且密码采用MD5加密算法加密成等长的字符串后存储在user表中,从数据安全性角度来看,不允许密码采用明文的方式直接存储,加密后的等长字符串能提高用户数据的安全性。
3.3.2 注册模块
注册模块的功能分为前端页面的设计和后端新账户数据的存储,以及注册新账户遵守以下校验点:
-
用户名和数据库中已经存在账户进行比对,若已存在此用户则不能创建成功
-
若用户名和密码为空,则不能创建成功
-
新账户的密码长度不能低于3位
3.3.3 新建文章模块
用户通过新建文章模块进行文章的编辑和发布,文章编辑区的编辑器支在线编辑和Markdown语法,这也是本博客系统和传统的博客系统不一样的地方,现在比较受程序员欢迎的博客系统有Hexo等,但不支持在线编辑,只能在本地编辑好文章再通过git命令发布到博客上。
3.3.4 文章管理模块
文章管理是本系统的核心功能之一,管理好文章的渲染以及分类,提高用户的体验感,文章管理遵循以下要求:
-
用户发布文章有种方式可选择:置顶、首页显示、标签页显示、草稿
-
选择置顶的文章显示在首页列表的最顶部
-
首页显示的文章渲染在首页列表中,未登录的游客浏览本博客系统时也可以看得到所有用户发的文章
-
标签页显示的文章在标签页根据标签分类显示
-
草稿类的文章渲染在草稿页面,这部分的功能是暂时存储未完成编辑的文章,方便用户下次继续编辑
3.3.5 草稿模块
在草稿模块,将所有用户编辑文章时选择为草稿存储的文章归类整理显示在草稿页面,用户可以继续编辑或删除,编辑完成后再发布显示在首页文章列表。
3.3.6 评论模块
评论模块记录所有用户或者游客通过GitHub授权登录后对文章进行的评论,这一部分的数据是不同用户交互最直接的体现。与其他博客系统不一样的地方是,游客对本系统的文章进行评论后,系统会给文章的作者发邮件通知,邮件格式为“XXX对你的文章进行了评论”“XXX回复了你的评论”。
3.3.7 标签模块
用户在新建文章页的底部通过回车创建标签,这些标签除了在文章编辑器底部显示之外,还要在标签页将标签的内容以及创建时间显示出来,点击每一个标签,能将该标签下的所有文章显示出来。
3.3.8 设置模块
设置模块分为两部分,第一部分是用户的基本信息设置,其中一个输入框,在代码里的变量名为Nickname的字段,也译为这个博客头部的别名显示,用户可根据自己的喜好给自己的博客系统命名;第二部分是修改密码,用户通过此部分修改密码功能改自己账户的密码。
四、系统结构设计
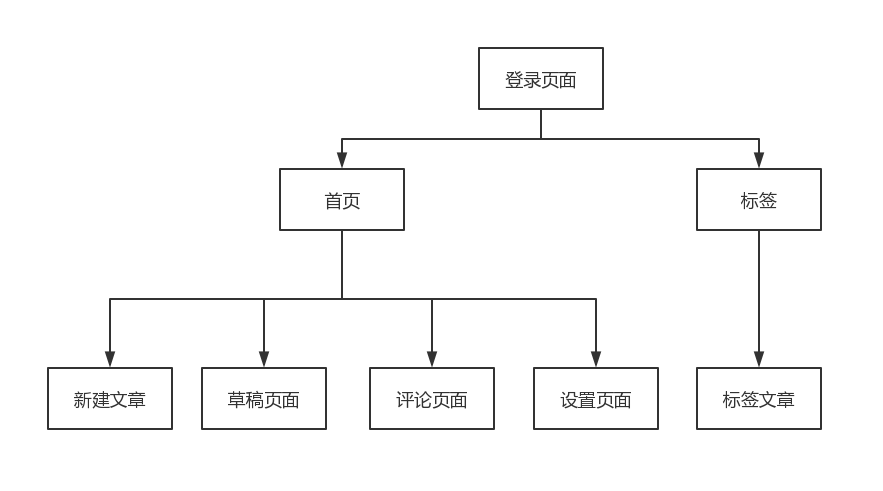
4.1 系统页面架构设计
本系统的前端页面设计分为三级,第一级为登录注册页面,第二级为首页和标签页,第三级为首页中的四个子页面,分别为新建文章页、高草页面、评论页面和设置页面;标签页面包含一个子页面标签文章页。本系统总体架构图如图4-1所示:

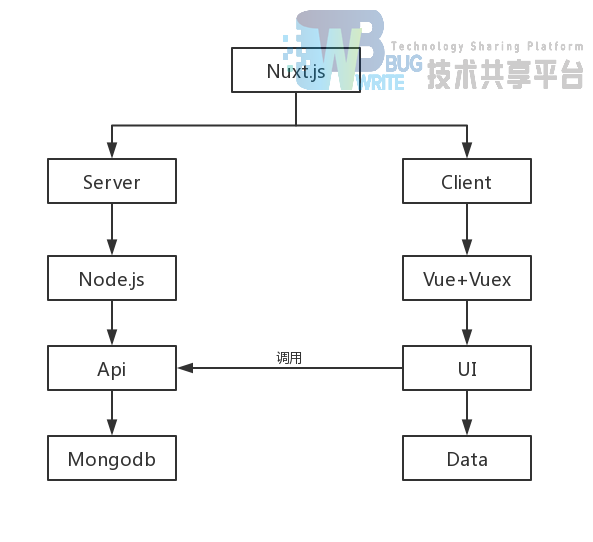
4.2 系统技术架构设计
本系统用了Nuxt.js框架,Nuxt.js分为客户端(Client)和服务器端(Server)如图4-2所示。以下将从客户端和服务端进行阐述:
客户端 :使用Vue框架,以组件的方式设计页面,Vuex记录参数状态,方便组件间的传参,通过API接口在服务器端去调用数据库里的数据,最后将数据渲染在UI页面上。
服务器端 :采用Node.js来写后端的API接口以及构建服务器,API接口去调用Mongodb的数据,最后传给对应的前端页面。

