本项目为mvc模式实现的健康监测应用-React代码【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,健康监测应用-React作为一款基于Javaweb技术的创新应用,其开发与实现旨在提升业务处理效率和用户体验。本论文以健康监测应用-React为研究核心,探讨如何利用Java语言的强类型特性和Web技术的交互性,构建高效、安全且用户友好的系统。首先,我们将阐述健康监测应用-React的背景及意义,分析现有问题;接着,深入研究Javaweb开发框架,如Spring Boot和Hibernate,设计系统架构;再者,详细描述健康监测应用-React的关键功能模块实现;最后,通过测试与性能优化,确保健康监测应用-React在实际环境中的稳定运行。此研究旨在为Javaweb领域的应用开发提供新的实践参考。
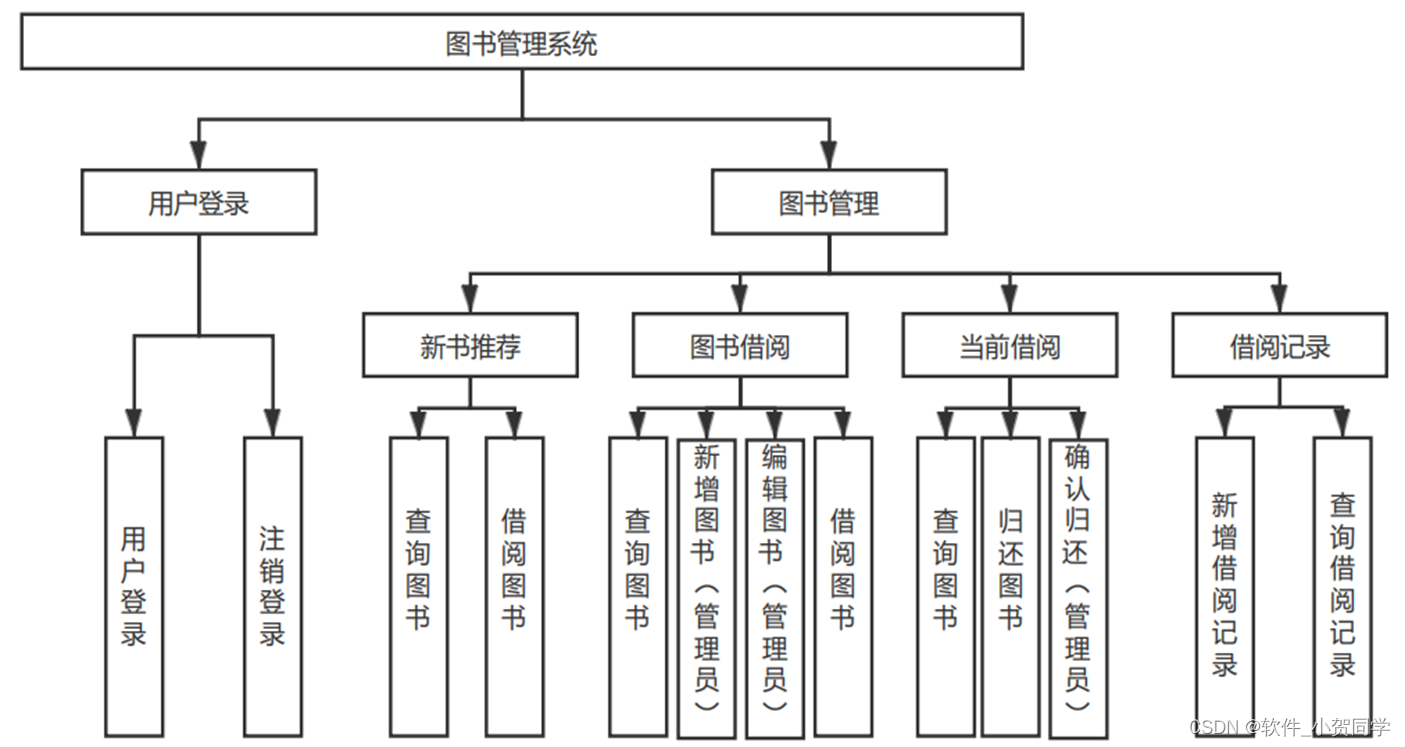
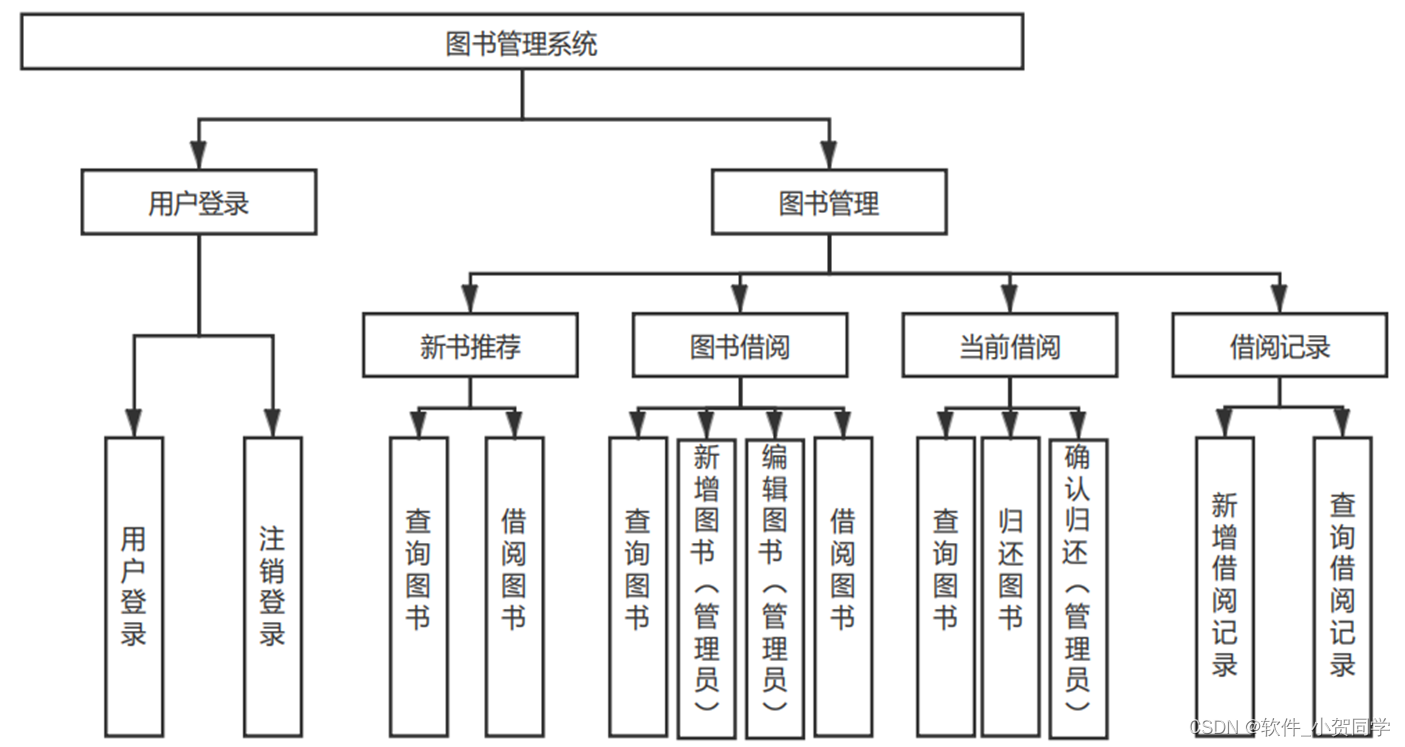
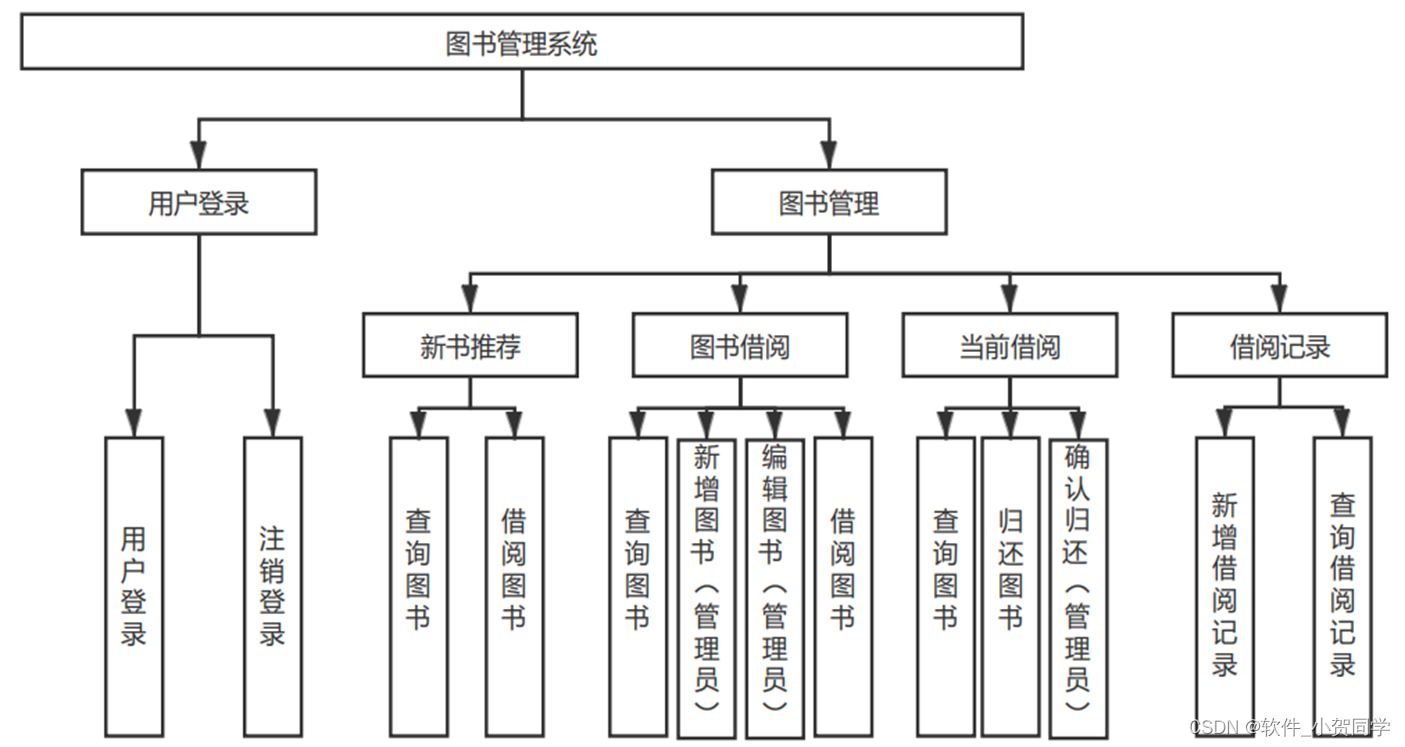
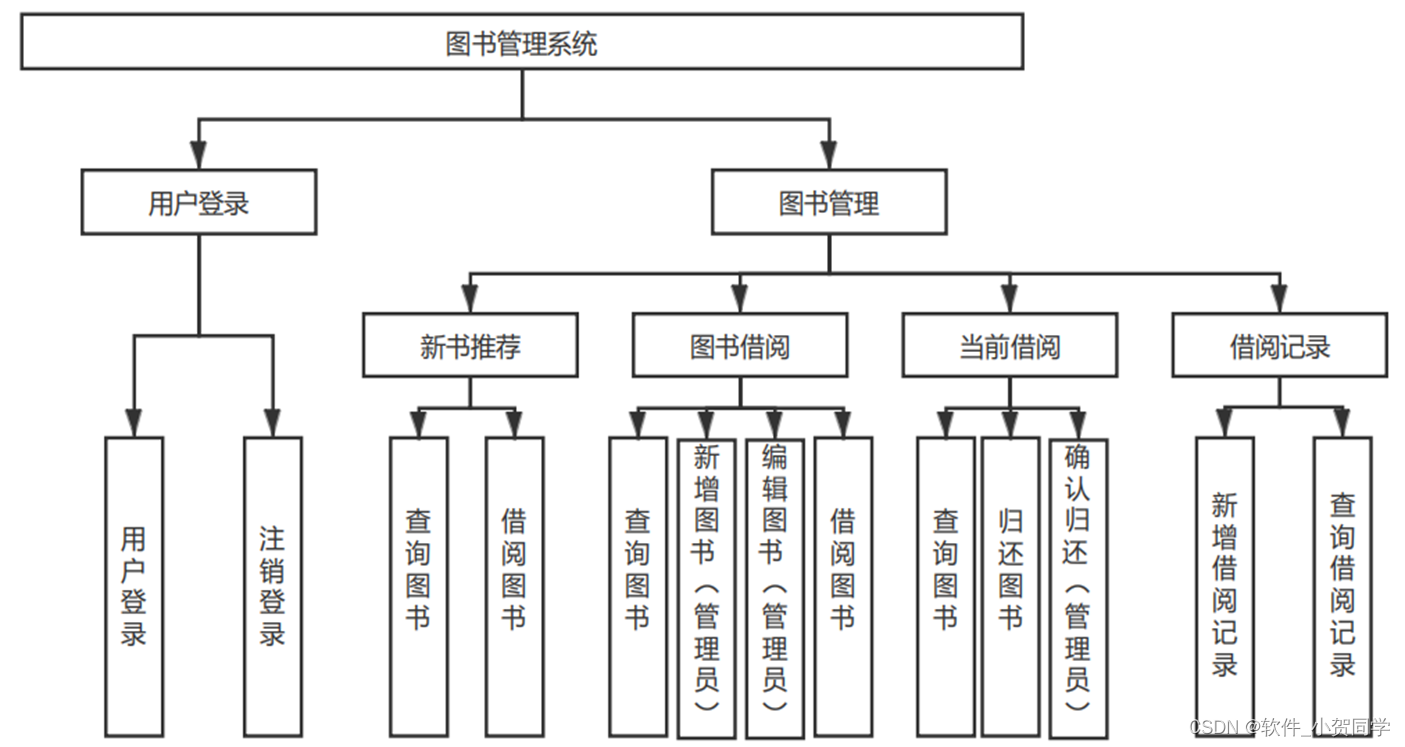
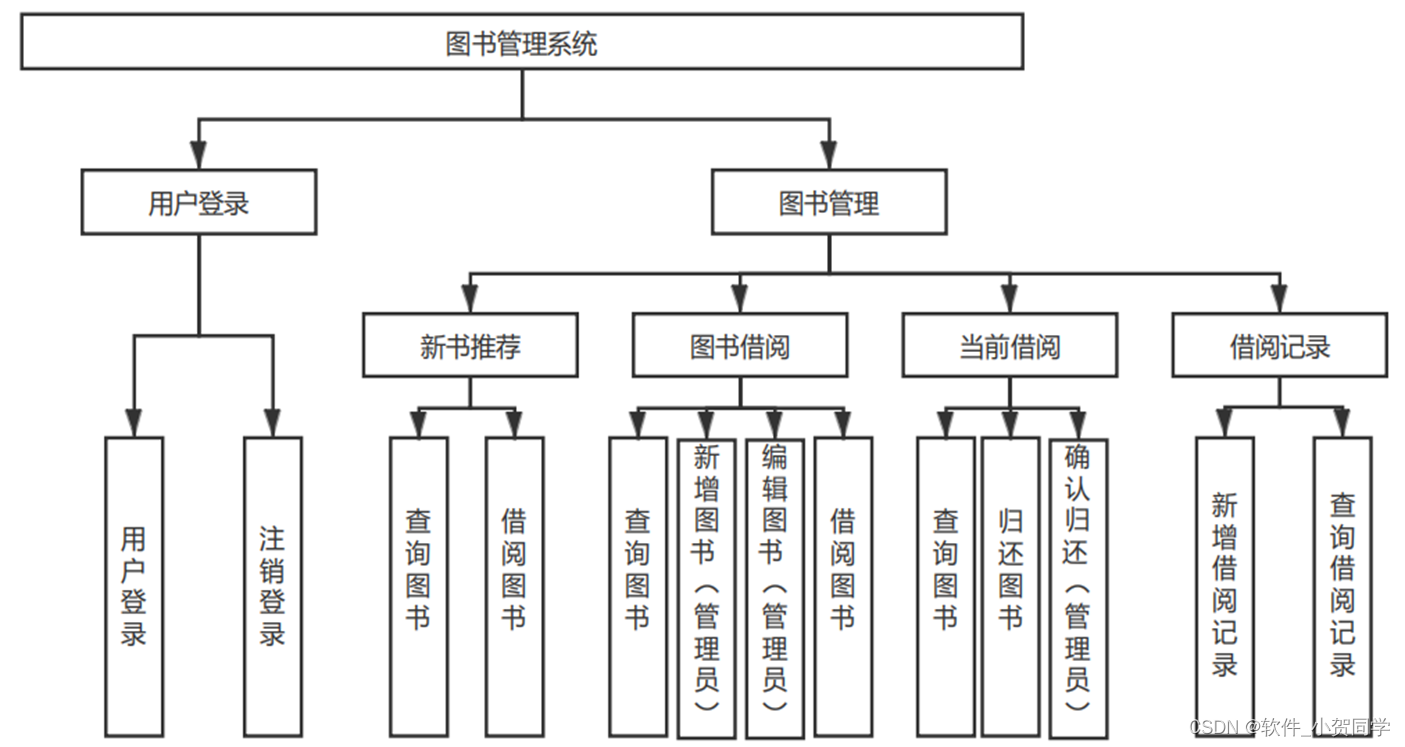
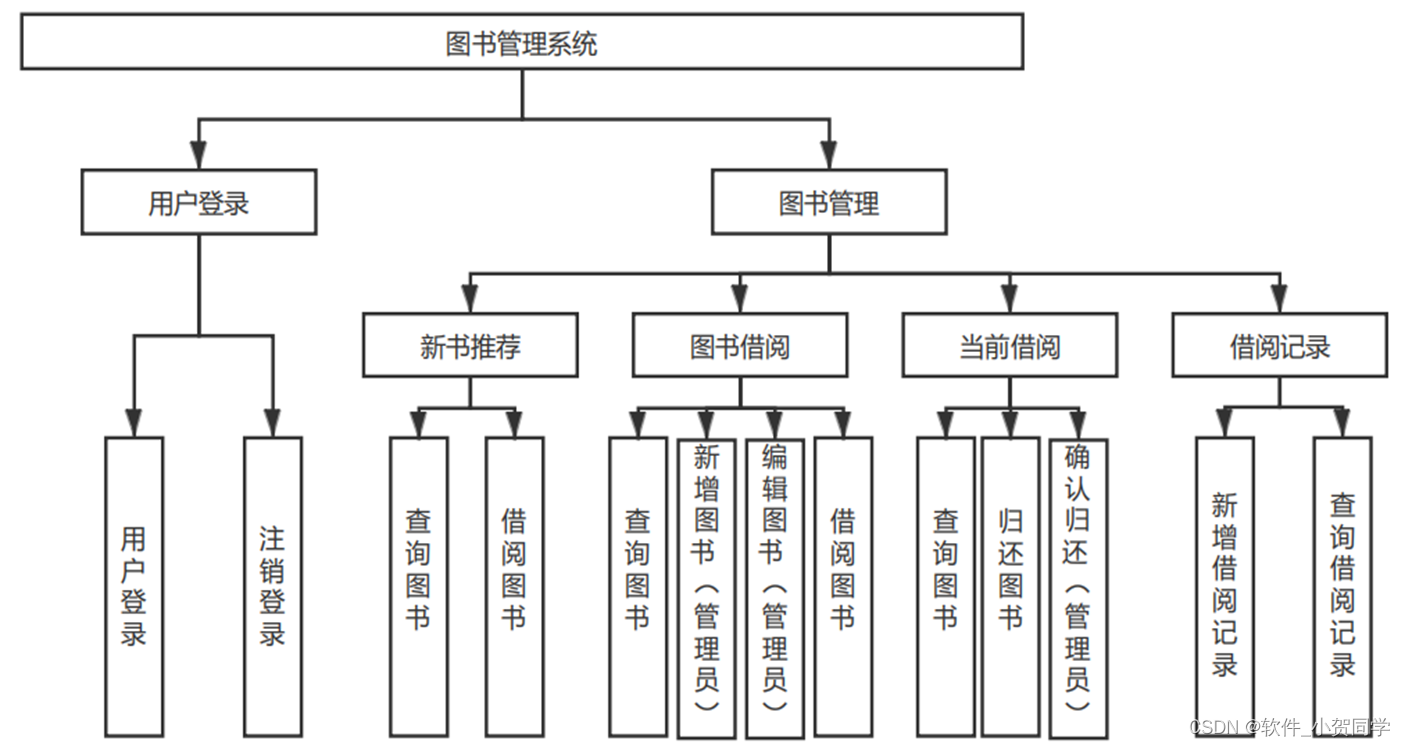
