本项目为(附源码)基于ssm的使用React Native构建移动购物应用研究与实现。开发语言java,开发环境Idea/Eclipse/Jdk8
在当前信息化社会中,使用React Native构建移动购物应用作为一款基于JavaWeb技术的创新应用,日益彰显其重要性。本论文旨在探讨和实现使用React Native构建移动购物应用的设计与开发,以提升用户体验和系统性能。首先,我们将分析使用React Native构建移动购物应用的需求背景,阐述其在现代互联网环境中的价值。接着,详细描述采用JavaWeb技术的原因,以及它如何为使用React Native构建移动购物应用提供稳定、高效的运行平台。在核心技术实现部分,将深入研究Servlet、JSP以及框架(如Spring Boot)在使用React Native构建移动购物应用中的应用。最后,通过测试与优化,确保使用React Native构建移动购物应用能够满足实际业务需求,为行业的数字化进程贡献力量。
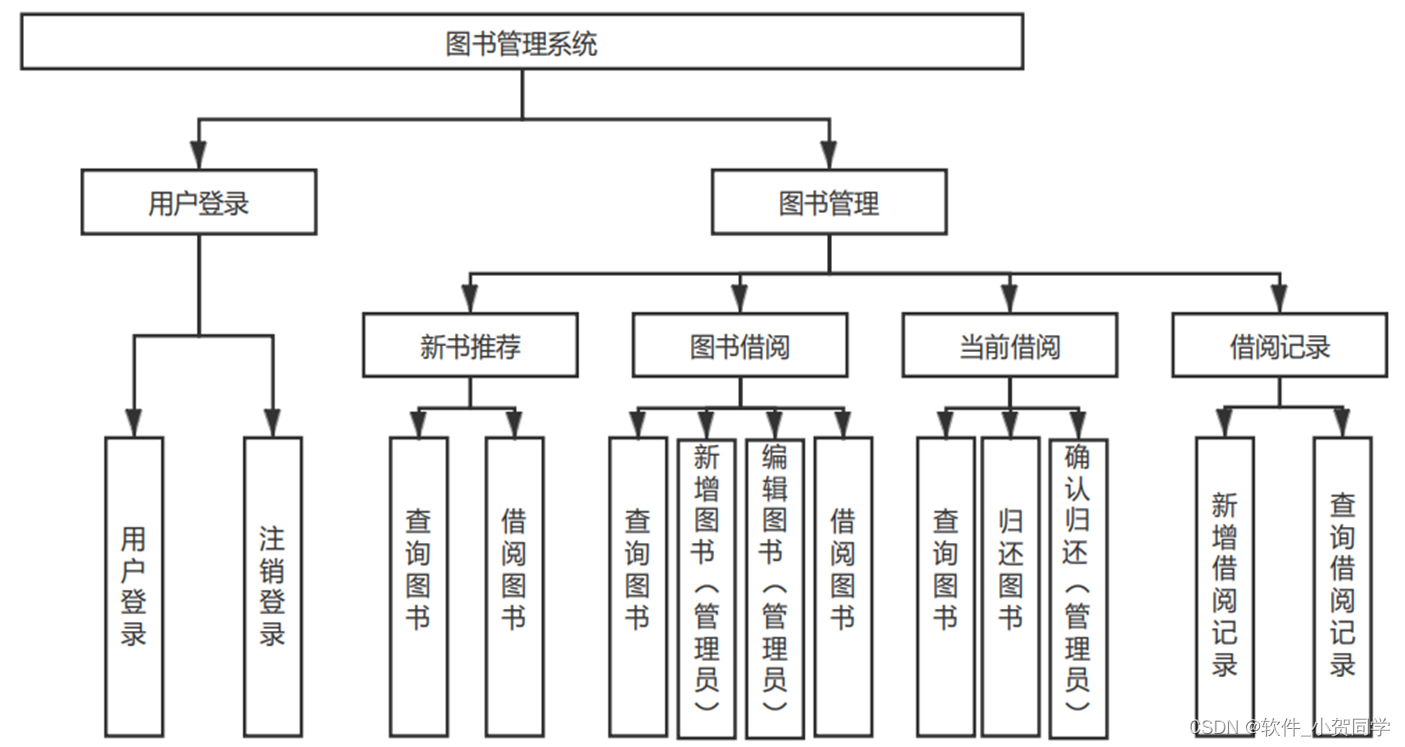
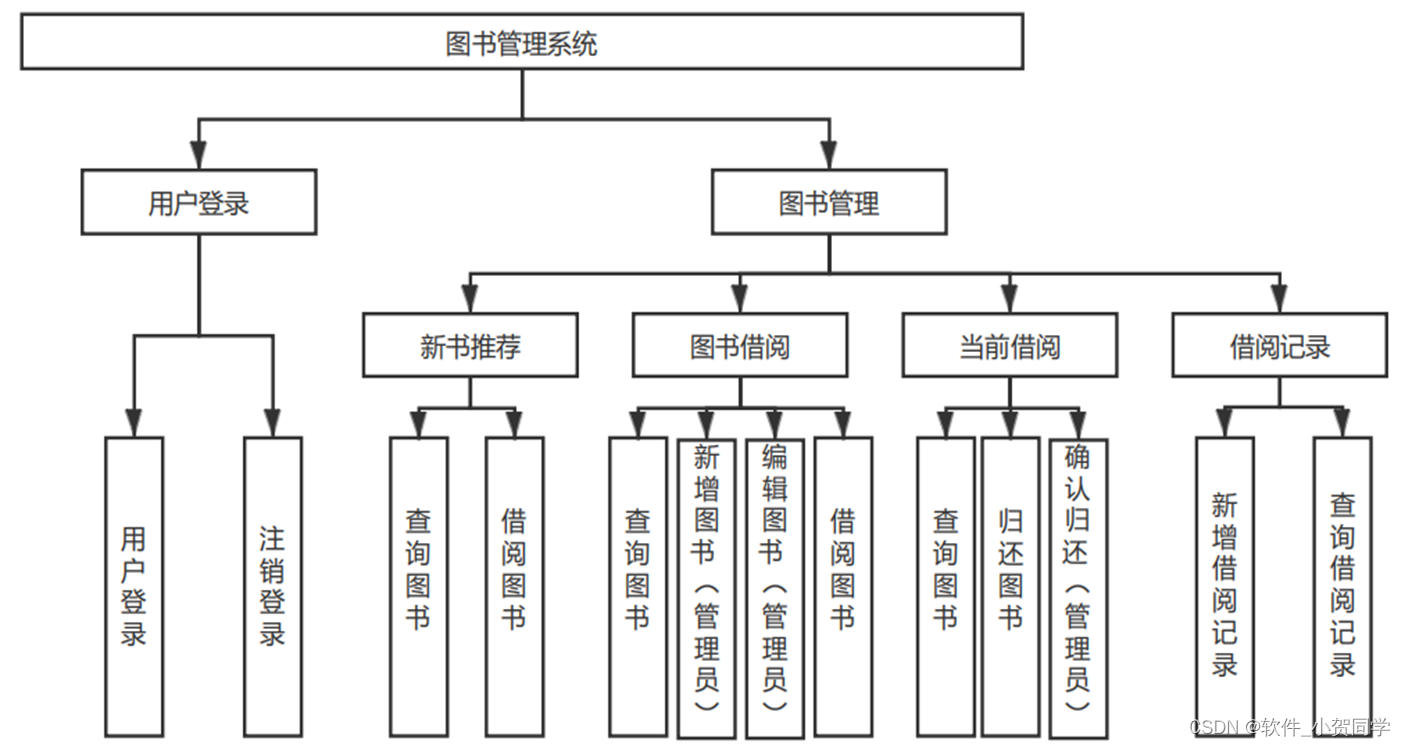
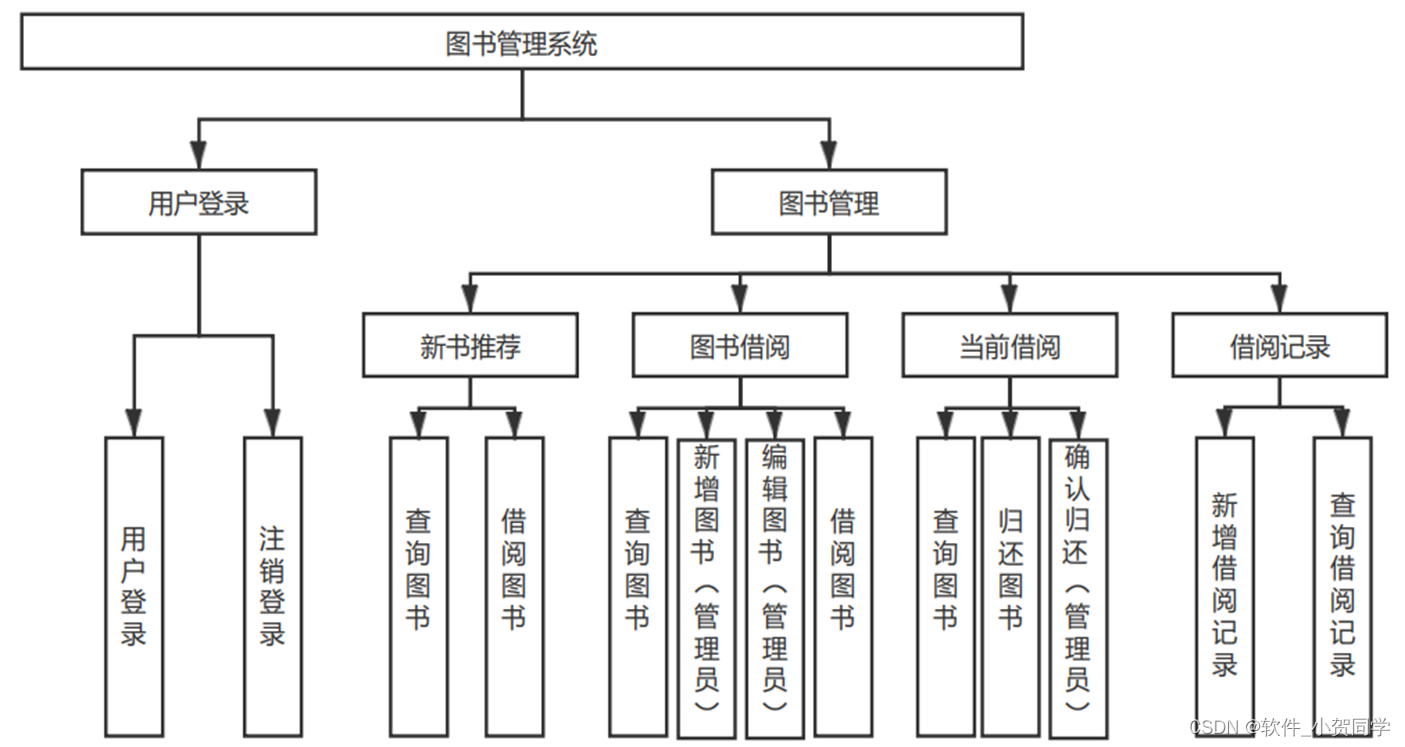
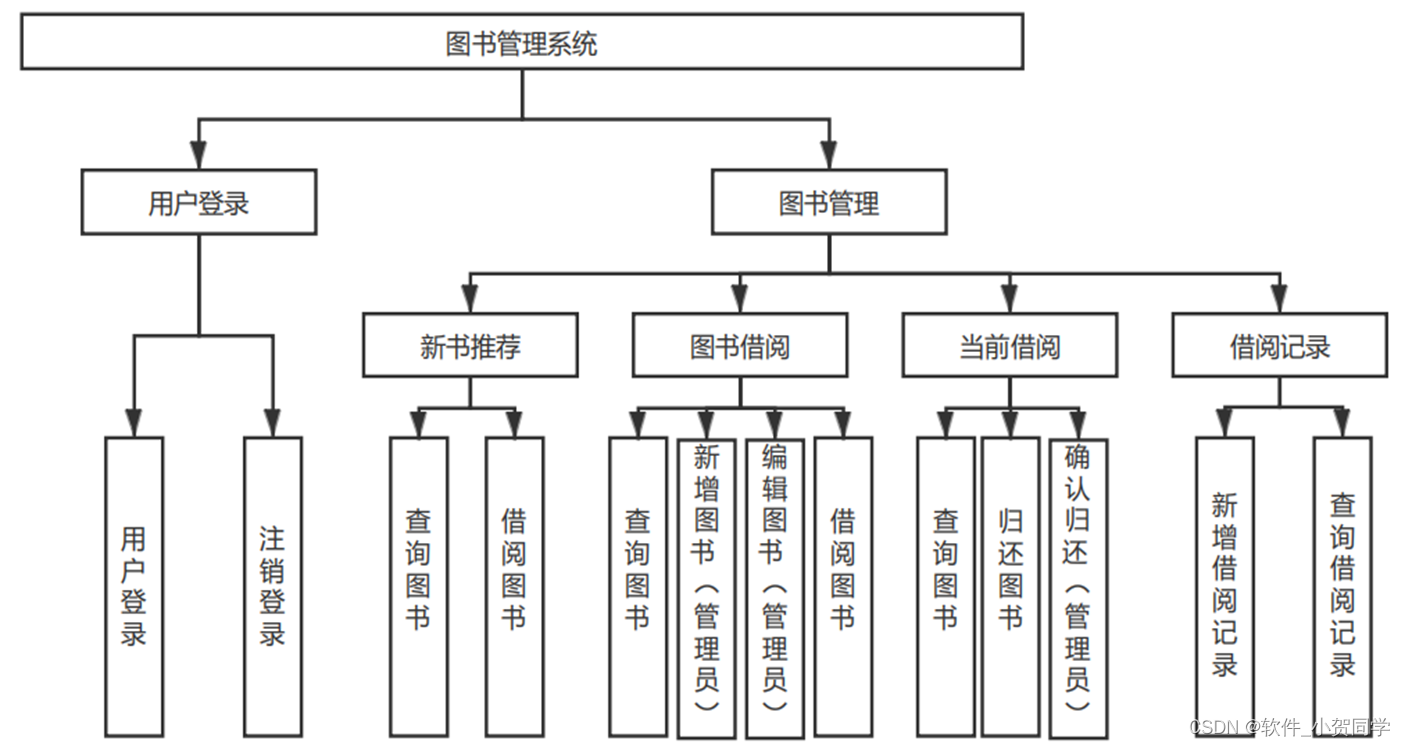
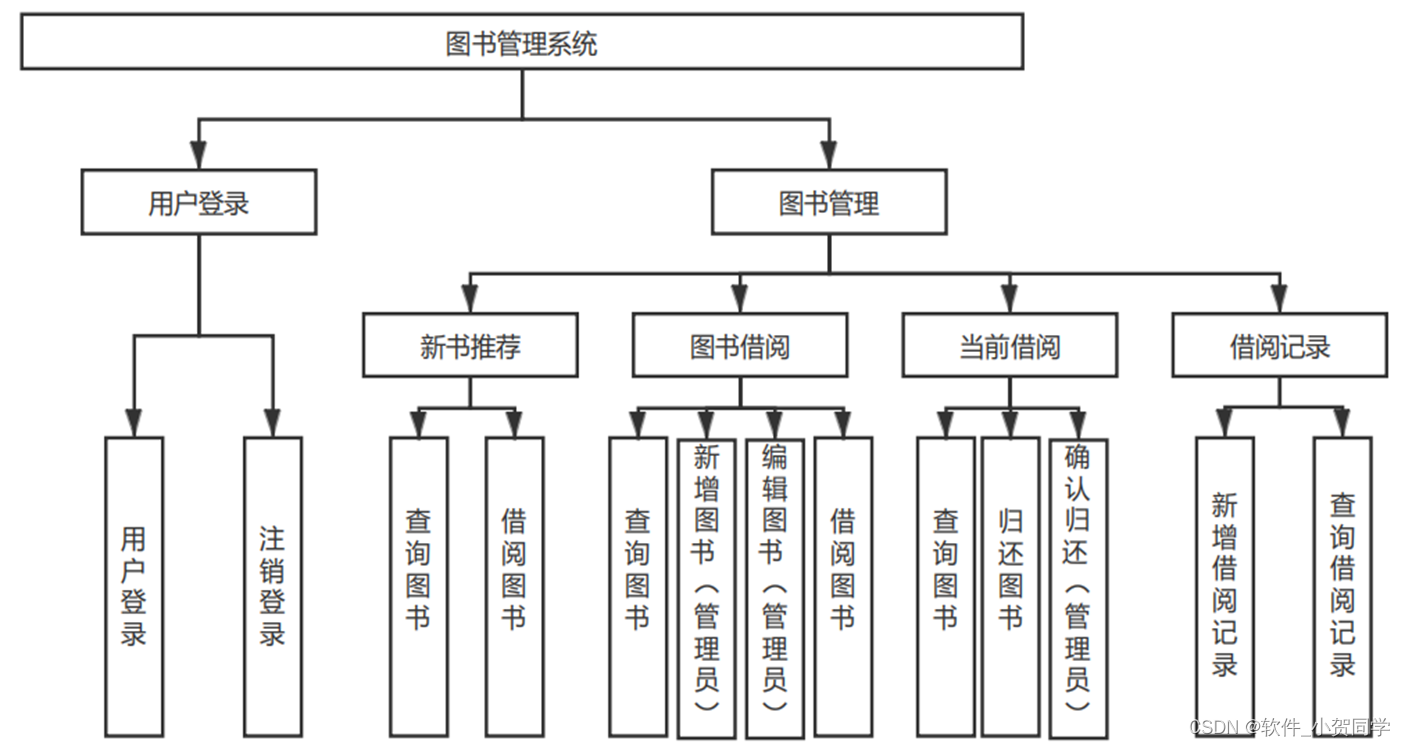
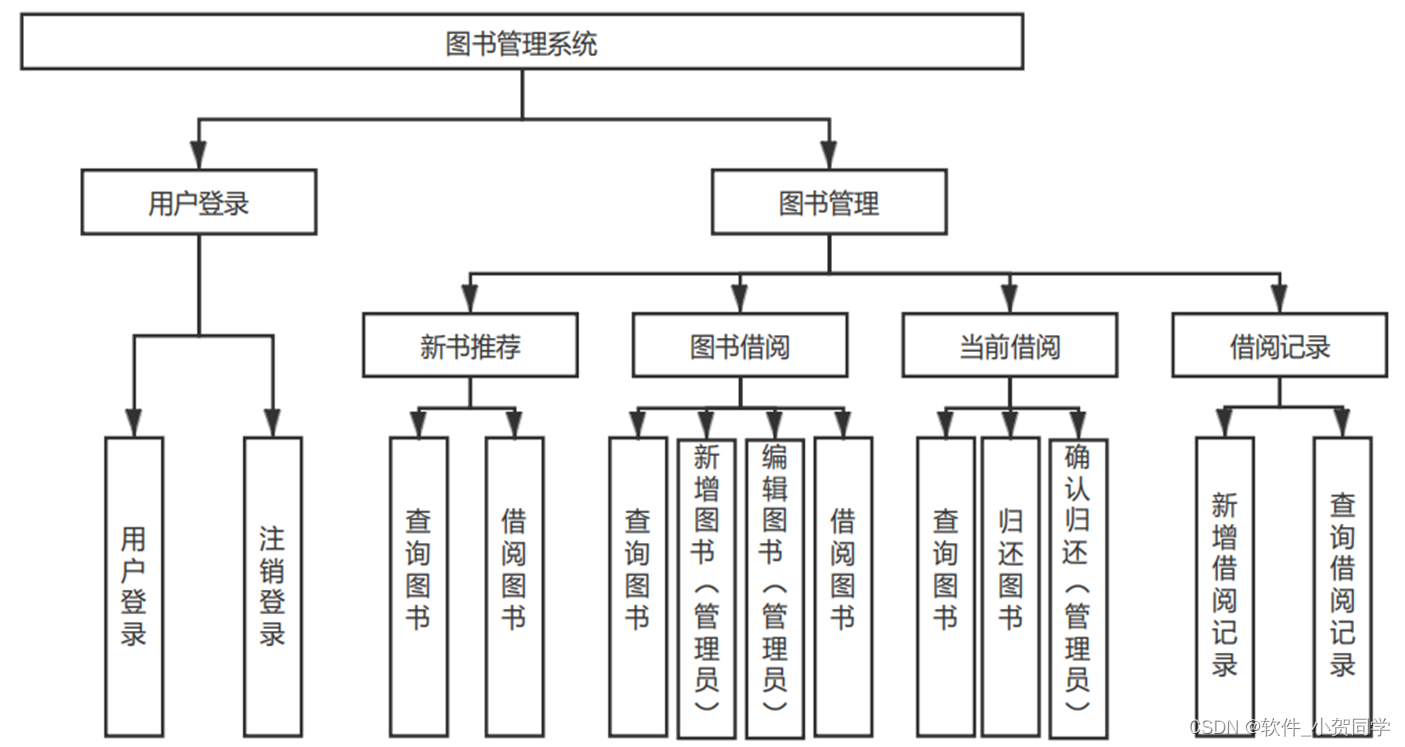
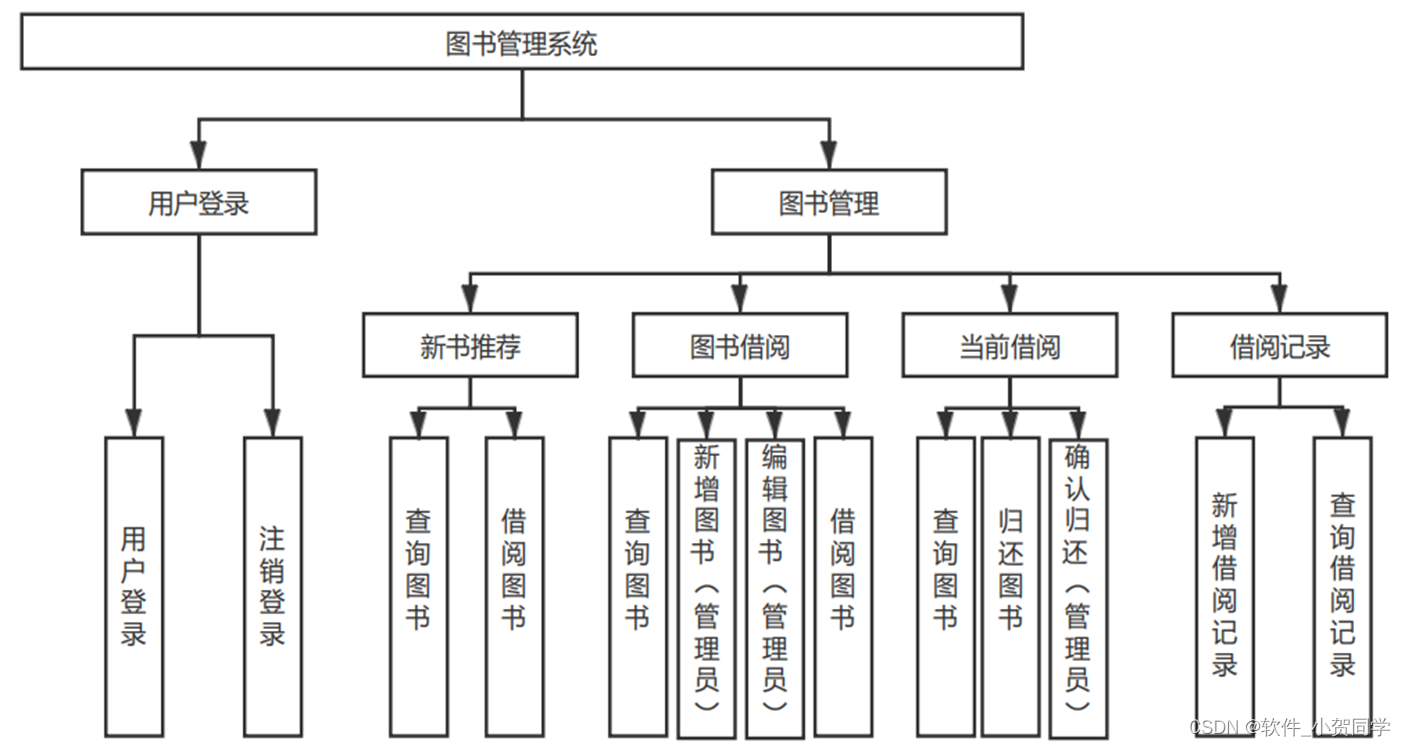
