本项目为javaweb+Mysql的使用React构建聊天应用源码开源。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,使用React构建聊天应用作为一款基于JavaWeb技术构建的创新应用,其开发与研究显得尤为关键。本论文旨在探讨如何利用JavaWeb技术栈,设计并实现高效、安全的使用React构建聊天应用系统。首先,我们将分析使用React构建聊天应用的需求背景及现状,阐述其在当前领域的价值。接着,详细阐述技术选型,包括Servlet、JSP、Hibernate和Spring等核心组件在使用React构建聊天应用中的应用。再者,通过系统设计与实现,展示使用React构建聊天应用的功能模块和架构优化。最后,对系统进行测试评估,以验证使用React构建聊天应用的性能和稳定性。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
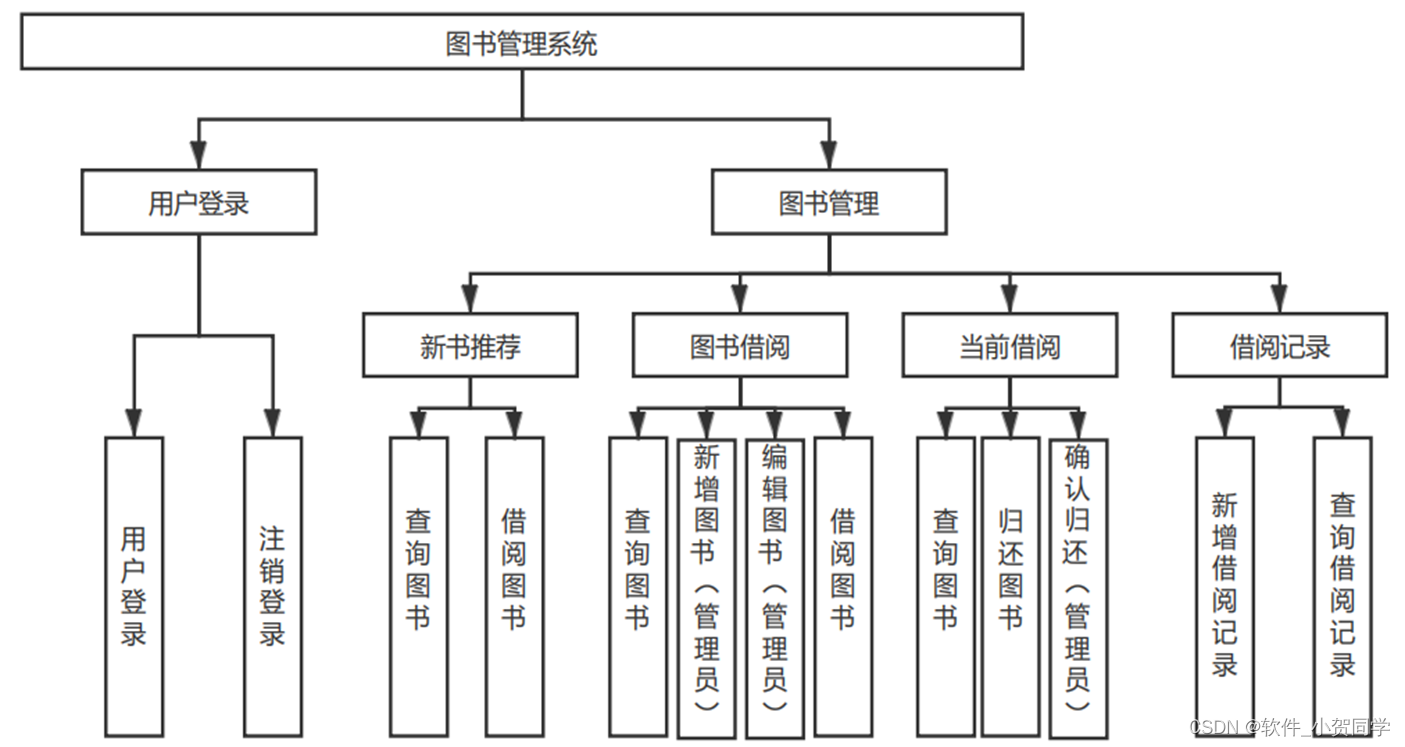
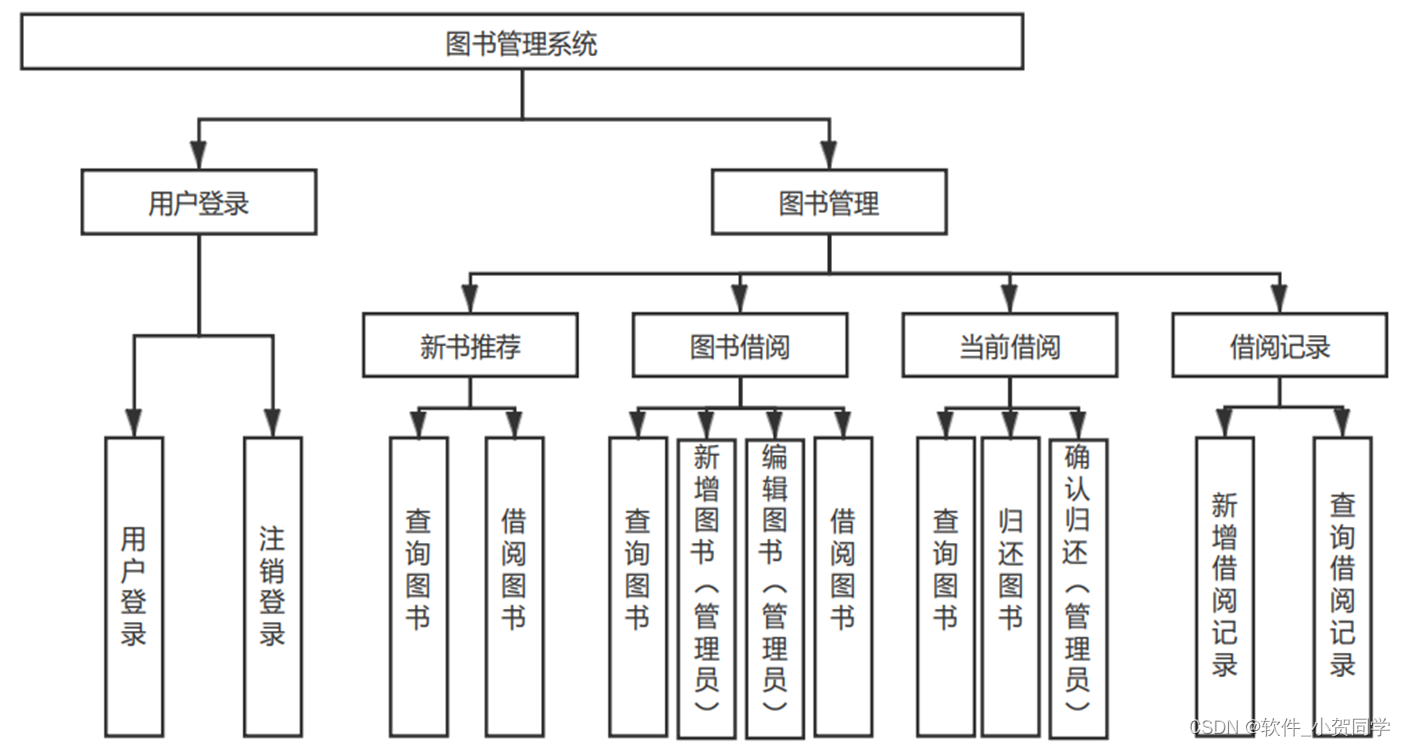
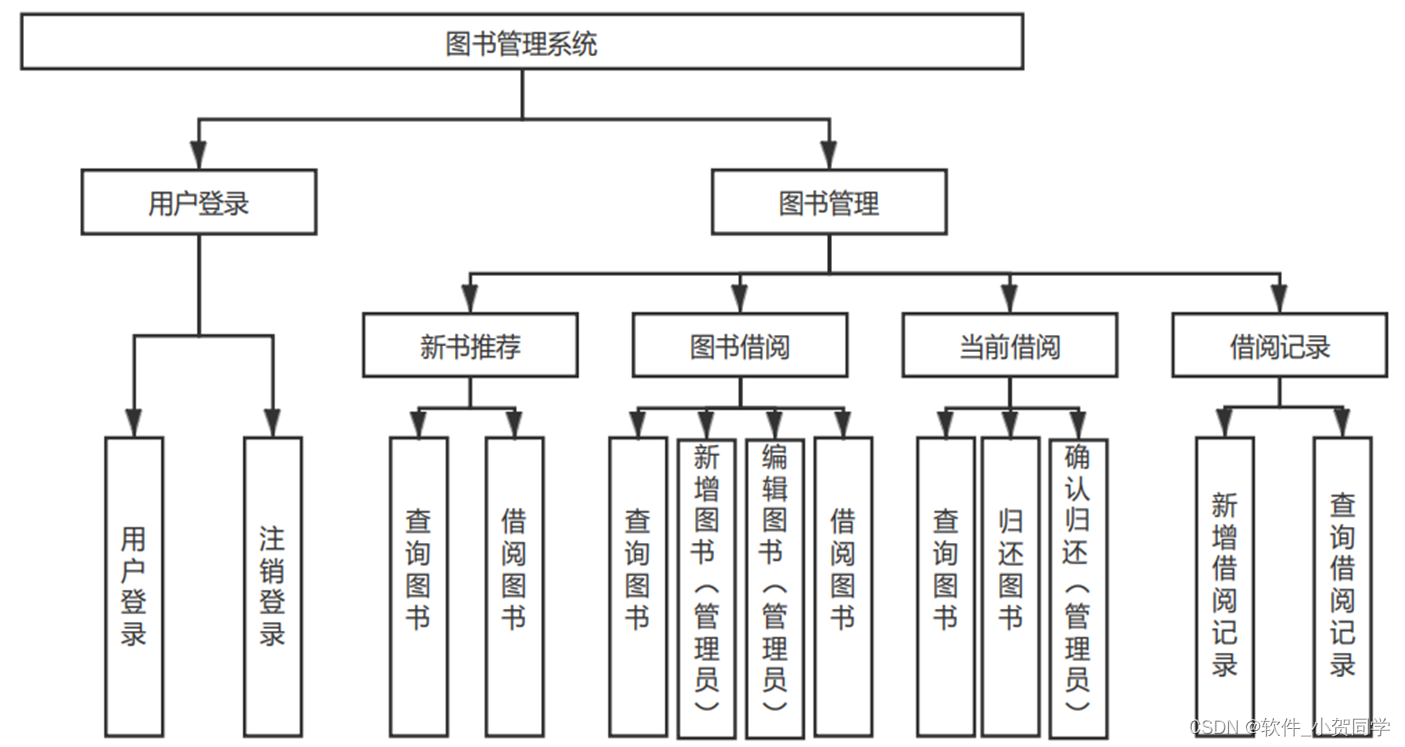
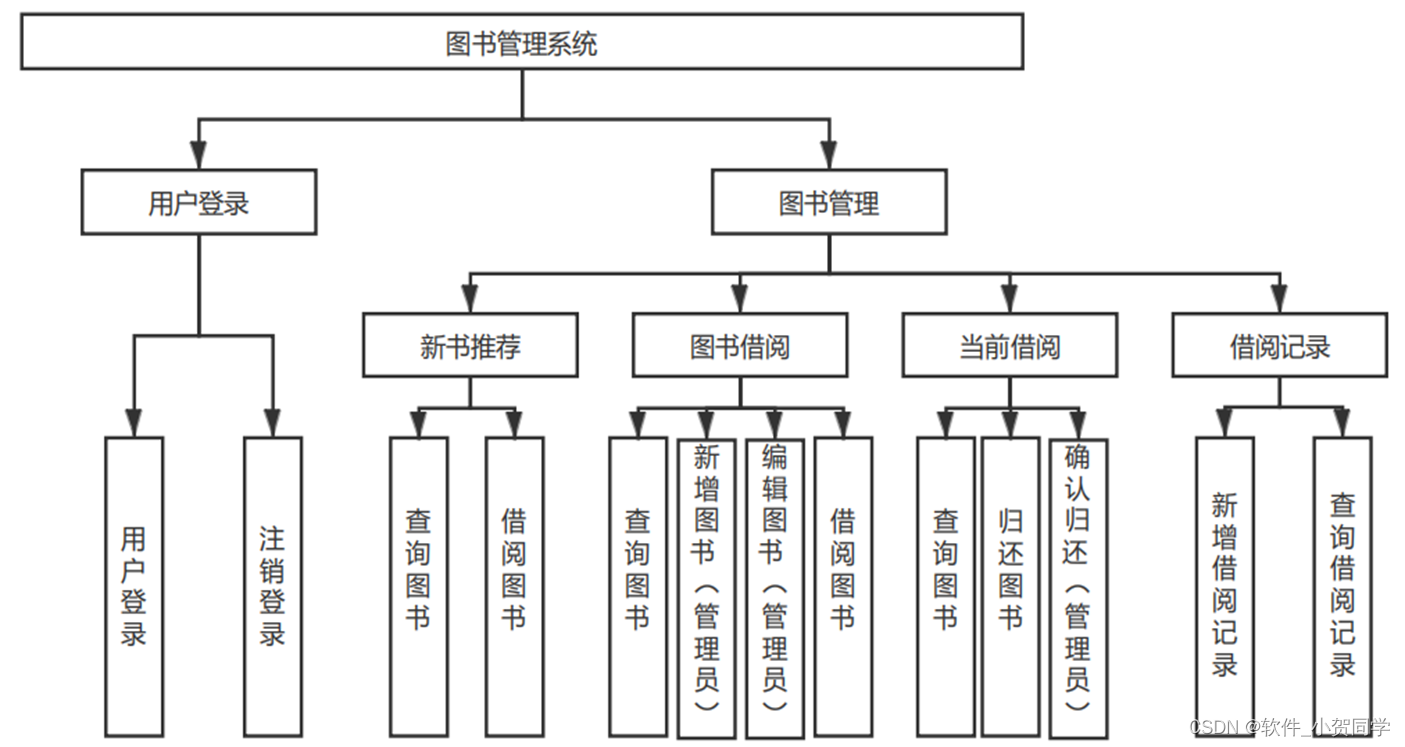
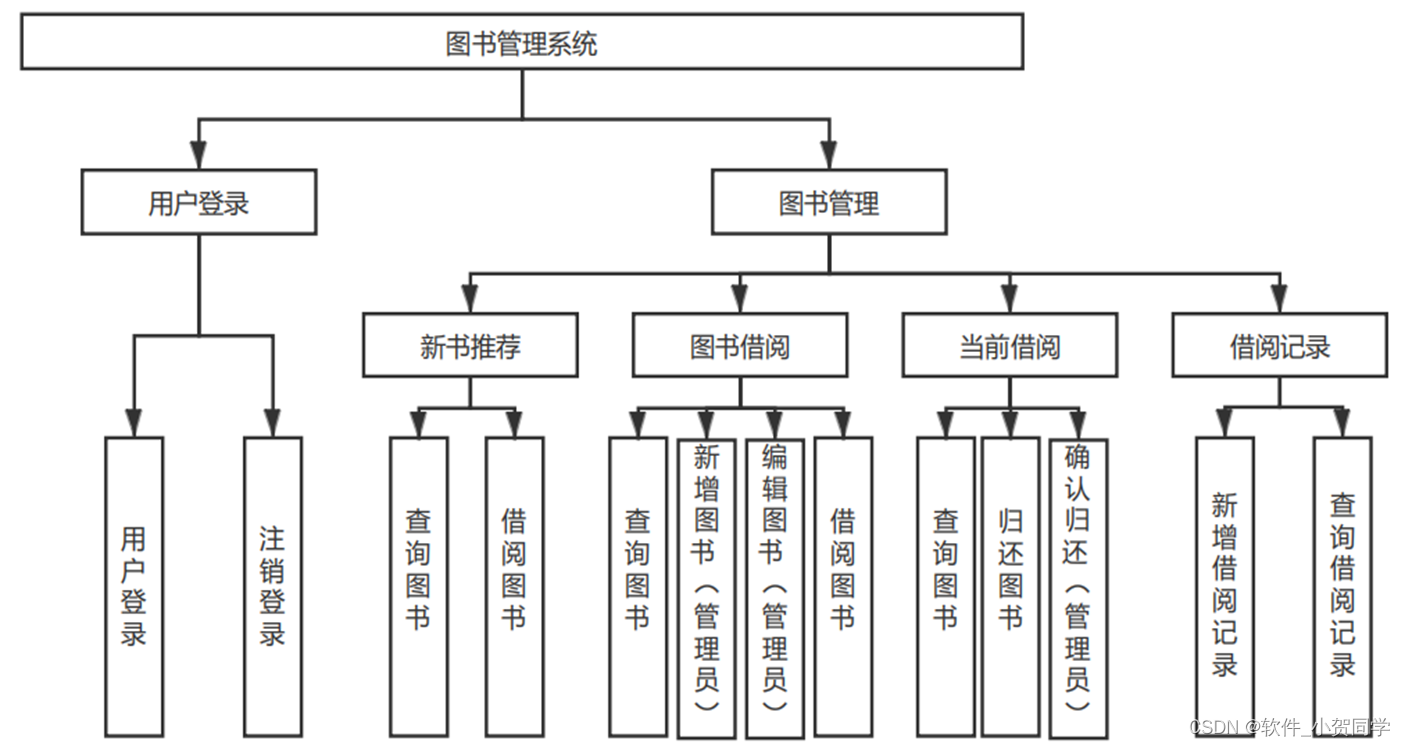
使用React构建聊天应用系统架构图/系统设计图





使用React构建聊天应用技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。该架构的核心特点是用户通过Web浏览器即可访问和交互服务器上的应用程序。在当前信息化社会中,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,它极大地简化了软件开发过程,开发者可以更专注于业务逻辑,而非客户端的适配问题。