本项目为基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代,使用Vue.js的在线考试系统 的开发与实现成为提升业务效率的关键。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用Vue.js的在线考试系统系统。首先,我们将阐述使用Vue.js的在线考试系统的需求背景及重要性,展示其在当前领域的应用潜力。接着,详细描述项目的技术选型,包括Java语言、Servlet和JSP等核心组件在使用Vue.js的在线考试系统中的角色。此外,还将讨论数据库设计与优化策略,以确保使用Vue.js的在线考试系统的数据处理能力。最后,通过实际开发与测试,分析使用Vue.js的在线考试系统的性能,提出改进措施,为同类项目的开发提供参考。本文的创新点在于将JavaWeb技术灵活应用于使用Vue.js的在线考试系统,以实现动态、交互的Web解决方案。
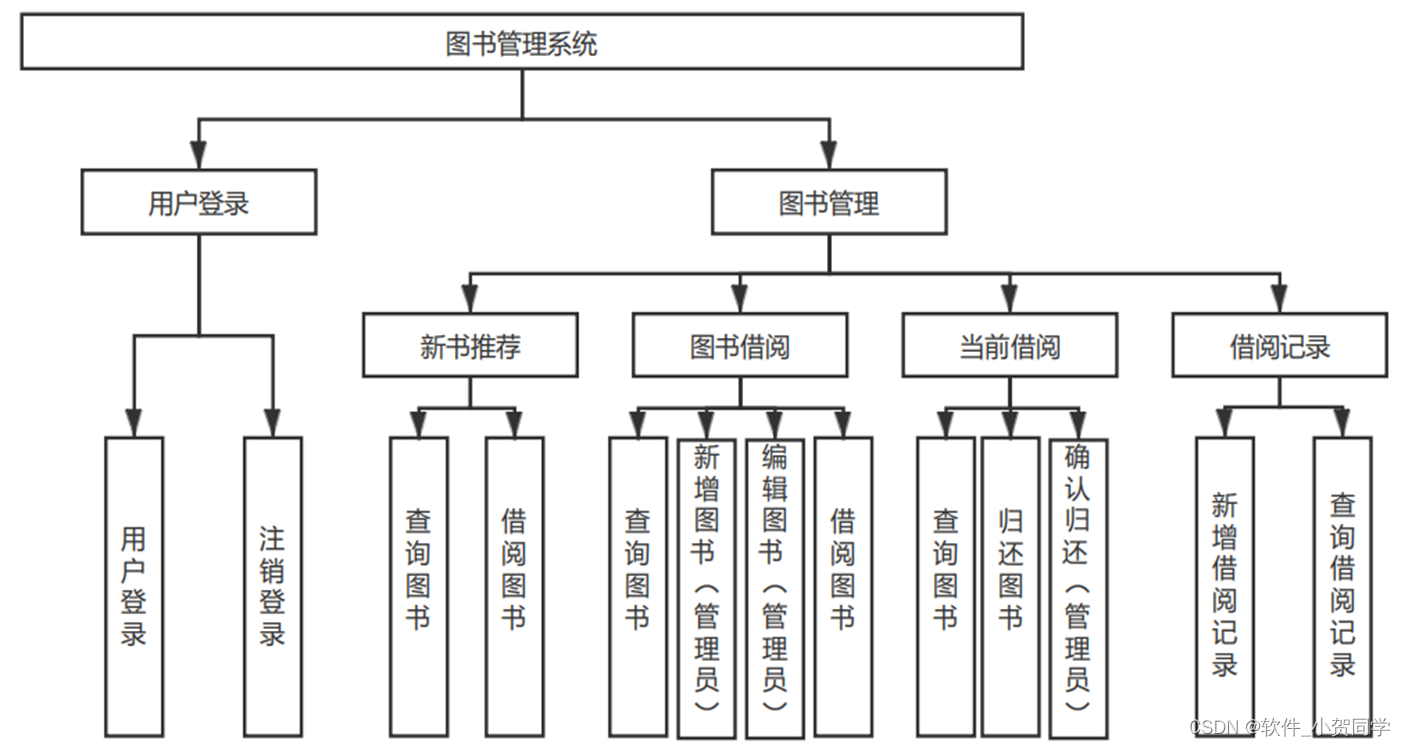
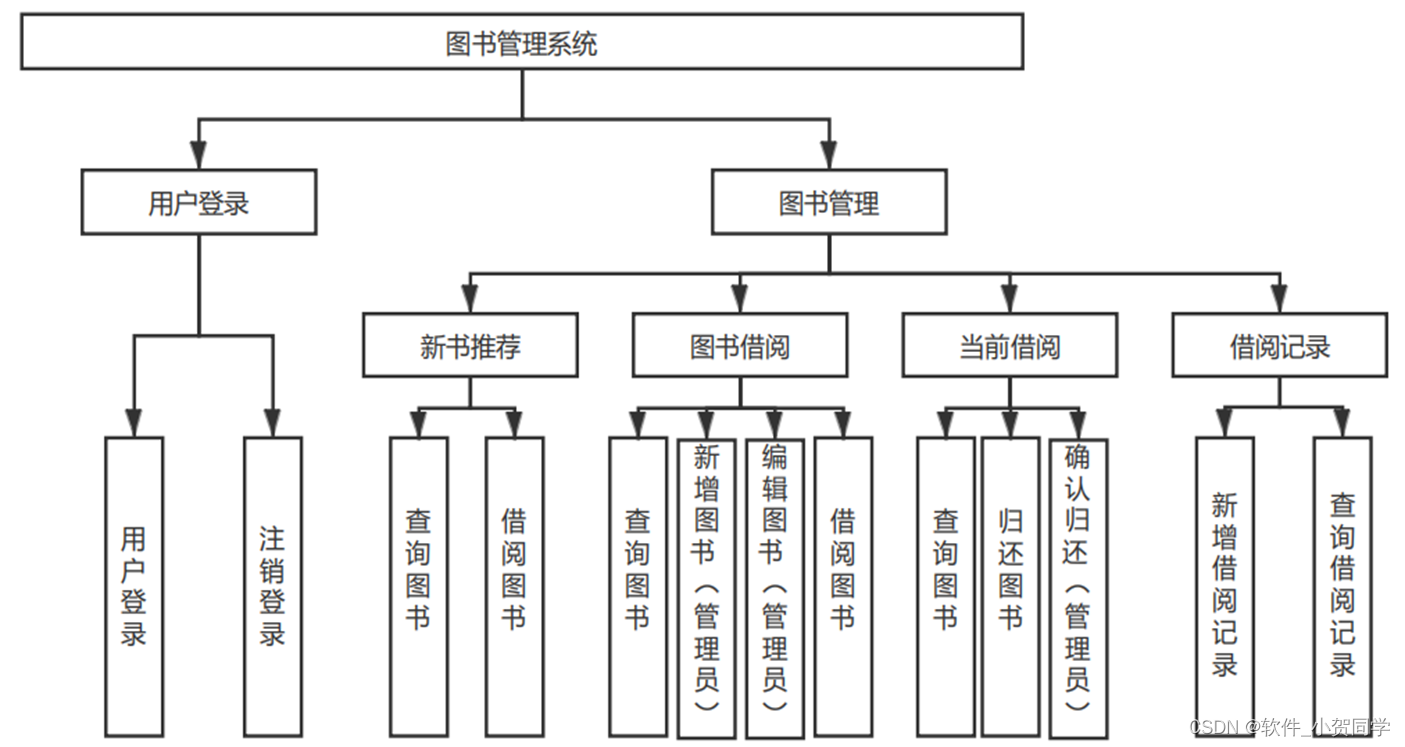
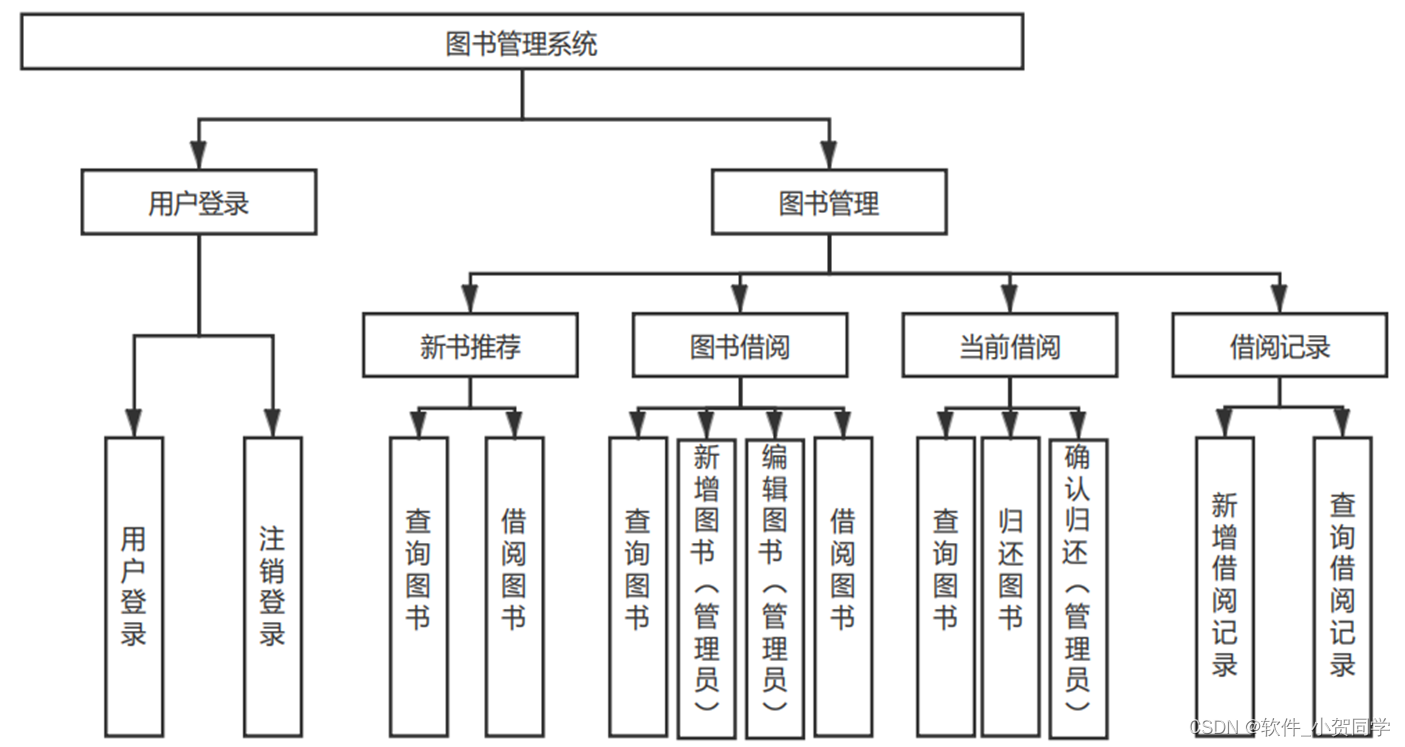
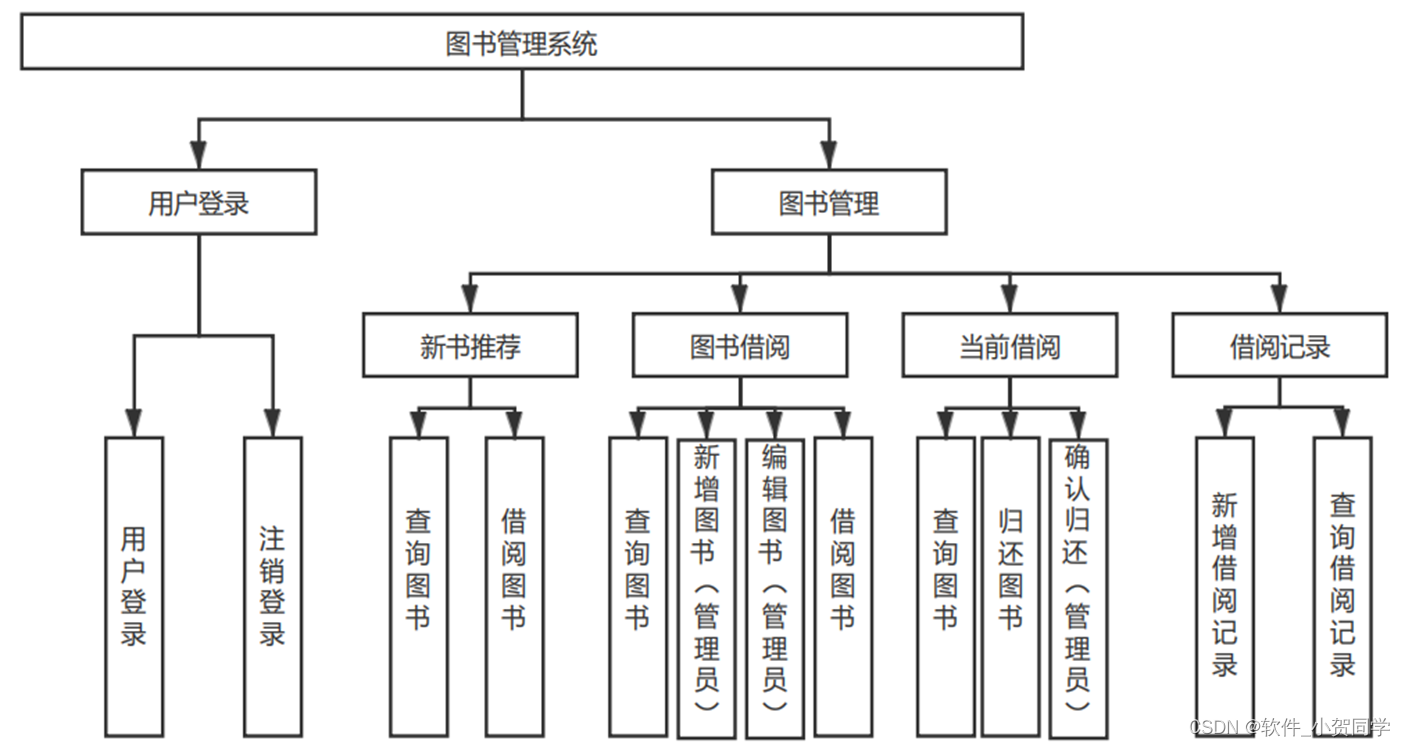
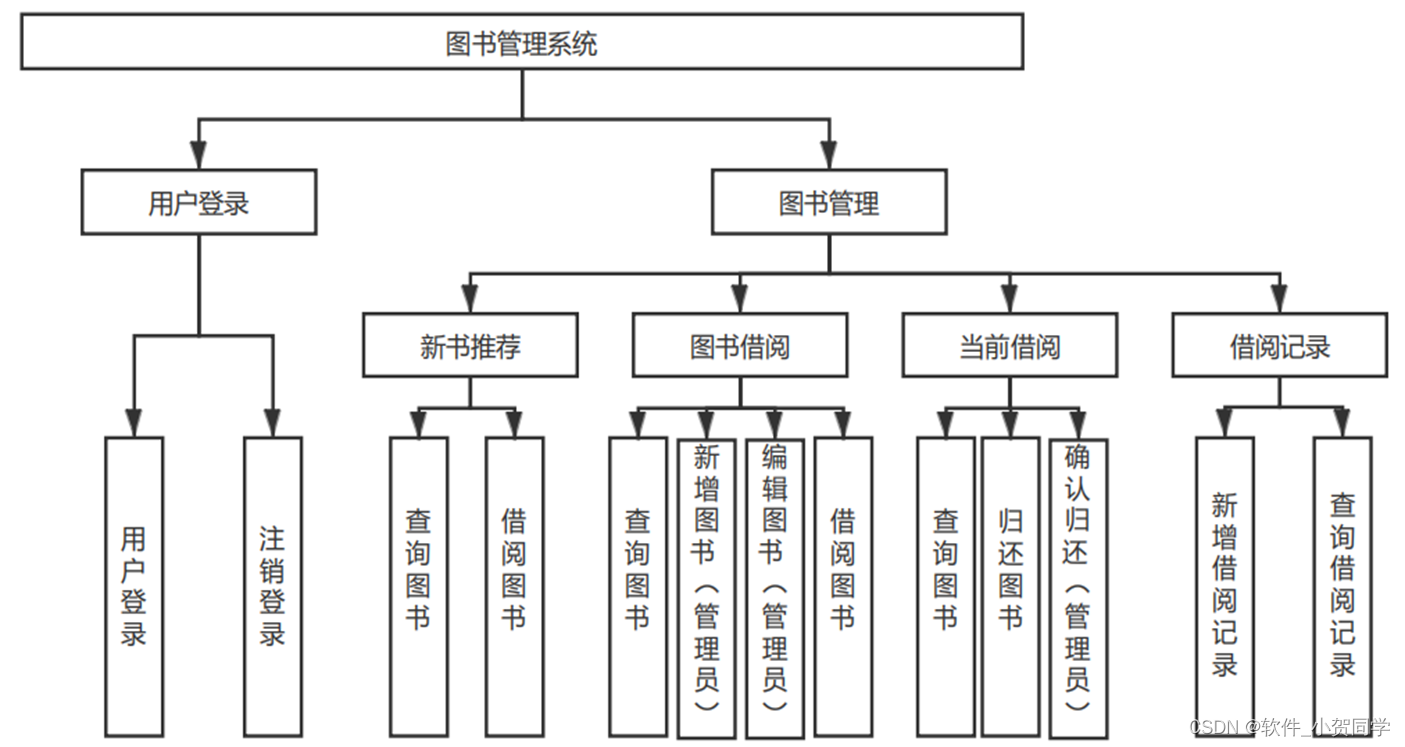
使用Vue.js的在线考试系统系统架构图/系统设计图





使用Vue.js的在线考试系统技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质著称,相较于Oracle和DB2等其他大型数据库,它提供了更为简洁且经济的解决方案。尤为关键的是,MySQL遵循开源原则,其开发源码使得成本控制更为灵活,这无疑迎合了我们实际项目需求,也是我们最终决定采纳它的核心原因。
