本项目为SSM(Spring+SpringMVC+Mybatis)框架实现的Vue.js驱动的教师作业批改平台开发与实现(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的时代,Vue.js驱动的教师作业批改平台的智能化与网络化已成为必然趋势。本论文以“基于JavaWeb的Vue.js驱动的教师作业批改平台系统开发”为题,旨在利用JavaWeb技术构建高效、安全的Vue.js驱动的教师作业批改平台管理平台。Vue.js驱动的教师作业批改平台的Web化不仅可以提升业务处理效率,还能实现跨平台访问,增强用户体验。首先,我们将探讨Vue.js驱动的教师作业批改平台的需求分析与系统设计;其次,详述采用JavaWeb框架(如Spring Boot、Struts等)进行开发的过程;再者,深入研究数据库设计与优化,确保数据安全;最后,通过测试验证系统的功能与性能,提出改进策略。此研究不仅对Vue.js驱动的教师作业批改平台行业有实际应用价值,也为JavaWeb开发提供了新的实践案例。
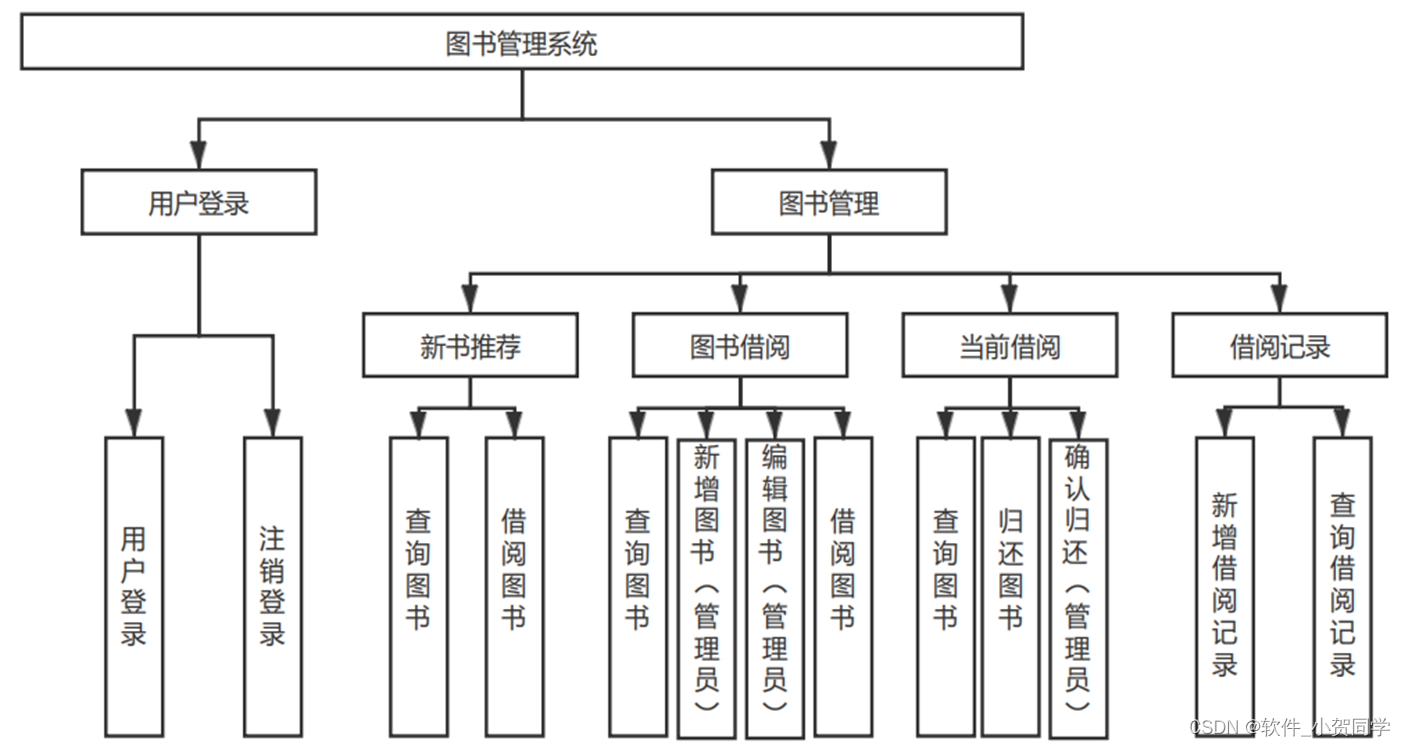
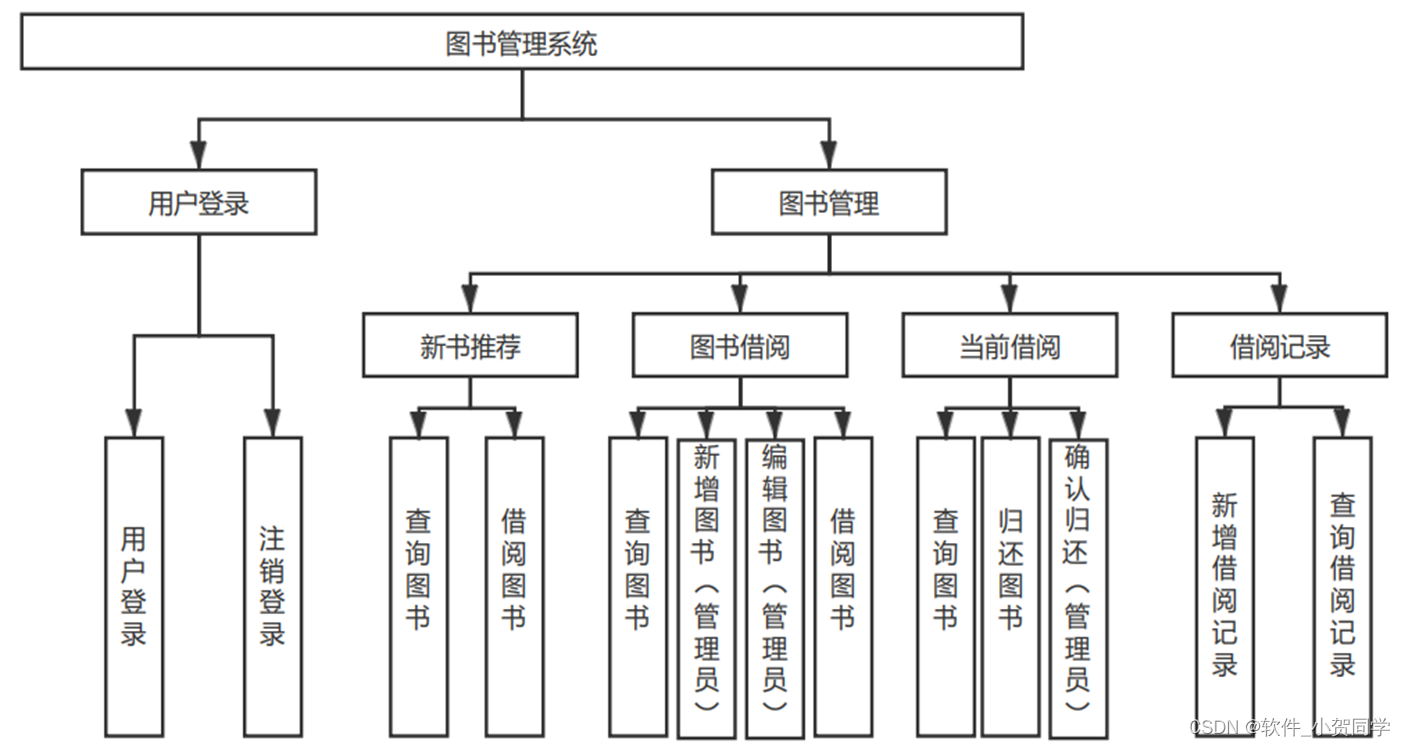
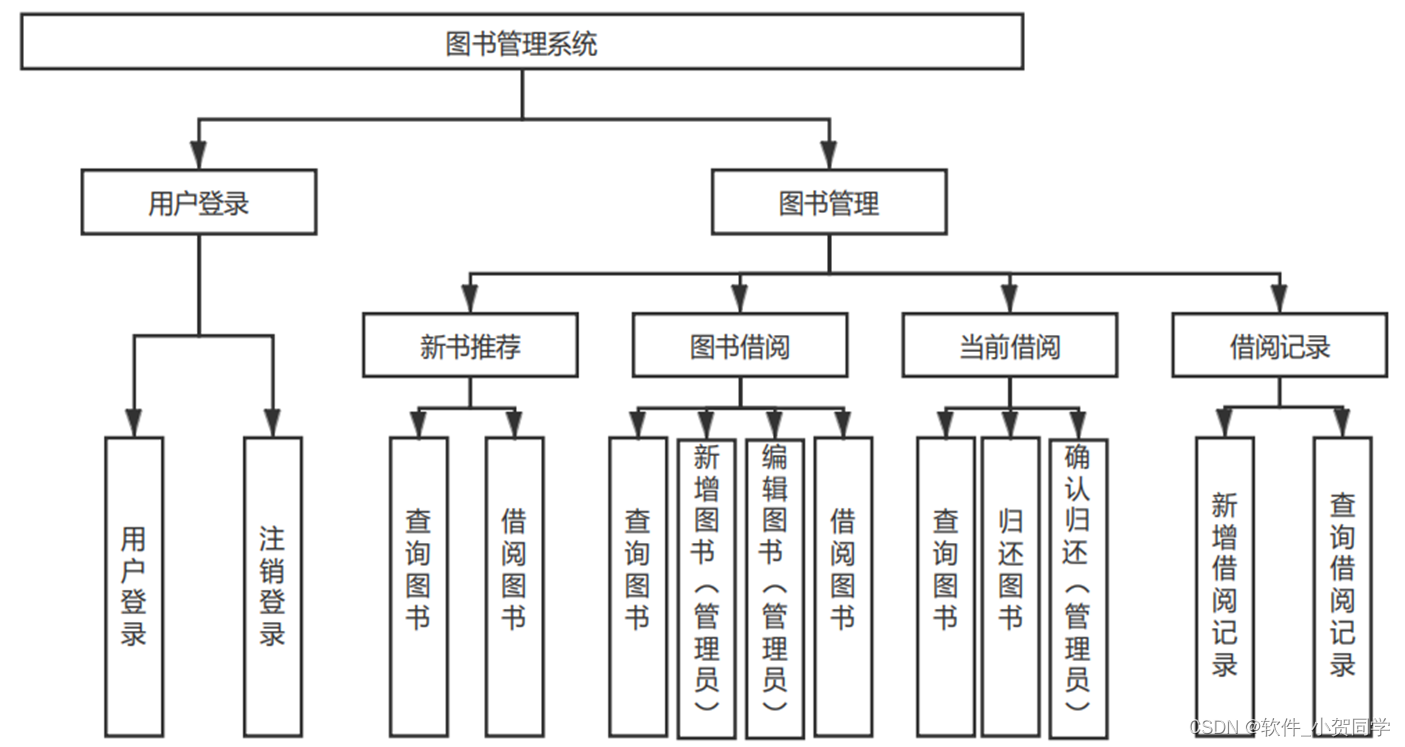
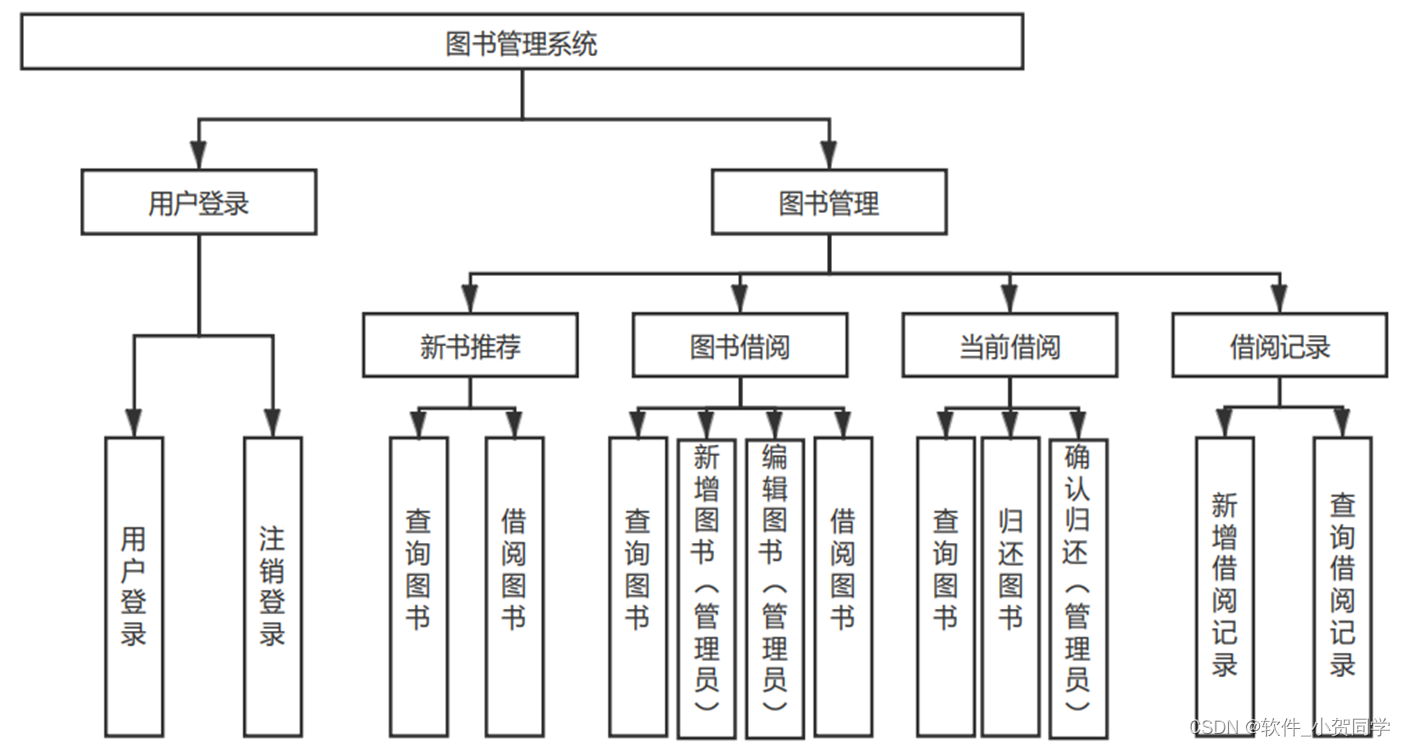
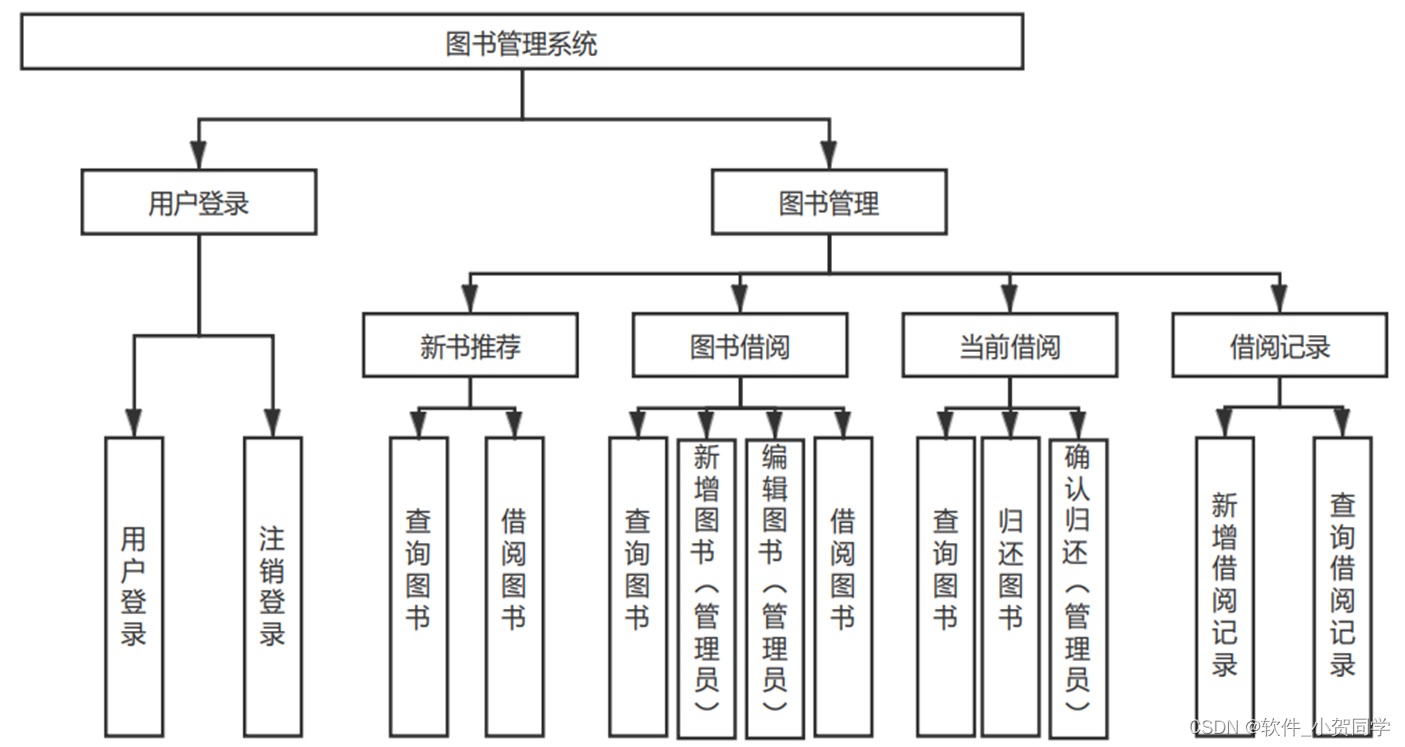
