本项目为SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用React开发的在线教育平台的设计与实现成为当前互联网技术领域的一大焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的使用React开发的在线教育平台系统。首先,我们将对使用React开发的在线教育平台的需求进行深入分析,阐述其在现代业务中的重要性。接着,将详细介绍采用JavaWeb框架(如Spring Boot、Struts等)搭建使用React开发的在线教育平台架构的过程,讨论关键技术的应用。此外,数据库设计和安全性策略也将是研究重点,确保使用React开发的在线教育平台的数据稳定性和用户信息安全。通过此项目,期望能为同类系统的开发提供实践参考,推动使用React开发的在线教育平台在JavaWeb领域的创新与发展。
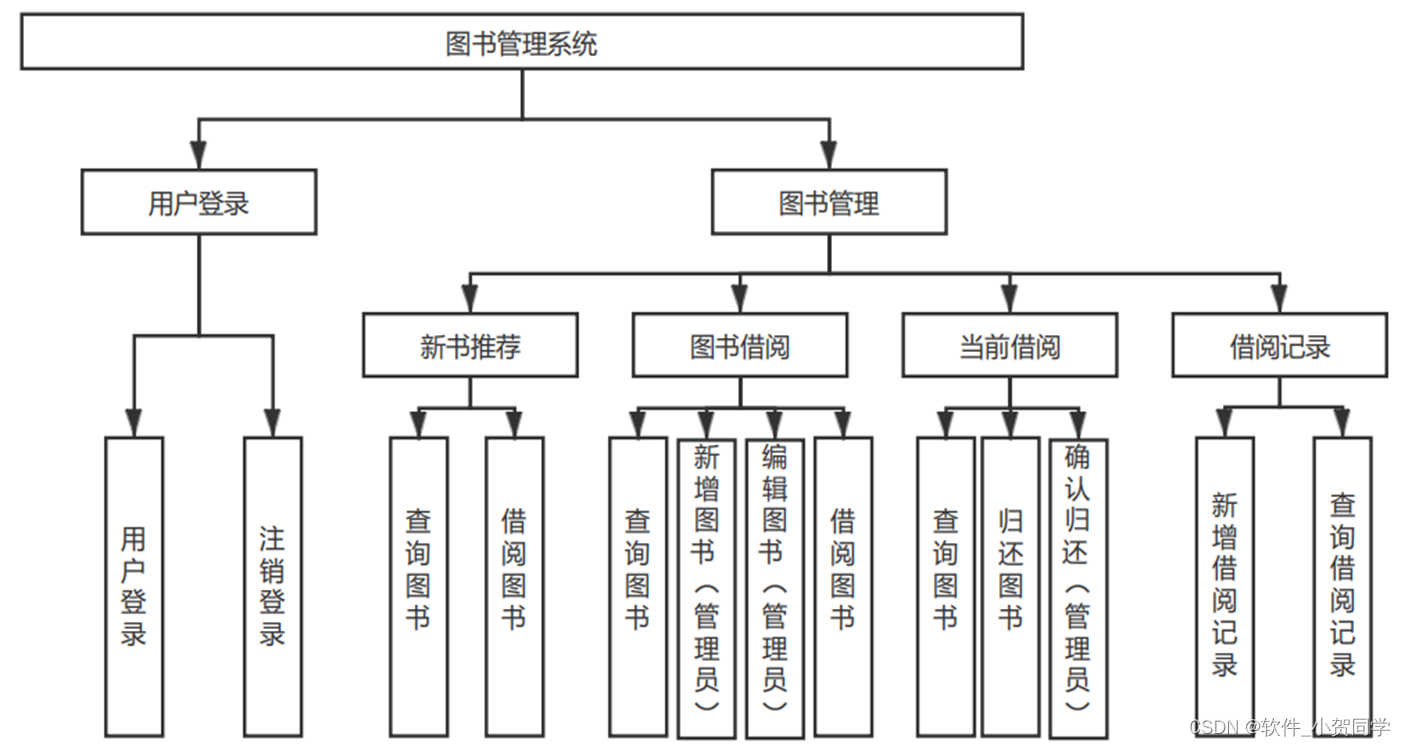
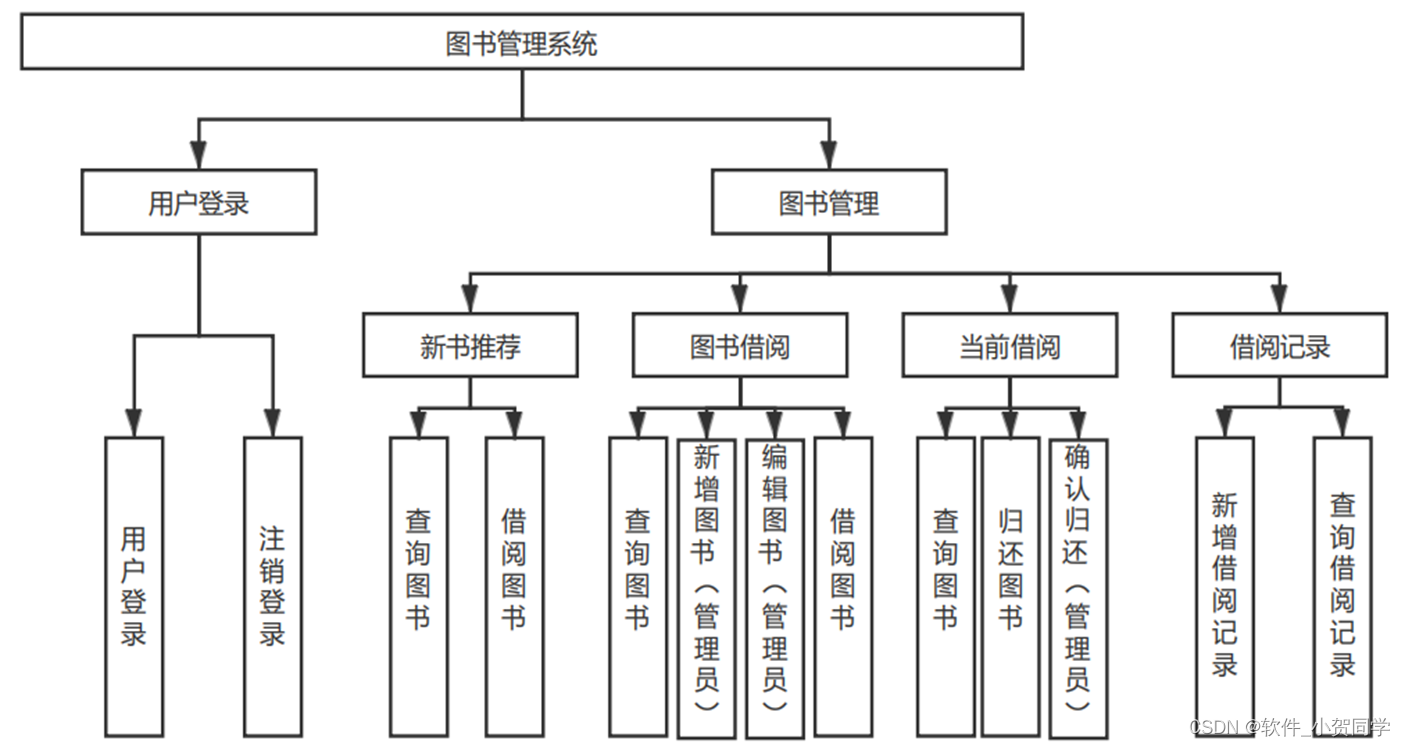
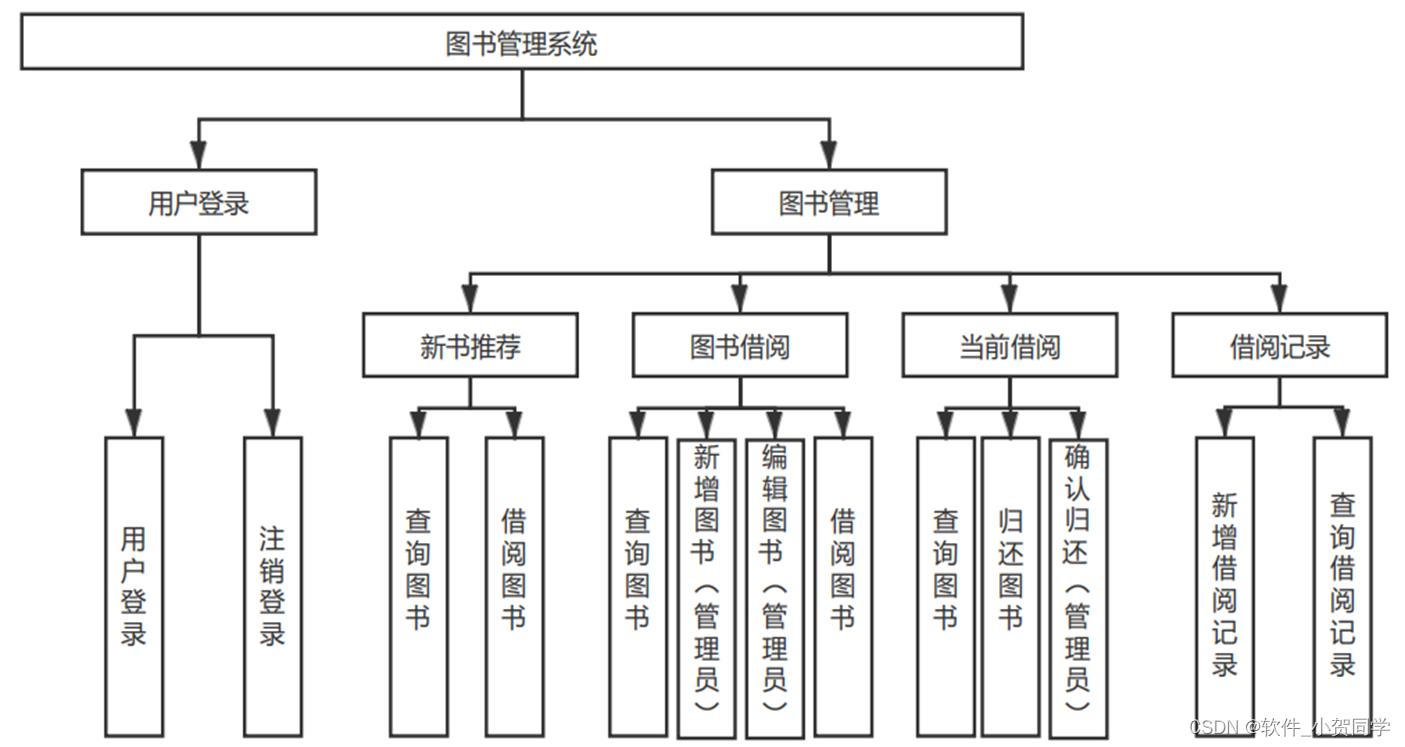
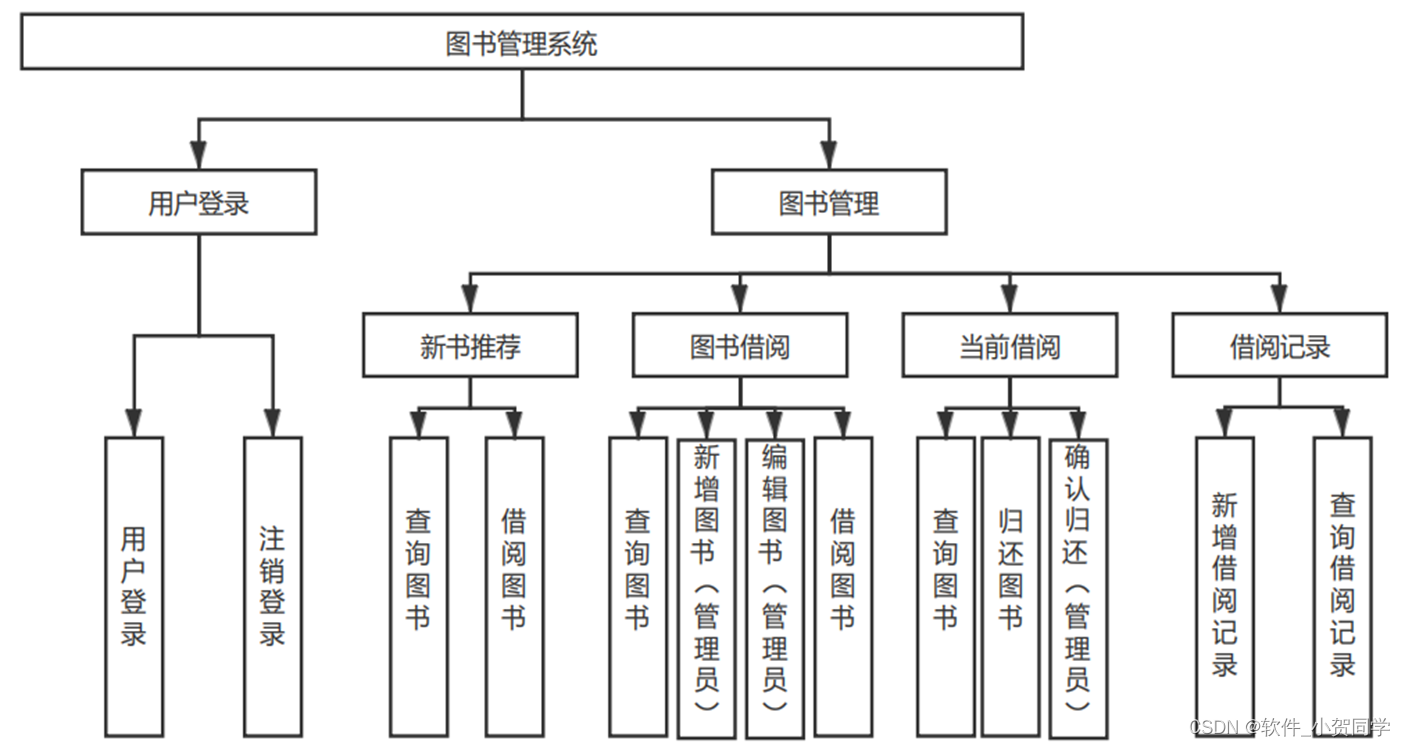
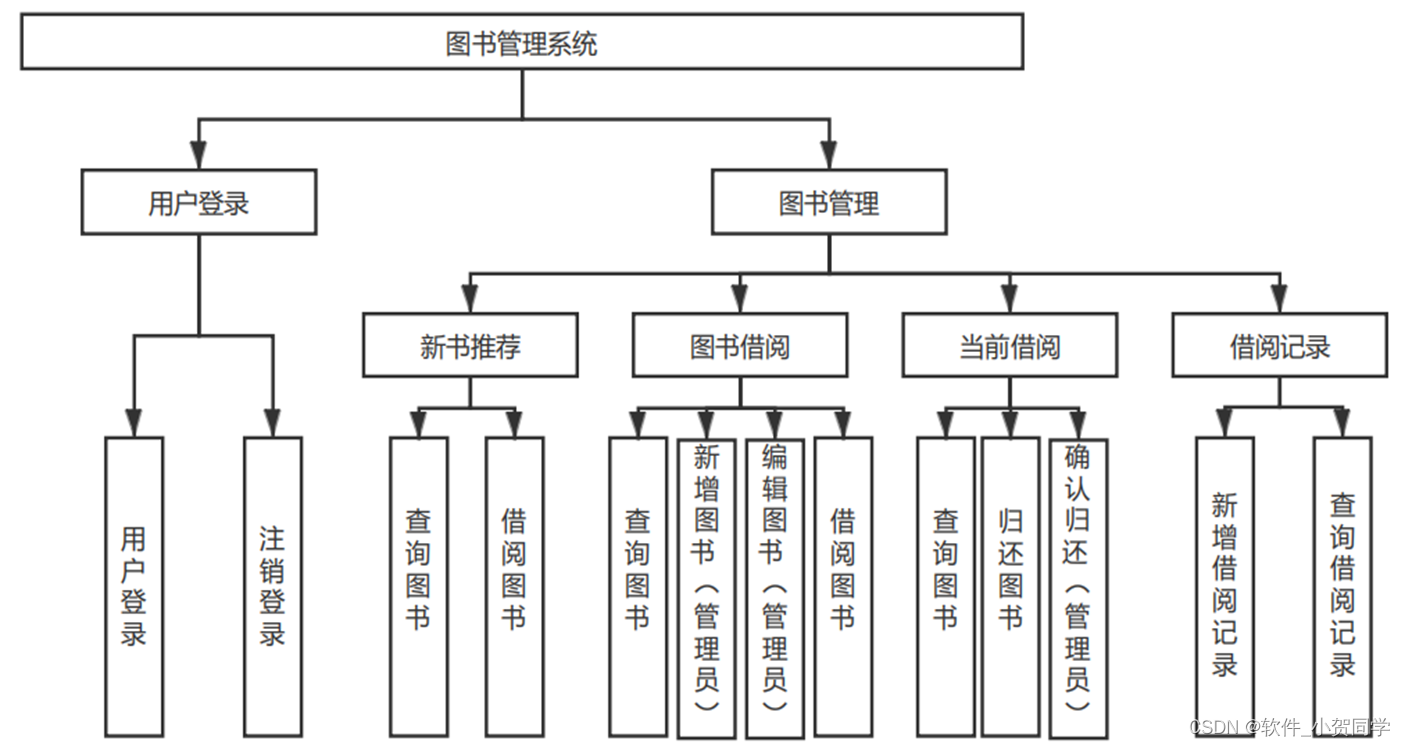
使用React开发的在线教育平台系统架构图/系统设计图





使用React开发的在线教育平台技术框架
SSM框架
SSM框架组合,由Spring、SpringMVC和MyBatis构成,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在该体系中,Spring担当核心角色,如同胶水一般整合各个组件,它管理对象(bean)的创建与生命周期,实现依赖注入(DI),以提升系统的灵活性和可维护性。SpringMVC则扮演着请求调度者的角色,DispatcherServlet接收并分发用户请求至对应的Controller,确保业务逻辑的顺畅执行。MyBatis是对传统JDBC的轻量级封装,它将数据库操作隐藏在后台,通过配置文件将SQL语句映射至实体类,简化了数据访问层的实现,提高了开发效率。
