本项目为(附源码)基于MVC构架的虚拟艺术展览互动体验网站设计与实现。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会中,虚拟艺术展览互动体验网站作为JavaWeb技术的重要应用,已经深入到互联网服务的各个领域。本论文以“虚拟艺术展览互动体验网站的开发与实践”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将阐述虚拟艺术展览互动体验网站的背景及意义,展示其在现代Web环境中的重要地位。接着,详细分析虚拟艺术展览互动体验网站的设计理念,探讨选用JavaWeb的原因,并介绍系统架构和关键技术。然后,通过实际开发过程,展示虚拟艺术展览互动体验网站的功能实现,以及遇到的问题与解决方案。最后,对项目进行评估,总结经验教训,为未来相似项目的开发提供参考。此研究不仅强化了JavaWeb技术的理解,也为虚拟艺术展览互动体验网站的未来发展奠定了基础。
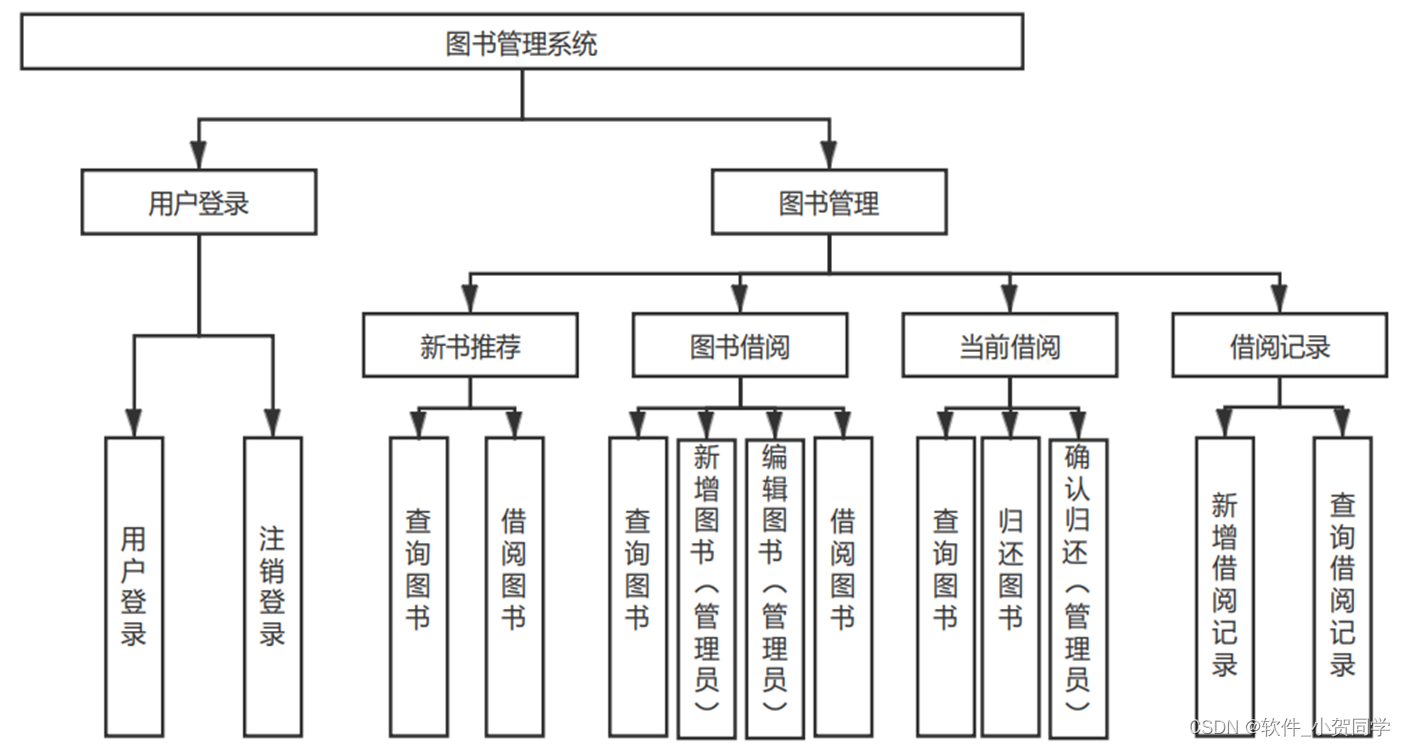
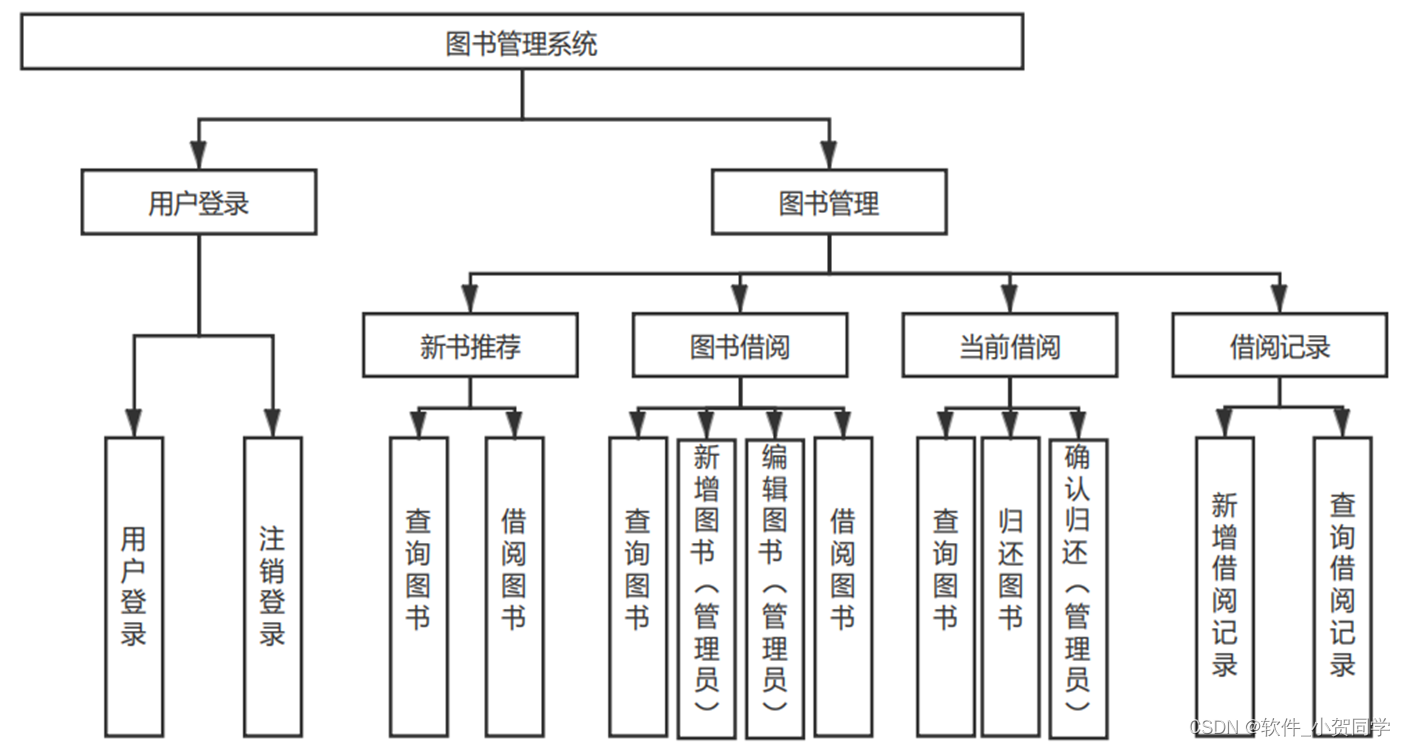
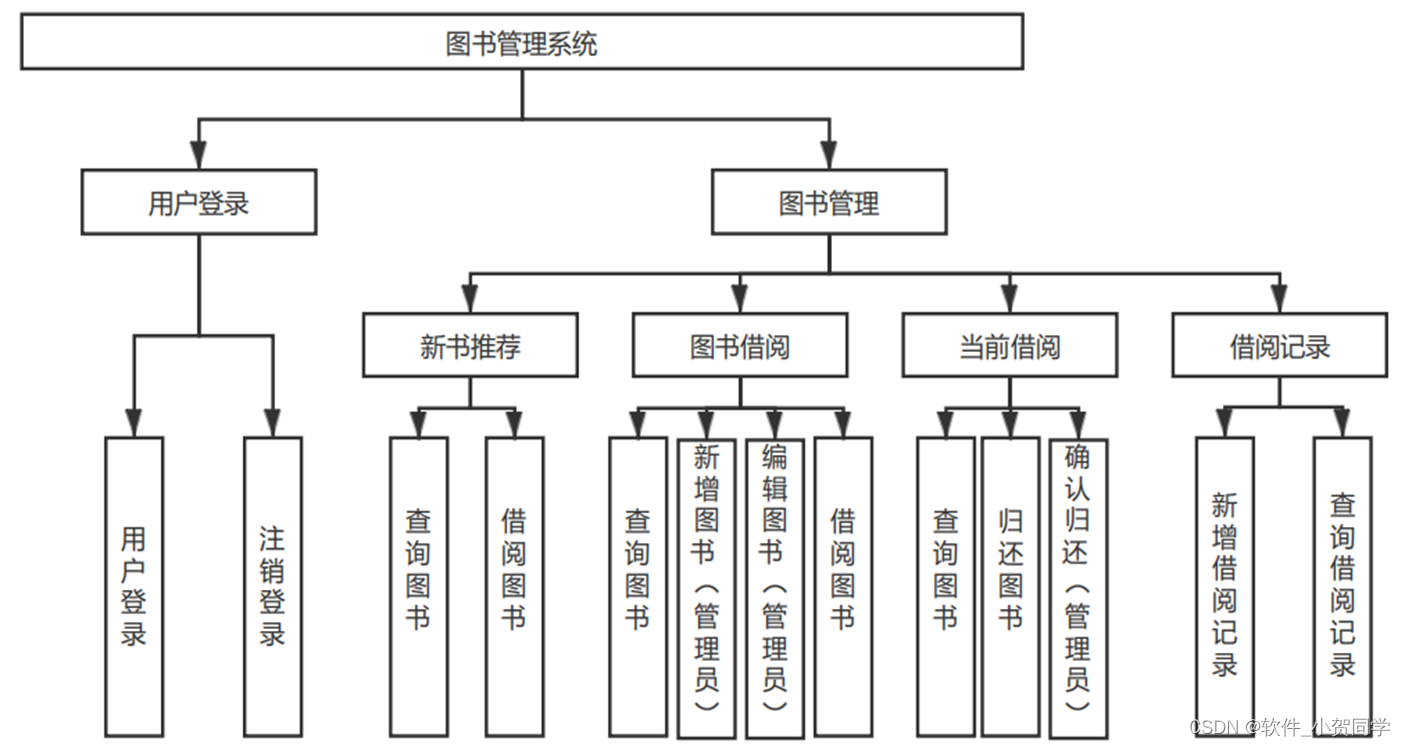
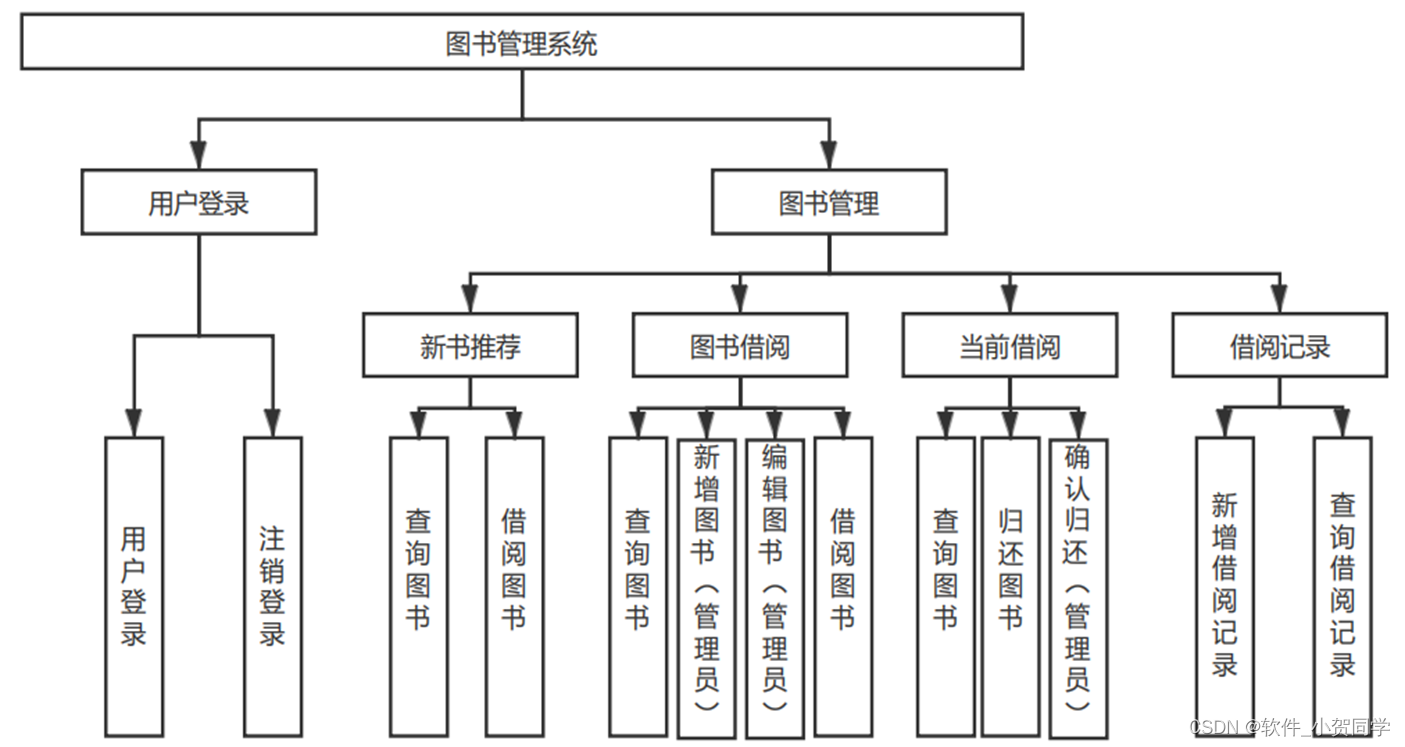