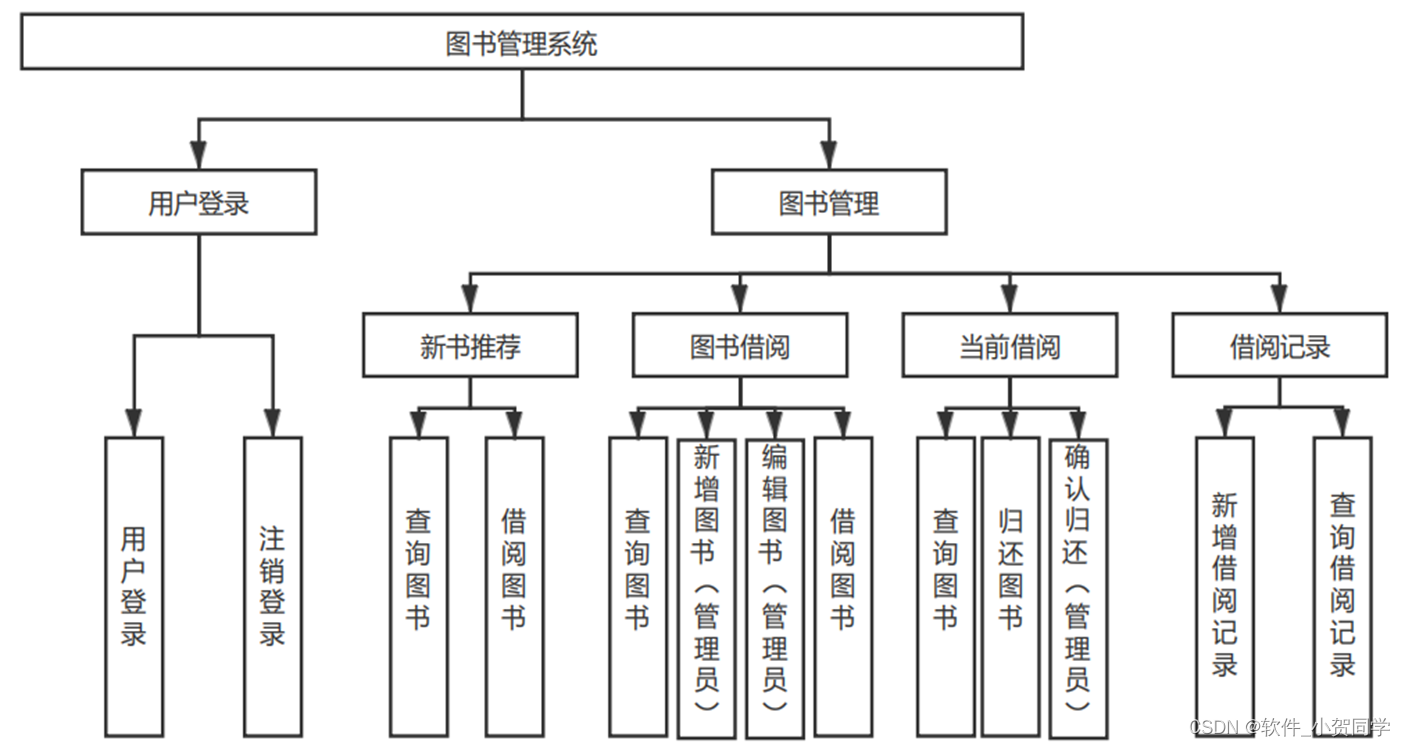
健康监测应用-React系统架构图/系统设计图





健康监测应用-React技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它以简洁的翻译——“关系数据库管理系统”为人所知,以其特有的优势赢得了极高的流行度。相较于Oracle和DB2等其他知名数据库,MySQL显得更为轻量且高效。尤其值得一提的是,它在实际租赁场景中的适用性,由于其低成本和开源的特性,MySQL成为了本次毕业设计的理想选择。这些因素共同构成了选用MySQL的主要考量。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构相对,主要特点是通过Web浏览器来访问和交互服务器。在当前信息化时代,B/S架构依然广泛应用,主要原因在于其独特的优势。首先,该架构极大地简化了程序开发过程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,无需高配置的个人计算机,这对于大规模用户群体而言,显著节省了硬件成本。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和可访问性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户的使用习惯,浏览器已成为获取多元化信息的主要工具,避免安装特定软件可以提升用户体验,减少用户的抵触感。