本项目为基于SSM的利用Node.js构建实时聊天系统研究与实现(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化社会的背景下,利用Node.js构建实时聊天系统作为现代Web技术的重要实践,已逐渐成为企业级应用开发的主流选择。本论文旨在探讨和实现一个基于JavaWeb的利用Node.js构建实时聊天系统系统,以提升业务效率并优化用户体验。首先,我们将详述利用Node.js构建实时聊天系统的设计理念,阐述其在javaweb平台上的技术选型与架构;其次,深入研究关键模块的开发,如用户管理、数据交互等;再者,通过实际案例分析,展示利用Node.js构建实时聊天系统在解决实际问题中的效能;最后,对系统进行性能测试与优化,确保其稳定性和可扩展性。此研究不仅锻炼了我们的编程技能,也深化了对javaweb开发流程的理解,为未来相关领域的创新提供了坚实基础。
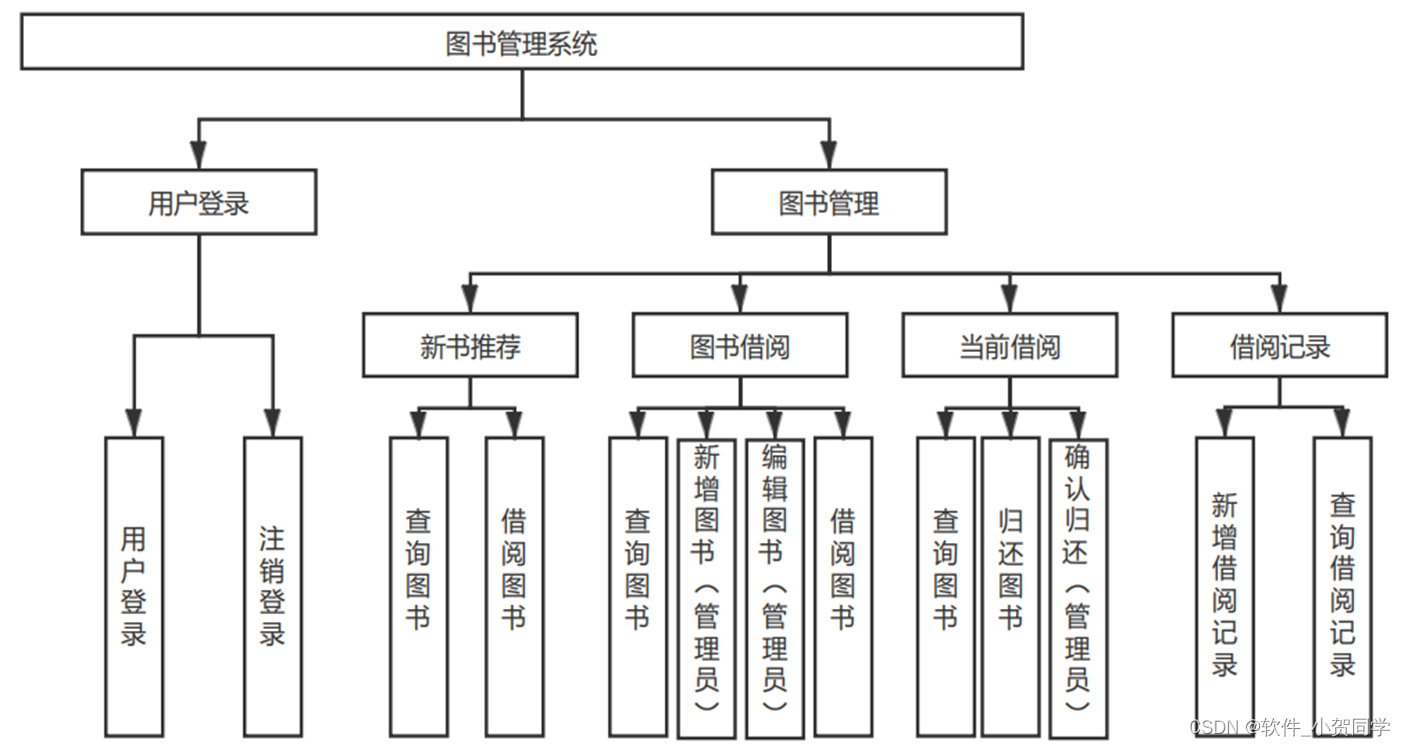
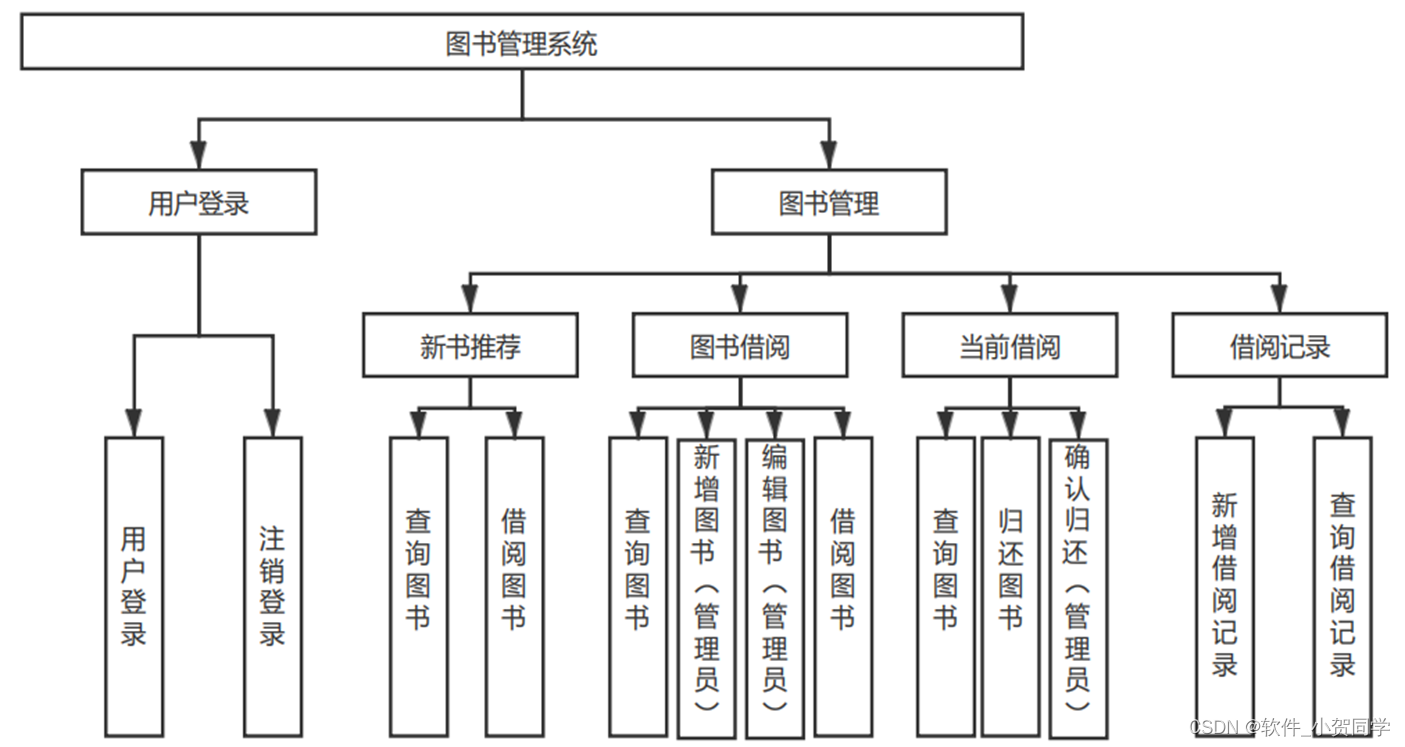
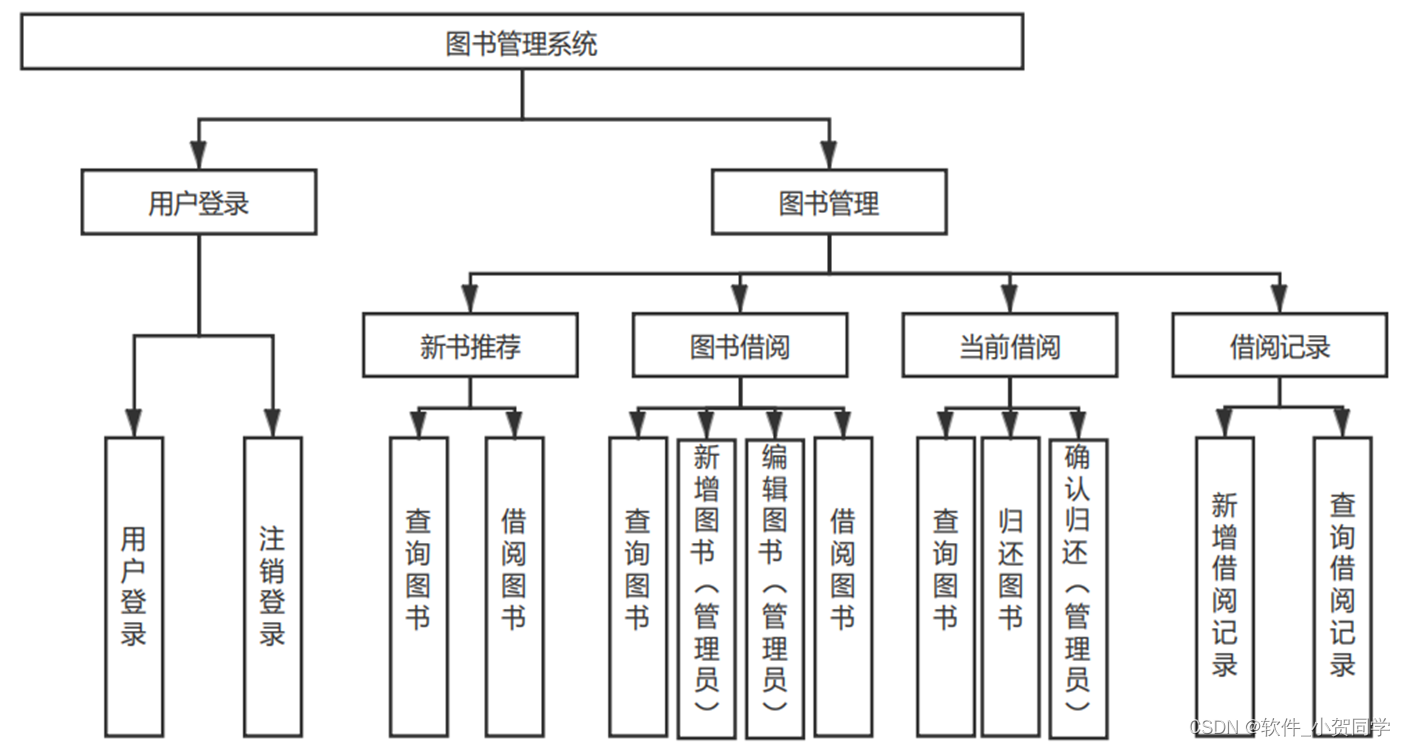
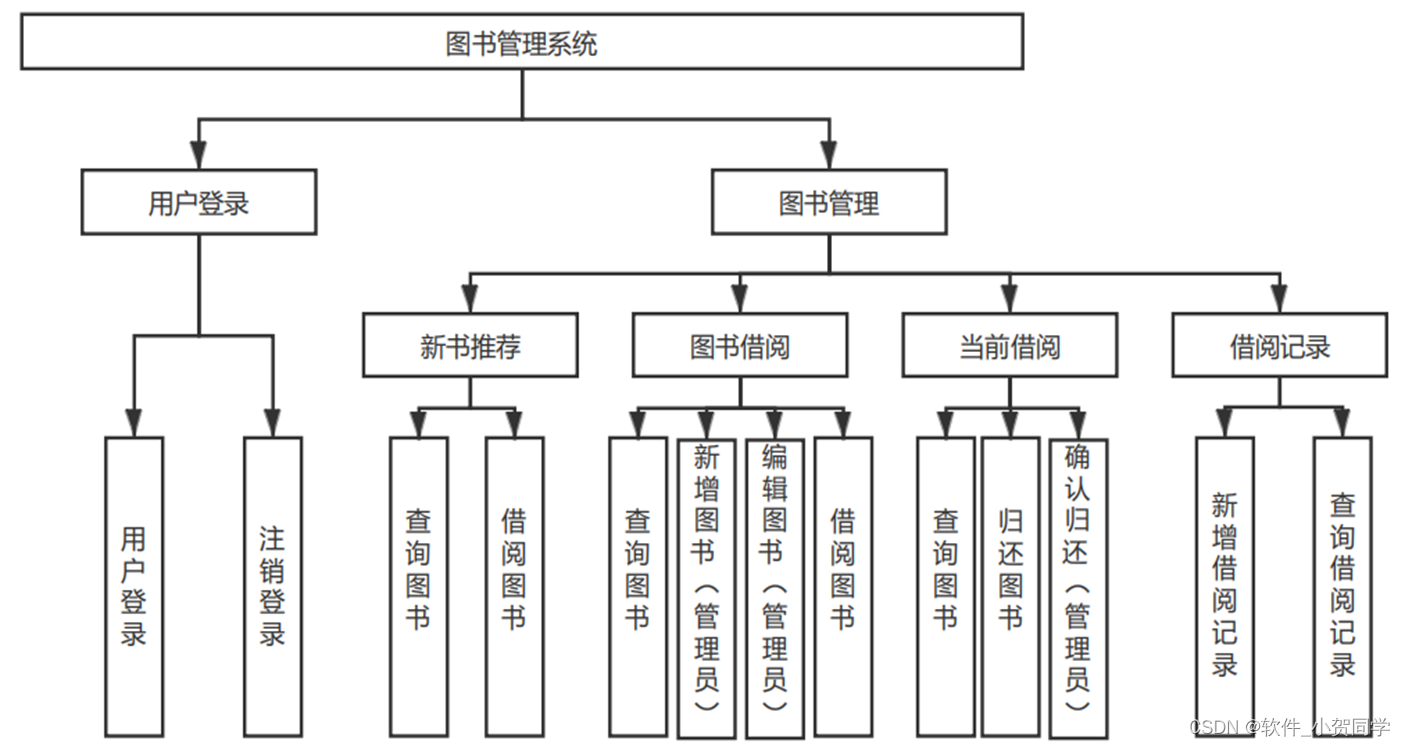
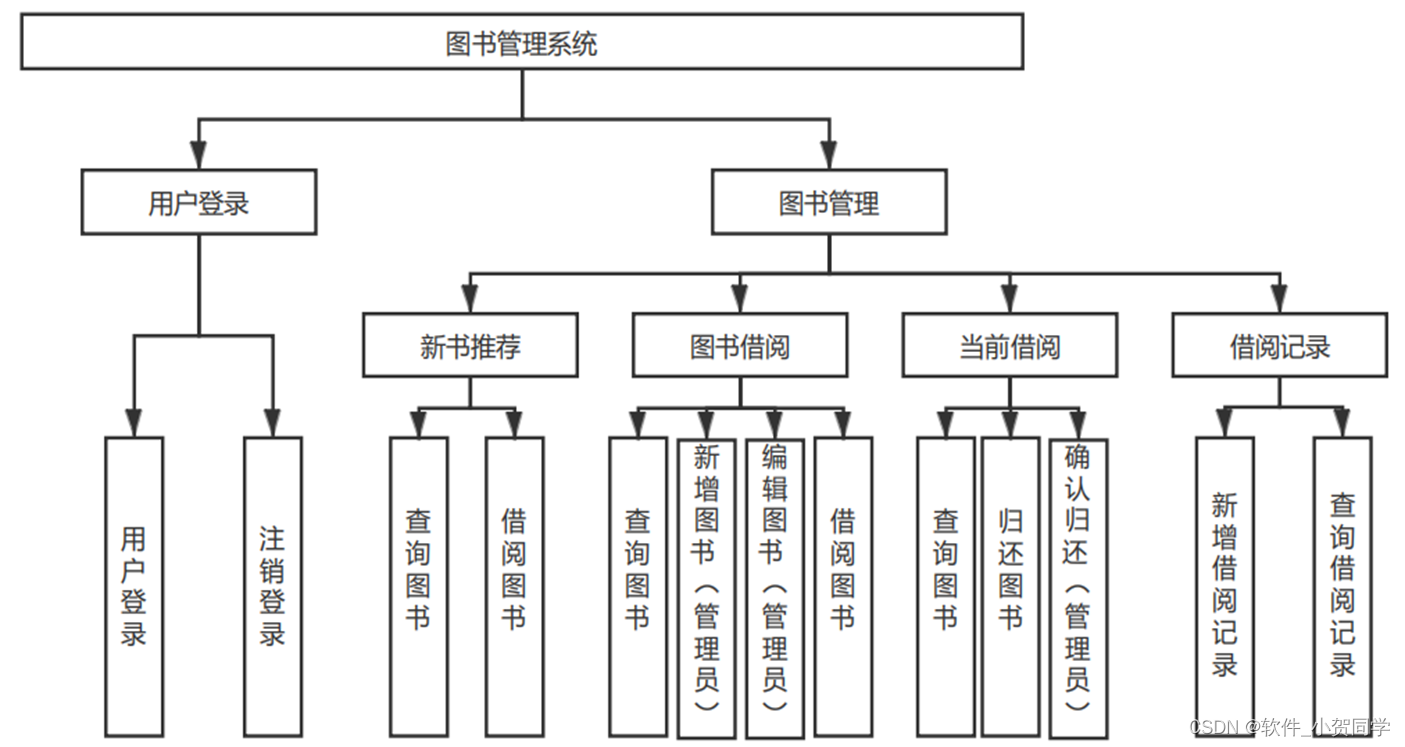
