本项目为基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化飞速发展的时代,Vue.js构建的医疗预约平台作为JavaWeb技术的创新应用,日益彰显其重要性。本文旨在探讨Vue.js构建的医疗预约平台的设计与实现,揭示其在现代Web开发中的潜力与挑战。首先,我们将概述Vue.js构建的医疗预约平台的背景和意义,阐述其在javaweb领域的独特价值。接着,深入分析Vue.js构建的医疗预约平台的技术架构,包括前端交互和后端服务的整合。然后,详细描述开发过程,分享在实际操作中遇到的问题及解决方案。最后,通过性能测试和用户反馈,评估Vue.js构建的医疗预约平台的效能与用户体验,为今后的优化提供依据。此研究旨在为JavaWeb开发者提供有价值的参考,推动Vue.js构建的医疗预约平台在行业中的广泛应用。
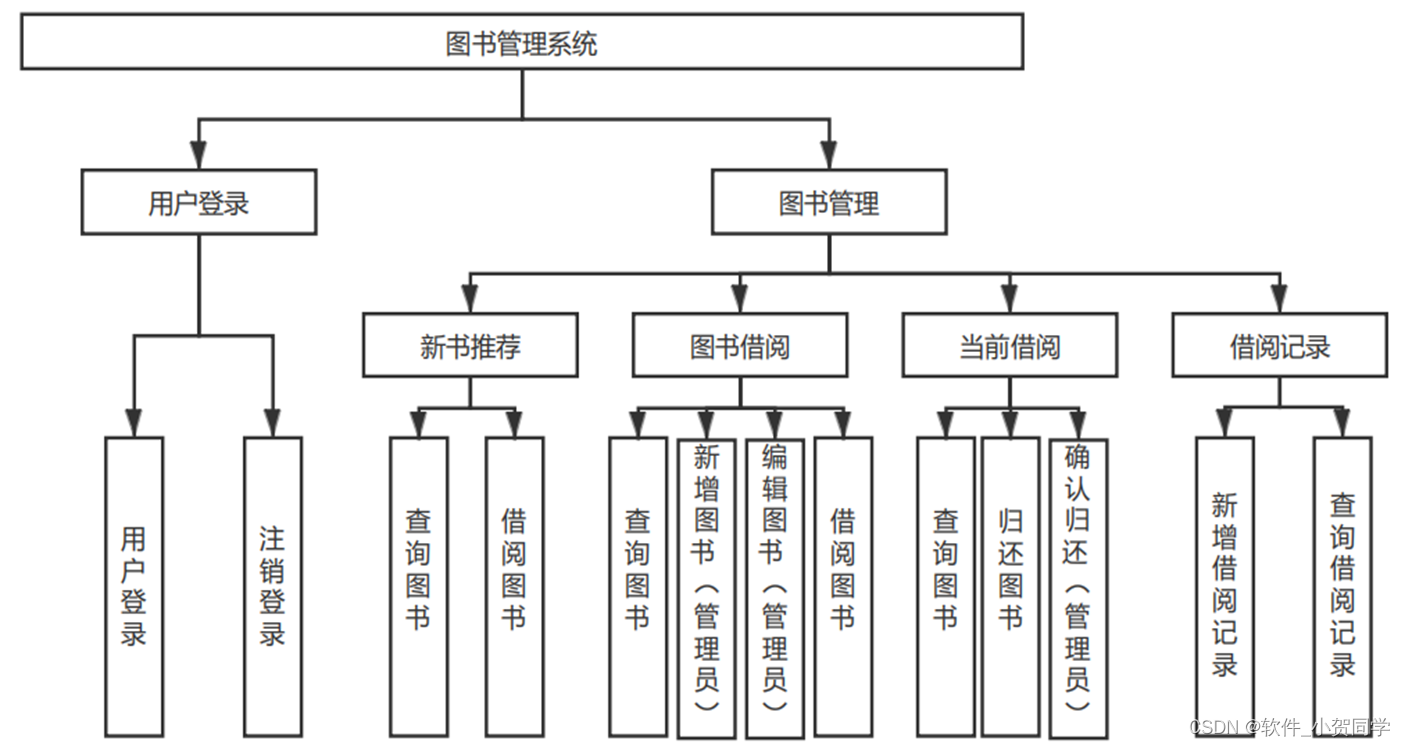
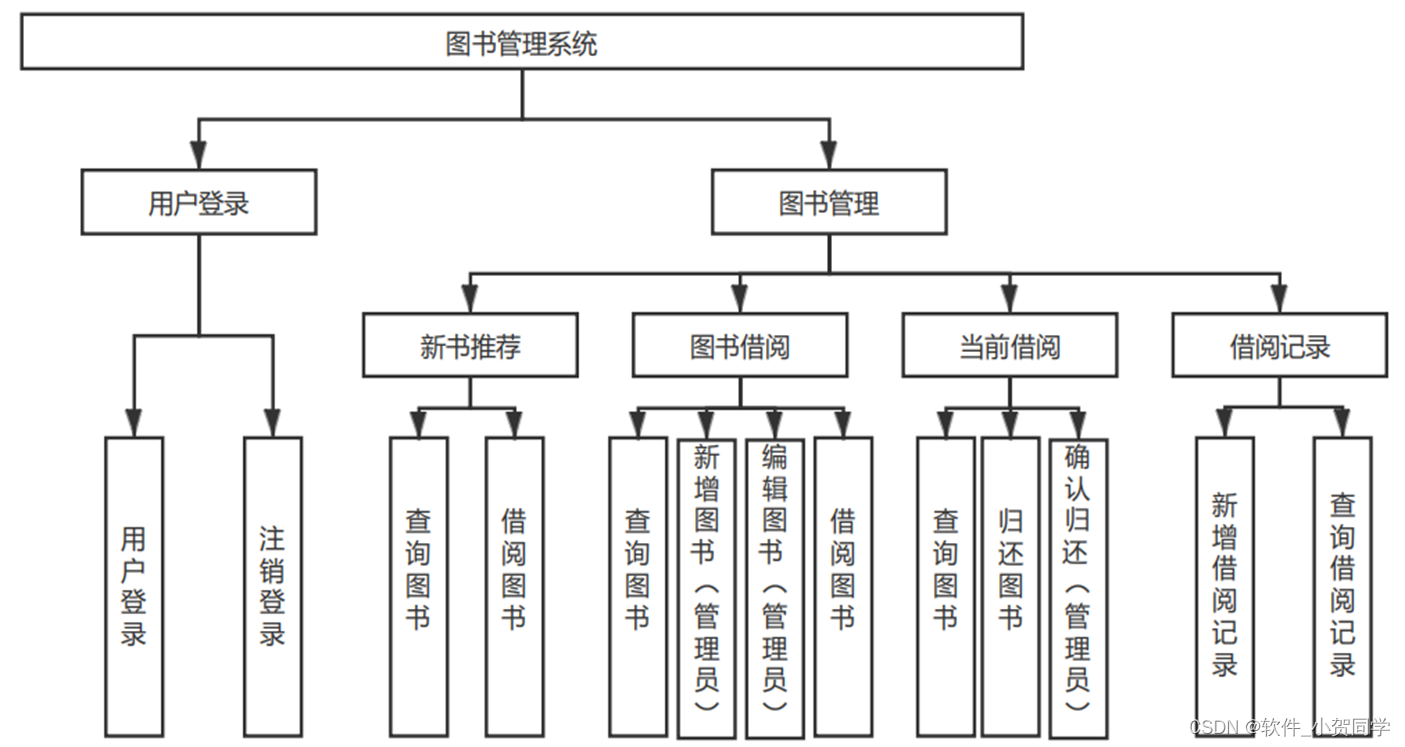
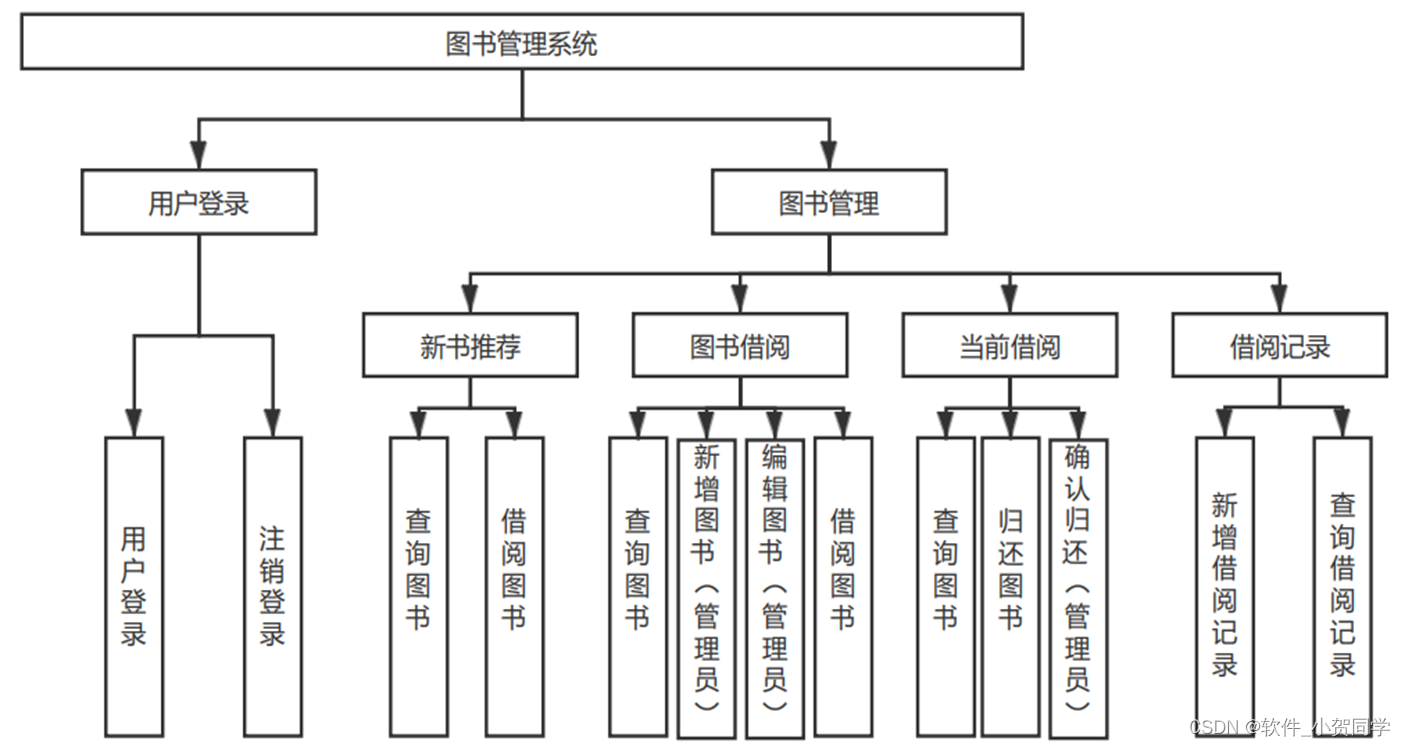
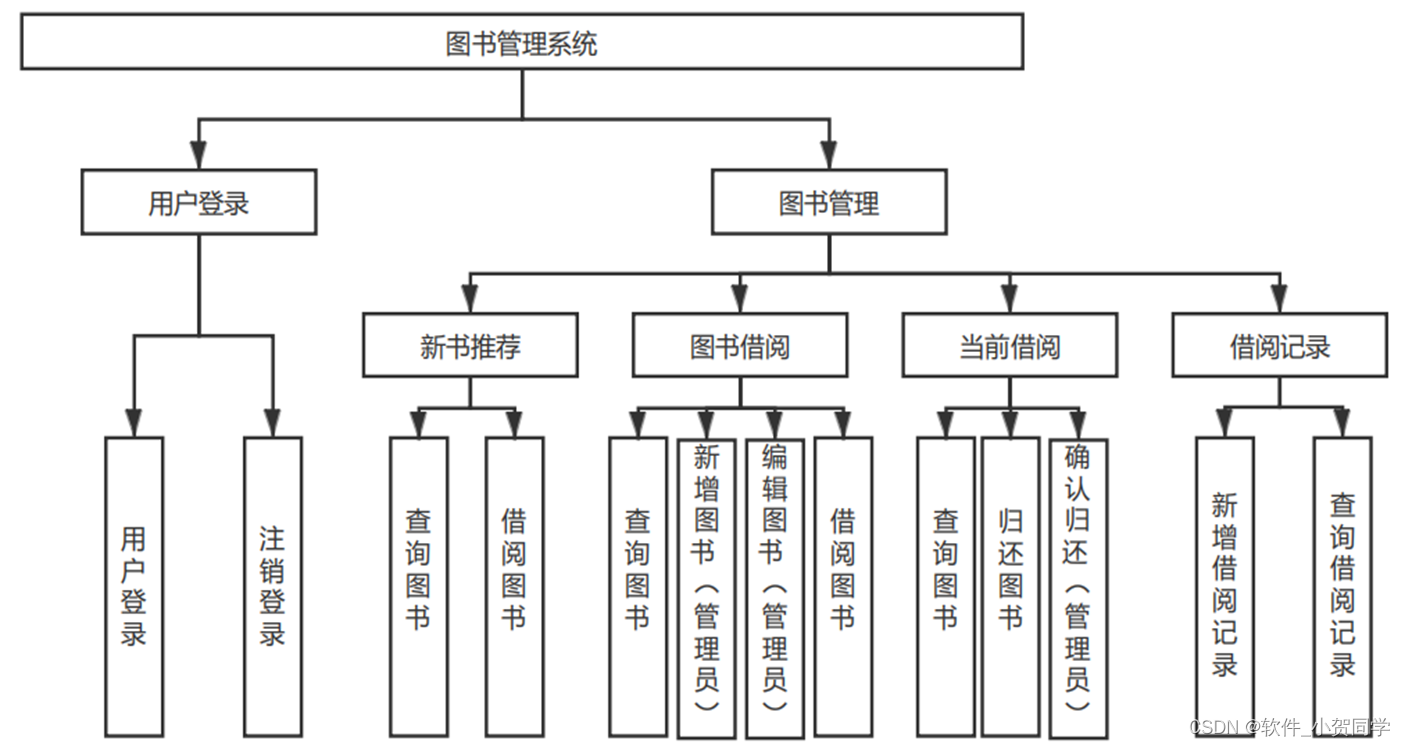
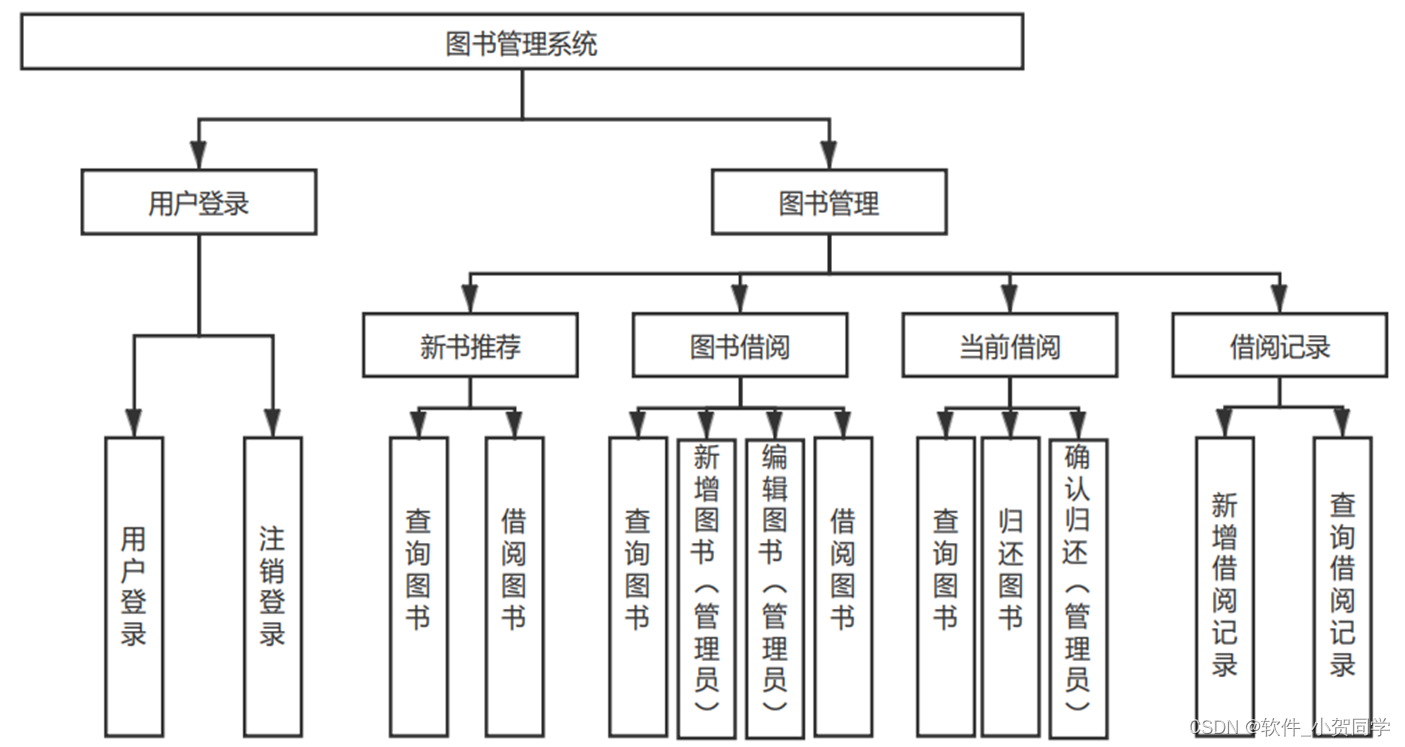
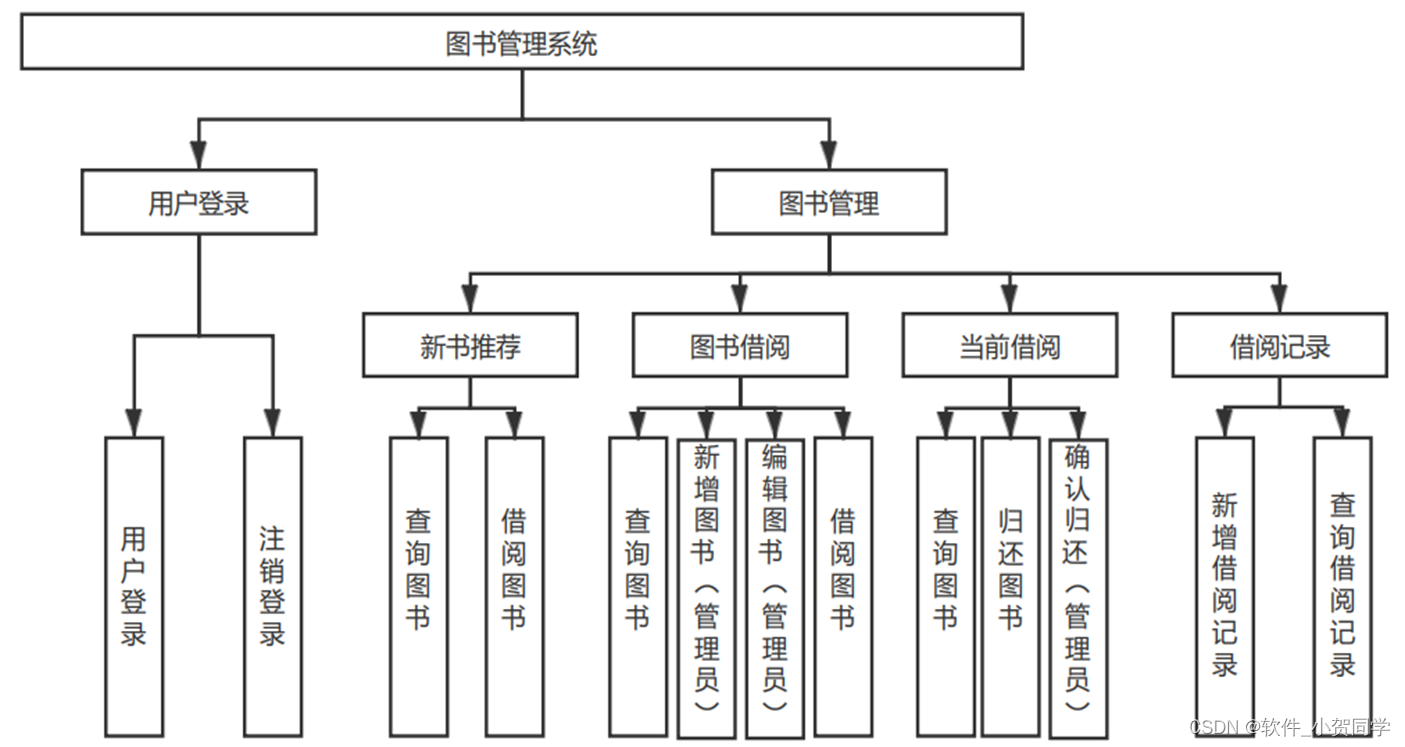