B/S架构
在计算机领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种设计模式,它主要依赖浏览器作为用户界面来与远程服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,其主要原因在于它提供了一系列显著的优势。首先,采用B/S架构进行应用开发具有高度便利性,对开发者而言,维护和更新更为便捷。其次,从用户角度出发,仅需具备基本的网络浏览器环境,无需高性能的客户端设备,这极大地降低了用户的硬件成本。此外,由于数据存储在服务器端,信息安全得以增强,用户无论身处何地,只要有网络连接,都能无缝访问个人数据和资源。在用户体验层面,人们已习惯通过浏览器获取信息,安装额外软件可能会引起用户的抵触情绪,降低信任感。因此,综合考量功能需求、成本效益和用户接受度,B/S架构仍然是一个理想的选择,尤其适用于大规模用户群体的系统设计。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以变量操作为核心,将数据存储于内存中,同时通过严谨的内存管理机制,增强了抵御病毒的能力,从而提升了由Java构建的应用程序的稳定性和安全性。此外,Java具备动态执行的特性,其类库不仅包含基础类,还允许开发者进行扩展和重写,这极大地丰富了语言的功能。开发者可以创建可复用的模块,当其他项目需要类似功能时,只需简单引用并调用相应方法,极大地提高了代码的复用性和开发效率。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。MySQL以其小巧的体积、高效的运行速度以及开源和低成本的特性著称,相较于Oracle和DB2等其他大型数据库,它更能适应实际的租赁环境需求。这些关键因素,尤其是其经济性和源代码开放性,构成了选择MySQL的主要理由。
