本项目为基于B/S架构实现使用Flutter构建多语言个人网站【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用Flutter构建多语言个人网站的开发成为JavaWeb技术应用的重要研究领域。本论文旨在探讨如何利用先进的JavaWeb技术构建高效、安全的使用Flutter构建多语言个人网站系统。首先,我们将概述使用Flutter构建多语言个人网站的需求背景及意义,阐述其在当前网络环境中的重要地位。接着,详细分析使用Flutter构建多语言个人网站的技术架构,包括前端界面设计与后端服务实现。再者,深入研究JavaWeb框架如Spring Boot和Struts2在使用Flutter构建多语言个人网站开发中的应用。最后,通过实际案例展示使用Flutter构建多语言个人网站的实施效果,评估系统性能,并提出可能的优化策略。本文期望为JavaWeb领域的实践与研究提供有价值的参考。
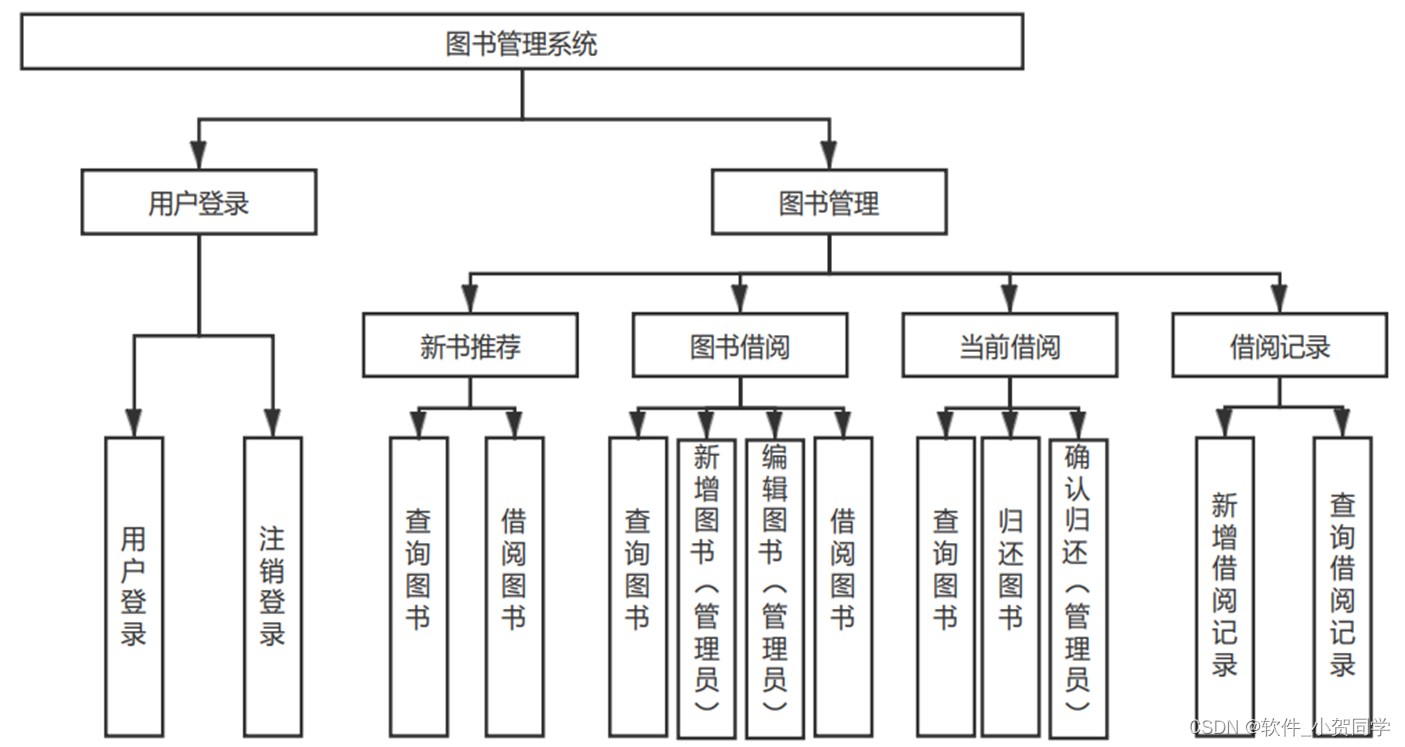
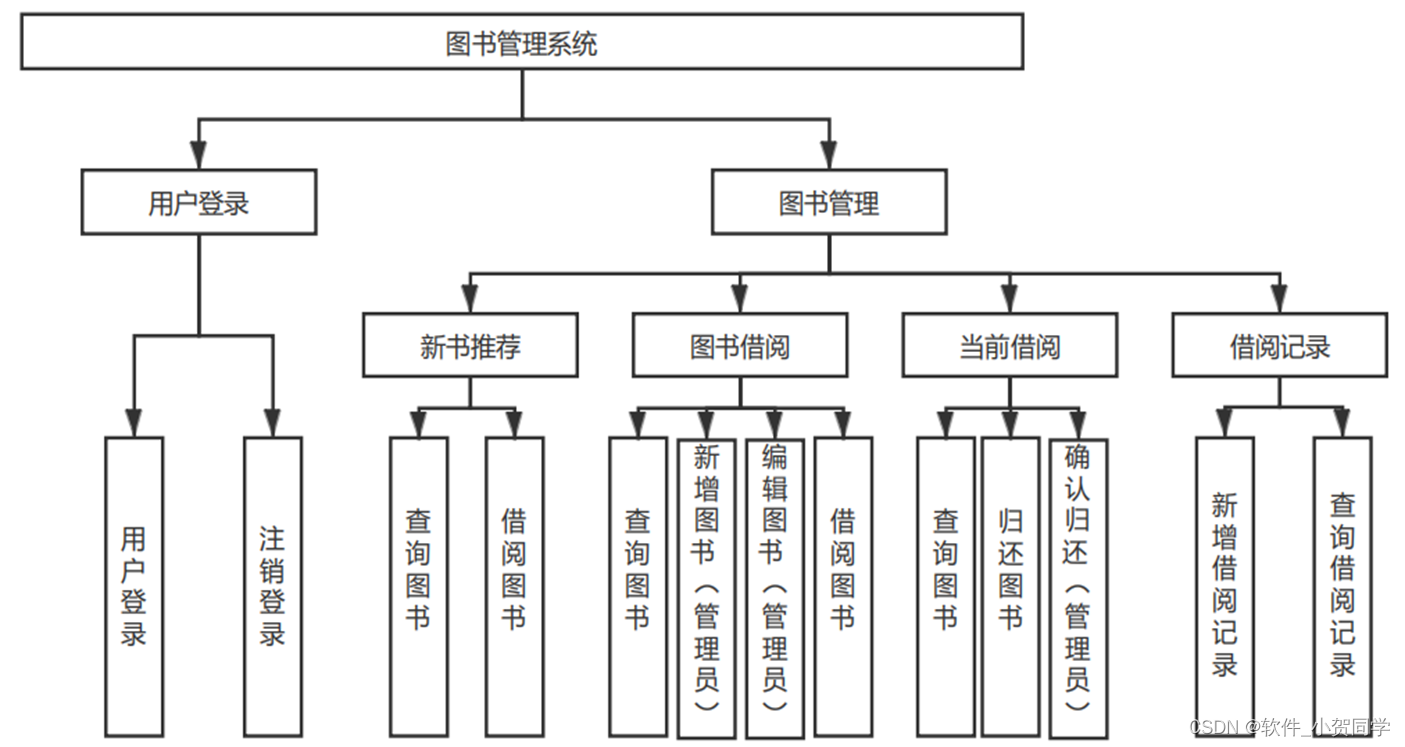
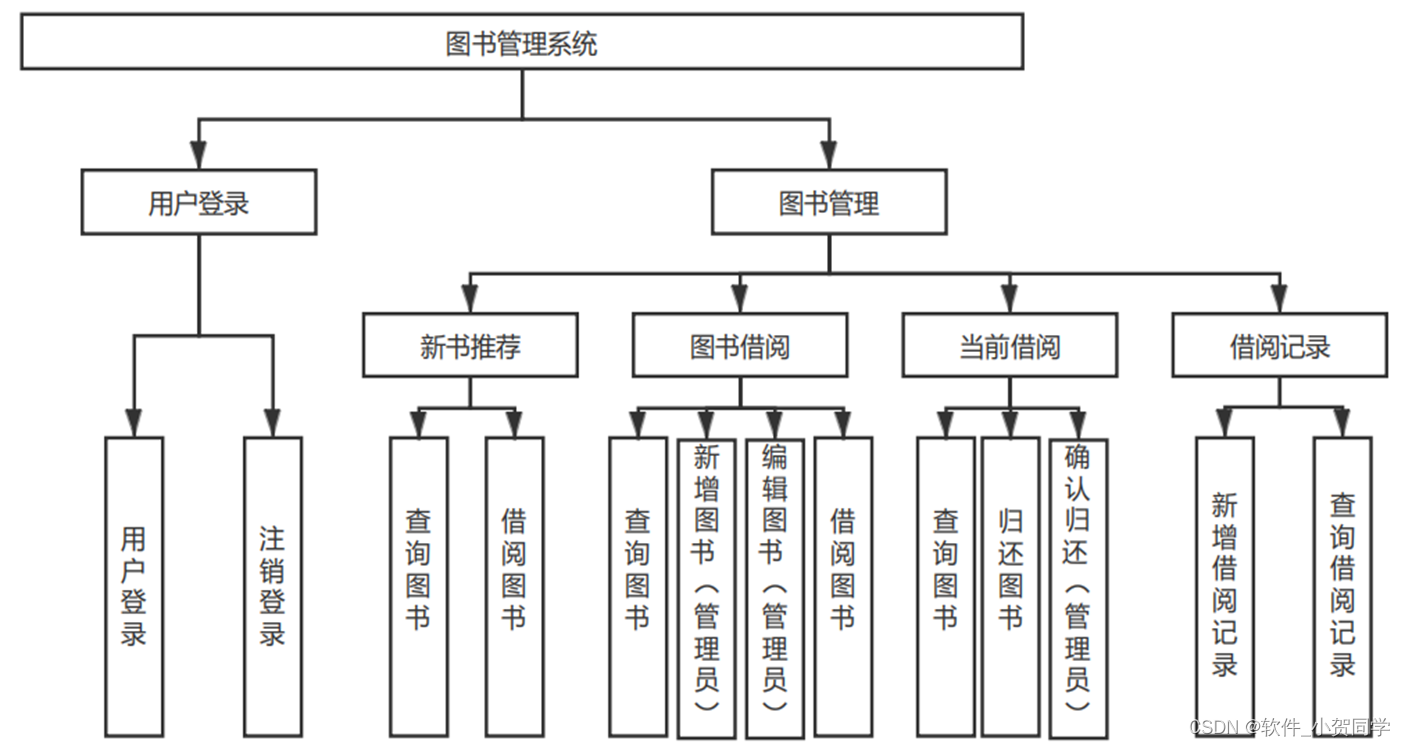
使用Flutter构建多语言个人网站系统架构图/系统设计图





使用Flutter构建多语言个人网站技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S模式提供了便捷的程序开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可使用,极大地减轻了用户的设备投入成本,尤其在大规模用户群体中,这种架构能显著节省开支。 其次,由于数据存储在服务器端,B/S架构为数据安全提供了保障,用户无论身处何地,只要有网络连接,都能无缝获取所需信息和资源,增强了系统的可访问性和灵活性。此外,考虑到用户体验,用户普遍习惯于通过浏览器浏览各类信息,若需安装额外软件来访问特定内容,可能会引起用户的抵触和不信任感。因此,基于上述理由,选择B/S架构作为设计基础能够满足项目需求,同时提供用户友好的访问体验。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System, RDBMS),其核心特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,与Oracle、DB2等大型数据库相比,它具备小巧且快速的优势。