因此,根据上述分析,B/S架构在本设计中被证明是合适的解决方案。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织、提升可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型承载了应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据处理与管理。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并允许用户发起操作。控制器作为中枢,接收用户输入,协调模型和视图以响应用户请求,确保各组件间关注点的分离,从而提高代码的可维护性。
Java语言
Java编程语言现已成为业界广泛采用的语言,其应用领域涵盖了从桌面应用程序到网页服务的多种场景。它的独特之处在于,它以变量为中心,将数据以特定的形态存储在内存中,这间接增强了针对由Java构建的应用的安全防护,使得这些程序对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,开发者不仅可利用其丰富的核心类库,还能够对类进行重定义和扩展,实现功能的定制与增强。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能模块,供其他项目轻松引用和调用,极大地提高了代码的复用性和开发效率。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它融合了Java编程语言到HTML文档中。这种设计模式使得开发者能够在服务器端运行Java代码,生成相应的HTML页面,并将其发送至用户浏览器进行展示。JSP的优势在于简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP实质上依赖于Servlet技术来实现其功能。在幕后,每一个JSP页面都会被编译为一个Servlet实例,Servlet遵循标准接口处理HTTP请求并生成对应的响应。
健康监测应用-React项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
健康监测应用-React数据库表设计
用户表 (jiance_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识,主键 |
| USERNAME | VARCHAR(50) | 用户名,健康监测应用-React系统的登录名称 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于健康监测应用-React系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于健康监测应用-React系统通讯和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入健康监测应用-React系统的时间 