本项目为基于SSM(Spring+SpringMVC+Mybatis)框架的Vue.js驱动的电商购物网站设计与开发。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化社会的快速发展背景下,Vue.js驱动的电商购物网站成为了现代Web应用的重要探索领域。本论文旨在研究并开发一个基于JavaWeb的Vue.js驱动的电商购物网站系统,以提升业务处理效率和用户体验。首先,我们将详述Vue.js驱动的电商购物网站的现状与需求,阐述其在Web环境中的价值。接着,利用Java EE技术栈构建系统架构,探讨Vue.js驱动的电商购物网站的关键功能实现。再者,通过实际开发过程,分析可能遇到的问题及解决方案。最后,对系统进行性能测试和优化,确保Vue.js驱动的电商购物网站在复杂网络环境下的稳定运行。此研究不仅加深了对JavaWeb技术的理解,也为同类项目提供了实践参考。
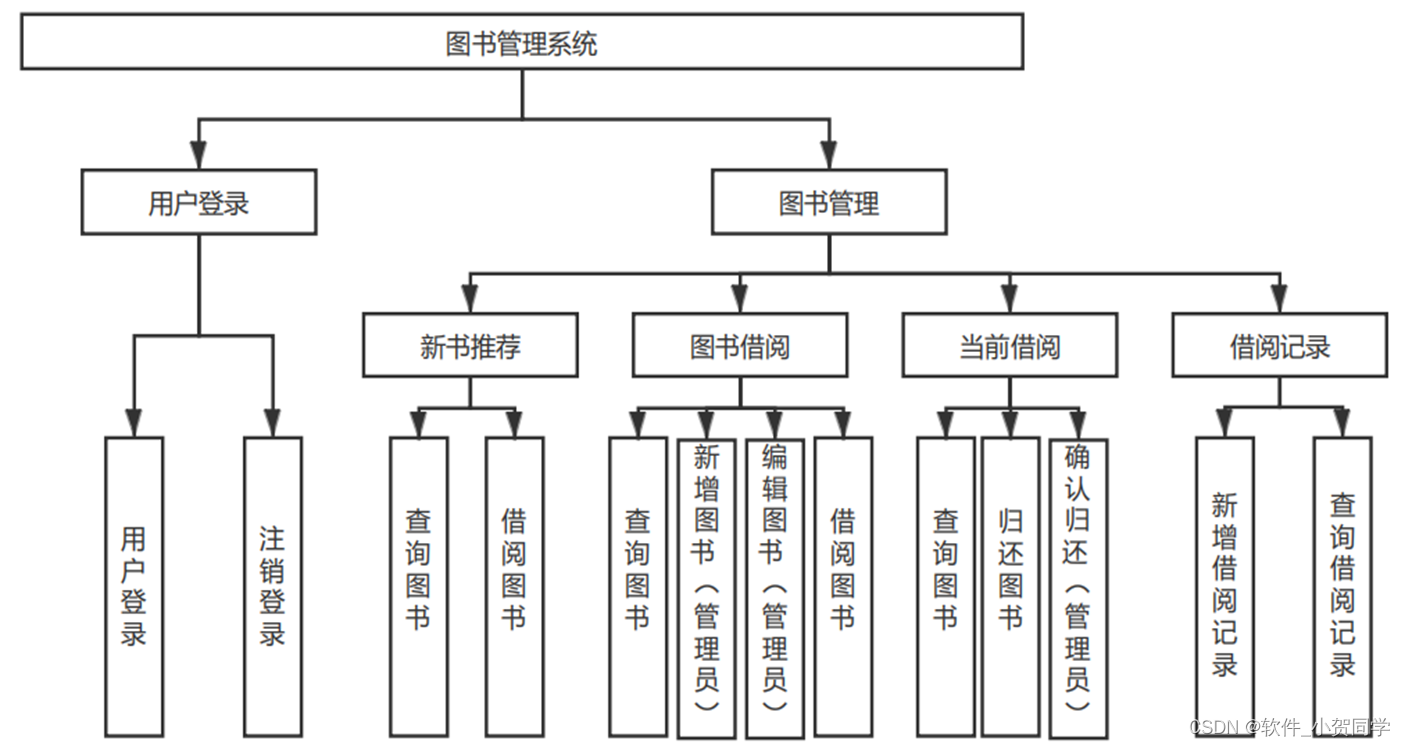
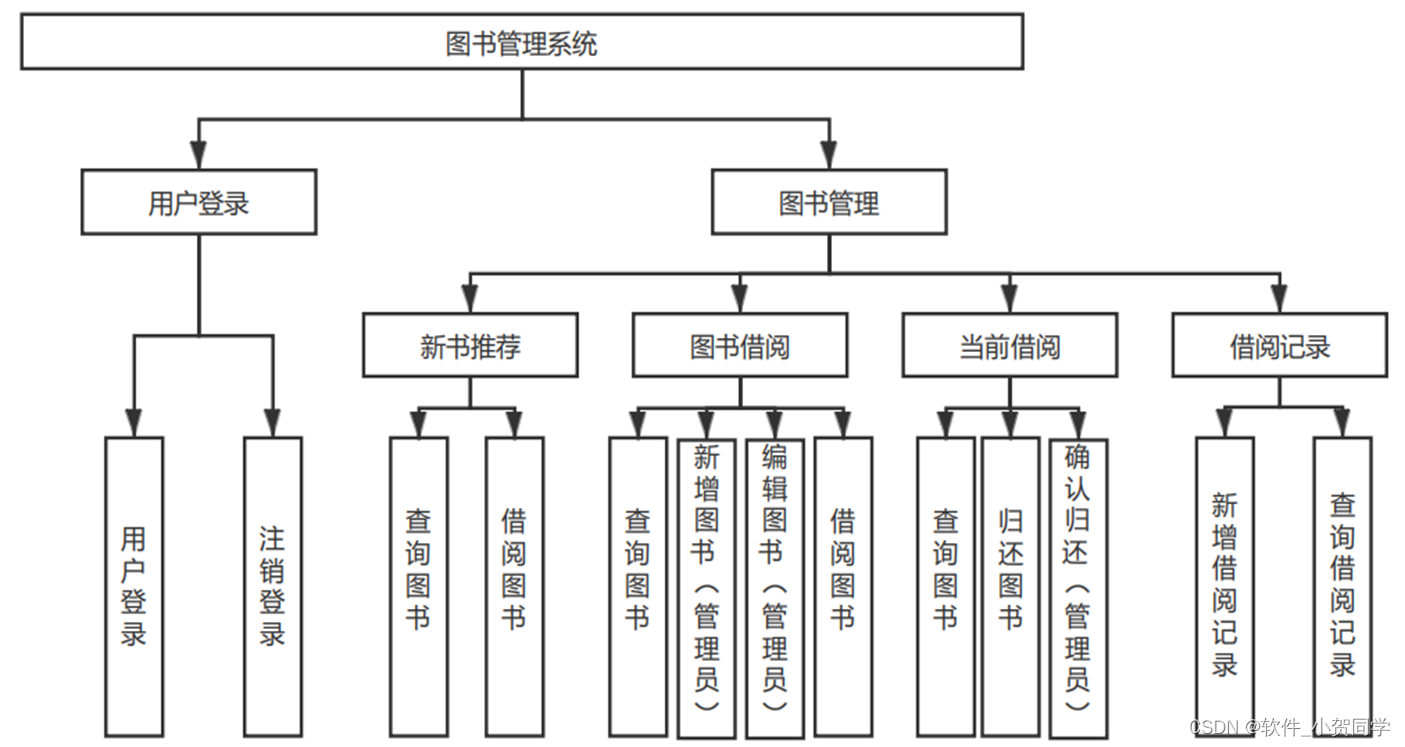
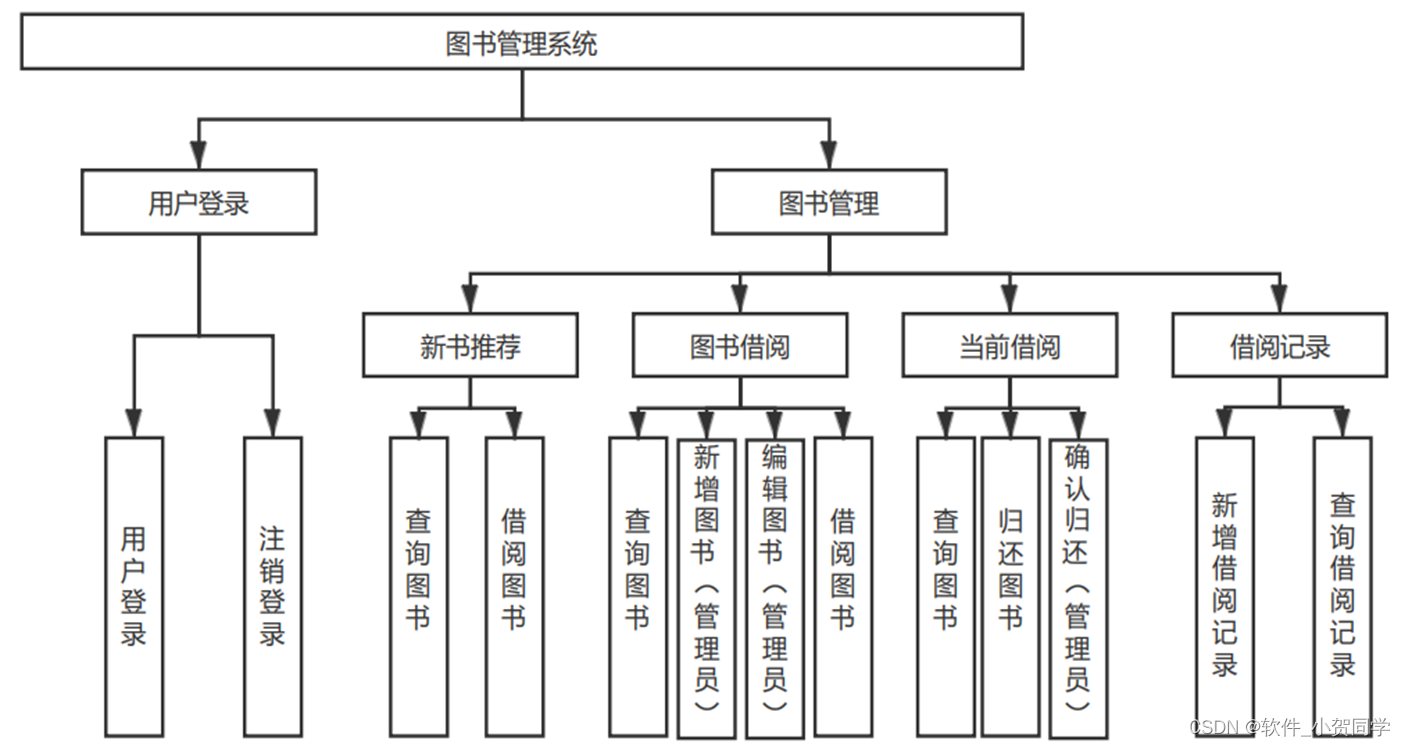
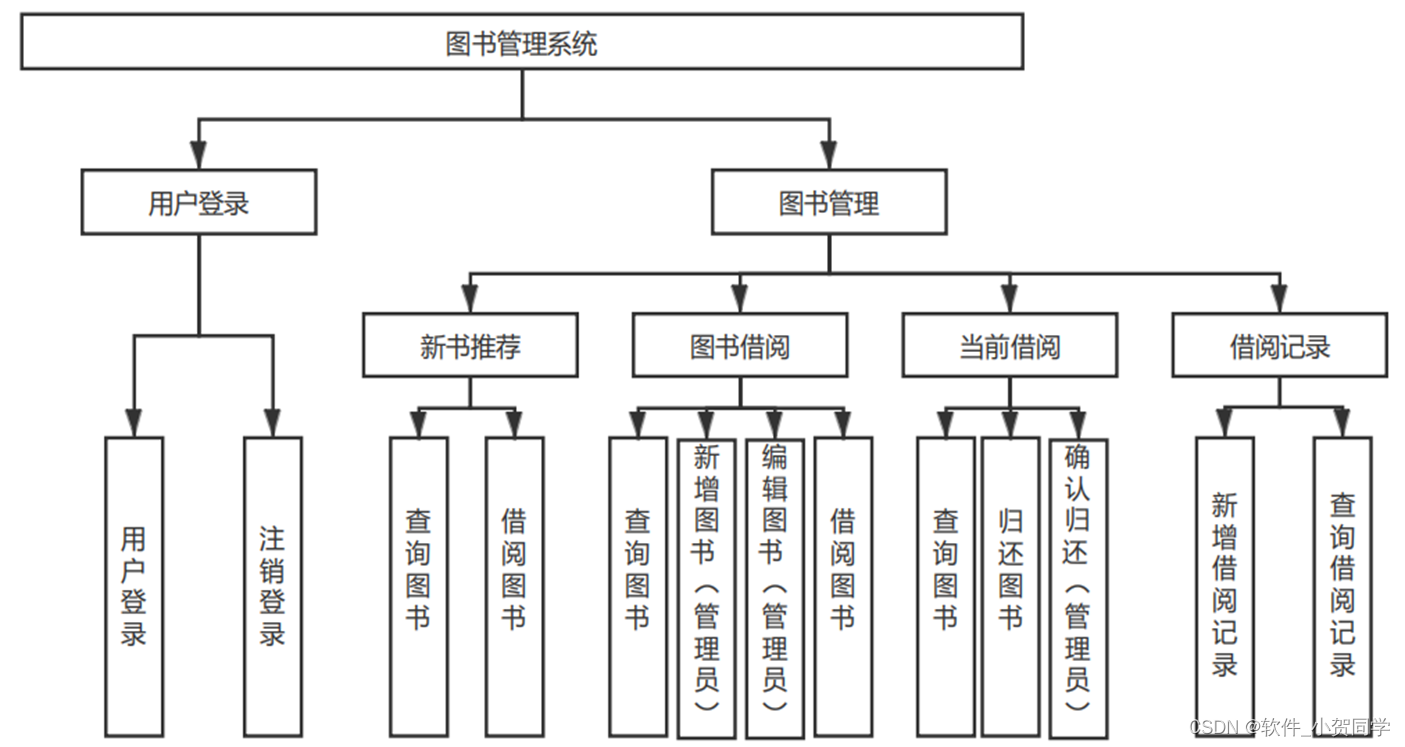
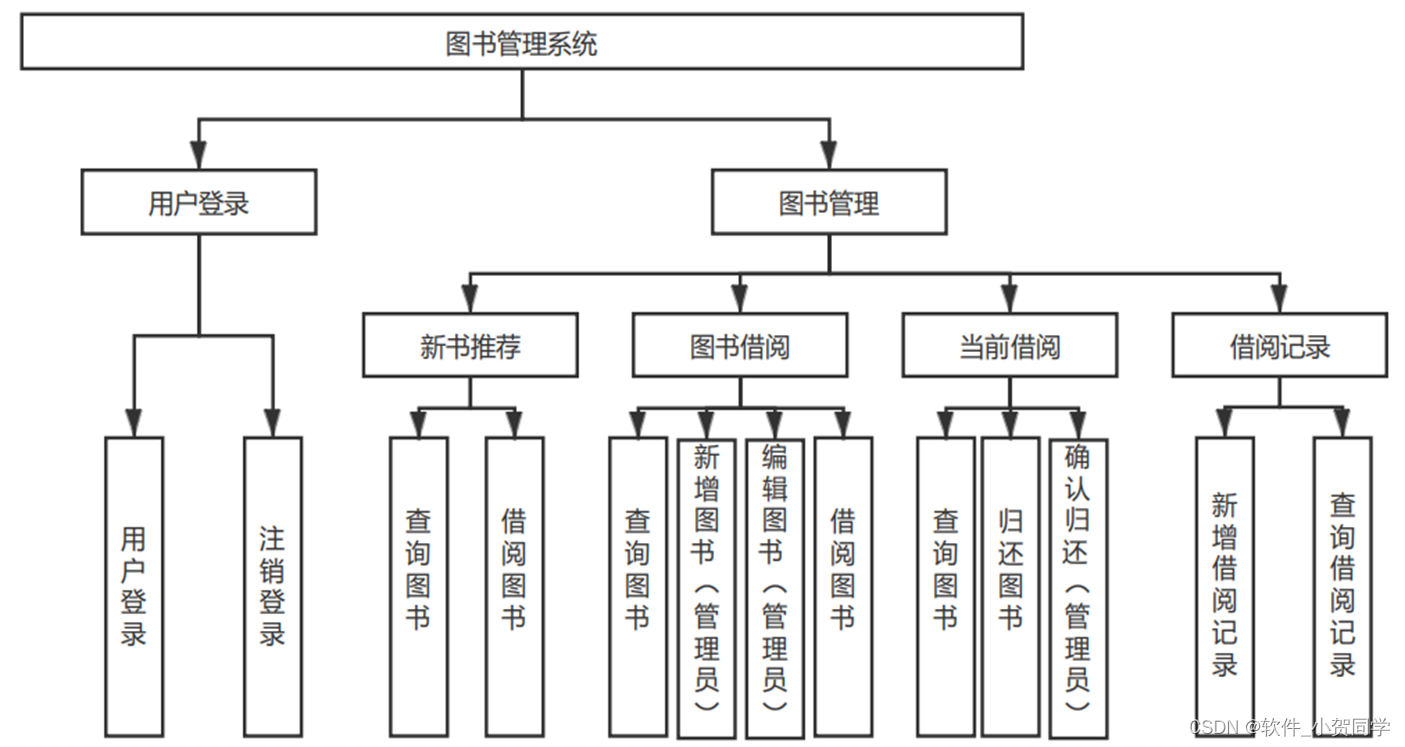
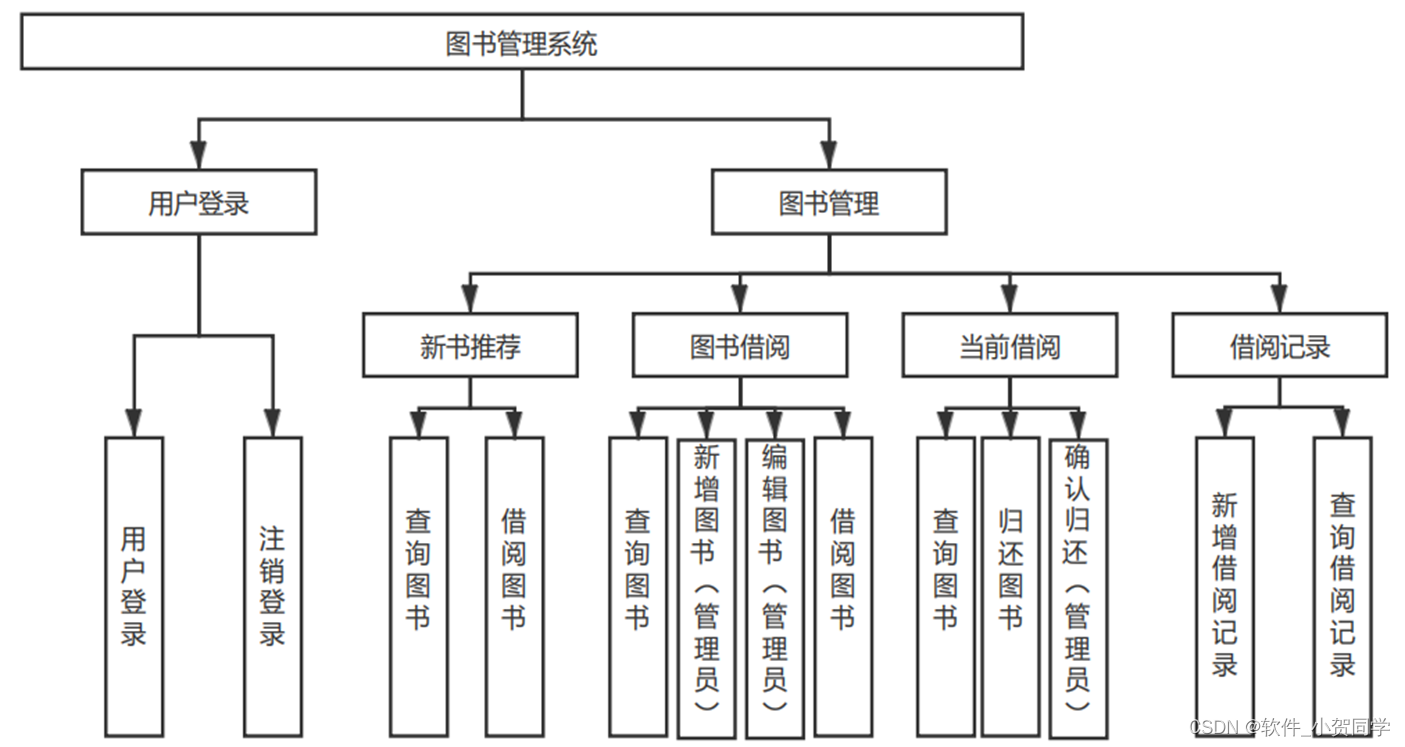
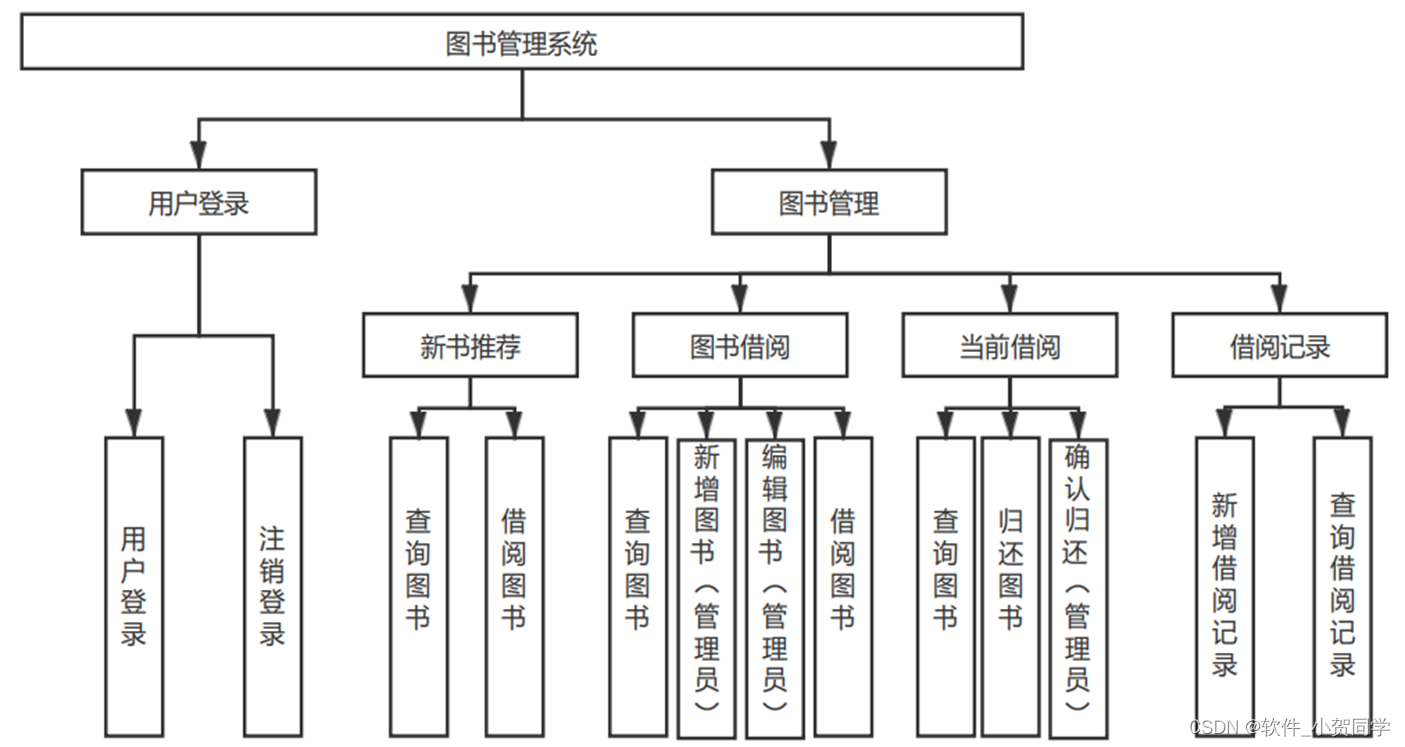