Java语言
Java作为一种广泛应用的编程语言,其独特性在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力,成为构建各类程序的首选。在Java中,变量扮演着核心角色,它们是数据存储的抽象,通过变量对内存进行操作,同时也间接涉及到计算机安全领域。由于Java的这一特性,它能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的安全性和健壮性。 Java还具备动态执行的特性,其类库不仅包含基础的Java核心类,还允许开发者进行重写和扩展,极大地丰富了语言的功能。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,清晰地划分不同职责,以提升可维护性和扩展性。在该模式中,程序被划分为三个关键部分: 1. Model(模型):这部分专注于应用程序的核心数据结构和商业逻辑。它独立于用户界面,负责数据的管理,包括存储、获取和处理,但不直接参与用户交互。 2. View(视图):视图是用户与应用交互的界面,展示由模型提供的数据。它可以表现为各种形式,如图形用户界面、网页或是基于文本的终端,主要任务是呈现信息并接收用户的输入。 3. Controller(控制器):作为应用程序的指挥中心,控制器接收并处理用户的输入,协调模型和视图的活动。它调用模型以响应用户请求,同时更新视图以展示操作结果,确保了数据流和用户交互的有效管理。 通过MVC架构,开发人员能够更有效地管理代码,降低复杂性,从而提高代码的可维护性和系统的可扩展性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在这个体系中,Spring担当核心角色,它像胶水一样整合各个组件,管理对象的bean,并实施依赖注入(DI),以实现控制反转。