本项目为SSM架构实现的家庭预算规划工具代码(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会中,家庭预算规划工具的开发与应用已成为Web技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的家庭预算规划工具系统。首先,我们将介绍家庭预算规划工具的基本概念及其在行业中的重要地位,阐述选择JavaWeb作为开发平台的原因。接着,详细阐述系统设计与实现过程,包括前端界面设计、后端逻辑处理以及数据库架构。在技术选型上,将详述JavaEE框架如何助力家庭预算规划工具功能的实现。最后,通过性能测试与优化,确保家庭预算规划工具在实际运行中的稳定性和效率。此研究旨在为JavaWeb开发者提供家庭预算规划工具开发的参考,推动相关领域的技术创新与实践。
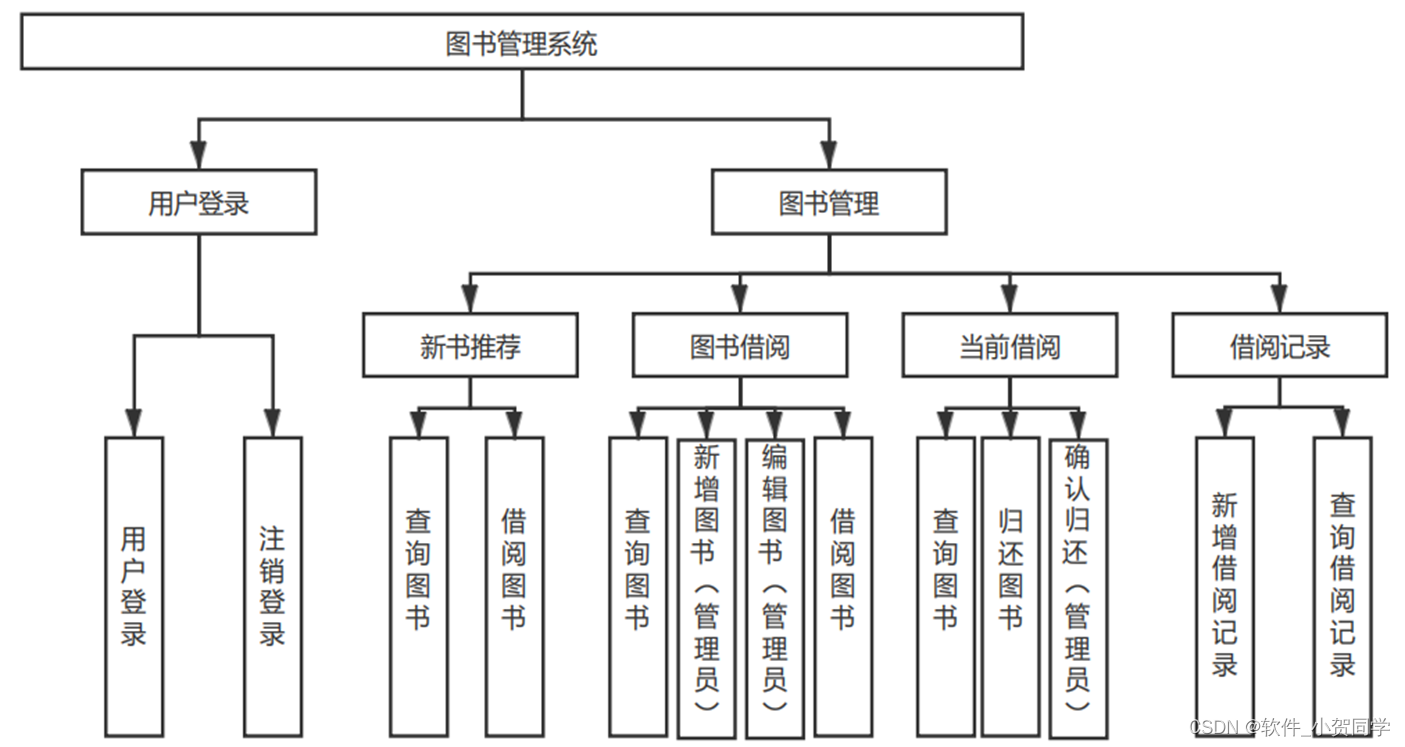
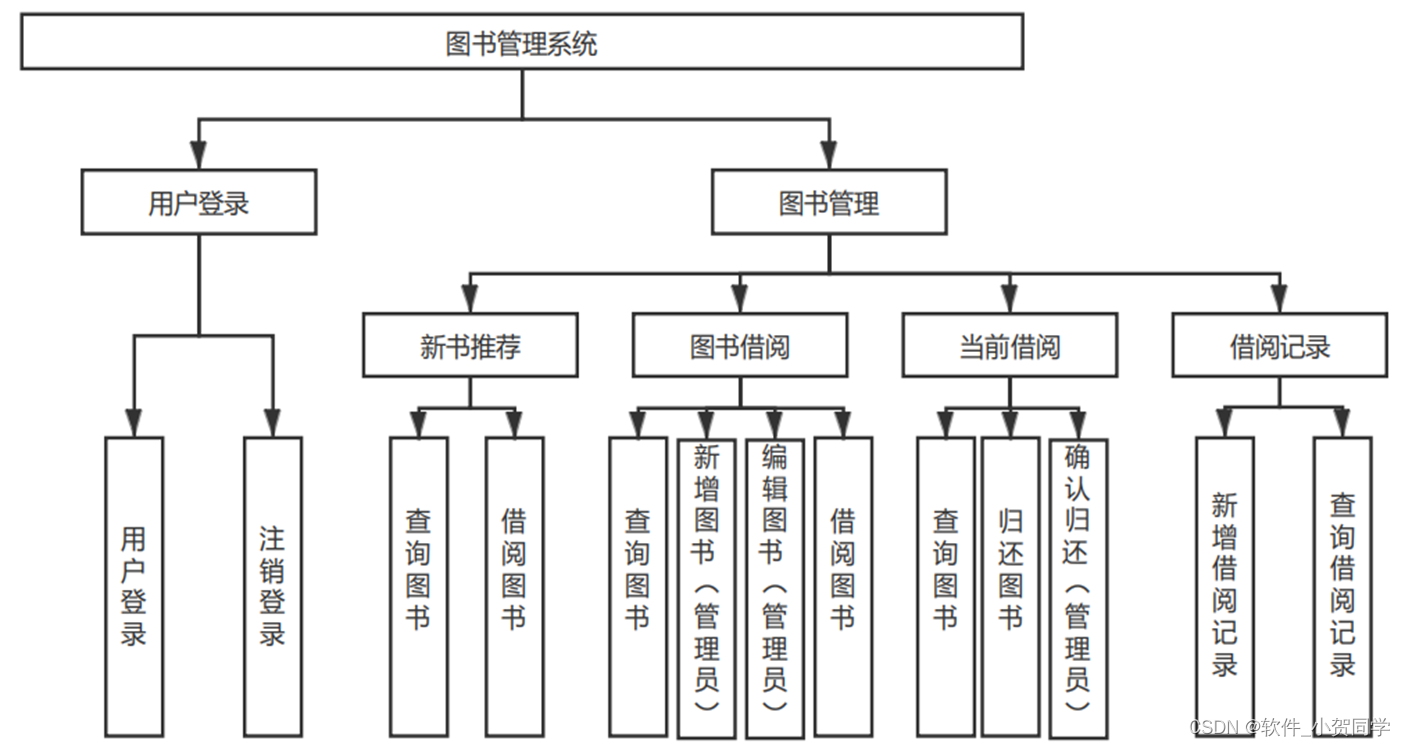
家庭预算规划工具系统架构图/系统设计图





家庭预算规划工具技术框架
Java语言
Java语言作为一种广泛采用的编程语言,其应用领域涵盖了桌面应用程序和Web应用程序的开发。它以其独特的特性,如平台独立性和安全性,深受开发者喜爱。在Java中,变量是数据存储的关键概念,它们在内存中管理数据,从而关联到计算机系统的安全考量。由于Java对内存操作的特殊方式,它能有效抵挡针对Java程序的直接攻击,增强了软件的健壮性。 此外,Java具备强大的动态执行能力,允许程序员不仅使用内置的基础类,还能对类进行重定义和扩展,极大地丰富了语言的功能。这种灵活性使得Java开发者能够构建可复用的代码模块,这些模块可以在不同的项目中轻松引用,只需在需要的地方调用相应的方法,显著提高了开发效率和代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,相较于Oracle和DB2等其他大型数据库,它提供了更为简洁且低成本的解决方案。特别是,MySQL的开源属性和经济实惠的成本是其在实际租赁环境中备受青睐的关键因素。因此,这些核心优势成为了我们选择MySQL的主要考量。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构相对,它主要依赖浏览器作为客户端来与服务器进行交互。