尤为关键的是,MySQL适应于实际的租赁环境,同时满足低成本和开源的需求,这也是在众多选项中优先考虑它的主要原因。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序拆分为三大关键部分。模型(Model)专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可以是GUI、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,它不仅支持传统的桌面应用开发,还特别适合构建网络应用程序,尤其是作为服务器端的后台处理技术。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,而对变量的操作直接关联到计算机内存管理,这也间接增强了Java程序对病毒的防御能力,提升了程序的健壮性。Java具备动态执行的特性,其类库不仅包含基本的类,还允许开发者进行重写和扩展,因此能实现更多自定义功能。此外,开发者可以将特定功能模块化,封装后供其他项目复用,只需简单引用并在需要的地方调用相关方法,极大地提高了代码的可重用性和开发效率。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中无缝集成Java代码。JSP在服务器端运行,其工作原理是将这些内联Java代码执行后转化为普通的HTML,再传递给用户浏览器展示。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。实际上,每一个JSP页面在执行时都会被编译成对应的Servlet实例。Servlet遵循标准的协议,负责处理HTTP请求并生成相应的服务器响应。
使用Flutter构建多语言个人网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用Flutter构建多语言个人网站数据库表设计
使用Flutter构建多语言个人网站 用户表 (goujian_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 使用Flutter构建多语言个人网站 系统 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证用户身份 | |
