本项目为基于jsp的保险产品配置与比较网站设计课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在当前数字化时代,保险产品配置与比较网站的开发与实现成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的保险产品配置与比较网站系统。首先,我们将介绍保险产品配置与比较网站的基本概念及其在行业中的重要性,阐述选择JavaWeb作为开发平台的原因。接着,详细阐述系统的设计理念,包括架构设计和模块划分,强调JavaWeb的优势。然后,深入研究关键技术如Servlet、JSP及数据库交互在保险产品配置与比较网站中的应用。最后,通过实际案例分析与性能测试,展示保险产品配置与比较网站的效能与可行性。此研究不仅为保险产品配置与比较网站的开发提供参考,也为JavaWeb技术的实践应用拓宽视野。
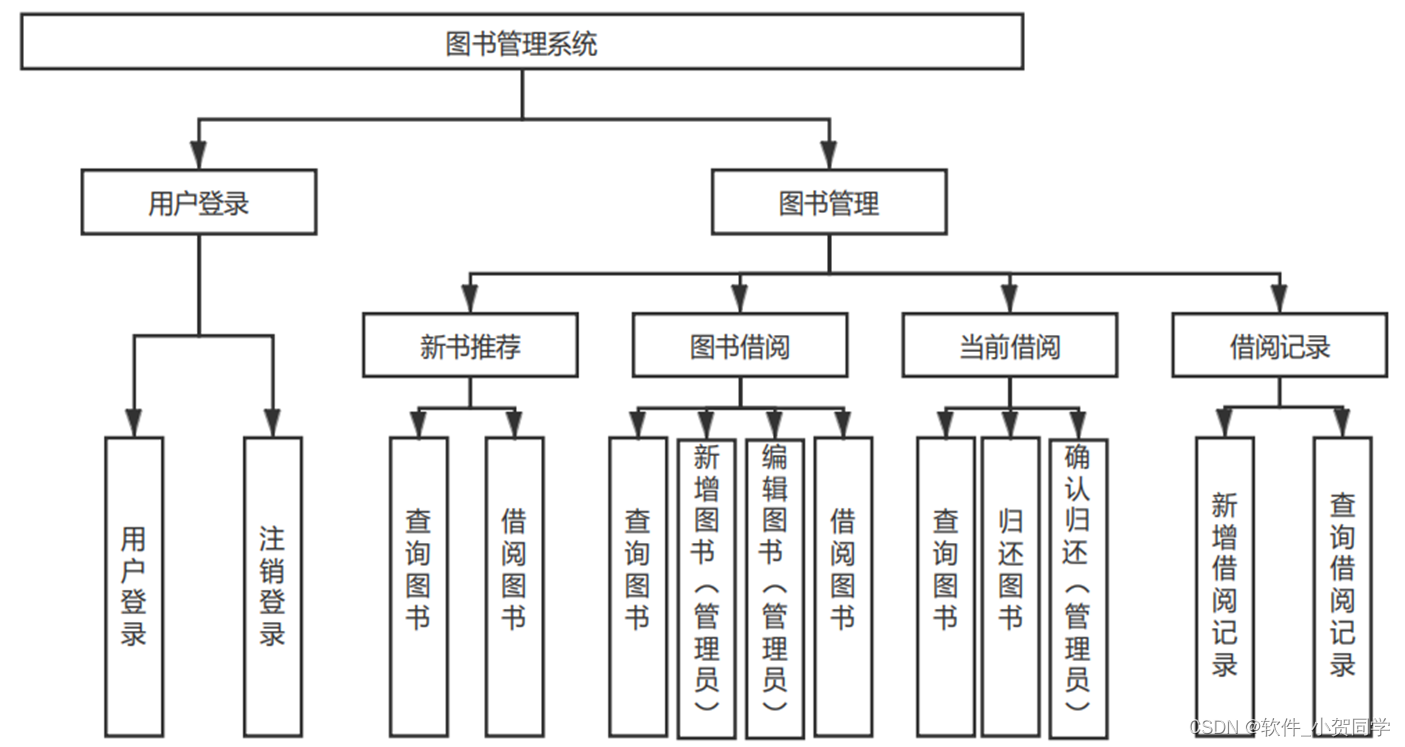
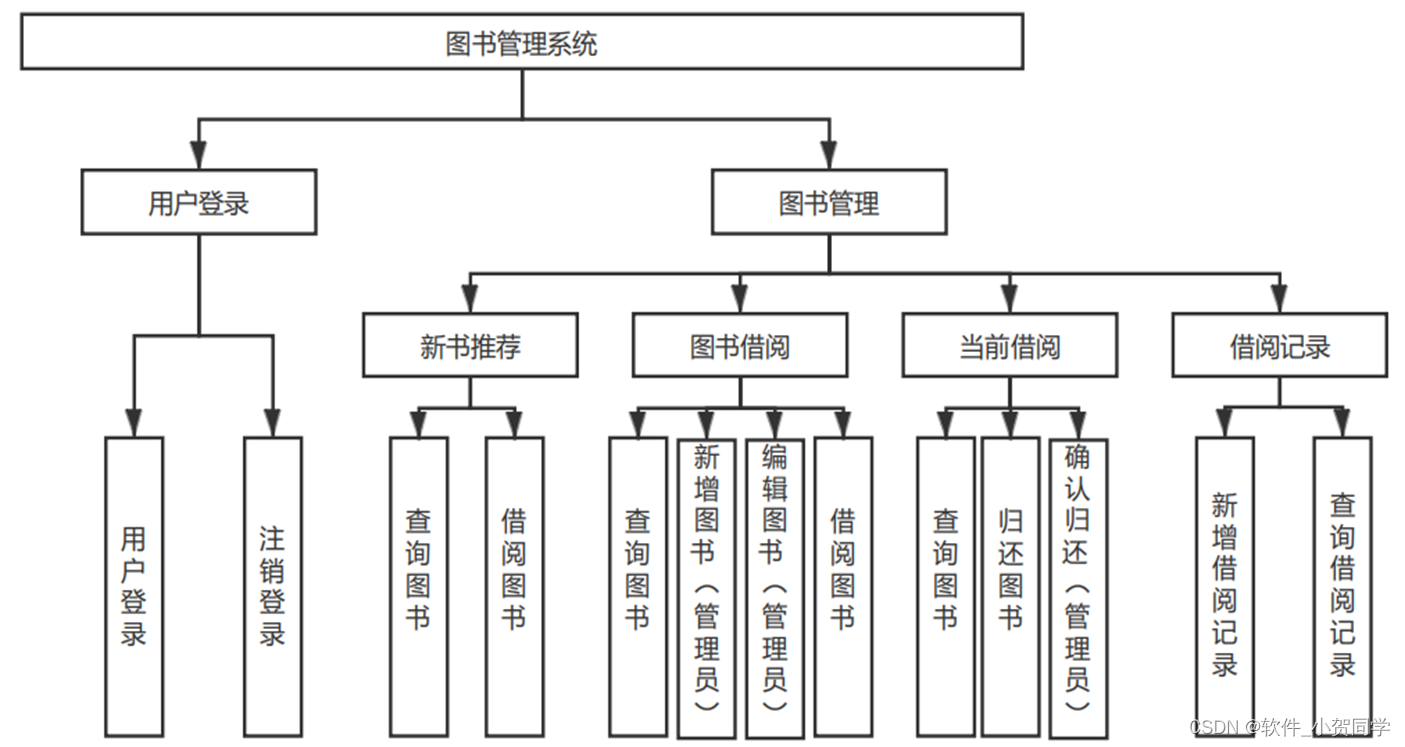
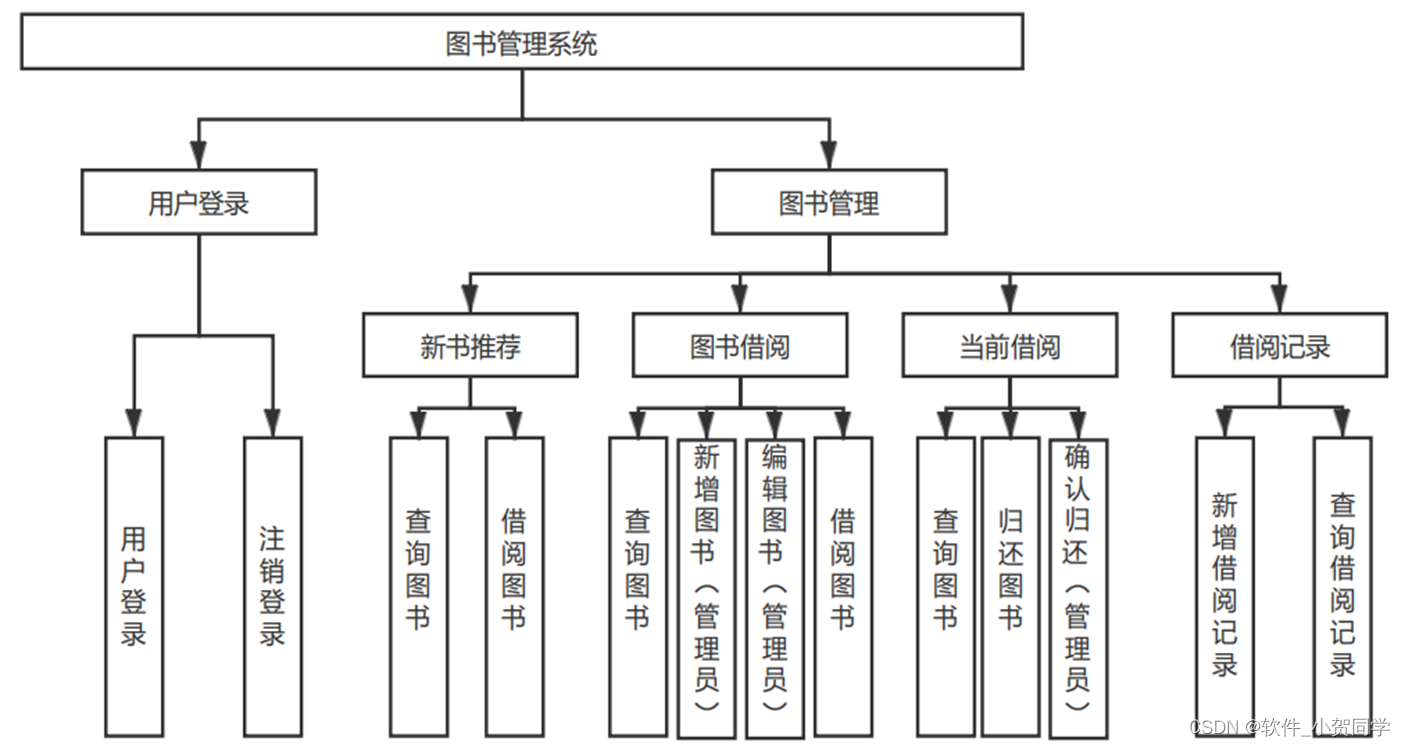
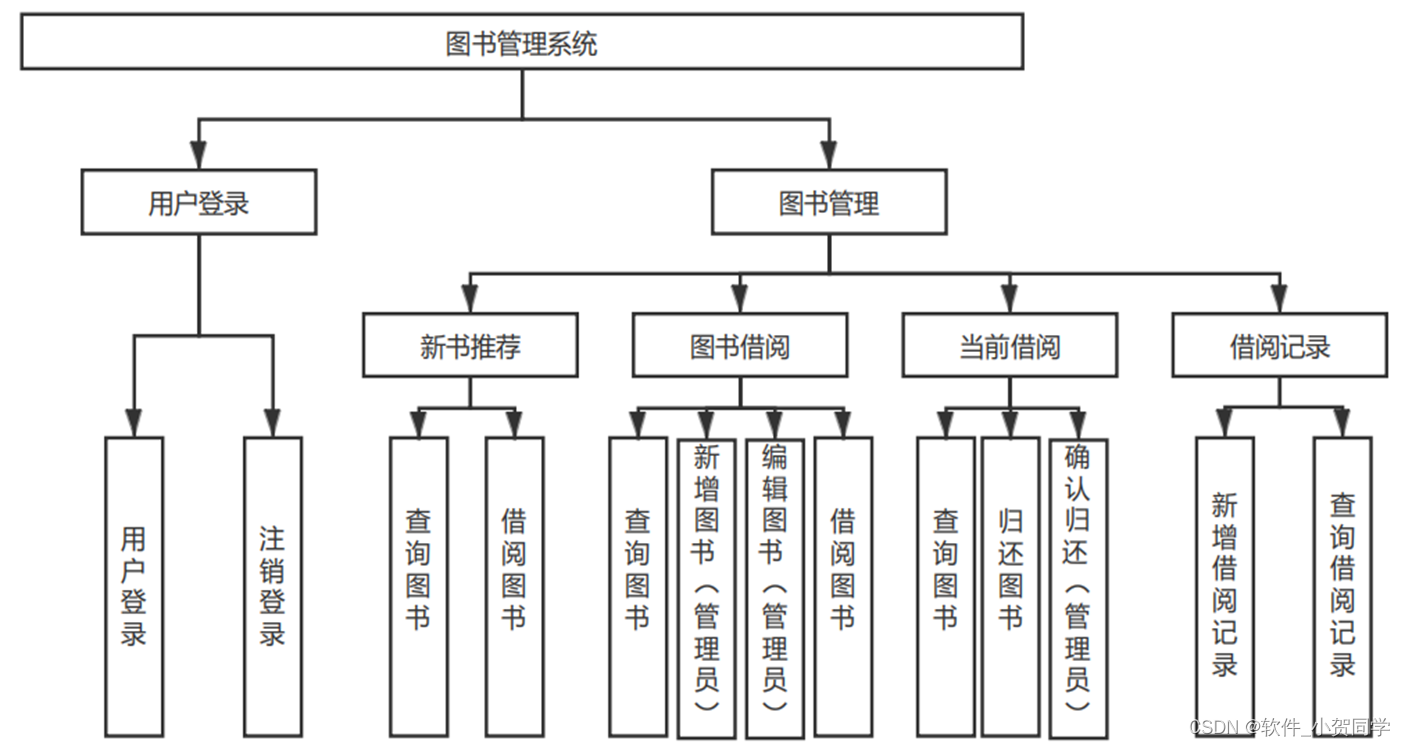
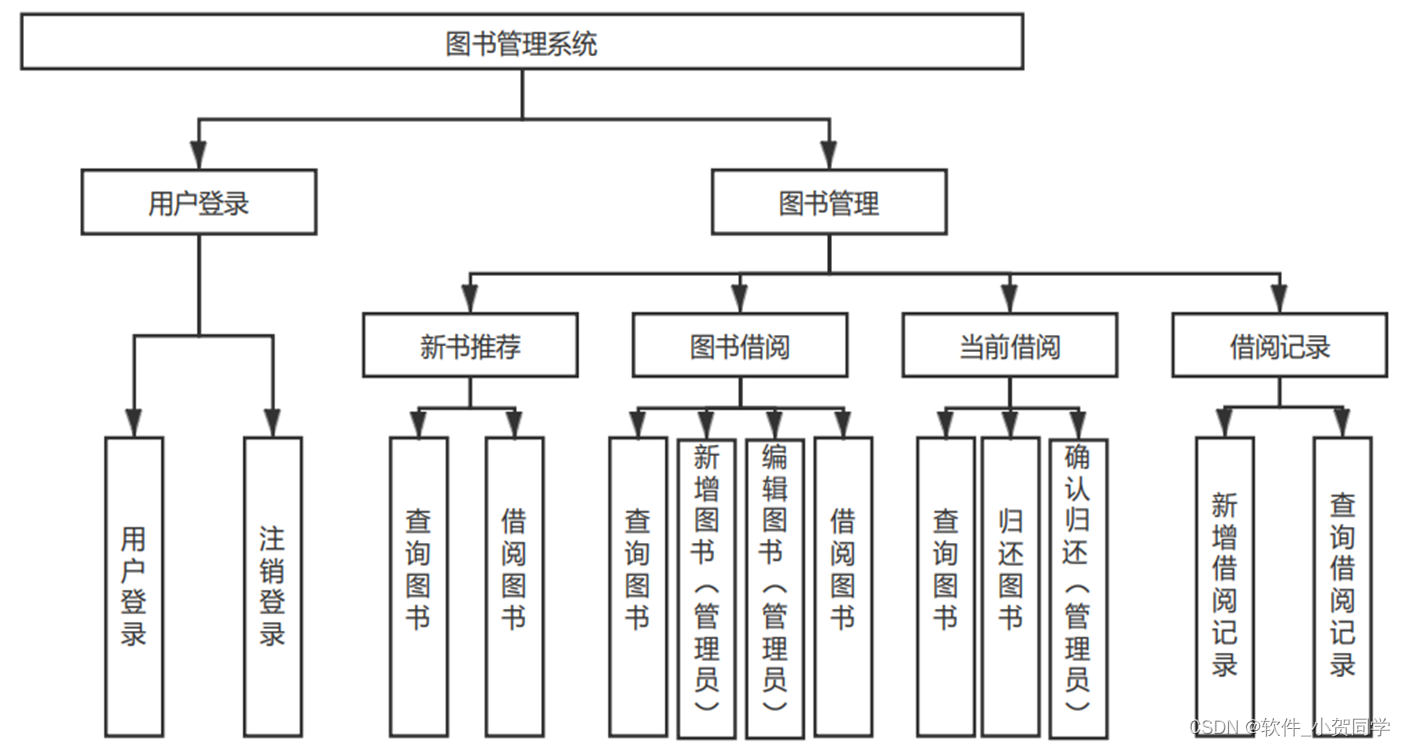
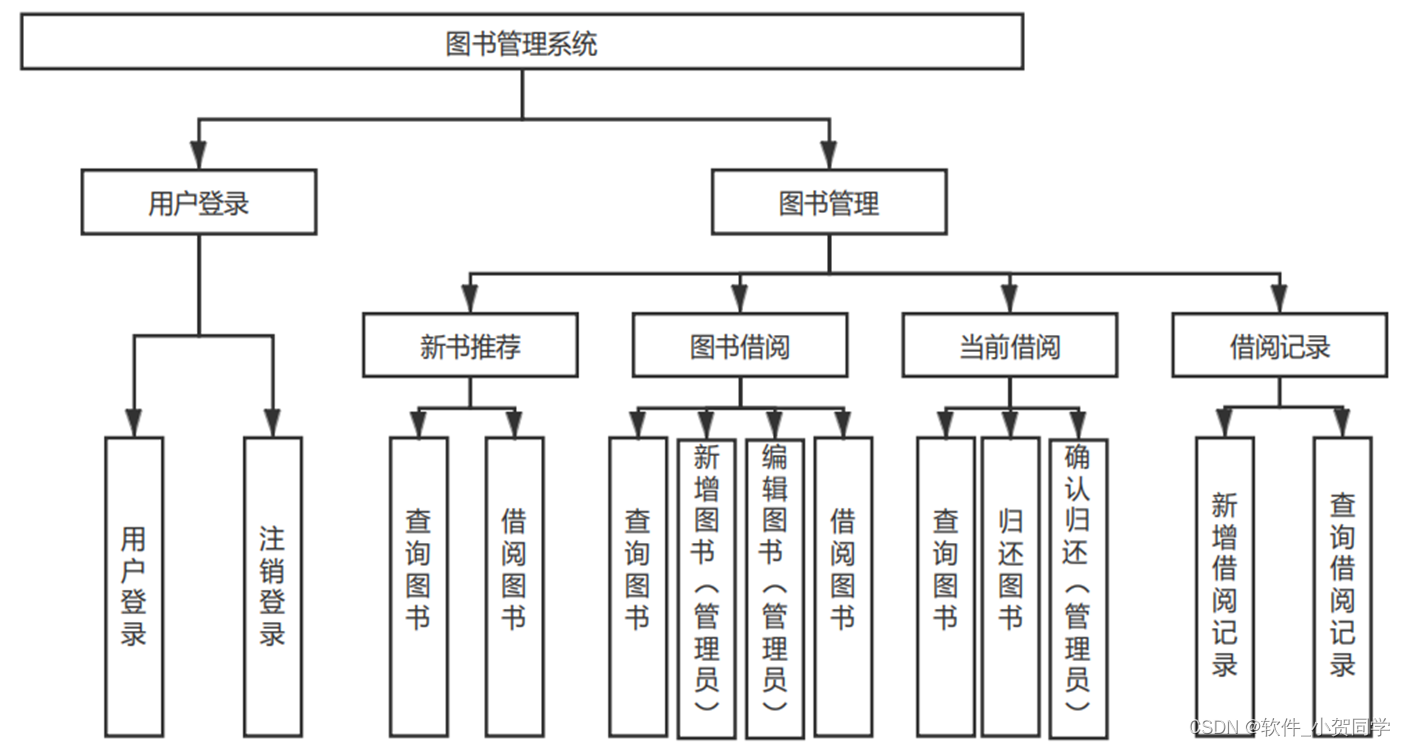
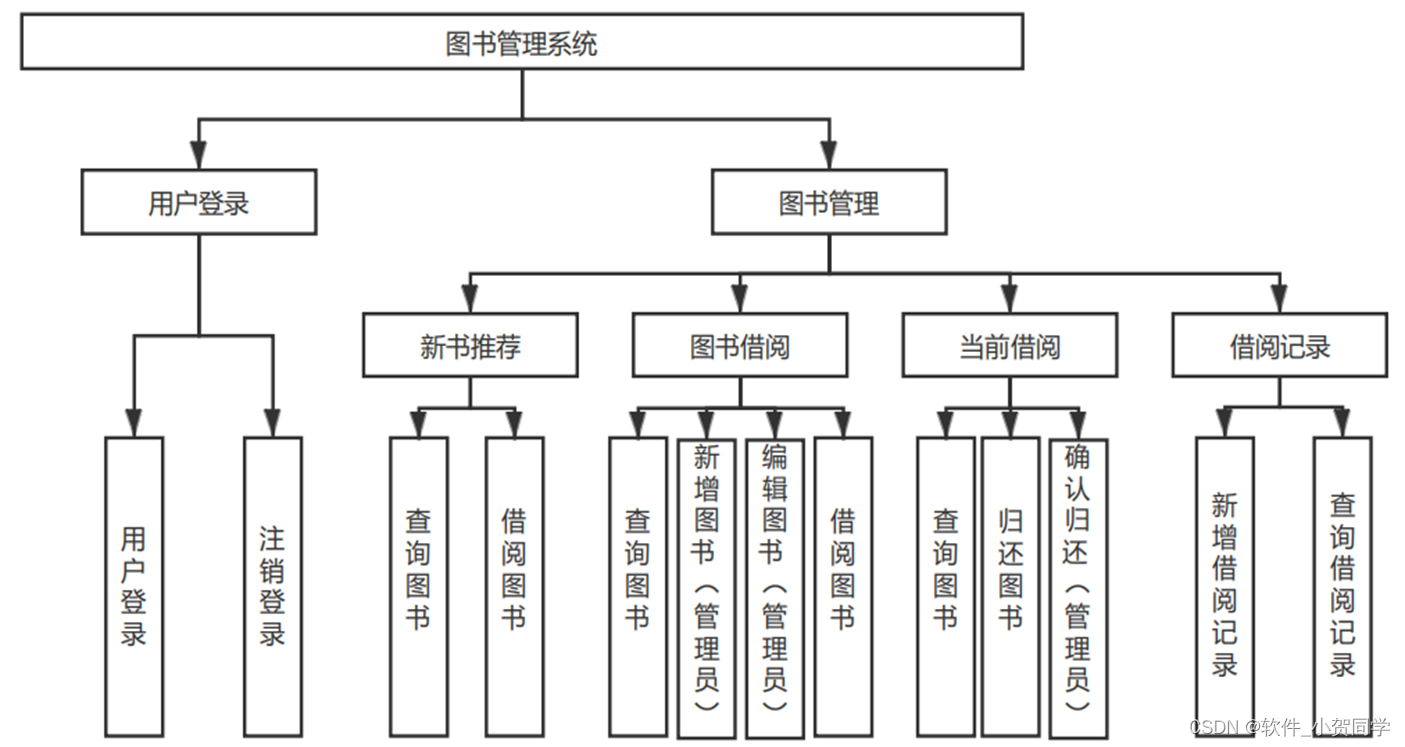
保险产品配置与比较网站系统架构图/系统设计图





保险产品配置与比较网站技术框架