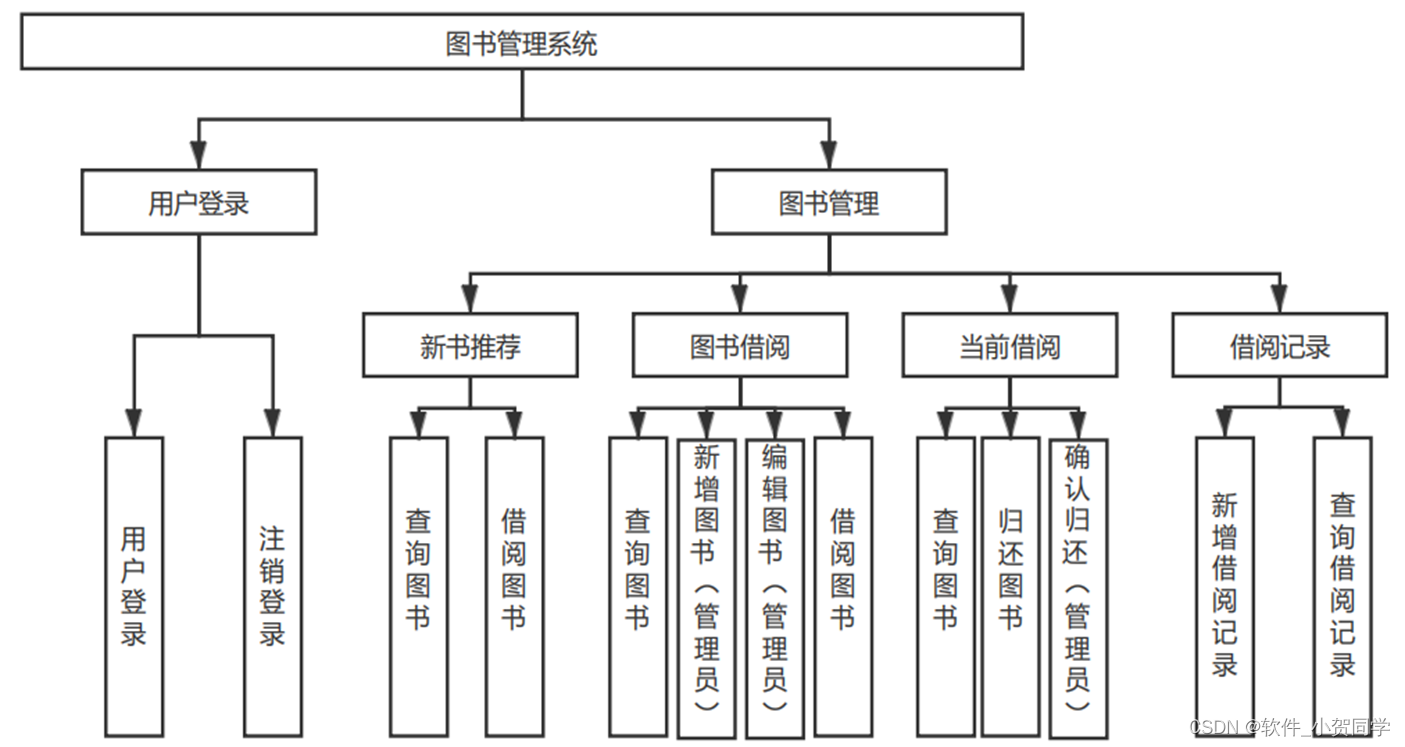
Vue.js驱动的电商购物网站系统架构图/系统设计图





Vue.js驱动的电商购物网站技术框架
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java企业级开发中广泛采用的体系结构。该框架在构建复杂的企业级应用程序方面表现出色。Spring作为核心框架,承担着组件装配与管理的角色,运用依赖注入(DI)原理,实现了控制反转(IoC),以松散耦合的方式组织应用组件。SpringMVC作为Spring的Web层扩展,它处理并调度用户请求,通过DispatcherServlet将请求路由至对应的Controller执行业务逻辑。MyBatis作为数据访问层的解决方案,是对传统JDBC的轻量级封装,使得数据库操作更为便捷,通过XML或注解配置文件将SQL语句映射至实体类,从而提升了数据库交互的灵活性和可维护性。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三大关键部分。模型(Model)专注于应用程序的核心数据结构和业务逻辑,独立于用户界面,负责数据的管理与处理。视图(View)是用户与应用交互的界面,它展示由模型提供的数据,并允许用户进行操作。它可以表现为图形界面、网页或其他形式。控制器(Controller)充当协调者,接收用户的输入,调度模型以处理请求,并指示视图更新以反映结果,从而有效地解耦了各个组件,提升了代码的可维护性。
MySQL数据库
