基于springboot和vue实现的HS医院预约挂号管理系统
1.项目简介
1.1摘要
医院门诊信息管理系统是根据医院的门诊部分以及门诊部分配套的前台、医技、药房等部分的实际情况进行开发编写的一套全方位的管理系统。它的主要目的是方便医院对于门诊部分以及其配套的一些子部份进行集中管理,方便医生的看诊过程和患者的就诊过程,提高医生的工作效率以及患者的满意度。 本系统的前端主要使用了Vue框架、Element UI和AJAX技术。Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,也非常容易与其它库或已有项目整合。Element UI则具有一致性、优化反馈、高效率和可控的优点。项目后端主要使用了Spring等一系列框架和MyBatis以及Maven。这一套技术易于学习、操作和管理。数据库方面则是使用了MySQL数据库以及Navicat数据库管理工具,轻量,易于管理。 本系统基本实现了项目需求中提出的各项内容,主要实现了前台部分、门诊医生部分、医技医生部分、药房部分和系统管理部分五个子系统。其中前台部分包含了现场挂号、退号、费用查询、收费退费四个子模块;门诊医生部分包含了病历首页、检验申请、门诊确诊、处置申请、药物处方、费用查询六个子模块;医技医生部分包含了患者检验、患者处置、医技管理三个子模块;药房管理部分包含出药和药品管理两个子模块;系统管理部分包含科室管理、医生排班管理、用户管理三个子模块。 本文将从所应用的技术、具体的实现、完成的功能、在系统中的作用等方面,对我们实现的医院门诊管理系统进行详细的描述。
1.2项目背景
随着计算机应用的日益普及和深化,网上办公已经成为了一种趋势。医院信息化近年来也在各个医院迅速发展,医院信息系统公认为新兴的医学信息学的重要分支,医院信息系统是指利用计算机硬件技术、网络通讯技术等现代化手段对医疗机构及其所属各部门对人流、物流、财流进行综合管理,对在医疗活动各阶段中产生的数据进行采集、存储、处理、提取。传输、汇总、加工生成各种信息,从而为医疗机构的整体运行提供全面的、自动化的管理以及各种服务的信息系统。 其中,医院门诊部分的人流量最大,传统的挂号就诊方式不仅浪费时间,患者还要注意保存各种对应的凭证和收据,如果患者不慎丢失凭证,可能会导致时间上的浪费甚至无法就诊。同时,传统的挂号就诊方式也导致医院方面的工作效率低下,出错率也较高,数据的保存、管理和查询也非常困难,这导致门诊医生的看诊效率也随之下降。为了方便患者的就诊、简化就诊流程,也为了提高医院的工作效率、降低工作出错率、减少工作人手、方便患者数据的保存和管理、完善医院的管理体制,建立一个门诊信息管理系统就显得尤为重要。
1.3 项目意义
本系统的落成可以简化患者的就诊流程,提高就诊效率,增加患者就诊时的舒适度;对于医院,可以提高医院的工作效率,降低工作的出错率,也方便医院对于患者信息和医院工作人员信息的管理,提高门诊医生的看诊效率。 该门诊管理系统通过身份证等方式,实现病人数据准确唯一识别。加快病人诊疗流程,减少病人排队等候时间,通过病历本等方式可以展示居民个人信息,便于医生快速全面了解患者的健康记录。 本系统以“服务病人”为中心,节省病人就诊时间的同时,大大提高医疗质量和工作效率,可以减轻医生和护理人员的工作压力和时间,并将大部分时间花在医疗护理效果上面。 全电子化处方流程,提高了医生的工作效率。实践案例应用证明,即使是已退休年龄的医生,都能轻松的完成电子处方和病历,比原来手写处方节约一半以上的时间,同时带来防止因处方流失、加快门诊收费速度等好处。 门诊医生工作人员无需切换界面或者另外登录其他的模块,在同一界面即可进行填写病历、检验申请、门诊确诊、处置申请、开立处方等内容。 系统提供基于工作角色的权限管理,对操作权限进行了严格的控制,对操作过程进行完整的记录,信息更加安全可靠。 对于数据的安全性,采取多级的权限管理机制,确保了数据的安全性。
1.4 工作内容
1.4.1 项目故事板
作为一个医院门诊的信息管理系统,对于用户而言最重要的功能就是挂号和看诊过程,这也是本系统的实现重点。 挂号过程的大致原型和基本描述如下:
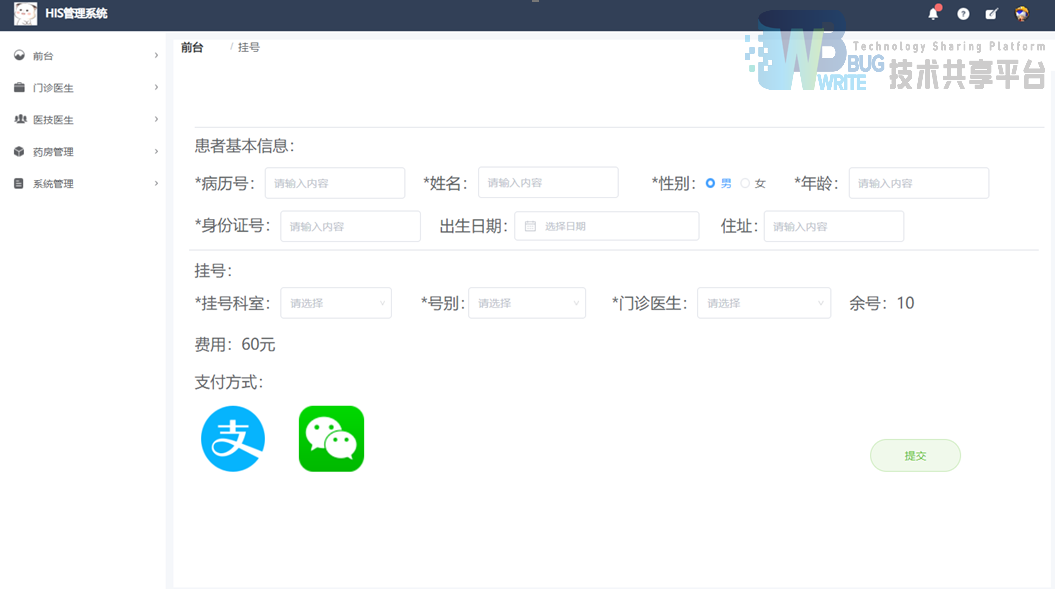
 图1.1 挂号过程大致原型
图1.1 挂号过程大致原型
本页面的主要功能如下:前台首先输入患者的各项基本信息,而后根据患者的需求,选择挂号科室、号别以及门诊医生。若无余号,则告知患者并重新选择。确定填写无误后,点击“提交”,再次确认信息。 看诊过程大致原型如下:
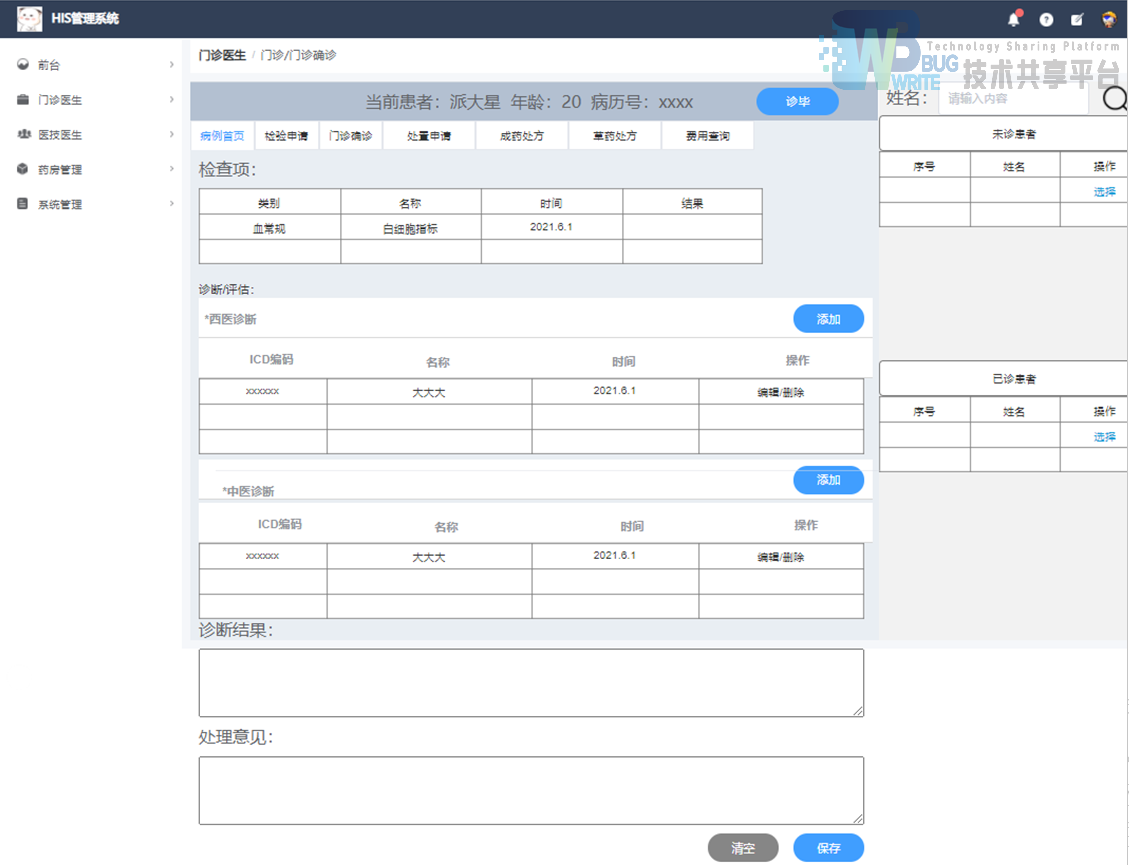
 图1.2 看诊流程大致原型
图1.2 看诊流程大致原型
本页面的主要功能如下:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取该患者信息;如果门诊医生认为当前患者诊断完毕,可点击“诊毕”,将当前患者放入已诊患者中,同时未诊患者中序号最小的患者成为当前患者。门诊医生根据患者的病情,为患者新增医技(填写医技编码、项目名称,系统会自动生成执行科室、单价等信息)。新增若干条医技后,选择若干项进行删除或开立。同时可以进行检验/处置申请、门诊确诊、出发开立、费用查询等功能。
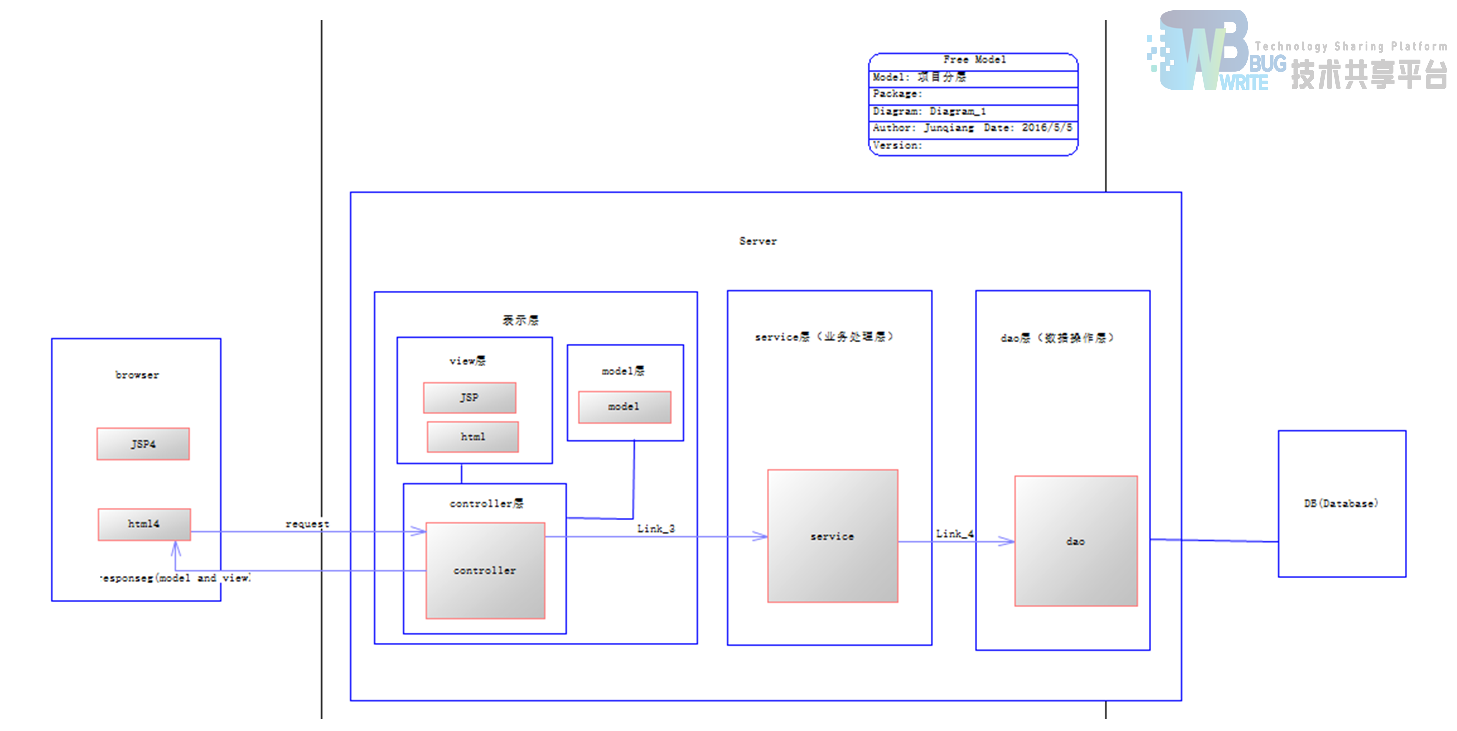
1.4.2项目结构层次图
 使用表格,对项目结构层次图进行描述。
使用表格,对项目结构层次图进行描述。
1.4.3整体业务流程图
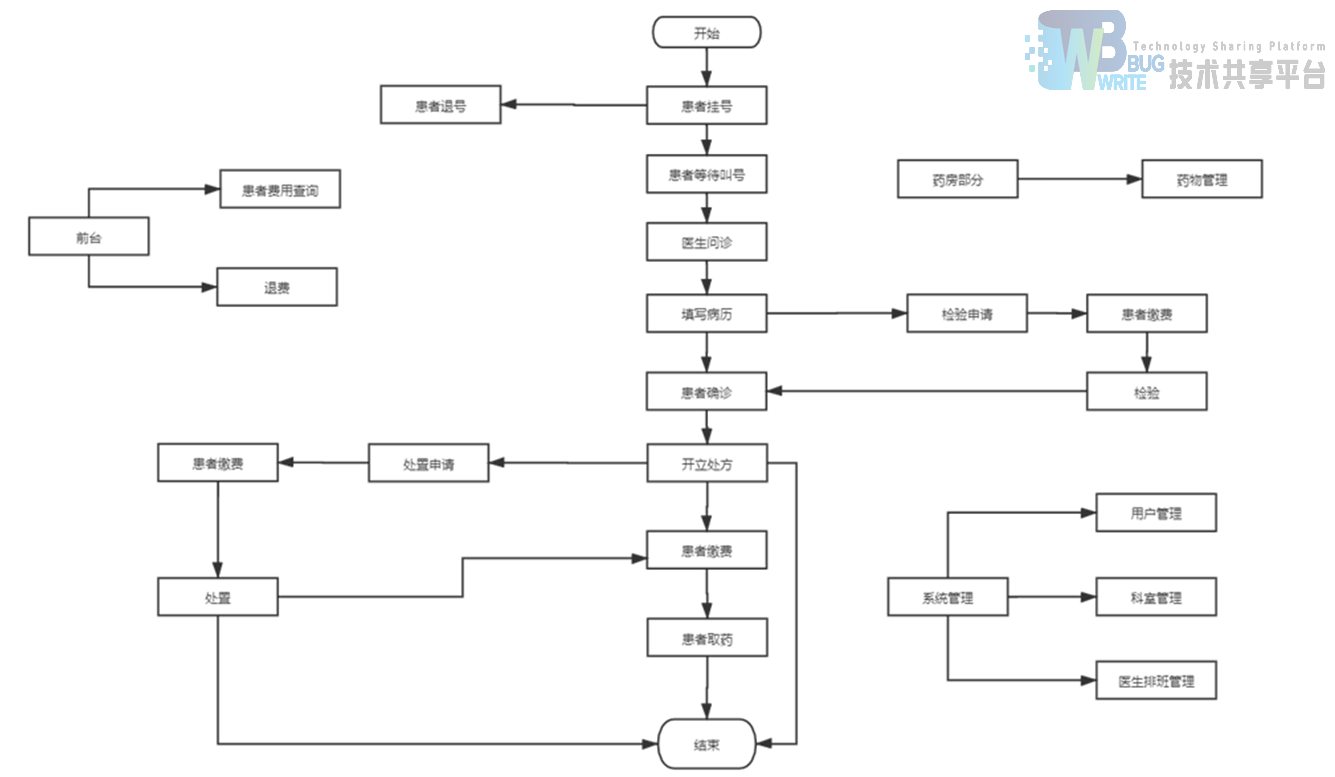
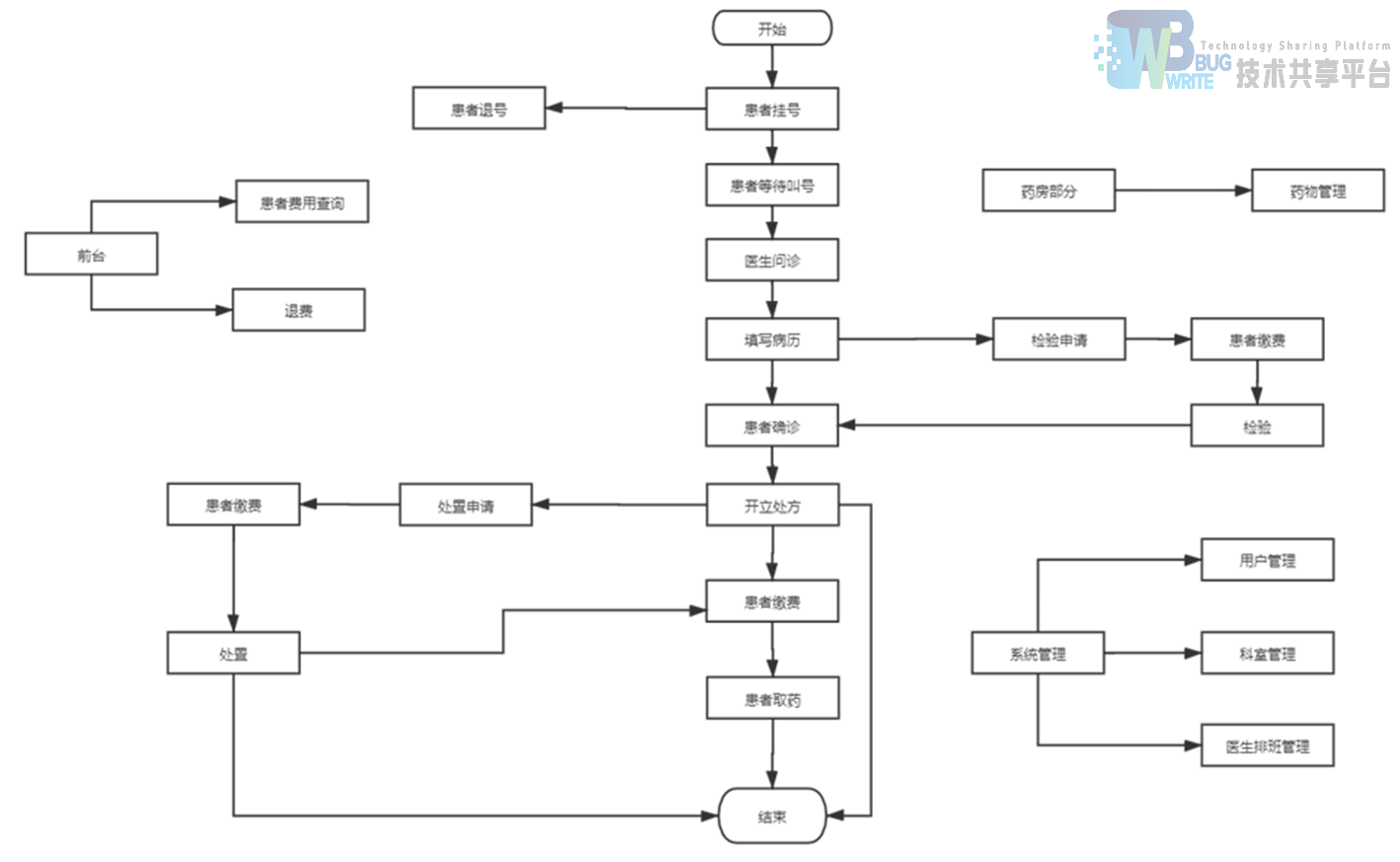
 图1.4整体业务流程图
图1.4整体业务流程图
2.开发工具及相关技术简介
2.1 HbuilderX
HBuilderX是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。它的编写用到了Java、C、Web和Ruby。HBuilderX本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 HbuilderX的发行包仅10余M,非常的轻巧,而且不管是启动速度、大文档打开速度、编码提示,极速响应C++的架构性能远超Java或Electron架构。HbuilderX对vue做了大量优化投入,开发体验远超其他开发工具。HbuilderX也是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器。而且,HbuilderX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义。除此以外,现代js开发中大量json结构的写法,HbuilderX提供了比其他工具更高效的操作。HbuilderX还支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。 由于HbuilderX轻巧、方便、相应速度快,而且支持Vue框架,故我小组使用该软件进行项目前端开发。
2.2 IntelliJ IDEA
IntelliJ IDEA是java编程语言开发的集成环境。 IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、创新的GUI设计等方面的功能可以说是超常的。 由于IDEA使用方便、开发容易,故我小组使用该软件进行后端开发。
2.3 MySQL
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于Oracle 旗下产品。 MySQL是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的关系数据库管理系统)应用软件之一。关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。而且,MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择 MySQL 作为网站数据库。 由于MySQL的速度和灵活性,故我小组使用该软件进行数据库开发。
2.4 Navicat
Navicat是一套快速、可靠的数据库管理工具,专为简化数据库的管理及降低系统管理成本而设。 Navicat的功能足以符合专业开发人员的所有需求,而且对数据库服务器的新手来说又相当容易学习。有了极完备的图形用户界面 (GUI),Navicat 让你可以以安全且简单的方法创建、组织、访问和共享信息。 由于Navicat的众多优点,故我小组使用Navicat进行数据库管理。
2.5 配置管理与Git应用
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者通过克隆(git clone),在本地机器上拷贝一个完整的Git仓库。优点有适合分布式开发,强调个体;公共服务器压力和数据量都不会太大;速度快、灵活;任意两个开发者之间可以很容易的解决冲突;离线工作等。 由于Git优异的版本控制能力,故我小组使用该软件进行版本控制。
2.6 Vue开发前端开发框架
Vue是一套用于构建用户界面的渐进式JavaScript框架。 Vue是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。而且,Vue通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。当然,Vue自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。除此以外,Vue还具有易用、灵活和高性能的特点。 由于Vue的这些优点,故我小组采用该框架来进行前端开发。
2.7 Element UI
Element UI,一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了配套设计资源,帮助网站快速成型。 Element UI具有一致性、优化反馈、高效率和可控的优点,故我小组使用该组件库辅助前端开发。
2.8 Ajax
Ajax是异步JavaScript和XML,包括HTML或XHTML, CSS,JavaScript,DOM, XML,XSLT, 以及最重要的XMLHttpRequest。使用Ajax技术可以在不刷新整个页面的前提下进行数据的增量更新,更快的回应用户的操作。我们主要使用Axios实现Ajax技术.
2.9 Spring
Spring框架是一个开放源代码的J2EE应用程序框架,是针对bean的生命周期进行管理的轻量级容器。 Spring解决了开发者在J2EE开发中遇到的许多常见的问题,提供了功能强大IOC、AOP及Web MVC等功能。Spring可以单独应用于构筑应用程序,也可以和Struts、Webwork、Tapestry等众多Web框架组合使用,并且可以与 Swing等桌面应用程序AP组合。因此,Spring不仅仅能应用于J2EE应用程序之中,也可以应用于桌面应用程序以及小应用程序之中。故我小组使用Spring作为后端框架。
2.10 Spring MVC
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。 Spring MVC易于同其它View框架(Tiles等)无缝集成,采用IOC便于测试。这是一个典型的教科书式的mvc构架,而不像struts等都是变种或者不是完全基于mvc系统的框架。第二它和tapestry一样是一个纯正的servlet系统,这也是它和tapestry相比 struts所具有的优势。而且框架本身有代码,看起来容易理解。故我小组使用其进行后端开发。
2.11 Springboot
SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。故我小组使用该框架辅助后端开发。
2.12 MyBatis
MyBatis是一个基于Java的持久层框架。 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 POJOs(Plain Ordinary Java Object,普通的 Java对象)映射成数据库中的记录。故我小组使用该框架完成后端与数据库的连接与查询。
2.13 Maven
Maven项目对象模型,可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。 Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。Maven还提供了一种标准化的方式构建项目,一个清晰的方式定义项目的组成,一个容易的方式发布项目的信息,以及一种简单的方式在多个项目中共享JAR。
2.14 Axure RP
Axure RP是一款专业的快速原型设计工具。 Axure RP是最常用的快速原型设计工具之一,能够快捷而简便的制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。 应用于产品设计包括Web/移动端/客户端的产品,支持多人协作设计和版本控制管理。将设计、研发、产品、用研融为一体的快速工具。在互联网产品领域,Axure 已成为产品经理、产品设计师以及交互设计师的必备工具。其优势非常明显:操作复杂度介于Keynote/PPT和Adobe 家族之间;拥有全套web控件库,直接拖拽即可快速制作网站原型;丰富的动态面板可以用来模拟各种复杂的交互效果;导出HTML后可以更加准确的传达信息架构和页面跳转。便于与用户的需求验证,也帮助我们构思交互细节,使前端和开发人员更容易理解我们的产品。故我小组使用该软件进行原型设计。
2.15 PowerDesigner
Power Designer 是Sybase公司的CASE工具集,使用它可以方便地对管理信息系统进行分析设计,他几乎包括了数据库模型设计的全过程。利用Power Designer可以制作数据流程图、概念数据模型、物理数据模型,还可以为数据仓库制作结构模型,也能对团队设计模型进行控制。他可以与许多流行的软件开发工具,例如Delphi、VB等相配合使开发时间缩短和使系统设计更优化。power designer是能进行数据库设计的强大的软件,是一款开发人员常用的数据库建模工具。使用它可以分别从概念数据模型和物理数据模型两个层次对数据库进行设计。在这里,概念数据模型描述的是独立于数据库管理系统的实体定义和实体关系定义;物理数据模型是在概念数据模型的基础上针对目标数据库管理系统的具体化。 基于Power Designer的以上优势,我小组使用其进行数据库的设计。
2.16 ProcessOn
ProcessOn是一个面向垂直专业领域的作图工具,支持绘制思维导图、流程图、UML、网络拓扑图、组织结构图、原型图、时间轴等等。 ProcessOn将全球的专家顾问、咨询机构、BPM厂商、IT解决方案厂商和广泛的企业用户紧密的连接在一起,提供基于云服务的免费流程梳理、创作协作工具,与同事和客户协同设计,实时创建和编辑文件,并可以实现更改的及时合并与同步,这意味着跨部门的流程梳理、优化和确认可以即刻完成。而且,ProcessOn专注于为作图人员提供价值,利用互联网和社交技术颠覆了人们梳理流程的方法习惯,继而使商业用户获得比传统模式更高的效率和回报,改善人们对流程图的创作过程。故我小组使用其作为项目各种示意图、流程图等的作图工具。
2.17 本章小结
本章主要介绍了本小组在开发项目时选择使用的开发工具及相关技术/框架的简介,简述了它们的优势和使用它们的原因,为将来的开发打下了坚实的基础。
3.需求分析
3.1引言
3.1.1目的
本文档是根据医院的门诊部门的实际工作流程进行充分调研后整理出来的,描述用户关于医院门诊部门的业务流程和业务需求的文档,本文档的目的一方面是指导实训学员了解最终的业务需求,另一方面是作为后续开发设计的业务需求指导文档。
3.1.2参考资料
暂无描述。
3.1.3术语
暂无描述。
3.2任务概述
3.2.1目标
项目总体目标是搭建一个医院门诊的管理系统,使得医院的医生以及工作人员可以更好地完成医院门诊的工作。系统在完成门诊各种功能实现的同时,还要力求系统的易学性、简约型。做到能够让用户快速学习,快速熟练使用本系统。
3.3需求规定
3.3.1一般性需求
系统应实现医院门诊系统的所有主要功能,方便医院的医生以及工作人员可以方便地完成医院门诊的日常工作。 系统应采用基于浏览器的操作模式,并具有良好的系统扩充能力。 系统应操作方便、功能显示直接,能够让用户快速熟练使用本系统。 系统应具备完善的数据库,便于医院的医生以及工作人员对数据进行查看与操作。 对于用户的重要操作,系统应记录操作人和操作日期。操作人默认为当前登录人员。操作日期默认为当天。
3.3.2功能性需求
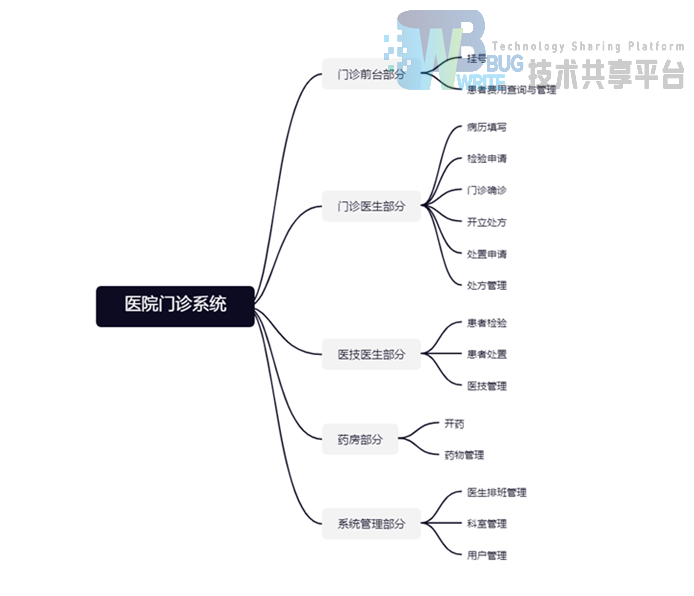
 图3.1 医院门诊系统功能图
图3.1 医院门诊系统功能图
表3.1 医院门诊系统功能描述表

