基于Jsp和MySql的服装销售系统
1 开发背景
1.1 系统开发背景与意义
如何利用现代信息技术使软件公司的软件商品拥有快速、高效的高度的管理效率,已是软件企业高速发展的一个重要标准,特别是商业体系管理企业特别关心的问题。尽快建立一个功能齐备的商业体系客户管理、商品管理、商品合同管理、商品文件管理、员工管理、文件管理,完善现代软件企业的信息化管理机制,已成为商业体系软件企业生存发展的当务之急。通过开发这个商业体系管理系统,使商业体系管理工作系统化,规范化,自动化,从而达到提高管理效率的目的。
本系统开发设计思想是实现软件管理体系管理的数字化。
尽量采用现有软硬件环境,及先进的管理系统开发方案,提高系统开发水平和应用效果的目的;系统应符合商品管理的规定,满足日常管理的需要,并达到操作过程中的直观,方便,实用,安全等要求;系统采用模块化程序设计方法,这样既便于系统功能的各种组合,又便于未参与开发的技术维护人员补充,维护;系统应具备数据库维护功能,及时根据管理员需求进行数据的添加,删除,修改等操作随着计算机技术的飞速发展,计算机在系统管理中的应用越来越普及,利用计算机实现各个系统的管理显得越来越重要。对于一些大中型管理部门来说,利用计算机支持管理高效率完成管理的日常事务,是适应现代管理制度要求、推动管理走向科学化、规范化的必要条件;而商业体系管理是一项琐碎、复杂而又十分细致的工作,商业体系对于管理员的信息管理和员工信息管理,一般不允许出错,如果实行手工操作,每天商品的情况以及自我管理时间等须手工填制大量的表格,这就会耗费商业体系管理工作人员大量的时间和精力,如果利用计算机进行这些管理工作,不仅能够保证各种核算准确无误、快速记录,而且还可以利用计算机对有关的各种信息进行统计,服务于财务部门其他方面的核算和财务处理,同时计算机具有手工管理所无法比拟的优点,例如:检索迅速、查找方便、可靠性高、存储量大、保密性好、寿命长、成本低等。这些优点能够极大地提高管理的效率,也是管理行业的科学化、正规化管理,与世界接轨的重要条件。
基于以上的原因,有很多从事软件开发的人员,在商品管理做了很大的研究。目前这一领域也以良好的发展姿态而不断进步,早期已经有了一些类似的系统,但经过软件开发人员不断的完善,大致形成了具备如下功能的系统:这个商业体系管理系统主要涉及商业体系管理管理员信息、管理员信息、客户管理、商品管理、商品合同管理、商品文件管理、员工管理、文件管理,商业体系管理主要管理管理员、员工、等信息的设计。
该内容主要是商业体系信息管理的的结合实现客户管理、商品管理、商品合同管理、商品文件管理、员工管理、文件管理,使用java web 技术加以实现。通用此课题以及我们在以往学习数据库的基础上,灵活运用Java和结构化查询语言Mysql,开发出基本上能供应使用的商业体系管理信息系统。应用所学的有关知识,更深入地学习MyEclipse平台和Mysql数据库技术应用,将所学的书面知识和实际应用结合起来,以达到学以致用的目的。本系统是以各大院校对商品评比的一个综合性的总结归纳,深入研究了商品统计系统构建技术,采用流行的轻量级JEE SSH框架的技术,后台数据库采用MySql,开发工具MyEclipse。本系统运用软件体系结构、设计模式、MVC模式、SSH框架;针对统计的工作进行了需求分析、UML用例图,进而完成了数据库设计和整体系统实现;最后利用系统表格列出数据库、系统截图以及系统代码。
随着时代的发展,整个社会步入了繁荣的互联网文明时代,互联网的应用已经融入了人们的日常生活中。随着网络技术的成熟,网络法律的日益健全,计算机越来越多地活跃在社会各个领域,如管理、网络、计算、控制、多媒体等多方面,并且在某些方面成为不可缺少的工具,尤其在管理方面。管理软件的出现使大量繁琐复杂的问题变得简单易行,这些管理软件的出现使得信息管理系统的通用性、资源的共享性以及信息的交互性都得到了很大的提高。其中的安全性、可运行性和信息资源的交互性都吸引了大量的企业的目光,并引发了企业对于自身运营形式的整改。将企业从笨拙低效率的书面化、文档化管理中解放出来,进化到快捷、方便、易于管理的系统化管理 。
选题的意义:
服装销售系统是服装类公司支撑系统中一个重要的组成部门。它涵盖了对公司服装的日常信息维护,服装销售的管理,公司款项管理,人员管理以及采购管理。这些商品的具体管理都需要大量的处理公司的信息数据,若是不建立一个完备的服装销售管理系统,整个公司的运作将会出现很多问题与麻烦,从而导致公司进入低效运作期。因此,需建立一个完备的服装销售系统实现对各类信息的管理和维护,免于企业在这方面的管理陷入混乱低效中。
系统的运行结果表明,所设计与实现的统计系统基本完成了服装销售系统的基本功能。
1.2 研究内容
就J2EE的技术而言,以下是J2EE技术所带来的优势:
-
电子信息商务技术的迅速发展,要求必须用比以前更少的资源、更少的经济投入来更快的设计和建立生产应用程序,即在低成本的前提下加快开发和设计企业应用程序的进出。J2EE技术具有其他分布式组件技术不可替代的优势
-
业界支持:J2EE技术采用开发的协作制定规范,吸收并体现其他“企业计算”领域供应商的只是和专业技术,得到了业内“企业计算”领域IBM、BEA、ORACLE等大型企业的大力支持
-
保护现有的IT资产:J2EE技术可继续保留已有投资,直接进入可移植的J2EE领域的升级途径;同时,当前留下的操作系统和硬件配置都支持基于J2EE技术开发的产品,因此不用废弃现有的操作系统和硬件配置,从而保护了现有的IT资产
-
支持异构环境:基于J2EE技术开发的系统都可以独立运行于任何特定的操作系统、中间件以及硬件配置,一次基于J2EE技术设计的体系结构开发一次就可以部署到其他平台,即支持异构环境,实现在异构环境中跨平台的可移植程序的运行
-
可伸缩性:J2EE技术的供应商负责设计的负载平衡策略可以消除系统中的性能瓶颈,这样就允许多台服务器集成部署。这种集成部署的处理器可以达到数千个,从而使系统具有高伸缩性
J2EE技术在客户端和后端数据源之间设计一个中间层,这个中间层把客户端从复杂的业务逻辑层中分离出来,从而克服了C/S架构的弊端。Java Bean组件技术允许服务开发者集中于商业逻辑,中间层的商业功能就是利用EJB Server处理诸如升级服务等复杂工作;Servlet技术和JSP技术实现向客户层提供Internet型服务的中间层功能,利用JSP技术向浏览器用户提供页面服务,利用Servlet技术创建完全的动态服务。
所以基于J2EE技术的服装销售管理系统已经成为当今管理系统的主流趋势,它所具有的资源投入少,业界支持,能保留IT现有产业,支持异构环境和可伸缩性的优点都吸引了大量的开发人员的目光。
在20世纪中期,人们开始重视软件工程的研究,完善了数据结构和算发的设计和运用。也产生了多种框架与语言。并且为各大商业体系、软件管理体系、生产管理体系的完善与发展。然后发展后又有新的追求新的需求使得软件体系也得以健全。但至今没有一个统一的模式和定义。