尽管现代技术日新月异,B/S架构仍然广泛应用,其主要原因在于其独特的优点。首先,从开发角度,B/S架构提供了便利性,开发者无需针对不同客户端进行适配,降低了开发复杂度。其次,从用户角度看,只需具备基本的网络浏览器环境,即可访问系统,无需高配置计算机,这显著降低了用户的硬件成本,尤其在大规模用户群体中更为经济。此外,由于数据存储在服务器端,安全性能得到保障,用户无论身处何地,只要有网络连接,都能随时随地访问所需信息,增强了系统的可访问性和灵活性。再者,用户普遍熟悉浏览器操作,避免了安装额外软件可能带来的抵触感和信任问题。因此,根据这些考量,选择B/S架构作为设计基础是合理的。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,实现不同职责的清晰划分。此模式提升了代码的可管理性、可维护性和可扩展性。模型(Model)专注于应用程序的数据模型和商业逻辑,独立于用户界面,负责数据的处理、存储和检索。视图(View)则担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式多样,包括GUI、网页等。控制器(Controller)作为中枢,接收用户输入,协调模型和视图的活动,它根据用户请求调用模型进行数据处理,并指示视图更新展示。这种分离使得每个组件都能专注于自身的任务,从而增强代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的核心框架,尤其适用于构建复杂的企业级应用程序。在这一架构中,Spring担当着核心角色,它如同胶水一般整合各个组件,管理bean的实例化和生命周期,实现了著名的依赖注入(DI)原则,以提升代码的灵活性和可测试性。SpringMVC作为Spring的Web模块,它扮演着请求调度者的角色,接收并分发用户请求至特定的Controller进行处理。MyBatis作为JDBC的轻量级替代,它消除了低级的数据库操作,通过配置文件将SQL指令与实体类映射,确保了数据访问层的简洁高效。
家庭预算规划工具项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
家庭预算规划工具数据库表设计
数据库表格模板
1.