整体业务流程:

3.3.3挂号
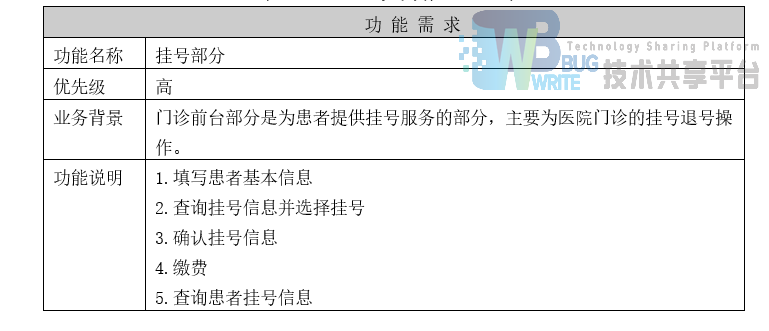
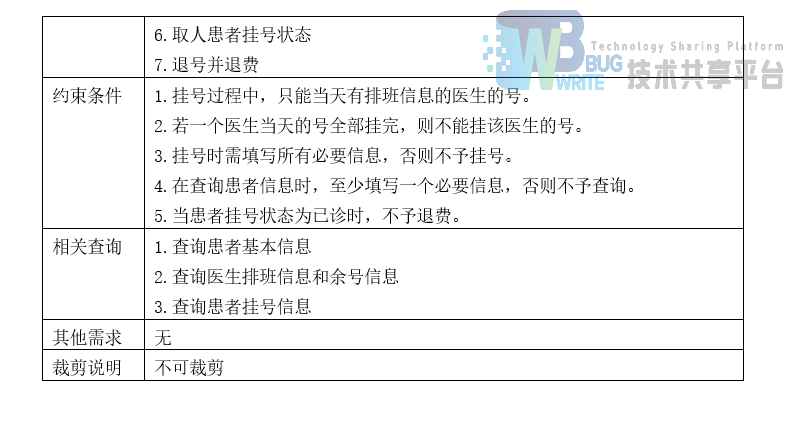
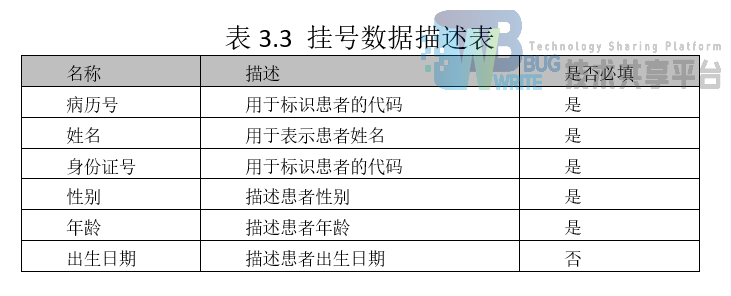
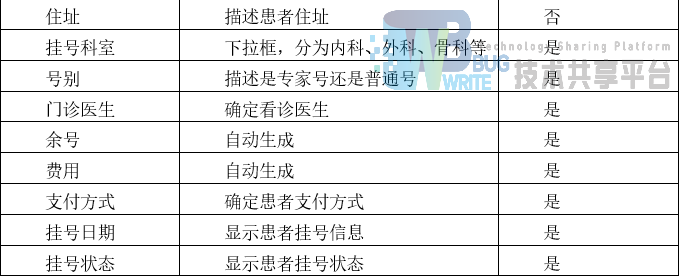
需求描述: 表3.2 挂号功能描述表


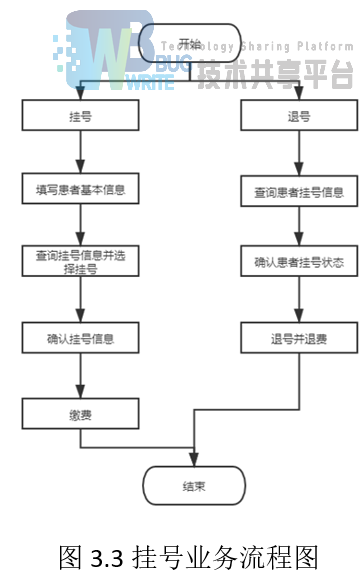
业务流程描述:

数据描述:


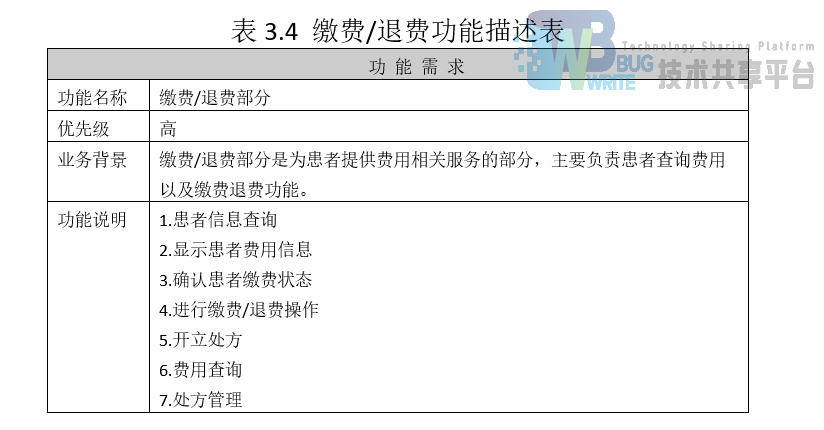
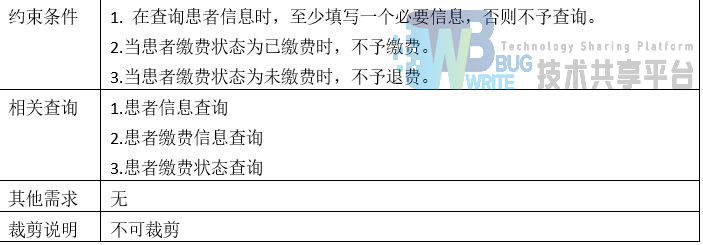
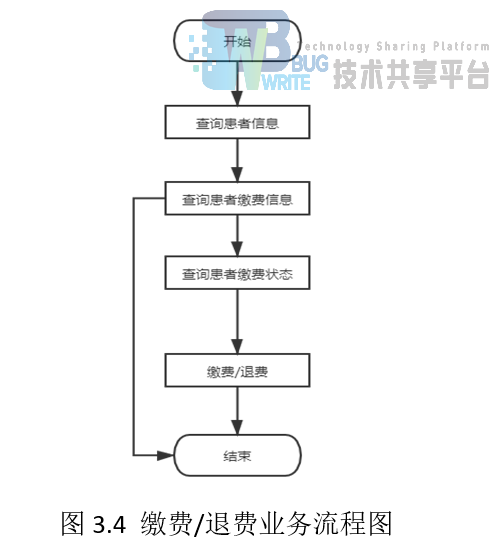
3.3.4缴费/退费
需求描述:


业务流程描述:


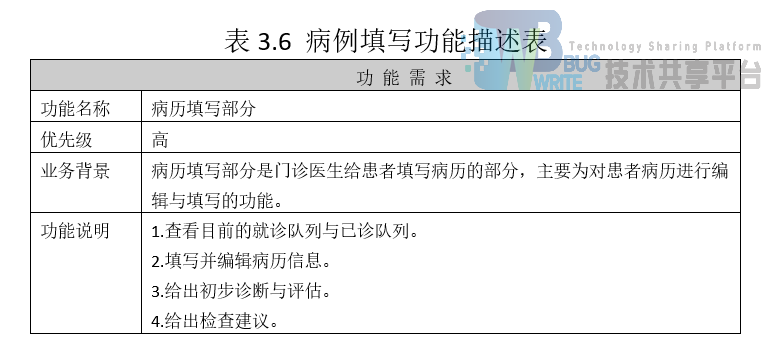
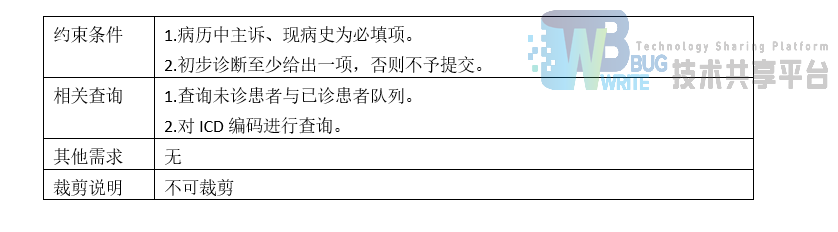
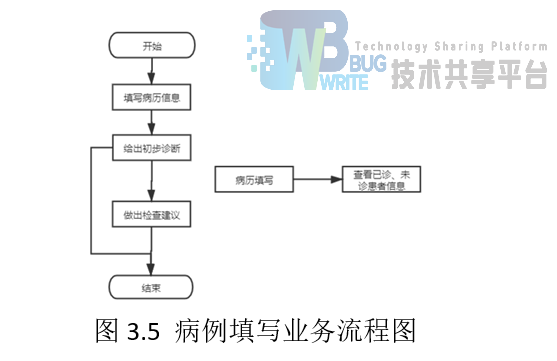
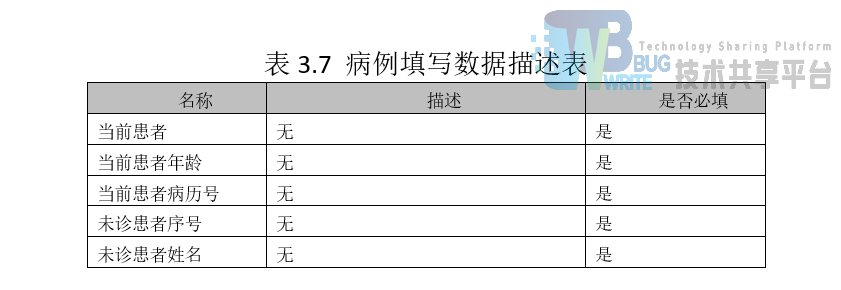
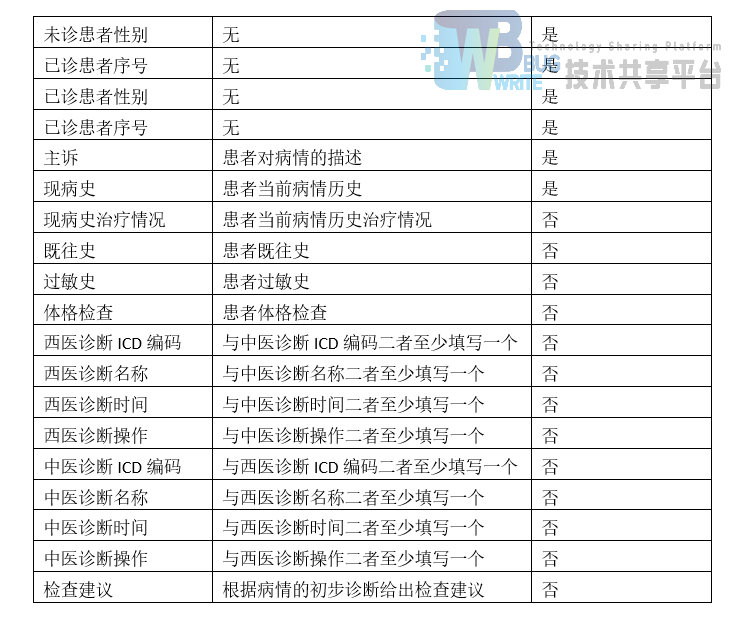
3.3.5病例填写
需求描述:


业务流程描述:

数据描述:


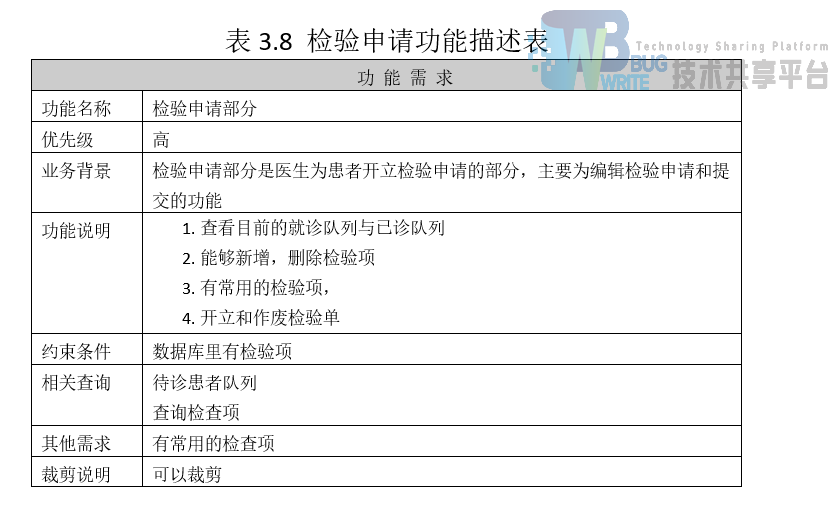
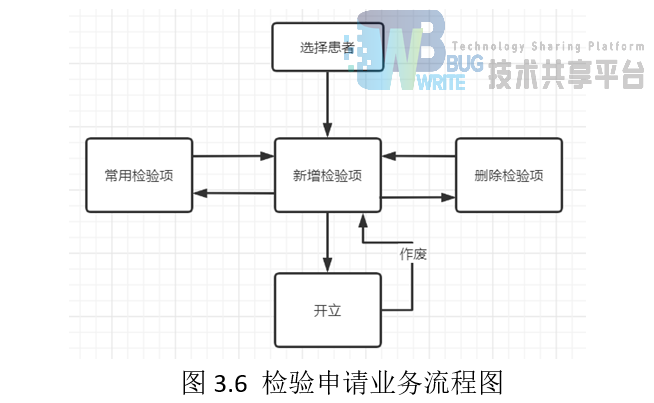
3.3.6 检验申请
需求描述:

业务流程描述:

数据描述:

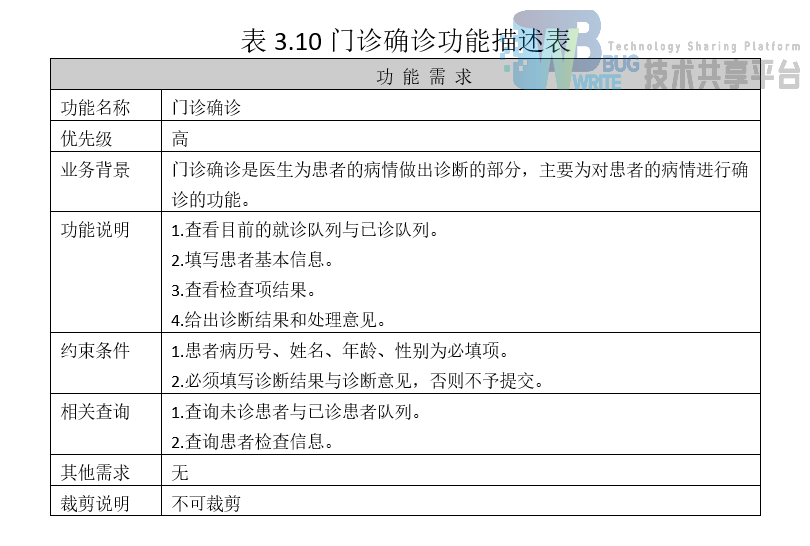
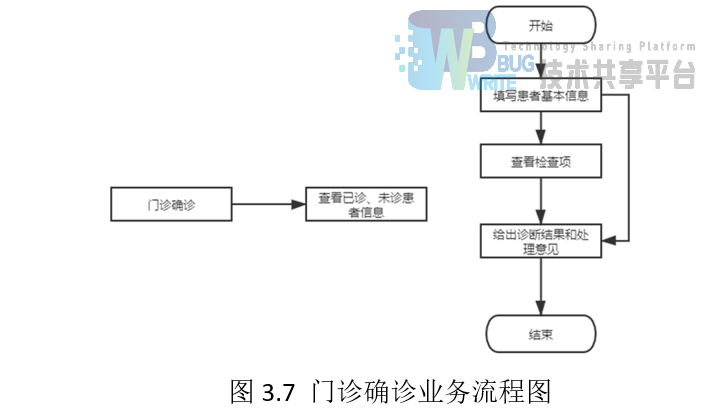
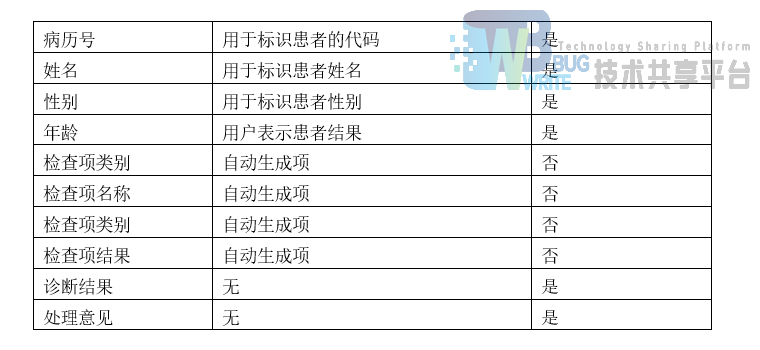
3.3.7门诊确诊
需求描述:

业务流程描述:

数据描述:


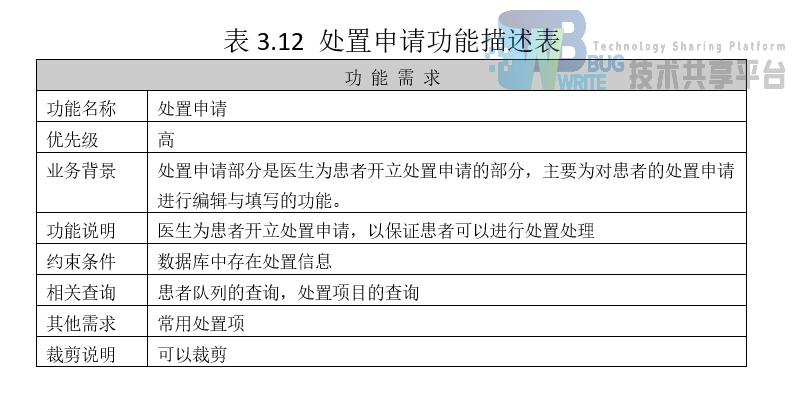
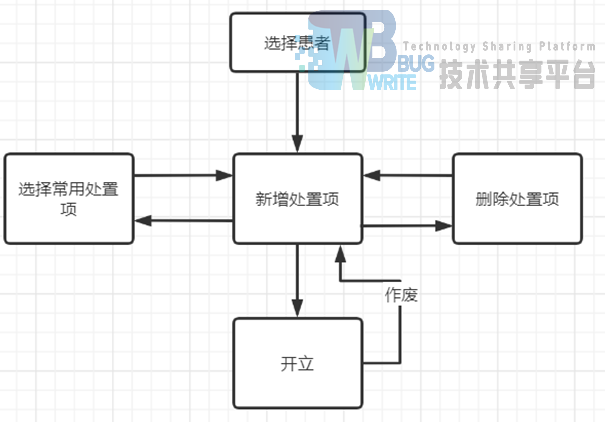
3.3.8处置申请
需求描述:

业务流程描述:

数据描述:

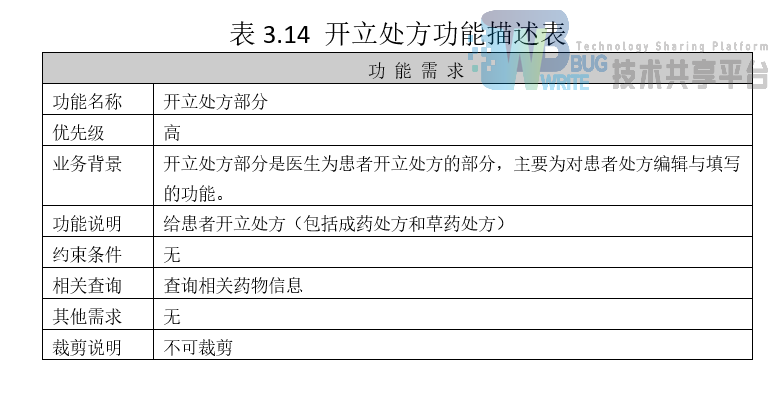
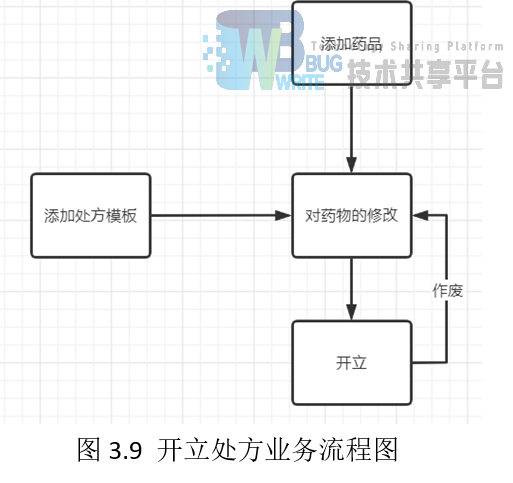
3.3.9开立处方
需求描述:

业务流程描述:

数据描述:

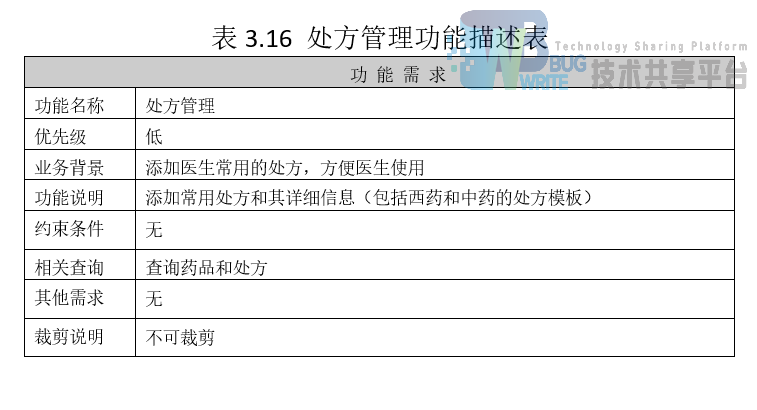
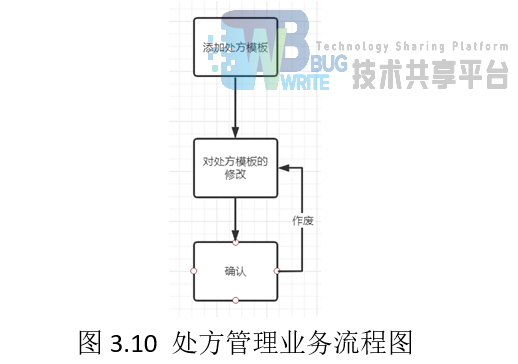
3.3.10处方管理
需求描述:

业务流程描述:

数据描述:

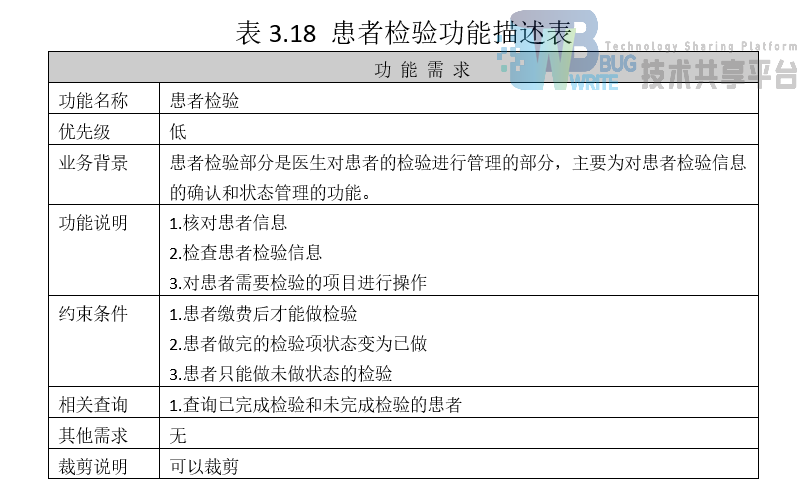
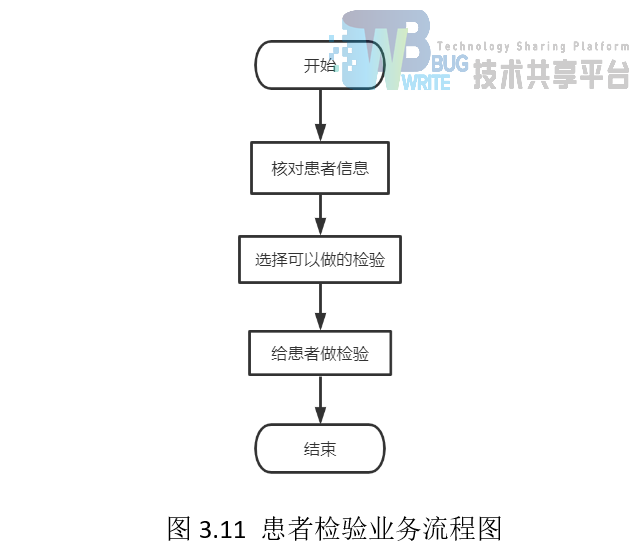
3.3.11患者检验
需求描述:

业务流程描述:

数据描述:

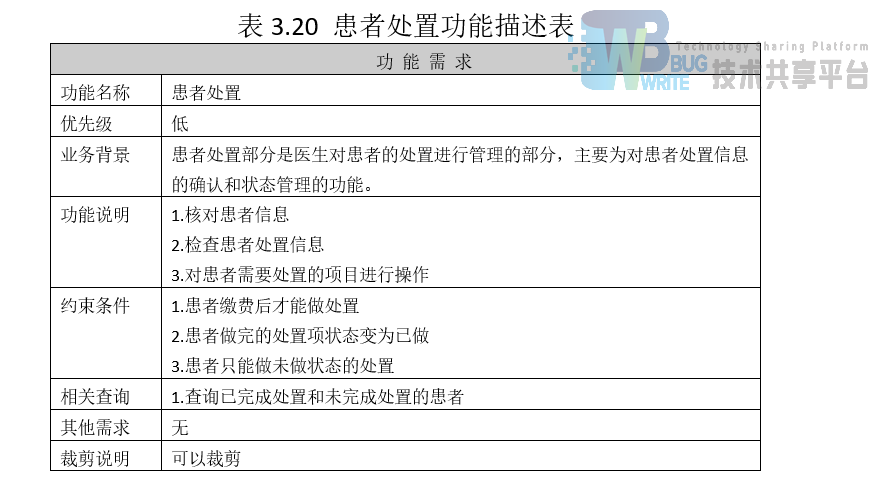
3.3.12患者处置
需求描述:

业务流程描述:

数据描述:

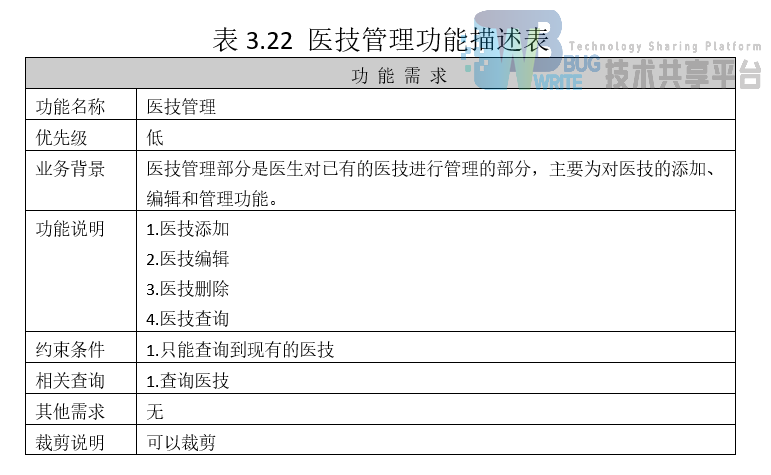
3.3.13医技管理
需求描述:

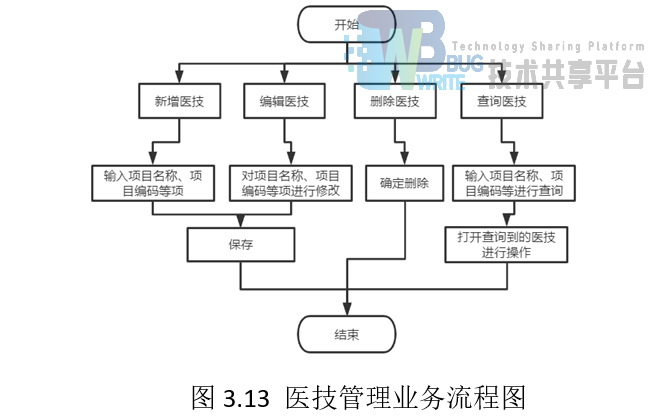
业务流程描述:

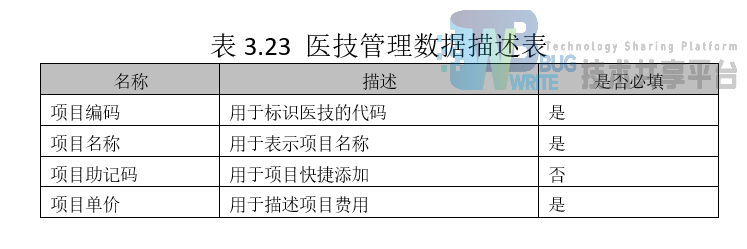
数据描述:

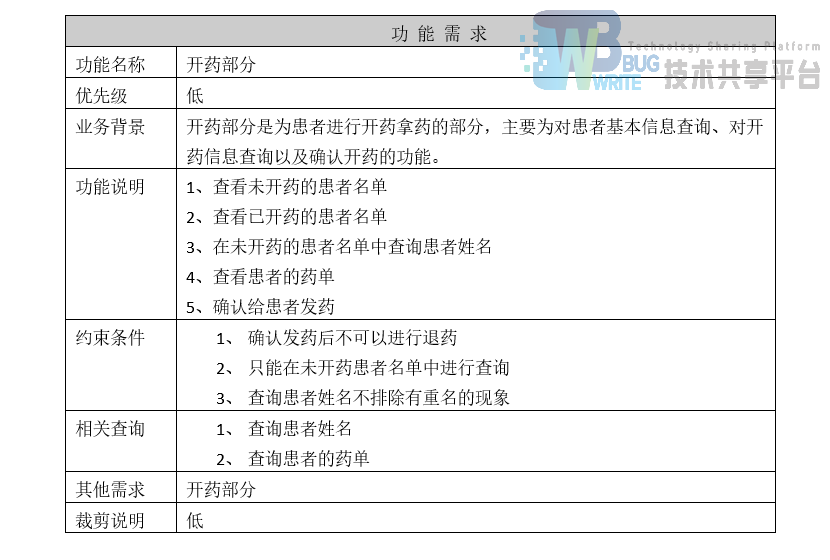
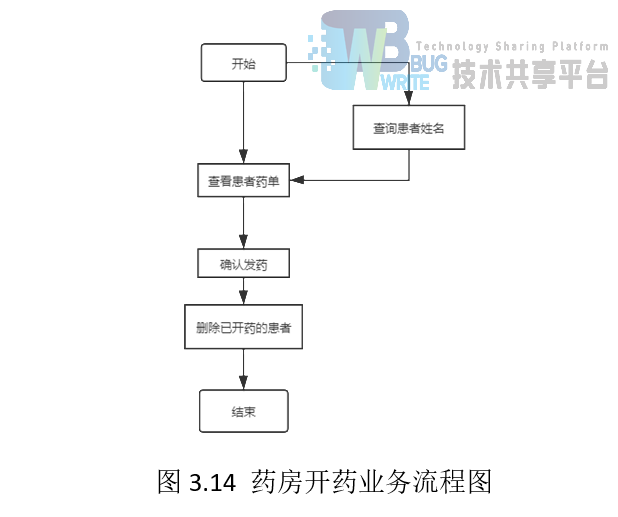
3.3.14药房开药
需求描述:

业务流程描述:

数据描述:

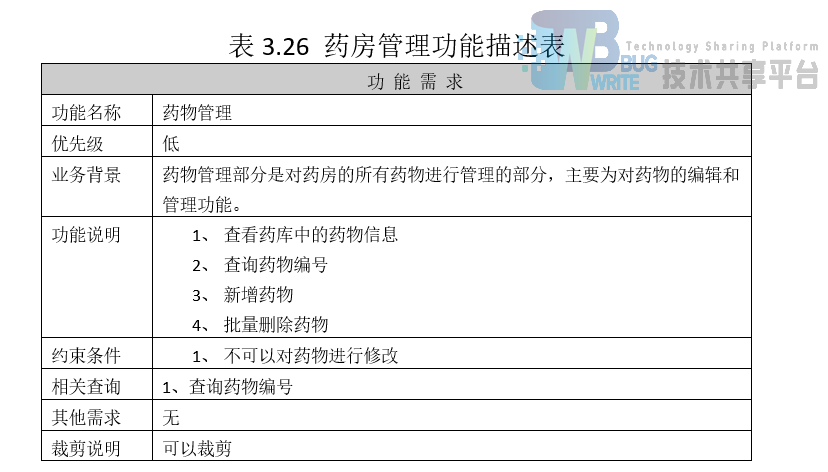
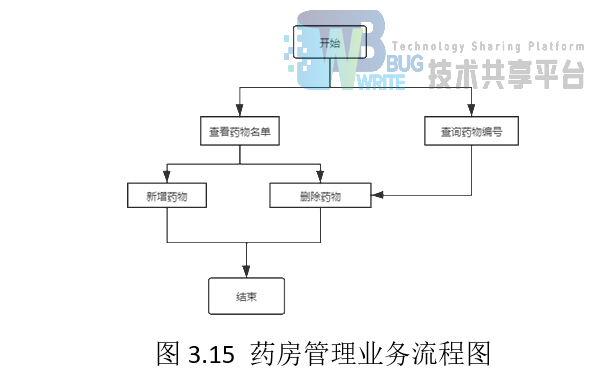
3.3.15药房管理
需求描述:

业务流程描述:

数据描述:

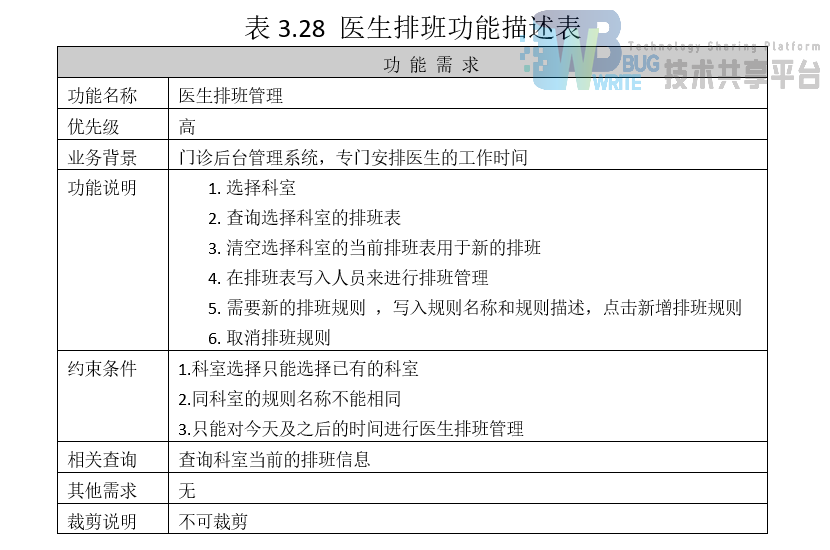
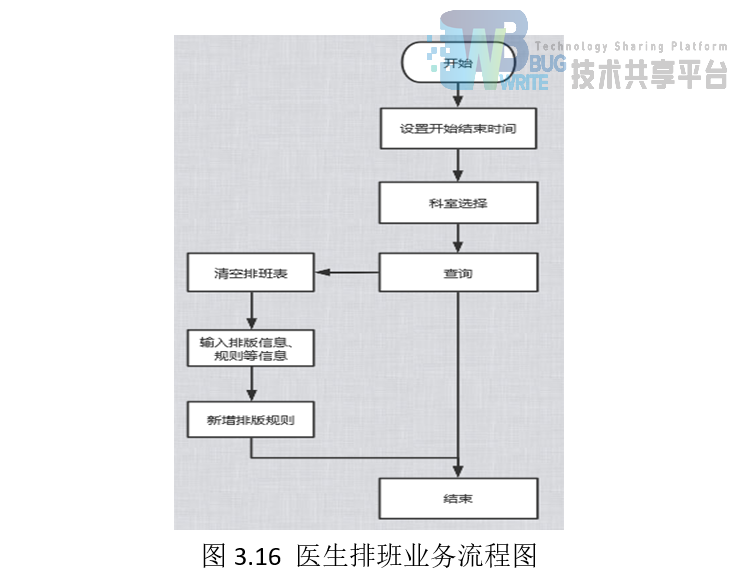
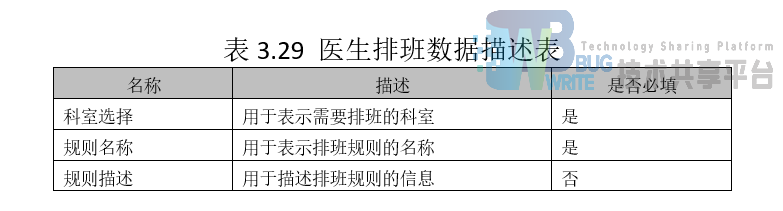
3.3.16医生排班管理
需求描述:

业务流程描述:

数据描述:

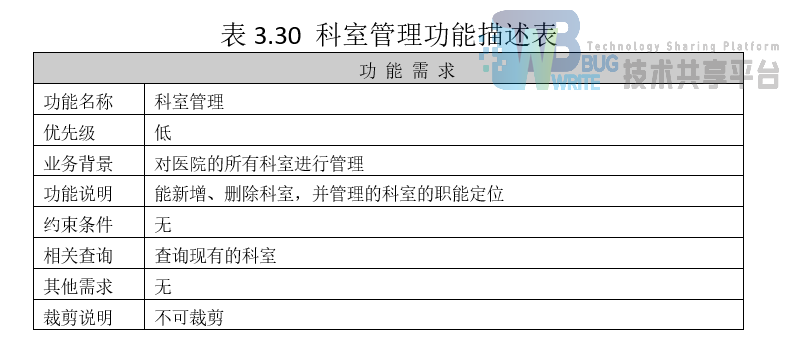
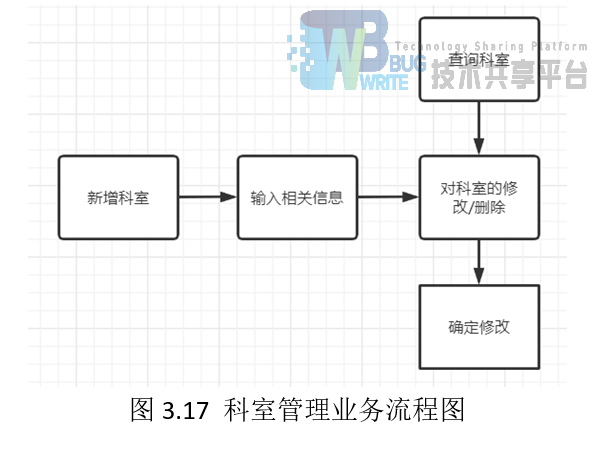
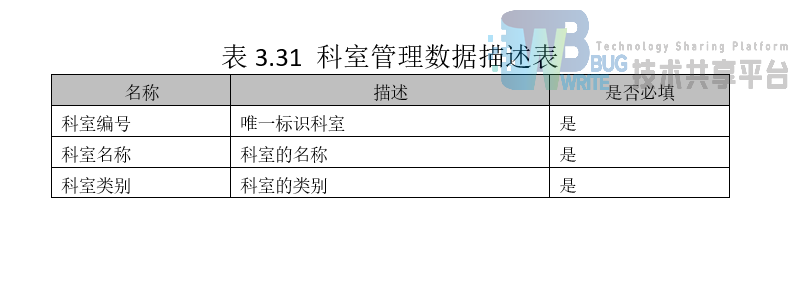
3.3.17科室管理
需求描述 :

业务流程描述:

数据描述:

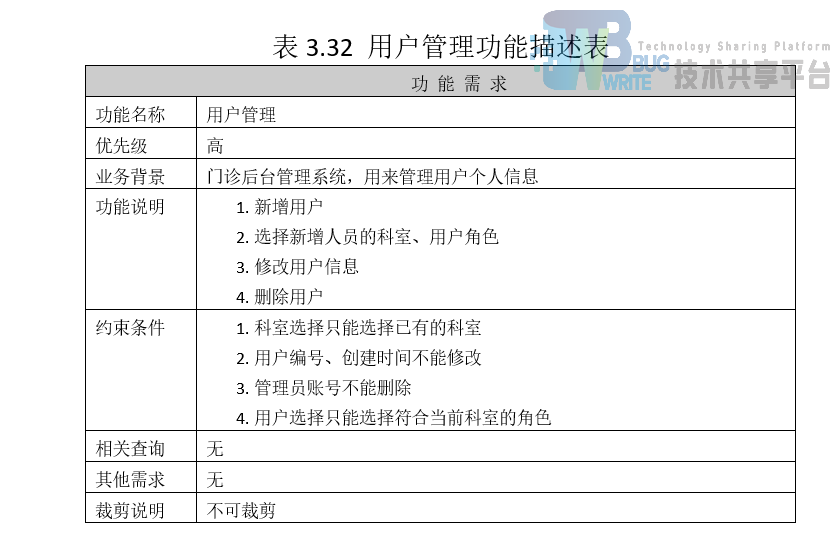
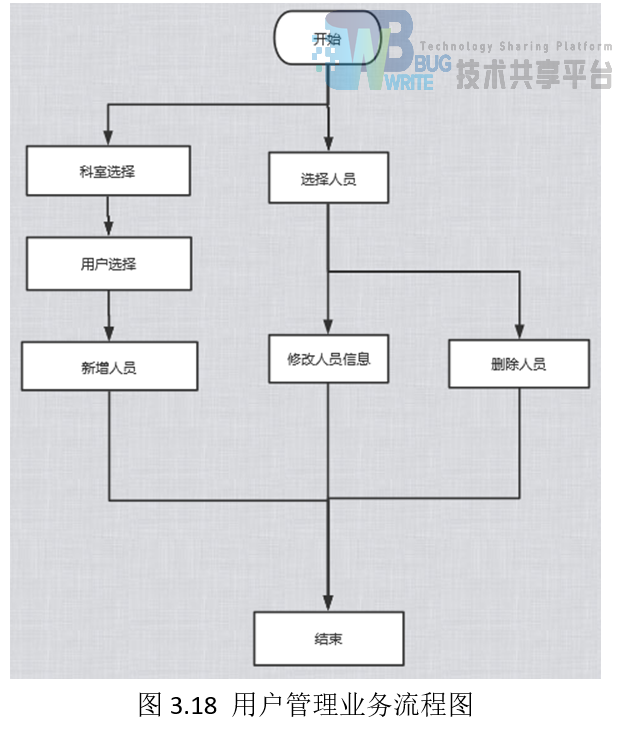
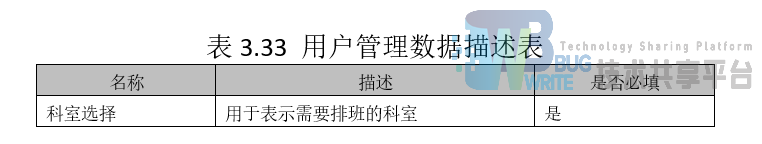
3.3.18用户管理
需求描述:

业务流程描述:

数据描述:

4.系统设计
4.1 界面原型及接口设计
4.1.1 挂号部分

本页面的主要功能:前台首先输入患者的各项基本信息,而后根据患者的需求,选择挂号科室、号别以及门诊医生。若无余号,则告知患者并重新选择。确定填写无误后,点击“提交”,再次确认信息。 本页面的url路径为: 本页面请求的数据:病历号、姓名、性别、年龄、身份证号、出生日期、住址、挂号科室、号别、门诊医生、支付方式。 本页面响应的数据:余号、费用。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
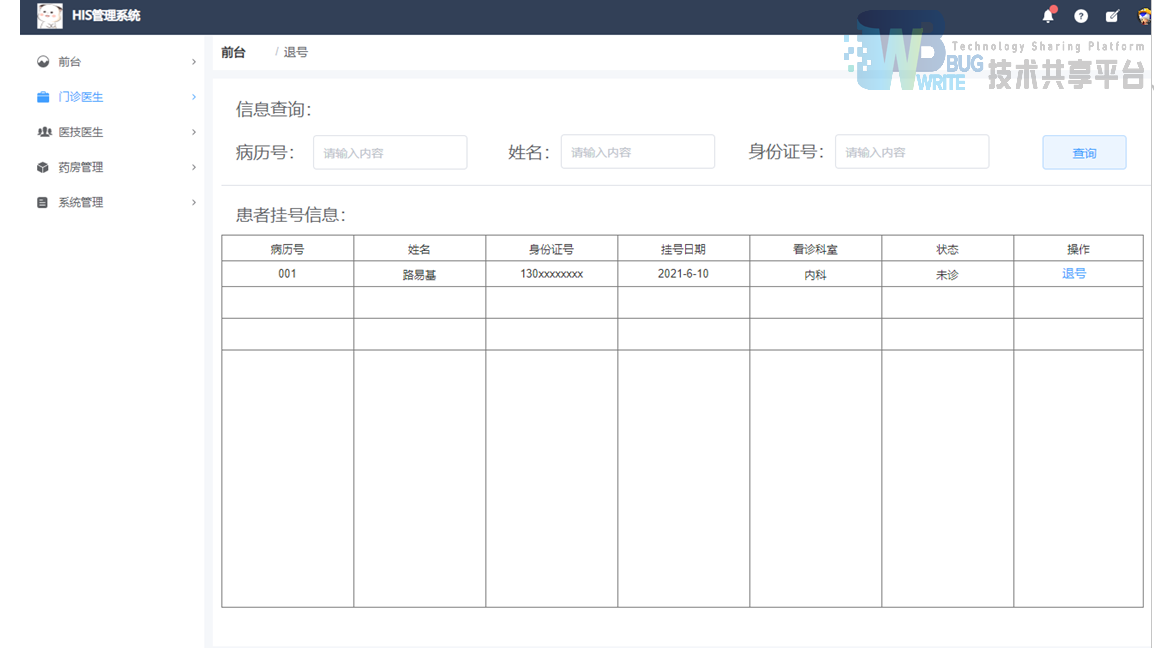
4.1.2 退号部分

本页面的主要功能:前台首先输入患者的病历号、姓名、身份证号其中若干项(但至少输入一项),然后点击“查询”,系统将显示患者的挂号信息。前台根据患者挂号信息,确认挂号状态无误后,点击“退号”。 本页面的url路径为: 本页面请求的数据:病历号、姓名、身份证号。 本页面响应的数据:病历号、姓名、身份证号、挂号日期、看诊科室、状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.3 患者费用查询部分

本页面的主要功能:前台首先输入患者的病历号、姓名、身份证号其中若干项(但至少输入一项),然后点击“查询”,系统将显示患者的费用信息。 本页面的url路径为: 本页面请求的数据:病历号、姓名、身份证号。 本页面响应的数据:病历号、姓名、身份证号、缴费项目名称、数量、单价、总价、缴费状态、项目状态、缴费时间。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.4 缴费/退费部分

本页面的主要功能:前台首先输入患者的病历号、姓名、身份证号其中若干项(但至少输入一项),然后点击“查询”,系统将显示患者的费用信息。前台可根据目前费用信息的缴费状态和退费状态来进行判断,选择若干项点击“缴费”或“退费”。 本页面的url路径为: 本页面请求的数据:病历号、姓名、身份证号。 本页面响应的数据:病历号、姓名、身份证号、缴费项目名称、数量、单价、总价、缴费状态、项目状态、缴费时间。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
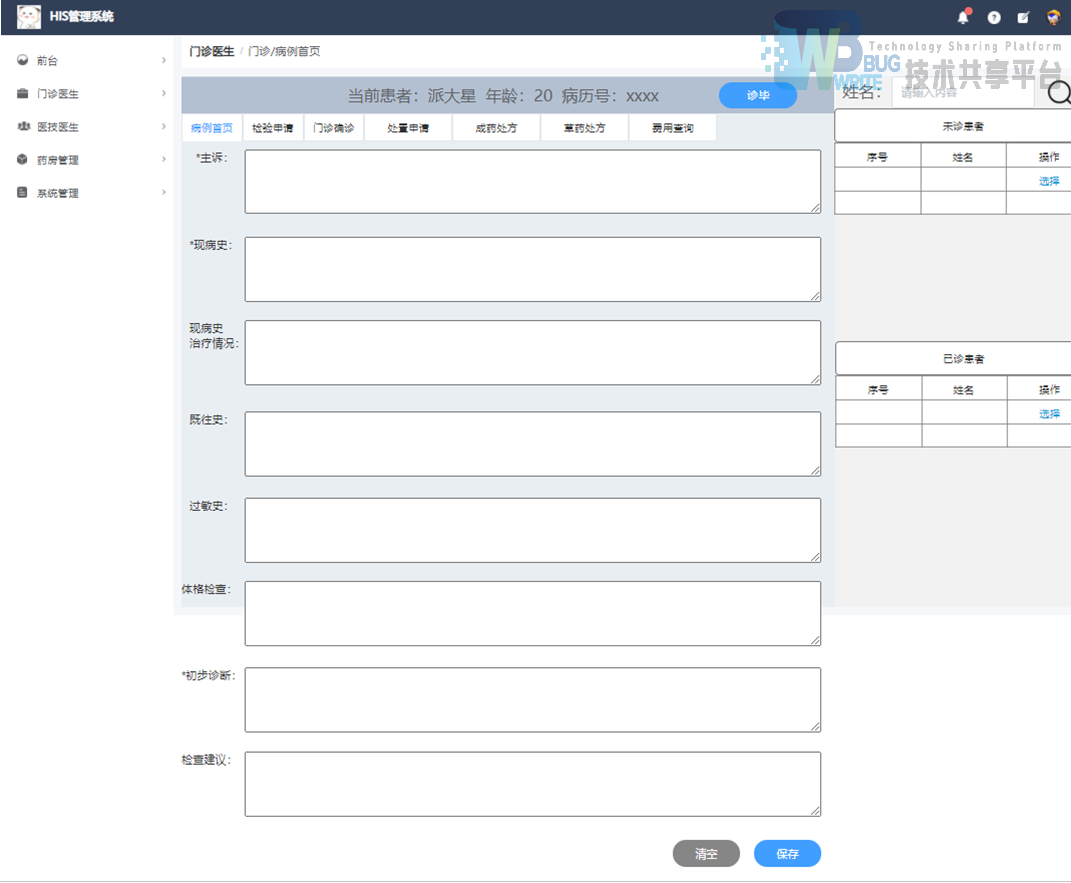
4.1.5 病历首页部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取该患者信息;如果门诊医生认为当前患者诊断完毕,可点击“诊毕”,将当前患者放入已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生确认当前就诊的患者与系统显示的患者一致后开始看诊,根据患者的描述、医生的诊断,填写主诉、现病史、现病史治疗情况、既往史、过敏史、体格检查、初步诊断信息,给出可能的检查建议,点击“保存”。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:主诉、现病史、现病史治疗情况、既往史、过敏史、体格检查、初步诊断信息、检查建议。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
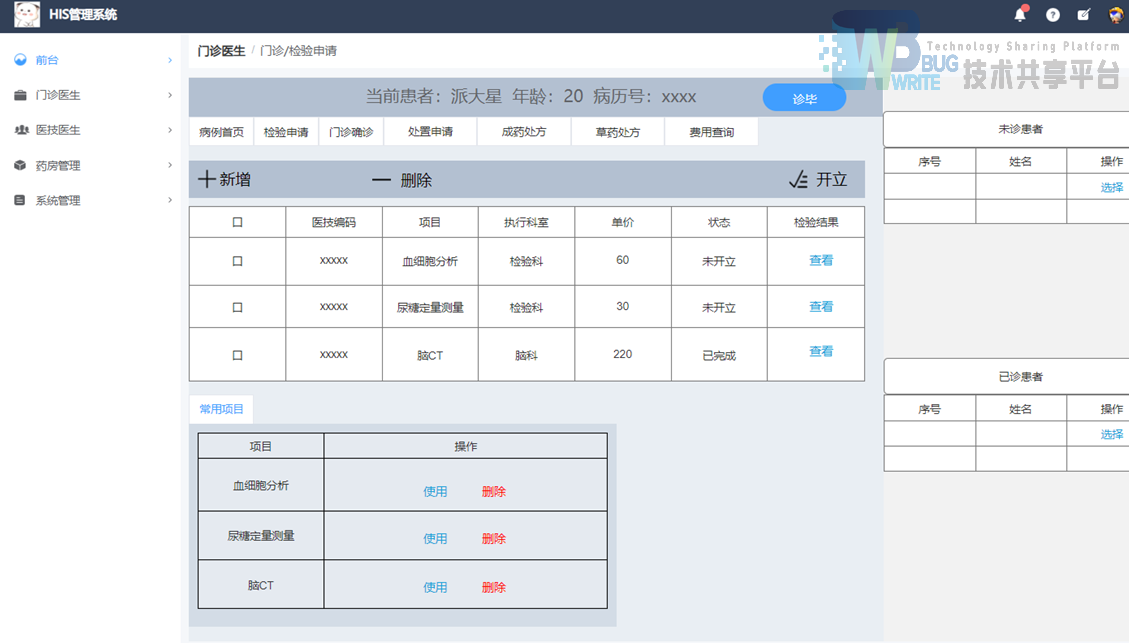
4.1.6 检验申请部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取该患者信息;如果门诊医生认为当前患者诊断完毕,可点击“诊毕”,将当前患者放入已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生根据患者的病情,为患者新增医技(填写医技编码、项目名称,系统会自动生成执行科室、单价等信息)。新增若干条医技后,选择若干项进行删除或开立。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:医技编码、项目名称、执行科室、单价、状态、检验结果、常用项目名称。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
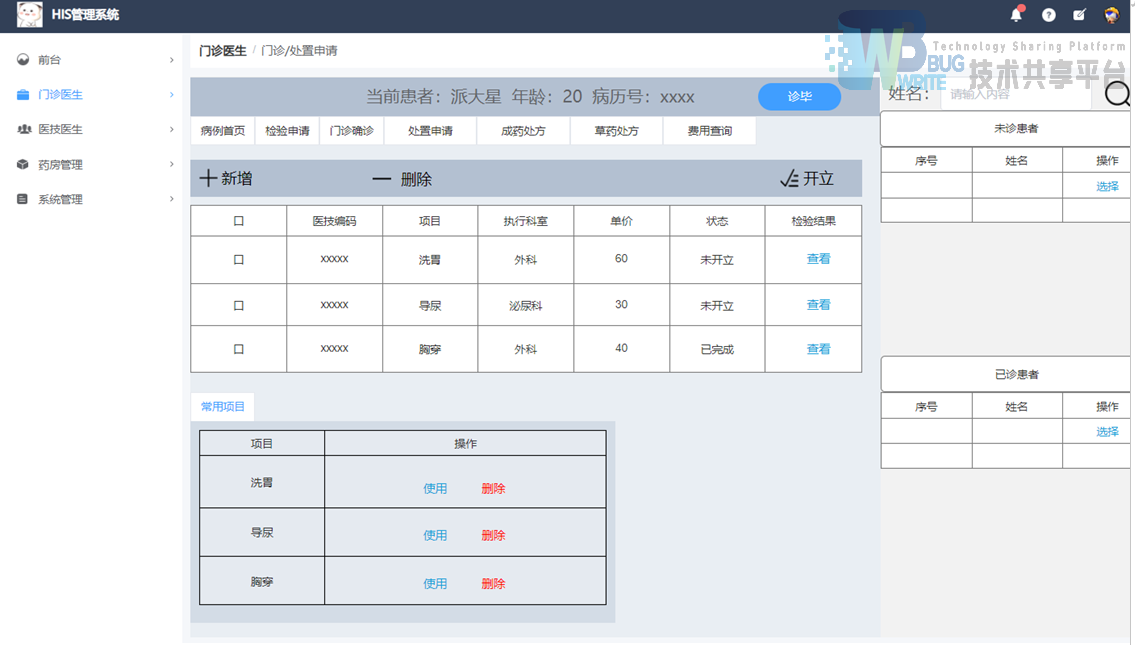
4.1.7 处置申请部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取该患者信息;如果门诊医生认为当前患者诊断完毕,可点击“诊毕”,将当前患者放入已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生根据患者的病情,为患者新增医技(填写医技编码、项目名称,系统会自动生成执行科室、单价等信息)。新增若干条医技后,选择若干项进行删除或开立。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:医技编码、项目名称、执行科室、单价、状态、检验结果、常用项目名称。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.8 门诊确诊部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生根据患者的病情、检查项,给出西医/中医的诊断评估(填写ICD编码或名称),并给出诊断结果和处理意见,点击“保存”。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号、检查项的类别、名称、时间和结果。 本页面响应的数据:中医/西医诊断ICD编码、名称、时间、诊断结果、处理意见。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.9 成药处方部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生根据患者的病情,开立成药处方(填写若干条药品编码、药品名称、药品规格、包装单位、生产厂家、药品剂型、药品类型、药品单价、药物数量、服法用量),填写若干条处方后,可选择若干条处方进行开立。若要修改未开立的处方,可点击其名称进行修改。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:药品编码、药品名称、药品规格、包装单位、生产厂家、药品剂型、药品类型、药品单价、药物数量、服法用量、处方名称、处方状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.10 草药处方部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 门诊医生根据患者的病情,开立草药处方(填写若干条药品编码、药品名称、药品规格、包装单位、生产厂家、药品剂型、药品类型、药品单价、药物数量),处方的药物确认完毕后,填写服法用量。填写若干条处方后,可选择若干条处方进行开立。若要修改未开立的处方,可点击其名称进行修改。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:药品编码、药品名称、药品规格、包装单位、生产厂家、药品剂型、药品类型、药品单价、药物数量、服法用量、处方名称、处方状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.1.11门诊费用查询部分