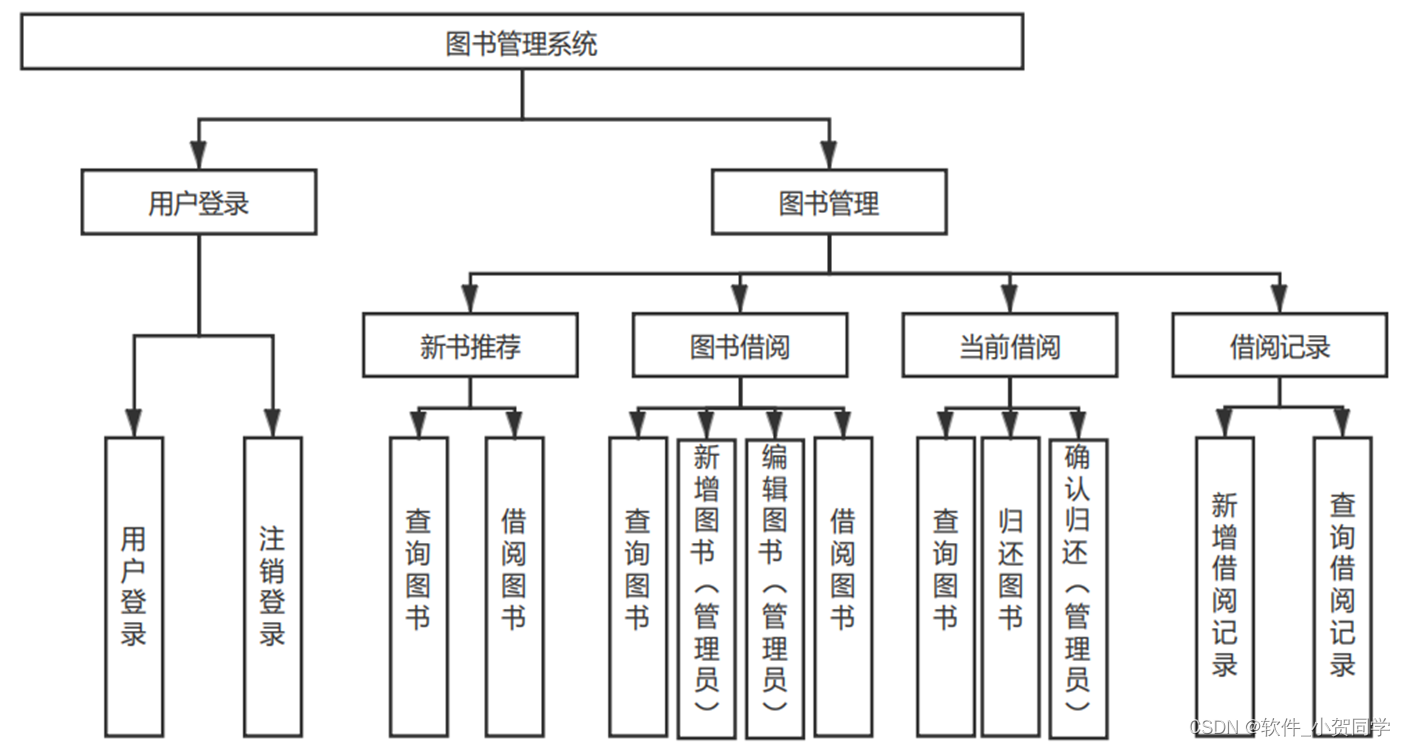
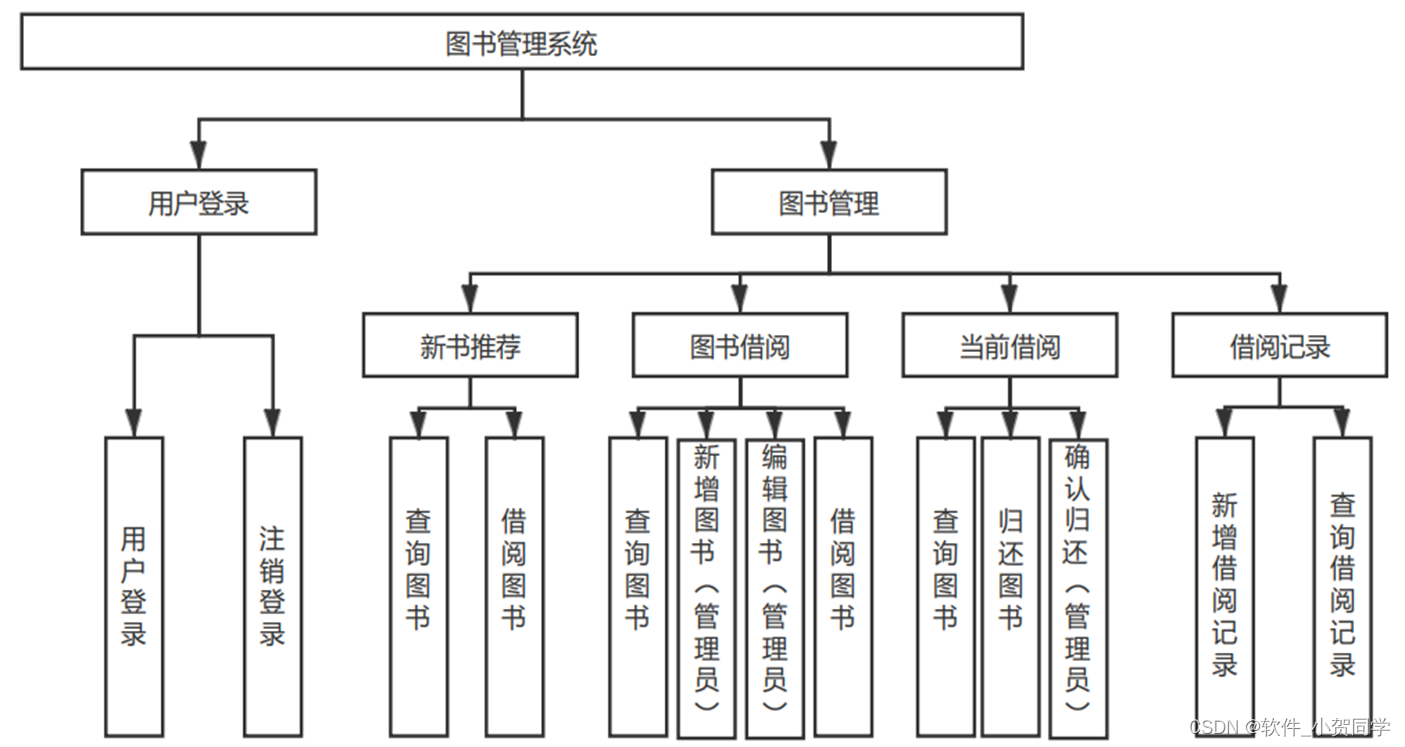
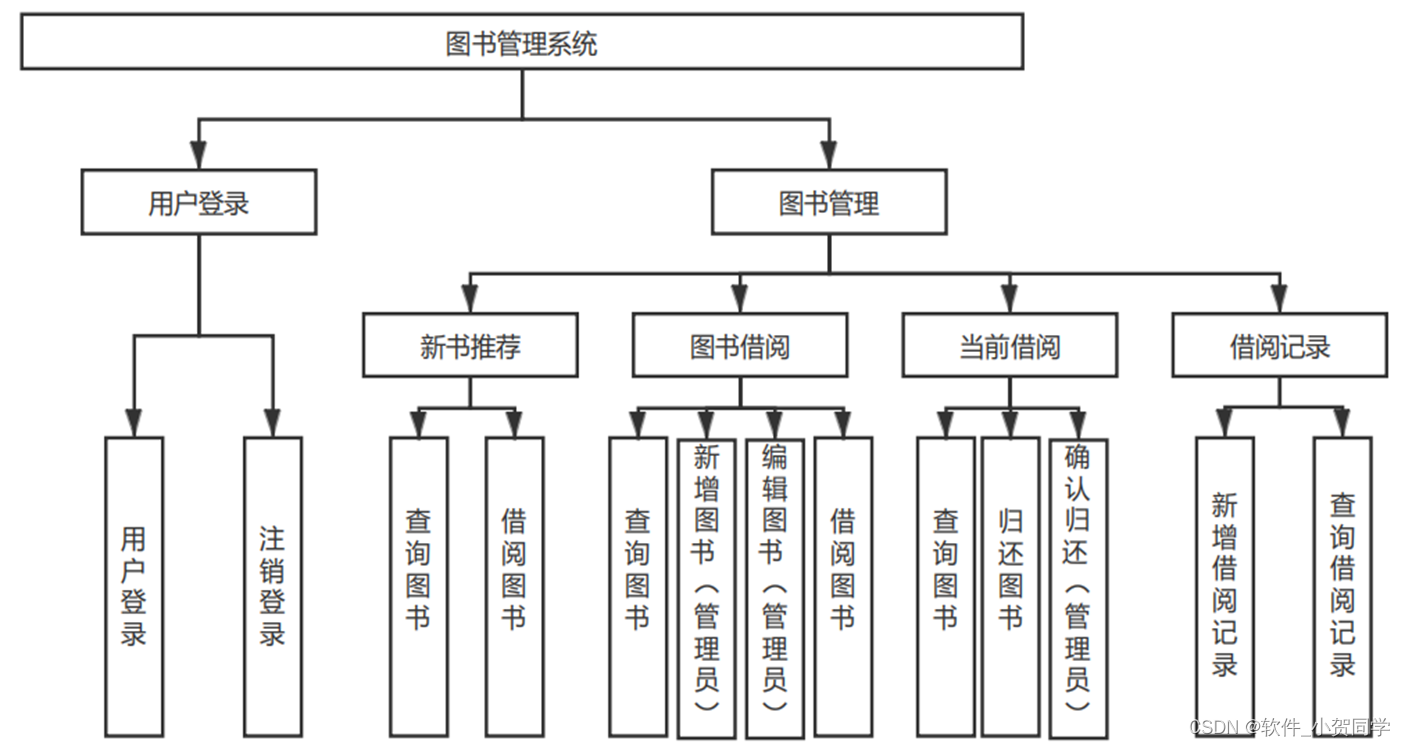
利用Node.js构建实时聊天系统系统架构图/系统设计图





利用Node.js构建实时聊天系统技术框架
Java语言
Java作为一种广泛采用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建网络应用程序,特别是在后台服务处理方面展现出强大的实力。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时也关联到计算机安全。由于Java对内存操作的特定方式,它能够防止某些直接针对由Java编写的程序的恶意攻击,从而增强了程序的安全性和健壮性。 Java还具备动态执行的特性,它的类库不仅限于内置的基础类,开发者可以进行重写和扩展,以满足更复杂的需求。这种灵活性使得Java能够创建可复用的功能模块,一旦封装完成,其他项目就可以直接导入并根据需要调用相关方法,极大地提升了开发效率和代码的可维护性。
SSM框架
在当前Java企业级开发领域,SSM框架组合——Spring、SpringMVC和MyBatis扮演着核心角色,常用于构建复杂的企业级应用程序。