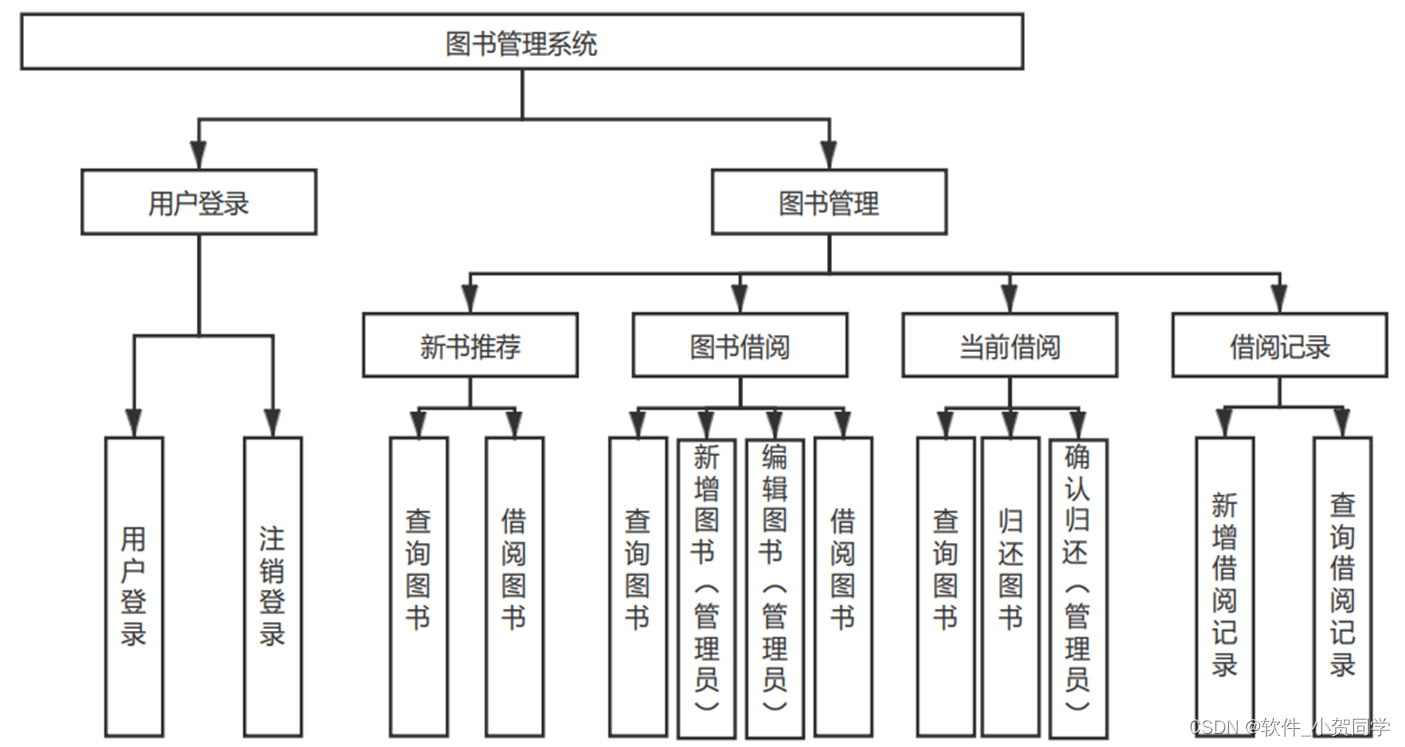
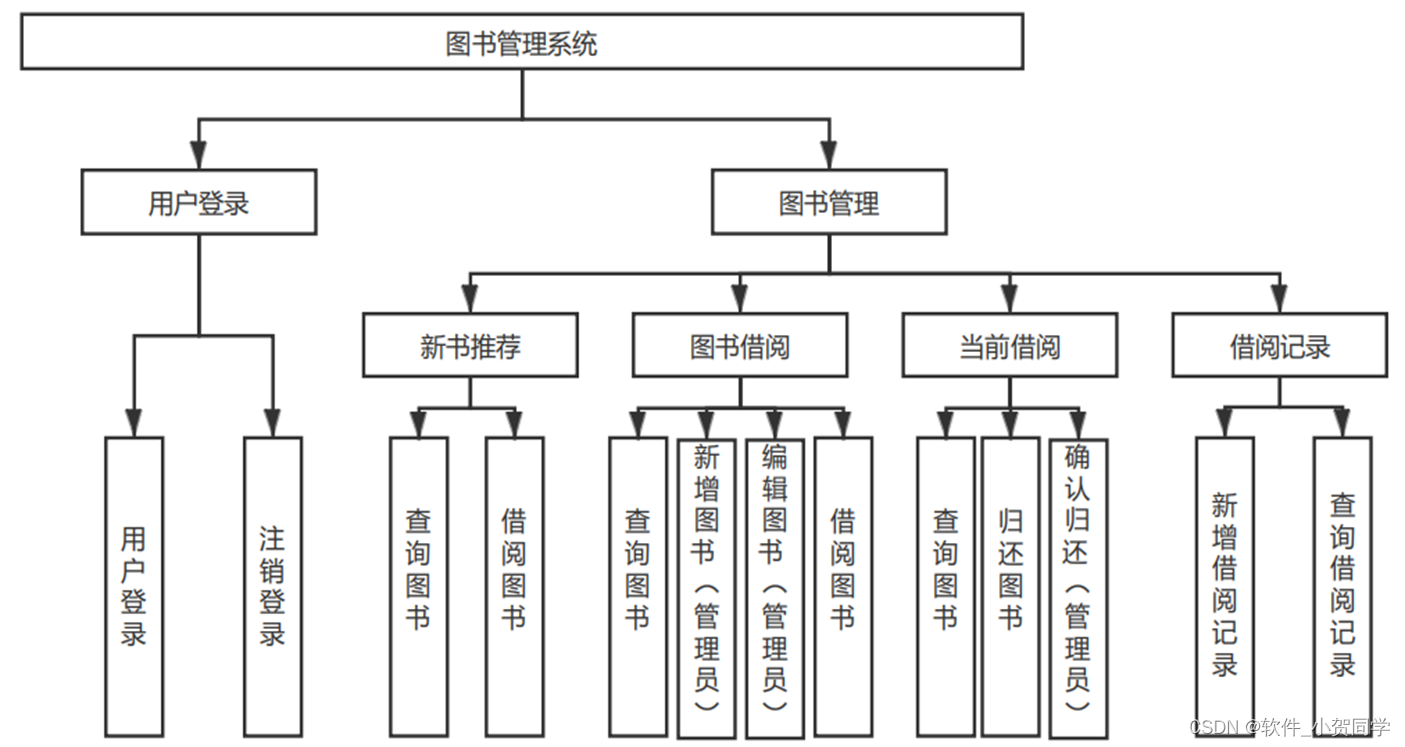
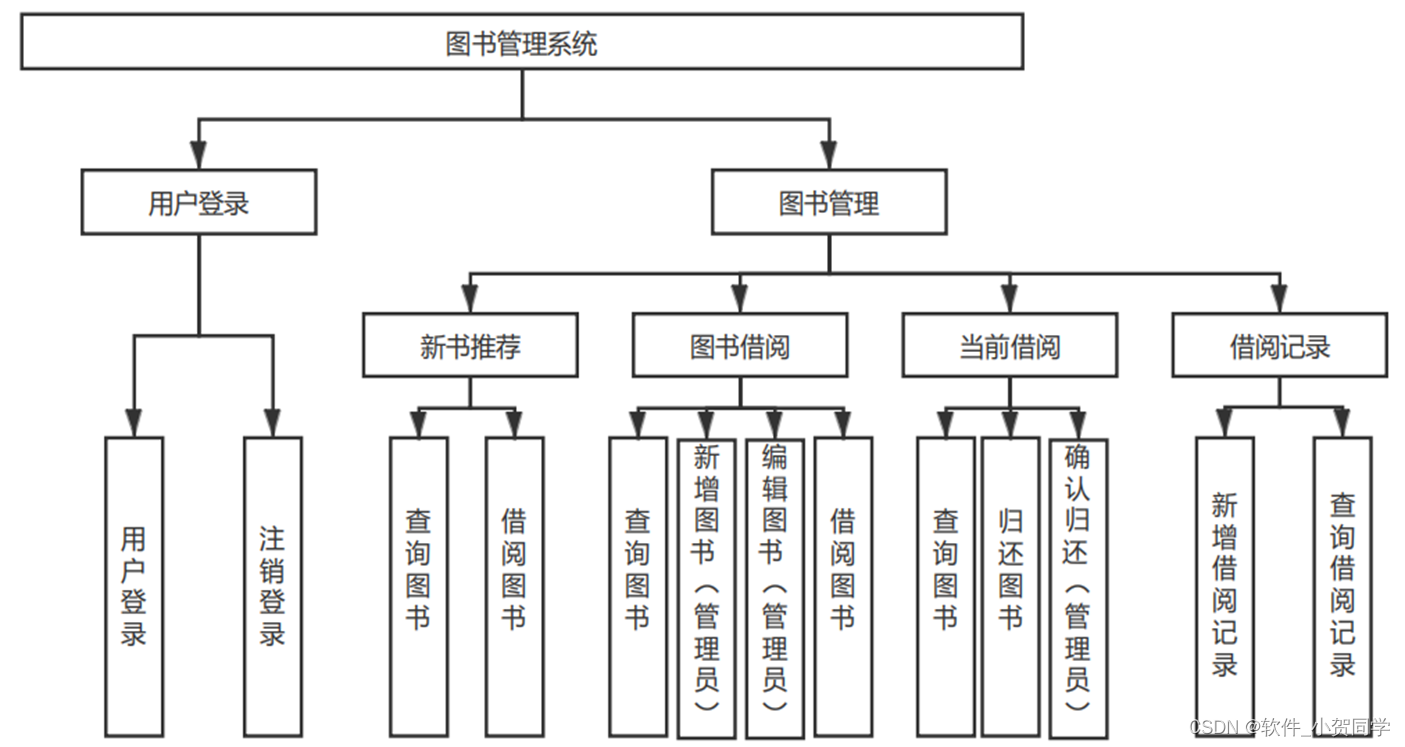
Vue.js驱动的教师作业批改平台系统架构图/系统设计图





Vue.js驱动的教师作业批改平台技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的选择,MySQL与Oracle、DB2等大型数据库相比,具有小巧、快速的特质。特别是在实际的租赁场景下,MySQL因其开源、低成本的特性而显得尤为适用,这也是在毕业设计中优先选用它的主要原因。
SSM框架
SSM框架组合,由Spring、SpringMVC和MyBatis构成,广泛应用于现代Java企业级应用开发。这一框架体系中,Spring担当核心角色,犹如项目的粘合剂,它管理着对象(bean)的创建与生命周期,实现了依赖注入(DI),以提升组件间的解耦。SpringMVC在体系中扮演了请求处理器的角色,DispatcherServlet负责调度,将用户的请求精准路由至对应的Controller执行业务逻辑。MyBatis是对传统JDBC的轻量级封装,使得数据库操作更为简洁,通过配置文件将SQL指令与实体类Mapper文件绑定,实现了数据访问的直观映射。
B/S架构