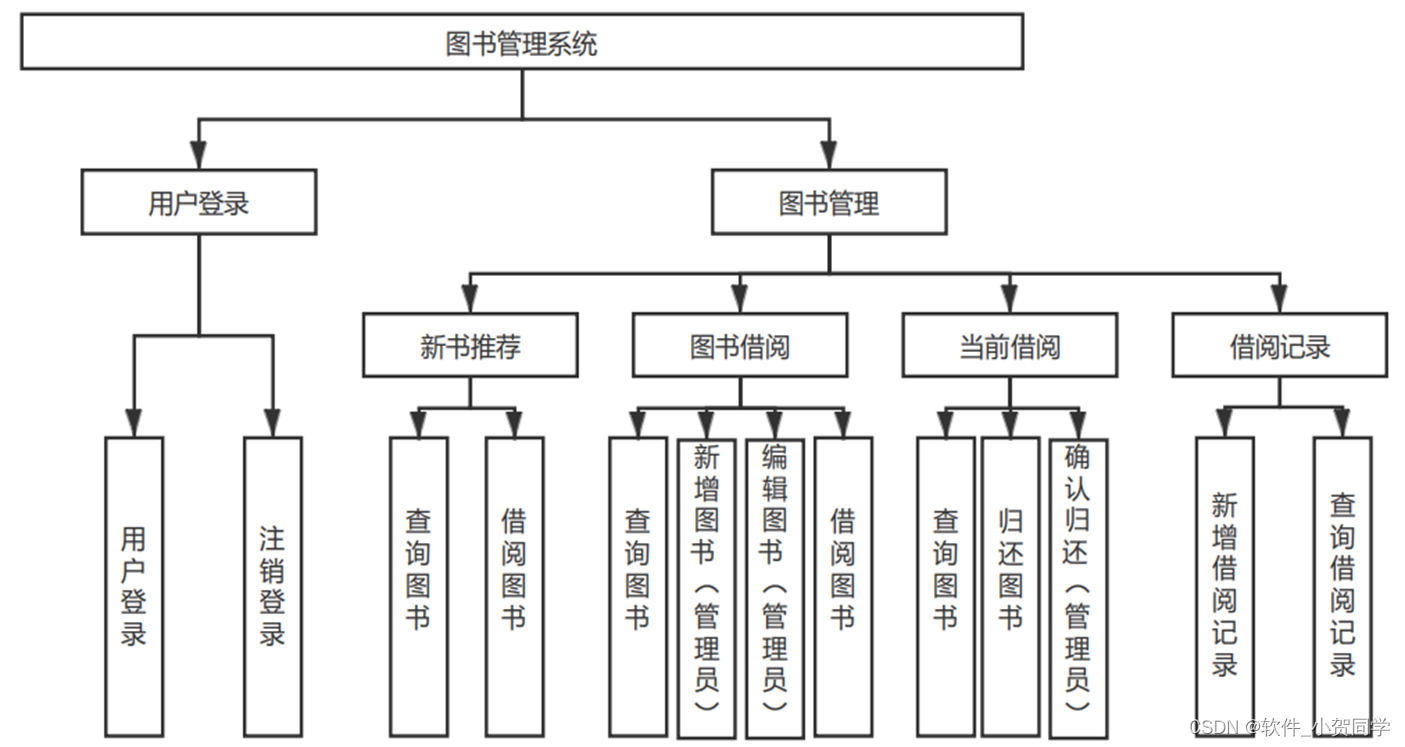
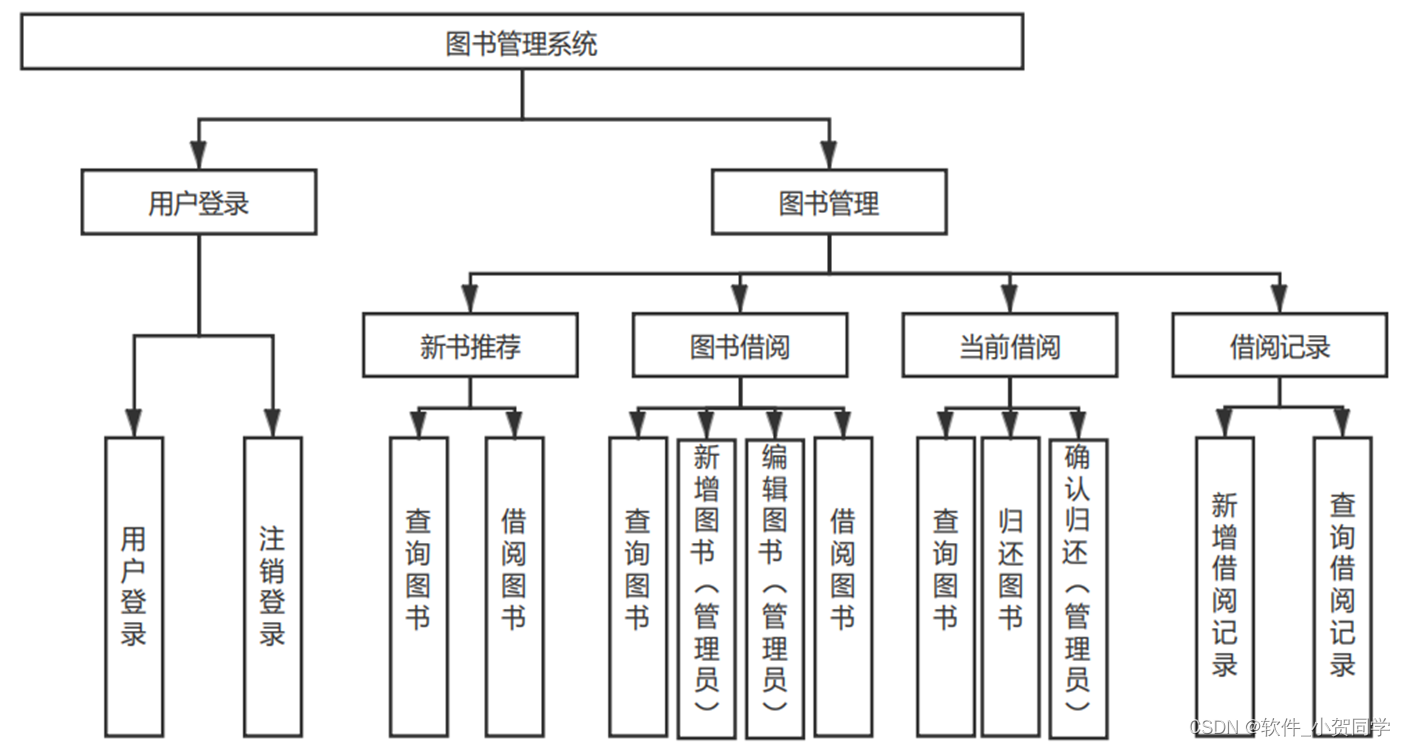
Vue.js构建的医疗预约平台系统架构图/系统设计图





Vue.js构建的医疗预约平台技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S模式提供了便捷的程序开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可使用,极大地减轻了用户的设备投入成本,尤其在大规模用户群体中,这种架构能显著节省开支。 其次,由于数据存储在服务器端,B/S架构为数据安全提供了保障,用户无论身处何地,只要有网络连接,都能无缝获取所需信息和资源,增强了系统的可访问性和灵活性。此外,考虑到用户体验,用户普遍习惯于通过浏览器浏览各类信息,若需安装额外软件来访问特定内容,可能会引起用户的抵触和不信任感。因此,基于上述理由,选择B/S架构作为设计基础能够满足项目需求,同时提供用户友好的访问体验。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用程序的开发,也能构建网络应用程序。它以其为基础的后台处理技术在当前信息技术领域占据重要地位。Java的核心在于对变量的操作,这些变量是数据在内存中的抽象表示,通过管理内存,Java在一定程度上增强了对计算机安全的防护,使得由Java编写的程序更具有抵御病毒的能力,从而提升程序的稳定性和持久性。 