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间,记录用户最近访问健康监测应用-React系统的时间 |
日志表 (jiance_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识,主键 |
| USER_ID | INT | 关联用户ID,外键引用jiance_USER表的ID |
| ACTION | VARCHAR(50) | 用户在健康监测应用-React系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在健康监测应用-React系统执行动作的日期和时间 |
| IP_ADDRESS | VARCHAR(50) | 用户执行操作时的IP地址,用于健康监测应用-React系统的审计追踪 |
管理员表 (jiance_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,健康监测应用-React系统的后台管理角色 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于健康监测应用-React系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于健康监测应用-React系统通讯 |
核心信息表 (jiance_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识,主键 |
| PRODUCT_NAME | VARCHAR(100) | 健康监测应用-React系统的产品名称 |
| VERSION | VARCHAR(20) | 健康监测应用-React系统的版本号 |
| DESCRIPTION | TEXT | 健康监测应用-React系统简介和功能描述 |
| CREATION_DATE | DATETIME | 系统创建日期,记录健康监测应用-React开始运行的时间 |
健康监测应用-React系统类图




健康监测应用-React前后台
健康监测应用-React前台登陆地址 https://localhost:8080/login.jsp
健康监测应用-React后台地址 https://localhost:8080/admin/login.jsp
健康监测应用-React测试用户 cswork admin bishe 密码 123456
健康监测应用-React测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 健康监测应用-React登录功能 | 正确用户名、密码 | 登录成功提示 | 登录成功提示 | PASS |