本页面的主要功能:门诊医生首先确认当前就诊的患者与系统显示的患者是否一致,如果发现当前就诊患者与系统显示患者不一致,告知患者错误并通知正确的患者。 在看诊过程中,门诊医生发现已诊患者仍需要诊断,可点击已诊患者下对应患者的“选择”,令其成为当前患者,同时系统读取已诊患者中,同时未诊患者中序号最小的患者成为当前患者。 系统根据患者的病历号,查询并显示患者的费用名称、金额和状态。 本页面的url路径为: 本页面请求的数据:未诊患者序号、未诊患者姓名、已诊患者序号、已诊患者姓名、当前患者姓名、年龄、病历号。 本页面响应的数据:患者费用名称、金额、状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
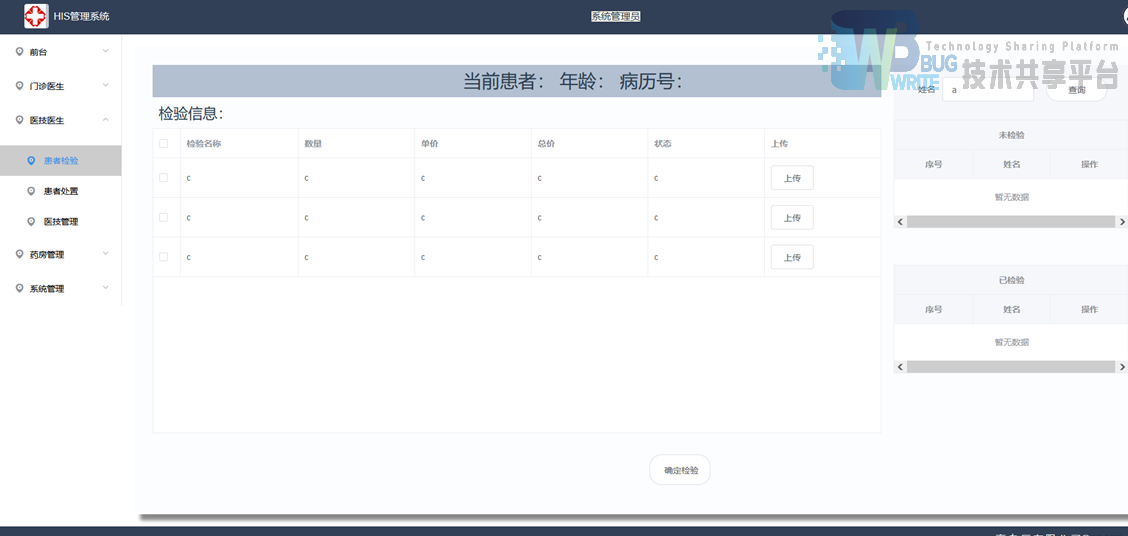
4.1.12患者检验部分

本页面的主要功能:医技医生首先确认当前检验的患者与系统显示的患者是否一致,如果发现当前检验患者与系统显示患者不一致,告知患者错误并通知正确的患者。 系统根据患者的病历号,查询其检验信息,医技医生选择若干项检验,点击“确定检验”来完成检验操作。 本页面的url路径为: 本页面请求的数据:未检验患者序号、未检验患者姓名、已检验患者序号、已检验患者姓名、当前患者姓名、年龄、病历号、检验名称、数量、单价、总价、状态。 本页面响应的数据:检验状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
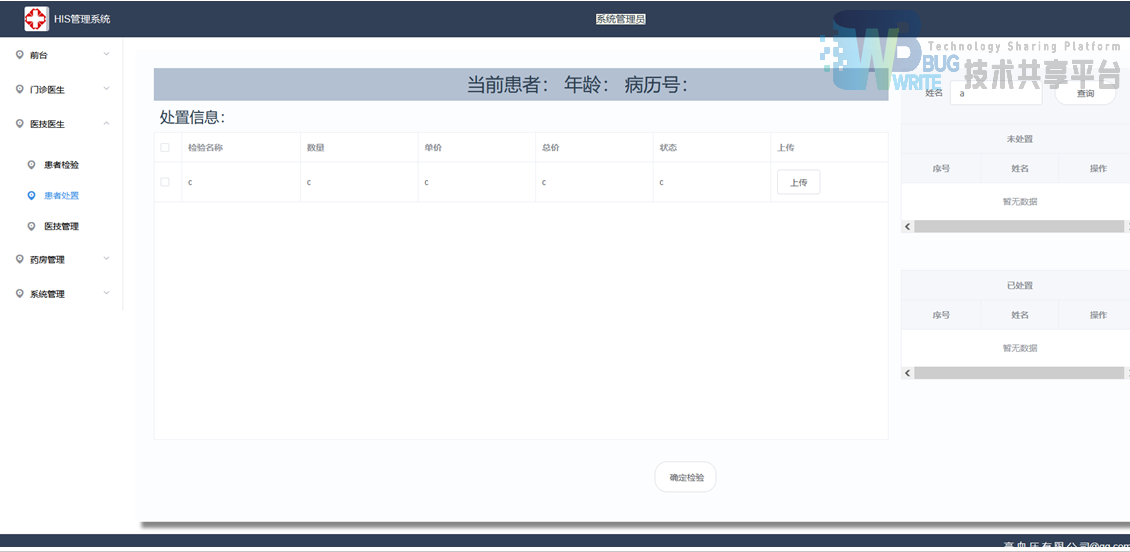
4.1.13患者处置部分

本页面的主要功能:医技医生首先确认当前处置的患者与系统显示的患者是否一致,如果发现当前处置患者与系统显示患者不一致,告知患者错误并通知正确的患者。 系统根据患者的病历号,查询其处置信息,医技医生选择若干项处置,点击“确定处置”来完成处置操作。 本页面的url路径为: 本页面请求的数据:未处置患者序号、未处置患者姓名、已处置患者序号、已处置患者姓名、当前患者姓名、年龄、病历号、处置名称、数量、单价、总价、状态。 本页面响应的数据:处置状态。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
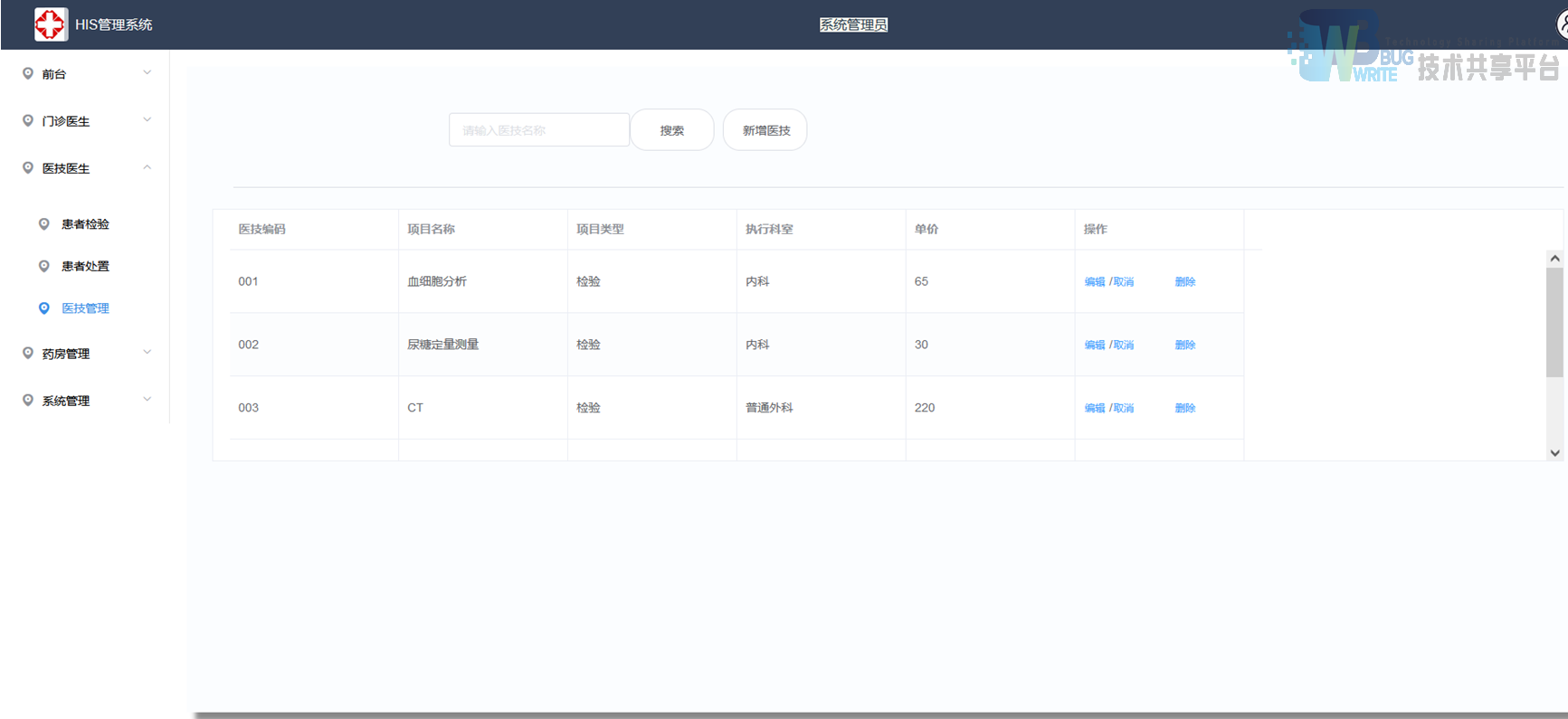
4.1.14医技管理部分

本页面的主要功能:医技医生首先输入医技名称进行搜索,系统将显示对应的医技编码、项目名称、项目类型、执行科室、单价。医技医生可对其进行编辑或删除或新增医技。 本页面的url路径为: 本页面请求的数据:医技编码、项目名称、项目类型、执行科室、单价。 本页面响应的数据:医技编码、项目名称、项目类型、执行科室、单价。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
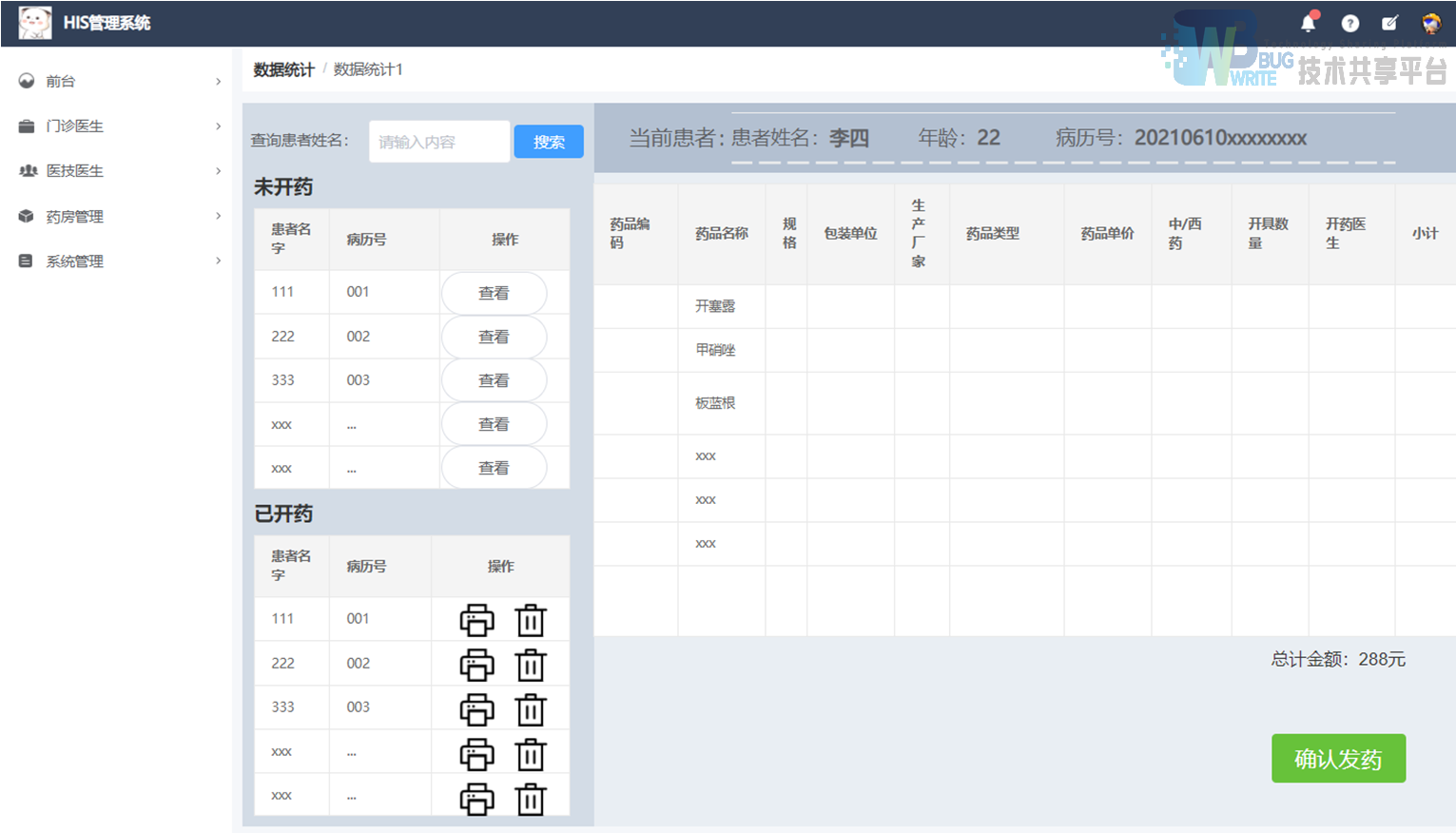
4.1.15开药部分

本页面的主要功能:药房医生根据患者的姓名和病历号进行搜索和查找,确认后点击“查看”,该患者的姓名、年龄、病历号以及该处方将会显示在右侧。药房医生确认无误后点击“确认发药”,而后可以选择打印。 本页面的url路径为: 本页面请求的数据:未开药患者姓名、病历号、已开药患者姓名、病历号。 本页面响应的数据:患者年龄、药品编码、药品名称、规格、包装单位、生产厂家、药品类型、药品单价、药品种类、开具数量、开药医生、小计、总计。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
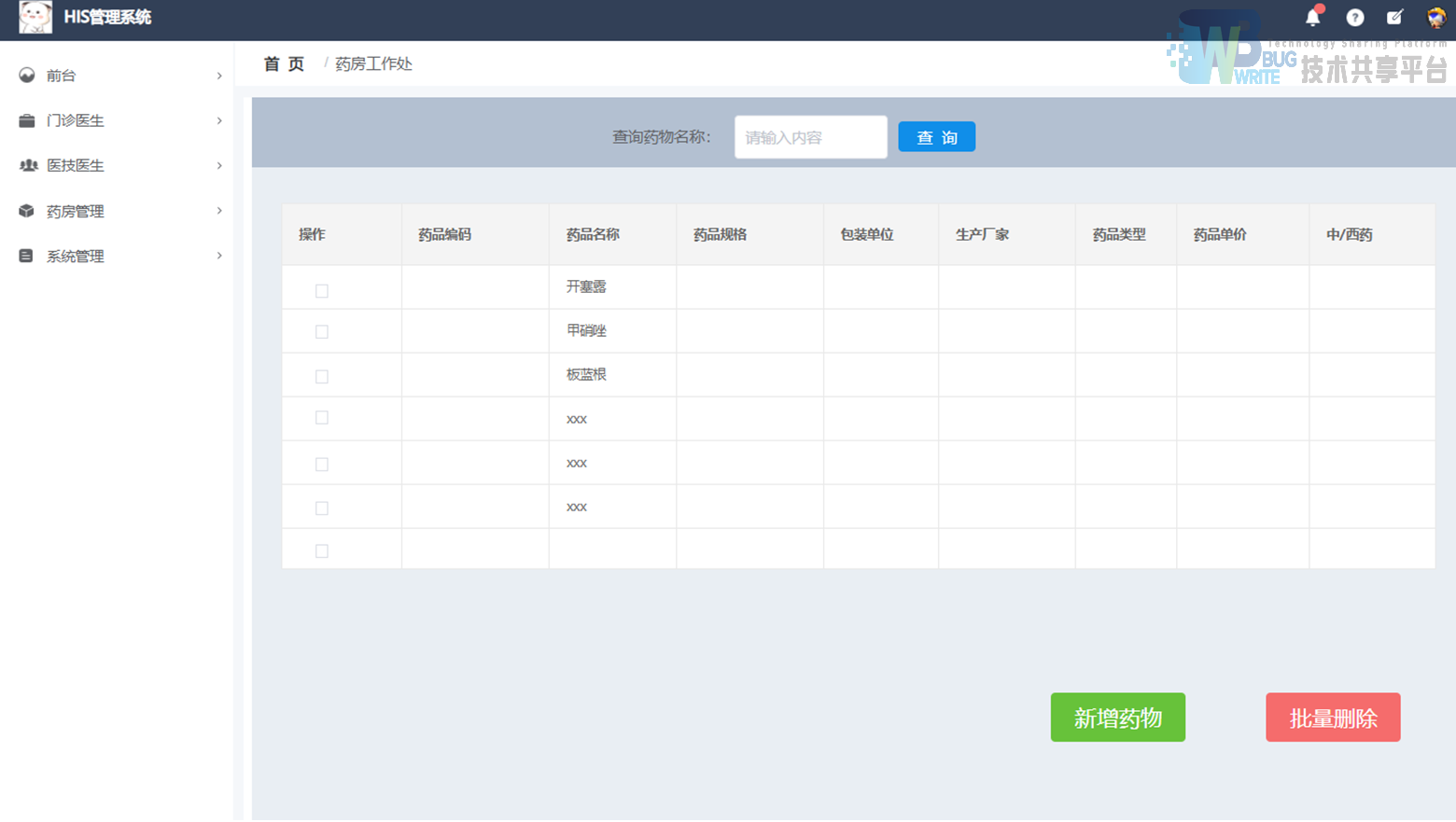
4.1.16药物管理部分

