本项目为基于springboot+vue的基于React的医疗预约系统设计开发课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化社会背景下,基于React的医疗预约系统设计作为现代互联网技术的重要应用,以其高效、便捷的特性日益凸显。本论文以基于React的医疗预约系统设计的开发与实现为主题,探讨了使用JavaWeb技术构建基于React的医疗预约系统设计系统的过程。首先,我们将分析基于React的医疗预约系统设计的需求,阐述其在当前环境下的重要性;接着,详细描述基于JavaWeb的系统设计和架构,包括前端界面和后端逻辑;再者,深入研究基于React的医疗预约系统设计的关键技术和实施策略;最后,通过测试与优化,展示基于React的医疗预约系统设计的实际运行效果,以及对未来发展的展望。此研究旨在提升JavaWeb在基于React的医疗预约系统设计开发中的应用水平,为相关领域的实践提供理论支持。
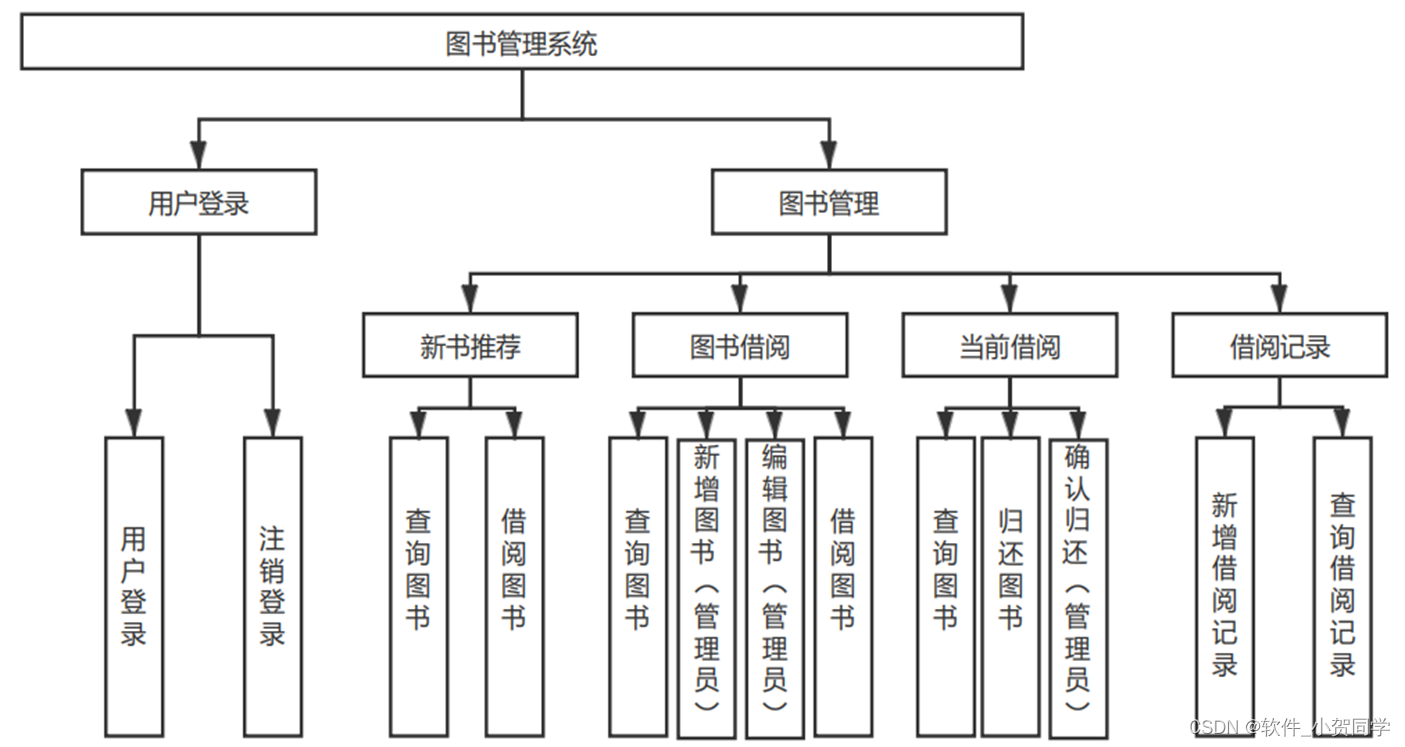
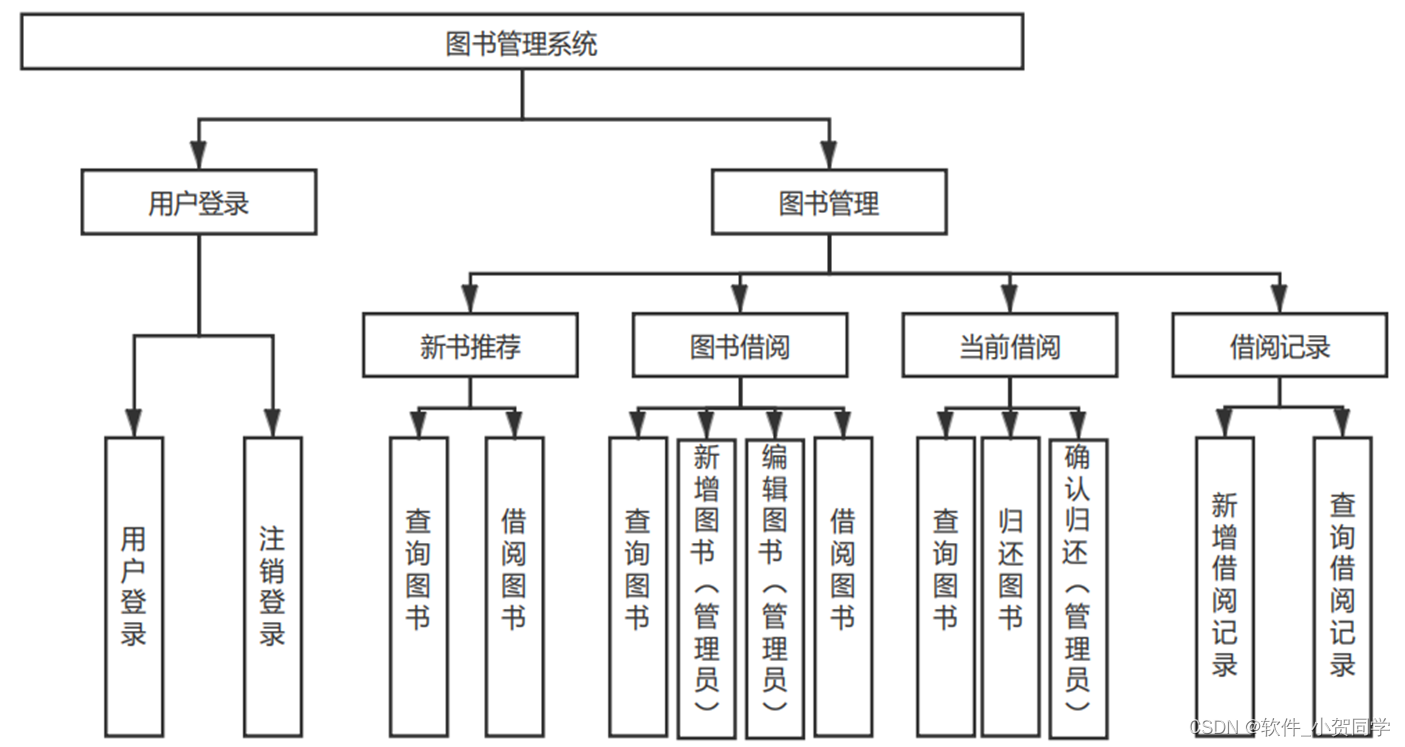
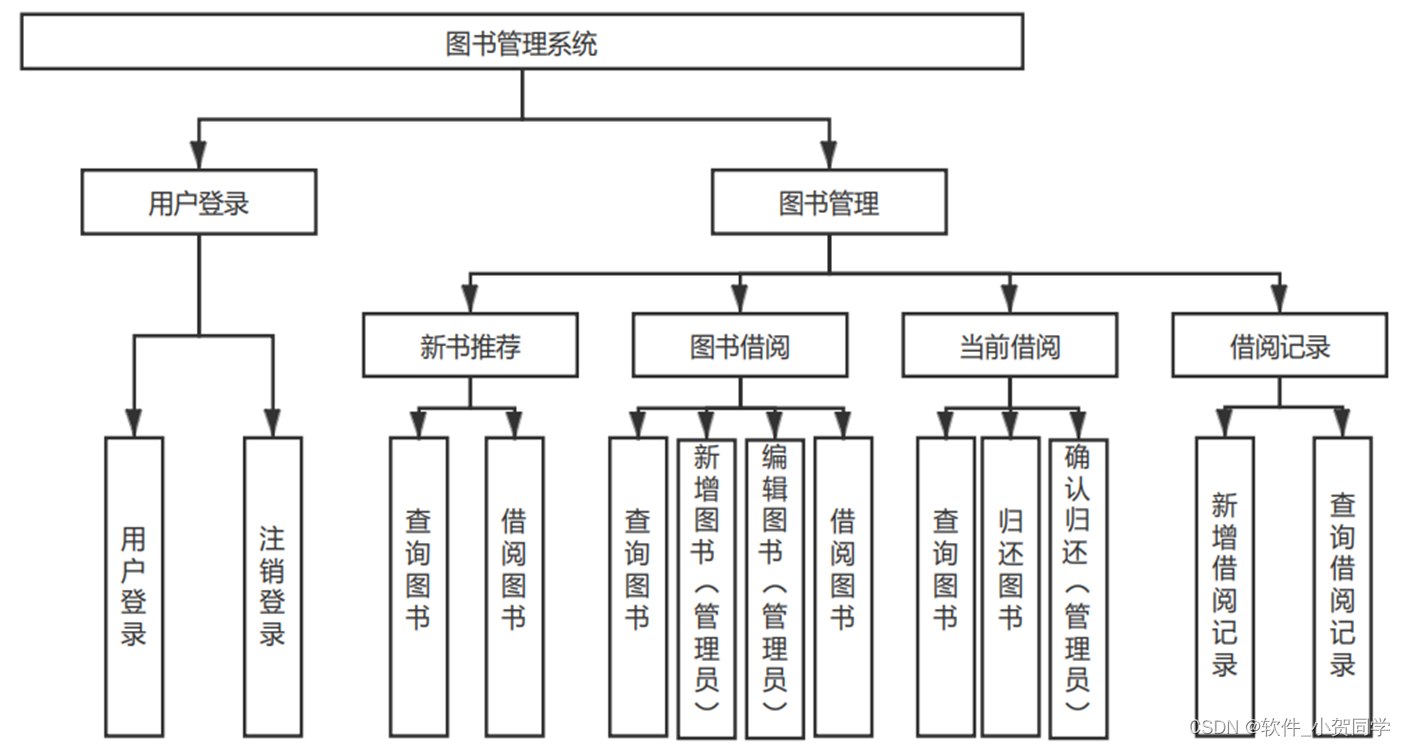
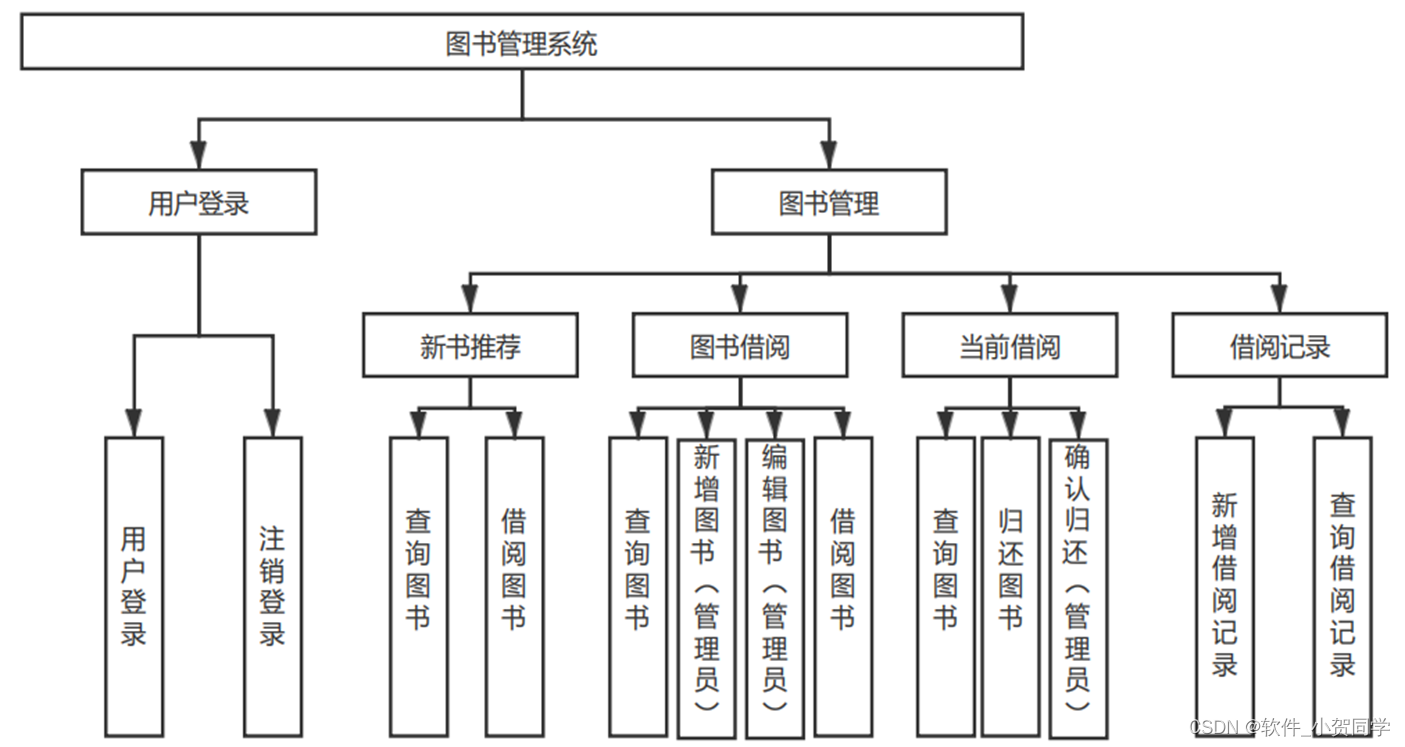
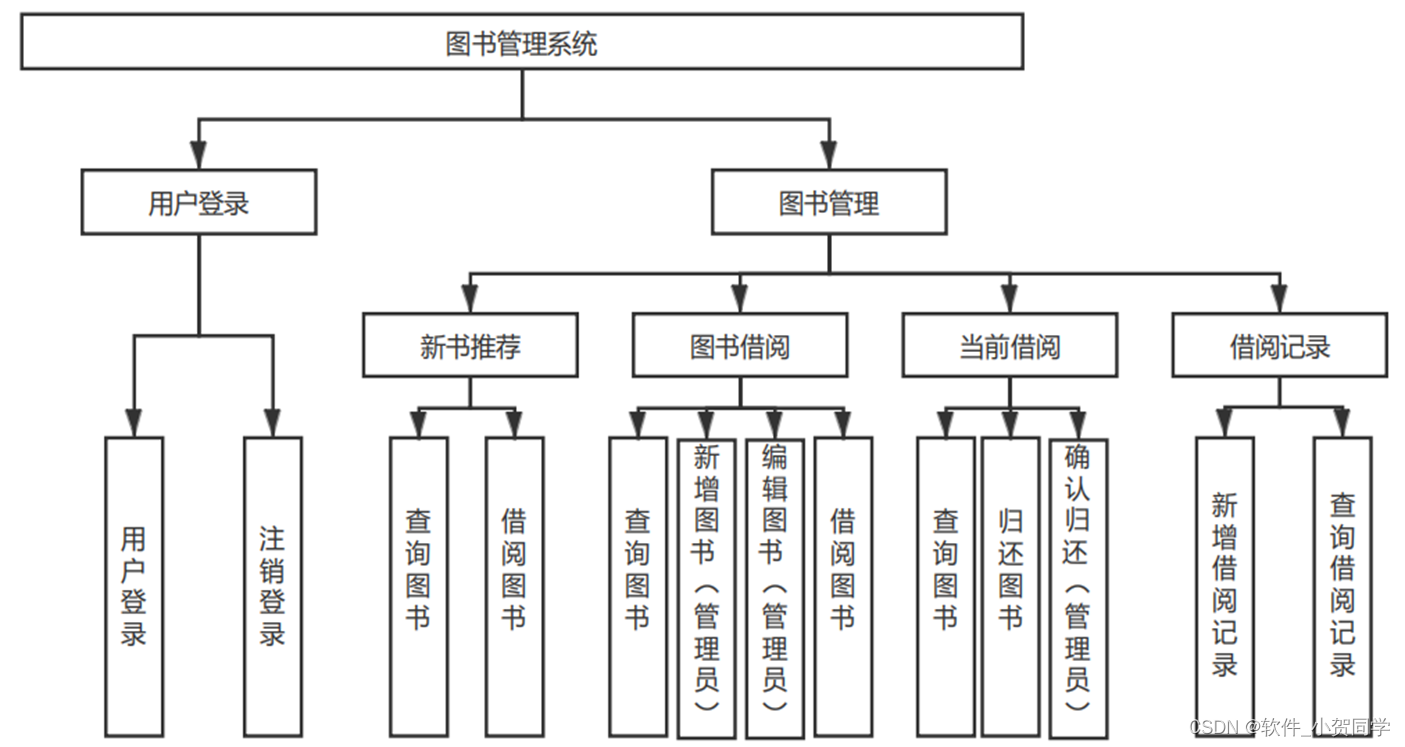
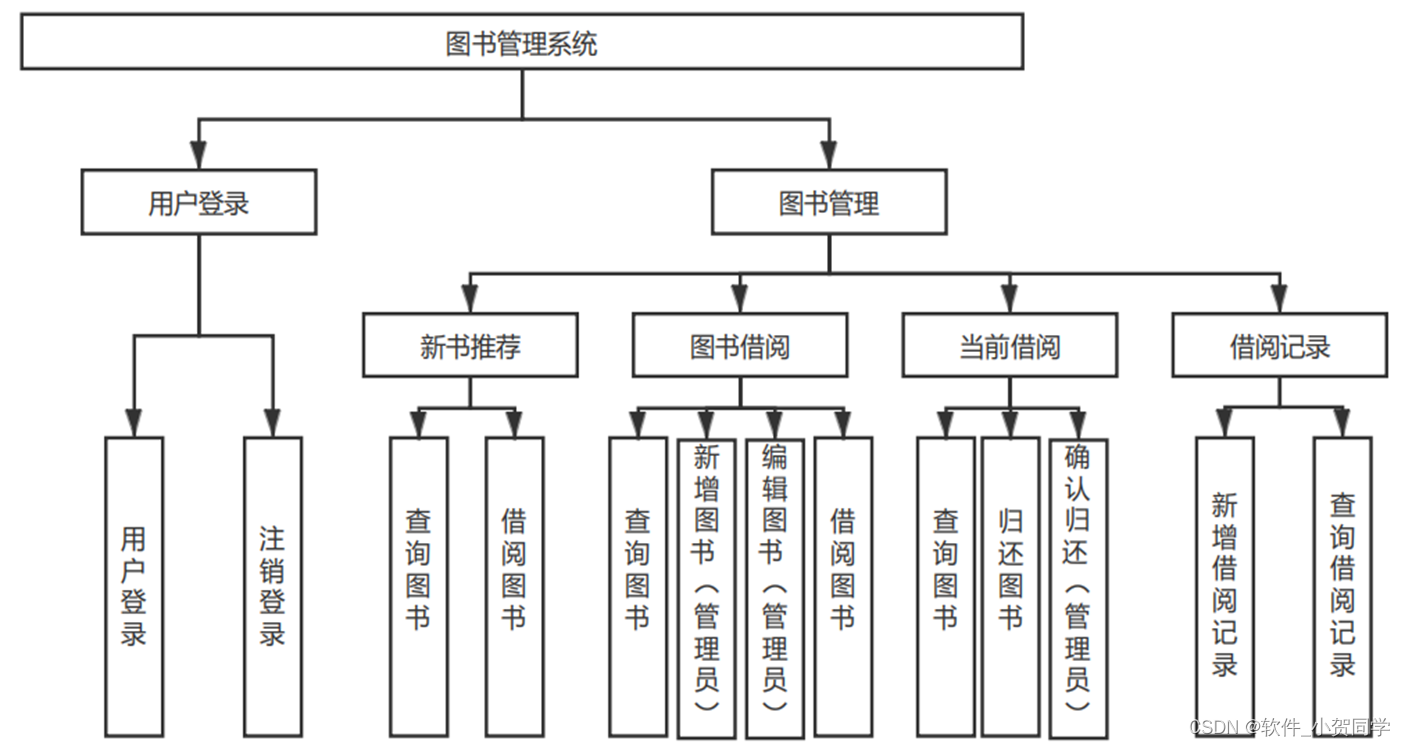