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中直接插入Java脚本。在服务器端,这些JSP页面会被翻译并编译为Servlet——一种Java程序,专门设计来处理HTTP协议。Servlet负责响应来自客户端的请求,并生成相应的HTTP响应。通过这种方式,JSP简化了构建具有丰富交互性的Web应用的过程,而这一切都在服务器端无缝运行,仅将渲染后的静态HTML发送到用户浏览器。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于管理和组织数据以支持各种关系型数据结构。它的独特优势使其在同类系统中占据显著地位。相较于Oracle和DB2等大型数据库系统,MySQL以其轻量级、高效能的特性脱颖而出。尤其值得一提的是,MySQL适应于实际的租赁环境,同时具备低成本和开源的双重优势,这正是在毕业设计中选用它的主要考量因素。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能胜任网络环境中的应用程序构建,尤其是在后端服务领域表现出色。Java的核心在于其变量机制,它是一种操纵内存以存储和管理数据的语言。由于Java对内存操作的间接性,它能有效防止针对由Java编写的程序的直接攻击,从而提升了程序的安全性和健壮性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,极大地增强了语言的灵活性和功能性。开发者可以封装一系列可复用的功能模块,当其他项目需要时,只需简单引用并调用相应方法,实现了代码的高效复用。
B/S架构
B/S架构,全称为Browser/Server架构,其核心理念在于利用浏览器作为客户端工具与服务器进行交互。在当前信息化时代,B/S架构仍然广泛应用,主要源于其独特的优点。首先,这种架构极大地简化了软件开发过程,因为大部分业务逻辑集中在服务器端,开发者可以更高效地进行维护和更新。其次,对于终端用户而言,无需拥有高性能设备,只需具备基本的网络浏览器即可访问应用,这显著降低了硬件成本,尤其在大规模用户群体中,节省了大量的设备投入。此外,由于数据存储在服务器上,安全性和数据一致性得到保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。从用户体验角度看,人们已习惯通过浏览器浏览各类信息,避免安装额外软件可以减少用户的抵触感,增强使用信任度。