Spring框架如同项目的基石,它以依赖注入(DI)为核心,管理着对象的生命周期与装配,实现了控制反转的理念。SpringMVC作为Spring的一个模块,担当着处理用户请求的关键角色,DispatcherServlet负责调度,将请求精准路由至对应的Controller进行业务处理。MyBatis则对传统的JDBC进行了抽象和简化,使得数据库操作更为便捷,通过配置文件将ORM映射与实体类关联,从而将SQL指令与业务逻辑解耦。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在提升程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于封装应用程序的核心数据结构和业务规则,独立于用户界面,处理数据的存储和处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以是图形、网页或其他形式。控制器作为中介,接收用户的指令,协调模型和视图的活动,它从模型获取数据,根据需要更新视图以响应用户请求。这种分离职责的方式有助于降低代码复杂度,增强其可读性和可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server,客户端/服务器)架构而言。该架构的核心特点是用户通过网络浏览器即可与服务器进行交互,实现业务功能。在当前信息化时代,B/S架构广泛存在,主要原因是其独特的优势。首先,它极大地简化了软件开发过程,因为大部分处理逻辑集中在服务器端,降低了客户端的硬件要求,用户只需拥有基本的上网浏览器即可,这在大规模用户群体中能显著节省设备成本。其次,由于数据存储在服务器端,安全性和数据一致性得到较好保障,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,相比于需要安装特定软件,B/S架构能提供更为自由和无侵入性的体验,从而增强用户信任度。因此,根据项目需求,选择B/S架构作为设计基础是合理的策略。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等其他大型数据库,MySQL具备小型、高效的特点。尤其是在实际的租赁场景中,它不仅满足功能需求,还以其低成本和开源的特性成为首选。这些因素综合起来,构成了选用MySQL的核心理由。
利用Node.js构建实时聊天系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用Node.js构建实时聊天系统数据库表设计
数据库表格模板
1. js_USER 表(用户表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符 |
| USERNAME | VARCHAR | 用户名,用于利用Node.js构建实时聊天系统登录 |