MVC架构,即模型-视图-控制器模式,是一种在软件开发中常用的设计模式,旨在优化应用程序的结构,增强其模块化、可维护性和可扩展性。该模式将应用分解为三个关键部分: 模型(Model):封装了应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理、获取和处理,不涉及任何视图相关的呈现细节。 视图(View):构成了用户与应用交互的界面,展示由模型提供的数据。视图的形式多样,可以是图形用户界面、网页或是基于文本的终端,主要任务是使用户能够与应用进行有效互动。 控制器(Controller):作为整个系统的协调者,它接收用户的输入,解析这些请求,并调用相应的模型进行数据处理。随后,控制器会指示视图更新以反映处理结果,确保用户界面与应用状态同步。 MVC模式通过明确的职责划分,实现了关注点的分离,从而提升了代码的可读性和可维护性,便于团队协作与系统升级。
使用React开发的在线教育平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的在线教育平台数据库表设计
1. 用户表 (React_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户ID,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,唯一标识符 |
| PASSWORD | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和接收使用React开发的在线教育平台相关信息 | |
| PHONE | VARCHAR(20) | 用户电话,用于验证和紧急联系 |
| CREATE_DATE | TIMESTAMP | 注册时间 |
| LAST_LOGIN_DATE | TIMESTAMP | 最后一次登录时间 |
| 使用React开发的在线教育平台_ROLE | VARCHAR(20) | 用户在使用React开发的在线教育平台中的角色,如:用户、管理员等 |
2. 日志表 (React_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,自增长 |