在毕业设计的背景下,我们选用的MySQL是一种关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位,因而广受欢迎。相较于Oracle和DB2等其他大型数据库,MySQL显得更为轻量级且运行效率高。尤为关键的是,它在实际的租赁场景中表现得相当适用,具备低成本和开源的优势,这些都是我们最终决定采用MySQL的主要考量因素。
B/S架构
在信息化时代,B/S架构与C/S架构相比较,其核心特征在于利用浏览器作为客户端来接入服务器。B/S架构之所以广泛应用,主要源于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,同时对用户端硬件配置要求较低,只需具备基本的网络浏览器即可,这为大规模用户群提供了经济高效的解决方案,减少了用户的设备投入成本。其次,由于数据集中存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户体验,人们已习惯于通过浏览器浏览各种内容,若需安装专门软件,可能会引起用户的抵触情绪,降低信任感。因此,根据这些综合因素,选择B/S架构作为设计基础是符合实际需求的策略。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既能构建桌面应用,也能开发网页应用。它以其强大的后端处理能力,成为众多开发者的选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,通过变量操作内存,同时也间接地涉及到计算机安全领域。由于Java的这一特性,它能够抵御针对其编写的特定病毒,从而增强了由Java开发的应用程序的稳定性和安全性。 此外,Java的动态性体现在其运行时的能力,程序员不仅限于使用预定义的基础类,还能根据需要重写这些类,极大地扩展了语言的功能性。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引用并调用相应方法,大大提高了开发效率和代码的可维护性。
Vue.js驱动的电商购物网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的电商购物网站数据库表设计
Vue.js驱动的电商购物网站 管理系统数据库表格模板
1. dianshang_USER 表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR | 用户名,唯一标识符,Vue.js驱动的电商购物网站中的登录名 |
| password | VARCHAR | 用户密码,加密存储,用于Vue.js驱动的电商购物网站的安全登录 |
| VARCHAR | 用户邮箱,用于Vue.js驱动的电商购物网站的通讯和验证 | |
| created_at | TIMESTAMP | 创建时间,记录用户在Vue.js驱动的电商购物网站中的注册时间 |
2. dianshang_LOG 表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID,外键,指向dianshang_USER表 |
| action | VARCHAR | 在Vue.js驱动的电商购物网站中执行的操作描述 |