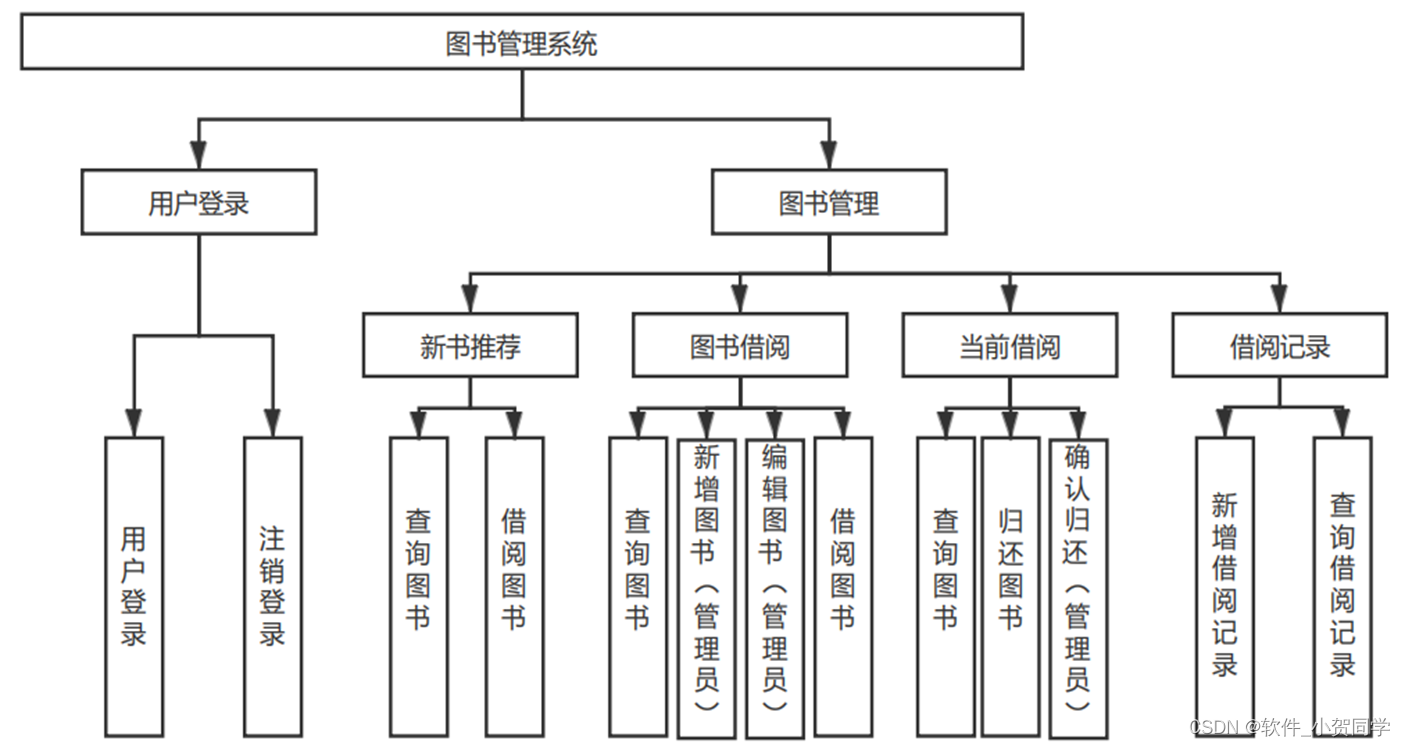
使用React Native构建移动购物应用系统架构图/系统设计图





使用React Native构建移动购物应用技术框架
MySQL数据库
在毕业设计的背景下,我们选用的MySQL是一种关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位,因而广受欢迎。相较于Oracle和DB2等其他大型数据库,MySQL显得更为轻量级且运行效率高。尤为关键的是,它在实际的租赁场景中表现得相当适用,具备低成本和开源的优势,这些都是我们最终决定采用MySQL的主要考量因素。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的体系架构。这套框架适用于构建复杂且规模庞大的企业应用。在该体系中,Spring担当着核心角色,它如同胶水一般整合各个组件,管理bean的创建与生命周期,实现著名的依赖注入(DI)原则,也称为控制反转(IoC)。SpringMVC则在处理用户请求时发挥关键作用,DispatcherServlet调度中心负责捕获请求,并将它们路由至相应的Controller执行业务逻辑。MyBatis作为JDBC的轻量级替代,简化了数据库交互,通过配置文件将SQL操作与实体类的Mapper接口绑定,确保了数据库层操作的灵活性和可维护性。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户端/服务器模式)相对应,其核心特征在于用户通过Web浏览器即可与服务器交互。