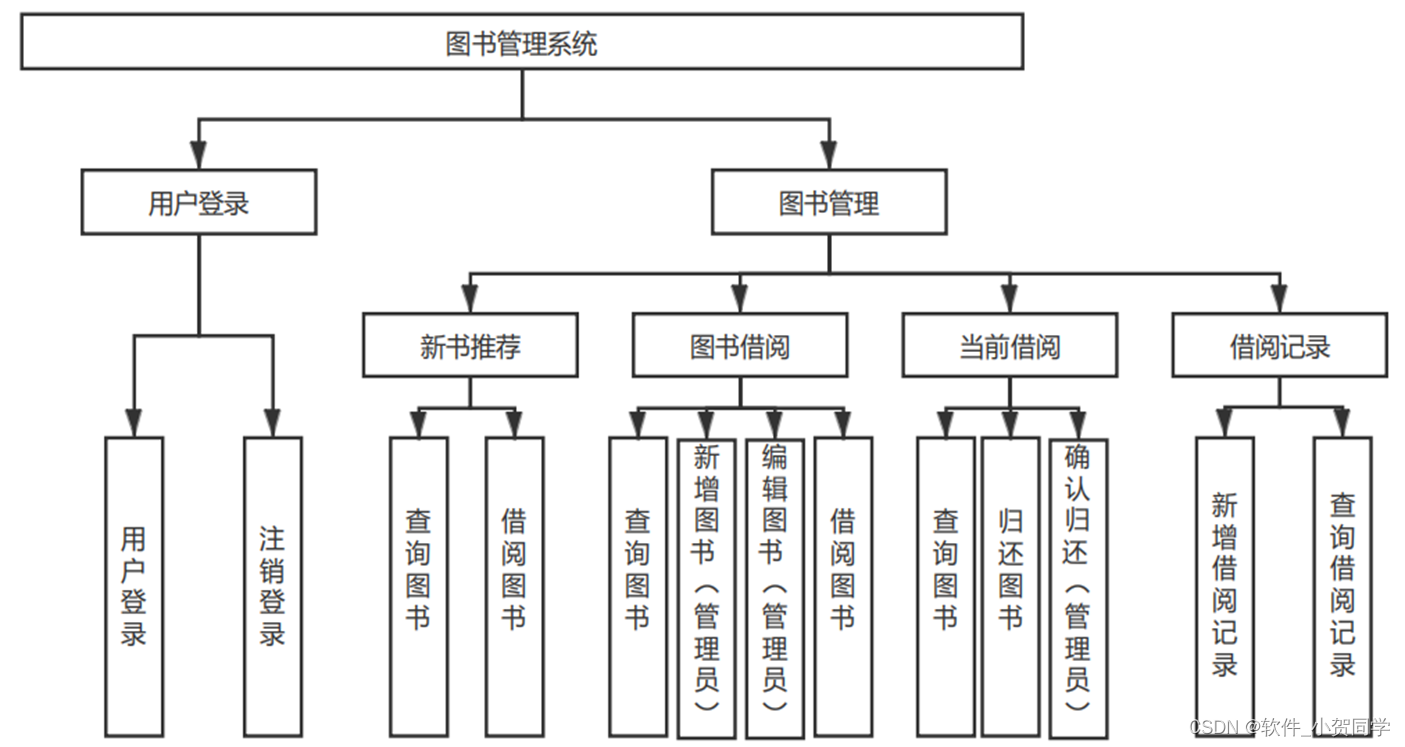
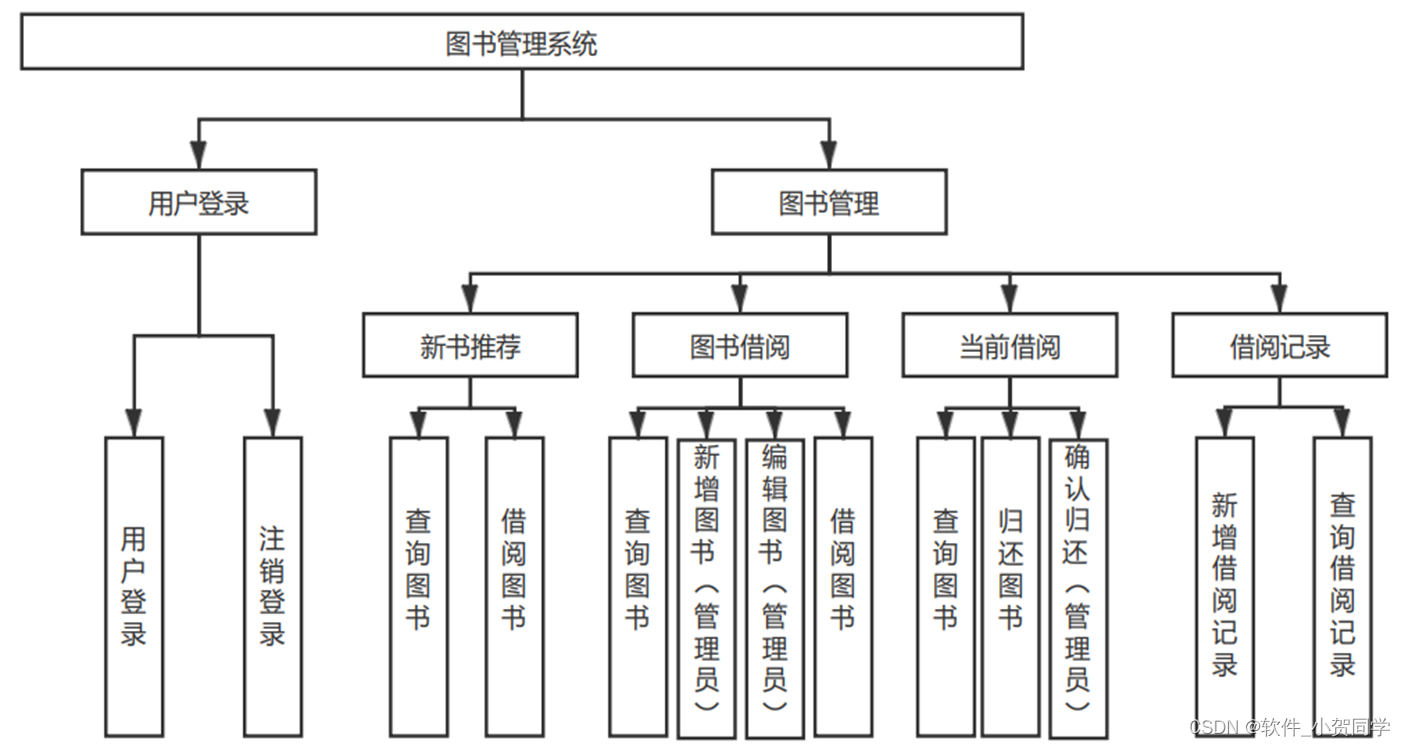
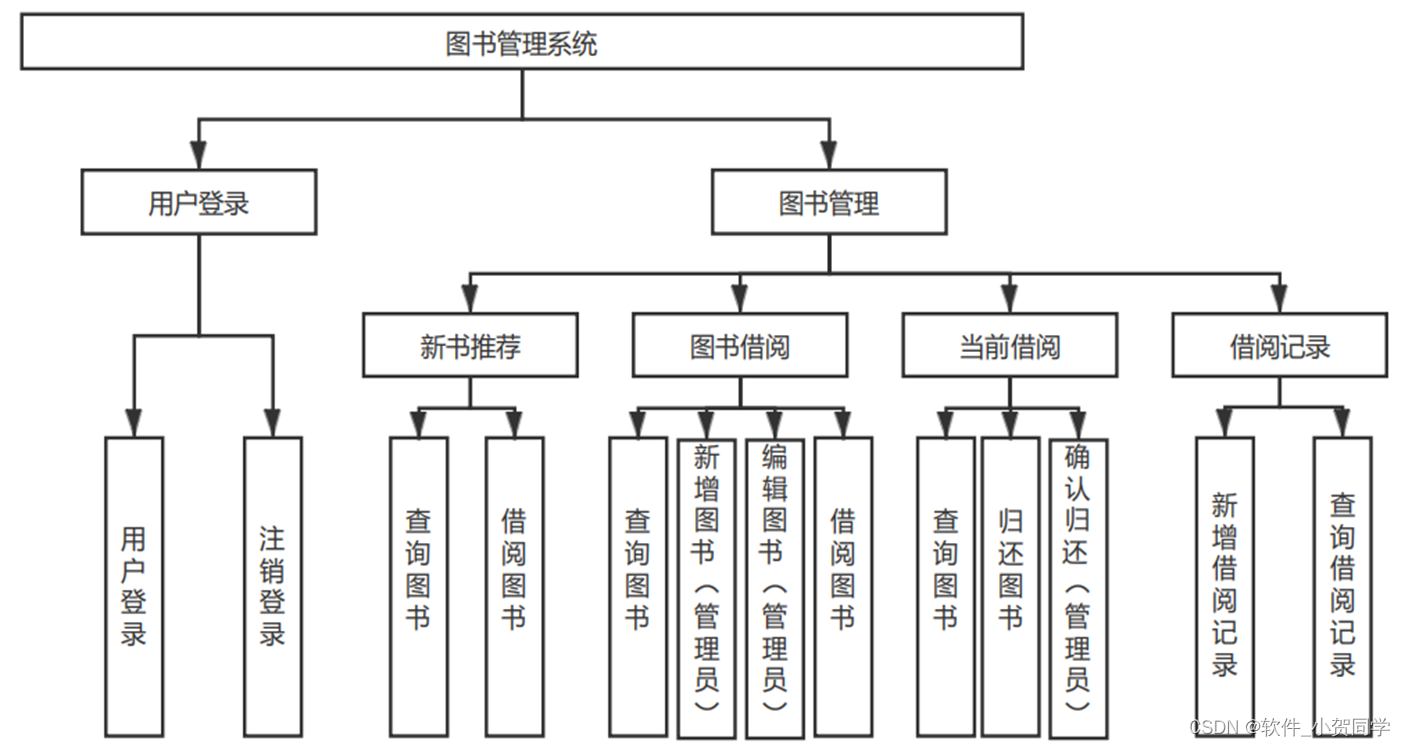
虚拟艺术展览互动体验网站系统架构图/系统设计图





虚拟艺术展览互动体验网站技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的设计理念在于提供轻量级、高效能的解决方案,相较于Oracle和DB2等其他大型数据库,MySQL以其小巧的体积和快速的运行速度脱颖而出。在实际的毕业设计场景,尤其是对于成本控制和开源需求较高的真实租赁环境,MySQL凭借其低廉的运营成本和开放源码的优势,成为了首选的数据库系统。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接插入Java脚本。在服务器端,JSP将这些含有Java代码的页面解析并转化为普通的HTML,随后将生成的静态页面发送至用户浏览器。这项技术极大地简化了构建具备交互性功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的机制,负责管理和响应HTTP请求,同时生成相应的服务器响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,是相对于传统的C/S(Client/Server,客户端/服务器)架构而言。