SpringMVC在处理用户请求时扮演关键角色,利用DispatcherServlet分发请求至对应的Controller来响应服务。而MyBatis作为一个JDBC的轻量级封装,消除了底层数据库操作的复杂性,通过配置文件将SQL语句与实体类的Mapper接口关联,实现了数据访问的便捷与灵活。
B/S架构
B/S架构,全称为Browser/Server架构,是相对于传统的C/S架构提出的一种模式,其主要特点是通过Web浏览器来访问和交互服务器。在当前时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷性,开发者可以更高效地构建和维护系统。其次,对于终端用户,他们无需拥有高性能的计算机,仅需一个能上网的浏览器即可,这极大地降低了硬件成本,尤其在用户基数庞大的情况下,这种架构能节省大量资金。此外,数据存储在服务器端,确保了数据安全,用户无论身处何处,只要有网络连接,都能访问所需的信息和资源。在用户体验上,人们已习惯于使用浏览器获取信息,避免安装多个特定软件可以减少用户的抵触感,增强信任度。因此,根据上述分析,选择B/S架构作为设计基础,能够满足实际需求并提供良好的用户体验。
使用Vue.js的在线考试系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用Vue.js的在线考试系统数据库表设计
用户表 (js_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 用户邮箱,用于接收通知和找回密码 | |
| 使用Vue.js的在线考试系统 role | INT | 用户在使用Vue.js的在线考试系统中的角色(例如:0-普通用户,1-管理员) |