本页面的主要功能:药房医生可根据药物名称进行查询,对药物进行编辑、新增和删除操作。 本页面的url路径为: 本页面请求的数据:药品编码、药品名称、规格、包装单位、生产厂家、药品类型、药品单价、药品种类。 本页面响应的数据:药品编码、药品名称、规格、包装单位、生产厂家、药品类型、药品单价、药品种类。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
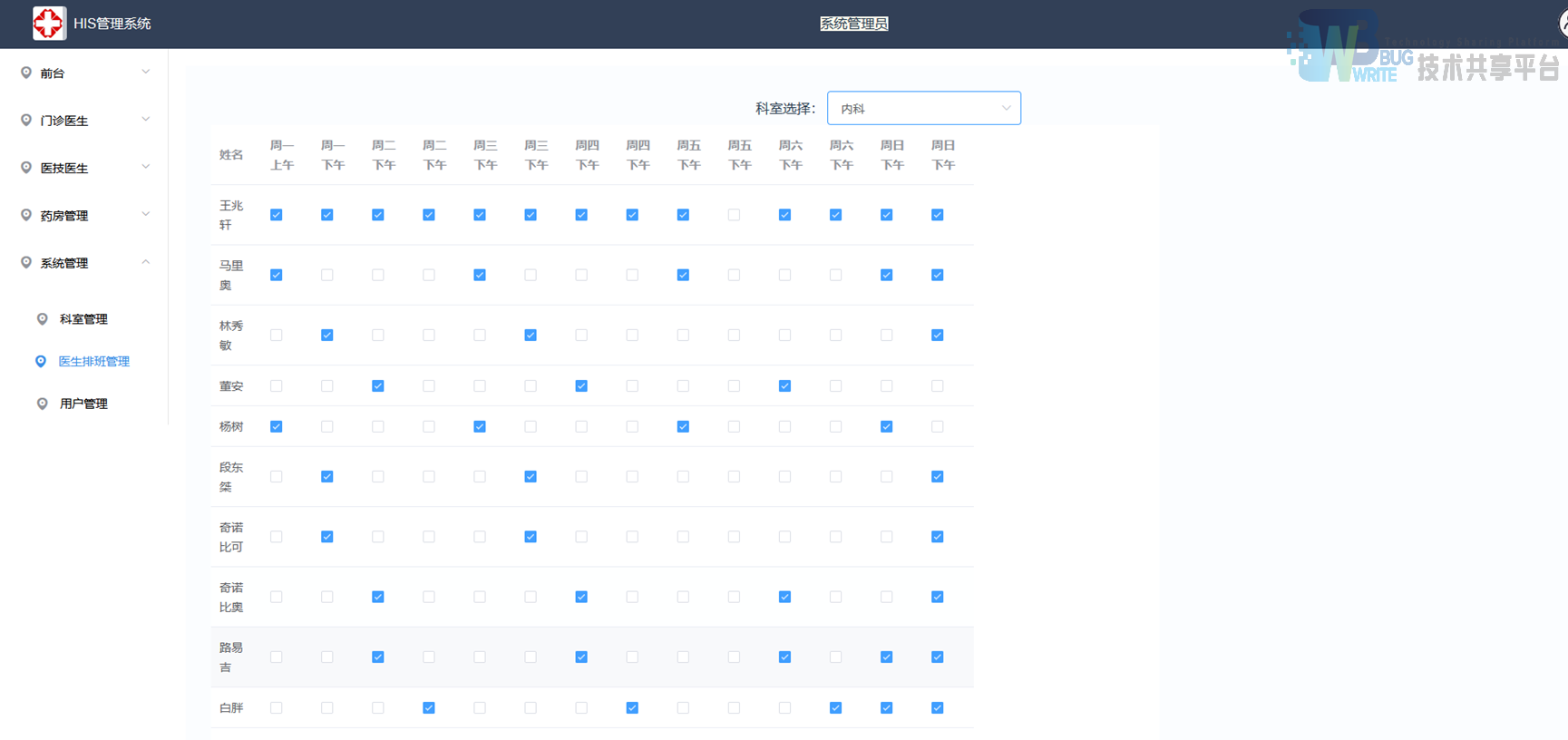
4.1.17医生排班管理部分

本页面的主要功能:信息科人员选择科室,系统会显示该科室所有医生和目前的排班信息,信息科人员根据实际情况进行排班,而后点击“保存”。 本页面的url路径为: 本页面请求的数据:科室名称、科室医生信息、排班信息。 本页面响应的数据:排班信息 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
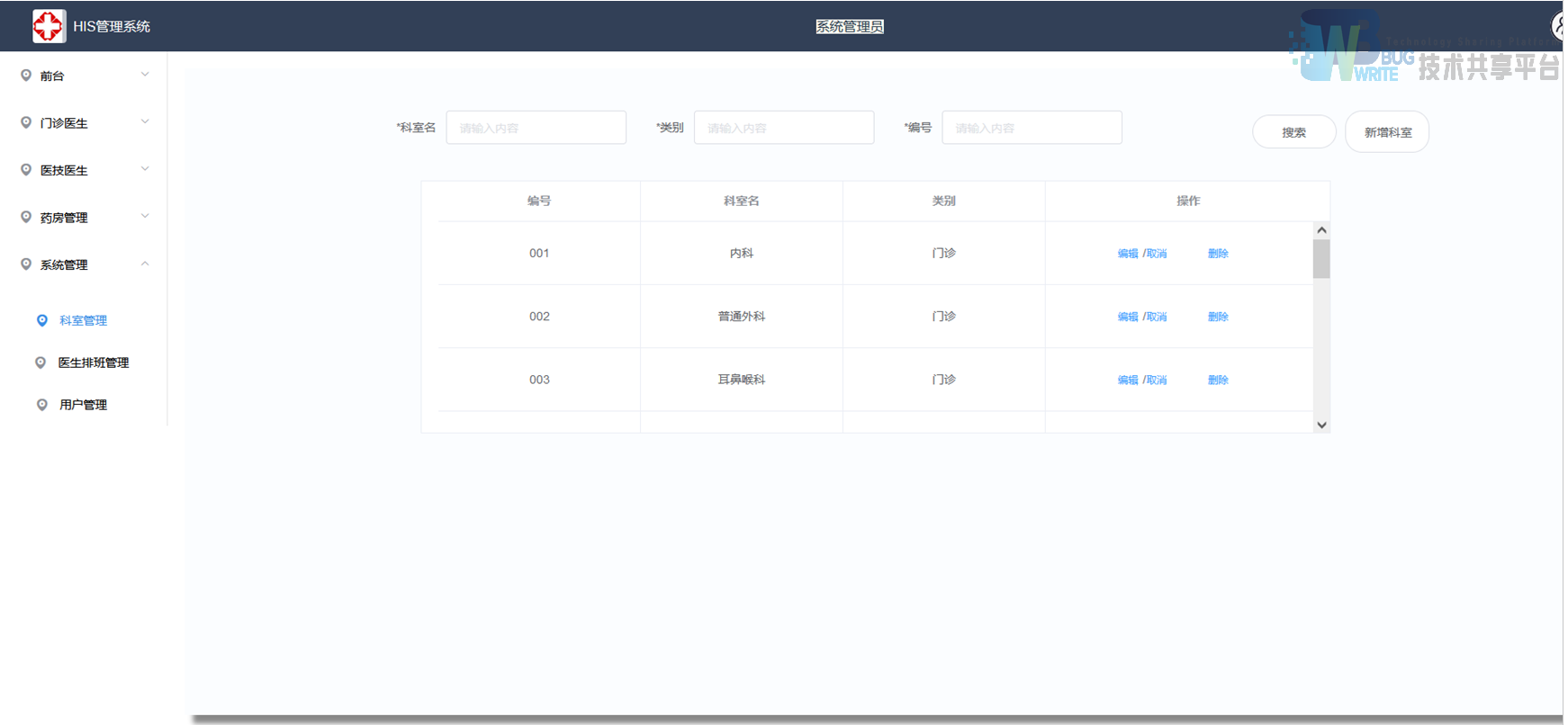
4.1.18科室管理部分

本页面的主要功能:信息科人员输入科室名、类别、编号进行查询,系统将会显示科室的编号、科室名、类别,信息科人员可以对科室进行编辑或删除,也可以新增科室。 本页面的url路径为: 本页面请求的数据:科室名称、科室类别、编号。 本页面响应的数据:科室编号、科室名称、科室类别。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
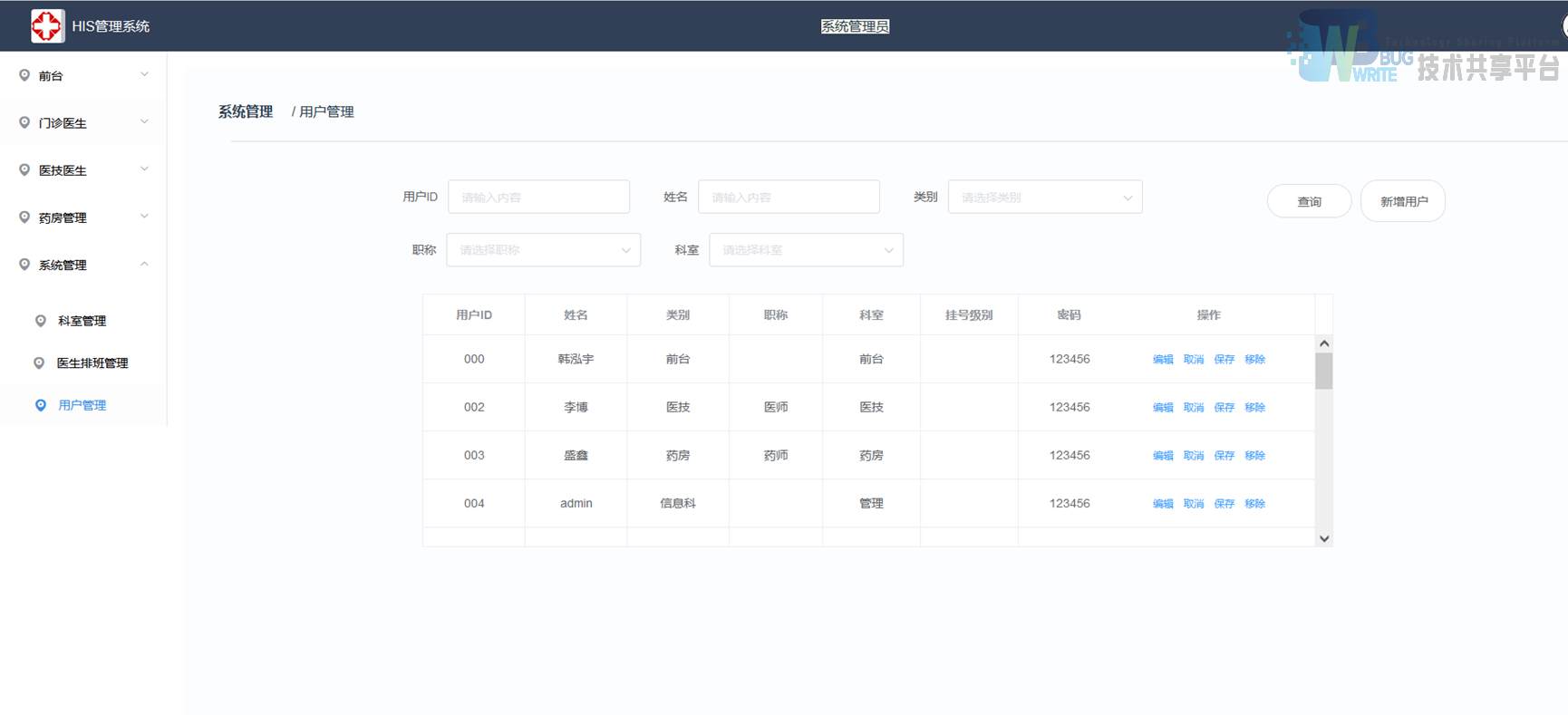
4.1.19用户管理部分

本页面的主要功能:信息科人员输入用户ID、姓名、类别、职称、科室进行查询,系统将会显示用户的的ID、姓名、类别、职称、科室,信息科人员可以对用户进行编辑或删除,也可以新增用户。 本页面的url路径为: 本页面请求的数据:用户ID、姓名、类别、职称、科室。 本页面响应的数据:用户ID、姓名、类别、职称、科室。 本页面的目的url路径有: 本页面涉及到的接口有:(路由、前后端链接接口)
4.2 数据库设计(ER图,规范化,物理设计)
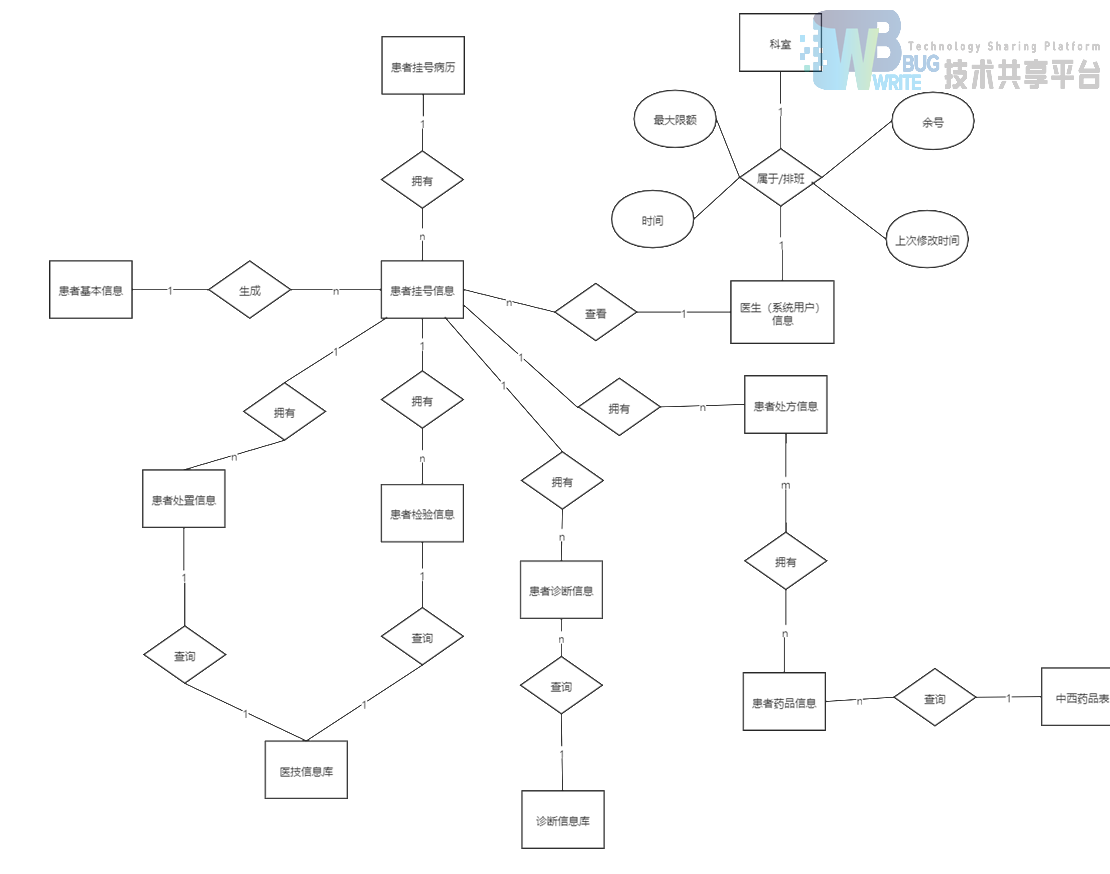
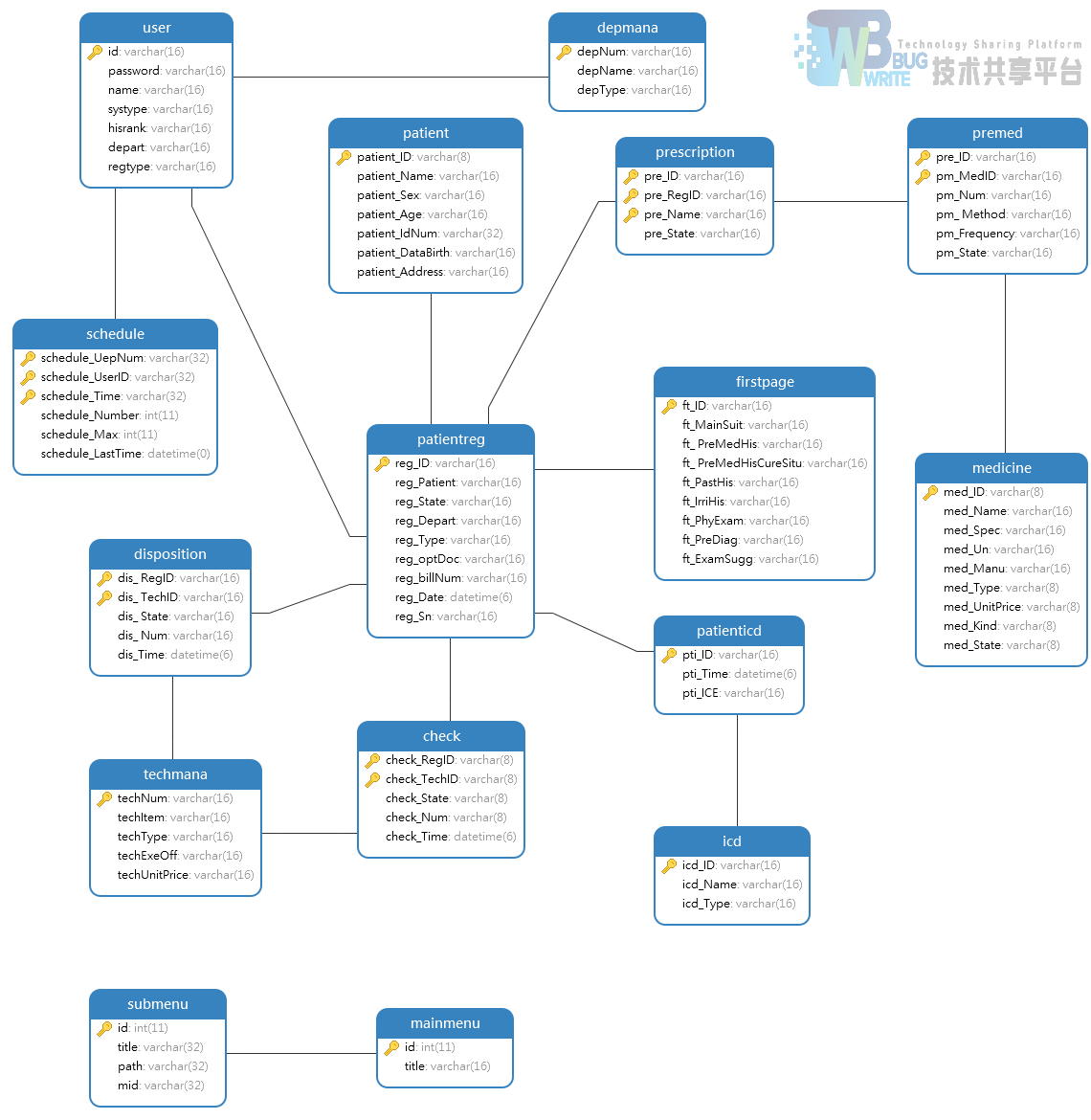
4.2.1项目总E-R图