其次,对于终端用户而言,无需高性能设备,仅需具备网络连接和基本的浏览器即可使用,这显著降低了硬件成本,尤其在大规模用户群体中更为经济。此外,由于数据存储在服务器端,安全性和数据一致性得到较好保障,用户无论身处何地,只要有网络,都能便捷地获取所需信息和资源。考虑到操作习惯,用户通常更倾向于使用熟悉的浏览器界面,避免安装额外软件可能带来的不便和疑虑。因此,根据这些考量,选择B/S架构作为设计基础是符合理论与实践需求的。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序拆分为三个关键部分:Model(模型)专注于数据的管理,包含业务逻辑,处理数据的存储和处理,而不涉及用户界面;View(视图)作为用户与应用交互的界面,它展示由模型提供的信息,并允许用户进行操作,形式多样,如GUI、网页或命令行界面;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
Java语言
Java语言,作为一种广泛采纳的编程语言,其应用领域涵盖了从桌面应用程序到网络服务的方方面面。它以其独特的方式处理变量,将数据以特定的形式存储在内存中,这一特性间接增强了其安全性,使得基于Java开发的程序能够抵抗某些直接针对它们的病毒,从而提升了程序的稳定性和持久性。此外,Java的动态执行特性和类的可重写性赋予了它极强的灵活性和扩展性。开发者不仅能够利用Java核心库提供的基础类,还能够自定义和重写类,实现功能的丰富与定制。这种模块化的编程方式使得代码复用变得简单,只需在需要的地方引用并调用相应的方法,大大提高了开发效率和项目的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛采用的数据库解决方案。与Oracle和DB2等相比,MySQL具有轻量级、高效能的特质。