| PASSWORD | VARCHAR | 加密后的密码,用于利用Node.js构建实时聊天系统身份验证 |
| VARCHAR | 用户邮箱,用于利用Node.js构建实时聊天系统信息发送 | |
| REG_DATE | DATETIME | 注册日期,记录用户在利用Node.js构建实时聊天系统的注册时间 |
| LAST_LOGIN | DATETIME | 最后登录时间,记录用户最近一次登录利用Node.js构建实时聊天系统的时间 |
2. js_LOG 表(日志表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符 |
| USER_ID | INT | 关联的用户ID |
| ACTION | VARCHAR | 用户在利用Node.js构建实时聊天系统执行的操作描述 |
| TIMESTAMP | DATETIME | 操作时间,记录在利用Node.js构建实时聊天系统执行操作的具体时间 |
| IP_ADDRESS | VARCHAR | 用户执行操作时的IP地址 |
3. js_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符 |
| ADMIN_NAME | VARCHAR | 管理员姓名,负责利用Node.js构建实时聊天系统后台管理 |
| PASSWORD | VARCHAR | 加密后的密码,用于利用Node.js构建实时聊天系统后台登录 |
| VARCHAR | 管理员邮箱,用于利用Node.js构建实时聊天系统通讯和通知 | |
| PRIVILEGE | INT | 管理员权限等级,定义在利用Node.js构建实时聊天系统中的操作权限 |
4. js_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR | 信息键,如利用Node.js构建实时聊天系统版本、公司名称等 |
| INFO_VALUE | VARCHAR | 对应的信息值 |
| DESCRIPTION | TEXT | 详细说明,解释利用Node.js构建实时聊天系统该信息的作用和意义 |
利用Node.js构建实时聊天系统系统类图




利用Node.js构建实时聊天系统前后台
利用Node.js构建实时聊天系统前台登陆地址 https://localhost:8080/login.jsp
利用Node.js构建实时聊天系统后台地址 https://localhost:8080/admin/login.jsp
利用Node.js构建实时聊天系统测试用户 cswork admin bishe 密码 123456
利用Node.js构建实时聊天系统测试用例
利用Node.js构建实时聊天系统 测试用例模板
确保利用Node.js构建实时聊天系统系统具备稳定、高效和用户友好的JavaWeb功能。
- 硬件:标准PC配置