软件的框架也不断完善。为各大体系提供了一个具体的结构、行为和属性的高级抽象。这些元素的相互作用、指导各模块的集成,以及这些模式的传承以及拓展。显示了系统需求与构成元素之间的承接。一个基于框架开发的应用系统包含一个或多个框架,与框架相关的构件类,以及与应用系统相关的功能扩展。与应用系统相关的扩展包括与应用系统相关的类和对象。应用系统可能仅仅复用了面向对象框架的一部分,或者说,它可能需要对框架进行一些适应性修改,以满足系统需求。
面向对象的框架作为一种可复用的软件,框架能够采用一种结构化的方式对某个特定的业务领域进行描述,也就是将这个领域相关的技术以代码、文档、模型等方式固化下来。而java语言就是一种经过近半个世纪的开发运用还得以留存完善的面向对象程序设计语言。其中J2EE是java开发模式中的一个重要框架,它有着各种各样的技术,不同的软件企业需要从J2EE中选择不同的技术,这就使得软件企业最终的应用依赖于这些技术,技术自身的复杂性和技术的风险性将会直接对应用造成冲击。而应用是软件企业的核心,是竞争力的关键所在,因此应该将应用自身的设计和具体的实现技术解耦。这样,软件企业的研发将集中在应用的设计上,而不是具体的技术实现,技术实现是应用的底层支撑,它不应该直接对应用产生影响。 如其中技术Struts:主要应用方面:WEB层。主要应用技术:JSP,TagLib,JavaBean,XML。
早期的体系主要采用M-T体系,就是主机-终端的结构传递数据,也就是原始的单层结构,所有的功能和操作都在主机,导致终端没有数据处理能力,终端只有输入输出数据。他们提交的数据也只能由主机进行处理。这对主机的要求极其苛刻;后期维护也比较难,任何改变就将影响其他数据的处理维护。
系统开发过程中,数据库采用MySql,JDK采用1.6,WEB容器采用Apache Tomcat6.0,开发平台基于java集成的MyEclipse.Struts2、Hibernate3.3、Spring3.数据库辅助工具采用Sybase PowerDesigner8.5,UML采用了Edraw Max。
MyEclipse是一个开源的Java平台,MyEclipse拥有Eclipse上进行拓展,包括完整的编码及代码编辑、集成调试、测试和部署功能,完全支持JavaScript、Html、jsp、servlet、structs/spring、及Hibernate等。于是就能提高程序员开发效率,也会提高java企业级开发、测试和部署工作提高效率,降低开发成本。
Mysql是支持数据库支持企业级应用开发、语言排序、语言模式、xml、数据库技术、各种函数、全文收索和文档管理功能等。具有数据类型丰富、操作简单、功能强大的特点。
Jsp是SUN公司建立的一种动态网页技术,在HTML静态页面中嵌入Java代码由应用服务器的JSP引擎来编译和执行,它支持各种标签库。他用动态生成HTML等其他格式文档的WEb网页来响应客户端请求。他是以java语言作为脚本的。你还可以创见JSP标签库。用标准的HTML或XML标签去实现它。标签库提供了一种与平台无关的扩展服务。
在这个系统的编写过程中,我不但学到了如何写页面和后台上的一些功能。还学到了一些一些学校里没有涉及的知识,在学习的过程中很多知识都要自己看懂然后应用。获得的主要成果是加深了对SSH的理解还在页面的处理也有一些自己的见解。还收获了友情。
通过本系统的开发,我对软件开发过程有了更清晰的了解,首先是问题定义、需求分析,然后是功能设计、详细设计等,并对软件测试的方法、手段有了较深的理解,同时对超市进销存管理系统的流程有了一个系统的认识。在开发过程还认真学习了与系统相关的知识,极大地拓宽了我的知识面,我感到收获不小。
1.3 文档的组织结构
文档的组织结果安排如下:
-
第一章开发背景:主要介绍了系统开发的背景与意义,对主要研究内容进行说明,对文档组织结果进行阐述
-
第二章需求分析:首先对系统所涉及到的基础理论知识进行阐述,开在此基础上进行了系统分析。系统分析是平台开发的一个不可缺少的环节,为了能够使本系统更好、更完善的被设计出来,就必须先进行调查研究。在系统调查的上- 基础上,对新系统的功能进行细致的分析,从而才能够开发出完整的系统设计
-
第三章本系统是以各大院校对商品评比的一个综合性的总结归纳,深入研究了商品统计系统构建技术,采用流行的轻量级JEE SSH框架的技术,后台数据库采用MySql,开发工具MyEclipse。本系统运用软件体系结构、设计模式、MVC模式、SSH框架;针对统计的工作进行了需求分析、UML用例图,进而完成了数据库设计和整体系统实现;最后利用系统表格列出数据库、系统截图以及系统代码
-
第四章系统实现:系统的运行图的展示与运行页面的主要代码
-
第五章总结展望:概要地说明下,采用什么技术做了什么东西,最终达到什么样的目的,解决了哪些问题,以及设计过程中的心得体会
2 系统需求分析
2.1 可行性分析
通过对J2EE开发环境的研究实践,掌握J2EE框架的具体应用,完成对服装销售系统的设计与开发。作者通过对服装销售类公司的实际调研,了解了服装销售系统的具体需求,设计并开发了服装销售系统,主要包括:
-
服装销售日常信息维护 :包括公司各种服装品牌、仓库及其他信息的维护
-
服装销售管理 :包括公司服装的批发、零售等信息的管理
-
服装公司款项管理 :包括公司服装销售的各种进出款的管理
-
服装公司人员管理 :包括服装公司各种管理人员及角色权限管理
整个系统能适应当前服装销售公司应用快速变化的需求,在软件开发规范下开发完成,数据库采mysql描述创建数据存储结构,数据库设计符合3NF规范,界面美观友好,符合用户常规操作习惯。
技术可行性分析 :为了保证系统开发成功,必须采用工程化的系统开发方法,并研究出一些符合标准的开发方法。这些方法可以指导开发者进行工程化的系统开发,从而加快系统开发的速度,保证质量以及降低开发成本。工程化的系统开发方法确实在开发实践中取得了一定的效果。
经济可行性分析 :开发本系统时所使用的是最便捷并且绿色版的工具,使用方便,占用磁盘空间小,最重要的是不用购买。应用的数据库工具,可以根据个人的需要下载很多不同的版本。由于该系统简洁精悍,开发所用的周期短,所以投入使用的时候消费者必定会很喜欢。所以经过上面解释,该系统具有经济上的可行性。
操作可行性分析 :目前资源的操作和可操作性,只需根据相关需要对数据库中的相应表数据直接操作就可以实现系统完整、稳定的运行,不会造成系统的巨大压力,可以保证系统的正常运行。
综上所述,通过技术可行性、经济可行性、操作可行性分析,本系统的开发是可行的。
2.2 功能分析
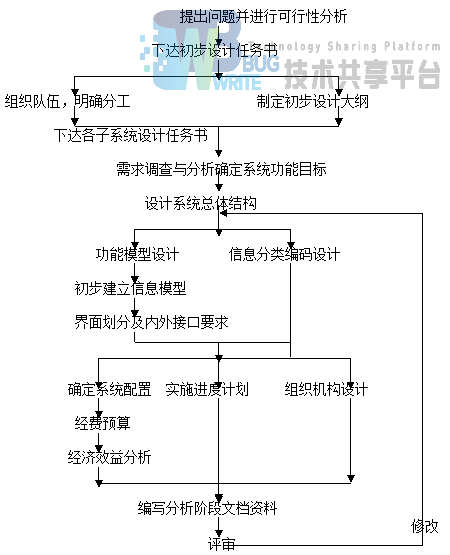
系统在了解用户需求是需要满足一定的步骤,遵循这个步骤,当用户提出问题,我们首先得进行可行性分析,然后就可以初步设计分工等,当然确认系统的具体需求功能也是必不可少的,设计好了然后程序就可以进行总体结构设计,最后编写相关文档也就是本课题的毕业设计。具体流程如下图2.1所示。