| timestamp | TIMESTAMP | 操作时间,记录在Vue.js驱动的电商购物网站上的活动时间点 |
| details | TEXT | 操作详情,保存Vue.js驱动的电商购物网站操作的具体信息 |
3. dianshang_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR | 管理员用户名,Vue.js驱动的电商购物网站后台的身份标识 |
| password | VARCHAR | 管理员密码,加密存储,用于Vue.js驱动的电商购物网站后台的安全登录 |
| VARCHAR | 管理员邮箱,用于Vue.js驱动的电商购物网站后台通讯和验证 | |
| permissions | VARCHAR | 管理员权限,定义在Vue.js驱动的电商购物网站中的操作权限范围 |
4. dianshang_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 核心信息键,唯一,如Vue.js驱动的电商购物网站版本、公司名称等 |
| info_value | VARCHAR | 对应键的信息值,如版本号1.0、公司名称XYZ公司等 |
| last_updated | TIMESTAMP | 最后更新时间,记录Vue.js驱动的电商购物网站核心信息的修改时间 |
以上表格模板适用于Vue.js驱动的电商购物网站管理系统,可根据实际需求进行调整和扩展。
Vue.js驱动的电商购物网站系统类图




Vue.js驱动的电商购物网站前后台
Vue.js驱动的电商购物网站前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的电商购物网站后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的电商购物网站测试用户 cswork admin bishe 密码 123456
Vue.js驱动的电商购物网站测试用例
1. 登录功能
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1.1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | Vue.js驱动的电商购物网站 主页 | Pass |
| 1.2 | TC_Login_02 | 错误用户名,正确密码 | 错误提示,未登录 | 显示登录失败 | Fail |
| 1.3 | TC_Login_03 | 正确用户名,错误密码 | 错误提示,未登录 | 显示登录失败 | Fail |
2. 注册功能
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2.1 | TC_Register_01 | 合法用户名,有效邮箱 | 注册成功,发送验证邮件 | 用户创建成功 | Pass |
| 2.2 | TC_Register_02 | 已存在用户名,有效邮箱 | 错误提示,注册失败 | 显示用户名已被占用 | Fail |
| 2.3 | TC_Register_03 | 非法用户名(空),有效邮箱 | 错误提示,注册失败 | 显示用户名不能为空 | Fail |