B/S架构,全称为Browser/Server架构,与传统的C/S架构相对应,其核心特点是通过Web浏览器来交互与服务器进行数据通信。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,降低了客户端的硬件要求,用户只需拥有基本的网络浏览器即可访问系统,这在大规模用户群体中能显著节省硬件成本。其次,由于数据存储在服务器端,安全性得到保障,用户可以随时随地通过互联网访问所需的信息和资源,增强了系统的可访问性和便捷性。再者,考虑到用户的使用习惯,人们更倾向于使用浏览器浏览信息,而避免安装特定软件,这有助于提升用户体验和对系统的接受度。综上所述,B/S架构以其灵活性、经济性和用户友好性,成为满足当前设计需求的理想选择。
Java语言
Java作为一种广泛使用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以变量为核心,将数据以特定方式存储在内存中,从而涉及到了计算机安全的深层概念。由于Java对内存操作的间接性,它具备一定的防护能力,能够抵抗针对Java应用程序的直接攻击,提升了程序的健壮性和生存能力。此外,Java的动态执行特性和类的可扩展性使其不仅限于标准库,开发者可以重写类或创建模块化的功能,这些功能可以被其他项目轻松复用,只需简单地引入并调用相关方法,极大地促进了代码的效率和软件的开发速度。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序结构划分为三大关键部分:Model(模型)负责封装应用程序的核心数据和业务逻辑,独立于用户界面,处理数据的存储和处理;View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户发起操作;Controller(控制器)充当协调者,接收用户的输入,调度模型执行相应操作,并指示视图更新以响应用户请求。通过这种分离,MVC模式确保了各组件的职责明确,从而提升了代码的可读性和可维护性。
Vue.js驱动的教师作业批改平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的教师作业批改平台数据库表设计
1. Vue_USER - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| user_id | INT | 主键,用户ID,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识Vue.js驱动的教师作业批改平台中的用户 |
| password | VARCHAR(100) | 加密后的密码,用于Vue.js驱动的教师作业批改平台登录验证 |
| VARCHAR(100) | 用户邮箱,用于Vue.js驱动的教师作业批改平台找回密码或发送通知 | |
| create_time | TIMESTAMP | 用户创建时间,记录用户在Vue.js驱动的教师作业批改平台中的注册时间 |
| last_login_time | TIMESTAMP | 最后一次登录时间,记录用户最近一次在Vue.js驱动的教师作业批改平台上的登录时间 |