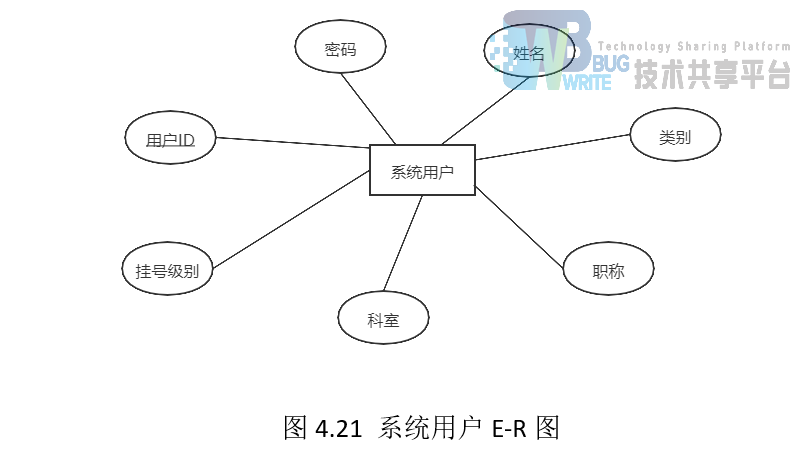
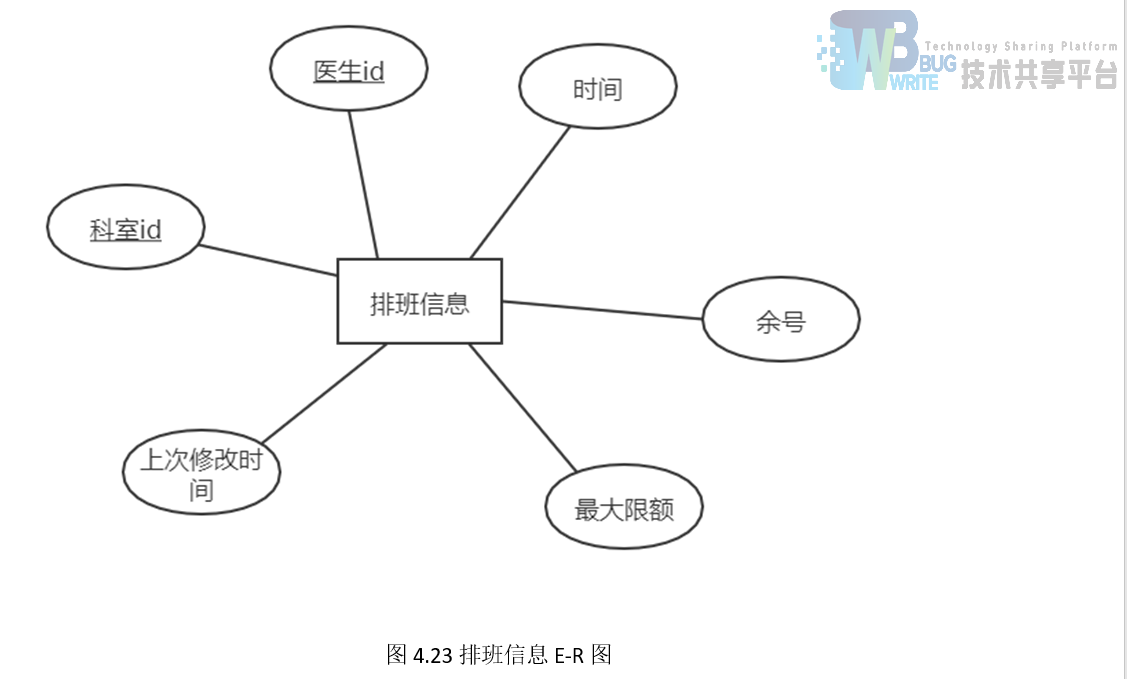
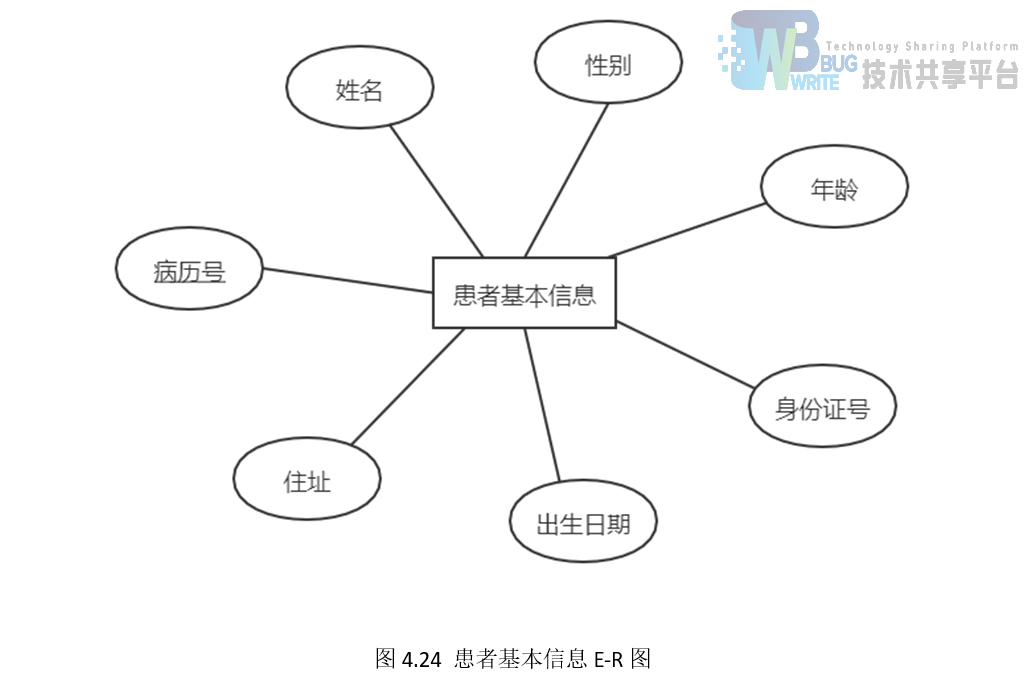
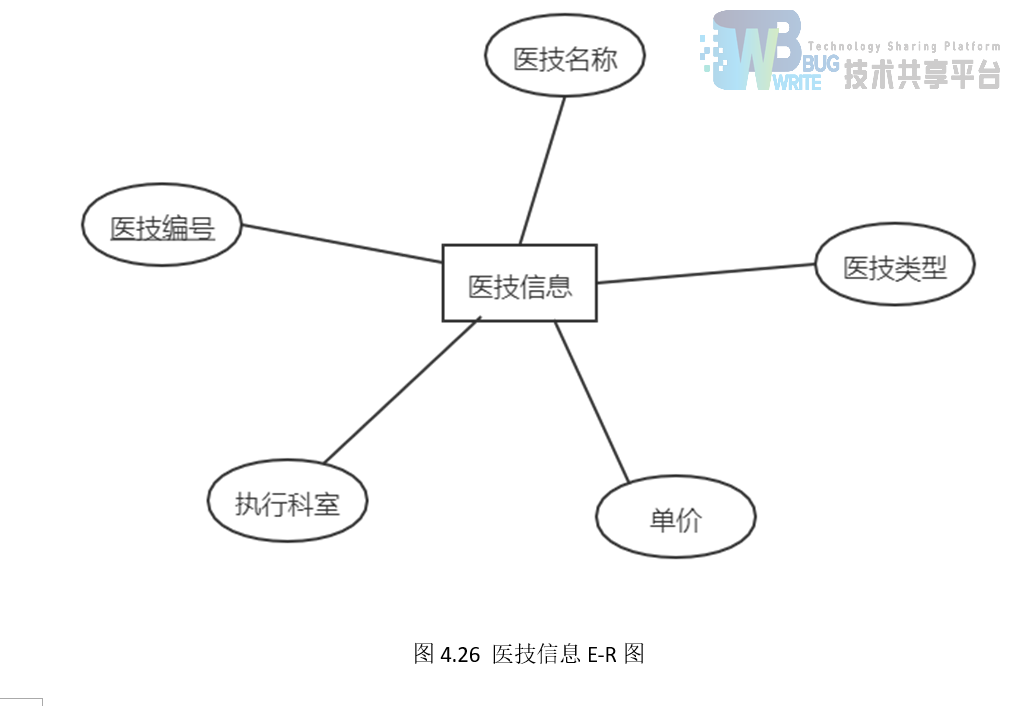
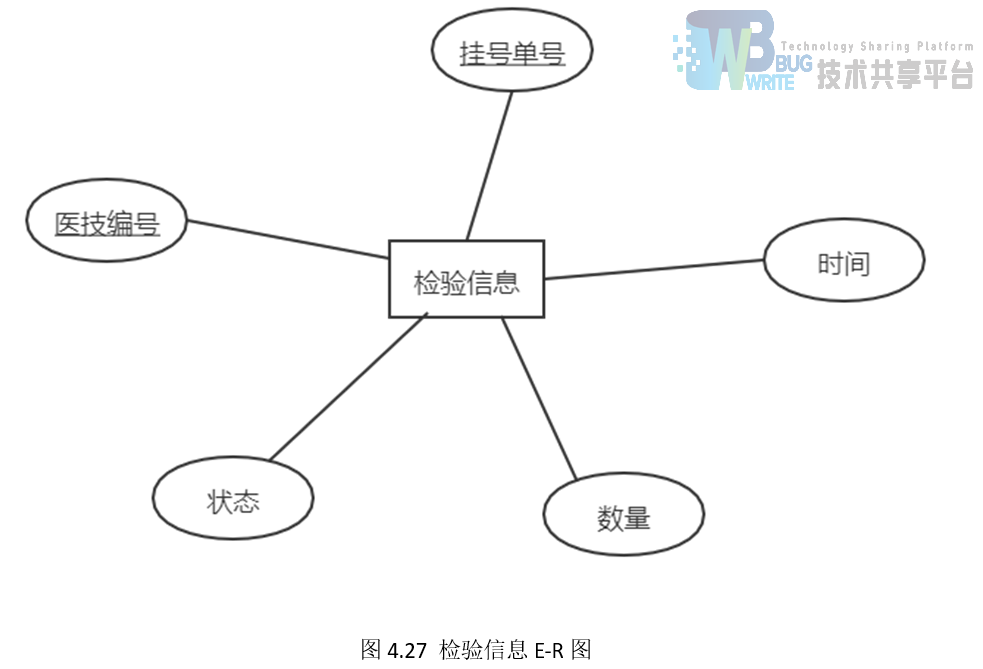
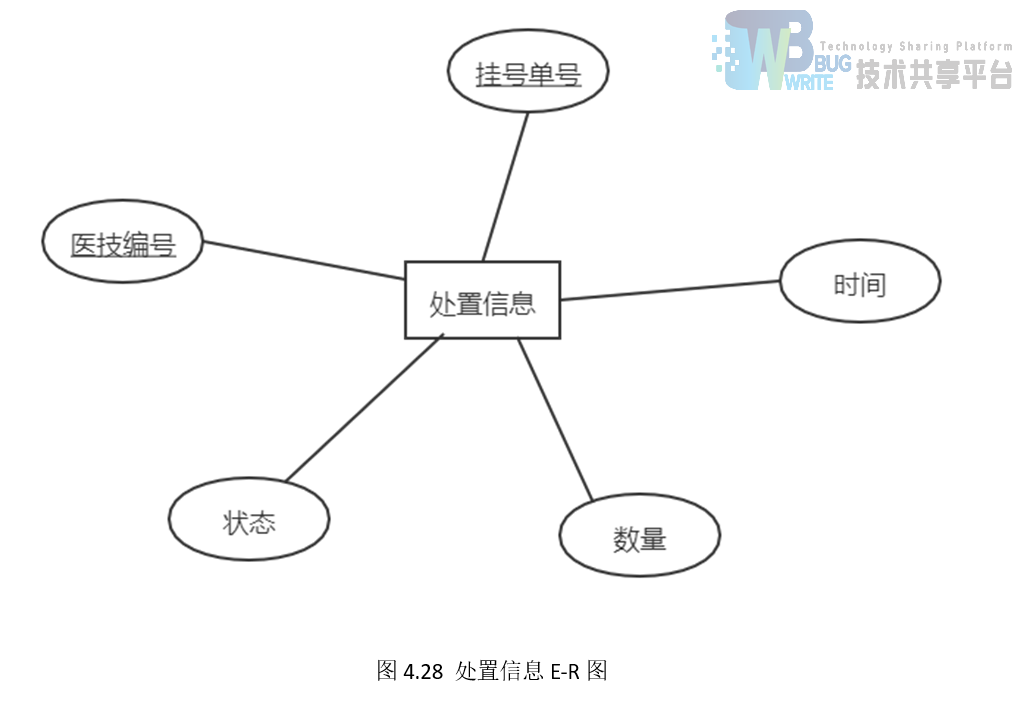
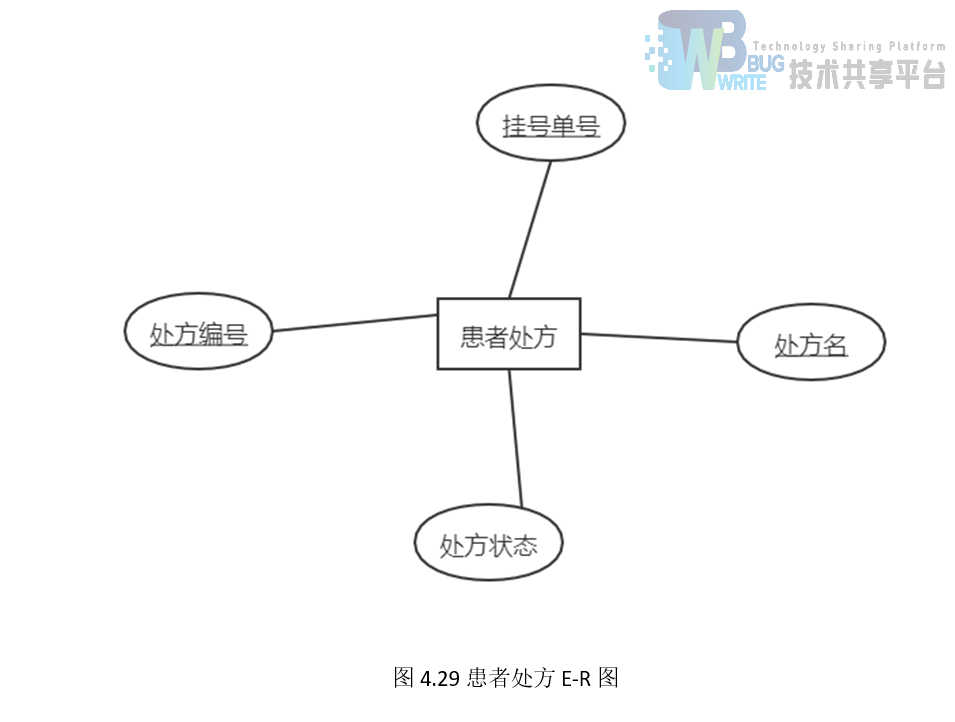
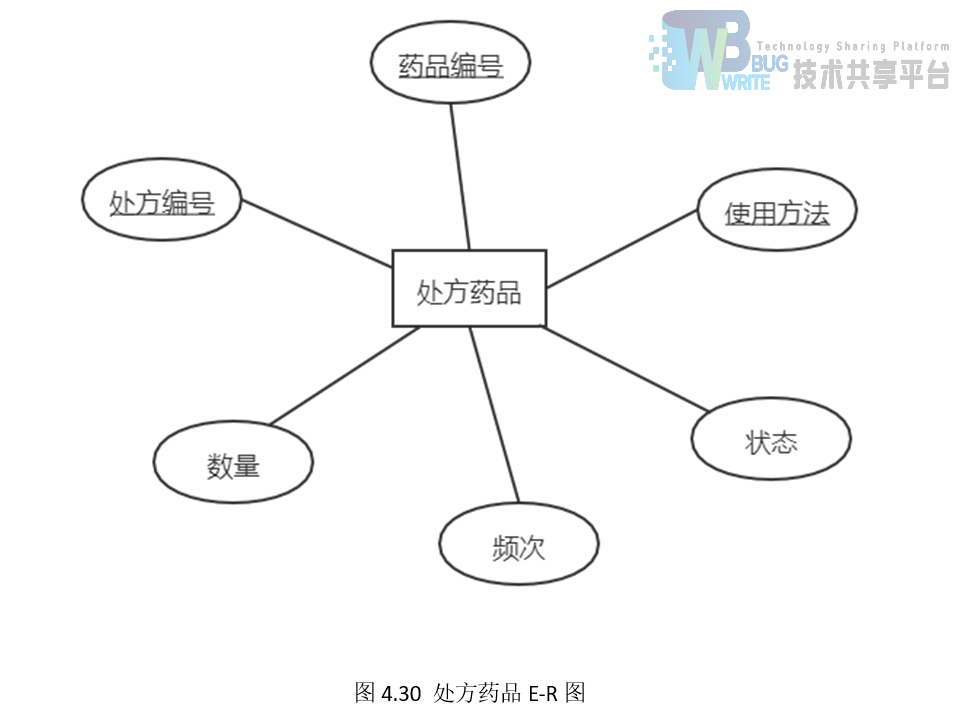
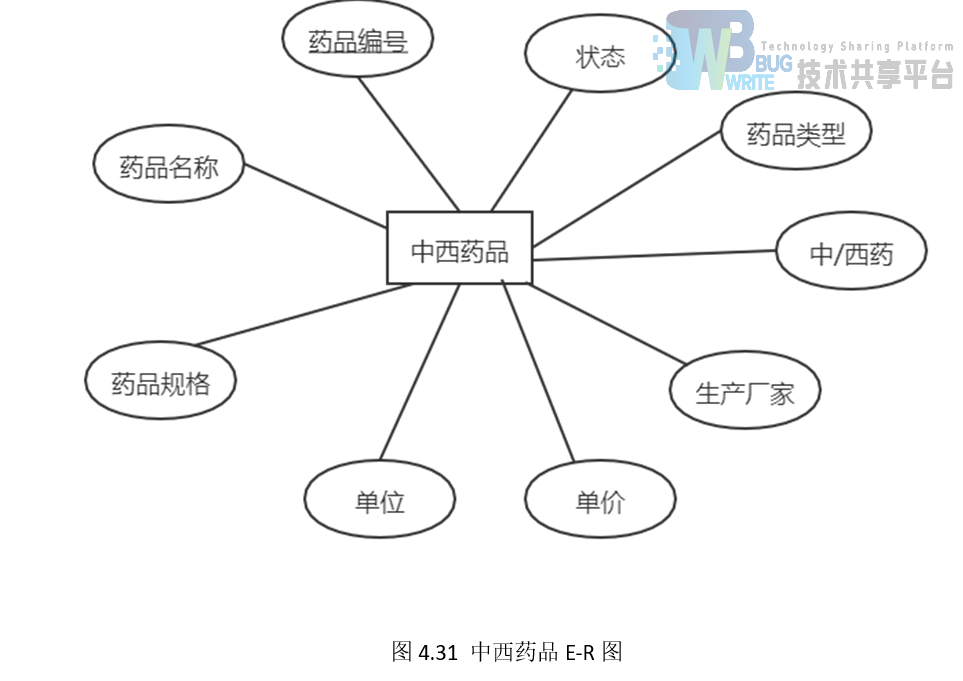
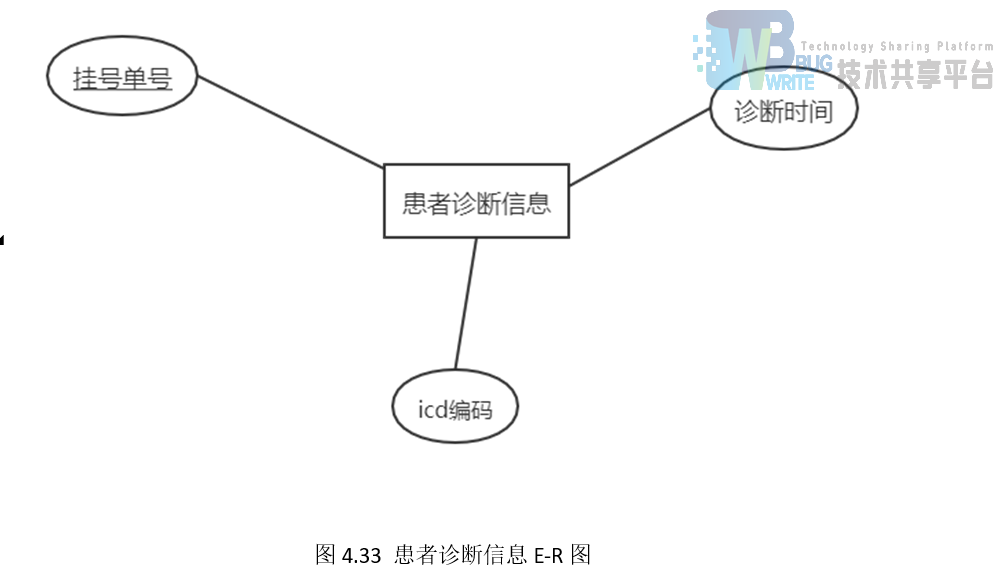
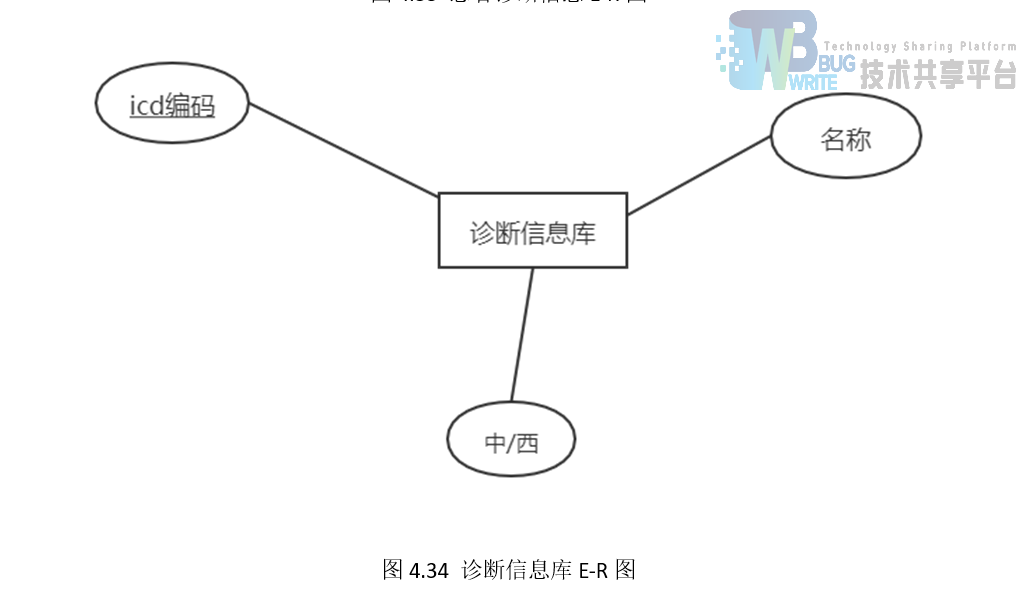
4.2.2项目分E-R图