| 2 | TC002 | 健康监测应用-React注册新用户 | 合法用户信息 | 注册成功通知 | 注册成功通知 | PASS |
| 3 | TC003 | 健康监测应用-React数据添加 | 新增信息数据 | 数据保存成功 | 数据保存成功 | PASS |
| 4 | TC004 | 健康监测应用-React数据查询 | 已存在ID | 查询结果展示 | 查询结果展示 | PASS |
| 5 | TC005 | 健康监测应用-React数据修改 | 需要修改的数据ID及新值 | 更新成功确认 | 更新成功确认 | PASS |
| 6 | TC006 | 健康监测应用-React异常处理 | 错误用户名或密码 | 错误提示信息 | 错误提示信息 | PASS |
| 7 | TC007 | 健康监测应用-React多用户并发访问 | 多个用户同时操作 | 数据一致性保持 | 数据一致性保持 | PASS |
| 8 | TC008 | 健康监测应用-React权限管理 | 不同角色用户访问受限资源 | 权限不足提示 | 权限不足提示 | PASS |
| 9 | TC009 | 健康监测应用-React系统性能 | 高负载测试数据 | 系统响应时间在可接受范围内 | 系统响应时间在可接受范围内 | PASS |
| 10 | TC010 | 健康监测应用-React安全性测试 | SQL注入尝试 | 防御机制触发 | 防御机制触发 | PASS |
健康监测应用-React部分代码实现
mvc模式实现的健康监测应用-React代码(项目源码+数据库+源代码讲解)源码下载
- mvc模式实现的健康监测应用-React代码(项目源码+数据库+源代码讲解)源代码.zip
- mvc模式实现的健康监测应用-React代码(项目源码+数据库+源代码讲解)源代码.rar
- mvc模式实现的健康监测应用-React代码(项目源码+数据库+源代码讲解)源代码.7z
- mvc模式实现的健康监测应用-React代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"健康监测应用-React"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP及MVC架构的应用,熟练掌握了Spring Boot和MyBatis框架,实现了健康监测应用-React的高效后端逻辑。同时,通过Ajax和jQuery优化了前端交互,赋予了健康监测应用-React更佳的用户体验。此外,我还学习了数据库优化与安全策略,确保了健康监测应用-React数据的安全稳定。这次实践不仅提升了我的编程技能,更强化了团队协作与项目管理能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/281984.html