| VARCHAR | 100 | 用户的电子邮件地址,可用于找回密码或通知 | |||
| phone | VARCHAR | 20 | 用户的联系电话,用于紧急联系 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 用户信息最后更新时间 |
使用Flutter构建多语言个人网站 日志表 (goujian_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用 goujian_users.id | |
| action | VARCHAR | 100 | NOT NULL | 用户执行的操作描述,如“登录”、“修改信息”等 | |
| description | TEXT | 操作详情,对动作的详细解释 | |||
| log_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 日志记录时间 |
使用Flutter构建多语言个人网站 管理员表 (goujian_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 使用Flutter构建多语言个人网站 管理后台 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证管理员身份 | |
| VARCHAR | 100 | 管理员的电子邮件地址,用于接收系统通知 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员账户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 管理员信息最后更新时间 |
使用Flutter构建多语言个人网站 核心信息表 (goujian_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如“system_name”、“version”等 | |
| value | TEXT | NOT NULL | 对应的信息值 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 信息创建时间 |
使用Flutter构建多语言个人网站系统类图




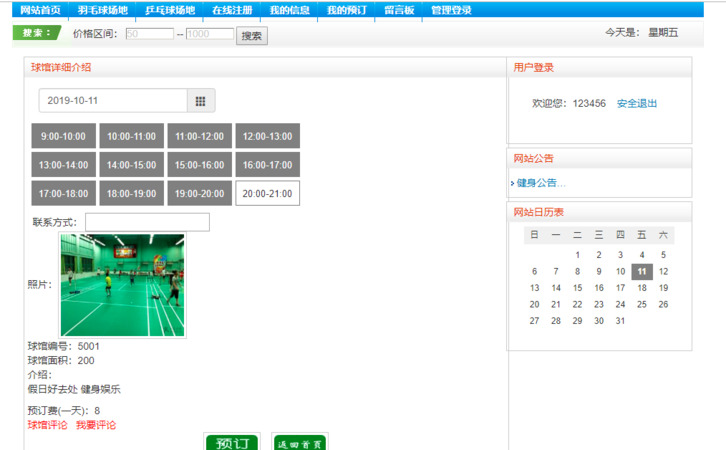
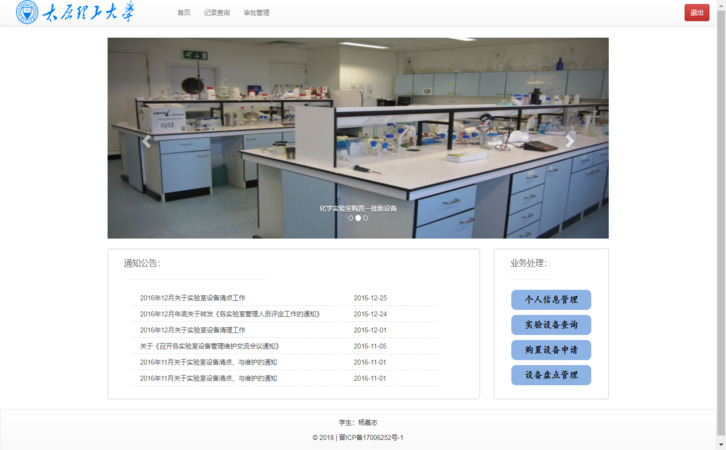
使用Flutter构建多语言个人网站前后台
使用Flutter构建多语言个人网站前台登陆地址 https://localhost:8080/login.jsp
使用Flutter构建多语言个人网站后台地址 https://localhost:8080/admin/login.jsp
使用Flutter构建多语言个人网站测试用户 cswork admin bishe 密码 123456
使用Flutter构建多语言个人网站测试用例
一、功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | 登录系统 | 正确用户名和密码 | 成功登录,跳转至主页面 | 使用Flutter构建多语言个人网站 | ${pass/fail} |
| 2 | 注册新用户 | 合法用户信息 | 新用户信息保存成功,显示注册成功提示 | 使用Flutter构建多语言个人网站 | ${pass/fail} |
| 3 | 搜索使用Flutter构建多语言个人网站 | 关键字“使用Flutter构建多语言个人网站” | 显示匹配的使用Flutter构建多语言个人网站列表 | 使用Flutter构建多语言个人网站列表 | ${pass/fail} |
二、性能测试用例
| 序号 | 测试点 | 预期负载 | 响应时间 | CPU使用率 | 内存占用 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | 并发请求 | 100个用户同时搜索使用Flutter构建多语言个人网站 | ≤2秒 | ≤80% | ≤500MB | ${pass/fail} |
| 2 | 数据库压力 | 插入1000条使用Flutter构建多语言个人网站数据 | 数据保存成功,无延迟 | - | - | ${pass/fail} |
三、安全性测试用例
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符注入尝试 | 系统应拒绝非法输入,无数据库异常 | 无异常 | ${pass/fail} |