3. 数据查询功能
| 序号 | 测试用例 ID | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3.1 | TC_Search_01 | 正确ID | 显示Vue.js驱动的电商购物网站详细信息 | 查找成功,显示详细信息 | Pass |
| 3.2 | TC_Search_02 | 不存在的ID | 显示无结果 | 显示未找到Vue.js驱动的电商购物网站 | Fail |
| 3.3 | TC_Search_03 | 空查询条件 | 显示所有Vue.js驱动的电商购物网站 | 列出所有Vue.js驱动的电商购物网站记录 | Pass |
4. 数据修改功能
| 序号 | 测试用例 ID | 修改内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4.1 | TC_Edit_01 | 合法修改信息 | Vue.js驱动的电商购物网站信息更新成功 | 显示更新后的信息 | Pass |
| 4.2 | TC_Edit_02 | 空或非法信息 | 错误提示,修改失败 | 显示输入错误 | Fail |
| 4.3 | TC_Edit_03 | 他人Vue.js驱动的电商购物网站信息 | 无权限提示,修改失败 | 无法修改他人信息 | Pass |
5. 数据删除功能
| 序号 | 测试用例 ID | 删除操作 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 5.1 | TC_Delete_01 | 自有Vue.js驱动的电商购物网站 | Vue.js驱动的电商购物网站删除成功,记录消失 | Vue.js驱动的电商购物网站从列表中移除 | Pass |