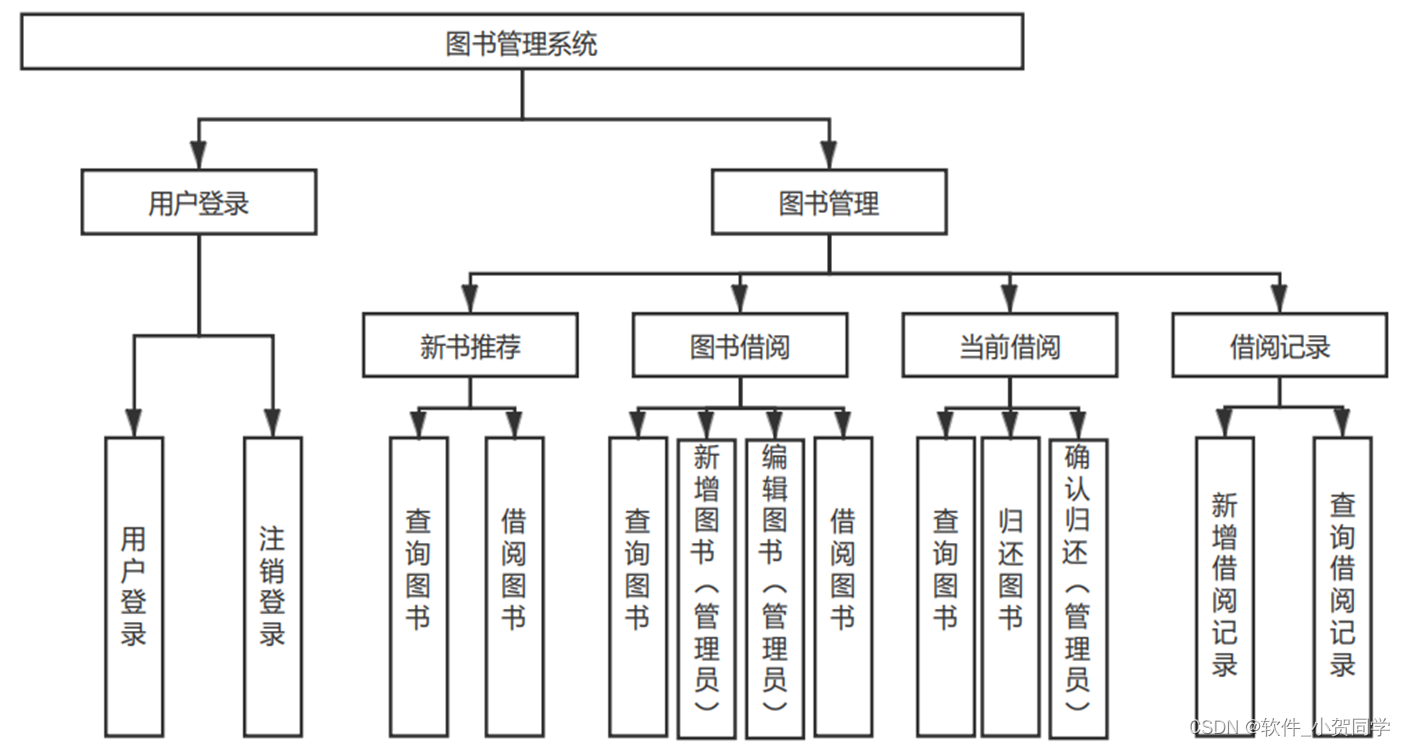
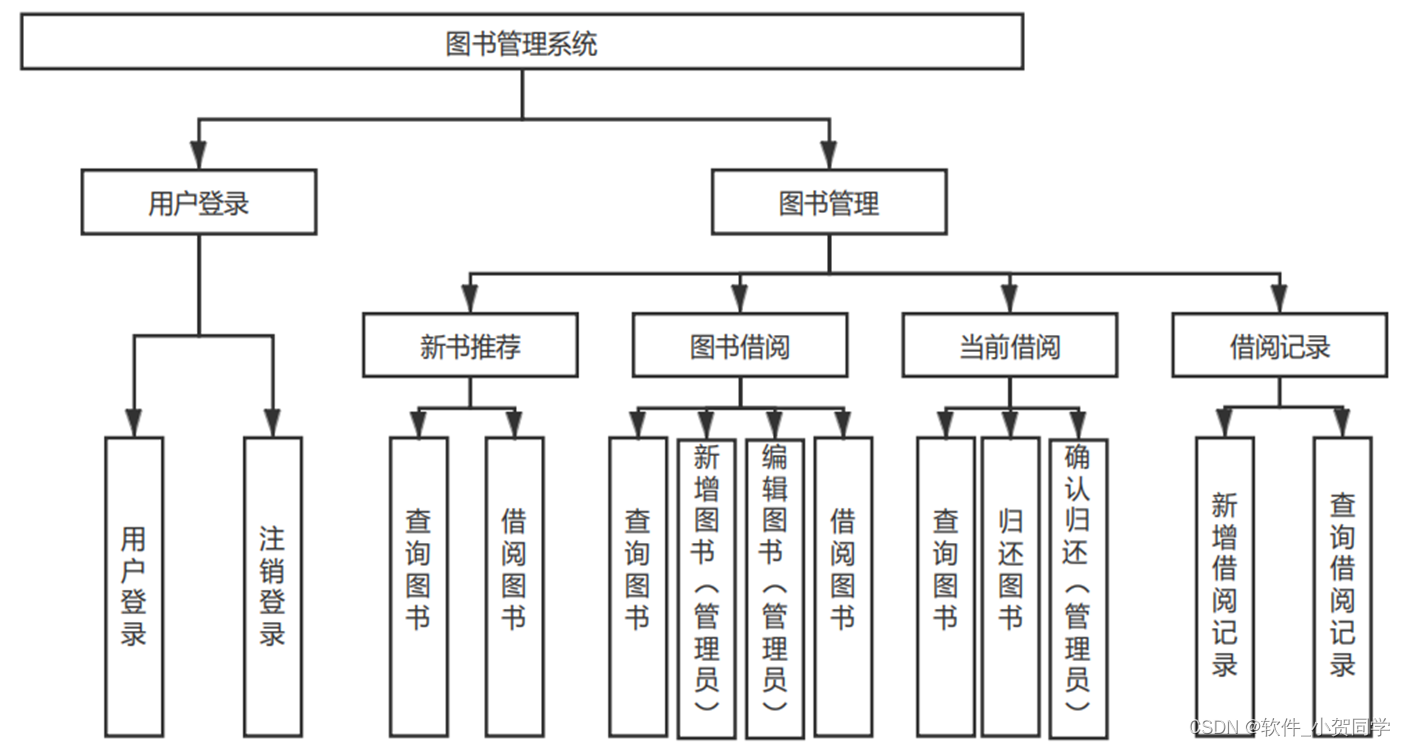
基于React的医疗预约系统设计系统架构图/系统设计图





基于React的医疗预约系统设计技术框架
在软件开发领域,MVC(Model-View-Controller)架构模式是一种广泛采用的设计模式,旨在提升应用的结构清晰度、可维护性和扩展性。该模式将程序逻辑划分为三大关键部分。Model,即模型,封装了应用程序的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。多种形态的界面,如GUI、网页或命令行,均可视为视图。Controller,控制器,担当着协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求。通过这种方式,MVC模式实现了关注点的分离,有助于提升代码的可维护性。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。该框架旨在无缝融入既有项目,也可用于开发复杂的全栈前端应用。其核心专注于视图层,学习曲线平缓,且具备高效的"data binding"、组件系统和客户端路由功能。Vue.js提倡组件化开发,将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和可维护性。得益于详尽的文档与活跃的社区支持,Vue.js为新手提供了友好的入门体验。