它的核心特点在于利用Web浏览器作为客户端来访问和交互服务器。这种架构在现代社会持续流行,主要原因是其独特的优势。首先,B/S架构极大地简化了应用程序的开发过程,因为它减少了对客户端软件的依赖,用户只需拥有能够上网的浏览器即可使用。其次,由于客户端硬件要求低,这降低了用户的设备成本,尤其在大规模用户群体中,能显著节省开支。再者,数据存储在服务器端,确保了数据的安全性,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息。此外,用户普遍习惯于使用浏览器浏览各类信息,避免安装额外软件可以提升用户体验,减少用户的抵触感和不安全感。因此,B/S架构在满足特定设计需求方面,展现出其适应性和经济性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,增强其可维护性与扩展性。该模式将应用划分为三个关键部分:Model(模型)处理数据和业务逻辑,独立于用户界面;View(视图)构成了用户与应用交互的界面,展示由模型提供的信息,并支持用户操作;Controller(控制器)作为中介,接收用户输入,协调模型和视图响应用户请求。通过这种职责分离,MVC模式使得代码更加模块化,从而易于管理和维护。
Java语言
Java作为一种广泛采用的编程语言,其独特之处在于能支持多平台应用,既可构建桌面应用程序,也可开发供浏览器使用的Web应用。尤为突出的是,Java以其为基础构建的后台系统在当前信息技术领域中占据了重要地位。在Java中,变量是数据存储的关键,它们控制内存操作,这种特性间接增强了Java程序对病毒的防御能力,提升了程序的健壮性和生存能力。 Java的动态运行机制赋予了它极强的灵活性,开发者不仅能够利用Java核心库提供的基本类,还能对其进行扩展和重写,从而实现更丰富的功能。此外,Java支持代码复用,允许开发人员封装功能模块,当其他项目需要类似功能时,只需直接引入并调用相应方法,极大地提高了开发效率和代码质量。
虚拟艺术展览互动体验网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
虚拟艺术展览互动体验网站数据库表设计
虚拟艺术展览互动体验网站 用户表 (xuni_users)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 用户电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| status | TINYINT | 用户状态(0-禁用,1-正常) |
| 虚拟艺术展览互动体验网站 | VARCHAR(50) | 用户与虚拟艺术展览互动体验网站的关联信息,如会员等级或权限描述 |