2. Vue_LOG - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID,自增长 |
| user_id | INT | 外键,引用Vue_USER.user_id,记录操作用户 |
| operation | VARCHAR(100) | 操作描述,详细说明在Vue.js驱动的教师作业批改平台上执行的动作 |
| ip_address | VARCHAR(45) | 记录操作时的IP地址,用于Vue.js驱动的教师作业批改平台日志追踪和安全分析 |
| create_time | TIMESTAMP | 日志创建时间,记录该操作在Vue.js驱动的教师作业批改平台中的发生时间 |
3. Vue_ADMIN - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID,自增长 |
| username | VARCHAR(50) | 管理员用户名,用于Vue.js驱动的教师作业批改平台后台登录 |
| password | VARCHAR(100) | 加密后的密码,管理员在Vue.js驱动的教师作业批改平台后台的身份验证密码 |
| VARCHAR(100) | 管理员邮箱,用于Vue.js驱动的教师作业批改平台重要通知或找回密码 | |
| create_time | TIMESTAMP | 管理员账号创建时间,记录在Vue.js驱动的教师作业批改平台系统中的添加时间 |
4. Vue_CORE_INFO - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID,自增长 |
| key | VARCHAR(50) | 关键字,标识Vue.js驱动的教师作业批改平台中的特定核心信息,如"system_name", "version"等 |
| value | TEXT | 关联的关键字的值,如Vue.js驱动的教师作业批改平台名称或版本号等 |
| update_time | TIMESTAMP | 信息更新时间,记录Vue.js驱动的教师作业批改平台核心信息在系统中的最近修改时间 |
Vue.js驱动的教师作业批改平台系统类图




Vue.js驱动的教师作业批改平台前后台
Vue.js驱动的教师作业批改平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的教师作业批改平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的教师作业批改平台测试用户 cswork admin bishe 密码 123456
Vue.js驱动的教师作业批改平台测试用例
| 序号 | 测试编号 | 测试目标 | 输入数据 | 预期输出 | 实际输出 | 结果 | 备注 |
|---|---|---|---|---|---|---|---|