4.2.3数据库规范化分析
对数据库分析可知,本数据库的表中的所有数据元素不但要能唯一地被主关键字所标识,而且它们之间还必须相互独立,不存在其他的函数关系。即数据库中所有属性均不依赖于其它非主属性,故本数据库满足第三范式。
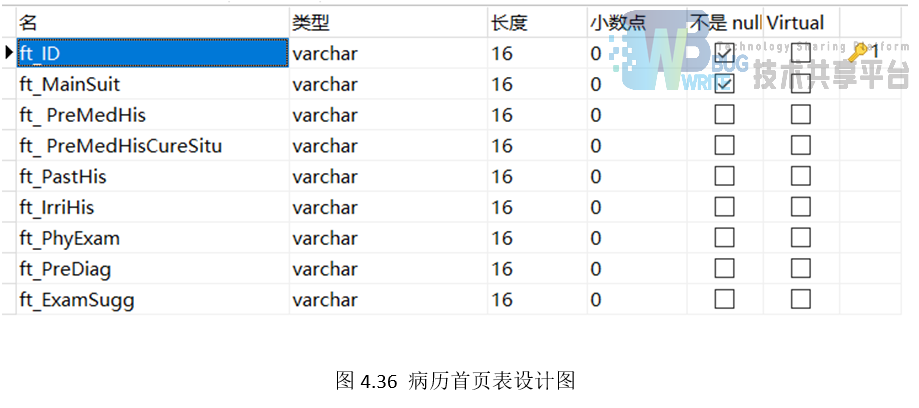
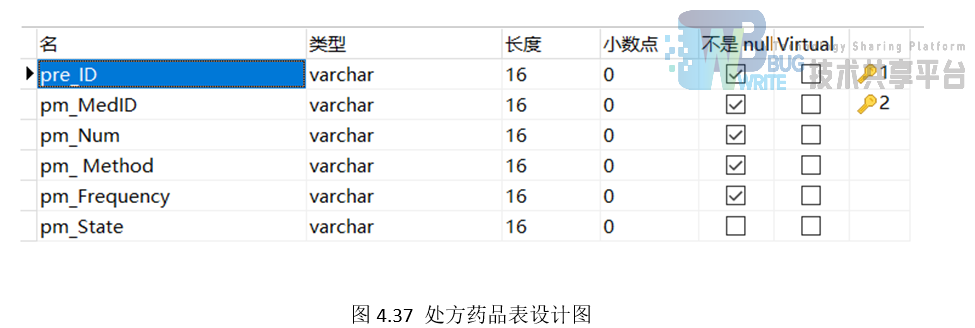
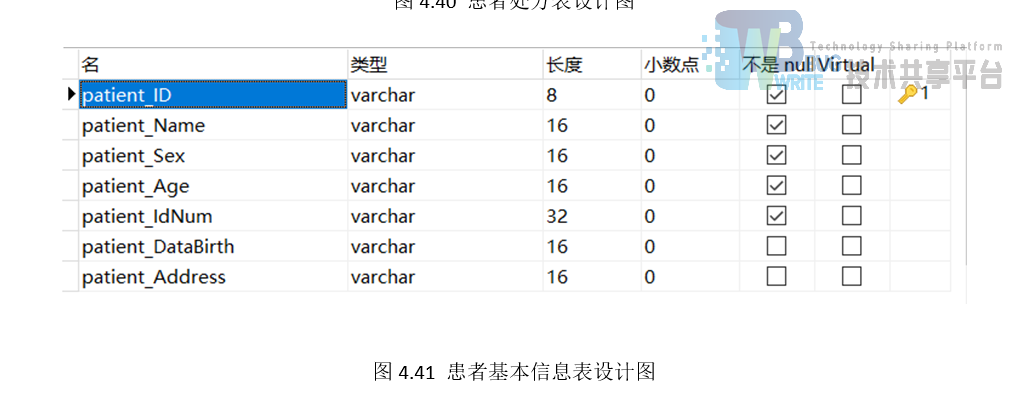
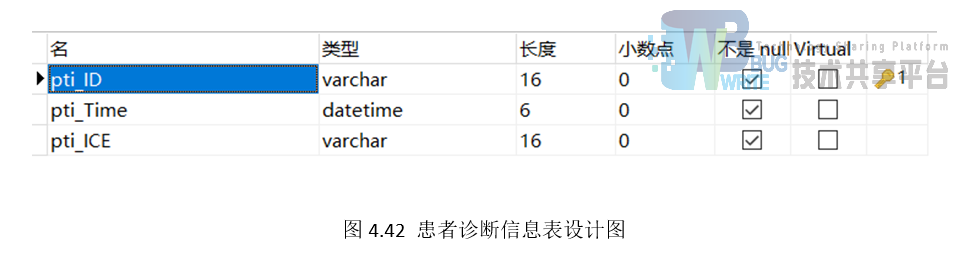
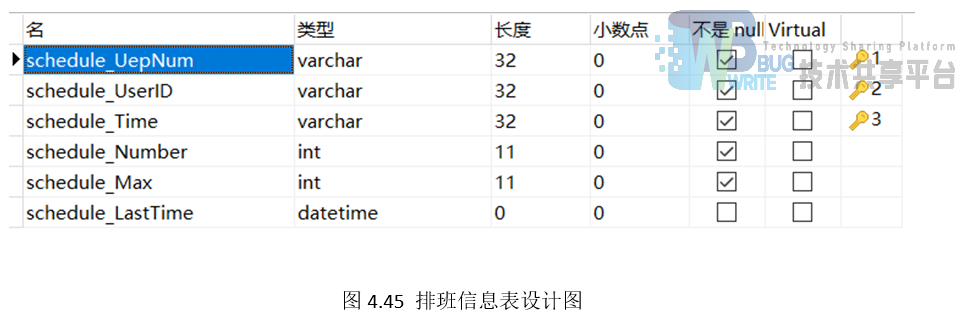
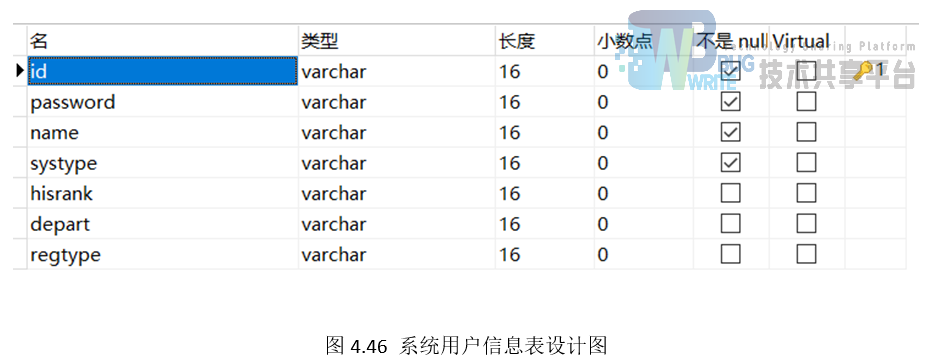
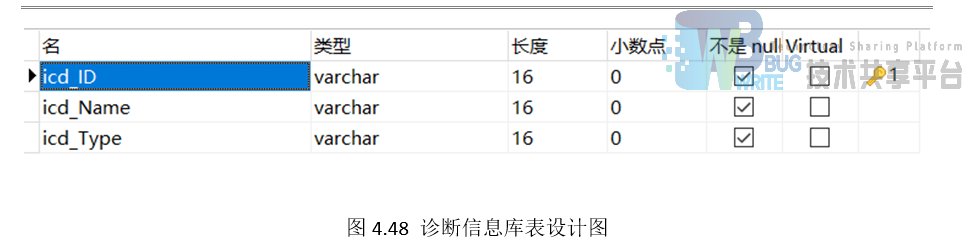
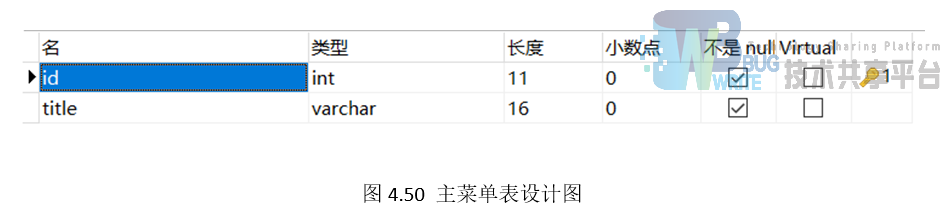
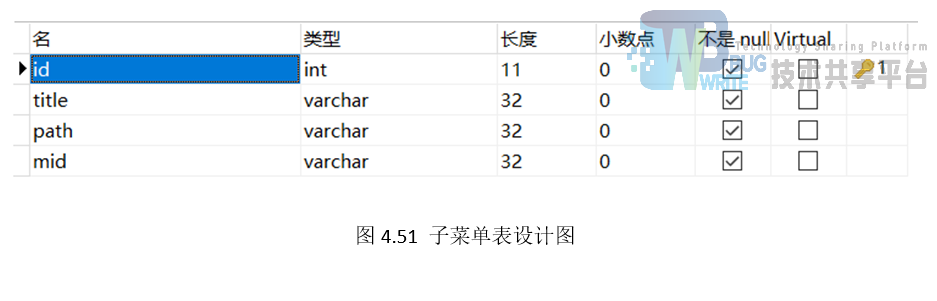
4.2.4数据库表设计
数据库总表:

数据库分表:
















4.3 站点结构设计(截图,描述,集成Git,包括前后端)
4.4 公用代码设计(分页,过滤器,MD5,验证码,MyBatis配置,Springboot集成的配置代码,日志)
4.5 核心功能类图(一个功能模块使用processon画类图并且要有描述,控制器,Service接口和实现类,方法名)
4.6 关键页面设计(关键Vue代码和截图,核心和优秀的)
4.7 关键及核心代码设计(关键SSM)
4.8 本章小结
5. 用例分析
5.1Actor识别
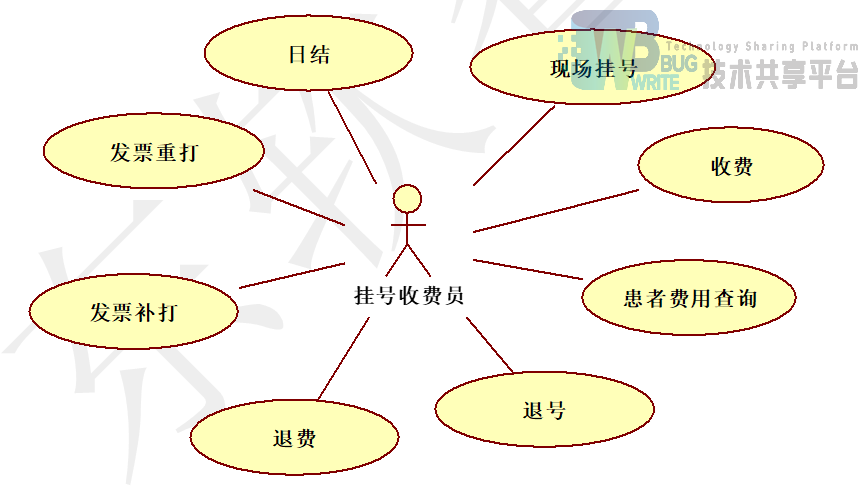
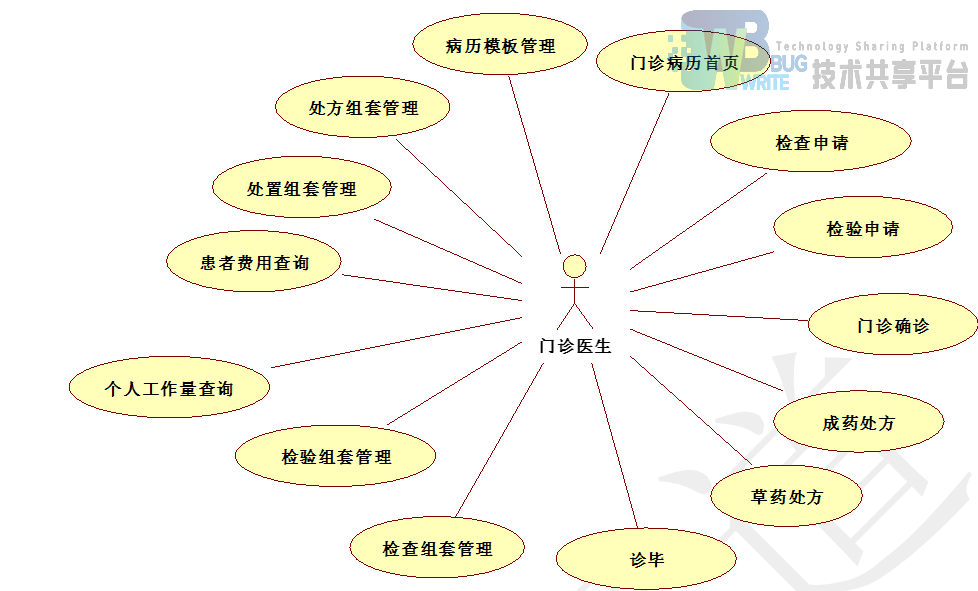
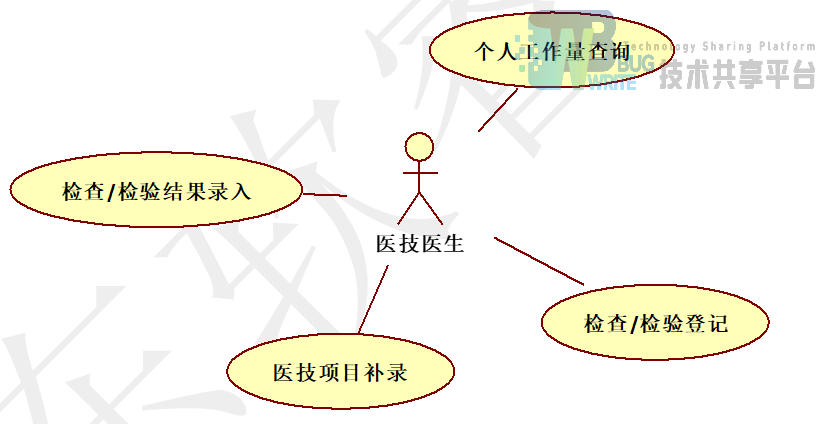
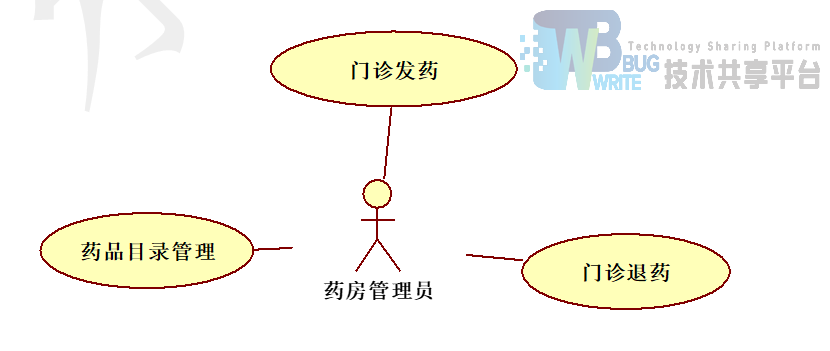
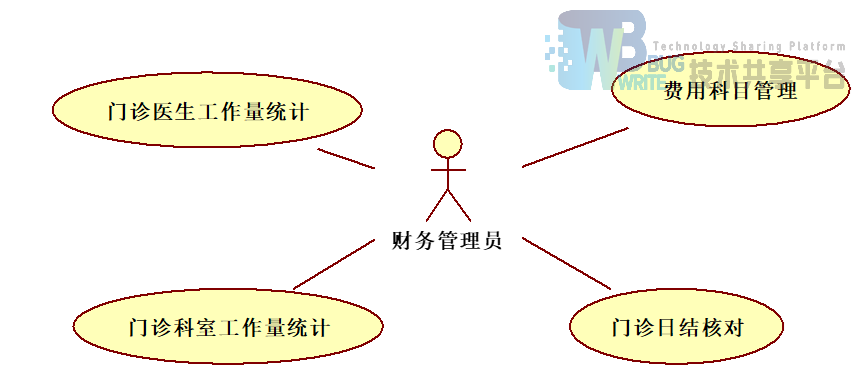
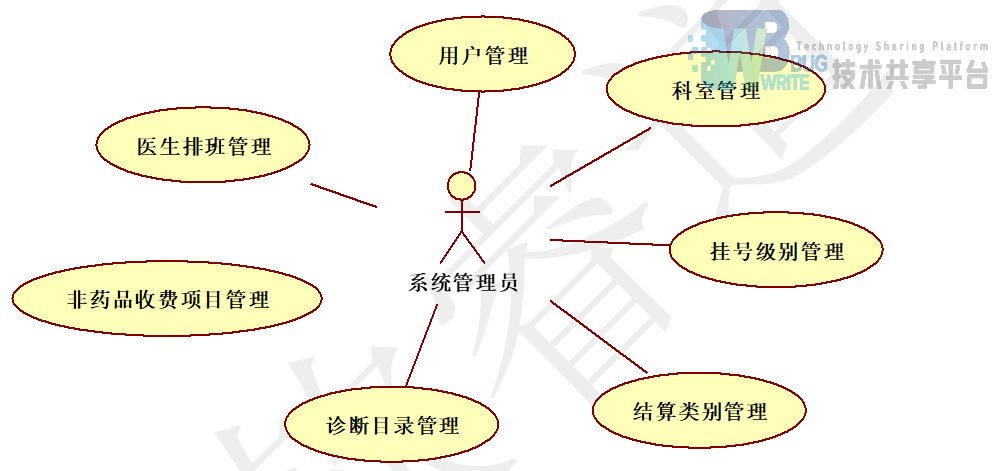
通过仔细阅读需求规格说明书,可了解,使用待开发云HIS系统的用户暂时有6种,分别为:

5.2Use case Diagram识别
通过仔细阅读需求规格说明书,可识别出待开发系统要为每种Actor提供如下Use case:






Use Case List:
| 序号 | 用例编号 | 用例名称 | Actor |
|---|---|---|---|
| 1 | UC_REG_001 | 现场挂号 | 挂号收费员 |
| 2 | UC_REG_002 | 收费 | 挂号收费员 |
| 3 | UC_REG_003 | 退号 | 挂号收费员 |
| 4 | UC_REG_004 | 退费 | 挂号收费员 |
| 5 | UC_REG_005 | 发票补打 | 挂号收费员 |
| 6 | UC_REG_006 | 发票重打 | 挂号收费员 |
| 7 | UC_REG_007 | 日结 | 挂号收费员 |
| 8 | UC_REG_008 | 患者费用查询 | 挂号收费员、门诊医生 |
| 9 | UC_DOC_001 | 门诊病历首页 | 临床医生 |
| 10 | UC_DOC_002 | 检查申请 | 临床医生 |
| 11 | UC_DOC_003 | 检验申请 | 临床医生 |
| 12 | UC_DOC_004 | 门诊确诊 | 临床医生 |
| 13 | UC_DOC_005 | 成药处方 | 临床医生 |
| 14 | UC_DOC_006 | 草药处方 | 临床医生 |
| 15 | UC_DOC_007 | 诊毕 | 临床医生 |
| 16 | UC_DOC_008 | 检查组套管理 | 临床医生 |
| 17 | UC_DOC_009 | 检验组套管理 | 临床医生 |
| 18 | UC_DOC_010 | 处置组套管理 | 临床医生 |
| 19 | UC_DOC_011 | 处方组套管理 | 临床医生 |
| 20 | UC_DOC_012 | 个人工作量查询 | 临床医生、医技医生 |
| 21 | UC_SKI_001 | 检查/检验登记 | 医技医生 |
| 22 | UC_SKI_002 | 医技项目补录 | 医技医生 |
| 23 | UC_SKI_003 | 检查/检验结果录入 | 医技医生 |
| 24 | UC_PHA_001 | 门诊发药 | 药房管理员 |
| 25 | UC_PHA_002 | 门诊退药 | 药房管理员 |
| 26 | UC_PHA_003 | 药品目录管理 | 药房管理员 |
| 27 | UC_FIN_001 | 费用科目管理 | 财务管理员 |
| 28 | UC_FIN_002 | 门诊日结核对 | 财务管理员 |
| 29 | UC_FIN_003 | 门诊科室工作量统计 | 财务管理员 |
| 30 | UC_FIN_004 | 门诊医生工作量统计 | 财务管理员 |
| 31 | UC_SYS_001 | 用户管理 | 系统管理员 |
| 32 | UC_SYS_002 | 科室管理 | 系统管理员 |
| 33 | UC_SYS_003 | 挂号级别管理 | 系统管理员 |
| 34 | UC_SYS_004 | 结算类别管理 | 系统管理员 |
| 35 | UC_SYS_005 | 诊断目录管理 | 系统管理员 |
| 36 | UC_SYS_006 | 非药品收费项目管理 | 系统管理员 |
| 37 | UC_SYS_007 | 医生排班管理 | 系统管理员 |
6.项目编写
6.1项目配置
```xml
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--devtools热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.75</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<!--<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.6</version>
<scope>runtime</scope>
</dependency>-->
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
```
```xml
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--devtools热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.75</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<!--<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.0.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.6</version>
<scope>runtime</scope>
</dependency>-->
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
```
yaml
mybatis:
mapper-locations: classpath:mybatis/mapper/*.xml,classpath:mybatis/mapper/system/*.xml,classpath:mybatis/mapper/base/*.xml,classpath:mybatis/mapper/patient/*.xml
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/his
username: root
password: 123456
6.2工具类
自定义工具类
```java public class MyUtil { / 获取当前周几 / public static String getWeek(){ String[] weekDays = {"周日", "周一", "周二", "周三", "周四", "周五", "周六"}; Calendar calendar=Calendar.getInstance(); return weekDays[calendar.get(Calendar.DAY_OF_WEEK)-1]; }
/*获取当前是上午还是下午*/
public static String getDay(){
Date date = new Date();
return getDay(date);
}
/*返回的是传进来的时间是上午下午*/
public static String getDay(Date date){
SimpleDateFormat df = new SimpleDateFormat("HH");
String
参考文献
- 网上预约挂号系统的设计与实现(华中科技大学·游国强)
- 医院随访管理系统的设计与实现(中山大学·周豪爽)
- 基于J2EE架构的医疗信息服务平台的设计与实现(北京交通大学·张颖彬)
- 网上预约挂号系统的设计与实现(华中科技大学·游国强)
- 网上预约挂号系统的设计与实现(华中科技大学·游国强)
- 济宁市第一人民医院客户服务系统的设计与实现(山东大学·宋珂)
- 基于J2EE架构的医疗信息服务平台的设计与实现(北京交通大学·张颖彬)
- 济宁市第一人民医院客户服务系统的设计与实现(山东大学·宋珂)
- 济宁市第一人民医院客户服务系统的设计与实现(山东大学·宋珂)
- 基于B/S架构的预约挂号系统的设计与实现(天津工业大学·魏星)
- 基于J2EE的互联网医院系统的设计与实现(厦门大学·林亦杉)
- 基于Enterprise Service Bus的医院信息集成管理系统设计与开发(复旦大学·张逸鲁)
- 医院人力资源信息系统的设计与实现(电子科技大学·杨振兴)
- 基于Enterprise Service Bus的医院信息集成管理系统设计与开发(复旦大学·张逸鲁)
- 基于Android的医疗预约系统的设计与实现(华中科技大学·张娇)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码港湾 ,原文地址:https://m.bishedaima.com/yuanma/35519.html