虚拟艺术展览互动体验网站 日志表 (xuni_logs)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,日志ID |
| user_id | INT | 关联用户ID |
| action | VARCHAR(50) | 操作类型(登录、注销、修改信息等) |
| description | TEXT | 操作详情 |
| ip_address | VARCHAR(45) | 操作时的IP地址 |
| create_time | DATETIME | 日志创建时间 |
虚拟艺术展览互动体验网站 管理员表 (xuni_admins)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 管理员电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| role | VARCHAR(50) | 管理员角色(如:超级管理员,内容编辑等) |
虚拟艺术展览互动体验网站 核心信息表 (xuni_core_info)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如:system_name, version, description等 |
| value | TEXT | 关键字对应的值,如:虚拟艺术展览互动体验网站名称,版本号,系统描述等 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
虚拟艺术展览互动体验网站系统类图




虚拟艺术展览互动体验网站前后台
虚拟艺术展览互动体验网站前台登陆地址 https://localhost:8080/login.jsp
虚拟艺术展览互动体验网站后台地址 https://localhost:8080/admin/login.jsp
虚拟艺术展览互动体验网站测试用户 cswork admin bishe 密码 123456
虚拟艺术展览互动体验网站测试用例
I. 测试目标
确保虚拟艺术展览互动体验网站在JavaWeb环境中稳定运行,提供可靠的信息管理服务。
II. 测试环境
- 硬件: 标准PC配置
- 软件: Java 8+, Tomcat 9+, MySQL 5.7+
- 浏览器: Chrome最新版, Firefox最新版
III. 功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1 | 用户注册 | 虚拟艺术展览互动体验网站新用户信息 | 新用户成功创建并登录 | - | - |
| TC2 | 数据添加 | 虚拟艺术展览互动体验网站相关数据 | 数据成功存储在系统中 | - | - |