尤为关键的是,它在真实的租赁环境应用中表现出色,满足了低成本和开源的需求,这也是我们选择MySQL作为核心组件的主要理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术。它允许开发人员在HTML文档中嵌入Java脚本,以实现服务器端的数据处理和逻辑控制。当用户请求一个JSP页面时,服务器会首先执行其中的Java代码,然后将生成的静态HTML内容发送回客户端浏览器进行显示。JSP的高效能和灵活性源于其与Servlet的紧密关系,Servlet是JSP的基础,负责处理网络请求和构建响应。实质上,JSP文件在运行时会被翻译成Servlet类,从而遵循标准的Servlet生命周期进行执行。这种机制使得开发者能够便捷地构建具备丰富交互特性的Web应用。
使用React构建聊天应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建聊天应用数据库表设计
使用React构建聊天应用 系统数据库表格模板
1. React_USER 表 (用户表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 主键, AUTO_INCREMENT |
| USERNAME | VARCHAR(50) | 用户名, 不可为空, 使用React构建聊天应用系统中的用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空, 用于使用React构建聊天应用系统登录 |
| VARCHAR(100) | 用户邮箱, 可为空, 用于使用React构建聊天应用系统通信和验证 | |
| REG_DATE | DATETIME | 注册日期, 自动记录用户注册时间, 使用React构建聊天应用系统的注册时间戳 |
| LAST_LOGIN | DATETIME | 最后登录时间, 自动更新, 使用React构建聊天应用系统用户的最近登录时间 |