SpringBoot框架
Spring Boot作为一种流行的Java开发框架,对新手和经验丰富的Spring框架从业者都极具亲和力。其易学性得益于丰富的学习资源,无论英文还是中文教程,都能为学习者提供充足的指导材料。该框架的核心优势在于其能够支持所有Spring应用程序,且在迁移过程中保持顺畅无阻。值得一提的是,Spring Boot内置了Servlet容器,这使得开发者无需将代码打包为WAR格式即可直接运行。此外,它还集成了应用监控功能,允许开发者在运行时实时监控项目状态,精准定位并及时解决可能出现的问题,从而提升开发效率和软件质量。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server)架构的一种网络应用模式。该架构的核心特点是用户通过Web浏览器即可与服务器进行交互,无需在本地计算机上安装专门的客户端软件。在当前信息化时代,B/S架构之所以广泛应用,主要是由于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的维护成本。用户只需具备基本的网络浏览器,即可访问系统,这极大地减轻了用户对高性能计算机硬件的依赖,从而节省了大量硬件投入。 其次,数据存储在服务器端,确保了数据的安全性,用户无论身处何地,只要有网络连接,都能轻松获取所需信息和资源,增强了系统的可访问性和灵活性。在用户体验层面,人们已习惯于使用浏览器浏览各种内容,若需安装额外软件才能访问特定服务,可能会引起用户的不便甚至抵触感,降低用户满意度。因此,综合考虑易用性、经济性和安全性,B/S架构成为满足设计需求的理想选择。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用及网络应用的开发。它不仅是构建后台服务的首选工具,还以其变量管理和内存操作机制强化了程序的安全性。在Java中,变量是数据存储的抽象概念,它们在内存中动态操作,这种特性间接增强了程序对病毒的抵抗力,提升了基于Java开发的应用的稳定性和持久性。此外,Java具备强大的动态执行能力,允许开发者对内置类进行扩展和重写,进一步丰富其功能。通过封装可复用的代码模块,开发者可以在不同项目中便捷地引入并调用,显著提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在同类系统中脱颖而出,成为首选的数据库解决方案之一。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧的体积、高效的运行速度以及对实际租赁场景的良好适应性而著称。尤为关键的是,MySQL具备低成本和开放源码的优势,这使得它在众多项目,尤其是毕业设计中,成为极具吸引力的选择。
基于React的医疗预约系统设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的医疗预约系统设计数据库表设计