- 软件:Java 8+, Tomcat 9.x, MySQL 5.7+, Chrome最新版
- 利用Node.js构建实时聊天系统版本:v1.0
- 功能测试
- [ ] 登录/注册
- [ ] 数据添加:包括利用Node.js构建实时聊天系统信息录入
- [ ] 数据查询:按不同条件搜索利用Node.js构建实时聊天系统
-
[ ] 数据编辑与删除:修改或移除利用Node.js构建实时聊天系统信息
-
性能测试
- [ ] 大量利用Node.js构建实时聊天系统数据加载速度
-
[ ] 并发处理能力:多用户同时操作利用Node.js构建实时聊天系统
-
安全性测试
- [ ] SQL注入防护:验证利用Node.js构建实时聊天系统信息输入的安全性
-
[ ] 用户权限管理:限制对利用Node.js构建实时聊天系统的非法访问
-
兼容性测试
- [ ] 不同浏览器:Chrome, Firefox, Safari, Edge
-
[ ] 移动设备适配:检查利用Node.js构建实时聊天系统显示在手机和平板上的效果
-
用户体验测试
- [ ] 界面设计:布局,色彩,字体等
- [ ] 错误提示:用户操作错误时,利用Node.js构建实时聊天系统系统的反馈信息
所有测试用例应成功执行,无明显性能瓶颈,数据准确无误,用户交互顺畅,且系统安全稳定。
请根据实际利用Node.js构建实时聊天系统(如“图书”、“员工”或“订单”)的特性和需求调整上述模板内容。
利用Node.js构建实时聊天系统部分代码实现
SSM实现的利用Node.js构建实时聊天系统代码(项目源码+数据库+源代码讲解)源码下载
- SSM实现的利用Node.js构建实时聊天系统代码(项目源码+数据库+源代码讲解)源代码.zip
- SSM实现的利用Node.js构建实时聊天系统代码(项目源码+数据库+源代码讲解)源代码.rar
- SSM实现的利用Node.js构建实时聊天系统代码(项目源码+数据库+源代码讲解)源代码.7z
- SSM实现的利用Node.js构建实时聊天系统代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《利用Node.js构建实时聊天系统的JavaWeb应用开发与实践》论文中,我深入探讨了JavaWeb技术在利用Node.js构建实时聊天系统领域的创新运用。通过本次设计,我熟练掌握了Servlet、JSP及Spring Boot等核心框架,理解了MVC模式的实战意义。此外,项目实施过程锻炼了我的团队协作和问题解决能力,尤其是在数据库优化与安全性策略上有了实质提升。利用Node.js构建实时聊天系统的开发让我认识到,理论知识结合实际项目是提升编程技能的关键,也为我未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/284078.html