2.2.1 前台功能
-
注册功能 :用户可以点击服装系统的左上角的注册就可以注册用户信息
-
登录功能 :注册好了后就可以登录了
-
搜索功能 :不管是谁都可以对整个网站进行收索,如分类收索、分价格收索。方便快捷
-
购买商品加入购物车功能 :这块需要用户登录,登陆后可以对自己喜欢的商品选择码号和大小进行选择,加入购物车,在购物车中可以继续购买也可以重新去结算
-
订单管理 :用户可以输入相关信息如收货地址、邮箱电话等联系方式,然后点击结算
-
用户金额管理 :用户在提交结算时,系统会自动检索用户账户余额,不够会提示充值。然后就先充值再去结算
-
查看留言功能管理 :用户可以查看留言
2.2.2 后台功能
-
登录功能 :由于是限定角色管理原因,只有通过授权的管理员和密码登录系统才能进去后台管理查看后台系统信息
-
角色功能 :超级管理员可以增加管理员信息对管理员进行管理,也可以选着自己的权限,添加好信息后,管理员可以对管理员进行相关方面的操作如点击图标删除、点击相应图标修改、通过相关条件查询功能,可以进行相应的修改,或者删除,这些都是凭管理员信息的变动需要
-
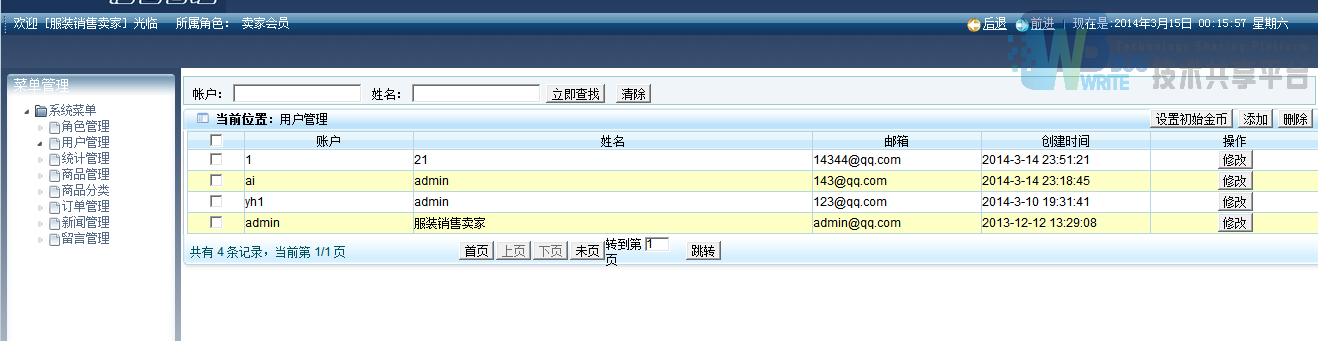
用户管理功能 :成功后,管理员可以用户进行管理,可以增加用户,成功后对其管理和删除,击图标删除,这些都是凭管理员信息变动需要
-
统计管理功能 :成功后,管理员可以统计商品收入,可以增加客户,成功后对其管理和查找,凭管理员信息变动需要
-
商品管理功能 :成功后,管理员可以对商品进行管理,可以增加一条商品,成功后对其修改和删除,击图标删除,这些都是凭管理员信息变动需要
-
商品分类管理 :管理员可以增加一项商品分类管理,然后管理员可以对商品分类进行检索操作成功后可以对变更商品分类进行修改
-
订单管理 :管理员可以查看订单状态,点击发货或者对未付款商品删除工作
-
新闻管理 : 管理员可以增加一项新闻管理,然后管理员成功后可以对变更文件信息也可以修改和删除
-
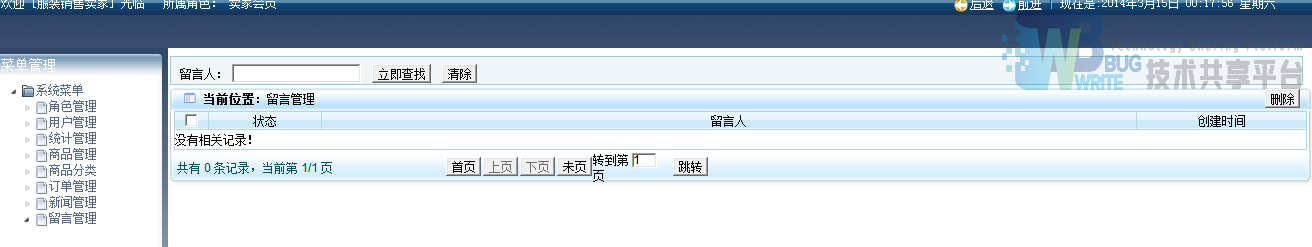
留言管理 :管理员可以对用户发表的留言进行删除操作
本系统基于B/S体系架构,超级管理员可以增加管理员信息对管理员进行管理,也可以选着自己的权限,添加好信息后,管理员可以对管理员进行相关方面的操作如点击图标删除、点击相应图标修改、通过相关条件查询功能,可以进行相应的修改,或者删除,这些都是凭管理员信息的变动需要由于是限定角色管理原因,只有通过授权的管理员和密码登录系统才能进去后台管理查看后台系统信息系统在了解用户需求是需要满足一定的步骤,遵循这个步骤,当用户提出问题,我们首先得进行可行性分析,然后就可以初步设计分工等。
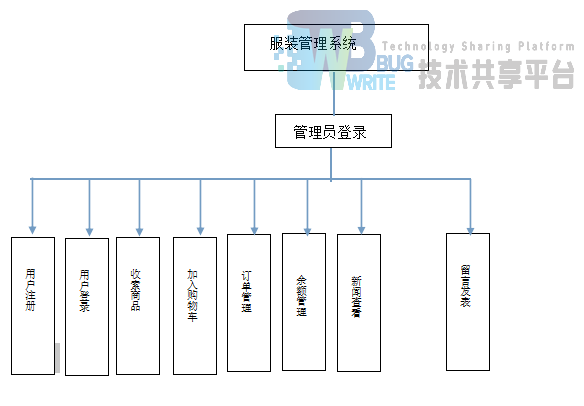
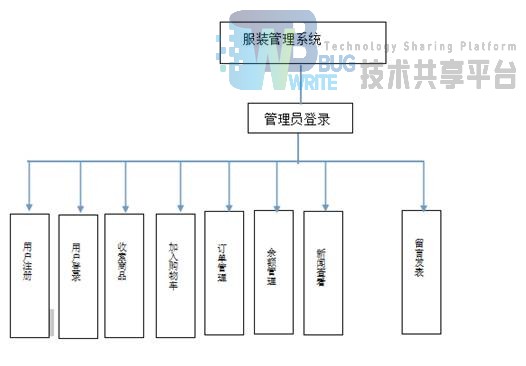
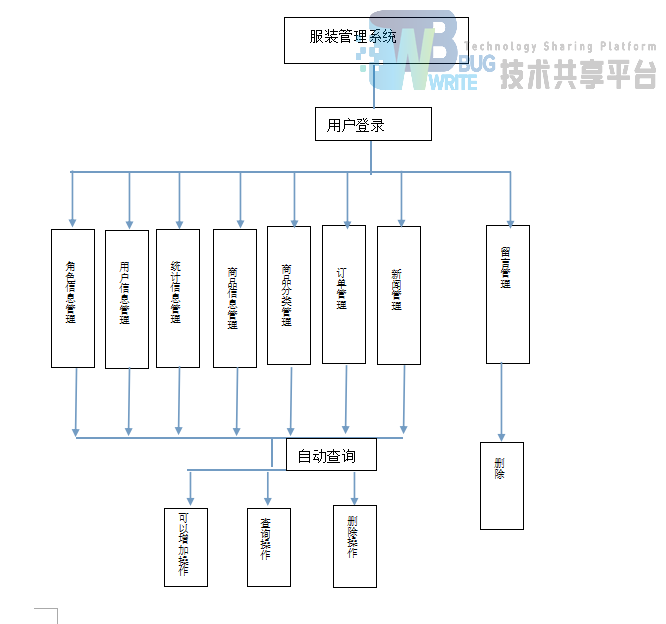
目前采用Java最流行的SSh架构。功能根据需求分析需要实现的功能模块如图2.2:

3 系统设计
3.1 设计模式
3.1.1 设计模式简介
模式是在20世纪70年代由建筑学家 Alexander提出,每个模式都有一个在现实世界存在的一系列问题,并提供解决问题的一些方案与关键要素,也就是通过这个模式和方式,解决的方法与规律能够经过反复印证具有稳定规律。所以软件设计的模式就是指经过时间考验的解决方案,使用模式可以降低解决方案的复杂度。
3.1.2 设计模式定义
1990年,Erich Gamma等将建筑模式导入计算机软件领域。软件领域的设计模式是在软件设计中的一系列普遍问题的一套反复利用、多数知晓、代码设计的解决问题的一种方案。它包括模式名称,问题阐述,解决方案等。
在中国程序员设计思想中,有人提出:软件=数据结构 + 算法 + 设计模式。
3.1.3 MVC设计模式
MVC模式运用的好处在于:
各层互不干扰。如果一层需求发生变化,只需要修改相应层的代码,不会影响其它层。这样方便了管理和开发。
按层分开能更好的实现开发的分工,美工负责JSP页面,开发人员可以开发模型中先关业务层•,其他可以开发控制器等。
框架决定了程序的体系结构,阐明了整体设计与协作关系之间的依赖关系控制关系,它提供了相应的方法如上下文关系,中英文模式,工厂模式,单例模式等。框架是让混乱的东西变得结构思路清晰。先有java最先进框架:SSH框架,jsp+servlet框架但前者更具有稳定性,安全性,可持续可维护性等。下面将具体介绍SSH框架即Spring框架、Structs框架、Hibernate框架。
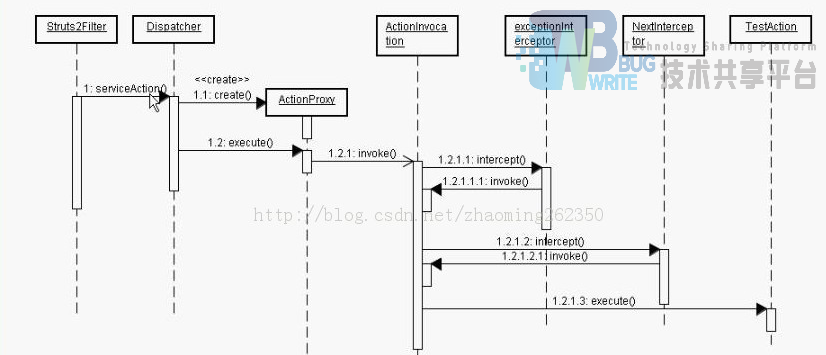
有利于组件重用。控制层可以独立成•一个通用组件,视图层可做成通用操作界面。可以完成代码的复用首先客户端发送HTTP请求,交给核心控制器(FilterDispatcher)过滤,就会转入框架处理。当框架获取请求后,跳到相应业务逻辑组件,然后再跳到视图中。业务流程如下图3.1:

3.2 设计原则
系统的设计目标是,设计出一个界面美观、操作友好、功能齐全的系统。要求在代码的编写阶段,模块划分明确,实现高内聚,低耦合。提高代码的安全性和可扩展性。
3.3 功能架构
本系统基于B/S体系架构,超级管理员可以增加管理员信息对管理员进行管理,也可以选着自己的权限,添加好信息后,管理员可以对管理员进行相关方面的操作如点击图标删除、点击相应图标修改、通过相关条件查询功能,可以进行相应的修改,或者删除,这些都是凭管理员信息的变动需要由于是限定角色管理原因,只有通过授权的管理员和密码登录系统才能进去后台管理查看后台系统信息系统在了解用户需求是需要满足一定的步骤,遵循这个步骤,当用户提出问题,我们首先得进行可行性分析,然后就可以初步设计分工等。
目前采用Java最流行的SSh架构。功能根据需求分析需要实现的功能模块如图3.2和图3.3所示:


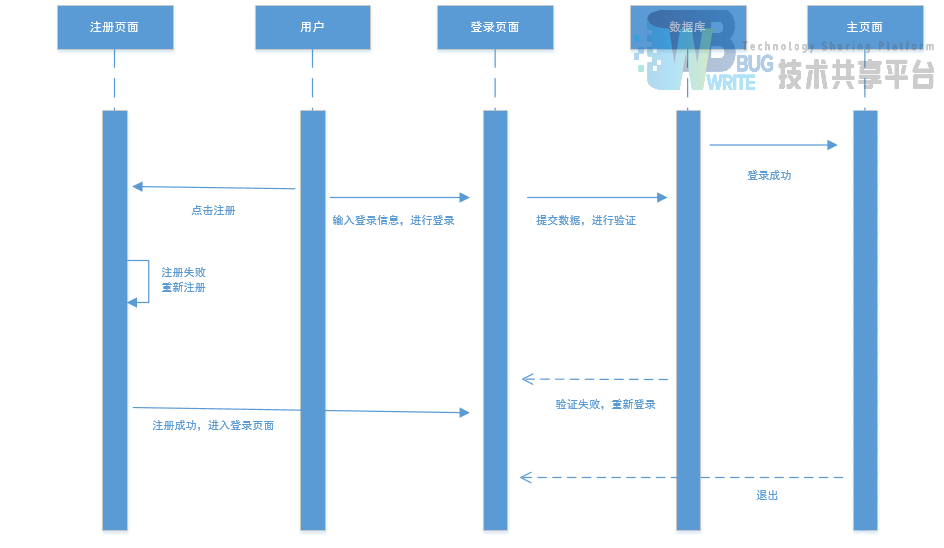
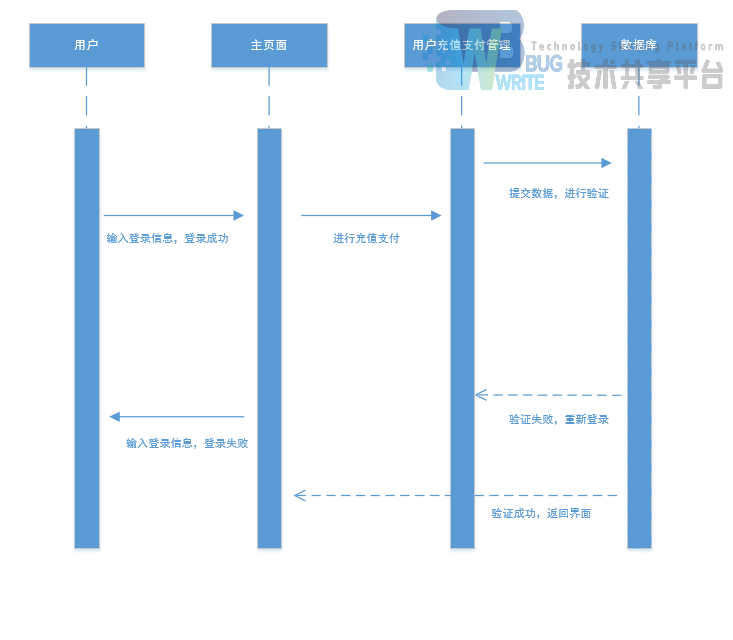
系统时序图如下:
登录时序图