2. React_LOG 表 (日志表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID, 主键, AUTO_INCREMENT |
| USER_ID | INT | 关联用户ID, 外键, 指向React_USER表的ID, 记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述, 如"登录", "修改信息", 记录在使用React构建聊天应用系统中的用户行为 |
| ACTION_DATE | DATETIME | 操作时间, 自动记录操作发生的时间, 使用React构建聊天应用系统中的日志时间戳 |
| DETAILS | TEXT | 操作详情, 可选, 对于复杂操作记录详细信息, 便于使用React构建聊天应用系统的审计和故障排查 |
3. React_ADMIN 表 (管理员表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID, 主键, AUTO_INCREMENT |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名, 不可为空, 使用React构建聊天应用系统的管理员身份标识 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱, 不可为空, 用于使用React构建聊天应用系统通信和验证 |
| PRIVILEGE | INT | 权限等级, 决定管理员在使用React构建聊天应用系统中的操作权限, 如1-普通管理员, 2-超级管理员 |
4. React_INFO 表 (核心信息表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 主键, 不可为空, 用于存储使用React构建聊天应用系统的核心配置项的唯一标识, 如"system.name" |
| INFO_VALUE | VARCHAR(255) | 信息值, 不可为空, 存储对应INFO_KEY的配置信息, 如系统名称, 版本号等关键信息 |
| DESCRIPTION | TEXT | 信息描述, 可为空, 对INFO_KEY的详细说明, 有助于理解使用React构建聊天应用系统中的配置项含义和用途 |
使用React构建聊天应用系统类图




使用React构建聊天应用前后台
使用React构建聊天应用前台登陆地址 https://localhost:8080/login.jsp
使用React构建聊天应用后台地址 https://localhost:8080/admin/login.jsp
使用React构建聊天应用测试用户 cswork admin bishe 密码 123456
使用React构建聊天应用测试用例
一、测试目标
验证使用React构建聊天应用管理系统的功能、性能和稳定性,确保其满足用户需求和预期。
二、测试环境
- 硬件 : 标准PC配置
- 软件 : Java 1.8+, Tomcat 9.x, MySQL 5.7+
- 浏览器 : Chrome 80+, Firefox 75+
三、测试类别
| 编号 | 测试类型 | 测试项 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC001 | 功能测试 | 用户登录 | 成功登录并跳转至主页面 | ||
| TC002 | 注册新用户 | 新用户信息存储并反馈成功信息 | |||
| TC003 | 使用React构建聊天应用添加 | 使用React构建聊天应用信息保存并显示在列表中 | |||
| TC004 | 使用React构建聊天应用编辑 | 更新的使用React构建聊天应用信息保存并显示 | |||
| TC005 | 性能测试 | 处理并发请求 | 系统响应时间小于2秒,无错误 | ||
| TC006 | 安全性测试 | 未授权访问 | 未登录用户无法访问使用React构建聊天应用详情 | ||