此外,Java具备动态执行的特性,允许开发者不仅使用内置的基础类,还能对这些类进行重定义和扩展,极大地丰富了语言的功能性。这种灵活性使得Java开发者能够创建可复用的功能模块,一旦封装完成,其他项目就可以直接引入并根据需要调用相关方法,大大提升了软件开发的效率和代码的复用性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在这一架构中,Spring担当着核心角色,它像胶水一样将各个组件紧密整合,通过依赖注入(DI)实现对象的管理和生命周期控制。SpringMVC作为Spring的扩展,承担HTTP请求的调度工作,DispatcherServlet解析用户请求,并将其路由至对应的Controller执行业务逻辑。MyBatis是对传统JDBC的轻量级封装,它使得数据库操作更为简洁透明,通过配置文件将SQL指令与实体类的Mapper接口绑定,实现了数据访问层的灵活映射。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其小巧轻便、高效快速的性能著称。尤其值得一提的是,MySQL适应于真实的业务应用场景,同时具备低成本和开放源码的优势,这正是我们在毕业设计中优先选择它的主要原因。
MVC架构(Model-View-Controller)是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和可扩展性。该模式将程序分解为三个关键部分:Model(模型)专注于数据处理和业务逻辑,独立于用户界面;View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可维护性。
Vue.js构建的医疗预约平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js构建的医疗预约平台数据库表设计
js_USER 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识,主键,Vue.js构建的医疗预约平台系统的用户ID |
| USERNAME | VARCHAR | 用户名,用于登录Vue.js构建的医疗预约平台系统 |
| PASSWORD | VARCHAR | 加密后的密码,保存Vue.js构建的医疗预约平台用户的登录密码 |
| VARCHAR | 用户邮箱,Vue.js构建的医疗预约平台的服务通知和找回密码 | |
| NICKNAME | VARCHAR | 用户昵称,在Vue.js构建的医疗预约平台系统中的显示名称 |
| STATUS | TINYINT | 用户状态,如启用/禁用,控制在Vue.js构建的医疗预约平台的可用性 |
js_LOG 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录Vue.js构建的医疗预约平台系统的操作日志 |