4.3 系统数据流设计
本系统的数据流分为用户名和密码、文章在不同的页面上的渲染、标签的渲染以及评论数据的渲染,数据流如图4-3所示:

五、数据库设计
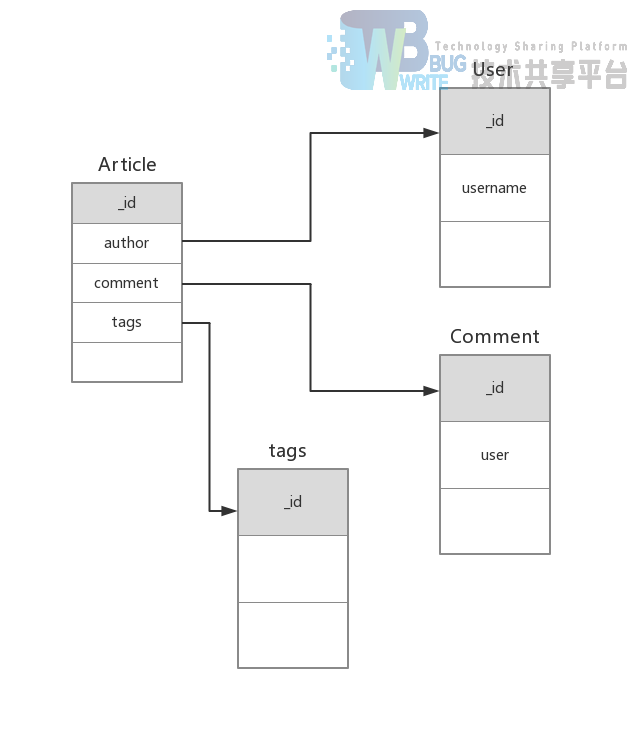
5.1 表设计
本系统主要的用到的表有Article、User、tags、Comment。以首页看到的一篇文章为例,url=http://8.6.8.244:3000/detail/5c98f79cad892945422d15df 。其中“5c98f79cad892945422d15df”是数据写入时数据库自动生成的_id,用来标识这篇文章。当我们请求这篇读取某篇文章时,会先拿到以上所述的_id,然后在Article表中进行比对,找到对应的_id,并且在Article里根据author这个字段去拿到User表中的用户信息,根据comment这个字段拿到Comment表中的信息,根据tags这个字段去拿到tags表中相关的信息。如图5-1所示:

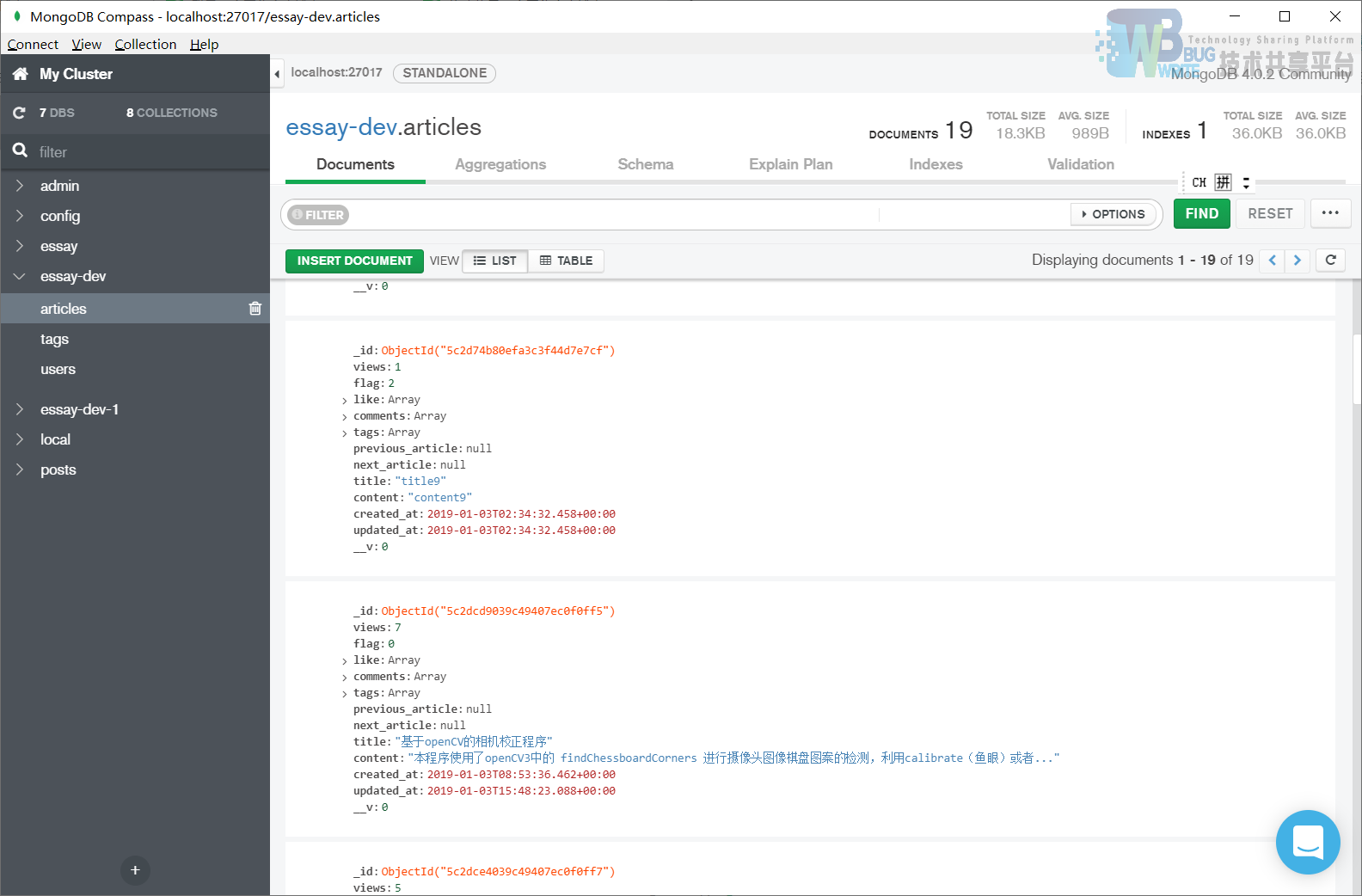
5.2 表实现
本系统用Mongodb数据库进行数据存储,Mongodb的存储格式是BSON形式,以配置文件的形式而非表格的形式存储。每个表都有对应的Schema,一个Schema对应一个表,并且有不同的字段进行信息分类存储。图5-2为Mongodb的管理界面:

本系统一共设计了三个表,分别为文章表、标签表、用户表。
5.2.1 文章表
文章表以BSON格式存储着所有发布的文章,一共有13个字段:_id、views、flag、like、comments、tags、previous article、next article、title、content、created、created at、update at、_v.

5.2.2 标签表
标签表一共有5个字段:_id、name、created at、updated at、_v

5.2.3 用户表
用户表一共有14个字段:_id、role、email、nickname、motto、avatar、following、followers、like、username、password、created_at、update_at、_v。


六、系统的实现
6.1 登录模块
登录模块UI页面如图6-1所示,由
标题LOGIN和两个\<input>标签以及带高亮的登录按钮和白色透明的注册按钮组成,登录按钮进行高亮的设计,体现在登录页面登录优先级更高于注册,背景为大片的白色填充,简单的视觉设计给用户减少不必要的视觉负担。

用户进行登录时,输入已经在数据库存在的用户名和密码,系统首先对用户输入的用户名进行查找,若数据库中存在次用户名,则进一步的对用户输入的密码进行校验。本系统的密码采用MD5加密,生成一串等长的加密后的字符串存在数据库中,用户在前端输入密码后,后台将密码用MD5算法加密后,用加密后的字符串在数据库中进行查询比对,若存在一样的加密后的字符串,则校验成功,用户可以登录成功。由图6-2、6-3可以看到,不同的密码加密后的字符串是不一样且唯一的。


6.2 注册模块
注册模块UI页面如图6-4所示,由
标题REGISTER和两个 标签以及带高亮的注册按钮和白色透明的登录按钮组成,注册按钮进行高亮的设计,体现在注册页面注册优先级更高于登录,背景为大片的白色填充,简单的视觉设计给用户减少不必要的视觉负担。
遵循本系统“一键注册拥有个人博客系统”的核心思想,用户在注册模块中的操作很简单,只需输入用户名和密码后点击注册就能拥有属于自己的博客系统。

用户输入用户名和密码进行注册时,系统有以下提示点:用户名和密码不能为空,如图6-5所示:

6.3 文章管理模块
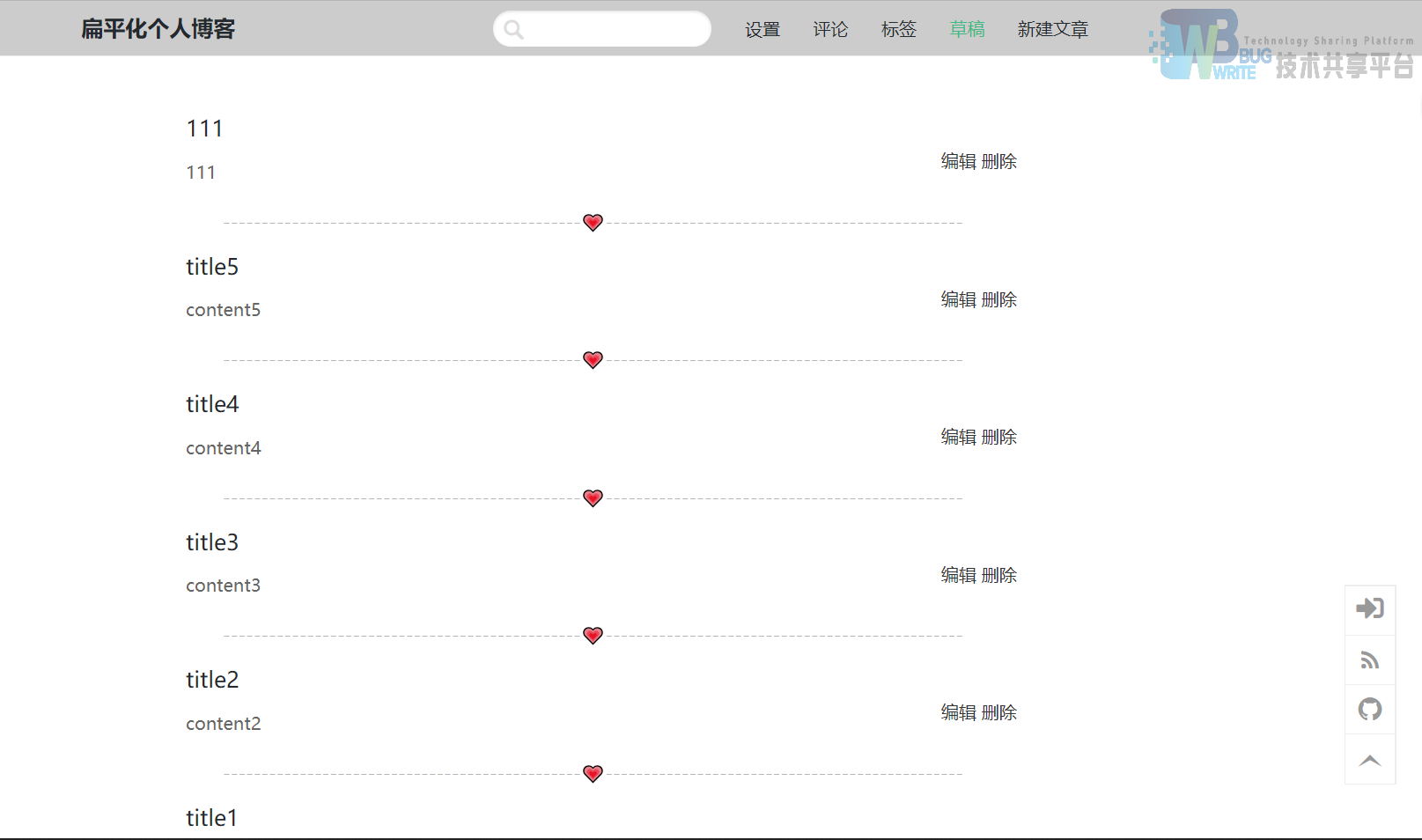
首页是用户发布的所有文章列表,如图6-8所示。置顶的设置可以提醒浏览博客的用户重点的去查看此篇文章。