日志表 (js_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(50) | 操作描述(例如:“登录”,“修改资料”) |
| timestamp | TIMESTAMP | 操作时间 |
| details | TEXT | 操作详情,包括使用Vue.js的在线考试系统相关的具体信息 |
管理员表 (js_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员唯一标识符,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 管理员邮箱,用于接收系统通知和提醒 | |
| 使用Vue.js的在线考试系统 rights | TEXT | 管理员在使用Vue.js的在线考试系统中的权限描述(例如:“用户管理”,“系统设置”) |
核心信息表 (js_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| 使用Vue.js的在线考试系统 name | VARCHAR(100) | 使用Vue.js的在线考试系统的名称 |
| description | TEXT | 使用Vue.js的在线考试系统的详细描述,包括功能、用途等 |
| version | VARCHAR(20) | 使用Vue.js的在线考试系统的版本号 |
| update_time | TIMESTAMP | 最后更新时间 |
使用Vue.js的在线考试系统系统类图




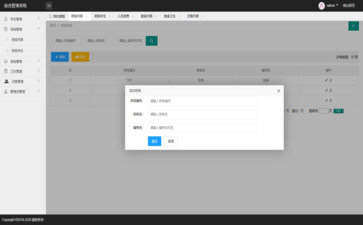
使用Vue.js的在线考试系统前后台
使用Vue.js的在线考试系统前台登陆地址 https://localhost:8080/login.jsp