| USER_ID | INT | 关联用户ID,引用js_USER表 |
| ACTION | VARCHAR | 操作描述,记录在Vue.js构建的医疗预约平台执行的具体动作 |
| TIMESTAMP | DATETIME | 时间戳,记录日志的生成时间 |
| DETAILS | TEXT | 日志详情,保存Vue.js构建的医疗预约平台操作的详细信息 |
js_ADMIN 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,Vue.js构建的医疗预约平台后台管理者的标识 |
| USERNAME | VARCHAR | 管理员用户名,用于Vue.js构建的医疗预约平台后台登录 |
| PASSWORD | VARCHAR | 加密后的密码,管理员在Vue.js构建的医疗预约平台后台的登录密码 |
| NAME | VARCHAR | 管理员姓名,显示在Vue.js构建的医疗预约平台后台界面 |
| VARCHAR | 管理员邮箱,用于Vue.js构建的医疗预约平台内部通讯 |
js_CORE_INFO 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR | 核心信息键,唯一标识Vue.js构建的医疗预约平台的关键配置项 |
| INFO_VALUE | TEXT | 信息值,存储Vue.js构建的医疗预约平台系统的核心配置数据 |
| DESCRIPTION | VARCHAR | 描述,说明该核心信息在Vue.js构建的医疗预约平台中的作用 |
Vue.js构建的医疗预约平台系统类图




Vue.js构建的医疗预约平台前后台
Vue.js构建的医疗预约平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js构建的医疗预约平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js构建的医疗预约平台测试用户 cswork admin bishe 密码 123456
Vue.js构建的医疗预约平台测试用例
Vue.js构建的医疗预约平台(例如:学生信息管理系统)测试用例模板
验证Vue.js构建的医疗预约平台的核心功能和性能,确保其满足用户需求和系统规格。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 功能测试
- 性能测试
- 安全性测试
- 兼容性测试
1. 功能测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | Vue.js构建的医疗预约平台登录 | 输入有效凭证后成功登录 | Vue.js构建的医疗预约平台页面 | PASS |
| 2 | 数据添加 | 新增Vue.js构建的医疗预约平台数据,如学生信息 | 数据成功入库 | PASS/FAIL |