首页的顶部有搜索功能,支持关键字模糊查询,用户可以直接输入关键字去搜索到自己想看的文章,而不需要一页一页的翻,如图6-9所示:

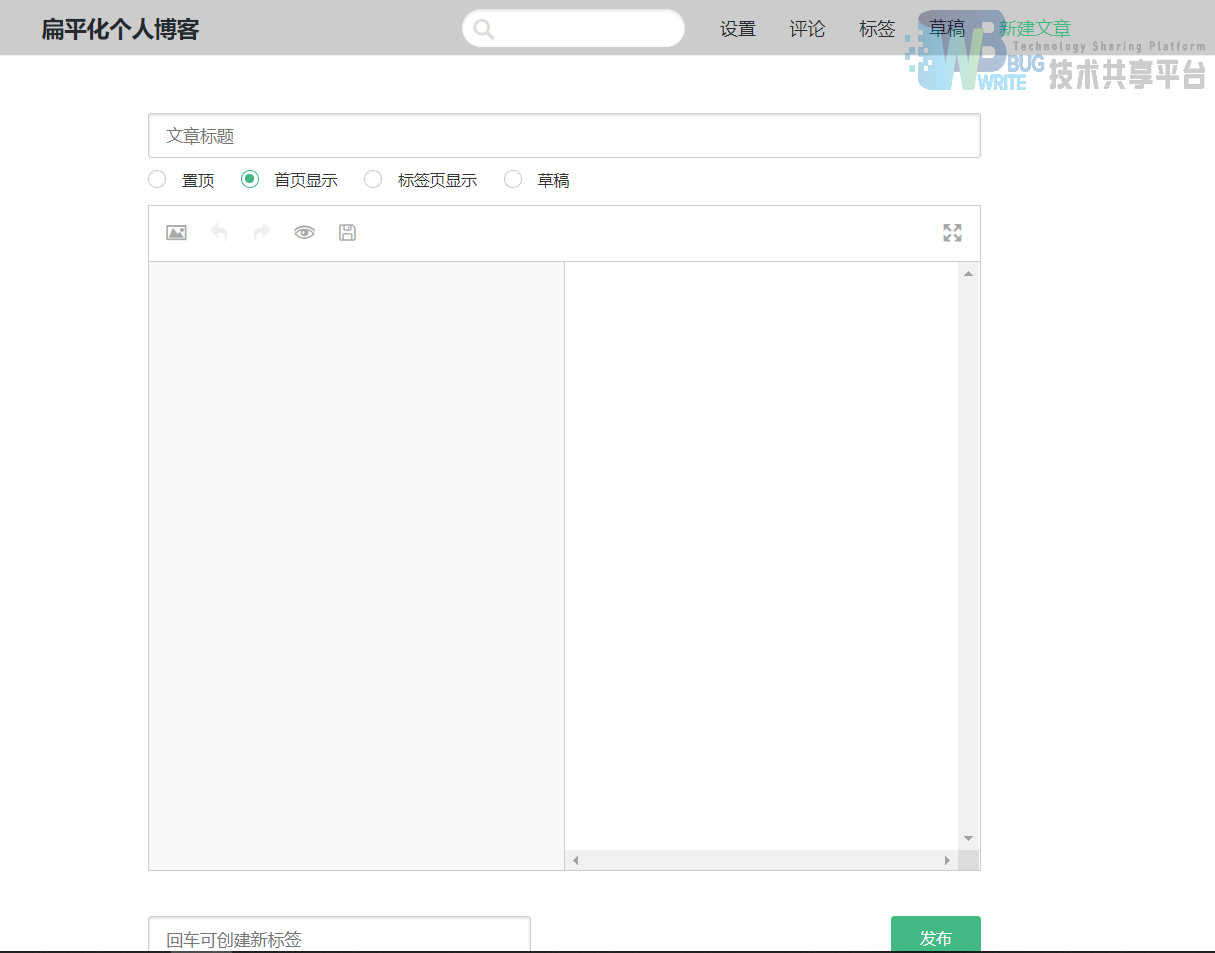
6.4 支持Markdown语法的编辑器
新建文章模块内置支持Markdown语法的编辑器,有置顶、首页显示、标签页显示、草稿四种选项,可上传图片、进入预览模式、以及一键保存按钮。在编辑器的底部有“回车创建标签”的输入框,完成文章的编辑后可给此文章添加一个标签,有回车新建标签和选择现有的标签两种方式,添加标签后,该文章在标签页对应的标签分类下显示,归类管理文章能让用户快速的找到自己想看的内容,也使得整个系统的文章管理井然有序

编辑器支持Markdown语法,左边是编辑区,右边是渲染后的结果,如图6-11所示。以下介绍几种基本的markdown语法: - 分点显示 输入*后空格
-
代码高亮 ``` 代码区域 ```
-
一级标题 #
-
二级标题 ##
-
三级标题 ###
-
引用 > XXX

6.5 草稿模块
草稿页面显示所有未完成编辑的文章,用户可对草稿类的文章进行编辑或删除操作,编辑完成之后点击发布即可在首页文章列表显示。

6.6 评论模块
用户对文章进行评论,首先,先进行GitHub授权登录,如图6-13、6-14所示:

GitHub授权登录成功后,可对文章进行评论。如图6-15所示:
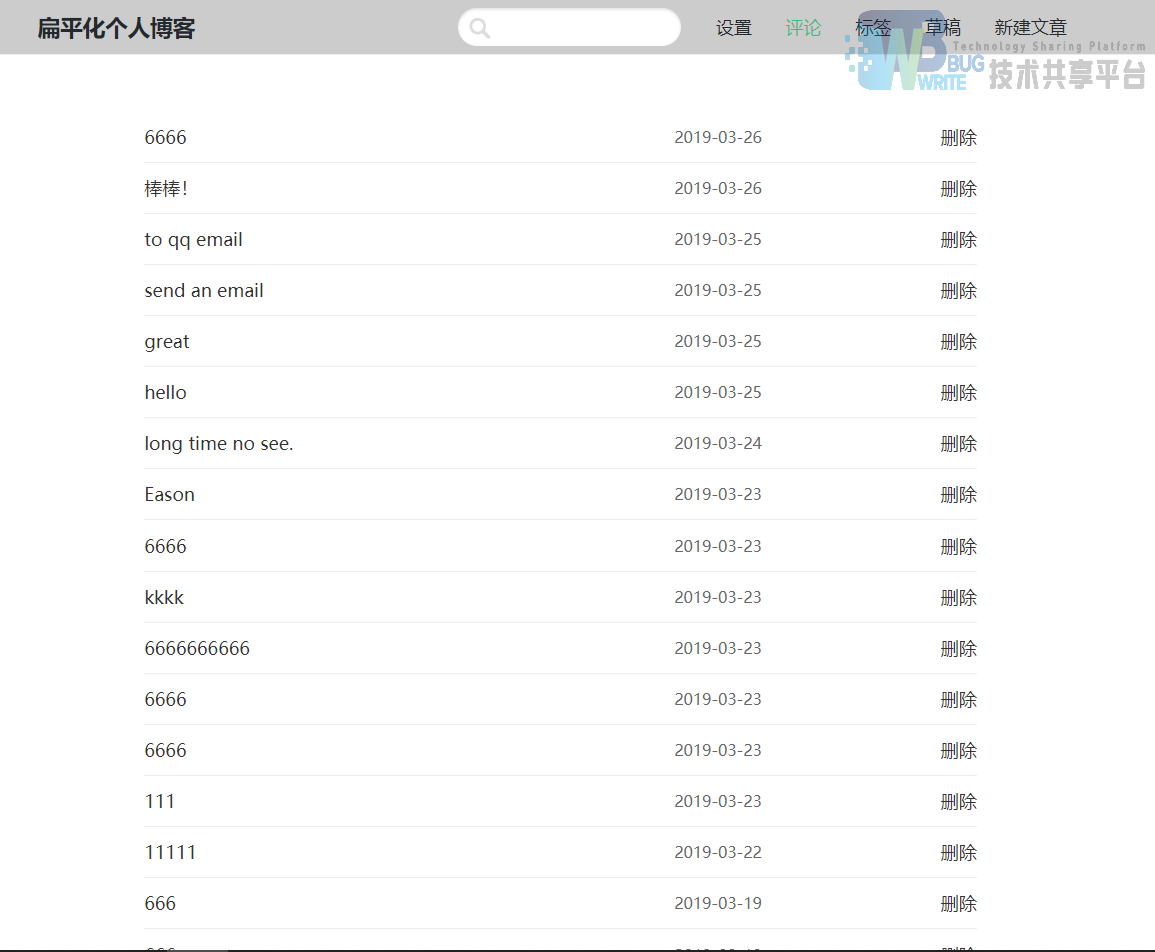
所有用户的评论都被渲染在前端的评论页面,如下图所示,评论的内容及评论的时间,点击评论可跳转到相应的文章,不同的用户通过GitHub授权登录后在评论区进行学术的交流以及信息的互动。

6.7 OAuth授权协议过程
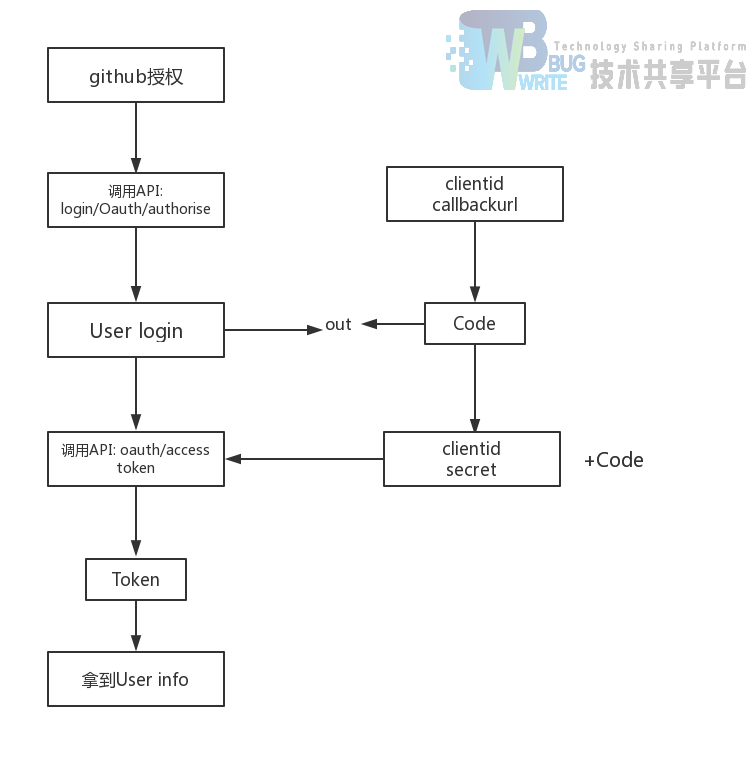
用户通过GitHub账号登录进行评论的核心技术是OAuth授权,详细过程如图6-17所示。以下是对于本系统使用的OAuth授权过程做详细的介绍:
-
用户点击页面上的“GitHub授权”按钮后,后台调用API接口login/Oauth/authorise
-
拿到Client id和callback URL和生成的Code,根据拿到的callback URL跳转到GitHub登录页面,用户数据GitHub用户名和密码点击登录时,Code导出并调用API接口OAuth/access token,拿到生成的token去访问GitHub的用户信息,授权成功
以上的授权过程主要分为网站和GitHub的协商以及用户和GitHub的协商
网站和GitHub的协商:
- GitHub会对用户的权限进行分类,如读写仓库信息的权限、读取用户信息的权限、修改用户信息的权限。如果某网站需要获取GitHub用户的信息,那么GitHub先要求本系统在GitHub平台上注册一个应用,并且填写系统的域名和标明期望获取的用户信息,此时GitHub只允许该域名能获取到用户信息,系统和GitHub达成共识,拿到Client id和Client Secret
用户和GitHub的协商:
- 用户点击GitHub登录按钮时,本系统把拿到的Client id交给用户,进入GitHub授权页面时通过Client id的认证,告知用户本系统想读取用户信息,若用户点击授权登录,则GitHub把用户信息发送给系统,认证成功,否则认证失败
6.8 标签模块
标签模块页显示所有被创建的标签,标签的名字及创建的时间,管理员可对此标签进行编辑或删除。点击某一个标签可以显示该标签下所有的文章。