使用Vue.js的在线考试系统后台地址 https://localhost:8080/admin/login.jsp
使用Vue.js的在线考试系统测试用户 cswork admin bishe 密码 123456
使用Vue.js的在线考试系统测试用例
使用Vue.js的在线考试系统 测试用例模板
此文档为使用Vue.js的在线考试系统系统提供了一套全面的测试用例,旨在确保系统的稳定性和功能完整性。使用Vue.js的在线考试系统是一个基于JavaWeb技术的信息管理系统,致力于提供高效的数据管理和用户交互。
- 确保使用Vue.js的在线考试系统的基础架构和功能符合需求规格书。
- 验证系统的用户界面(UI)友好且无误。
- 检测系统性能,包括响应时间和并发处理能力。
- 硬件:标准服务器配置
- 软件:Java 8, Tomcat 9, MySQL 5.7, 浏览器:Chrome最新版
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1 | 用户登录 | 正确用户名和密码 | 成功登录,显示主界面 | 使用Vue.js的在线考试系统应正确跳转 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2 | 添加使用Vue.js的在线考试系统记录 | 合法使用Vue.js的在线考试系统信息 | 新记录成功保存并显示在列表中 | 使用Vue.js的在线考试系统状态更新 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3 | 搜索使用Vue.js的在线考试系统 | 关键字或ID | 返回匹配的使用Vue.js的在线考试系统信息 | 使用Vue.js的在线考试系统搜索结果准确 | Pass/Fail |
- 压力测试:模拟大量并发用户,检查系统稳定性。
- 负载测试:评估系统在高负载下的性能。
通过执行这些测试用例,我们可以全面评估使用Vue.js的在线考试系统系统是否满足设计要求和用户体验标准。
使用Vue.js的在线考试系统部分代码实现
基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统【源码+数据库+开题报告】源码下载
- 基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统【源码+数据库+开题报告】源代码.zip
- 基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统【源码+数据库+开题报告】源代码.rar
- 基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统【源码+数据库+开题报告】源代码.7z
- 基于java+ssm+vue+mysql实现使用Vue.js的在线考试系统【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以"使用Vue.js的在线考试系统"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构的应用,熟练掌握了Spring Boot和MyBatis框架,实现了使用Vue.js的在线考试系统的高效后端逻辑。同时,通过Ajax和jQuery优化了前端交互,赋予了使用Vue.js的在线考试系统更佳的用户体验。此外,我还学习了数据库优化与安全策略,确保了使用Vue.js的在线考试系统数据的安全稳定。这次实践不仅提升了我的编程技能,更强化了团队协作与项目管理能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281609.html