| 1 | TC001 | Vue.js驱动的教师作业批改平台登录功能 | 正确用户名/密码 | 登录成功界面 | 登录成功界面 | Pass | - |
| 2 | TC002 | Vue.js驱动的教师作业批改平台无效登录 | 错误用户名/密码 | 错误提示信息 | 错误提示信息 | Pass | - |
| 3 | TC003 | Vue.js驱动的教师作业批改平台添加新记录 | 新用户信息 | 新记录成功添加提示 | 新记录成功添加提示 | Pass | 数据验证 |
| 4 | TC004 | Vue.js驱动的教师作业批改平台编辑记录 | 存在的记录ID及更新信息 | 编辑成功提示 | 编辑成功提示 | Pass | 数据一致性 |
| 5 | TC005 | Vue.js驱动的教师作业批改平台搜索功能 | 关键字“学生ID” | 相关记录列表 | 相关记录列表 | Pass | 搜索准确性 |
| 6 | TC006 | Vue.js驱动的教师作业批改平台删除记录 | 存在的记录ID | 删除成功提示 | 删除成功提示 | Pass | 数据删除 |
| 7 | TC007 | Vue.js驱动的教师作业批改平台异常处理 | 空输入或非法字符 | 错误提示信息 | 错误提示信息 | Pass | 异常边界测试 |
| 8 | TC008 | Vue.js驱动的教师作业批改平台多用户并发访问 | 多个用户同时操作 | 数据一致性保持 | 数据一致性保持 | Pass | 并发控制 |
| 9 | TC009 | Vue.js驱动的教师作业批改平台性能测试 | 大量请求 | 快速响应时间 | 快速响应时间 | Pass | 性能评估 |