| USER_ID | INT | 与React_USER表关联的用户ID |
| ACTION | VARCHAR(100) | 用户执行的操作,如:“登录”,“修改信息”等 |
| DESCRIPTION | TEXT | 操作详情描述,包括使用React开发的在线教育平台中涉及的内容和结果 |
| ACTION_DATE | TIMESTAMP | 操作时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址 |
3. 管理员表 (React_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,唯一标识符 |
| PASSWORD | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和内部沟通 | |
| CREATE_DATE | TIMESTAMP | 创建管理员账号的时间 |
| 使用React开发的在线教育平台_RIGHTS | TEXT | 管理员在使用React开发的在线教育平台中的权限描述,如:“数据管理”,“用户管理”等 |
4. 核心信息表 (React_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 信息ID,主键,自增长 |
| KEY | VARCHAR(50) | 关键字,如:“系统名称”,“版权信息”等 |
| VALUE | VARCHAR(255) | 对应关键字的值,如:“使用React开发的在线教育平台管理系统”,“Copyright 202X”等 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间 |
使用React开发的在线教育平台系统类图




使用React开发的在线教育平台前后台
使用React开发的在线教育平台前台登陆地址 https://localhost:8080/login.jsp
使用React开发的在线教育平台后台地址 https://localhost:8080/admin/login.jsp
使用React开发的在线教育平台测试用户 cswork admin bishe 密码 123456
使用React开发的在线教育平台测试用例
1. 系统功能测试
| 序号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 使用React开发的在线教育平台用户名, 正确密码 | 登录成功界面 | 使用React开发的在线教育平台登录状态 | Pass/Fail |
| 2 | 注册新用户 | 新使用React开发的在线教育平台用户名, 密码 | 注册成功提示 | 用户创建情况 | Pass/Fail |
| 3 | 数据检索 | 搜索关键字(使用React开发的在线教育平台相关的) | 相关使用React开发的在线教育平台信息 | 搜索结果 | Pass/Fail |
2. 界面与用户体验测试
| 序号 | 界面元素 | 描述 | 预期行为 | 实际行为 | 结果 |
|---|---|---|---|---|---|
| 1 | 使用React开发的在线教育平台列表展示 | 显示所有使用React开发的在线教育平台 | 列表滚动流畅 | 用户滚动体验 | Pass/Fail |
| 2 | 使用React开发的在线教育平台详情页 | 显示使用React开发的在线教育平台详细信息 | 快速加载, 易读 | 页面加载速度和布局 | Pass/Fail |
| 3 | 使用React开发的在线教育平台编辑 | 修改使用React开发的在线教育平台信息 | 提交后更新显示 | 数据同步情况 | Pass/Fail |
3. 异常处理测试
| 序号 | 异常场景 | 输入数据 | 预期响应 | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 1 | 错误密码尝试 | 使用React开发的在线教育平台用户名, 错误密码 | 错误提示 | 用户反馈 | Pass/Fail |