因此,基于上述考虑,采用B/S架构对于满足项目需求是合理的策略。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和可扩展性。在该模式中,程序被划分为三个关键部分: - Model(模型):专注于应用程序的数据管理和业务逻辑。它包含了数据的存储、处理及检索功能,但不直接涉及用户界面的任何呈现细节。 - View(视图):构成了用户与应用程序交互的界面层。视图展示由模型提供的数据,并允许用户进行各种操作。视图的形式多样,可以是图形界面、网页或是命令行等。 - Controller(控制器):作为整个应用的中枢,它接收用户的输入,协调模型和视图以响应用户请求。控制器会根据用户的操作调用相应的模型进行数据处理,随后更新视图以展示结果,确保了业务逻辑与界面展示的有效解耦。 通过这种分离关注点的方式,MVC架构使得代码更易于理解和维护,促进了团队协作,并简化了系统升级的过程。
保险产品配置与比较网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
保险产品配置与比较网站数据库表设计
保险产品配置与比较网站 系统数据库表模板
1.
wangzhan_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 保险产品配置与比较网站Role | VARCHAR(50) | 用户在保险产品配置与比较网站中的角色,如“普通用户”,“VIP用户”等 |
| createdAt | DATETIME | 注册时间 |
| updatedAt | DATETIME | 最后修改时间 |
2.