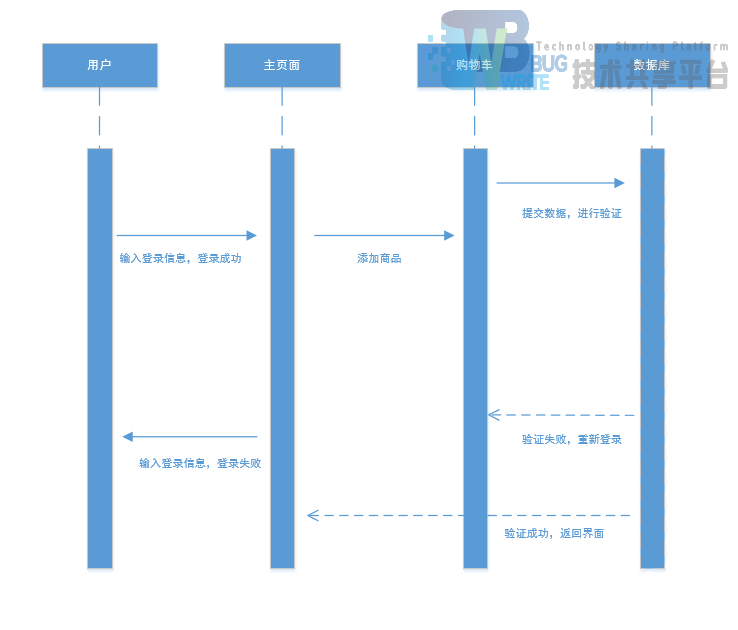
购物车时序图

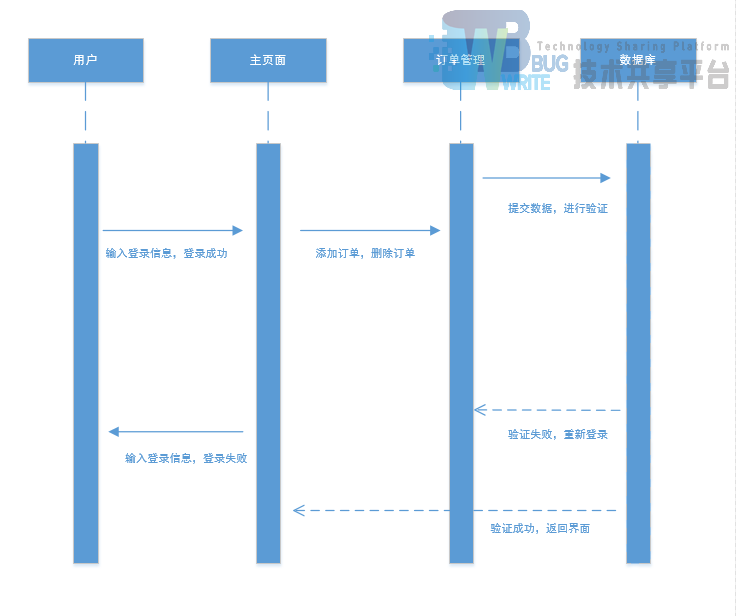
订单管理时序图

用户支付时序图

3.4 数据库设计
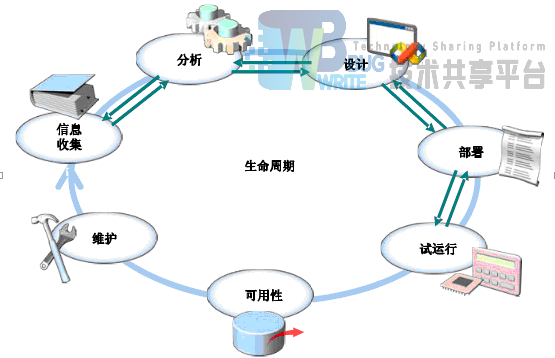
数据库先有数据收集,然后对信息分析,分析其结构和数据关系,然后设计,最后部署数据库,试运行数据库,评估其可用性,然后对数据库进行维护,如图3.8:

3.4.1 数据字典
Menu表的表结构如表3-1所示,主要字段为编号、名称和地址。
| 字段名 | 数据类型 | 是否为空 | 字段含义 |
|---|---|---|---|
| id | int | not null | 编号 |
| Name | varchar(50) | not null | 名称 |
| URL | varchar(10) | not null | 地址 |
message表的表结构如表3-2所示,主要字段为序号,发送名称,发送,接收,接收名,接收编号,职位,创建名。
| 字段名 | 数据类型 | 是否为空 | 字段含义 |
|---|---|---|---|
| id | int | not null | 序号 |
| Send_NAME | VarChar(50) | not null | 发送名称 |
| SEND_ID | int | not null | 发送 |
| RECEIVE | VarChar(50) | not null | 接收 |
| RECEIVE_NAME | VarChar(50) | not null | 接收名 |
| RECEIVE_ID | int | not null | 接收编号 |
| CONTENT | longtext | not null | 职位 |
| CREATE_TIME | datetime | not null | 创建名 |
shouqu表的表结构如表3-3所示,主要字段序号,编号,客户名,创建时间,价格,收取编号,状态,订单状态,大小。
| 字段名 | 数据类型 | 是否为空 | 字段含义 |
|---|---|---|---|
| ID | int | not null | 序号 |
| AMOUNT | int | not null | 编号 |
| User_id | int | not null | 客户名 |
| CREATE_TIME | datetime | not null | 创建时间 |
| PRICE | VarChar(50) | null | 价格 |
| RECEIVER_ID | int | not null | 收取编号 |
| STATUS | VarChar(50) | not null | 状态 |
| ORDER_POST | VarChar(50) | not null | 订单状态 |
| SIZE | VarChar(50) | null | 大小 |
4 系统实现
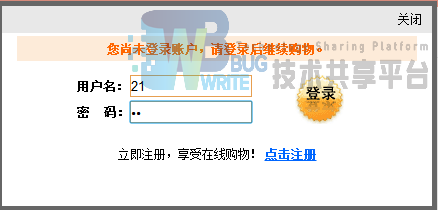
4.1 登录与注册
描述:用户需要输入正确的用户名和密码,才能进入系统;在这之前,新用户在没有存在的用户名之前,必须先成功注册一个用户,才能登录成功。
字段:用户名、密码。
4.1.1 登录
程序运行效果图如图4.1 所示:

代码如下所示:
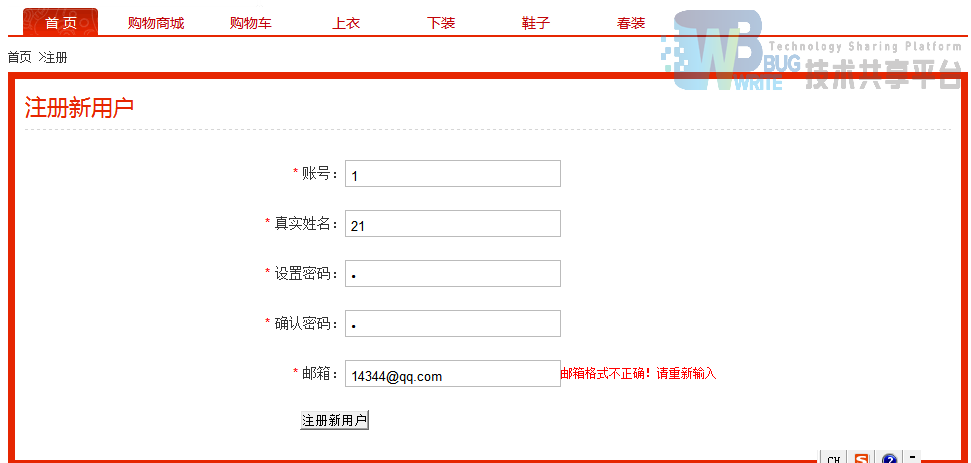
4.1.2 注册
程序运行效果图如图4.2 所示:

代码如下所示:
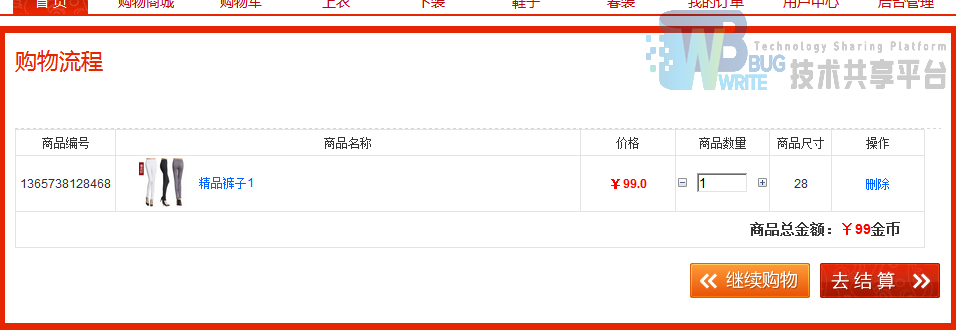
4.2 购物车实现
描述:用户登录成功后,点击【购物车】选项卡,进入购物车界面。
程序运行效果图如图4.3 所示:

代码如下所示:
4.3 订单管理实现
描述:用户登录成功后,点击【订单管理】选项卡,进入订单管理界面。
程序运行效果图如图4.4 所示:

代码如下所示:
java
1. public String ordeZhif(){
2. User user=(User) session.get(Constants.loginUser);
3. User userNew=userService.getUserObj(user.getId());
4. BigDecimal pay=userNew.getMoney().subtract(new BigDecimal(totalPrice));
5. if(pay.compareTo(new BigDecimal(0))<0){
6. return ERROR;[代码,必须转换成相同格式,模板上面有转换地址,如果不会的问小花。]
7. }userNew.setMoney(pay);
8. userService.updateUser(userNew);
9. orderService.updateOrderPost(orderPost);
10. session.put(Constants.loginUser, userNew);
11. return SUCCESS;
12. }public String productReview(){
13. product=orderService.getProductObj(id);
14. return SUCCESS; }
15. public String saveReviews(){
16. try{User user=(User) session.get(Constants.loginUser);
17. reviews.setCreateTime(new Date());
18. reviews.setProductId(id);
19. reviews.setUserName(user.getName());
20. orderService.saveReviews(reviews);
21. response.getWriter().write("success");
22. } catch (Exception e) { e.printStackTrace();
23. }
24. return null;
25. }
26. public String saveOrder(){
27. User user=(User) session.get(Constants.loginUser);
28. orderPost=new Date().getTime()+"";
29. ShopCart car=(ShopCart) session.get("car");
30. Collection<Product> pros=car.getItems();
31. for(Product product:pros){
32. Order order=new Order();
33. order.setAmount(product.getAmount());
34. order.setOrderPost(orderPost);
35. order.setCreateTime(new Date());
36. order.setPrice(product.getNewPrice());
37. order.setProduct(product);
38. order.setUserId(user.getId());
39. order.setReceiverId(receiverId);
40. order.setSize(product.getSize());
41. order.setStatus("未付款");
42. orderService.saveOrder(order);
43. }
44. setTotalPrice(car.getTotalPrice().toString());
45. session.remove("car");
46. return SUCCESS;}
47. public String myOrderList(){
48. try {
49. User user=(User) session.get(Constants.loginUser);
50. totalCount=orderService.countMyOrder(user.getId());
51. pageCount = (totalCount - 1) / Constants.TotalPage + 1;
52. if (super.getCurrentPage() > pageCount) {
53. super.setCurrentPage(Long.valueOf(pageCount).intValue());
54. }
55. orderList=orderService.getMyOrderList(user.getId(), getCurrentPage());
56. } catch (Exception e) {
57. e.printStackTrace(); }
58. return SUCCESS; }
59. public String updateOrder(){
60. try { orderService.updateOrder(receiverId,orderPost);
61. response.getWriter().write("success");
62. } catch (IOException e) {
63. e.printStackTrace(); }
64. return null;}
65.
66. public String getOrderManage(){
67. try {
68. totalCount=orderService.countOrderTotal(title);
69. pageCount = (totalCount - 1) / Constants.TotalPage + 1;
70. if (super.getCurrentPage() > pageCount) {
71. super.setCurrentPage(Long.valueOf(pageCount).intValue());
72. } orderList=orderService.getOrderList(title,getCurrentPage());
73. } catch (Exception e) {e.printStackTrace(); }
74. return SUCCESS; }
75. public String getOrderTotalMange(){
76. try { totalCount=orderService.countOrderTotal(title, startDate, endDate);
77. pageCount = (totalCount - 1) / Constants.TotalPage + 1;
78. if (super.getCurrentPage() > pageCount) {
79. super.setCurrentPage(Long.valueOf(pageCount).intValue());
80. } productList=orderService.getOrderTotalList(title, startDate, endDate, getCurrentPage()); totalPrice=orderService.getTotalOrderPrice();
81. } catch (Exception e) { e.printStackTrace();
82. }return SUCCESS; }
4.4 用户充值支付管理实现
描述:用户登录成功后,点击【用户充值支付管理】选项卡,进入用户充值支付管理界面。
程序运行效果图如图4.5 所示:

代码如下所示:
4.5 角色模块实现
点击角色管理可以查询数据库中管理员及用户信息,点击角色授权管理可以勾选用户角色信息,可以向拥护里添加一个新用户信息,具体步骤是填写用户信息然后点击后面的添加按钮就,会弹出添加成功的提示框,然后页面就会显示出添加的用户的记录,对这条记录可以进行授权管理,点击查询可以查询到该条记录,然后点击记录后面的修改操作就可以对该条信息进行修改然后也可以对系统任意记录进行删除操作具体实现如下图。
程序运行效果图如图4.6 所示:

代码如下所示:
4.6 后台统计管理实现
点击统计管理可以对商品进行统计管理,主要是用户购买金额统计具体实现如下图。
程序运行效果图如图4.7 所示:

代码如下所示:
```html 1.
2.
3.
Gallery
4.
5.
6.
16.
26.
36.
46.
56.
57.
参考文献
- 基于jsp技术网上书店系统的设计与实现(电子科技大学·胡朝斌)
- 基于SSH框架的汽车销售服务系统的设计与实现(西安电子科技大学·屈鑫)
- 电子产品网络购物系统的设计与实现(电子科技大学·李睿)
- 基于jsp技术网上书店系统的设计与实现(电子科技大学·胡朝斌)
- 网上购物系统设计与实现(北京邮电大学·陈皓)
- 翼百公司网上购物系统设计与实现(大连理工大学·赵斌)
- 基于JSP的网上书店系统的设计与实现(吉林大学·马新)
- 服饰B2C电子商务系统的设计与实现(黑龙江大学·金琳)
- 网购平台的设计与实现(吉林大学·王萱筠)
- 基于jsp技术网上书店系统的设计与实现(电子科技大学·胡朝斌)
- 基于SSH框架的汽车销售服务系统的设计与实现(西安电子科技大学·屈鑫)
- 基于J2EE平台和数据仓库的服装企业信息系统的设计与实现(东华大学·陈向东)
- 基于B/S结构的服装公司互联网销售管理系统的设计与实现(湖北工业大学·肖昊)
- 手机销售网站设计与实现(电子科技大学·杨俊升)
- 网络服装商城虚拟展示技术研究(电子科技大学·杨轶)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设小屋 ,原文地址:https://m.bishedaima.com/yuanma/35357.html
