| 5.2 | TC_Delete_02 | 他人Vue.js驱动的电商购物网站 | 无权限提示,删除失败 | 无法删除他人Vue.js驱动的电商购物网站 | Pass |
| 5.3 | TC_Delete_03 | 不存在的Vue.js驱动的电商购物网站 | 错误提示,删除失败 | 显示Vue.js驱动的电商购物网站未找到 | Fail |
Vue.js驱动的电商购物网站部分代码实现
j2ee项目:Vue.js驱动的电商购物网站源码下载
- j2ee项目:Vue.js驱动的电商购物网站源代码.zip
- j2ee项目:Vue.js驱动的电商购物网站源代码.rar
- j2ee项目:Vue.js驱动的电商购物网站源代码.7z
- j2ee项目:Vue.js驱动的电商购物网站源代码百度网盘下载.zip
总结
在我的本科毕业论文《Vue.js驱动的电商购物网站: JavaWeb应用的创新与实践》中,我深入研究了Vue.js驱动的电商购物网站在javaweb开发中的核心角色。通过这个项目,我不仅巩固了Java编程和Web框架的知识,还体验了从需求分析到系统实现的完整开发流程。Vue.js驱动的电商购物网站的集成让我理解了如何优化用户体验,同时在解决技术难题时,锻炼了我的问题解决和团队协作能力。此研究强化了我对软件工程的理解,为未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/282316.html