尽管现代技术不断发展,B/S架构仍然广泛应用,主要原因在于其独特的优点。首先,它极大地简化了程序开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可访问系统,这在大规模用户群体中显著节省了硬件成本。其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和可访问性,用户无论身处何地,只要有互联网连接,就能获取所需的信息和服务。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器来浏览和获取信息,避免安装额外软件可能带来的抵触感和不安全感。因此,根据这些考量,选择B/S架构作为设计方案能够有效地满足实际需求。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序分解为三个关键部分,以提升可维护性、可扩展性和模块化。Model组件专注于数据处理和业务逻辑,独立于用户界面,处理数据的存储、获取和计算。View则担当用户界面的角色,展示由Model提供的信息,并允许用户与应用进行互动,其形态可以多样化,包括GUI、网页或命令行界面。Controller作为协调者,接收用户输入,调度Model进行数据处理,并根据需要更新View以响应用户请求,从而实现关注点的分离,增强代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性闻名,既能支持桌面应用开发,也能构建Web应用程序。如今,它在后端服务开发中占据重要地位。Java的核心在于其变量管理,这些变量是程序对数据存储方式的抽象,它们操控内存,同时也间接增强了Java程序的安全性。由于Java具备抵御针对其代码的直接攻击的能力,因此它创建的应用程序具有更强的健壮性。 此外,Java的动态性也是其魅力之一。它的类库不仅限于预定义的基本类,开发者可以进行重写和扩展,极大地丰富了语言的功能。这种灵活性使得开发者能够封装可复用的功能模块,当其他项目需要这些功能时,只需简单引入并调用相关方法,大大提升了开发效率和代码的复用性。
使用React Native构建移动购物应用项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React Native构建移动购物应用数据库表设计
用户表 (Native_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符(使用React Native构建移动购物应用中的用户ID) |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名(使用React Native构建移动购物应用登录名) |
| PASSWORD | VARCHAR | 64 | NOT NULL | 用户密码(加密存储) |
| VARCHAR | 100 | NOT NULL | 用户邮箱(用于使用React Native构建移动购物应用通信) | |
| REG_DATE | DATETIME | NOT NULL | 注册日期 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | |
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常) |
| ${PRODUCT} | VARCHAR | 50 | NULL | 用户在使用React Native构建移动购物应用中的特定角色或权限描述 |
日志表 (Native_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID (Native_USER表的外键) |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述(如:“在使用React Native构建移动购物应用中…”) |
| ACTION_TIME | DATETIME | NOT NULL | 操作时间 | |
| IP_ADDRESS | VARCHAR | 15 | NOT NULL | 操作者的IP地址 |
| DETAILS | TEXT | NULL | 操作详细信息 |
管理员表 (Native_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID(使用React Native构建移动购物应用超级用户) |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 管理员密码(加密存储) |
| VARCHAR | 100 | NOT NULL | 管理员邮箱(使用React Native构建移动购物应用工作联系) | |
| CREATE_DATE | DATETIME | NOT NULL | 创建日期 |
核心信息表 (Native_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识(如:“使用React Native构建移动购物应用版本号”) |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关键信息值(如:“v1.0.1”) |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间 |
使用React Native构建移动购物应用系统类图




使用React Native构建移动购物应用前后台
使用React Native构建移动购物应用前台登陆地址 https://localhost:8080/login.jsp
使用React Native构建移动购物应用后台地址 https://localhost:8080/admin/login.jsp
使用React Native构建移动购物应用测试用户 cswork admin bishe 密码 123456
使用React Native构建移动购物应用测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_使用React Native构建移动购物应用_01 | 用户登录 | 正确用户名,正确密码 | 登录成功,跳转到主页面 | 使用React Native构建移动购物应用主页面显示 | Pass |