| 2 | 无效使用React开发的在线教育平台请求 | 不存在的使用React开发的在线教育平台ID | 404错误页面 | 页面显示 | Pass/Fail |
| 3 | 系统崩溃恢复 | 在使用React开发的在线教育平台操作中强制退出 | 系统恢复后数据保存 | 数据一致性 | Pass/Fail |
使用React开发的在线教育平台部分代码实现
(附源码)SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台研究与开发源码下载
- (附源码)SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台研究与开发源代码.zip
- (附源码)SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台研究与开发源代码.rar
- (附源码)SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台研究与开发源代码.7z
- (附源码)SSM(Spring+SpringMVC+Mybatis)框架实现的使用React开发的在线教育平台研究与开发源代码百度网盘下载.zip
总结
在本次以"使用React开发的在线教育平台"为中心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与MVC架构模式。通过实际操作,使用React开发的在线教育平台的开发让我熟练掌握了Servlet、JSP以及Hibernate等核心技术。我体验到了问题解决的挑战,尤其是在数据库交互和前端界面优化的过程中。此外,项目管理工具如Git的运用,强化了我的团队协作与版本控制能力。这次实践不仅提升了我的编程技能,更使我认识到持续学习与适应新技术的重要性。未来,我将带着使用React开发的在线教育平台项目的宝贵经验,自信地迎接更多软件开发的挑战。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283297.html