基于React的医疗预约系统设计 用户表 (React_users)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 用户电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| status | TINYINT | 用户状态(0-禁用,1-正常) |
| 基于React的医疗预约系统设计 | VARCHAR(50) | 用户与基于React的医疗预约系统设计的关联信息,如会员等级或权限描述 |
基于React的医疗预约系统设计 日志表 (React_logs)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,日志ID |
| user_id | INT | 关联用户ID |
| action | VARCHAR(50) | 操作类型(登录、注销、修改信息等) |
| description | TEXT | 操作详情 |
| ip_address | VARCHAR(45) | 操作时的IP地址 |
| create_time | DATETIME | 日志创建时间 |
基于React的医疗预约系统设计 管理员表 (React_admins)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 管理员电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| role | VARCHAR(50) | 管理员角色(如:超级管理员,内容编辑等) |
基于React的医疗预约系统设计 核心信息表 (React_core_info)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如:system_name, version, description等 |
| value | TEXT | 关键字对应的值,如:基于React的医疗预约系统设计名称,版本号,系统描述等 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
基于React的医疗预约系统设计系统类图




基于React的医疗预约系统设计前后台
基于React的医疗预约系统设计前台登陆地址 https://localhost:8080/login.jsp
基于React的医疗预约系统设计后台地址 https://localhost:8080/admin/login.jsp
基于React的医疗预约系统设计测试用户 cswork admin bishe 密码 123456
基于React的医疗预约系统设计测试用例
一、测试目标
确保基于React的医疗预约系统设计系统能够稳定、高效地处理各类信息管理任务。
二、测试环境
- 操作系统: Windows/Linux
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 开发工具: Eclipse/IntelliJ IDEA