| TC3 | 数据查询 | 虚拟艺术展览互动体验网站特定ID | 显示相应数据详情 | - | - |
| TC4 | 数据编辑 | 虚拟艺术展览互动体验网站已存在数据ID及更新信息 | 数据成功更新 | - | - |
IV. 性能测试用例
| 序号 | 测试场景 | 预期性能指标 | 实际性能 | 结果判断 |
|---|---|---|---|---|
| PT1 | 并发访问 | 虚拟艺术展览互动体验网站可处理500并发请求无明显延迟 | - | - |
| PT2 | 数据加载 | 虚拟艺术展览互动体验网站在1秒内加载1000条记录 | - | - |
V. 安全性测试用例
| 序号 | 测试内容 | 预期安全标准 | 实际安全表现 | 结果判断 |
|---|---|---|---|---|
| ST1 | SQL注入 | 虚拟艺术展览互动体验网站应有效防止SQL注入攻击 | - | - |
| ST2 | 用户隐私 | 用户信息加密存储,不泄露虚拟艺术展览互动体验网站用户隐私 | - | - |
VI. 兼容性测试用例
| 序号 | 测试设备/浏览器 | 虚拟艺术展览互动体验网站显示与功能 | 结果 |
|---|---|---|---|
| CT1 | PC - Chrome | 正常运行 | - |
| CT2 | PC - Firefox | 正常运行 | - |
| CT3 | Mobile - iOS | 响应式布局 | - |
| CT4 | Mobile - Android | 响应式布局 | - |
虚拟艺术展览互动体验网站部分代码实现
web大作业_基于MVC构架的虚拟艺术展览互动体验网站源码下载
- web大作业_基于MVC构架的虚拟艺术展览互动体验网站源代码.zip
- web大作业_基于MVC构架的虚拟艺术展览互动体验网站源代码.rar
- web大作业_基于MVC构架的虚拟艺术展览互动体验网站源代码.7z
- web大作业_基于MVC构架的虚拟艺术展览互动体验网站源代码百度网盘下载.zip
总结
在《虚拟艺术展览互动体验网站的JavaWeb应用开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的虚拟艺术展览互动体验网站系统的过程。通过本次研究,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式在实际开发中的应用。此外,我还学会了数据库优化和安全防护策略,确保虚拟艺术展览互动体验网站的数据稳定与用户信息安全。此项目不仅锻炼了我的编程能力,更提升了问题解决和团队协作的实战经验,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283095.html