2. 性能测试
| 序号 | 测试项 | 目标 | 结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发处理 | 处理100个并发请求 | 响应时间小于2秒 | PASS/FAIL |
| 2 | 负载测试 | 在高负载下运行Vue.js构建的医疗预约平台 | 系统稳定,无错误 | PASS/FAIL |
3. 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | SQL注入 | 防止非法SQL语句执行 | 错误提示或正常操作 | PASS/FAIL |
| 2 | 用户权限 | 未授权用户无法访问Vue.js构建的医疗预约平台私有资源 | 访问受限 | PASS |
4. 兼容性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 不同浏览器 | Vue.js构建的医疗预约平台在各浏览器上显示正常 | 正常显示和操作 | PASS/FAIL |
| 2 | 移动设备 | 在手机和平板上运行Vue.js构建的医疗预约平台 | 响应式布局,功能可用 | PASS/FAIL |
详细记录每个测试用例的执行情况,分析问题原因,并提出改进措施。
请注意替换
Vue.js构建的医疗预约平台
为你实际的项目名称,例如“学生信息管理系统”。
Vue.js构建的医疗预约平台部分代码实现
基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现源码下载
- 基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现源代码.zip
- 基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现源代码.rar
- 基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现源代码.7z
- 基于SSM框架+mysql的Vue.js构建的医疗预约平台设计与实现源代码百度网盘下载.zip
总结
在以"Vue.js构建的医疗预约平台"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC 设计模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了Vue.js构建的医疗预约平台的高效数据交互与动态页面展示。此外,我还学会了数据库优化和安全策略的应用,确保了Vue.js构建的医疗预约平台系统的稳定性和数据安全性。这次经历不仅强化了我的编程技能,更锻炼了团队协作与项目管理能力,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283299.html