yusuan_USER
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,家庭预算规划工具系统的登录名 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于家庭预算规划工具系统通信 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 注册日期时间 | |
| LAST_LOGIN | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后登录时间 | |
| STATUS | TINYINT | 1 | NOT NULL | 1 | 用户状态,1-正常,0-禁用 |
2.
yusuan_LOG
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID |
| USER_ID | INT | 11 | NOT NULL |
操作用户ID,关联
yusuan_USER
表的ID
|
|
| ACTION | VARCHAR | 255 | NOT NULL | 用户在家庭预算规划工具系统中的操作描述 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 操作时的IP地址 |
3.
yusuan_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,家庭预算规划工具系统的管理员身份 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于家庭预算规划工具系统通信 |
4.
yusuan_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如'系统版本','版权信息'等 | |
| INFO_VALUE | TEXT | NOT NULL | 关键信息内容,对应家庭预算规划工具系统的具体信息 | ||
| UPDATE_DATE | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后更新时间 |
家庭预算规划工具系统类图




家庭预算规划工具前后台
家庭预算规划工具前台登陆地址 https://localhost:8080/login.jsp
家庭预算规划工具后台地址 https://localhost:8080/admin/login.jsp
家庭预算规划工具测试用户 cswork admin bishe 密码 123456
家庭预算规划工具测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|
| TC01 | 家庭预算规划工具 登录功能 | 正确用户名、密码 | 登录成功提示 | ||
| TC02 | 家庭预算规划工具 错误登录尝试 | 错误用户名或密码 | 登录失败提示 | ||
| TC03 | 家庭预算规划工具 新用户注册 | 合法用户信息 | 注册成功通知 | ||
| TC04 | 家庭预算规划工具 数据重复注册 | 已存在用户名 | 注册失败错误信息 | ||
| TC05 | 家庭预算规划工具 信息查询 | 指定ID | 相关信息展示 | ||
| TC06 | 家庭预算规划工具 无效信息查询 | 非法ID | 未找到信息提示 | ||
| TC07 | 家庭预算规划工具 信息编辑 | 更新后的信息 | 编辑成功确认 | ||
| TC08 | 家庭预算规划工具 编辑权限验证 | 无权限用户 | 权限不足错误信息 | ||
| TC09 | 家庭预算规划工具 信息删除 | 选定ID | 删除成功通知 | ||
| TC10 | 家庭预算规划工具 无效信息删除 | 不存在的ID | 删除失败提示 |
家庭预算规划工具部分代码实现
(附源码)基于SSM架构的家庭预算规划工具研究与实现源码下载
- (附源码)基于SSM架构的家庭预算规划工具研究与实现源代码.zip
- (附源码)基于SSM架构的家庭预算规划工具研究与实现源代码.rar
- (附源码)基于SSM架构的家庭预算规划工具研究与实现源代码.7z
- (附源码)基于SSM架构的家庭预算规划工具研究与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《家庭预算规划工具的JavaWeb应用与开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的家庭预算规划工具系统。通过该项目,我熟练掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。在数据库管理上,我运用MySQL进行了数据存储与优化,增强了对关系型数据库的理解。此外,我还学习了JavaScript和Ajax进行前端交互,提升了用户体验。此过程不仅锻炼了我的编程能力,更让我理解了软件开发的全生命周期,为未来职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281444.html