wangzhan_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| logId | INT | 日志ID,主键,自增长 |
| userId | INT | 关联的用户ID |
| action | VARCHAR(100) | 用户执行的操作 |
| description | TEXT | 操作详情 |
| 保险产品配置与比较网站Time | TIMESTAMP | 操作时间 |
| ipAddress | VARCHAR(45) | 用户执行操作时的IP地址 |
3.
wangzhan_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| adminId | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通信 | |
| 保险产品配置与比较网站Role | VARCHAR(50) | 在保险产品配置与比较网站中的管理权限,如“超级管理员”,“内容管理员”等 |
| createdAt | DATETIME | 创建时间 |
| updatedAt | DATETIME | 最后修改时间 |
4.
wangzhan_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| infoId | INT | 信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,如“系统名称”,“版权信息”等 |
| value | TEXT | 对应的关键字值,存储保险产品配置与比较网站的核心配置或信息 |
| description | VARCHAR(200) | 关键字的描述,解释该信息的意义和用途(可选) |
| createdAt | DATETIME | 添加时间 |
| updatedAt | DATETIME | 最后修改时间 |
保险产品配置与比较网站系统类图




保险产品配置与比较网站前后台
保险产品配置与比较网站前台登陆地址 https://localhost:8080/login.jsp
保险产品配置与比较网站后台地址 https://localhost:8080/admin/login.jsp
保险产品配置与比较网站测试用户 cswork admin bishe 密码 123456
保险产品配置与比较网站测试用例
| 序号 | 测试编号 | 测试类型 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 | 备注 |
|---|---|---|---|---|---|---|---|---|
| 1 | TC001 | 单元测试 | 用户登录 | 保险产品配置与比较网站用户名:user1, 密码:pass1 | 登录成功,跳转至主页面 | Pass | ||
| 2 | TC002 | 界面测试 | 保险产品配置与比较网站注册页面展示 | 显示正确的注册表单元素 | Pass | |||
| 3 | TC003 | 功能测试 | 添加新保险产品配置与比较网站项 | 新保险产品配置与比较网站信息:名称,描述 | 成功添加,显示确认消息 | Pass | ||
| 4 | TC004 | 数据库验证 | 保险产品配置与比较网站数据存储 | 添加后的保险产品配置与比较网站数据 | 数据库中存在对应记录 | 查询结果匹配 | Pass | |
| 5 | TC005 | 异常测试 | 错误保险产品配置与比较网站删除 | 不存在的保险产品配置与比较网站ID | 显示错误提示,保险产品配置与比较网站未删除 | Fail | 需要改进错误处理 | |
| 6 | TC006 | 性能测试 | 大量保险产品配置与比较网站加载 | 大量保险产品配置与比较网站数据请求 | 快速响应,无延迟 | Pass | ||
| 7 | TC007 | 安全测试 | 保险产品配置与比较网站权限访问 | 未经授权用户尝试访问 | 访问被拒绝,提示登录 | Pass | ||
| 8 | TC008 | 兼容性测试 | 在不同浏览器上查看保险产品配置与比较网站 | Chrome, Firefox, Safari | 正常显示和操作 | Pass |
保险产品配置与比较网站部分代码实现
jsp实现的保险产品配置与比较网站开发与实现源码下载
- jsp实现的保险产品配置与比较网站开发与实现源代码.zip
- jsp实现的保险产品配置与比较网站开发与实现源代码.rar
- jsp实现的保险产品配置与比较网站开发与实现源代码.7z
- jsp实现的保险产品配置与比较网站开发与实现源代码百度网盘下载.zip
总结
在以 "保险产品配置与比较网站" 为主题的JavaWeb开发毕业设计中,我深入探究了现代Web应用程序的构建与优化。通过本次实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,理解了MVC架构模式在保险产品配置与比较网站开发中的应用。此外,数据库设计与SQL优化成为提升系统性能的关键,尤其是在处理大量用户交互时。我学会了如何进行需求分析,设计健壮的后台逻辑,并利用Ajax实现异步通信,提供流畅的用户体验。这次经历不仅锻炼了我的编程技能,更培养了我解决问题和团队协作的能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281246.html