| 2 | TC_使用React Native构建移动购物应用_02 | 错误登录 | 错误用户名,正确密码 | 登录失败,提示错误信息 | 显示“用户名不存在” | Pass |
| 3 | TC_使用React Native构建移动购物应用_03 | 数据添加 | 新增使用React Native构建移动购物应用信息,如:名称、描述 | 数据成功添加,返回确认信息 | “使用React Native构建移动购物应用已添加到数据库” | Pass/Fail |
| 4 | TC_使用React Native构建移动购物应用_04 | 数据搜索 | 搜索关键字,关联使用React Native构建移动购物应用 | 显示包含关键字的使用React Native构建移动购物应用列表 | 返回相关使用React Native构建移动购物应用结果 | Pass/Fail |
| 5 | TC_使用React Native构建移动购物应用_05 | 数据编辑 | 选择使用React Native构建移动购物应用,修改信息 | 提交后更新数据库,显示更新成功 | “使用React Native构建移动购物应用信息已更新” | Pass/Fail |
| 6 | TC_使用React Native构建移动购物应用_06 | 数据删除 | 选择使用React Native构建移动购物应用,确认删除 | 使用React Native构建移动购物应用从列表中移除,数据库更新 | “使用React Native构建移动购物应用已从系统中删除” | Pass/Fail |
| 7 | TC_使用React Native构建移动购物应用_07 | 权限管理 | 不同角色访问使用React Native构建移动购物应用操作 | 限制部分操作,如:管理员可删除,用户不可 | 按预期显示权限提示 | Pass |
使用React Native构建移动购物应用部分代码实现
基于ssm的使用React Native构建移动购物应用实现源码下载
- 基于ssm的使用React Native构建移动购物应用实现源代码.zip
- 基于ssm的使用React Native构建移动购物应用实现源代码.rar
- 基于ssm的使用React Native构建移动购物应用实现源代码.7z
- 基于ssm的使用React Native构建移动购物应用实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React Native构建移动购物应用: JavaWeb平台的创新实践与探索》中,我深入研究了使用React Native构建移动购物应用的开发与应用。通过这个项目,我掌握了JavaWeb的核心技术,如Servlet、JSP和MVC框架。我不仅实践了数据库设计与管理,还熟悉了HTML、CSS与JavaScript的前端交互。在使用React Native构建移动购物应用的开发过程中,我体验到团队协作的重要性,学会了如何解决复杂问题和优化系统性能。此外,我还理解了软件生命周期,从需求分析到后期维护的全过程。这次经历强化了我的编程能力,为我未来的职业生涯打下了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/284077.html