| 10 | TC010 | Vue.js驱动的教师作业批改平台安全测试 | SQL注入尝试 | 防御机制触发 | 防御机制触发 | Pass | 安全性验证 |
Vue.js驱动的教师作业批改平台部分代码实现
毕设项目: Vue.js驱动的教师作业批改平台源码下载
- 毕设项目: Vue.js驱动的教师作业批改平台源代码.zip
- 毕设项目: Vue.js驱动的教师作业批改平台源代码.rar
- 毕设项目: Vue.js驱动的教师作业批改平台源代码.7z
- 毕设项目: Vue.js驱动的教师作业批改平台源代码百度网盘下载.zip
总结
在以"Vue.js驱动的教师作业批改平台"为核心的JavaWeb开发项目中,我深入理解了Servlet、JSP和MVC架构的设计模式。通过实践,我掌握了Spring Boot、Hibernate等框架的运用,有效提升了Vue.js驱动的教师作业批改平台的开发效率。此外,对Ajax异步通信和MySQL数据库优化的探索,增强了Vue.js驱动的教师作业批改平台的用户体验与数据处理能力。此过程不仅锻炼了我的问题解决技巧,也让我认识到团队协作与版本控制(如Git)的重要性。未来,我将把在Vue.js驱动的教师作业批改平台开发中学到的知识应用到更广泛的Web领域。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/282658.html