| 2 | 用户权限验证 | 未登录用户访问使用Flutter构建多语言个人网站编辑页面 | 重定向至登录页面 | 重定向情况 | ${pass/fail} |
四、兼容性测试用例
| 序号 | 测试环境 | 预期表现 | 实际表现 | 测试状态 |
|---|---|---|---|---|
| 1 | Chrome浏览器 | 使用Flutter构建多语言个人网站功能正常运行 | 使用Flutter构建多语言个人网站 | ${pass/fail} |
| 2 | Firefox浏览器 | 使用Flutter构建多语言个人网站功能正常运行 | 使用Flutter构建多语言个人网站 | ${pass/fail} |
| 3 | Android设备 | 使用Flutter构建多语言个人网站界面适配,功能正常 | 使用Flutter构建多语言个人网站 | ${pass/fail} |
使用Flutter构建多语言个人网站部分代码实现
B/S架构的使用Flutter构建多语言个人网站项目代码【源码+数据库+开题报告】源码下载
- B/S架构的使用Flutter构建多语言个人网站项目代码【源码+数据库+开题报告】源代码.zip
- B/S架构的使用Flutter构建多语言个人网站项目代码【源码+数据库+开题报告】源代码.rar
- B/S架构的使用Flutter构建多语言个人网站项目代码【源码+数据库+开题报告】源代码.7z
- B/S架构的使用Flutter构建多语言个人网站项目代码【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用Flutter构建多语言个人网站: 一个创新的Javaweb应用开发》中,我深入探索了使用Flutter构建多语言个人网站的设计与实现,它展示了我在Javaweb领域的技术积累。通过这个项目,我熟练掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式。使用Flutter构建多语言个人网站的开发过程中,我不仅体验了从需求分析到系统测试的完整开发流程,还学会了团队协作与项目管理,强化了问题解决能力。此次实践让我深刻理解,将理论知识应用于实际是提升技能的关键,也为我未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283563.html