三、测试分类
1. 功能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 用户登录 | 正确输入后能成功登录 | 基于React的医疗预约系统设计系统显示用户欢迎界面 | Pass/Fail |
| 2 | 数据添加 | 新增数据应保存至数据库 | 数据库中可见新记录 | Pass/Fail |
| 3 | 数据查询 | 搜索关键字应返回相关结果 | 系统展示匹配信息 | Pass/Fail |
2. 性能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发访问 | 系统应能处理多个用户请求 | 响应时间在可接受范围内 | Pass/Fail |
| 2 | 负载测试 | 高负荷下系统稳定性 | 错误率低,系统无崩溃 | Pass/Fail |
3. 安全性测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | SQL注入 | 防御SQL注入攻击 | 输入无效数据时,系统不应崩溃 | Pass/Fail |
| 2 | 用户权限 | 未授权访问应被阻止 | 无权限页面无法直接访问 | Pass/Fail |
四、测试总结
记录测试过程中遇到的问题、解决方案及优化建议,确保基于React的医疗预约系统设计系统达到高质量标准。
基于React的医疗预约系统设计部分代码实现
web大作业_基于springboot+vue的基于React的医疗预约系统设计设计与实现源码下载
- web大作业_基于springboot+vue的基于React的医疗预约系统设计设计与实现源代码.zip
- web大作业_基于springboot+vue的基于React的医疗预约系统设计设计与实现源代码.rar
- web大作业_基于springboot+vue的基于React的医疗预约系统设计设计与实现源代码.7z
- web大作业_基于springboot+vue的基于React的医疗预约系统设计设计与实现源代码百度网盘下载.zip
总结
在我的毕业设计中,我探讨了基于React的医疗预约系统设计——一个基于JavaWeb的创新应用,它深化了我对Web开发的理解。通过构建基于React的医疗预约系统设计,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,体验了从需求分析到系统部署的全过程。我学习到,良好的数据库设计(如使用MySQL)和前后端交互(如Ajax)对于基于React的医疗预约系统设计的性能至关重要。此外,运用MVC模式提高了代码的可维护性。这次实践让我认识到团队协作与持续集成(如使用Git和Jenkins)在实际项目中的重要性。未来,我将致力于提升基于React的医疗预约系统设计的用户体验,使其更具市场竞争力。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/282314.html