| TC007 | 兼容性测试 | 浏览器兼容 | 在不同浏览器上正常运行 |
四、测试步骤与预期结果
对于每个测试用例,详细描述测试步骤和预期的结果。例如,对于
TC001
:
- 打开浏览器,输入系统URL。
- 输入用户名和密码,点击“登录”按钮。
- 预期:若输入正确,应跳转至主页面;否则,显示错误提示。
五、测试总结与建议
记录测试过程中发现的问题,提出改进意见,确保使用React构建聊天应用管理系统的质量和用户体验。
使用React构建聊天应用部分代码实现
基于javaweb+Mysql的使用React构建聊天应用开发课程设计源码下载
- 基于javaweb+Mysql的使用React构建聊天应用开发课程设计源代码.zip
- 基于javaweb+Mysql的使用React构建聊天应用开发课程设计源代码.rar
- 基于javaweb+Mysql的使用React构建聊天应用开发课程设计源代码.7z
- 基于javaweb+Mysql的使用React构建聊天应用开发课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建聊天应用: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了使用React构建聊天应用的开发与实现。通过这个项目,我掌握了JavaWeb的核心技术,包括Servlet、JSP以及MVC架构。使用React构建聊天应用的开发过程让我理解了实际软件开发的生命周期,从需求分析到设计,再到编码和测试,每个阶段都锻炼了我的问题解决能力。此外,我还熟悉了数据库管理和前端交互,增强了团队协作和项目管理经验。此经历充分证明,使用React构建聊天应用不仅是技术的展现,更是理论知识与实践结合的典范。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/283763.html