6.9 设置模块
设置模块分为两个部分,第一部分是修改个人信息,第二部分是修改密码,用户可以在设置页面进行密码的修改,数据库会随之更新用户的密码,用MD5加密算法加密后存储在数据库中。
6.10 侧边栏模块
侧边栏有四个按钮,分别是返回登录页面、查看xml文件配置、跳转到github首页、返回顶部按钮。如图6-20所示:

七、系统部署到服务器上
7.1 硬件配置
vultr是以服务器的使用时长计费的服务器提供商,其拥有较好的网络带宽和能提供稳定的服务器。考虑到本系统需要使用较新版本的nodejs及npm包,并且需要使用比较现代的前端框架,故在vultr选配了64位的Ubuntu系统虚拟服务器。其拥有1GB的运行内存和25GB的高速硬盘,足以应付一个博客系统。
7.2 登录服务器
我们使用 SSH 的方法访问远程服务器,接着进行相关的环境配置。现有一款全平台通用的终端工具Termius,其支持通过SSH的方式访问vultr服务器,添加一个服务器步骤如下:
点击添加一个host,如图7-2所示:

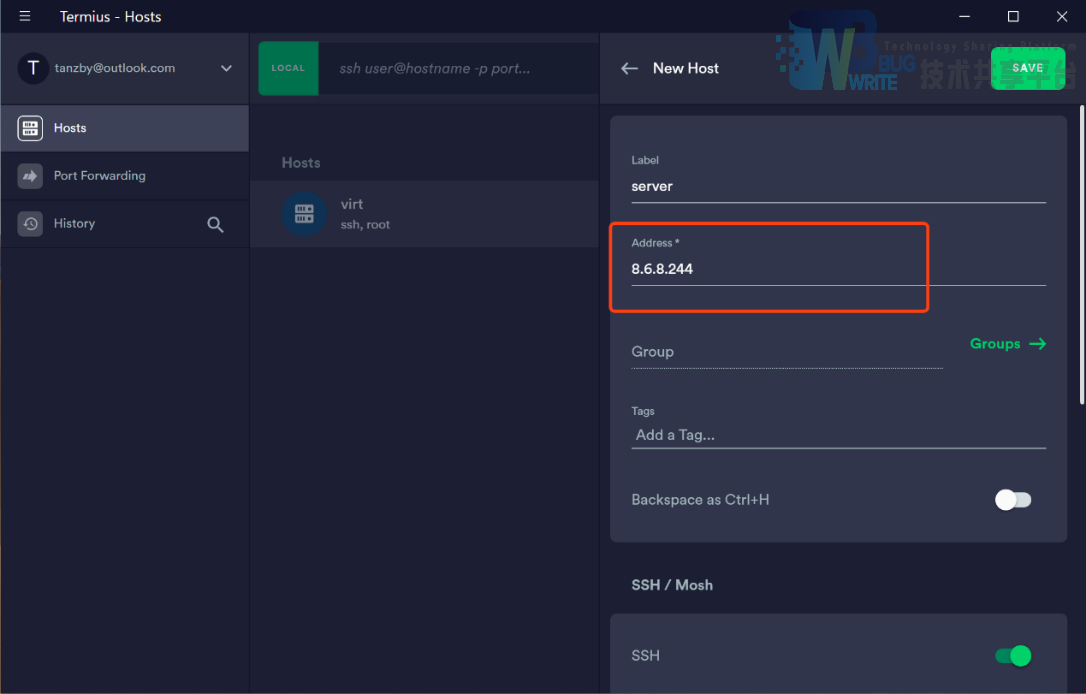
填写ip地址、用户名和密码等, 如图7-3所示:

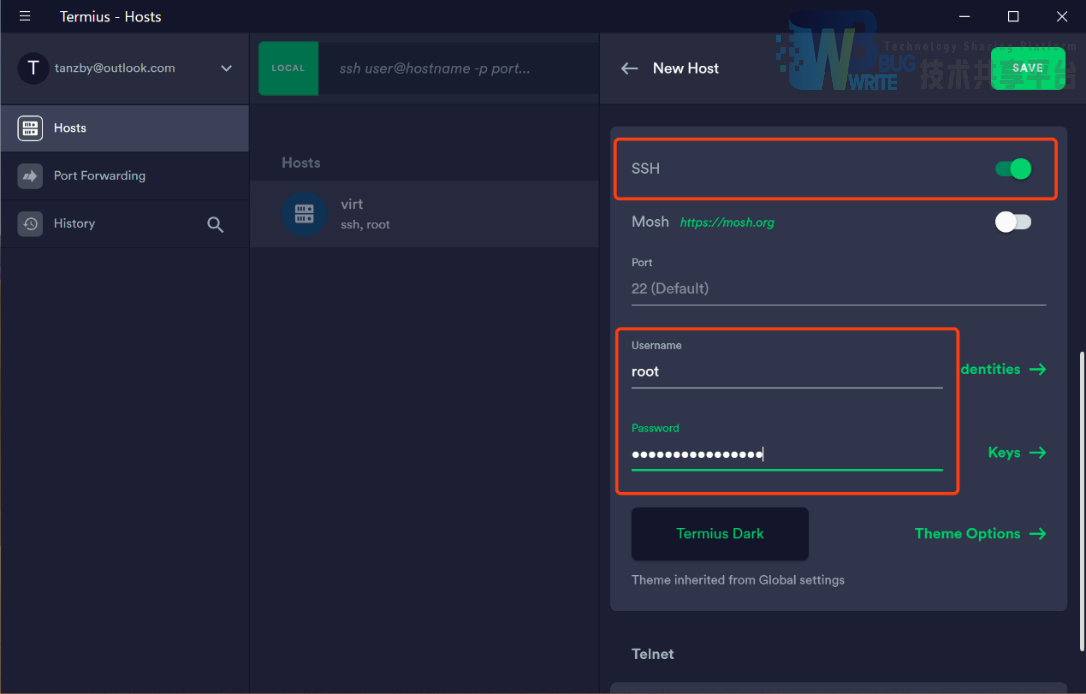
打开“SSH”,填写完毕后按"SAVE"按钮进行保存, 如图7-4所示:

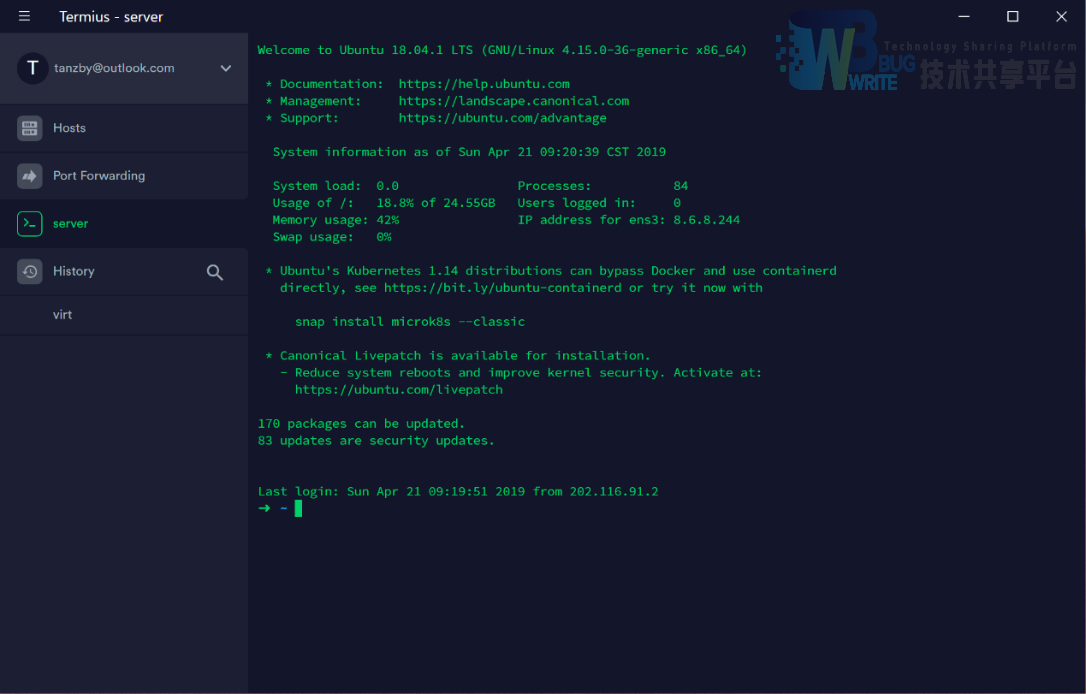
尝试登陆到远程服务器, 如图7-5所示:

7.3 部署Node.js环境
打开ssh终端后,在终端下依次输入:
更新远程服务器安装包索引缓存
sudo apt update
从安装包索引库中安装 Nodejs
sudo apt install nodejs
安装npm命令行工具
sudo apt install npm
可输入打印版本号验证安装成功性
➜ ~ node -v
v8.10.0
➜ ~ npm -v
6.9.0
7.4 部署Mongodb数据库
打开ssh终端后,在终端下输入:sudo apt install mongodb,此时,mongodb的核心服务、命令行工具都会被成功安装,使用打印版本号命令验证安装成功性:
➜ ~ mongo -version
MongoDB shell version v3.6.3
git version: 9586e557d54ef70f9ca4b43c26892cd55257e1a5
OpenSSL version: OpenSSL 1.1.0g 2 Nov 2017
allocator: tcmalloc
modules: none
build environment:
distarch: x86_64
target_arch: x86_64
安装完毕后,在/下创建数据库存储文件夹/data/db
7.5 文件上传到服务器
使用 filezllia工具将文件上传到服务器,按照以下步骤添加服务器:
-
点击"连接",filezllia将会连接站点
-
连接到远程站点后,把需要上传的文件拖拽到需要上传到的文件夹内即可。
7.6 数据库迁移
使用mongodump和mongorestore分别完成本地数据库的压缩备份和还原。
从本地mongo数据库中执行压缩备份,如对于"essay"数据库
mongodump --db essay
接着将会得到 dump.zip,内部结构为
dump/
└── essay
├── articles.bson
├── articles.metadata.json
├── tags.bson
├── tags.metadata.json
├── users.bson
└── users.metadata.json
将导出文件通过filezilla上传到远程服务器,并解压为essay 文件夹
从解压文件夹中还原数据到远程服务器mongo数据库中,如恢复essay数据库
mongorestore -d essay /dump/essay
进入mongo命令行,查看是否成功导入
``` ➜ ~ mongo ...
show dbs essay 0.000GB ```
八、总结和展望
8.1 本文总结
本文针对当下流行的扁平化设计风格搭建个人博客系统进行了一系列研究,重点对如何构建一个前端UI设计扁平化、核心功能突出、第三方授权以及不同用户能够进行信息交互等关键问题进行了深入的研究。本文的主要工作和创新点如下:
-
针对已存在的博客平台配置复杂度高的不足之处,开发出了一键注册拥有个人博客的系统
-
针对个人博客使用者大多数为学习技术的程序员,且当前的博客系统没有支持markdown语法的在线编辑器的这一现象,开发出支持在线编辑支持Markdown语法的博客系统
-
针对博客文章传播途径较窄这一痛点问题提出了支持github第三方授权登录进行信息交互,提高文章的传播率的解决方案
8.2 不足之处和未来的工作计划
现今计算机科学技术和互联网发展越来越快,前端领域的框架和技术层数不穷,许多优秀的框架和技术能开发出更优秀完美的博客系统。轻量级的产品现在越来越流行,但要做到轻量级而又功能齐全,体验极佳还有待提高技术水平以及优化设计。以下是本文提出的搭建博客系统中的不足之处以及下一步工作计划:
-
本文提出的扁平化设计虽然比其他博客平台都要更简洁,但是再UI的设计上还未达到使用户除了使用舒适的同时有很棒的视觉冲击。下一步,我们将进一步探索更优秀的扁平化UI设计,在各个页面和整体设计上进行优化,进一步提高本系统的视觉冲击力
-
本文提出的不同用户信息交互只能通过GitHub账户登录授权才能进行,这使得不是github用户的人在本系统上无法和其他用户进行信息的交互。下一步,我们将尝试添加更多的授权登录方式,如支持社交账号登录授权等
-
本文的博客系统首页显示的文章是用户发布的所有文章的列表,置顶状态的文章也是发布者手动设置的,在当今信息爆炸的时代,提高用户的使用体验感的途径之一是根据用户的浏览喜好推荐与当前用户最匹配的数据,并渲染在首页顶端,本文的系统目前还未做到引入推荐算法,没有智能推荐文章功能。下一步,我们将对推荐算法进行深入的学习并把它引入本系统中来
参考文献
[1]微博客传播特性及盈利模式分析[J].卢金珠.现代传播(中国传媒大学学报).2010
[2]陈沛捷.个人博客系统设计与实现[D].硕士学位论文天津大学,2017.
[3]殷红梅.基于扁平化艺术设计风格的UI设计探究[J].电脑编程技巧与维护,2018. [4]任葆轩.试论拟物化与扁平化在UI设计中的比较[J].艺术科技.2017(11)
[5]钱瑜.浅析UI设计中拟物化和扁平化的发展[J].新丝路(下旬).2016(05)
[6]张思南.极简主义在扁平化风格UI设计中的应用与研究[J].美术教育研究.2018(02)
[7]陈琳.如何购买WordPress网站域名及绑定域名[J].计算机与网络,2018,44(10):35.
[8]殷丽萍.Tumblr:互联网上的“极简”奇迹[J].中外管理,2015(03):36-37.
[9]王丹阳.浅析简书的商业模式[J].新闻研究导刊,2019,10(01):212-213.
[10]梁额.《Vue.js实战》,清华大学出版社,2017.
[11]梁睿坤.《Vue2实践揭秘》,电子工业出版社,2017.4ISBN978-7-121-31068-3
[12]《Vue.js2Web Development Projects》,Copyright © 2017.
[13]《Full-Stack Web Development with Vue.js and Node》,Copyright © 2018.
[14]亚历克斯 • 杨 布拉德利 • 马克 麦克 • 坎特伦蒂姆 • 奥克斯利 马克 • 哈特 T.J. 霍洛瓦丘 内森 • 拉伊利赫,《Node.js实战》,—北京:人民邮电出版社,2018.08
[15]邹竞莹. Node.JS博客系统的设计与实现[D].硕士学位论文黑龙江大学,2016.
[16]吴德,应毅,毛道鹤.基于OAuth2.0的认证授权方案设计与优化[J].软件,2018
[17]沈桐,王勇,刘俊艳.基于OAuth2.0,OpenID Connect和UMA的用户认证授权系统架构[J].软件,2017,38(11):160-167.
[18]李纪伟,段中帅,王顺晔.非结构化数据库MongoDB的数据存储[J].电脑知识与技术,2018,14(27):7-9.
[19]杨怀,宋俊芳,王聪华.浅谈MD5加密算法在网络安全中的应用[J].网络安全技术与应用,2018(09):40.
[20]徐跃,吴晓刚.一种改进的MD5加密算法及应用[J].现代计算机(专业版),2018.
[21]任杰麟.MD5加密算法的安全性分析与改进[J].农业图书情报学刊,2017.
参考文献
- 兖矿集团信息系统的设计与实现(电子科技大学·刘敏)
- 基于J2EE的手机博客系统设计与实现(江西师范大学·肖晓朋)
- 客户办公室系统的设计与实现(山东大学·朱瑞泉)
- 基于MD5改进算法的安全教师博客系统设计及开发(湖南大学·刘曼春)
- 基于nodejs的微博系统的设计与实现(电子科技大学·王越)
- 微博的相互信任关系分析系统的设计与实现(吉林大学·董小晖)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 兖矿集团信息系统的设计与实现(电子科技大学·刘敏)
- 基于JSP的企业Blog系统的设计与实现(电子科技大学·马杰川)
- 基于JSP的企业Blog系统的设计与实现(电子科技大学·马杰川)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于JSP的企业Blog系统的设计与实现(电子科技大学·马杰川)
- 在线音乐试听新闻浏览网站的设计与实现(大连理工大学·刘炳东)
- 基于J2EE的手机博客系统设计与实现(江西师范大学·肖晓朋)
- 客户办公室系统的设计与实现(山东大学·朱瑞泉)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设海岸 ,原文地址:https://m.bishedaima.com/yuanma/35151.html











